Indholdsfortegnelse:
- Trin 1: Indsamling af komponenter
- Trin 2: Installation af vores bibliotek
- Trin 3: Installation af påkrævede biblioteker
- Trin 4: Montering af modulet
- Trin 5: Skrivning af Luminosity Module Sketch
- Trin 6: Testning af vores AtHome -modul
- Trin 7: Opbygning af en sag til modulet

Video: Byg et lysstyrke -modul med AtHome: 7 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29

AtHome er et fuldt open source- og openhardware-elevprojekt lavet af gruppen AtHome fra Epitech, der har til formål at udvikle en tilsluttet løsning af flere individuelle sensormoduler, der kommunikerer med en selvhostet database, der viser en API, der bruges til at fodre en smartphone-applikation og en webapplikation. Modulerne overvåger indendørsmiljøet i et hus og er i stand til at give en visuel feedback til brugeren, der går fra grønt (godt) til rødt (dårligt), og de overførte data er synlige for brugeren gennem seriel kommunikation af et modul eller på vores applikationer, hvis du bruger dem.
Selvom dette projekt stadig er under en aktiv udvikling, er de grundlæggende funktioner i vores moduler nu klar og angiveligt let at bruge til at udvikle tilpassede moduler. Så derfor foreslår jeg dig at se, hvordan du opbygger dit eget enkle modul med dette eksempel på lysstyrkesmodul.
Disse moduler er dybest set bygget med et Arduino-kompatibelt kort (en delvis Arduino-kerne bør være nok, så længe den har Stream, Wire og en UART stream-understøttelse), en LED (rød eller RGB) bliver rød i tilfælde af problem, en sensor, en strømforsyning (vægforsyning eller batteri) og et laserskåret kabinet.
Ja, det er bestemt ikke nyt, der er masser af sensorprojekter, men vi håber, at andre funktioner som f.eks. Opdagelse af sundhedsproblemer, kommunikation og lagring af oplysninger på en server, der er vært for sig selv, og visualiseringsprogram vil hjælpe dig. Eller hvis du bare vil overvåge dit hus, enkle projekter eller ikke mindre interessant:)
Trin 1: Indsamling af komponenter

Til dette projekt skal du bruge et par komponenter til at bygge dit AtHome -modul:
- 1x Arduino-kompatibelt bord: Her vil jeg bruge en Arduino UNO (men det fungerer også med andre tavler såsom TI Launchpads og ESP8266 boards)
- 1x sensor: Jeg bruger en TSL2561 luminosity sensor (listen over understøttede sensorer er tilgængelig i dokumentationen i vores bibliotek)
- 1x LED: Jeg bruger en Grove Chainable RGB LED her (men det kan også være en simpel rød LED eller en NeoPixel)
- Dupont Wires
Listen over kompatible komponenter er tilgængelig i dokumentationen til vores projekt.
Trin 2: Installation af vores bibliotek


For at installere vores bibliotek skal du downloade fra vores lager (vi offentliggør det senere på Arduino IDE -listen og PlatformIO) med dette link:
gitlab.com/Woodbox/Framework/-/jobs/artifacts/master/download?job=deploy
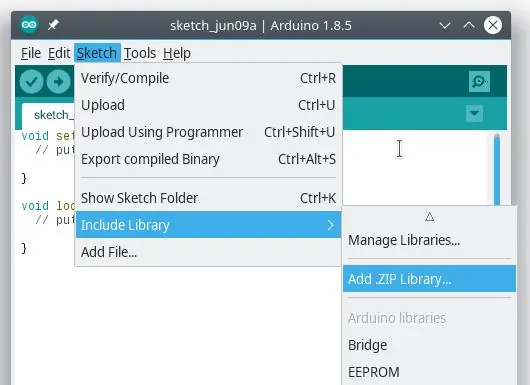
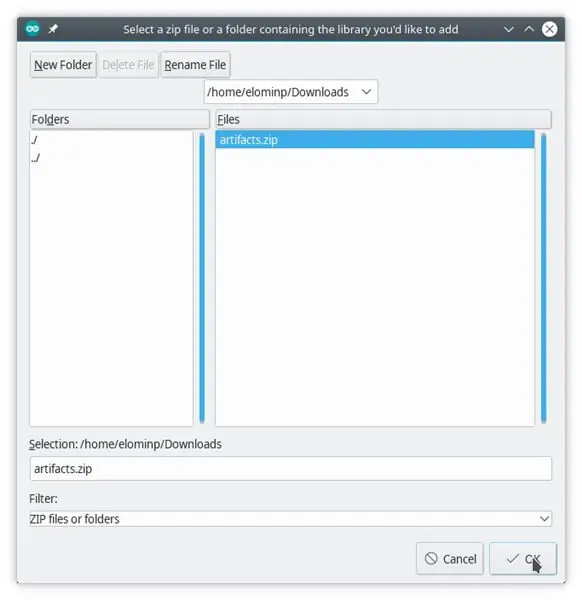
Gå derefter i Arduino IDE og vælg "Skitse> Inkluder bibliotek> Tilføj. ZIP -bibliotek …". Vælg derefter zip -filen med navnet "artifacts.zip" og klik på "OK".
Trin 3: Installation af påkrævede biblioteker



