Indholdsfortegnelse:
- Trin 1: Tilslutninger til en Arduino Uno
- Trin 2: Arduino -bibliotek og Image2Lcd -software
- Trin 3: Hvad fungerer godt?

Video: Epaper og Arduino UNO: 3 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28




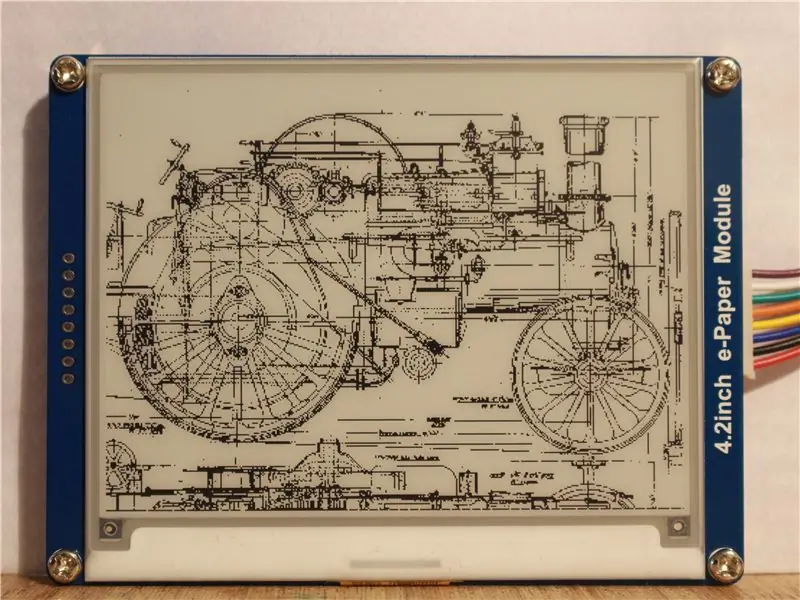
E-Paper styret af og Arduino UNO.
Jeg har for nylig sendt et par ting til at prøve fra GearBest, og af varerne var dette den, jeg var mest interesseret i at prøve. Jeg har aldrig spillet med e-papir, så det var lidt af en læringskurve for mig.
De varer, jeg blev sendt, var alle designet til at blive brugt på en Raspberry PI, men dette e-papir fungerer lige så godt med en Arduino.
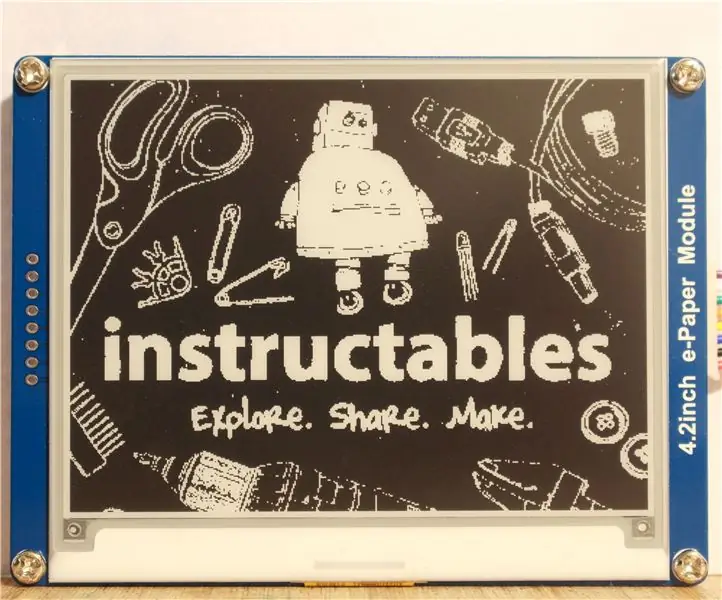
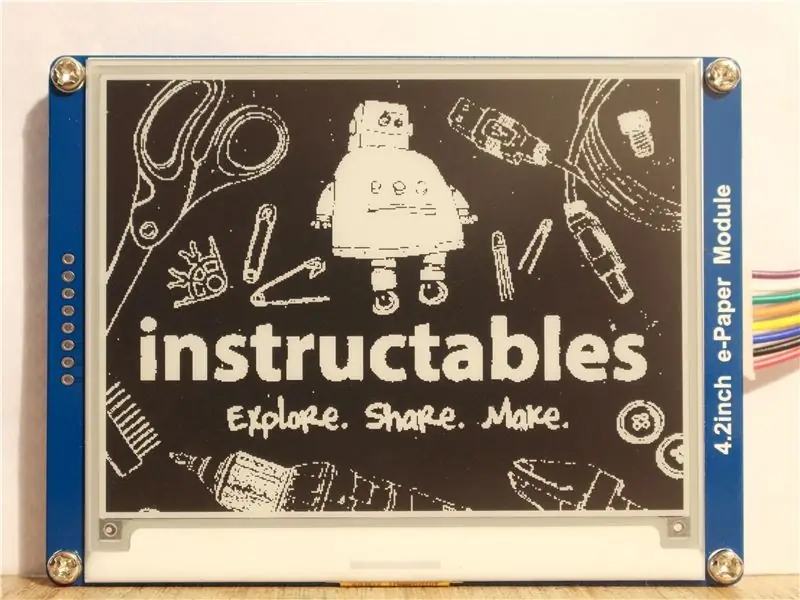
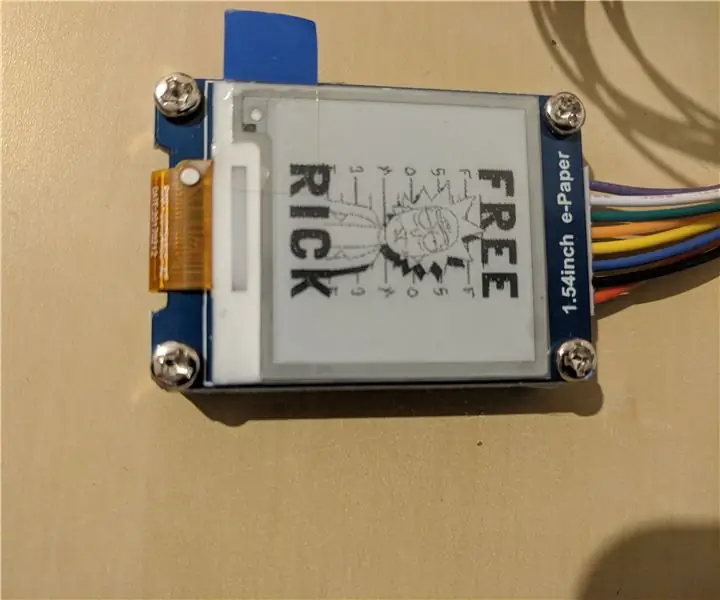
Da enheden ankom, havde den allerede et flot billede, og først troede jeg, at billedet var på skærmbeskytteren, men da jeg fjernede beskyttelsen, forblev billedet! Og dette er et centralt element i epaper, når du har sat et billede op, kan du tænde for strømmen, og det forbliver.
Trin 1: Tilslutninger til en Arduino Uno



