Indholdsfortegnelse:
- Trin 1: Teori
- Trin 2: Hardware: LED Cube Build
- Trin 3: LED rækker
- Trin 4: Lagmontering
- Trin 5: Cube Wiring
- Trin 7: Arduino + Bluetooth -kontrolkort
- Trin 8: Valgfrit: Ætsning af printkortene
- Trin 9: Tilslutning af terningen
- Trin 10: Software: Multiplexing -cyklus
- Trin 11: Tilpassede animationer
- Trin 12: Yderligere: AnimationCreator
- Trin 13: Bluetooth -app
- Trin 14: Fremvisning

Video: RGB LED Cube Med Bluetooth App + AnimationCreator: 14 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28

Dette er en instruktion om, hvordan man bygger en 6x6x6 RGB LED (Common Anodes) Cube styret af en Bluetooth App ved hjælp af en Arduino Nano. Hele bygningen kan let tilpasses til f.eks. 4x4x4 eller 8x8x8 Cube. Dette projekt er inspireret af GreatScott. Jeg besluttede at gå efter en mere sofistikeret bygning ved hjælp af større lysdioder (8 mm), med mindre afstand + tilføjelse af Bluetooth -kommunikation, hvilket gør tilføjelse af nye funktioner så meget lettere og tilføjer også muligheden for at bygge en app til at styre terningen. Dette giver mig også mulighed for f.eks. kode et Snake Game (3. showcase -video i slutningen). Oven i det tilføjede jeg en Audio Visualizer -tilstand, som gør det muligt for terningen at visualisere et AUX -input f.eks. Musik ved hjælp af en MSGEQ7 (fremvisning af video i slutningen). Derudover skrev jeg en AnimationCreator -applikation i Java med en brugervenlig brugergrænseflade til at oprette og tilpasse animationer, så alle kan bygge tilpassede animationer meget hurtigt. Så Sketch + Bluetooth -appen giver en ramme for enhver LED Cube -konfiguration, og med Animation Creator behøver du ikke bekymre dig om at implementere brugerdefinerede animationer.
Links til Arduino Sketch og Bluetooth App:
RGBCube_Arduino Sketch (Github)+Animation Creator.jar
Cubo Bluetooth App (Github)
Deleliste til terningen:
- 216x RGB LED (fælles anode) (8 mm) (AliExpress / Ebay)-> 6x6x6 = 216
- Båndkabel (1m 40Pin burde være tilstrækkeligt) (AliExpress / Ebay / Amazon)
- Kvinde- og hanhoveder (mindst 4x40pin hver) (AliExpress / Ebay / Amazon)
- Fortinnet kobber / sølvtråd 0,8 mm (~ 25 meter) (AliExpress / Ebay / Amazon)
- Krympende rør (AliExpress / Ebay / Amazon)
Delliste til kontrolkortene:
- 7 x TLC5940 LED -driver (Ebay / AliExpress)
- 6 x IRF 9540 P-kanal MOSFET'er (Amazon / Ebay / AliExpress)
- 8 x 10 uF kondensatorer (Amazon / Ebay / AliExpress)
- 3 x 1000 uF kondensatorer (Amazon / Ebay / AliExpress)
- 14x 2,2 kOhm modstande (Amazon / Ebay / AliExpress)
- 1 x 1kOhm modstand (Amazon / Ebay / AliExpress)
- 7 x 28pin IC -stik (Amazon / Ebay / AliExpress)
- 1 x Arduino Nano (Amazon / Ebay / AliExpress)
- 1 x 1N4001 -diode (enhver almindelig diode) (Amazon / Ebay / AliExpress)
- 8 x 0.1uF kondensatorer (Ebay)
- 1 x DC Jack -printkortmontering (Amazon / Ebay / AliExpress)
- 1 x HC-05 Bluetooth-modul (Amazon / Ebay / AliExpress)
Trin 1: Teori

