Indholdsfortegnelse:
- Trin 1: Downloading af Unity3D
- Trin 2: Start editoren
- Trin 3: Gennemse aktivbutikken
- Trin 4: En advarsel om piratkopiering
- Trin 5: Bliv organiseret
- Trin 6: Forhåndsvisning af aktiver
- Trin 7: Terræn: Oprettelse af et grundlæggende terræn
- Trin 8: En alternativ tilgang til terrænoprettelse
- Trin 9: Terrænværktøjssæt, vores helt
- Trin 10: "Lad der være tekstur"
- Trin 11: Forfining af dit terræn
- Trin 12: Vand, vand, vand
- Trin 13: (Valgfrit) Tidevandserosion
- Trin 14: Lad os tale om himlen
- Trin 15: Belysning og statiske objekter
- Trin 16: Teknisk information om belysning
- Trin 17: Tåge er din ven
- Trin 18: Moder naturopkald
- Trin 19: Flere træer, men også græs
- Trin 20: Tilføjelse af løse detaljer
- Trin 21: De vigtigste detaljer
- Trin 22: Stier og veje
- Trin 23: Okklusion og statiske objekter
- Trin 24: Efterbehandlingsstak
- Trin 25: Beregn belysning … Igen …
- Trin 26: Endelige overvejelser: Partikler
- Trin 27: Tillykke

Video: Introduktion til Unity3D: 27 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29


Unity3D Game Engine giver en fremragende ramme for en håbefuld spildesigner, som dig selv, til at skabe fantastiske og detaljerede spilniveauer uden absolut programmering påkrævet! Denne vejledning viser dig trin for trin instruktioner til at skabe et fantastisk lavpolygonmiljø (lavpoly) på få trin. Første ting først. du vil downloade en kopi af Unity3D, hvis du ikke har den. Bare rolig, det er helt gratis for entusiaster!
Trin 1: Downloading af Unity3D

Hvis du allerede har en kopi af Unity3D, er du velkommen til at springe dette trin over! Hvis du ikke gør det, vil vi downloade det, før vi går i gang.
Gå videre til Unitys websted for at downloade din kopi. Udfyld de nødvendige formularer, og download Unity. Kør gennem installationsprogrammet. I det mindste anbefaler jeg at vælge "Standardaktiver" og "Dokumentation". Udover det er du velkommen til at vælge et hvilket som helst antal valgfri pakker og fortsætte.
Trin 2: Start editoren


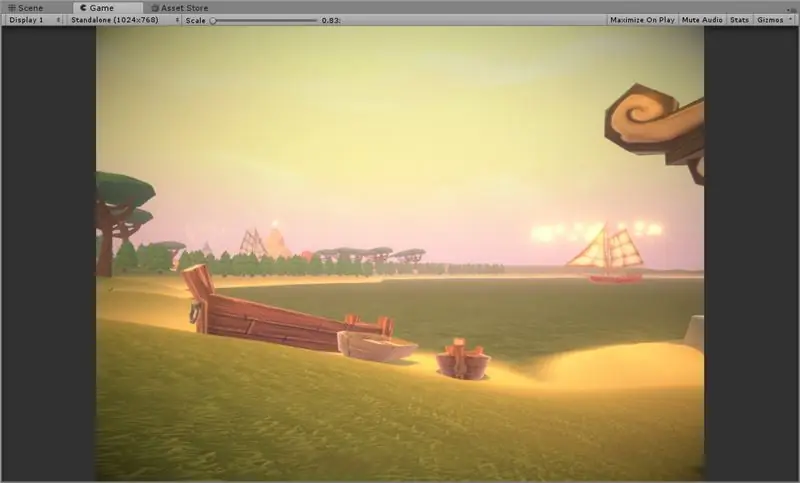
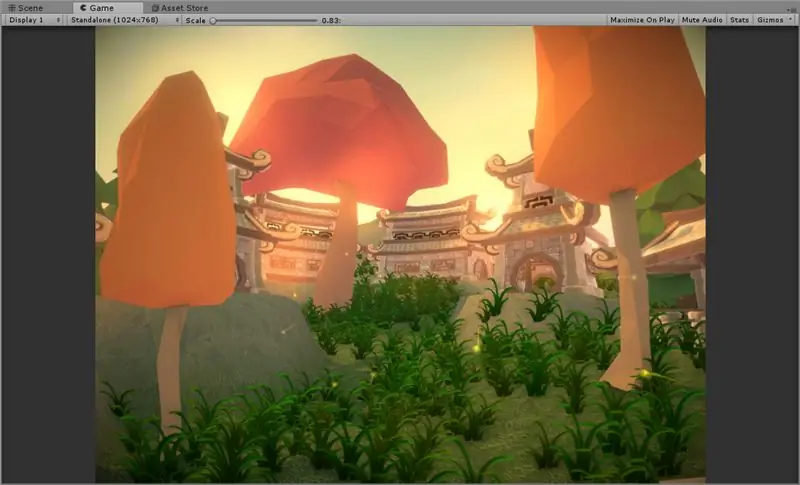
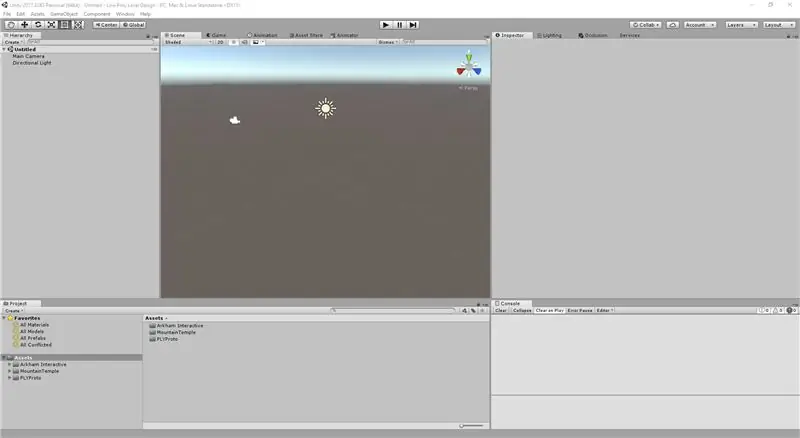
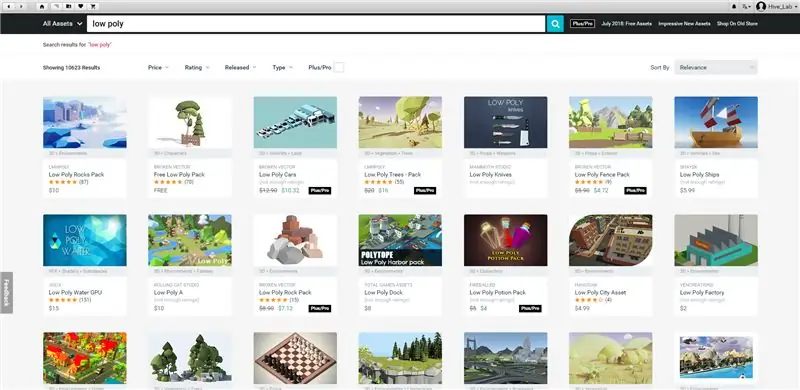
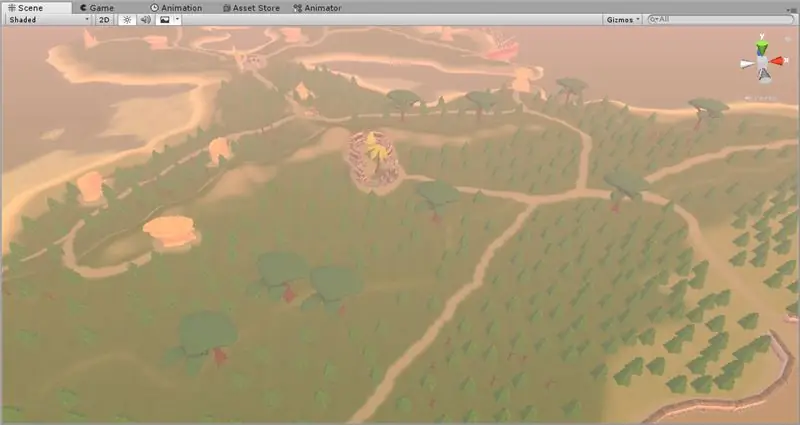
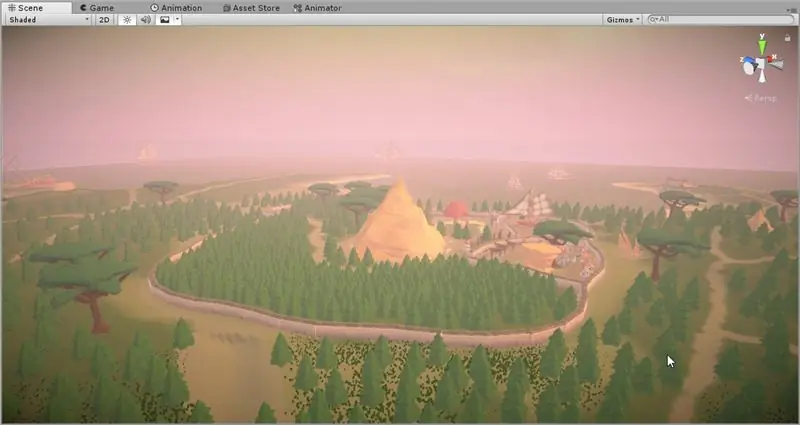
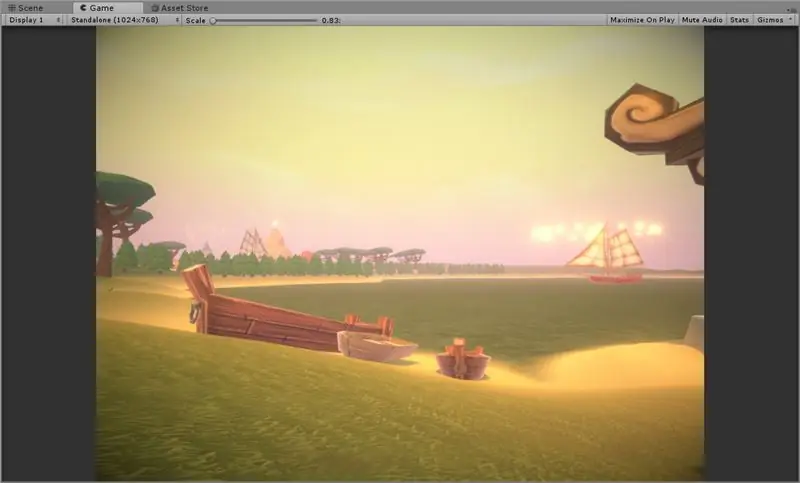
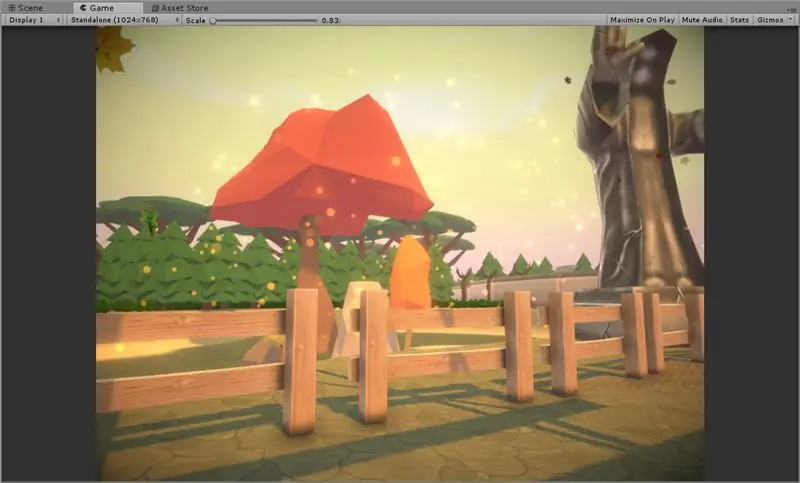
Nu hvor du har Unity, skal du starte editoren. Når den er åbnet, skal den ligne min. Nu får vi adgang til Asset Store for at finde nogle gratis aktiver (eller købe nogle, som mig), der kan bruges til vores design. Husk, vi skal designe et lavpoly-miljø, så vi vil have lavpoly-aktiver. Hvis du ikke er sikker på, hvordan det ser ud, kan du se på billedet, der er inkluderet i dette trin, for at få en idé.
Hvad er Low-Poly, spørger du?
- Meget få polygoner, som er de former, der udgør et net.
- Meget minimal farve, ofte flad farve i stedet for en tekstur med høj opløsning.
Hvorfor skulle vi bruge lav poly, når vi har [indsæt navne på fantastiske grafikkort]? Nå, lav poly er et glimrende spildesigntrin for at lære grundlæggende layout med en behagelig æstetik. Disse miljøer har ofte intense farver, men er alligevel ikke overvældende og kan bruges til at fremkalde følelsen af et retro -spil uden egentlig at abonnere på den gamle grafik, som sådanne spil måske havde haft.
Trin 3: Gennemse aktivbutikken

