Indholdsfortegnelse:
- Trin 1: Ting, der bruges i dette projekt
- Trin 2: Opsætning af Obniz
- Trin 3:
- Trin 4:
- Trin 5: Programmer

Video: Spil med forhindring af forhindringer med afstandssensor: 5 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29
Af sa112Obniz hjemmeside Følg mere af forfatteren:






Om: DIY elektronik, javascript, IoT, obniz, programmering, raspberrypi, arduino Mere om sa112 »
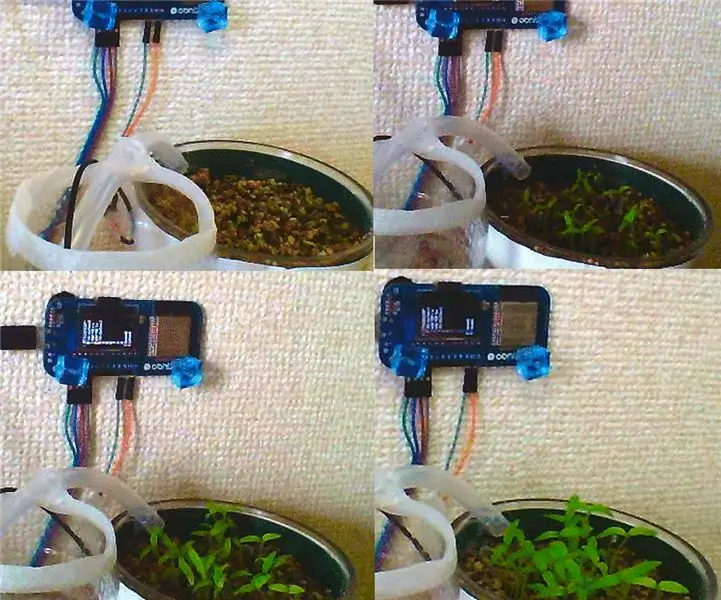
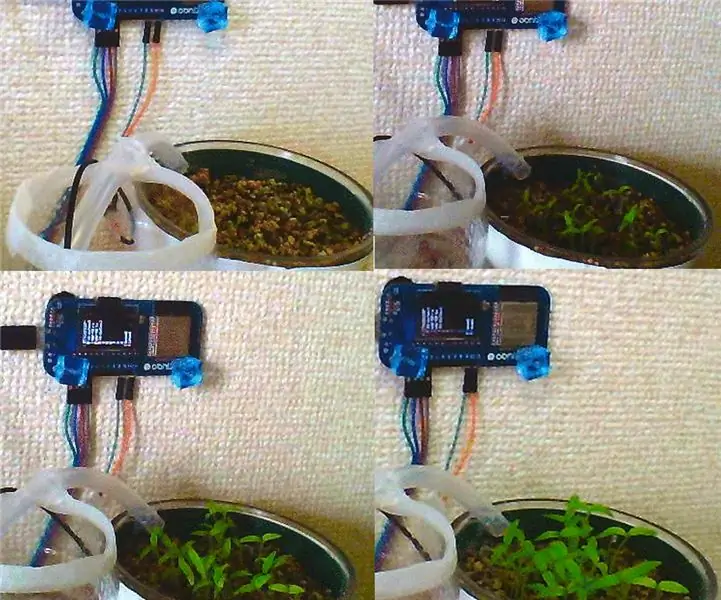
Hindrings undgåelses spil som Flappy Bird. Bevæg din hånd for at undgå kollisionen. Det er let at lave og sjovt at spille!
Trin 1: Ting, der bruges i dette projekt
obniz
IR afstandssensor
Smartphone eller computer
Trin 2: Opsætning af Obniz


Alt du skal gøre er at følge tre trin for at konfigurere obniz.
- Tilslut obniz til wifi.
- Tilslut enheder som LED eller motorer til obniz.
- Scan QR -koden til obniz, og start programmeringen. Du behøver ikke installere software.
Trin 3:
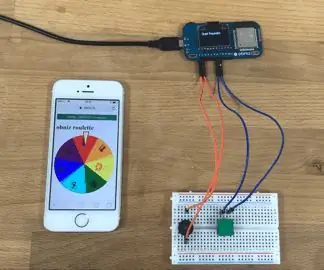
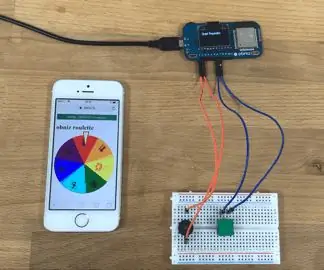
Tilslut obniz og afstandssensoren som nedenfor.
- io0: Signal (gul)
- io1: GND (sort)
- io2: VCC (rød)
Trin 4:
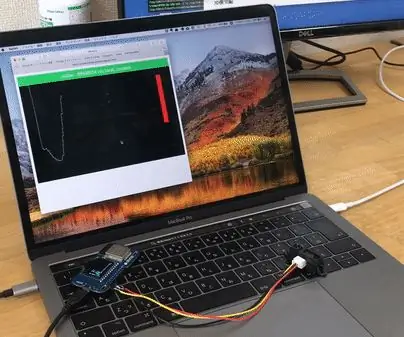
Vi bruger HTML5 lærred.
lad canvas = document.getElementById ('felt'); lad ctx = canvas.getContext ('2d');
Indstil værdien af afstandssensoren til var "inputHeight", og brug den når som helst.
lad inputHeight = 0; lad obniz = ny Obniz ("OBNIZ_ID_HERE"); obniz.onconnect = asynkroniseringsfunktion () {lad sensor = obniz.wired ("GP2Y0A21YK0F", {vcc: 2, gnd: 1, signal: 0}); sensor.start (funktion (højde) {inputHeight = højde;})};
{vcc: 2, gnd: 1, signal: 0} bør ændres, hvis du tilslutter enheder, der er forskellige fra trin 2. Denne værdi bruges som hver frame -input.
lad input = (300 - inputHeight); input = Math.min (Math.max (0, input), canvas.height); dot.push (input);
Trin 5: Programmer
Få venligst programmet herfra
Anbefalede:
Spil Nintendo -spil på Idevice med en Wiimote gratis !: 6 trin