Hvis du ikke er interesseret i teori om multiplexering, skal du springe til trin 2 for at starte selve bygningen
Da hardware og software er lige store dele af dette projekt, kan vi først se på teorien.
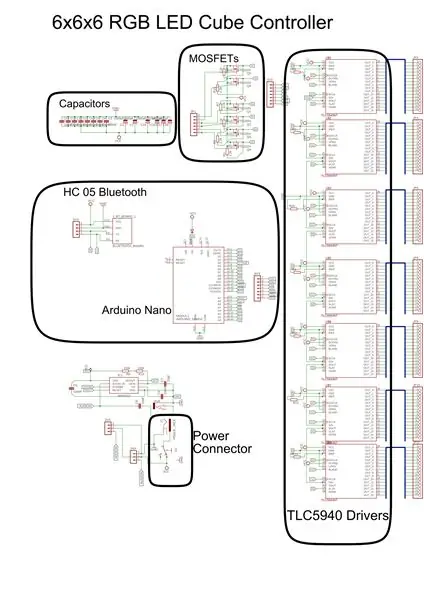
Terningen hjerne er en Arduino Nano. Det giver nok I/O til at interagere med de brugte LED-drivere samt etablere en Bluetooth-forbindelse til et HC-05-modul og anden kontrolhardware. Hvis du har set på andre LED Cube -konstruktioner, ved du, at de fleste mennesker bruger enkle Shift -registre til at gemme lysstyrkeværdier for farverne på de enkelte LED'er. Denne build bruger ikke Shift -registre, men i stedet såkaldte "TLC5940" LED -drivere. Som vi vil se senere, sparer dette os for meget tid samt masser af ekstra hardware (f.eks. Modstande).
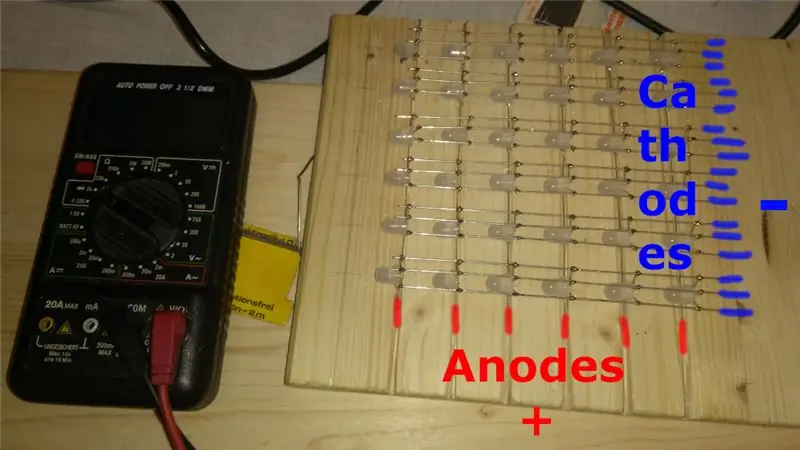
Den grundlæggende funktionalitet ved styring af terningen bruger multiplexering. I dette tilfælde multiplekser vi de 6 lag af terningen, hvilket betyder, at alle anoder (+) for alle lysdioder i et lag er forbundet, hvorimod de enkelte katoder for alle lysdioder i den samme kolonne er forbundet mod bunden. Det betyder, at hvis du vil tænde LED'en i position x = 1, y = 2, z = 3, farve: grøn, skal du levere 5V ved anoden i lag 3 og tilslutte GND til søjlekatoden svarende til Grøn pin på x = 1, y = 2. Så i virkeligheden på et tidspunkt er faktisk kun et lag af terningen tændt, men som du vil se senere i koden, slukker vi og aktiverer de enkelte lag så hurtigt, at vores øje tror, at hele terningen er tændt.
For at styre ting som lysstyrke, animationer og så videre bruger vi et HC-05 Bluetooth-modul forbundet til Arduino Nano. Det er meget simpelt at bruge modulet med en Arduino, da du kun har brug for 4-pins forbindelse og ganske enkelt kan grænseflade modulet via standard Serial-Commuincation af Arduino. Mod slutningen af denne instruktive vil du se, hvor let det er at skrive din egen Bluetooth -app til at styre terningen.
BEMÆRK
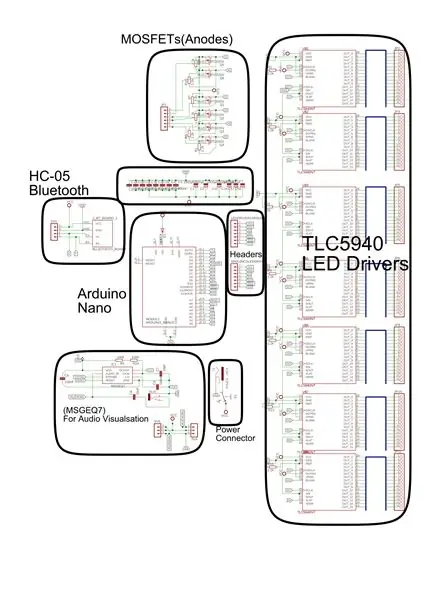
I min skematik af Arduino -printkortet kan du også se en lille skematisk til grænseflade mellem en MSGEQ7 chipto -proces Audio Input, dette er absolut ikke nødvendigt for den faktiske terning og er bare en ekstra funktionalitet, jeg tilføjede, derfor kan du simpelthen ignorere det skematiske mærket med "MSGEQ7"
Trin 2: Hardware: LED Cube Build



Så lad os se på, hvordan man bygger selve terningen, inden vi taler om styrekredsløbet omkring Arduino Nano.
Deleliste til terningkonstruktionen:
- 216x RGB LED (fælles anode) (AliExpress / Ebay)-> 6x6x6 = 216
- Båndkabel (1m 40Pin burde være tilstrækkeligt) (AliExpress / Ebay / Amazon)
- Kvinde- og hanhoveder (mindst 4x40pin) (AliExpress / Ebay / Amazon)
- Fortinnet kobber / sølvtråd 0,8 mm (~ 25 meter) (AliExpress / Ebay / Amazon)
- Krympende rør (AliExpress / Ebay / Amazon)
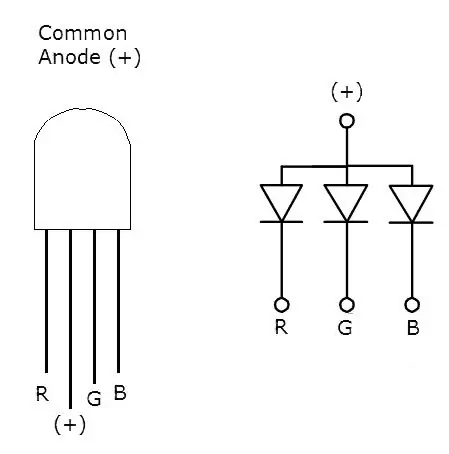
Den første ting at gøre, og jeg nu det er kedeligt, men nødvendigt, vi er nødt til at teste lysdioderne. For at gøre det tilslutter vi simpelthen en strømforsyning, f.eks. 9V batteriblok med klips, til et tavle. Som du kan se på billede 3, er den længste pin af lysdioderne anoden (+), så du slutter denne pin til +9V på batteriet. Nu før du slutter GND til de enkelte farver, katoder (rød, grøn, blå) tilføj en 220Ohm modstand til hver katode for at begrænse strømmen. Prøv nu alle farverne på alle 216 lysdioder.
I det næste trin forbereder vi de testede lysdioder, så vi let kan samle dem i kolonner senere.
Trin 3: LED rækker