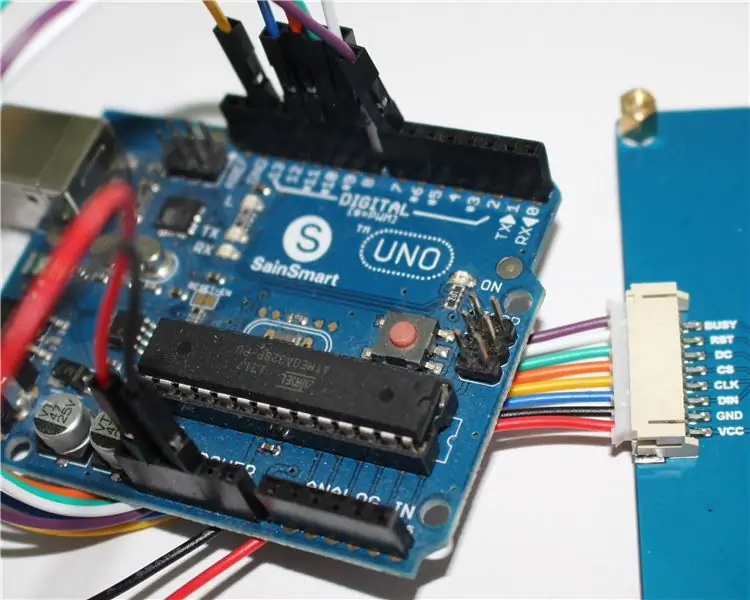
Denne enhed bruger SPI -forbindelser, så den skal forbindes som følger.
| e-papir | Farve | UNO PLUS (3.3V) |
|---|---|---|
| 3.3V | Rød | 3V3 |
| GND | Sort | GND |
| DIN | Blå | D11 |
| CLK | Gul | D13 |
| CS | orange | D10 |
| DC | Grøn | D9 |
| RST | hvid | D8 |
| TRAVL | Lilla | D7 |
For at lave disse forbindelser har jeg været nødt til at sætte stifter fra en sektion af IDC -strimmel ind i enderne af propperne, ellers har du hunforbindelser i hver ende.
Trin 2: Arduino -bibliotek og Image2Lcd -software



