Indholdsfortegnelse:
- Trin 1: Designet
- Trin 2: Sådan fungerer det
- Trin 3: Kredsløbet
- Trin 4: I/O -liste
- Trin 5: Programmet
- Trin 6: Koden
- Trin 7: Evaluering
- Trin 8: Candy Mixer i aktion
- Trin 9: Forlæng projektet

Video: EAL - Embedded Programming: Candy Mixer 1000: 9 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29

Til vores projekt i Arduino har vi besluttet at lave en mixer til slik. Ideen er, at brugeren kan trykke på en knap, og derefter begynder motorerne at skubbe sliket ud i en skål, og når programmet er kørt, stopper det.
Det første udkast var at lave en mixer med 5 slags slik og en vejecelle til at måle vægten, men på grund af begrænset tid og problemer med at få vægten (vejecelle) til at fungere, har vi nedskaleret programmet til 2 typer af slik og brug af en timer i stedet for vægten for at sikre den samme mængde slik i hver skål.
Trin 1: Designet
Vores model er lavet med 2 containere i et hus. Sliket lægges i en beholder i toppen af modellen, hvor det vil glide ned i røret med sneglen. Når motoren starter, vil sneglen bringe sliket fremad, indtil det falder ned i skålen.
Vi har fundet designet til rørene og sneglen på
Trin 2: Sådan fungerer det
Den måde, mixeren fungerer på, er, at vi har 1 type slik i hvert rør, og når brugeren trykker på knappen på forsiden, blander mixeren de 2 typer slik ind i skålen.
Et LCD -display viser derefter en meddelelse, når mixeren kører og igen, når den er færdig.
Trin 3: Kredsløbet

Til projektet skal vi forbinde de 2 motorer, LCD -displayet og en trykknap til arduinoen.
Trin 4: I/O -liste

Trin 5: Programmet
Programmet startes, når brugeren trykker på knappen, og derefter kører begge motorer i 5 sekunder, og skifter derefter til en ny tilstand, hvor de kører 1,5 sekunder hver i 3 sekunder.
LCD -displayet skifter besked fra "Tryk Start" til "Blander", når programmet kører.
Trin 6: Koden
I starten af koden definerer vi de ben, der bruges til LCD -displayet, de 2 DC -motorer og knappen.
I installationsfasen definerer vi knappen som en input, motorerne som output, og vi indstiller hovedlinjen på LCD -displayet til “Candy Mixer 1000”
I løkken af koden foretager vi et tjek af knaptilstanden for at se, hvornår vores program skal begynde at køre.
Når der trykkes på knappen, skifter LCD -displayet fra "Tryk Start" til "Blander", og motorerne starter deres sekvens.
I motorsekvensen kører vi først motorerne i 5 sekunder samtidigt, og derefter kører vi dem en efter en i 3 sekunder.
Trin 7: Evaluering
Desværre fik vi ikke vejecellen til at fungere, da det ville have gjort det til et meget bedre projekt, og koden havde været mere udfordrende.
I løbet af projektet stødte vi på flere problemer, mest tid blev brugt på at få vejecellen til at fungere, men vi havde også nogle med sliket, der sad fast i røret, og stoppede sneglens rotation. Vi løste det ved at lægge en mursten i huset, hvor sneglen møder kanten af røret, så sliket får lidt fri plads til at falde ned i rummet omkring sneglen.
Alt i alt et godt sjovt projekt, hvor vi kom afsted til nogle udfordringer og fik en god model færdig til sidst.
Trin 8: Candy Mixer i aktion

En lille demonstration af vores lille Candy blandedispenser
Trin 9: Forlæng projektet
Vores oprindelige idé var at have en vejecelle forbundet til røremaskinen, så når sliket blev blandet, ville vejecellen overvåge vægten og derefter stoppe programmet, når en surden vægt var nået. På grund af problemer med den vejecelle, vi havde, kom vi aldrig i gang med at forhindre det.
Så en mixer med 5 rør til slik, en vejecelle til vægten og et panel til at skrive den ønskede vægt, ville have været et perfekt projekt at aflevere, men tiden arbejdede imod os til sidst, så vi endte med at nedskalere projektet.
Anbefalede:
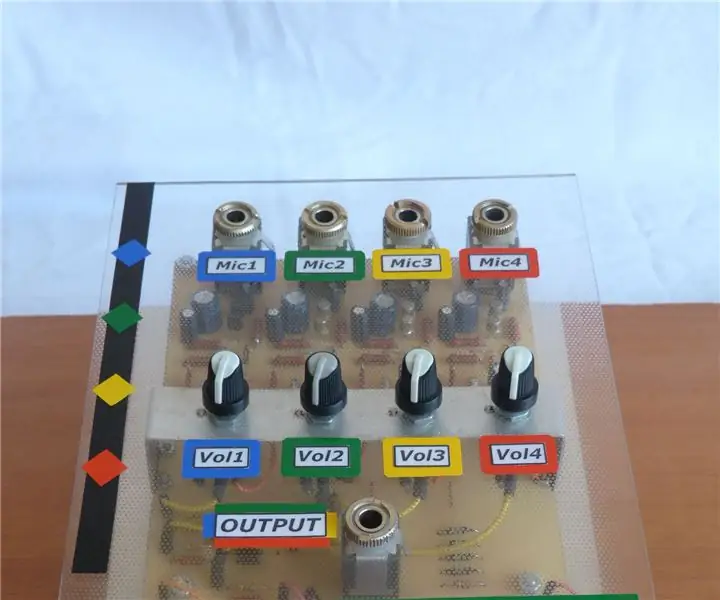
4 mikrofoner Mixer forforstærker: 6 trin (med billeder)

4 Mikrofoner Mixer Forforstærker: For nogen tid siden blev jeg bedt om at løse følgende problem: et lille kor spiller et antal fire faste mikrofoner. Lydsignalerne fra disse fire mikrofoner skulle forstærkes, blandes, og det resulterende signal skulle tilføres en lydstrøm a
3 CHANNEL AUDIO MIXER Integreret med en FM -radiosender: 19 trin (med billeder)

3 CHANNEL AUDIO MIXER Integreret med en FM -radiosender: Hej alle sammen, i denne artikel vil jeg guild dig til at bygge din egen 3 CHANNEL AUDIO MIXER integreret med en FM -radiosender
Bluetooth Cocktail Mixer: 9 trin

Bluetooth Cocktail Mixer: Dette er en billig cocktailmixer til at løse dine festproblemer på Arduino -måde Opsætningen består dybest set af en nano, to vandpumper, HC 05 BLE -enhed og en smule kodning! Så lad os springe lige ind i det
Cocktail Mixer Robot - Drik ansvarligt: 5 trin

Cocktail Mixer Robot - Drik ansvarligt: I dette projekt havde jeg mange mål, men først og fremmest ville jeg levere to blandede drikkevarer til mit bryllup. Når det blev udleveret, ville jeg have det til at tage cirka et minut og med nøjagtige mængder spiritus. VVS ville kræve rengøring på en let måde. Mit S
UCL - Industri 4.0: Candy Mixer 4.000: 9 trin

UCL - Industry 4.0: Candy Mixer 4.000: Til vores projekt i Industry 4.0 har vi besluttet at lave en mixer til slik. Ideen er, at vi har et brugerpanel, lavet i Node-Red, hvor kunderne kan bestille deres slik, så vil en arduino behandle ordren og blande sliket i en skål. Så vi
