Indholdsfortegnelse:
- Trin 1: Bliv inspireret
- Trin 2: Hvad du har brug for
- Trin 3: Bygning af kassen
- Trin 4: Elektronikken
- Trin 5: Forbindelser og kodning
- Trin 6: Akrylbetrækket
- Trin 7: Bring det sammen
- Trin 8: Software og kontrolelementer
- Trin 9: Byg din egen og nyd

Video: 500 LED-Pixel RGB-mursten: 9 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28

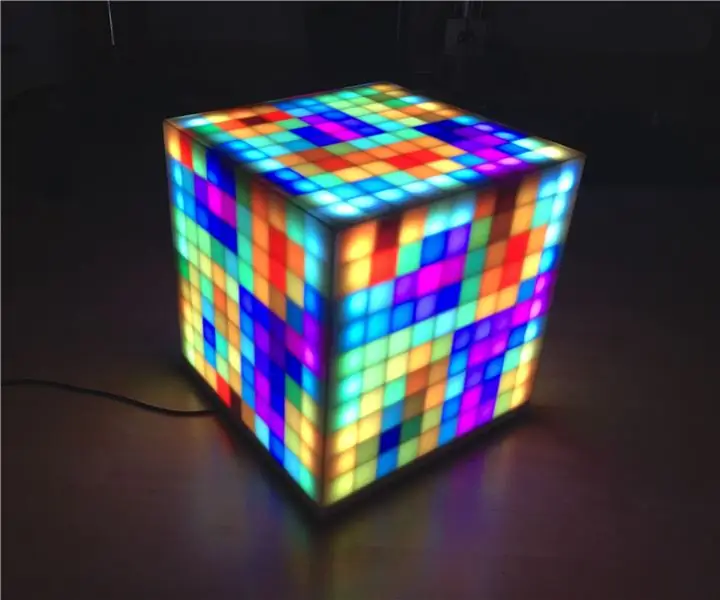
For et stykke tid siden byggede jeg en 10x10 LED-Coffetable med nogle af disse WS2812 LED'er, men selvom det er muligt at spille old-school-spillet Snake med en smartphone forbundet til det, vil jeg have noget mere specielt. Så jeg besluttede at sætte et par flere lysdioder til det, arrangeret som en terning for at få flere muligheder for at skabe animationer såvel som spil, og her er vi: RGB-Brick.
Jeg vil gerne takke hele teamet af LED-STUDIEN, der finansierede det projekt, men specielt Dennis Jackstien som min kontaktperson. Uden deres hjælp ville jeg ikke kunne bygge denne charmerende LED-terning.
Trin 1: Bliv inspireret




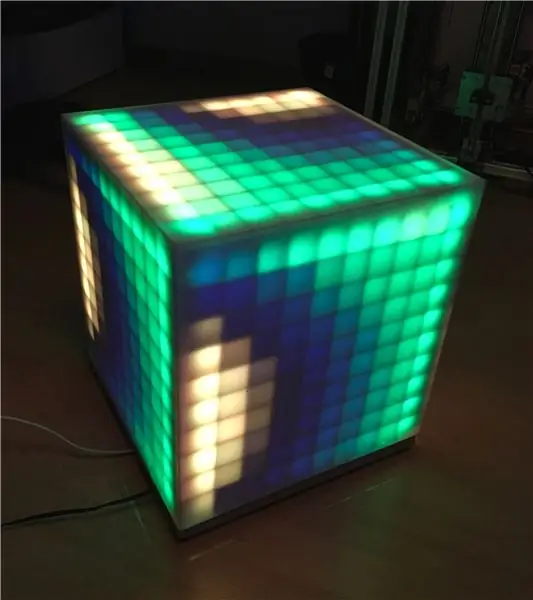
Her er et par billeder og en lille video med nogle af murens muligheder, herunder masser af animationer, en (igangværende) brand for opvarmet atmosfære, en musikvisualizer og spillene Snake samt Tetris.
Trin 2: Hvad du har brug for