For at fungere skal vores bibliotek have nogle andre biblioteker installeret på din computer:
- Arkhipenko TaskScheduler bibliotek
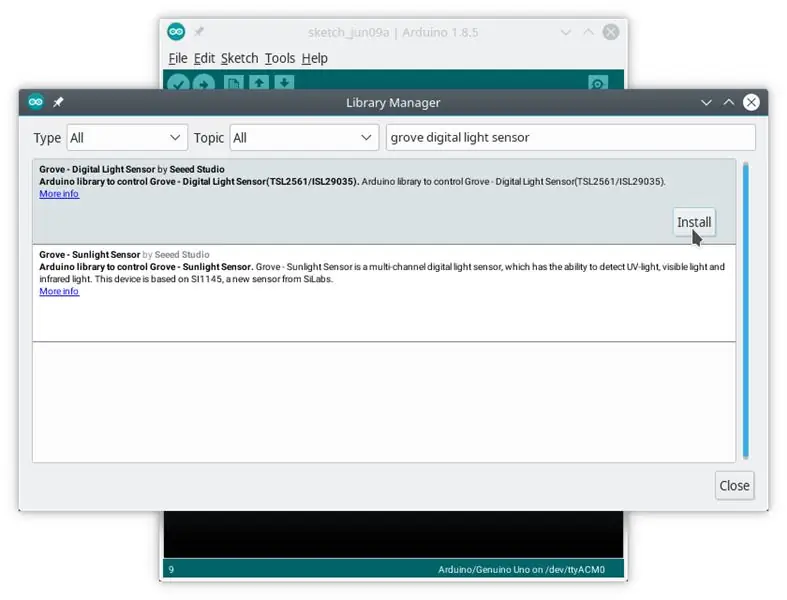
- SEEED Studio Grove Digital Light Sensor bibliotek
- SEEED Studio Grove Kædbart RGB LED -bibliotek
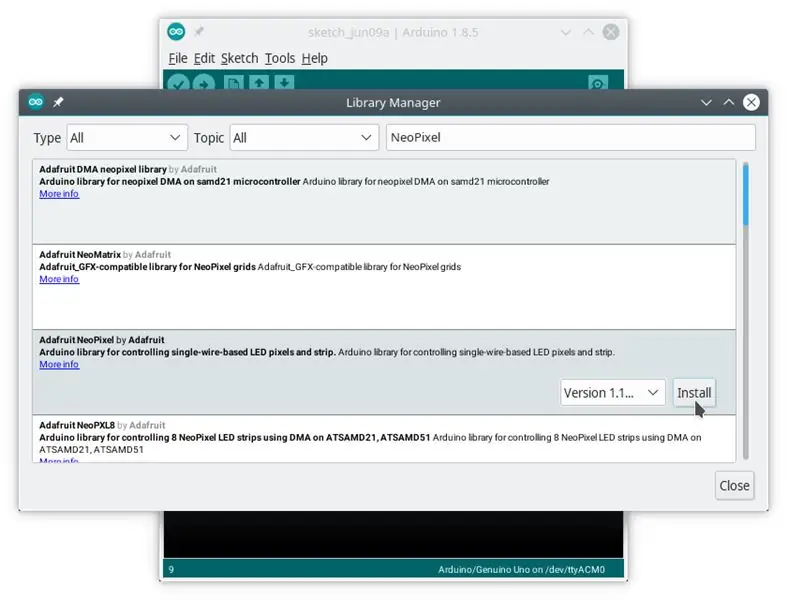
- Adafruit NeoPixel bibliotek
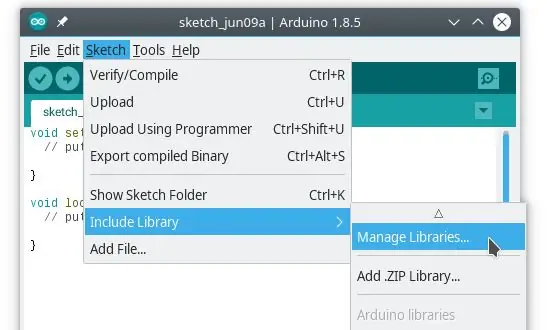
Du kan installere dem via bibliotekschefen i Arduino IDE ved at gå til "Skitse"> "Inkluder bibliotek"> "Administrer biblioteker …".
I det nye vindue, der åbnes, skriver du navnet på det bibliotek, du vil installere i den hvide søgelinje, og klikker derefter på dets blok. En "Installer" -knap vises, du skal bare klikke på den, og IDE vil downloade den og installere den for dig.
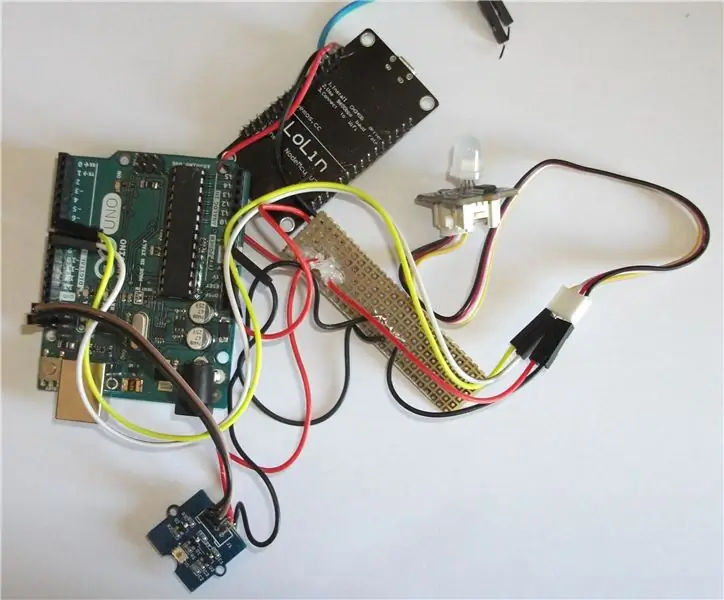
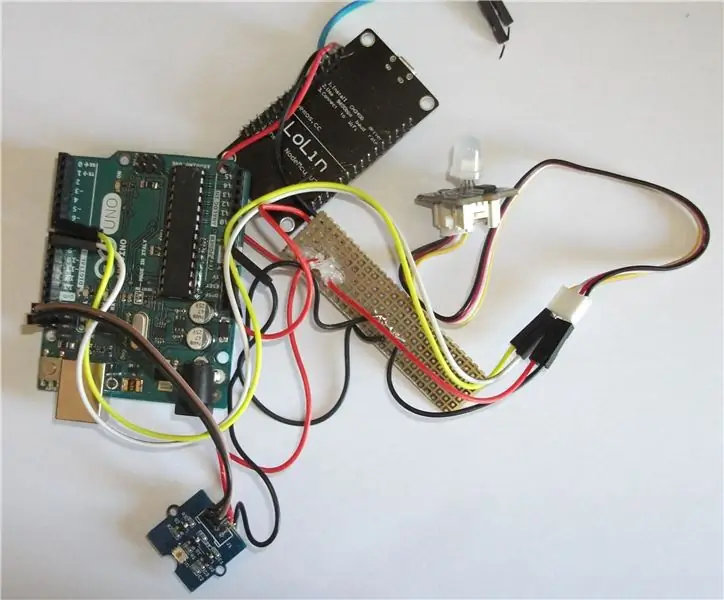
Trin 4: Montering af modulet