Anyway, lad os åbne Asset Store. Øverst skal du vælge "Window"> "Asset Store" for at åbne aktivbutikken. Du bør se noget som billedet ovenfor. Jeg har søgt efter Low Poly, og valgt et par modeller at vise frem her, som et bevis på konceptet, at du kunne fuldføre denne vejledning uden en eneste udgift. Efter selv at have arbejdet på projekter som disse, vil jeg bruge en samling af betalte aktiver. Jeg vil medtage oplysninger om dem i slutningen af denne vejledning, hvis du også har tænkt dig at købe dem!
Vælg en samling af aktiver eller to, og gå videre til det næste trin. Ideelt set vil du vælge aktiver fra følgende kategorier.
- Vegetation (træer, buske, græs)
- Bygninger (by, landsby eller affældig)
- Modeller (skovle, akser, værktøjer osv.)
- Dyr (ved du, som dyr?)
Når du føler, at du har opfyldt disse kategorier tilstrækkeligt, skal du gå videre til næste trin. Husk, at der ikke er for meget aktiver! Gå amok:)
Trin 4: En advarsel om piratkopiering

Dette er en ansvarsfraskrivelse vedrørende piratkopiering. Det kan være fristende at prøve at finde betalte aktiver online gratis. Jeg vil dog fraråde dig dette fra to grunde:
- Oftere end ikke er det, du downloader, en virus. Ja, jeg ved, at du er ekspert på internettet, men jeg siger bare.
- Udviklerne af disse aktiver er vanvittigt talentfulde kunstnere, der lægger meget arbejde i deres produkter.
Hvis du vælger ikke at lytte, skal du i det mindste overveje at købe deres aktiver, hvis du kan lide dem nok. Dette understøtter ikke kun dit arbejde, men giver dig i sidste ende lovlig markedsføring af dit arbejde uden mulighed for retssag.
Okay, voksenadvarsel er overstået. Lad os få travlt.
Trin 5: Bliv organiseret