Her er en liste over alle de materialer, du har brug for, nogle af dem er ikke nødvendige, og andre kan udveksles med dine favoritter:
- 500 WS2812 lysdioder 30px/m
- 5V 30A strømforsyning
- Teenager 3.2
- ESP8266 wifi-modul
-
nogle træstykker:
- 1x: 27, 2cm x 27, 2cm x 1, 0cm, til låget
- 2x: 29, 6cm x 27, 2cm x 1, 0cm, til de store sidepaneler
- 2x: 25, 2cm x 29, 6cm x 1, 0cm, til de små sidepaneler
- 1x: 34, 0cm x 34, 0cm x 1, 9cm, til bunden
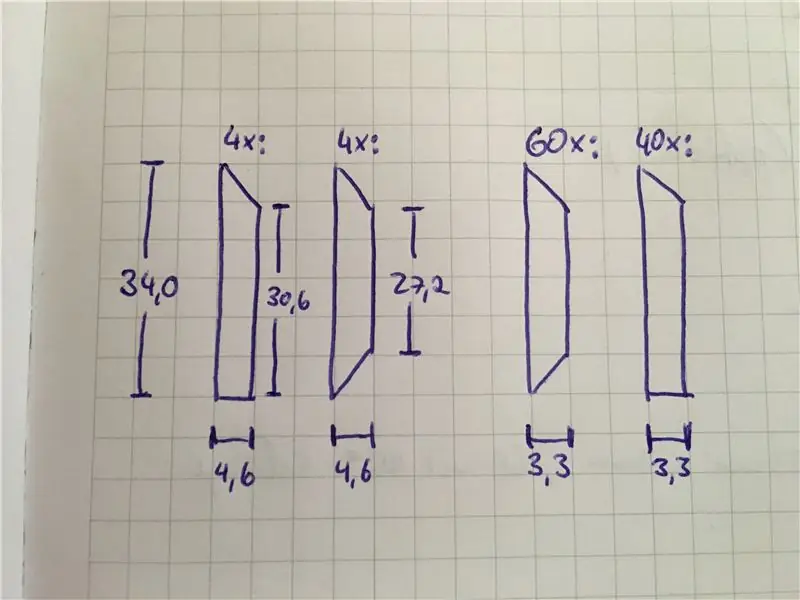
- 8x: 34, 0cm x 4, 6cm x 0, 3cm, til kanterne af LED -gitteret
- 100x: 34, 0cm x 3, 3cm x 0, 3cm, til LED -gitteret
-
nogle stykker akrylglas:
- 1x: 34, 0cm x 34, 0cm x 0, 3cm
- 2x: 34, 0cm x 36, 3cm x 0, 3cm
- 2x: 34, 6cm x 36, 3cm x 0, 3cm
- 1x: 10, 0cm x 7, 5cm x 0, 3cm (valgfri, til terminalen)
- Teensy lydbræt (valgfrit)
- Ledninger, spændingsregulator, kabelklemmer, summer, knap, temperatursensor (valgfri)
- trælim, akrylglaslim, skruer og andre småting
Hvis du vil have en terminal i bunden af terningen (det er valgfrit at forvente til strømstikket):
- 230V strømstik
- 230V kontakt
- lydstik
- USB forlængerkabel
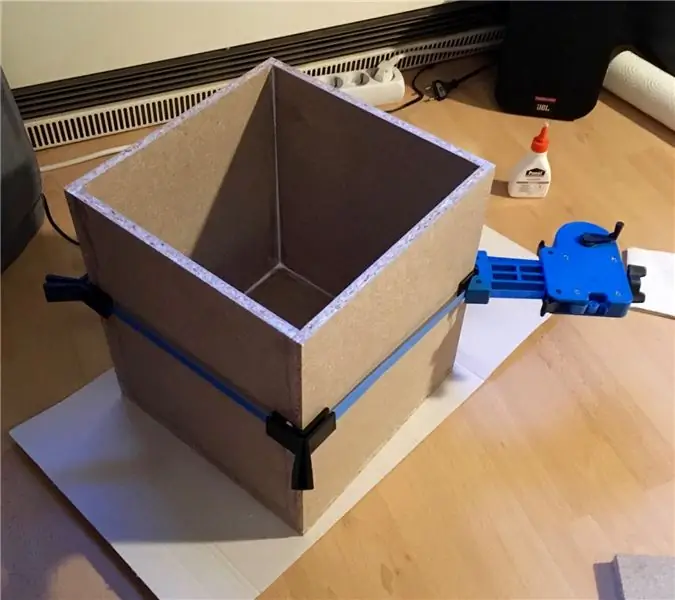
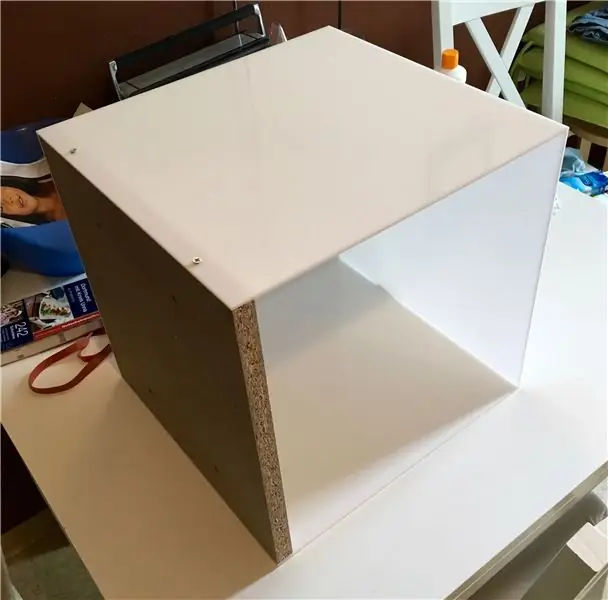
Trin 3: Bygning af kassen