Inden vi kan lodde lysdioderne i deres respektive rækker, skal vi bøje og skære ledningerne.
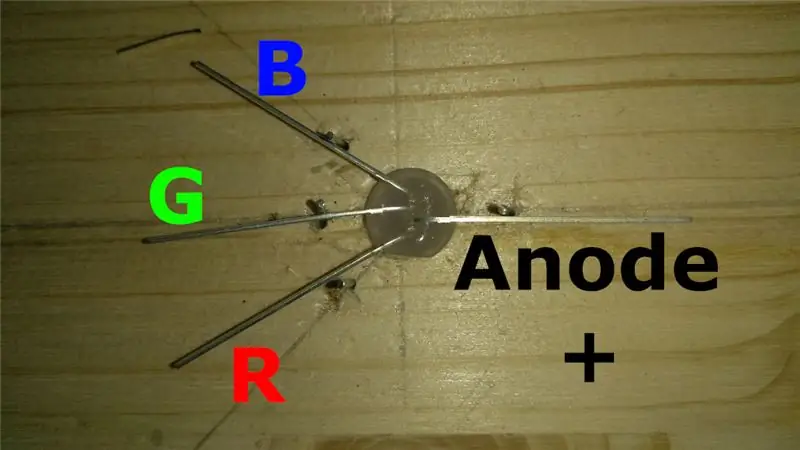
Som du kan se på det første billede, borede jeg simpelthen et 8 mm hul (til 8 mm LED) i et stykke træ og borede 3 meget små bor til venstre for LED -hullet og et til højre for hullet. Disse øvelser er markører for at bøje ledningerne korrekt og skal have en afstand på ca. 1 cm fra midten af hullet til LED'en.
Denne teknik er inspireret af Steve Manley, du kan finde en video af ham, der gør dette i en lille variation på YouTube.
Inden du skærer og bøjer elektroderne omkring borene som vist på billede 2 og 3, skal du sørge for, at elektrodernes retning svarer til billede 1 (Blå øverst til venstre, derefter grøn, derefter anode + til højre og rød tilbage igen). Cirklen, du bøjede ind i ledningerne, skulle have en stor nok diameter til at passe den fortinnede kobbertråd (0,8 mm). Dette trin gør det fantastisk lettere at lodde lysdioderne på plads pænt.
Nu hvor alle lysdioderne er forberedt, vil vi samle dem i rækker med 6, hvor anoderne (+) er forbundet:
- Byg en lille jig som vist på billede 6, bor 6 huller (diameter 0,8 mm) med en afstand på 2,5 cm til det næste hul. Dette giver os mulighed for at passe 6 lysdioder ad gangen i jiggen
- For at forbinde anoderne har vi brug for et lige fortinnet kobbertrådstykke på ~ 16 cm længde (med en ekstra margen). For at få tråden pæn og lige kan du montere den ene ende af tråden i f.eks. En elektrisk boremaskine, sikre ca. 2 m ledninger ad gangen på et bord og derefter holde boret, så tråden er strakt og stram og tænder boret i et par sekunder med at rette ledningen ud meget hurtigt. Du kan derefter klippe tråden lige der, hvor du sikrede stykket. Du kan også bruge to tænger og stramme mindre stykker tråd ad gangen, men det er meget mere kedeligt
- Når du har 16 cm lange ledninger, leder du dem gennem anode (+) hullerne på lysdioderne i jiggen og lodder anodestifterne til ledningen (billede 7)
Til hele terningen skal vi bruge 6x6 = 36 af disse LED -rækker
Trin 4: Lagmontering



Som jeg har nævnt før, vil vi multiplexere lagene i terningen, men for samlingen er det lettere at bygge 6 vægge med 6x6 lysdioder og derefter samle dem ved siden af hinanden og blot køre en enkelt fortinnet kobbertråd, der forbinder anoderne på rækker i et lag sammen.
Vær opmærksom på, at dette trin tager meget tid og tålmodighed for at gøre det rigtigt, i alt bliver du nødt til at lodde omkring 1000 loddeforbindelser til bygningen, så tag din tid!
Sådan bygger du en LED -væg:
- Til jiggen: Vi har brug for et stykke træ med 6 udskårne linjer for at passe 6 rækker over hinanden for at bygge en væg. Du kan se selve jiggen på billede 2 (afstande mellem rækker: 2,5 cm)
- Du passer de 6 rækker af lysdioder ind i udskæringer, med anodetråden nedad i den udskårne linje, så de 3 katoder (R, G, B) vender opad
- For at forbinde katoderne placeret over hinanden (se billede 2) har vi brug for noget mere ledning (så igen har vi 6 kolonner x 3 katoder x 6 vægge = 108 fortinnede trådstykker som beskrevet i det sidste trin (2.) (samme længde også))
- Skub trådstykkerne fra bunden af en søjle gennem katodernes huller til den øverste række og lod ledningen på plads ved hver LED
Du gør dette 6 gange for at få 6 vægge af lysdioder.
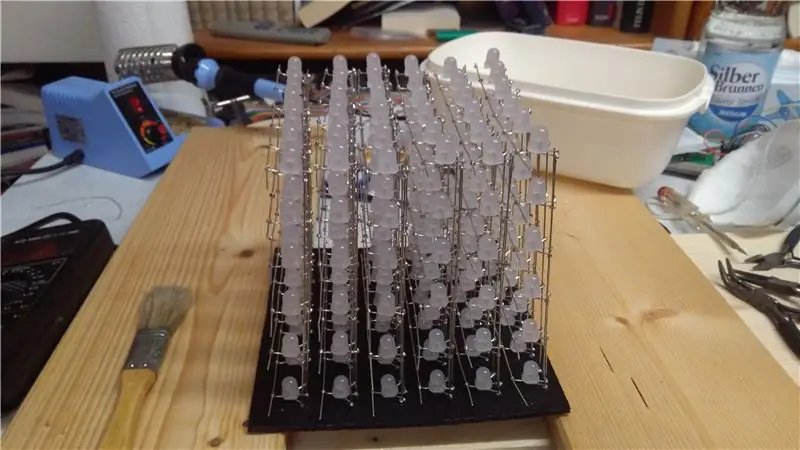
Nu kan vi faktisk samle Væggene i selve terningen. Men for at holde terningen skal vi bygge en slags jordplan. Til dette brugte jeg simpelthen nogle tynde krydsfiner og borede små 0,8 mm huller i det for at passe til ledningerne, der hængte fra de laveste LED -rækker (til alle 6 LED -vægge). Målingerne for hullerne i en enkelt LED er dokumenteret i trin 3, og afstandene mellem hver LED er 2,5 cm.
Med hullerne på plads tager vi nu den første væg og manøvrerer den ind i hullerne helt til venstre for krydsfiner. LED -rækken i bunden skal sidde lige på træet, så alle vægge i sidste ende er ens.
Fortsæt med at gøre det samme med resten af LED -væggene, men husk, at væggenes anoder altid vender den samme retning. (i billede 3 vender alle væggenes anoder mod venstre)
Når hele terningen er på plads, skal vi lodde anoderne i hvert lag sammen. For at gøre dette tager vi endnu et ~ 16 cm stykke lige ledning og lægger det oven på det første lag, så tråden berører alle anodetrådene på de 6 vægge i et lag. Pas på, at den nye ledning ikke rører nogen af katoderne. Lod lodtråden på plads, og gentag det samme for de 5 resterende lag.
Trin 5: Cube Wiring