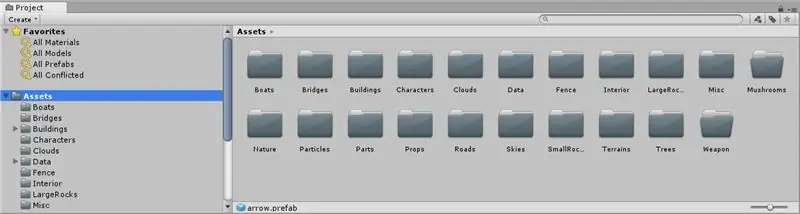
Når du importerer mange pakker fra butikken, vil du bemærke, at mange aktiver har deres egne mapper opkaldt efter hvem, der har lavet dem. Efter min erfaring, mens det kan virke nyttigt at lade dem ligge i deres originale mapper, foretrækker jeg at konsolidere mine aktiver i grupper. I dette trin lavede jeg en mappe for hver kategori af aktiver, jeg har, som gør det muligt for mig at få bedre kreativ kontrol over mit miljø
Dette trin er valgfrit, men jeg anbefaler stærkt at gøre det, før du fortsætter. Der er ikke noget mere irriterende, der indså "Åh wow, jeg glemte helt denne mappe, jeg downloadede fuld af fantastiske aktiver" og skulle slette sceneobjekter manuelt senere for at integrere dem.
Jeg har også lavet en mappe kaldet "Data", hvor jeg gemmer de resterende aktivdata, som jeg ikke er sikker på, at jeg kan slette. Dette kan omfatte materialer, teksturer eller PDF'er og dokumentation.
Trin 6: Forhåndsvisning af aktiver
Dette hjælper dig med at få en fornemmelse af de forskellige kunstneriske stilarter, du vil arbejde med. Det er muligt, at du måske ikke bryder dig om en bestemt kunstners stilarter, og dette er din chance for at fjerne disse aktiver på forhånd. Hvis du ikke er sikker på, hvordan et aktiv ser ud, skal du bare trække det ind i din scene! Se videoen for mere hjælp.
For at navigere i 3D -scenen skal du navigere til fanen 'Scene' øverst og åbne den. Hold derefter højreklik nede, brug "WASD" på dit tastatur til at flyve rundt. Du kan trykke på skift for at gå hurtigere, hvis du er langt væk. Et andet tip, hvis du trykker på F på et hvilket som helst tidspunkt, vil motoren fokusere objektet i det vindue, du befinder dig i. Med andre ord skal du holde musen over scenevisningen og trykke på F, mens et objekt er fremhævet, og det flyver du over til det. Hvis du gør dette med musen over hierarkiet til venstre, fremhæver det objektet på din liste.
Se min video øverst for mere hjælp til dette.
Trin 7: Terræn: Oprettelse af et grundlæggende terræn
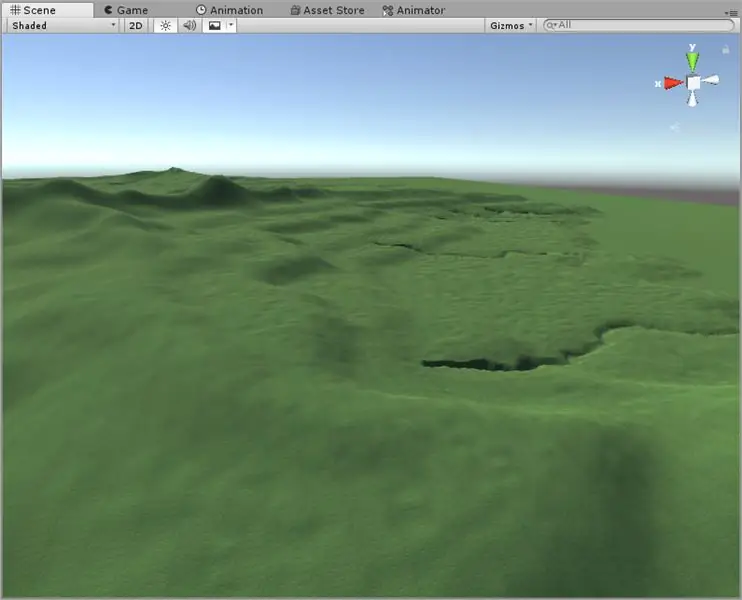
Vi skal lave et grundlæggende terræn. Unity giver os et fantastisk værktøjssæt til at arbejde med disse terræn, herunder skulptur- og formværktøjer til at lave ethvert terræn, dit hjerte begærer. Gå først til "GameObject"> "3D Object"> "Terrain" for at oprette et terræn. Hold markøren over din scenevisning, og tryk på 'F' for at finde den.
Se mine videoer øverst for at få hjælp. Dernæst vil du skalere terrænet og male nogle bjerge. I den anden video viser jeg, hvordan man anvender en græsstruktur på terrænet for at ændre det fra hvidt (hvilket er svært at se) til et dejligt mørkt græs. Derefter ændrer jeg terrænstørrelsen til 1024x1024, men du er velkommen til at lade den stå på 500x500. Til sidst vælger jeg terrænhøjdeværktøjet og rode rundt med indstillingerne for at få det til at male lille forhøjet terræn.
Brug lidt tid på at gøre dig bekendt med de forskellige værktøjer. Du kan bruge fladværktøjet til at flade terræn til en bestemt højde. Tryk på Shift med værktøjet udstyret, og venstre-klik for at vælge en højde. Når du klikker, vil terrænet derefter blive skubbet mod den højde. Du kan bruge disse værktøjer til at oprette nogle grundlæggende terrænfunktioner.
Vi vil have bjerge, men ikke store. Vi ønsker også små ændringer i højden i terrænet for at holde det interessant. Når du føler dig klar, skal du gå videre til næste trin.
Trin 8: En alternativ tilgang til terrænoprettelse


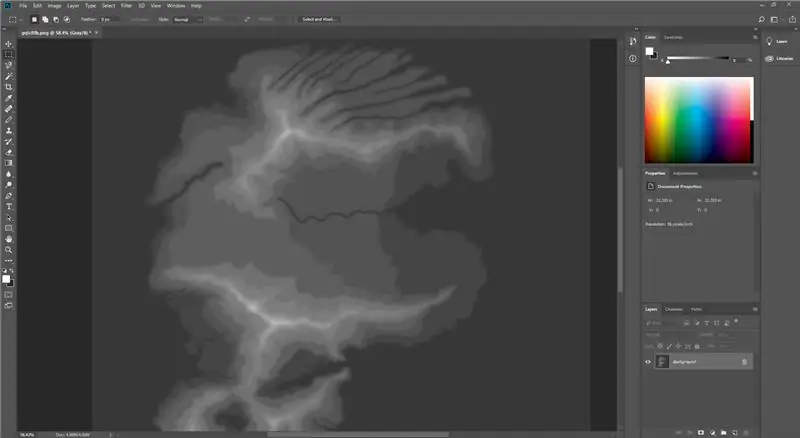
Du kan også bruge højdekort til at oprette et terræn ved hjælp af et værktøj som Photoshop. Unity kan importere "rå" filformat som en metode til valg af terrænhøjde. For at gøre dette skal du åbne Photoshop og oprette et billede med de nøjagtige dimensioner af dit terræn. Terrænet skal have en effekt på to størrelser, f.eks. 512, 1024, 2048 osv. Og indstille billedtypen til Gråtoner og RGB8. Derefter kan du simpelthen male mellem hvidt og sort for at vælge terrænhøjde.
I dette tilfælde fandt jeg et højdekort på Google Image for en ø, og jeg importerede til Photoshop. Gem det derefter som et RAW -billedformat, og gå tilbage til Unity. Følg videoen ovenfor for følgende trin:
- Vælg terræn i hierarki.
- Gå til fanen Indstillinger i inspektøren.
- Rul ned til "Import Raw".
- Vælg dit Photoshop -billede.
- Sørg for, at du korrekt indstiller størrelsen på både dit terræn og kildebilledet (hvis det ikke automatisk registreres).
Bemærk, at "Byteordre" refererer til det system, du har oprettet filen i. Hvis du opretter den i en Windows Photoshop, skal du vælge "Windows". Ellers skal du vælge "Mac".
Se mit skærmbillede ovenfor? Læg mærke til, hvor meget terrænet er. Vi bruger glatteværktøjet til at få det til at spille godt. Den venstre side af billedet viser mit udglattede afsnit, og det højre er uudglattet. Tag en kaffe, sæt den børstestørrelse til maks, uigennemsigtigheden til maks, og kom til at udjævne:) Vi ses i det næste trin.
Trin 9: Terrænværktøjssæt, vores helt