Først og fremmest skal vi bygge trækassen og LED -gitteret. Kubens dimensioner er angivet af pixelens afstand på LED -strimlen. I dette tilfælde har pixlen en afstand på 3,4 cm, så terningen skal være 34 x 34 x 34 cm. Du sparer meget tid ved at bruge disse dimensioner, fordi du ikke behøver at klippe strimlen efter hver pixel og sætte den sammen igen med et lille kabel.
Alt kommer sammen med noget trælim. Du skal arbejde ordentligt, fordi akrylhuset passer perfekt oven på trækassen. Det bliver meget lettere med nogle frivillige omkring dig, eller bare brug en rammestrammer som jeg gjorde.
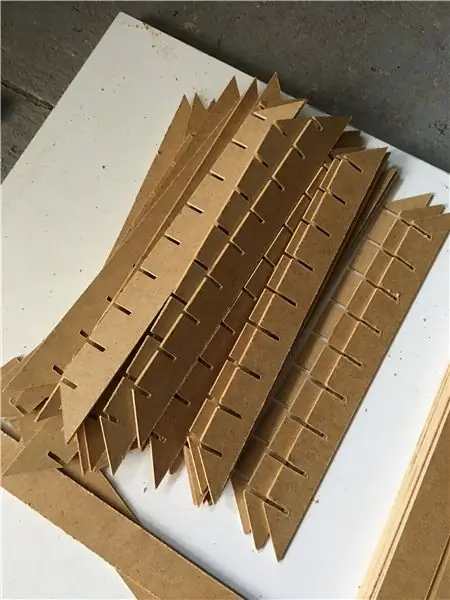
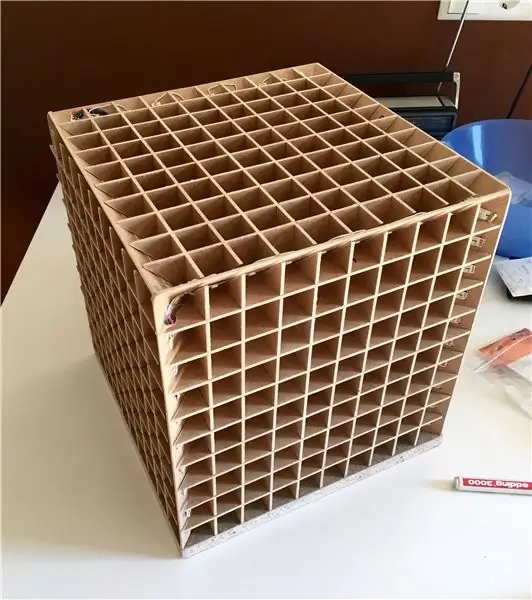
Gitterets kanter og selve nettet er lavet af fiberplader med høj densitet (HDF). At bruge en bordsav er det bedste valg, fordi du skal skære endnu mere end 100 stykker af dem. Du kan finde målene på billedet ovenfor. Gitteret har brug for et lille mellemrum (ca. 0, 3 cm) hver 3., 4 cm for at få x- og y -kanterne samlet. Når du er færdig, kan du sætte kanterne til terningen og rette dem med en masse trælim. Det er lidt svært, især fordi de skal have en vinkel på næsten 45 grader. Inden du kan fastgøre gitteret til terningen, skal du tilføje LED -strimlerne.
Trin 4: Elektronikken