Dele til LED Driver Board:
- 7 x TLC5940
- 6/7 x 10 uF kondensatorer
- 2 x 1000 uF kondensatorer
- 7x 2,2 kOhm modstande
- 7 x 28 -pins IC -stik
- 7 x 0.1uF kondensatorer
- Båndkabel
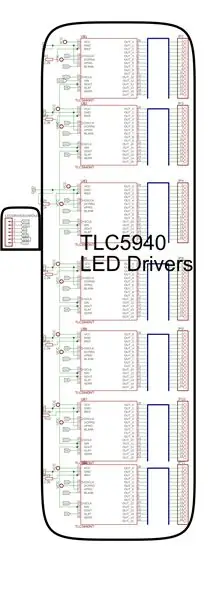
Ved at gå videre til styrekredsløbene, lad os først se på LED -driverkortet. Som nævnt før har vi brug for 7 TLC5940 tilsluttet Arduino Nano. Alle TLC5940 -chipsene er daisy -lænket, hvilket betyder, at alle driverpinde på driverne er indbyrdes forbundet (f.eks. BLANK -pin på den første TLC er forbundet til BLANK i den anden, tredje, fjerde, … TLC) og er alle forbundet til Arduinowith de samme ledninger, undtagen Serial In, som først er forbundet fra en Arduino Digital Pin til den første TLC, derefter er Serial Out -stiften på denne første TLC forbundet til SIN -pin på den anden TLC og så videre (se billede 4) …
Så skematikken for TLC -kortet er ganske enkel, som du kan se i den vedhæftede skematiske.
(HVIS DU VIL ETSKE BORDETS SPRING TIL TRIN 8)
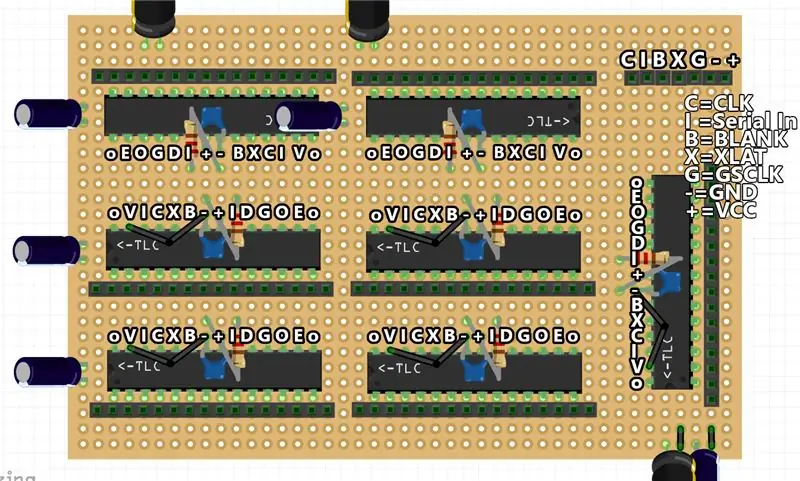
Jeg vedhæftede også et skærmbillede af skematikken i frizz, som indeholder pin -etiketter og også en GIMP.xcf -filer med lag for hver Control Pin -forbindelse adskilt.
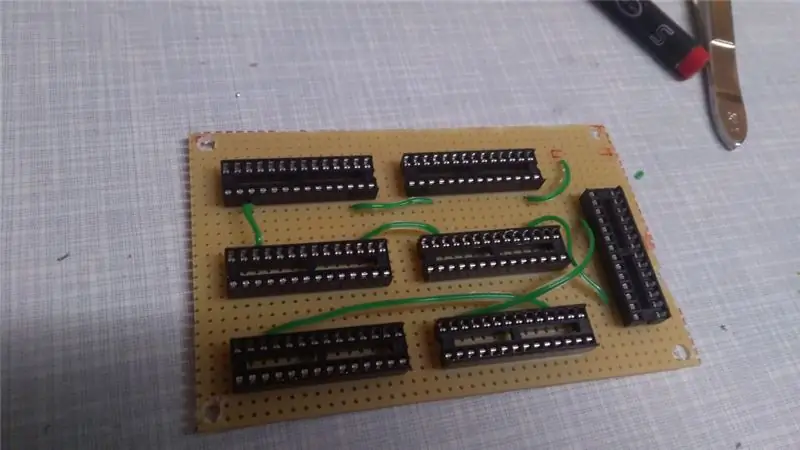
Start med at lodde alle IC -stikkene på plads, og tilføj derefter 100nF -kondensatorerne til hver TLC efterfulgt af 2,2 kOhm -modstandene til IREFand GND og det 7 -polede header i øverste højre hjørne. Derefter kan du blot følge.xcf -filen med startende med "SIN -laget" i Gimp -filen, der viser, hvordan Serial IN/OUT -benene på driverne tilsluttes ved hjælp af båndkabler, derefter aktiveres CLK Layer i GIMP og så videre. Sørg for, at du har gode forbindelser mellem + og - benene til stiften Overskrift øverst til højre Resten af skematikken skal være selvforklarende, men sørg for at tilføje nok 1000uF og 10uF kondensatorer til tavlen, det er ikke så relevant, hvor præcist du placerer dem.
Når dette bord er færdigt, kan du gå videre til Arduino Board i det næste trin.
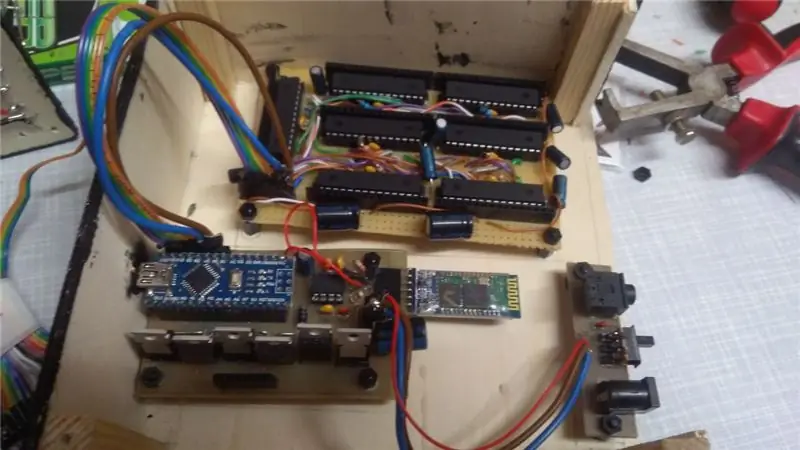
Trin 7: Arduino + Bluetooth -kontrolkort