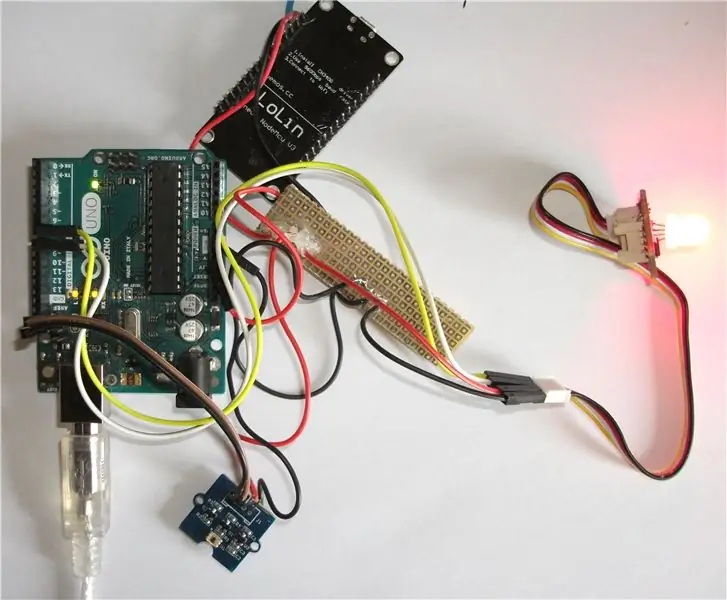
Vi starter med sensoren. Tilslut via en ledning VCC -stiften på TSL2561 til Arduinoens 5V -ben, sensorens GND -stift til en af Arduinoens GND -ben og sensorens SDA- og SCL -ben til SDA- og SCL -benene på Arduino. Nu er du færdig!
Tilslut nu VCC -stiften på Grove Chainable RGB LED til 5V -stiften på Arduino og GND -stiften på LED'en til den anden GND i Arduino. Hvis du er Arduino som kun en 5V pin, kan du bruge et brødbræt til at forbinde Arduino 5v til en + række på brødbrættet og forbinde alle dine komponenters 5V pins på det eller lodde dem sammen på et stykke stripboard eller brug wago -stik eller hvad du nu foretrækker. Tilslut nu CI -stiften på din LED til pin 7 på din Arduino og DI -pin på din LED til pin 8 på din Arduino. Hvis du ikke har en sådan LED, skal du ikke bekymre dig, det er muligt at bruge den indbyggede LED på dit Arduino-kort eller en klassisk med kun en lille ændring i koden.
Trin 5: Skrivning af Luminosity Module Sketch