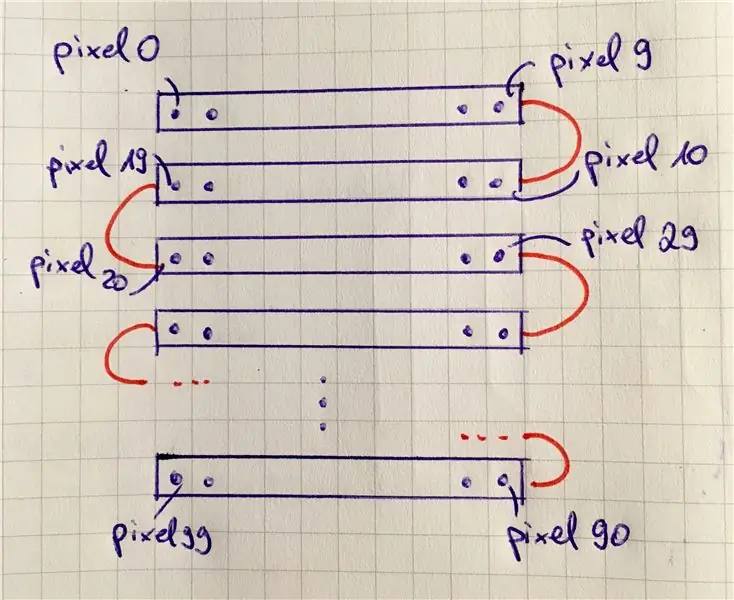
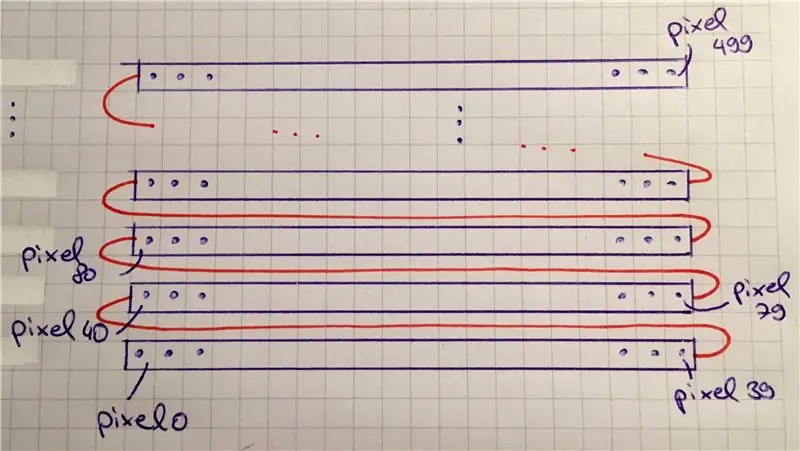
LED -strimlerne på siden går en gang rundt om terningen, derfor skæres 10 strimler med en længde på 40 pixel. Til lysdioderne oven på terningen skæres 10 strimler med en længde på 10 pixel. Vær omhyggelig med at justere strimlerne korrekt ved at se på pilen på dem. Når du har fjernet limstrimlen fra terningen, holder den aldrig som første gang.
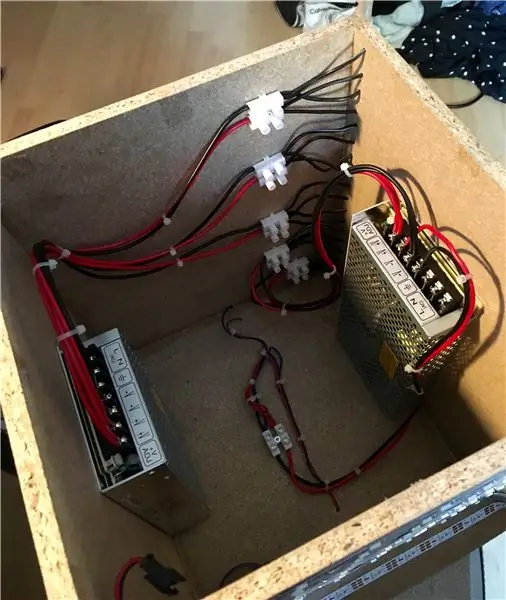
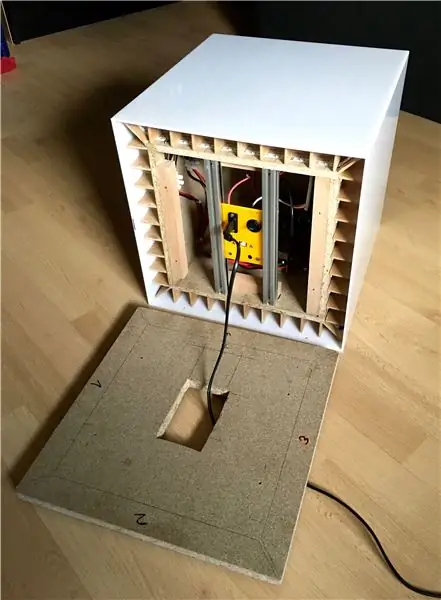
Strømforsyningerne er fastgjort med nogle skruer på siderne af interiøret. Strømkablerne fra lysdioderne kommer ind i kassen ved nogle små huller nær hver LED -strimmel.
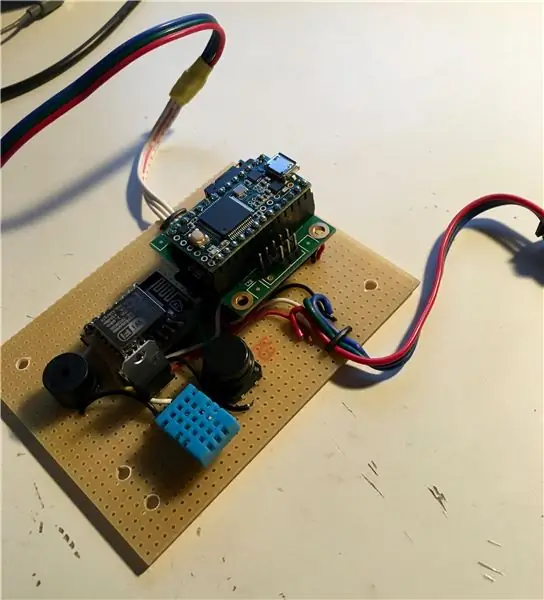
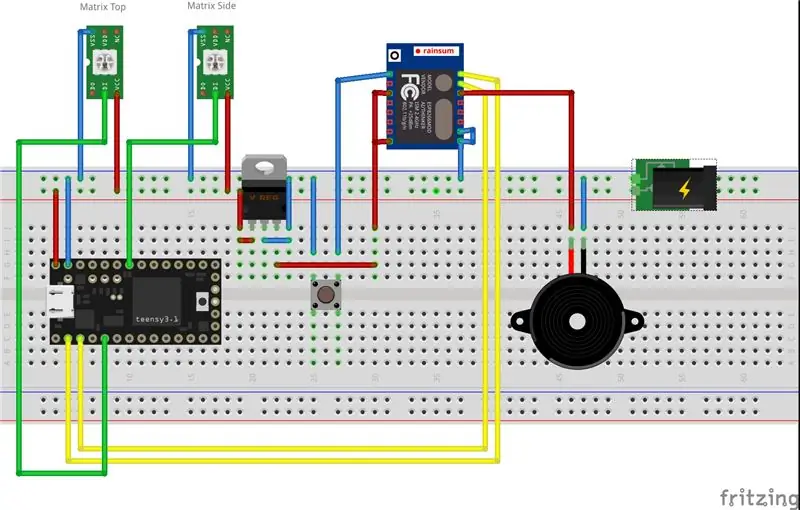
Controlleren består af en Teensy 3.2, en ESP8266 og Teensy lydkortet, som ikke er påkrævet for at køre terningen. DHT11 var bare til at kontrollere temperaturen inde i terningen, men efter flere tests omkring et par timer kan jeg sige, at du kan lade den være ude.
På terminalen kan du finde strømstikket samt afbryderen (da jeg indså, at dette ikke var det bedste sted for en switch, var det for sent). USB -stikket er til programmering af Teensy. Audio-in går til Teensy-lydkortet for at aktivere lysdioderne til musikken. Alt dette kommer sammen på en lille fred af arylglas, der holdes af to aluminiumsprofiler. Fandt lige dette i garagen, du kan bruge hvad du vil, fordi det er dækket af bundpanelet og ikke bidrager til terningens udseende.
Vær opmærksom på, at en LED bruger 60mA, i alt er det 30A! Vær forsigtig, når du tilslutter dem! Du skal kontrollere alle dine kredsløb, før du slutter dem til strømforsyningen!
Trin 5: Forbindelser og kodning