Dele til kontrolpanelet:
- 6 x IRF 9540 P-kanal MOSFET'er
- 1 x 10 uF kondensatorer
- 1 x 1000 uF kondensatorer
- 7 x 2,2 kOhm modstande
- 1 x 1kOhm modstand
- 2 x 14 Kvinde pin Header
- 1 x Arduino Nano
- 1 x 1N4001 Diode
- 1 x 0.1uF kondensatorer
- 1 x DC Jack -printkortmontering
- 1 x HC-05 Bluetooth-modul
- 1 x 3,5 mm lydstik
Arduino -kontrolkortet håndterer hovedsageligt multiplexering og leverer modstykket til pin -overskriften på LED -driverkortet.
Lodning på perfboard:
- Placer to kvindelige pinhoveder til at fungere som stik til Arduino i midten af brættet.
- Sæt de 6 MOSFET'er i træk ved siden af hinanden på højre side af Arduino (siden med de analoge stifter) og tilføj en 2,2 kOhm modstand mellem den første og den sidste pin hver.
- Placer nu 6 -benet header foran MOSFET'erne (midten af rækken) og tilslut de 6 DRAIN -ben på FET'erne (midterste pin) til headeren og GATE -pinsene (venstre pin) på FET'erne til de respektive Arduino Analog pins.
- Derefter loddes 7pin -headeren til LEDDriver -forbindelsen på den anden side af Arduino, efterlader lidt plads til kabler og lodder alle forbindelser fra Arduino til pin -headeren.
- Tilføj nogle kondensatorer (1-2 1000uF, 1 10uF, 100nF ved siden af Arduino) for mulige strømafløb.
- Lod et 4-benet header ved siden af bagsiden af Arduino til HC-05-modulet, og lav de 4 forbindelser til VCC, RX, TX, GND, og glem ikke at lave en spændingsdeler fra RX-stiften på HC-05 og TX Pin af Arduino (se her)
- Placer DC -stikket på en hvilken som helst kant af brættet med en kontakt ved siden af, og slut kontakten højre pin til + Pin på DC -jackstikket
- Til sidst foretages alle de nødvendige strømforbindelser fra GND-stiften på DC-stikket og kontakten til højre (VCC) til Arduino, MOSFET'er, kondensatorer og HC-05 som vist i skematisk. Husk at tilføje dioden, der kun giver strøm fra switchens VCC -pin til at strømme ind i Arduinos 5V -pin, ikke den anden vej. (Dette beskytter Arduino, når den programmeres via USB -forbindelse)
Til strømforbindelsen brugte jeg en DC Power Jack med en simpel switch, du kan også bruge et USB -stik, hvis du vil. Jeg outsourcede strømstikket til et andet lille printkort for at passe godt ind i min trækasse, men du kan simpelthen sætte det direkte på Arduino Board. Som nævnt i det første trin er der også et MSGEQ7 -forbindelseskredsløb i skematikken, men ignorer det ganske enkelt, hvis du ikke bruger en MSGEQ7. (For mere information om MSGEQ7 -funktionaliteten klik her)
Glem ikke at lave et andet 7Pin båndkabel med hanstifter i hver ende for at forbinde Arduino -kortet med driverkortet
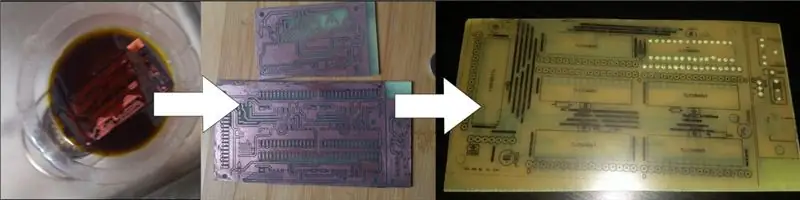
Trin 8: Valgfrit: Ætsning af printkortene