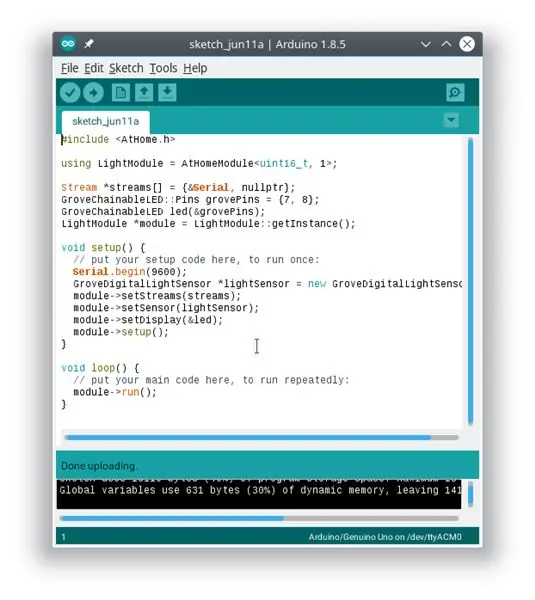
Lad os oprette en ny skitse og skrive koden til vores modul.
Hvis du ikke er interesseret i forklaringen på skitsen, kan du bare kopiere og indsætte den i din Arduino IDE:
#omfatte
ved hjælp af LightModule = AtHomeModule; Stream *streams = {& Seriel, nullptr}; GroveChainableLED:: Pins grovePins = {7, 8}; GroveChainableLED led (& grovePins); LightModule *modul = LightModule:: getInstance (); void setup () {// sæt din opsætningskode her for at køre en gang: Serial.begin (9600); modul-> setStreams (streams); GroveDigitalLightSensor *lightSensor = ny GroveDigitalLightSensor (); modul-> setSensor (lightSensor); modul-> setDisplay (& led); modul-> setup (); } void loop () {// sæt din hovedkode her for at køre gentagne gange: module-> run (); }
Hvis du vil forstå alt, hvad denne kode gør, kan du læse følgende, eller hvis du ikke er interesseret, kan du springe direkte til det næste trin.
For at begynde skal vi inkludere vores bibliotek i vores skitse ved at skrive denne linje øverst i skitsen:
#omfatte
Nu skal vi oprette et alias til det modulobjekt, vi vil bruge. Du kan se det som en kasse med flere knapper, der bruges til at ændre dets komponenter, starte det, stoppe det, … osv. Da det er en kasse bygget af en skabelon (som den sædvanlige skabelon, vi bruger til projekter som mennesker, har den en startbase og kompilatoren af Arduino bygger den endelige kode baseret på parametre, vi giver ham), der definerer typen, der repræsenterer en sensorværdi og antal sensorværdier, vi vil beholde i hukommelsen, det er angivet i dets navn og bør normalt gentages hver gang, vi vil bruge det. Hvilket er lidt irriterende, derfor knytter vi et nyt navn, et alias, til hele boksen.
Lad os f.eks. Sige, at denne boks skal hedde "LightModule", da den vil blive brugt til at implementere et lysstyrkeovervågningsmodul, og jeg vil kun beholde 1 værdi ad gangen. Lysstyrken repræsenteres i lux som en integreret type af vores TSL2561 -sensor, der repræsenteres som en uint16_t af computere. Vores alias vil se sådan ud:
ved hjælp af LightModule = AtHomeModule;
søgeordet "brug" betyder, at vi opretter et alias, og det navn, vi giver det lige efter, svarer til sekvensen efter "=" -tegnet.
"AtHomeModule" er det rigtige navn på denne boks, vi giver et nyt navn, og parametrene, der definerer værdirepræsentationen og antallet af værdier, der gemmes i hukommelsen, er angivet mellem "".
Når vi nu senere vil bruge navnet "AtHomeModule", ved Arduino, at det refererer til det fulde navn "AtHomeModule".
Hvis du vil have, at din boks skal kunne beholde 5 værdier i hukommelsen i stedet for 1, skal du bare erstatte "1" med "5", og Arduino vil generere en anden type boks til dig, der kan gøre, hvad du vil. Bemærk dog, at hvis modulet er programmeret til at sende sine værdier, før det har tid til effektivt at måle 5 værdier for sensoren, vil du aldrig se 5 af dem blive sendt, da det kun sender de nye værdier siden den sidste upload.
Dernæst skal vi oprette en række pointers, der indeholder pointers på Arduino -streams, der bruges af modulet til at kommunikere, altid afsluttet af keyworkd "nullptr". Her bruger jeg kun den "serielle" strøm af Arduino, som kommunikerer med computeren via USB -porten, så arrayet ser sådan ud:
Stream *streams = {& Seriel, nullptr};
"*" Tegnet betyder, at typen er en markør (elementets placering, ikke elementet selv), og "" parenteserne betyder, at det i Arduino er en matrix, så vi kan sætte flere værdier.
Dernæst skal vi oprette vores LED. For at gøre dette skal vi skrive de følgende to linjer;
GroveChainableLED:: Pins grovePins = {7, 8};
GroveChainableLED led (& grovePins);
Hvis du ikke har en Grove RGB LED, men stadig ønsker en visuel feedback, kan du gøre det med en simpel ændring i skitsen. Erstat de to tidligere linjer med denne linje:
MonochromaticLED LED (LED_BUILTIN);
I denne konfiguration tændes den grønne indbyggede LED, så længe den overvågede værdi er ok for helbredet og slukker, når den er ude af forbindelse. Hvis du foretrækker at have den tændt, når den er ude af forbindelse (fordi du f.eks. Bruger en rød LED i stedet for den grønne på pin 13), kan du bruge denne linje i stedet:
MonochromaticLED LED (LED_BUILTIN, sand);
Det næste trin er at oprette vores modul selv. Det er gjort første gang, vi får sin placering i hukommelsen ved at kalde "getInstance" -metoden, sådan her:
LightModule *modul = LightModule:: getInstance ();
Derefter skal vi indstille parametrene i funktionen "setup ()" for Arduino, begyndende med at initialisere "Serial" -porten som sædvanlig i Arduino -skitser:
Serial.begin (9600);
Vi skaber lyssensoren ved at skrive denne linje:
GroveDigitalLightSensor *lightSensor = ny GroveDigitalLightSensor ();
Derefter fortæller vi vores modul at bruge vores vifte af tips til Arduino Stream til at kommunikere gennem dem:
modul-> setStreams (streams);
Vi fortæller også vores modul at bruge vores lyssensor til at overvåge lysintensiteten, hvor modulet er:
modul-> setSensor (lightSensor);
Vi fortæller vores modul at bruge vores LED til at give os en visuel feedback:
modul-> setDisplay (& led);
Endelig fortæller vi vores modul, at det er klar til at foretage enhver intern konfiguration, det skal gøre ved at kalde sin egen "setup" -funktion:
modul-> setup ();
Vores sidste trin er nu at kalde funktionen "run ()" i vores modul, som er designet til at blive kaldt til ved hver iteration af "loop" -funktionen i Arduino ved at skrive denne linje inde i "loop" -funktionen:
modul-> kør ();
Nu er vores skitse endelig klar til at uploade til Arduino og teste vores modul!
Trin 6: Testning af vores AtHome -modul