Spil Nintendo -spil på Idevice med en Wiimote gratis!: Har du nogensinde gået til appbutikken for at få et Super Nintendo -spil, men du kan ikke finde et at spille. Nå nu kan du spille disse nintendo -spil med snes -emulatoren fra cydia. Denne emulator giver dig mulighed for at spille Nintendo -spil på din enhed, selv med
Spil Flappy Bird -spil med M5stack Esp32 -baseret M5stick C Development Board: 5 trin

Spil Flappy Bird-spil med M5stack Esp32-baseret M5stick C Development Board: Hej fyre i dag vil vi lære at uploade flappy bird-spilkoden til m5stick c udviklingsbræt leveret af m5stack.For dette lille projekt skal du bruge to ting: m5stick-c udviklingstavle: https://www.utsource.net/itm/p/8663561.h
Spil et PONG -spil med Arduino Uno og OLED 0.96 SSD1306 Display: 6 trin

Spil et PONG -spil med Arduino Uno og OLED 0.96 SSD1306 Display: Hej fyre i dag laver vi et PONG -spil med Arduino. Vi vil bruge adafruit's 0,96 oled display til at vise spillet & trykknapper for at styre spillet
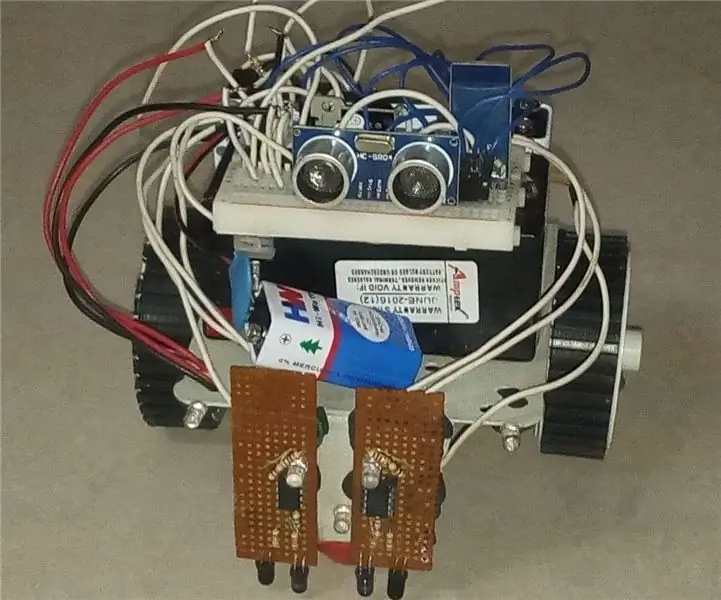
Mobilstyret linjefølgerobot med forhindring af forhindringer: 6 trin

Mobilstyret linjefølgerrobot med forhindring af forhindringer: Dette var bare en idé, hvor flere funktioner som forhindring af forhindring, linjefolger, mobilstyret osv. Blev blandet sammen og lavet til et enkelt stykke. Alt du behøver er en controller med nogle sensorer og en outfit til dette setup. I dette har jeg
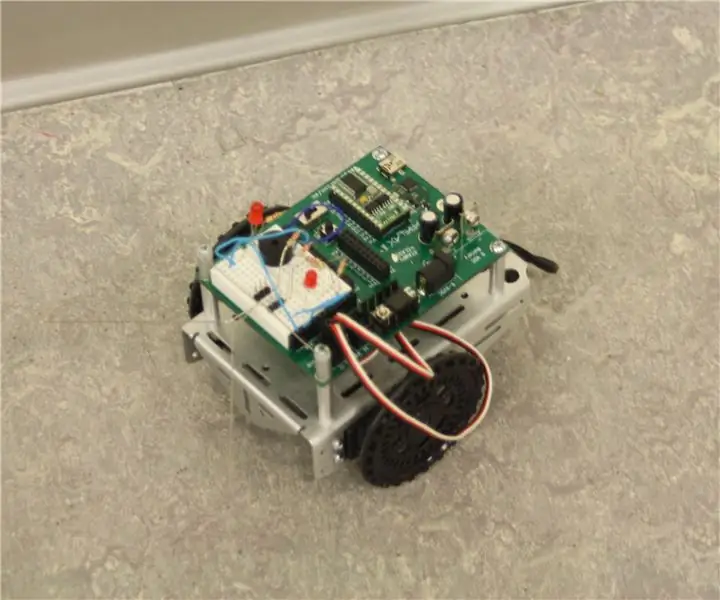
Boe-Bot: Robot til forhindring af forhindringer: 6 trin

Boe-Bot: Robot til forhindring af forhindringer: Denne lille robot bruger sine whiskers til at opdage forhindringer. Når en eller begge hans whiskers bliver udløst, bakker han op og vender sig til en anden retning. Ellers bevæger han sig fremad. Drevet af 4 AA -batterier lader Paralax -bundkortet dette lille