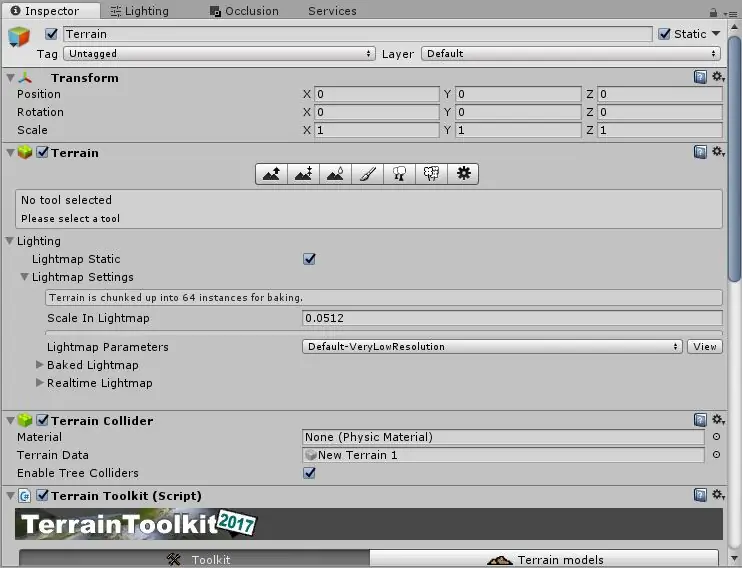
Jeg anbefaler stærkt Terrain Toolkit til dette næste trin. Det er gratis tilgængeligt i Asset Store! Det giver os enorm kontrol over terrænform og struktur. Vi vil bruge det til de næste trin til at anvende tekstur på vores skråninger og jorden, samt udglatte og ødelægge vores terræn for at give det en mere naturlig fornemmelse.
Sjov kendsgerning: Denne værktøjskasse blev oprindeligt oprettet i 2009 og var aldrig tilgængelig i Asset Store, der blev omtalt mund til mund. Nu er den i butikken, og du er heldig. Det er et fantastisk værktøj og er meget gratis!
Vælg dit terræn i hierarki, og vælg derefter "Tilføj komponent" nederst under inspektøren, indtast derefter "Terrænværktøjskasse", og vælg det. Det vil vedhæfte scriptet til objektet. Se min video ovenfor for at få hjælp til dette! I dette tilfælde anvender jeg et par udglattninger for at hjælpe med mit ujævne terræn. Du kan også lege med erosionsfunktionerne for at skabe mere naturlige terræn.
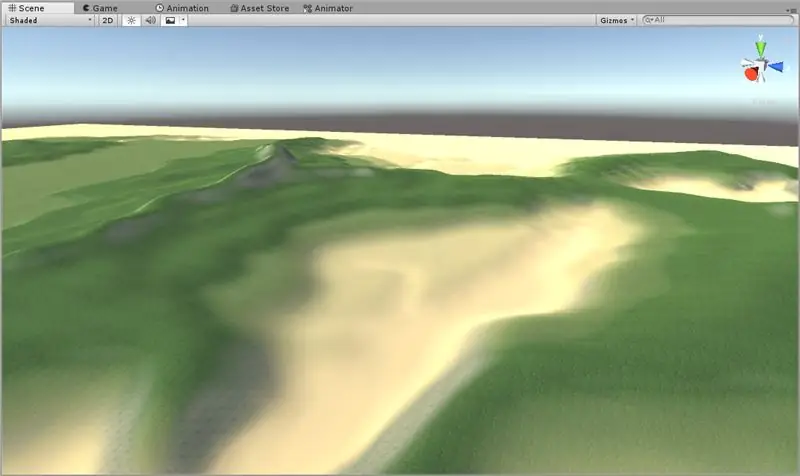
Trin 10: "Lad der være tekstur"
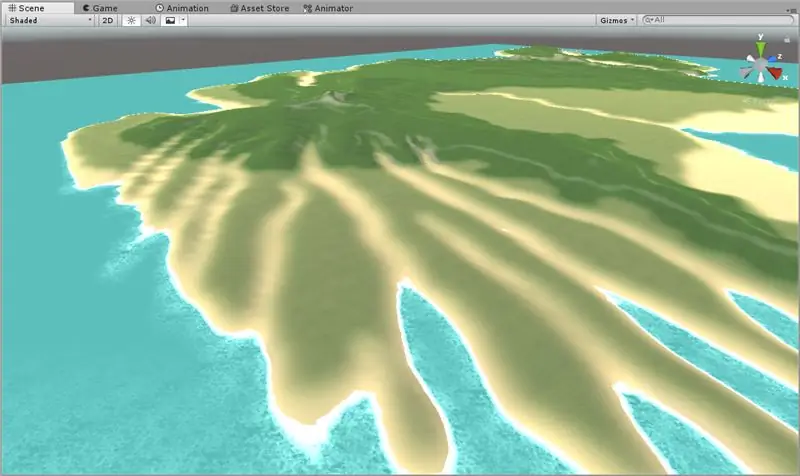
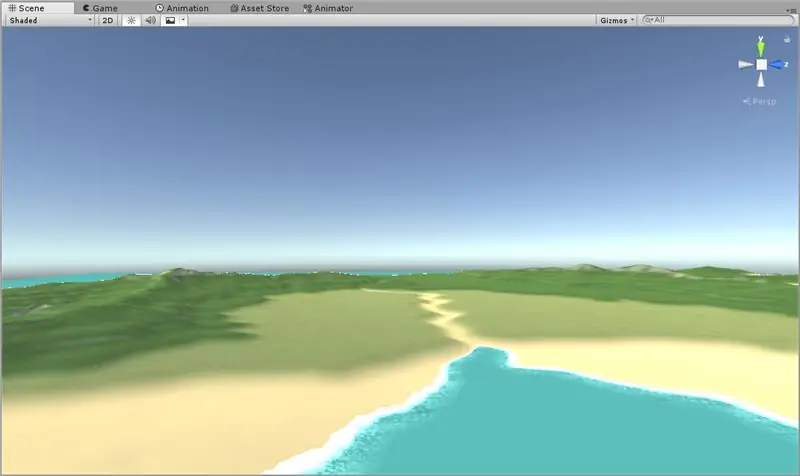
Vi vil proceduremæssigt strukturere vores terræn nu. Vi kunne sidde der og håndmale teksturerne, og hej, hvis du er dedikeret nok, gå efter det. Men jeg er ikke. Jeg er meget doven. Så vi kommer til at bruge Terrain Toolkit. I min video ovenfor ser du mig tilføje teksturer til terrænet. Jeg bruger derefter Terrain Toolkit til at vælge de forskellige højder, som hver tekstur finder sted i. Du vil se, at jeg nu har sandstrande og græsklædte terræn!
Trin 11: Forfining af dit terræn

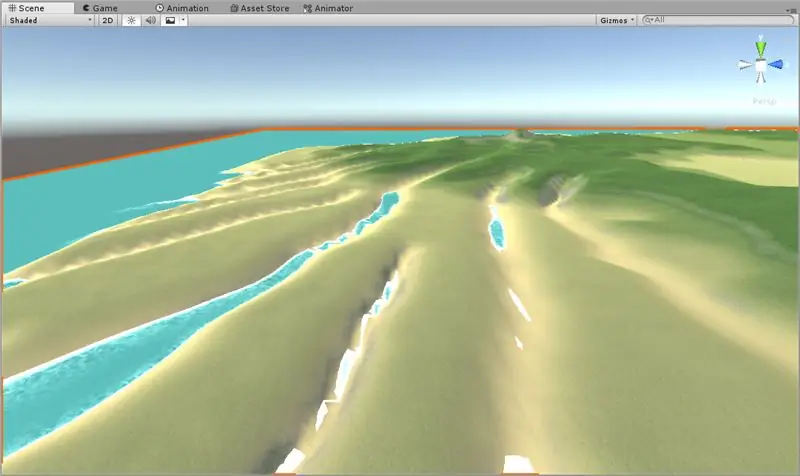
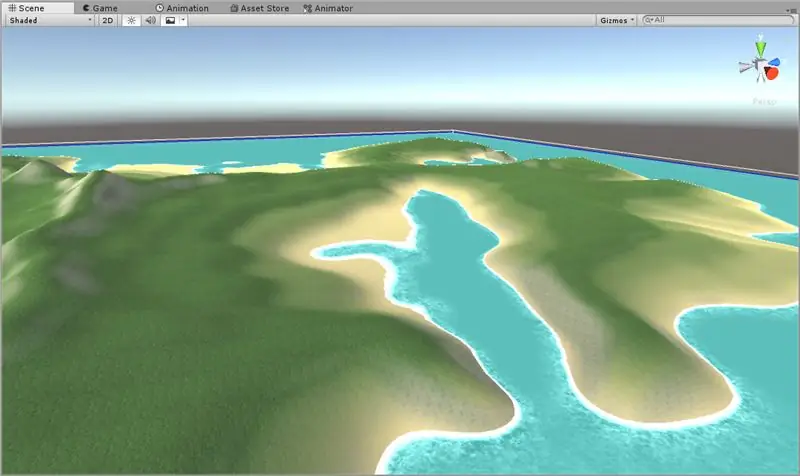
Vi vil nu finjustere terrænet. Sagen er, at dit terræn efter teksturering måske stadig ikke ser helt rigtigt ud. Min havde en masse klintsten, der gik ned til, hvor vandlinjen vil være. Så jeg brugte noget tid på at bruge udjævningsværktøjet og genanvende teksturering for at få tingene til at se pænere ud. Se hvad jeg lavede, og prøv at følge med. Jeg er sikker på, at du vil klare dig godt.
Du vil se, at jeg nu har et sted, hvor jeg kan putte vand. Jeg synes personligt, at vand er en fantastisk måde at hjælpe en scene med at føle sig uendelig, da vandet strækker sig til horisonten og får brugeren til at føle, at de virkelig er på en ø. Apropos det… det næste trin er vand!
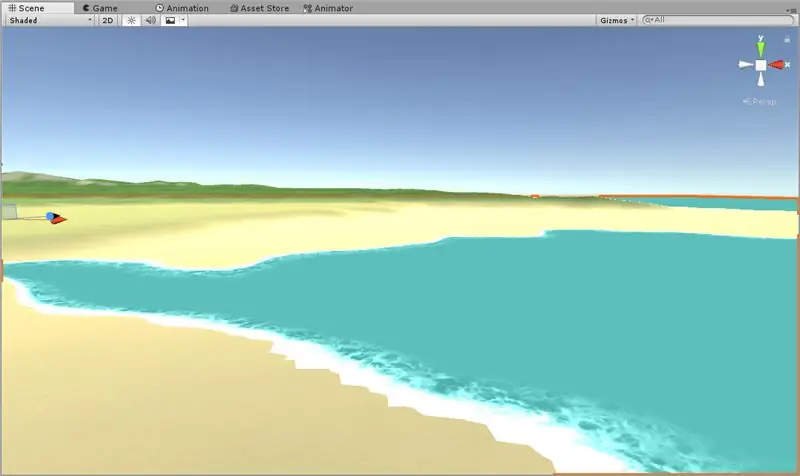
Trin 12: Vand, vand, vand