For at uploade skitsen til Arduino skal du vælge dit Arduino UNO -kort ved at gå i "Værktøjer"> "Port"> "[COMx eller/dev/x] (Arduino/Genuino UNO)".
Sidste ting er bare at klikke på "Upload" -knappen (cirkelknappen med en pil, der peger til højre, det andet ikon på værktøjslinjen) for at uploade skitsen i dit bræt.
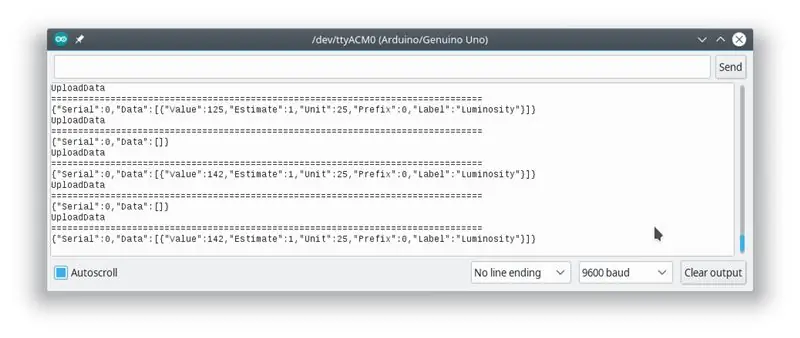
Det er gjort! Nu skal dit modul fungere og sende værdier til din computer synlig i Arduino Serial Monitor. Du kan kontrollere det ved at åbne "Serial Monitor" af Arduino i menuen "Værktøjer", og du skal have en output, der ligner det andet titelbillede af dette trin:)
Trin 7: Opbygning af en sag til modulet