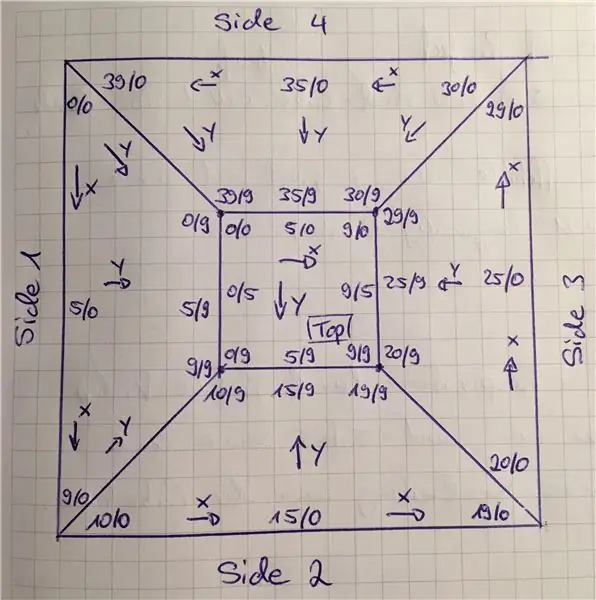
Lysdioderne er forbundet som to matricer på ben 3 og 20 på Teensy. Den første er matrixen på toppen (10x10, 100pixels) og den anden er på siden (40x10, 400pixels). LED'erne i den øverste matrix er justeret i et zigzagmønster, hvilket betyder, at pilene på strimlen skal være i forskellige retninger for hver strimmel, mens LED -strimlerne på siden er justeret i samme retning. Tag et kig på billederne, den røde linje viser dig, hvordan du forbinder Dout fra den første strimmel til Din i den næste, håber det vil hjælpe dig med at forstå justeringen.
Til animationer og spil konverterer jeg de to matricer til en med størrelsen 10x50 ved hjælp af følgende funktion:
void setXYPixel (byte x, byte y, CRGB c) {
hvis (x <= 39) matrix_bottom (x, y) = c; ellers matrix_top (x - 40, y) = c; } // end setXYPixel ()
Til Snake -spillet skal du implementere nogle særlige tilfælde:
- Når slangehovedet rammer den øverste række af sidematricen, skal den skifte til matrixen ovenpå.
- Når slangehovedet rammer den ene ende af den øverste matrix, skal den skifte til den nederste matrix.
- Når slangehovedet rammer den sidste eller den første kolonne i sidematricen, skal den skifte til den første henholdsvis sidste kolonne.
Til Tetris -spillet har du brug for noget lignende dette til et felt, der starter i øverste venstre hjørne:
void setXYPixel (byte x, byte y, CRGB c) {
hvis (y <10) matrix_top (x, y) = c; ellers matrix_bod (x + 10, 19 - y) = c; } // end setXYPixel ()
Trin 6: Akrylbetrækket