Jeg fandt noget gratis lavpoly-vand i aktivbutikken. Du kan enten finde din egen, eller hvis du virkelig er avanceret, kan du klare det. Men det er ikke til denne vejledning, så jeg gik bare med min dovne rute og fandt nogle gratis. Nu vil du se, at min ø har vand omkring sig!
Du vil bemærke, at nogle områder klarede sig godt med vandet. Andre.. ikke så meget. Så vi tager lidt tid i løbet af dette trin til at forfine strukturen i Terrain Toolkit og bruge Terrain -værktøjerne til at udjævne tingene for at hjælpe det videre.
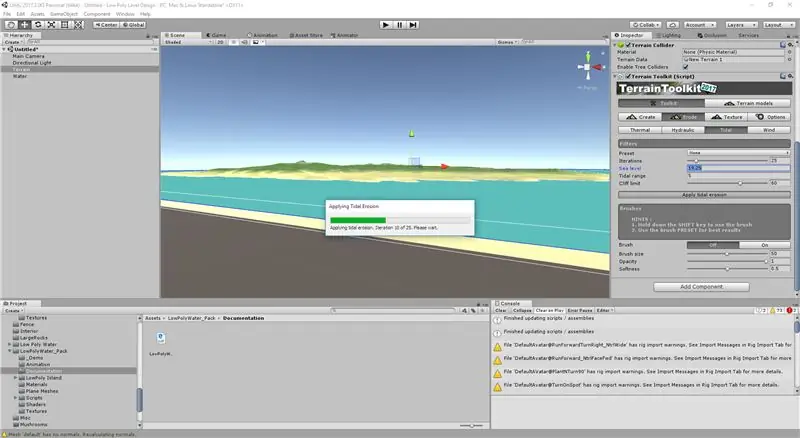
Trin 13: (Valgfrit) Tidevandserosion



Vi kan også bruge Tidal Erosion -værktøjet i Terrain Toolkit til at hjælpe os. Her har jeg simpelthen indstillet værktøjet sådan, at den blå linje (vand) er ved mit vandplan. Du kan justere området for at afspejle, hvor høj tidevandet kan gå. Desuden kan du vælge nogle forudindstillinger til forskellige typer tidevand, men jeg lod mit stå tomt. Tryk på ansøg, og tag en anden kaffe!
Jeg har også leget lidt med mine teksturhældninger og begyndelsesværdier fra tidligere, samt brugt udjævningsværktøjet til at stryge nogle grove detaljer. Ser meget bedre ud, ikke?
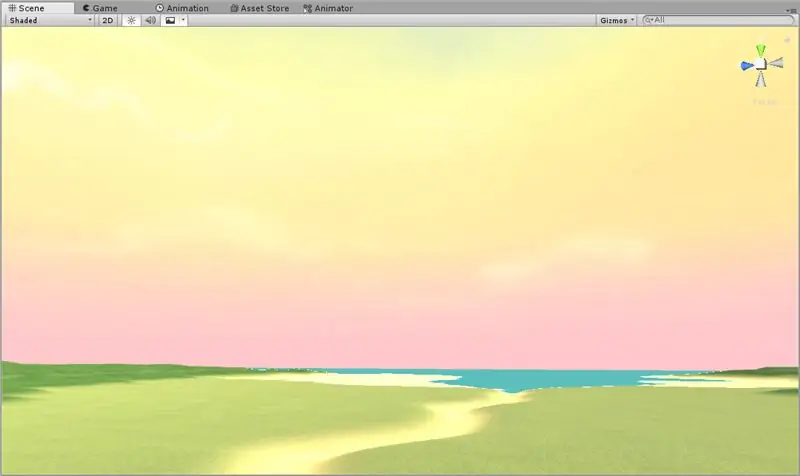
Trin 14: Lad os tale om himlen


Vi kommer til at rode med himlen nu. Jeg har ændret lageret Unity Sky til en meget mere interessant Toon -himmel, jeg fandt på aktivbutikken. Du vil også gerne finde din egen. Nu vil du bemærke, at terrænbelysningen ikke rigtig matcher den himmel, vi anvendte. Det kan vi også ordne. Jeg vil have en stemningsfuld solopgangsfølelse, så vi skal generere vores første belysningsdata sammen. Særlige øjeblikke, hva '?
Trin 15: Belysning og statiske objekter


Vi vil hurtigt generere noget belysning for at vise dig, hvordan himlen påvirker belysningen. Min redaktør styrtede faktisk ned på dette trin, så dette er min venlige påmindelse til dig om at gemme dit arbejde! Gå til Filer> Gem og gem scenen såvel som projektet. Du ved aldrig, hvornår det nedbrud kommer.
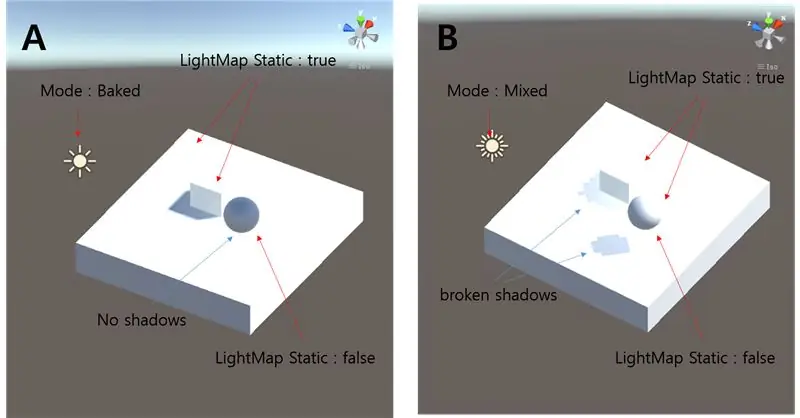
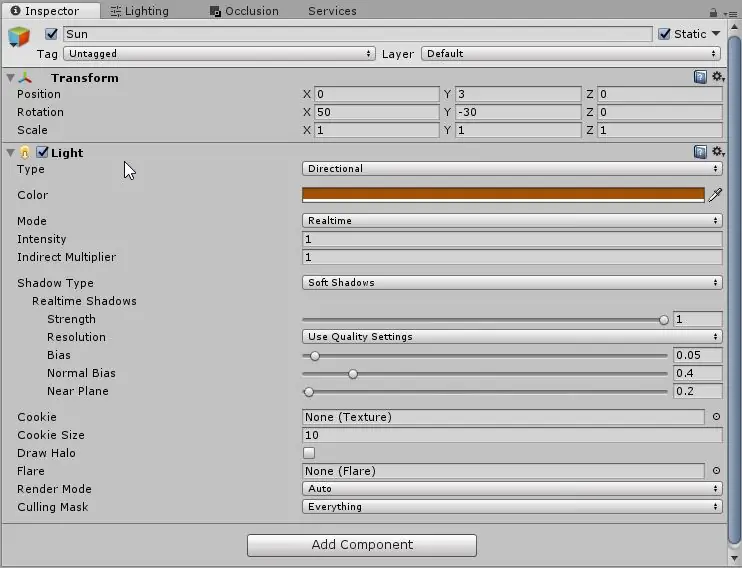
I videoen ovenfor ser du mig begynde at bage belysningen. Dens fremgang vises nederst til venstre. Det vil tage et øjeblik, afhængigt af hvor stort dit terræn er. Husk, at for at belysning skal fungere, skal du indstille objektet til statisk. Terræner er som standard statiske, men hvis du ændrede det ved et uheld, kan du se skærmbilledet for at få hjælp. Kig øverst til venstre på inspektøren efter ethvert objekt, og sørg for, at det er statisk. Statiske objekter i motoren er objekter, der aldrig bevæger sig, så vi kan beregne meget pænere belysning til dem end andre. Sørg for, at dit Retningslys, jeg kaldte mit "Sol", også er statisk.
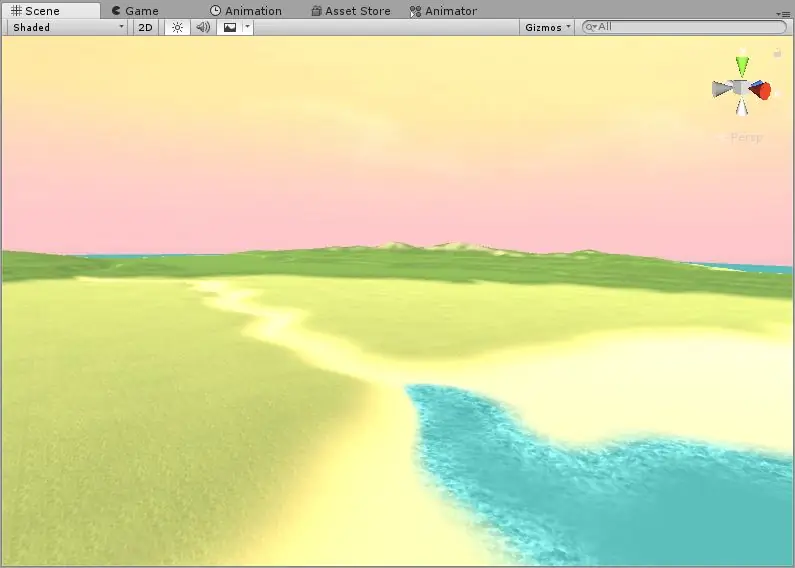
Disse bager tager et stykke tid, forkæl dig selv med en anden kaffe:) Det sidste skærmbillede er, hvordan scenen ser ud nu med Lighting bagt. Meget pænere, ikke ??
Trin 16: Teknisk information om belysning