Du kan bygge en simpel kasse til dit modul ved at laserskære den i en 3 mm krydsfinerplank.
For at lave vores æsker, bruger vi makercase til at udarbejde en skabelon med de ønskede dimensioner, som vi tilpasser senere. Du finder svg -filen for lysstyrkesmodulet knyttet til dette trin.
Lim derefter ansigterne sammen bortset fra en, så du kan åbne den senere, sætte dit kredsløb indeni og stikke LED'en i hullet i kabinettet (vi bruger gennemsigtigt tape til at fylde hullet og diffundere lyset udover at holde LED'en foran af det).
Tilføj nu bare et batteri for at drive din Arduino, luk kassen, og dit modul er klar og skal se godt ud:)
Anbefalede:
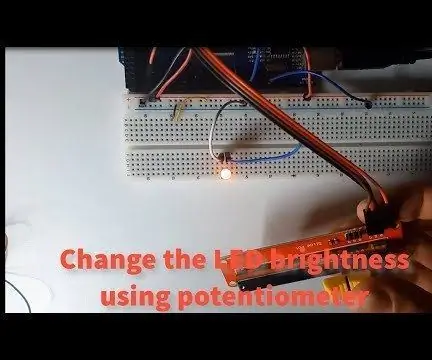
Kontrol af LED -lysstyrke med potentiometer med Arduino: 3 trin