Så hvis du ikke kan lide at lodde masser af kabler, kan du selvfølgelig også ætse de nødvendige printkort, hvis du foretrækker det.
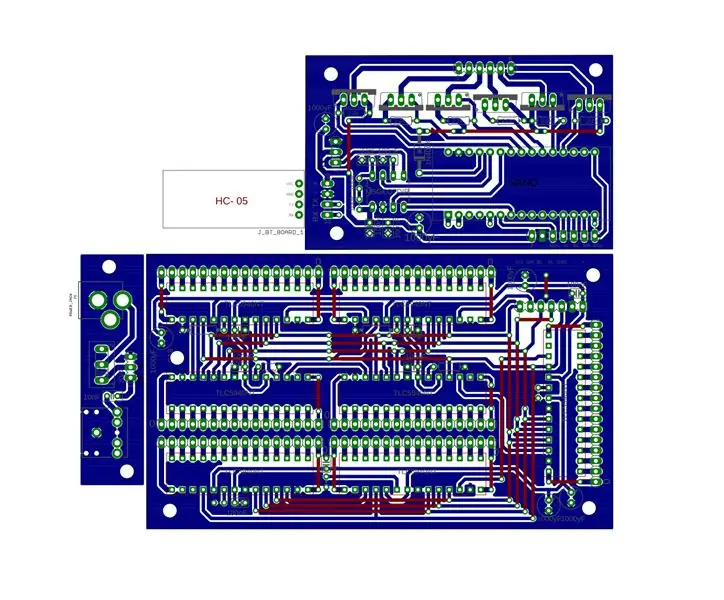
I min Cube er Arduino -kortet og Power/Audio -stikkortet begge ætsede tavler ved hjælp af de vedhæftede skematiske/EAGLE -filer. Første gang lavede jeg en fejl i skematikken, så jeg var nødt til at lave LED -driverkortet om som jeg gjorde i det sidste trin. Der er ingen kæmpe fordele ved at ætsere brættet i stedet for at bruge perboard, så du er velkommen til enten at æste brættet eller lodde det på perfboard.
I den vedhæftede.zip kan du både finde en BOARD -fil samt en SCHEMATIC -fil.
Bemærk, at det øverste lagspor (rødt) formodes at være trådbroer (da jeg ikke kan æde tosidede brædder derhjemme). De uroterede spor viser forbindelserne, der skal foretages via kabler til de kvindelige pinhoveder.
Skematikken indeholder funktionen MSGEQ7, som du simpelthen kan udelade ved at slette afsnittet i skematikken markeret "(MSGEQ7)" i skærmbilledet af.pdf -skematikken.
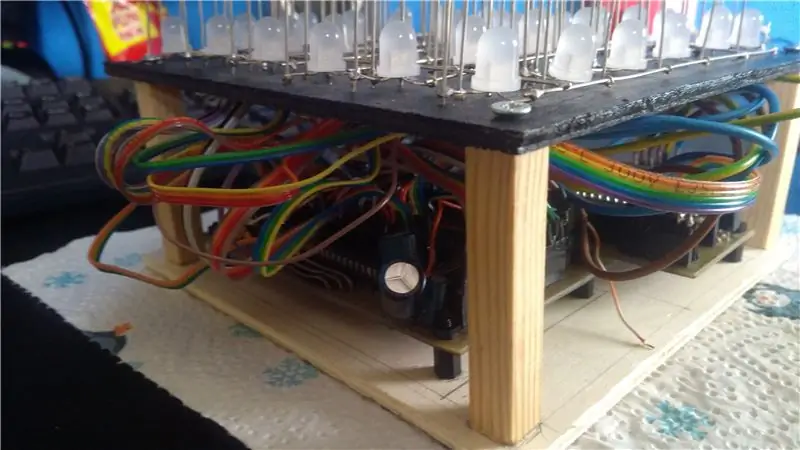
Trin 9: Tilslutning af terningen



For at forbinde alle dele af kuben skal du starte med at tilslutte 7pin -kablet til Arduino -kortet og driverkortet (sørg for, at retningen er korrekt!). Tilslut derefter HC05 -modulet til 4 -polet header, og tilslut strømkortet, hvis det er adskilt.
For at tilslutte 7x16 Pin Headers of Cube skal du starte med den første TLC (den hvis SIN -pin er forbundet direkte til Arduino). Find det korrekte 16 -pins kabel fra kuben, og tilslut det til den første TLC's pin header (sørg for, at kablet til Cathode Nr.0 tilsluttes den første TLC OUT0 Pin!). Fortsæt og tilslut de andre 16 -pins kabler til de tilsvarende TLC -headere i den rigtige rækkefølge.
Sidst men ikke mindst skal du tilslutte 6Pin -kablet til anoderne fra terningen til 6Pin -headeren på kontrolkortet ved siden af MOSFET'erne.
For at afslutte terningen tilføjede jeg vægge til sagen med lidt mere krydsfiner med sort maling på og limede dem ind.
Nu er vi færdige med al den hardware, der kræves til hele byggeriet!
Trin 10: Software: Multiplexing -cyklus

Nu i teorien udfører Arduino konstant den følgende cyklus:
- Hvis LayerDuration er gået, skal du indlæse værdierne for det næste lag i TLC'erne, slukke for det aktuelle lag, tænde det næste lag, nulstille LayerDuration, overføre de nye værdier til TLC'erne
- Hvis FrameDuration er gået, skal du indlæse den nye frame for den aktuelle animation ved at gemme værdierne for alle lysdioder og farver i ValueLed -bufferen, nulstille FrameDuration
- Hvis Bluetooth -data er tilgængelige, skal du reagere på dem (Skift animationer, lysstyrke, …) (flere oplysninger senere)
Som du kan se er hovedfokus for koden hastighed. Det er vigtigt, at tiden til at ændre laget er minimal.
Jo hurtigere du tænder/slukker lagene, jo flere "rammer" får du. for en 6x6x6 RGB LED Cube som denne fandt jeg ud af, at en lagvarighed på 1700 microSec. er god nok til at fortsætte med at flimre på et minimum og bør stå på denne værdi. FrameDuration styrer mere af animationens hastighed, så den kan ændres for forskellige animationer.
I det næste trin vil vi se på, hvordan vi rent faktisk kan skrive vores egne animationer.
Trin 11: Tilpassede animationer