Du undrer dig måske over belysning og hvorfor vi bager det. Du kan springe dette dias over, hvis du er ligeglad:)
Når Unity skaber skygger og beregner, hvordan lys bevæger sig rundt om objekter i realtid, ofrer det ofte høje detaljer for ydeevne. De bedste skygger suger jo, hvis vi spiller dit spil med 10 billeder i sekundet. Som et resultat, når vi beregner belysning på forhånd, markerer vi nogle objekter, der aldrig bevæger sig som statisk. Dette fortæller motoren, at vi sikkert kan beregne deres skygger og lysegenskaber, da de aldrig vil ændre sig. På skærmbilledet ovenfor kan du se, hvordan skyggerne er usædvanligt placeret, indtil de er bagt.
Dette er ikke at sige, at du ikke kan have objekter i bevægelse, men jo flere af dem vi kan bage på forhånd, jo bedre er din præstation i spillet!
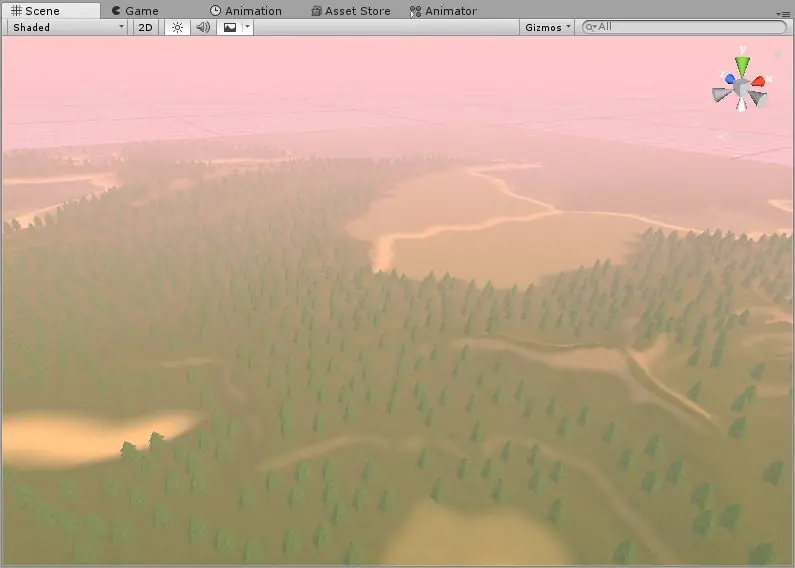
Trin 17: Tåge er din ven



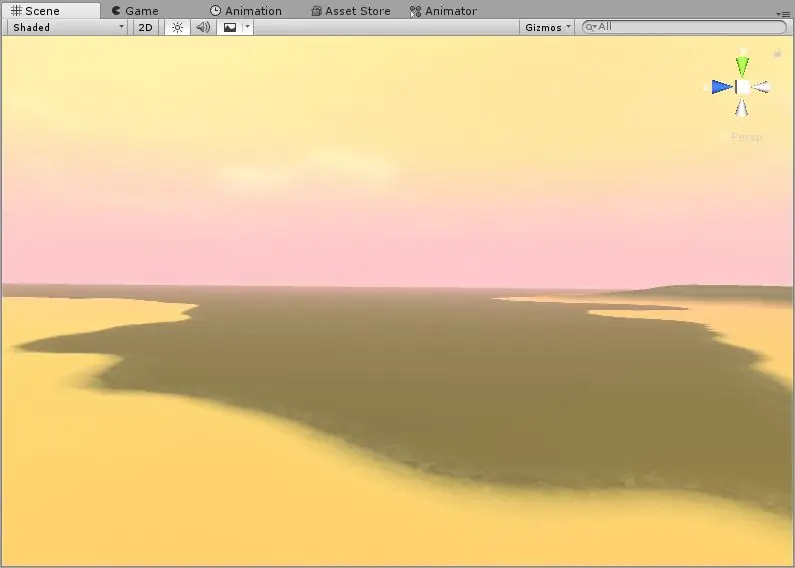
I det virkelige liv er tåge sur. Men i spildesign giver det en glimrende måde at reducere spillernes synsfelt og få tingene til at virke langt mere fjernt end de er. For at gøre dette skal du navigere til fanen Belysning og vælge Tåge. Leg med værdierne for at skabe en realistisk tåge til din scene. Se min video ovenfor for at få en idé om, hvordan det kan se ud, når det udføres relativt korrekt.
Jeg har også justeret solens farver for at få en mere solnedgang-y følelse. Du vil gerne tage dine kunstneriske friheder her for at skabe den stemning, du ønsker. Bemærk også, at jeg brugte farven på himmelens horisont til min tåge. Jeg elsker denne teknik, da den giver mulighed for en fremragende blanding af farver i spillet!
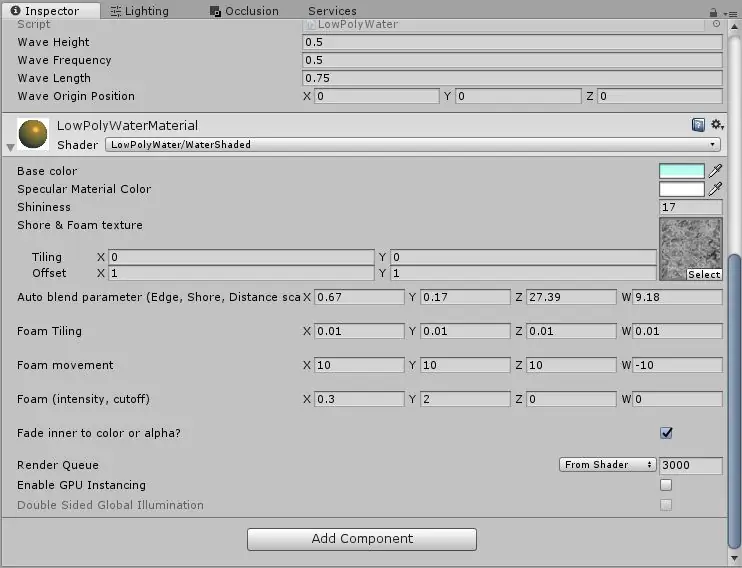
Desuden gik jeg ind i mine vandegenskaber, og jeg ændrede farve- og skumordningerne for vandet, for at gøre det mere skånsomt og for at blande bedre med mine horisontfarver. Husk, intet er permanent, og vi kan ændre disse ting senere, hvis de ikke er tilfredsstillende:)
Trin 18: Moder naturopkald