Kontrol af LED -lysstyrke med potentiometer med Arduino: I dette projekt vil vi kontrollere lysstyrken på LED ved hjælp af variabel modstand leveret af potentiometer. Dette er et meget grundlæggende projekt for en nybegynder, men det vil lære dig mange ting om potentiometer og LED -arbejde, som er nødvendige for at gøre
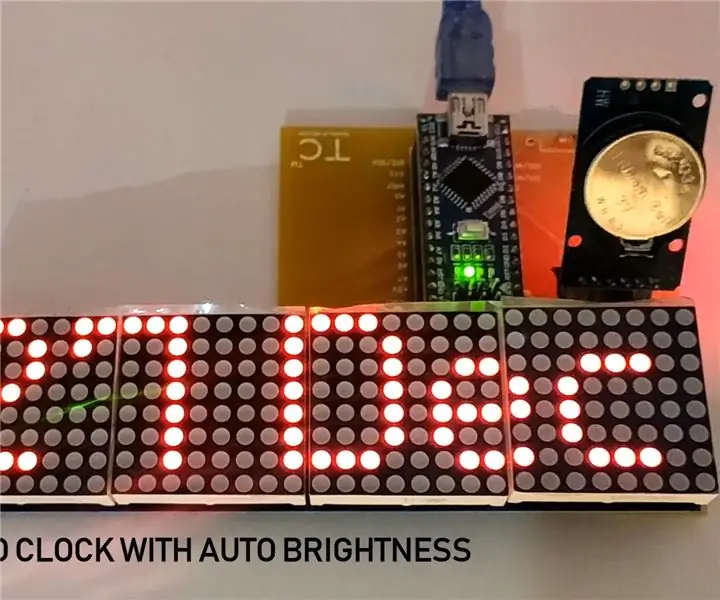
Arduino Nano -ur med adaptiv lysstyrke ved hjælp af prototype PCB fra NextPCB.com: 11 trin

Arduino Nano Ur med adaptiv lysstyrke ved hjælp af prototype PCB Fra NextPCB.com: Alle ønskede et ur, der viser tid og dato sammen Så i dette projekt viser jeg dig, hvordan du kan bygge et arduino nano ur med adaptiv lysstyrke ved hjælp af RTC og et design PCB fra NextPCB
Kontrol af LED -lysstyrke med et potentiometer og OLED -display: 6 trin

Kontrol af LED -lysstyrke med et potentiometer og OLED -display: I denne vejledning lærer vi, hvordan du styrer LED -lysstyrken med et potentiometer og viser værdien på OLED -displayet. Se en demonstrationsvideo
Kontrol af LED -lysstyrke med et potentiometer og Arduino: 6 trin

Kontrol af LED -lysstyrke med et potentiometer og Arduino: I denne vejledning lærer vi, hvordan du styrer LED -lysstyrken med et potentiometer og Arduino. Se en demonstrationsvideo
Diskret vekslende analog LED Fader med lineær lysstyrke kurve: 6 trin (med billeder)

Diskret vekslende analog LED -fader med lineær lysstyrke -kurve: De fleste kredsløb til at fade/dæmpe en LED er digitale kredsløb, der bruger en PWM -udgang fra en mikrokontroller. Lysstyrken på LED'en styres ved at ændre PWM -signalets driftscyklus. Snart opdager du, at når du ændrer arbejdscyklussen lineært