Så når du har lavet forbindelserne, vil du gerne have en skitse indlæst for at se, om det virker. Nyttigt nok er der en zip -mappe med masser af kode tilgængelig fra webstedet. Følg bare linket på wiki -siden. finder du demokoden i sektionen Ressource. Der er også eksempler på Raspberry PI og et STM32 -kort.
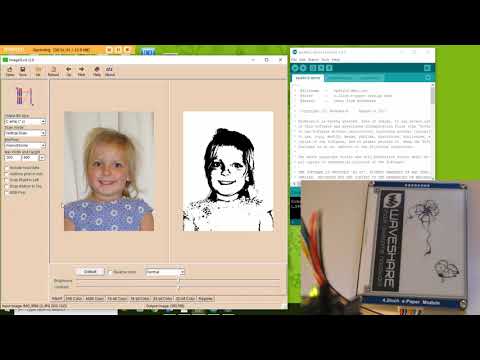
I afsnittet "Sådan vises et billede" er der også et link til et stykke software, som giver dig mulighed for at konvertere fotos til den kode, der kræves for at vise.
Når du har downloadet den nødvendige zip -mappe, skal du derefter pakke den ud, og i tilfælde af Arduino -filerne skal bibliotekerne placeres i biblioteksmappen og demoskitsen på dit normale sted.
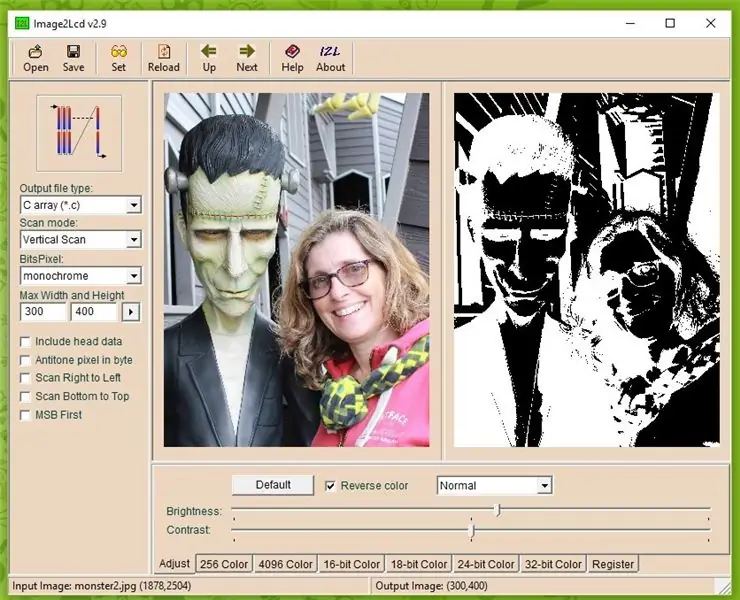
Image2Lcd -programmet skal konfigureres korrekt, og indstillingen er forskellig, afhængigt af om du vil bruge et portrætbillede eller landskab, jeg har inkluderet et billede af begge, så du kan se forskellen. Du skal muligvis også trække programmet ud for at få vist alt det nødvendige billede. OG hvis du skifter fra portræt til landskab, skal du klikke på den lille knap ud for dimensionsboksene.
Når du har fået alle indstillingerne korrekte og justeret lysstyrken for at få den nødvendige effekt, trykker du derefter på gem, og en tekstfil dukker op. Jeg er ikke sikker på den korrekte måde at overføre dette på, men alt jeg gør er at kopiere hele teksten og indsætte den i imagedata.cpp -filen i Arduino -skitsen og slette de originale data (men ikke den første bit), så skal du slet den ekstra linje øverst. I tilfælde af mit billede skal du slette "Aconst unsigned char gImage_monstert [8512] = { / * 0X00, 0X01, 0X2C, 0X01, 0XE0, 0X00, * /" så skulle du kunne uploade den nye skitse og se billedet.
Trin 3: Hvad fungerer godt?