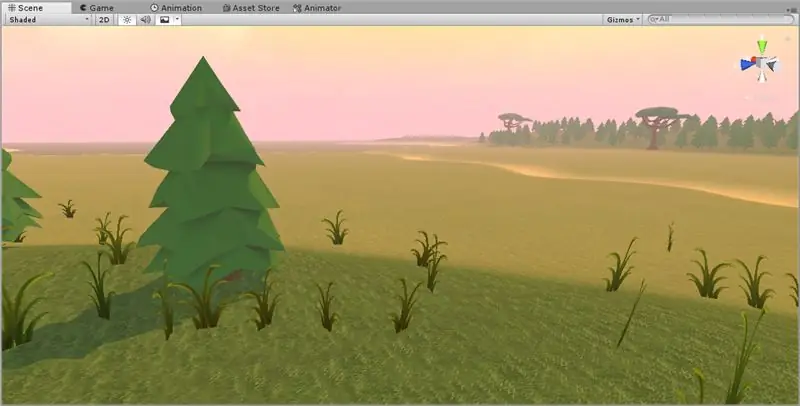
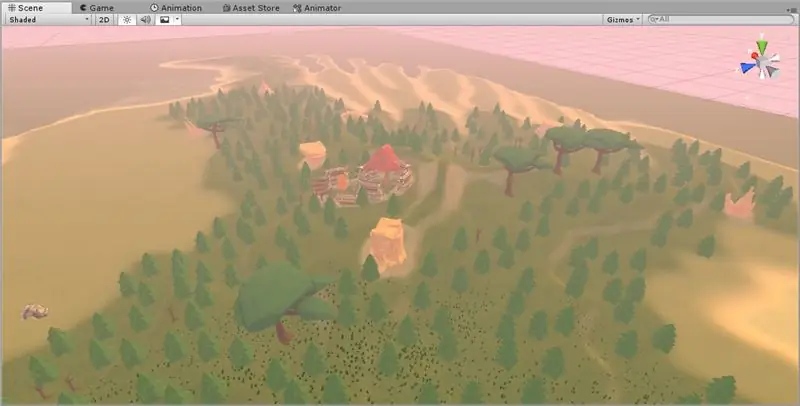
Det er tid til det øjeblik, I alle har ventet på. Lad os tilføje noget vegetation! Ved det første pas fokuserer vi på store træer og vegetation, som vi vil placere tyndt gennem kortet. Vælg dit terræn, og vælg nogle træer, du kan lide. Naviger til træfanen i Terrain Inspector, og vælg de træer, du ønsker. Juster derefter din penselstørrelse og tæthed for at male nogle træer rundt. Husk, vi ønsker sparsom træplacering for disse første træer. Det er let at hurtigt overdrive det og få for mange ting i gang på én gang!
I dette tilfælde har jeg valgt at respektere konturlinjerne i mit terræn og kun placere disse store træer på øens grønneste områder. Dette giver brugeren en følelse af naturlig kontinuitet og et mønster. Til det næste trin vil vi placere nogle træer på de andre områder for at skabe en spredende følelse.
Trin 19: Flere træer, men også græs

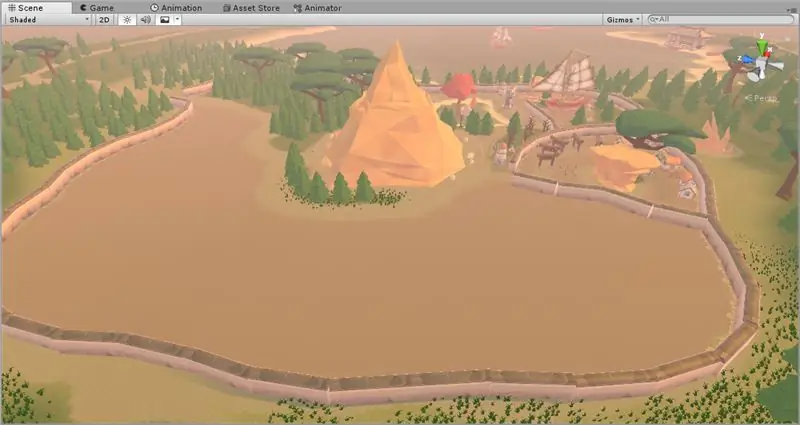
Vi ønsker mindre tæt træplacering nu i resten af terrænet og efterlader nogle områder uden træer overhovedet. Dette giver brugeren en følelse af lettelse, når de forlader et skovområde og ind i en åben lysning. Vi vil også gerne have lidt græs ned. Bemærk, at jeg har forladt en stor del af terrænet uden noget i det. Vi vil lægge et objekt i høj detalje der. Dette kan være noget som en landsby eller et forladt slot. Noget stort og opmærksomhed fængende. Dette gør skoven omkring den til kulisser og gør dette objekt til brugerens største interesse.
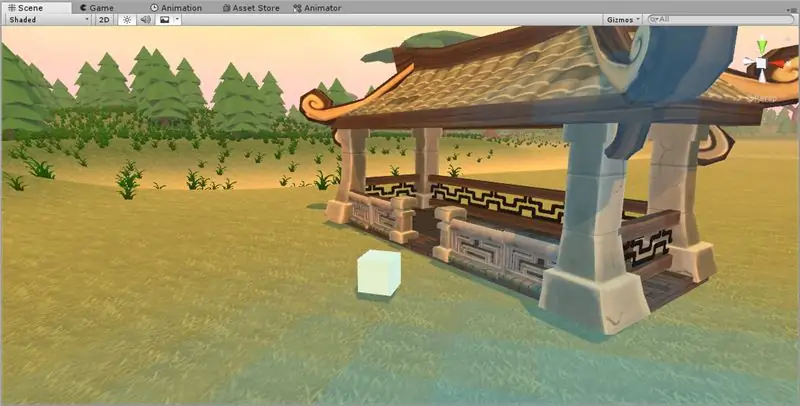
Trin 20: Tilføjelse af løse detaljer




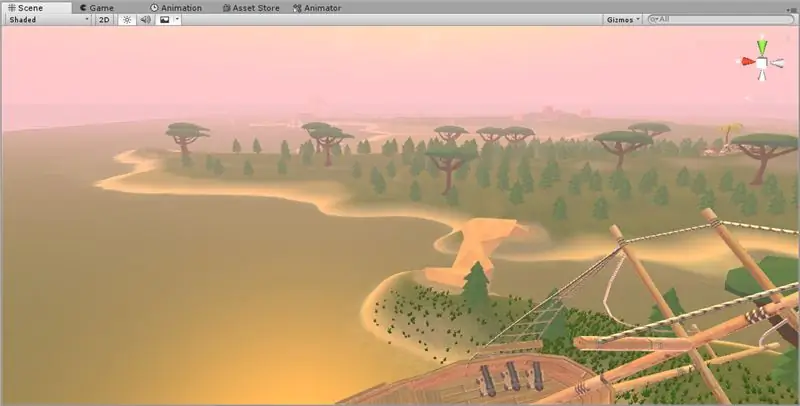
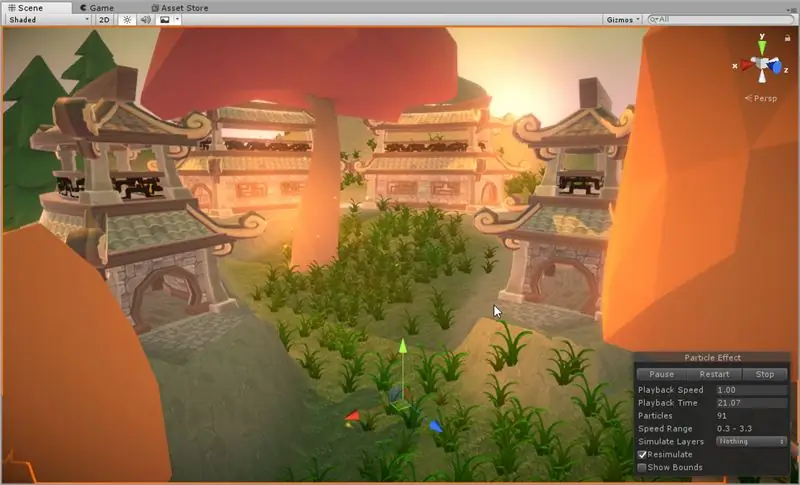
Her vil vi få øen til at føle sig ægte. For at gøre det har jeg tilføjet nogle tilfældige sten, udbrud af templer og bygninger og tilføjet skibe i vandet. Se mine videoer for at få en idé om, hvad jeg laver her. Forestil dig i bund og grund, at øjet er tørstigt. Disse detaljer er vand! Vi vil have øjet til aldrig at være for genert over en detalje, der ikke er almindelig, som træer og jord. Dette tiltrækker løbende brugernes opmærksomhed på de forskellige funktioner på vores kort og holder dem underholdt!
Bare rolig, hvis dine detaljer først føles tvunget, bare se videoerne igen og fortsæt med at prøve:)
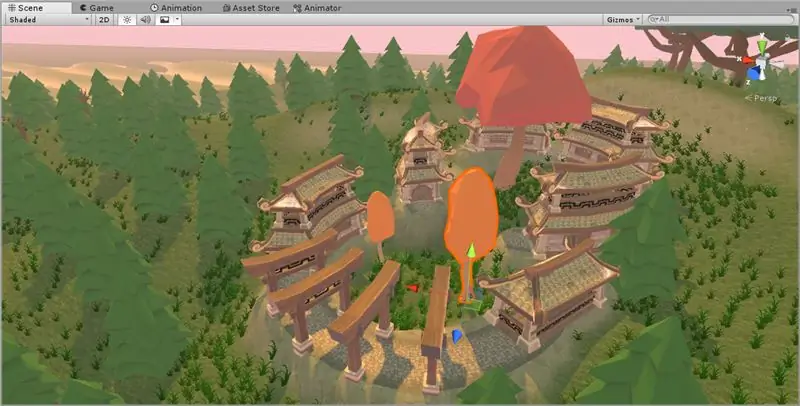
Trin 21: De vigtigste detaljer