For at implementere en animation skal vi indstille ValueLed -bufferen til de værdier, vi ønsker for den næste ramme, hver gang FrameDuration er gået. Det gør vi ved at kalde makrofunktionen "SETLED (x, y, z, COLOR, Brightness)"
x, y, z er koordinaterne for den LED, vi vil indstille, og FARVE (RØD, GRØN eller BLÅ) er den farve, vi vil indstille, og Lysstyrke er den faktiske værdi for denne farve, vi angiver.
Så for eksempel at implementere en animation, der simpelthen viser rød, grøn og blå farve tilfældigt på tværs af hele terningen, kan du simpelthen gøre dette:
void randomLedsFull () {
for (uint8_t j = 0; j <CUBE_SIZE; j ++) {for (uint8_t x = 0; x <CUBE_SIZE; x ++) {for (uint8_t y = 0; y <CUBE_SIZE; y ++) {uint8_t rand = random8 (3); SETLED (x, y, j, rand, maxBright); }}}}
Denne metode kaldes hver gang FrameDuration er gået og vælges fra switch-case kommandoen i loop (). Hvis du skriver nye animationer, kan du tilføje dem ved blot at tilføje dem i switch-kassen.
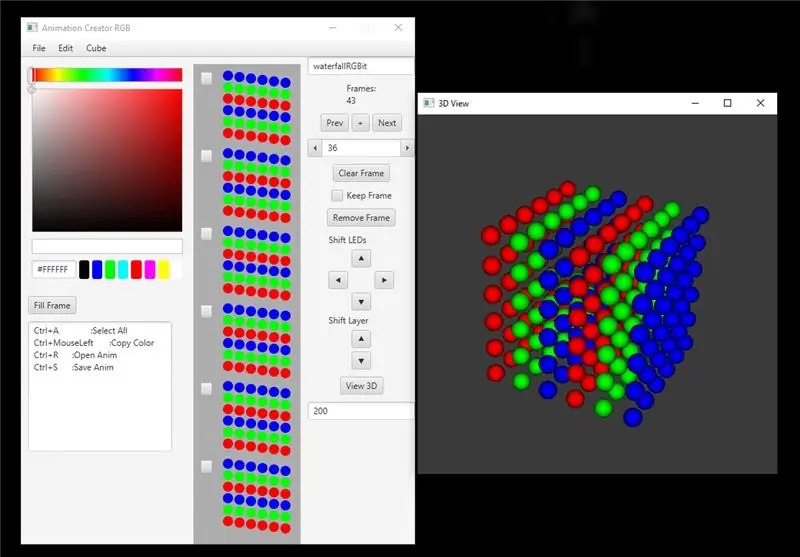
Trin 12: Yderligere: AnimationCreator

Jeg skrev yderligere en AnimationCreator ved hjælp af JavaFX og Java3D.
Det gør det meget let at oprette og redigere tilpassede animationer ved at levere et brugervenligt brugergrænseflade.
Du kan oprette, redigere, omdøbe og omkonfigurere animationer til 4x4x4, 6x6x6 eller 8x8x8 LED -terninger
For at oprette en ny animation skal du blot trykke på Filer> Ny, under "Cube" kan du vælge kubestørrelsen, for at indstille farven på en LED skal du vælge den farve, du vil have, med farvevælgeren til venstre og derefter venstreklikke på de lysdioder, du vil have i den farve til den ramme. For at tilføje endnu en ramme skal du trykke på "Næste" eller "+". Resten af UI -kontrollerne er ganske selvforklarende, afkrydsningsfelterne ud for Cubes -lagene skal kontrollere, hvilke lag der skal påvirkes af skift og "Keep Frame". Bare prøv det, og du finder ud af alt på ingen tid.
Derudover for at simulere animationen kan du klikke på knappen "Vis 3D", som åbner et andet vindue med en Java3D -model af terningen. Du kan rotere kameraet, mens du holder venstre museknap nede (Tryk på R for at nulstille kameraet). For at afspille/pause animationen, tryk på P -tasten, for at nulstille animationshittet Q. Tekstfeltet under "View 3D" -knappen angiver den aktuelle FrameTime, ergo hastigheden på din animation.
Når du er færdig med animationen, skal du give den et navn og trykke på Filer> Gem som … og gemme animationen i den samme mappe som Cubo_Control.ino Sketch.
For at inkludere dig den nye animation i skitsen skal du åbne Cubo_Control.ino og tilføje følgende kode oven på skitsen:
#include "RGBit.h" // Erstat
Rul ned til BTEvent () og tilføj sagserklæring til animationernes switch-case
switch (curAnim) {
… sag 10: animation = & ani_cubesmove [0] [0]; FRAME_TIME = ANI_CUBESMOVE_FRAMTIME; maxCount = ANI_CUBESMOVE_FRAMES; pause; sag 11: // DIN NYE ANIMATION animation = & ani_rgbit [0] [0]; FRAME_TIME = RGBIT_FRAMETIME; maxCount = ANI_RGBIT_FRAMES; pause; }
Trin 13: Bluetooth -app