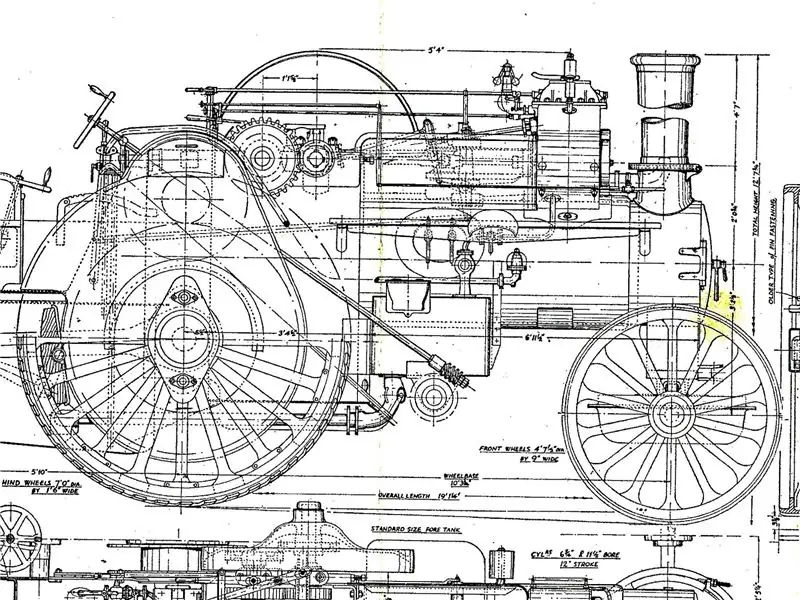
Billeder kan være meget hit and miss, du kan se på billedet af flyet, at det meste af flykroppen mangler. Dette er fordi jeg var nødt til at justere lysstyrken for at få de detaljer, jeg ønskede.
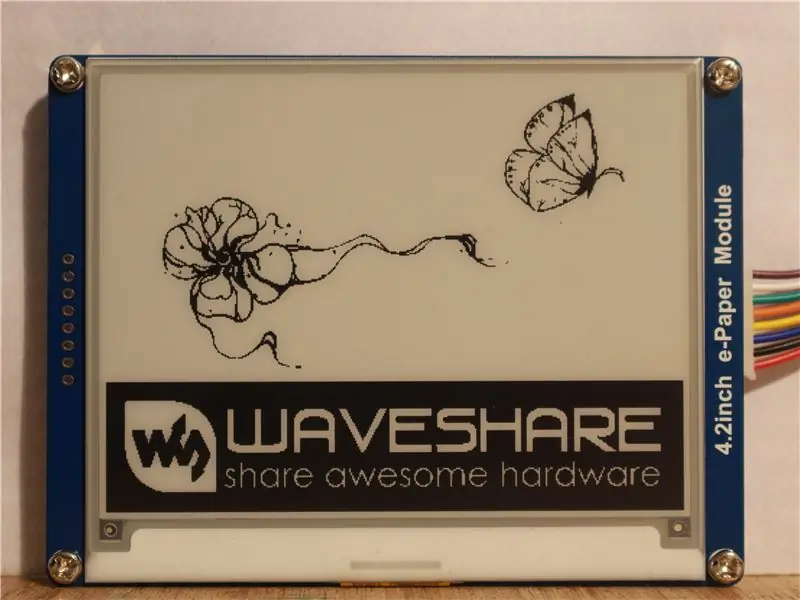
Et billede, der fungerede godt, var håndtegnede billeder. Så jeg tegnede et rektangel 14 * 10,5 cm og tegnede nogle billeder på. dette blev derefter scannet ind og billedet beskåret til 3: 4 -forhold og derefter sat i Image2Lcd -programmet. Jeg blev meget overrasket over den lille tekst, man kunne slippe afsted med.
På nogen måde håber jeg, at du har nydt dette instruerbare, og stor tak til GearBest for at sende mig denne vare til at prøve. Hvis du ønsker at købe denne vare, skal du følge nedenstående link. Tak.
Link også GearBest
Anbefalede:
Arduino bil omvendt parkering alarmsystem - Trin for trin: 4 trin

Arduino bil omvendt parkering alarmsystem. Trin for trin: I dette projekt vil jeg designe en simpel Arduino bil omvendt parkeringssensorkreds ved hjælp af Arduino UNO og HC-SR04 ultralydssensor. Dette Arduino -baserede bilomvendt alarmsystem kan bruges til en autonom navigation, robotafstand og andre rækkevidde
Arduino Uno Fish Feeder i 6 billige og nemme trin !: 6 trin

Arduino Uno Fish Feeder i 6 billige og nemme trin !: Så der kan være brug for en lille smule baghistorie til dette projekt. Mennesker med kæledyrsfisk blev sandsynligvis præsenteret for det samme problem som mig: ferier og glemsomhed. Jeg glemte konstant at fodre mine fisk og krypterede altid for at gøre det, før det gik til s
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
Den mere kraftfulde Arduino-UNO, Massduino-UNO: 9 trin

Den mere kraftfulde Arduino-UNO, Massduino-UNO: Hvad er Massduino? Massduino er en ny produktserie, der kombinerer den perifere Arduino-platform, rig og bekvem udvikling, billig og let at fremstille store produktionsfordele. Næsten hele Arduino -koden kan være en
Waveshare EPaper 1.54 Raspberry Pi: 5 trin

Waveshare EPaper 1.54 Raspberry Pi: Jeg købte en Waveshare E-Paper 1.54 til et andet projekt, så her er en guide til, hvordan du installerer det