Sværere end trækassen på grund af den mindre tykkelse, men med nok tid og gode ideer til at holde terningen sammen, mens limen bliver hård, får du dette sammen. Jeg er overrasket over styrken af denne akryllim (Acrifix), så jeg tror, du ikke behøver at bekymre dig om et brudt kabinet.
Trin 7: Bring det sammen




Når du har gennemført alle trinene, før det er tid til at samle alle dele. Når du ikke har flettet LED -gitteret endnu, så er det nu tid til at gøre det. Jeg limer ikke gitteret til terningen, fordi der ikke er behov for det, og i tilfælde af en brudt LED kan du bytte det uden problemer, men du skal have mere end to hænder for at holde de fem gitre til terningen og sætte det i akrylbetrækket. Sidst men ikke mindst kan du skrue det nederste træpanel til terningen. Dækslet er fastgjort til det nederste træpanel med otte meget små skruer.
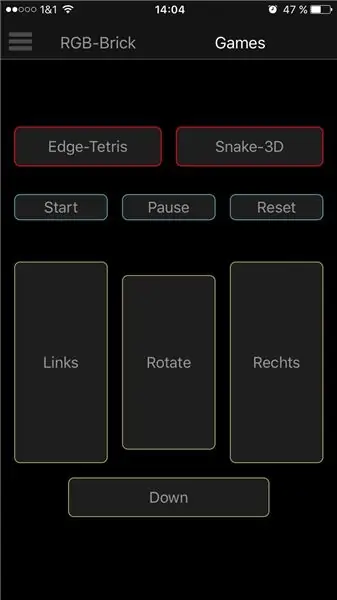
Trin 8: Software og kontrolelementer


Skitsen på Teensy er baseret på FastLED -biblioteket, der indeholder flere grundlæggende animationer. Tilføjelse af RGBLEDS -bibliotekspakken til din skitse bringer kraftfuld matrixalgebra til visning af tekst og 'sprites' med masser af eksempler på skitser også. Hvis du også vil spille Tetris, skal du henvise til det instruerbare fra jollifactory, selvom det kun bruger en bicolor -matrix.
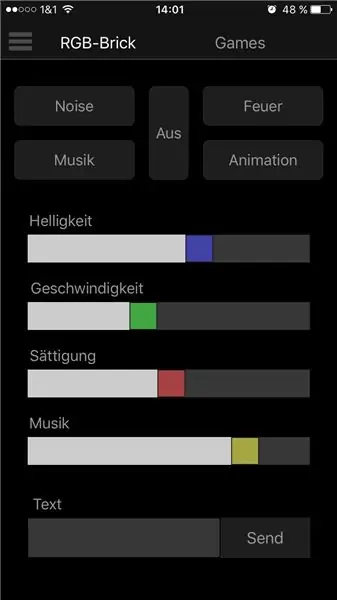
Smartphone -appen er baseret på NetIO af David Eickhoff, som har en meget god dokumentation. Med NetIO-UI-Designer kan du oprette din egen brugergrænseflade med knapper, skydere, etiketter og meget mere. Du kan vælge protokollen for de udgående meddelelser i designeren. I mit tilfælde tog jeg den enkleste - UDP. Beskederne sendes til ESP8266 af mit hjemmenetværk, og Teensy vil evaluere indholdet og håndtere den angivne kommando. Du kan bruge den vedhæftede fil til at komme i gang med at oprette din egen grænseflade eller bare bruge en app efter eget valg.
Trin 9: Byg din egen og nyd

Nu er det tid til at få delene og bygge din egen mursten. Hvis du har spørgsmål, er du velkommen til at stille.
For flere videoer kan du tjekke min Youtube-kanal. Det er stadig i gang, så der kommer mere materiale fremover.
Tak fordi du læste og sjov med at spille Tetris eller andre gode spil på din egen mursten!