For faktisk at styre terningen er det takket være HC-05-modulet ganske enkelt at bygge en Bluetooth-app til at forbinde din telefon med terningen.
Link til appen: Github
Appen er open source, så du er velkommen til at tilføje yderligere animationer/funktioner selv.
- Start appen, den beder dig slå Bluetooth til
- Klik på "Søg", og en liste over tilgængelige Bluetooth -forbindelser vises. Identificer HC-05-modulet fra terningen, og klik på det.
- Hvis der er en fejl, når du prøver at oprette forbindelse til kuben, skal du prøve at parre HC-05-modulet i Bluetooth-indstillingerne manuelt
- Når den er tilsluttet, skifter appen til kontrolskærmen, og Bluetooth -forbindelsen er etableret
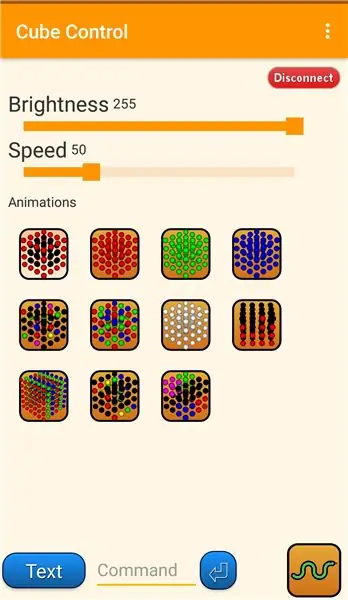
Kontrol
- Hastighed og lysstyrke: Skift skyderværdier for at fremskynde/bremse animationen eller ændre lysstyrken
- Animationer: Klik på en knap for at ændre animationen, som standard loopes animationerne (fra øverst til venstre svarer knappen til currAnim)
- Tekstrulning: Klik på knappen "Tekst", der åbner en dialogboks for at indtaste noget tekst, der rulles gennem terningen
- Kommando: Du kan indtaste kommandoer manuelt med Command TextField (se ind i BTEvent () -metoden for Cubo_Control.ino for syntaks)
- Snake: classic Snake Game (rød: æble, grøn: slangehoved, blå: sneak Tail) (Kontrol: 4 retningsknapper, op og ned udløses ved at dreje telefonen fremad (op) eller bagud (ned))
- Audio Visualizer: MSGEQ7 bruges til at visualisere 6 lydbånd fra AUX -stik (knap til animation 7)
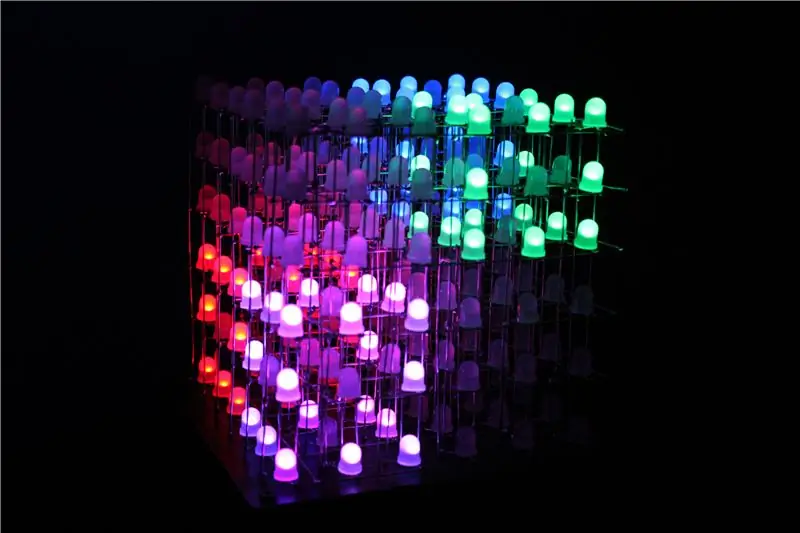
Trin 14: Fremvisning
Anbefalede:
Sådan gør du: Installation af Raspberry PI 4 Headless (VNC) med Rpi-imager og billeder: 7 trin (med billeder)

Sådan gør du: Installation af Raspberry PI 4 Headless (VNC) med Rpi-imager og billeder: Jeg planlægger at bruge denne Rapsberry PI i en masse sjove projekter tilbage i min blog. Tjek det gerne ud. Jeg ville tilbage til at bruge min Raspberry PI, men jeg havde ikke et tastatur eller en mus på min nye placering. Det var et stykke tid siden jeg konfigurerede en hindbær
Sådan adskilles en computer med nemme trin og billeder: 13 trin (med billeder)

Sådan adskilles en computer med nemme trin og billeder: Dette er en instruktion om, hvordan du adskiller en pc. De fleste af de grundlæggende komponenter er modulopbyggede og nemme at fjerne. Det er dog vigtigt, at du er organiseret omkring det. Dette hjælper med at forhindre dig i at miste dele og også ved at lave genmonteringen til
Sådan styrer du husholdningsapparater med fjernsyn med fjernbetjening med timerfunktion: 7 trin (med billeder)

Sådan styrer du husholdningsapparater med fjernsyn med fjernbetjening med timerfunktion: Selv efter 25 års introduktion til forbrugermarkedet er infrarød kommunikation stadig meget relevant i de seneste dage. Uanset om det er dit 55 tommer 4K -fjernsyn eller dit billydsystem, har alt brug for en IR -fjernbetjening for at reagere på vores
Gemme dine billeder til din opgave: 4 trin (med billeder)

Gemme dine billeder til din opgave: 1. Åbn et nyt Google -dokument, og brug denne side til at beskytte dine billeder. Brug ctrl (kontrol) og " c " nøgle til kopiering.3. Brug ctrl (kontrol) og " v " nøgle til at indsætte
Gør billeder sømløse kun vandret eller lodret (for "The GIMP").: 11 trin (med billeder)

Gør billeder sømløse kun vandret eller lodret (for "The GIMP") .: Hvis du prøver "Make seamless" plug-in i GIMP, vil det gøre billedet sømløst både vandret og lodret på samme tid. Det tillader dig ikke at gøre det problemfrit i kun en dimension. Denne instruktive vil hjælpe dig med at lave