Anden pris i lamper og belysningskonkurrence 2016


Storpris i LED -konkurrencen
Anbefalede:
DIY RGB-LED Glow Poi med fjernbetjening: 14 trin (med billeder)

DIY RGB-LED Glow Poi med fjernbetjening: Introduktion Hej alle sammen! Dette er min første guide og (forhåbentlig) den første i en række guider i min søgen efter at skabe et open source RGB-LED visuelt poi. For at holde det enkelt først, vil dette resultere i en simpel led-poi med fjernbetjening
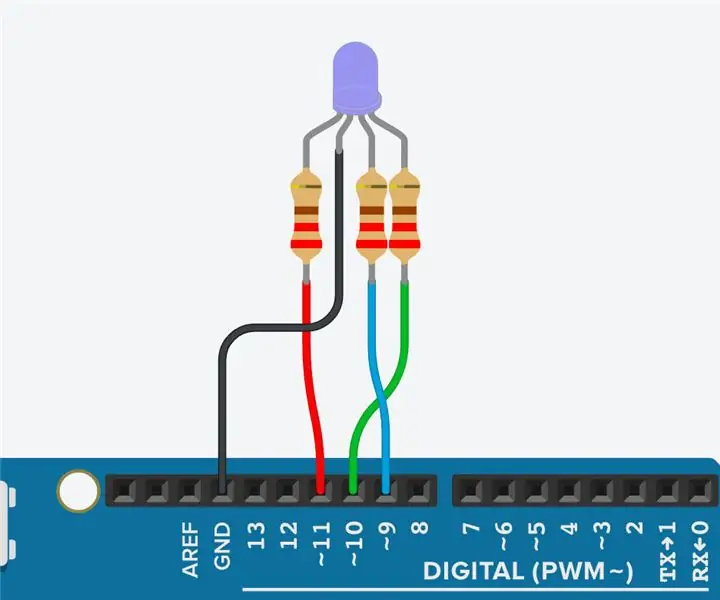
RGB LED -farveblanding med Arduino i Tinkercad: 5 trin (med billeder)

RGB LED -farveblanding med Arduino i Tinkercad: Lad os lære at styre flerfarvede lysdioder ved hjælp af Arduinos analoge udgange. Vi forbinder en RGB LED til Arduino Uno og sammensætter et simpelt program til at ændre dens farve. Du kan følge med praktisk talt ved hjælp af Tinkercad -kredsløb. Du kan endda se dette
RGB LED Cube Med Bluetooth App + AnimationCreator: 14 trin (med billeder)

RGB LED Cube Med Bluetooth App + AnimationCreator: Dette er en instruktion i, hvordan man bygger en 6x6x6 RGB LED (Common Anodes) Cube styret af en Bluetooth App ved hjælp af en Arduino Nano. Hele bygningen kan let tilpasses til f.eks. 4x4x4 eller 8x8x8 Cube. Dette projekt er inspireret af GreatScott. Jeg besluttede at
Sådan adskilles en computer med nemme trin og billeder: 13 trin (med billeder)

Sådan adskilles en computer med nemme trin og billeder: Dette er en instruktion om, hvordan du adskiller en pc. De fleste af de grundlæggende komponenter er modulopbyggede og nemme at fjerne. Det er dog vigtigt, at du er organiseret omkring det. Dette hjælper med at forhindre dig i at miste dele og også ved at lave genmonteringen til
Lav en internetforbundet robot (for omkring $ 500) (ved hjælp af en Arduino og Netbook): 6 trin (med billeder)

Lav en web-tilsluttet robot (for omkring $ 500) (ved hjælp af en Arduino og Netbook): Denne instruktion viser dig, hvordan du bygger din egen web-tilsluttede robot (ved hjælp af en Arduino mikro-controller og Asus eee pc). Hvorfor vil du have en web Tilsluttet robot? At lege med selvfølgelig. Kør din robot på tværs af rummet eller på tværs af tælleren