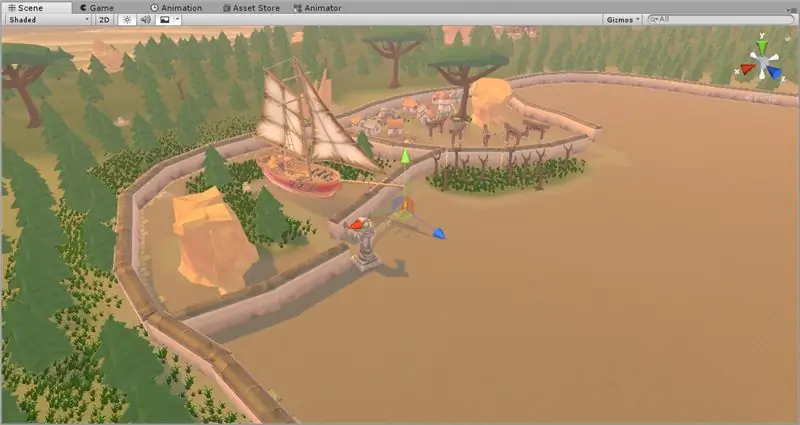
Vi ønsker at gøre en central komponent til øen nu, der forener den omkringliggende periferi. I dette tilfælde lægger jeg vægge i en bred cirkel for at danne grundlaget for, hvor en by vil gå. I dette tilfælde punkterer jeg områderne i byen med vegetation for at undgå gentagelse og kede spilleren. Med omkring halvdelen af dette område gjort, vil jeg rette din opmærksomhed mod en sidste detalje, der virkelig hjælper et kort med at komme sammen …
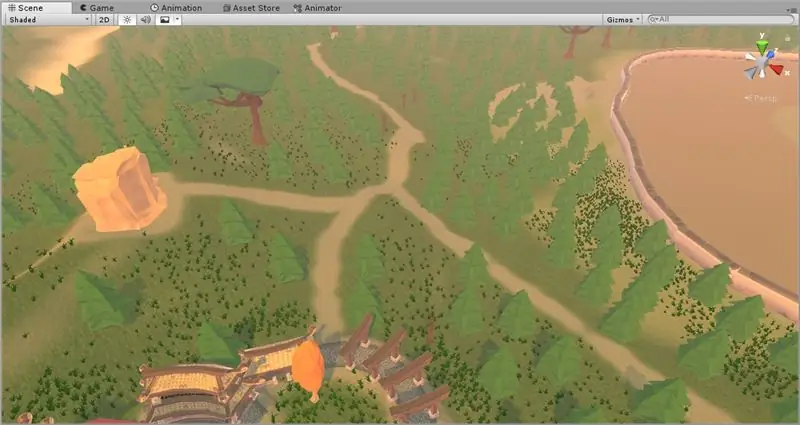
Trin 22: Stier og veje




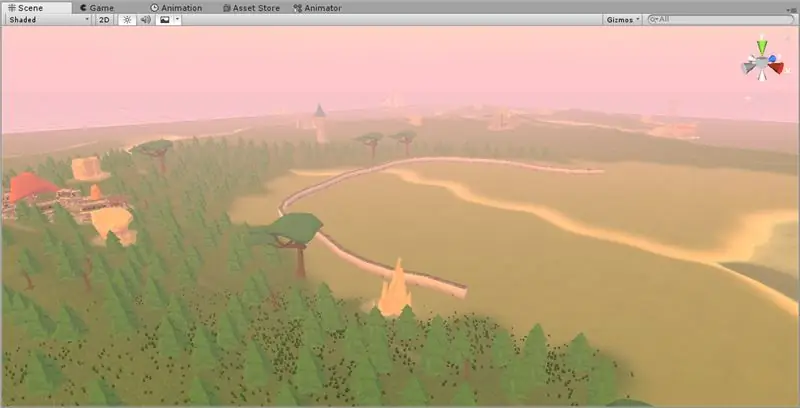
Jeg har brugt malingsværktøjet til terrænet til at oprette stier, der løber fra hvert område til nogle andre områder. Det skaber meget tilfældigt udseende stier, der giver brugeren mulighed for at udforske et vilkårligt antal punkter på kortet, mens det distraherer dem fra det store rum, som vi kun fyldte med træer. Brug lidt tid på at spore stier gennem dit kort, som brugeren kan tage. Du finder, at det forbedrer din oplevelse med at spille kortet senere!
Når du er tilfreds med dine stier, skal du tage dig tid til at slette det meste af vegetationen på stierne og fjerne træerne på stierne. Resultatet fra fugleperspektiv er meget tilfredsstillende og føles kortlignende. Nu hvor vi har gjort alt dette, skal du klappe dig selv på skulderen, de hårde dele er færdige! Dernæst skal vi optimere kortet til leg og have en chance for at gå lidt rundt og udforske det!
Trin 23: Okklusion og statiske objekter

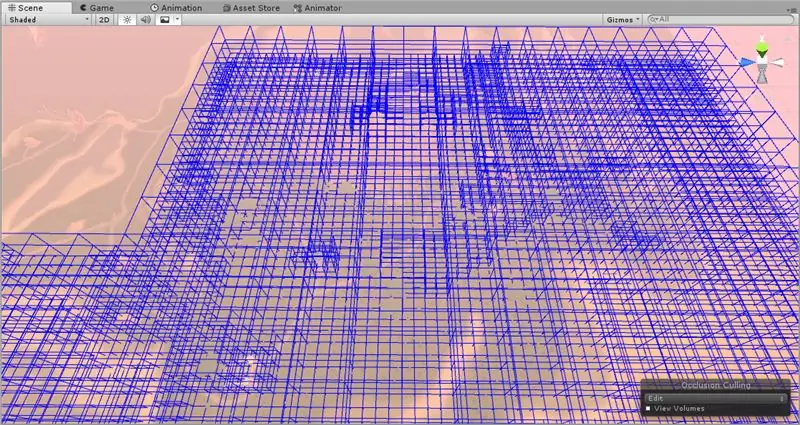
Kan du huske tidligere, da vi markerede alt, hvad vi brugte som statisk til at beregne lys? Vi gør det nu for resten af objekterne på kortet. Derefter beregner vi dynamisk okklusion. I enkle vendinger har vi lagt en masse ting på dette kort. De fleste computere vil ikke kunne håndtere kortet … medmindre vi gør noget lidt luskent. Når vi beregner okklusion, etablerer vi grundlæggende synligheden af hvert objekt på vores kort. Motoren skjuler automatisk objekterne uden for spillerens syn og reducerer belastningen på målmaskinen! Det er super nyttigt, da det betyder, at spilleren kun skal gengive det, de kigger på!
For at gøre dette skal du markere alle objekterne i dit hierarki (forberede forsinkelse) og markere dem alle som statisk. Gå derefter til "Window"> "Occlusion Culling" for at åbne vinduet Occlusion Culling. Naviger derefter til fanen "Bag", og vælg Bag. Se videoen for dette trin for at få hjælp. Du skulle snart se nogle blå terninger blive trukket hen over kortet. Dette er okklusionsvolumener! Objekterne inde i hver terning vil kun være synlige, hvis brugeren kan se nogen del af denne terning. Bare rolig, vores spillere vil faktisk ikke se de gigantiske grimme terninger i spillet!:)
Når okklusion er beregnet, lad os gå til næste trin. Vi er næsten færdige, jeg lover!
Trin 24: Efterbehandlingsstak

Lad os gøre vores spil endnu smukkere! Download "Efterbehandlingsstakken" fra Asset Store. Opret derefter et kamera i din scene, hvis du ikke allerede har et. Træk det rundt og peg det på noget, der giver dig en god idé om, hvad en bruger kan se.
Hvis du er interessant i at se Occlusion Culling i aktion, skal du åbne fanen Bake i Occlusion Culling med kameraet tilføjet, og du skulle se det meste af scenen forsvinde! Dette er godt, da det viser, hvad motoren ville gengive i denne vinkel. Luk ud af okklusionsudslipning for at gå tilbage til det normale. Se den vedhæftede video om, hvordan du tilføjer et kamera, og centrerer det let på din visning!
Højreklik derefter på din projektbrowser (som vist i videoen), klik på "Opret" og derefter "Efterbehandlingsprofil". Klik på kameraet, og klik på "Tilføj komponent", "Efterbehandlingsadfærd". Træk den nye profil til åbningen på kameraets adfærd efter behandling. Vælg derefter efterbehandlingsadfærden, og juster nogle af mulighederne for at opnå en smukkere scenevisning!
Trin 25: Beregn belysning … Igen …


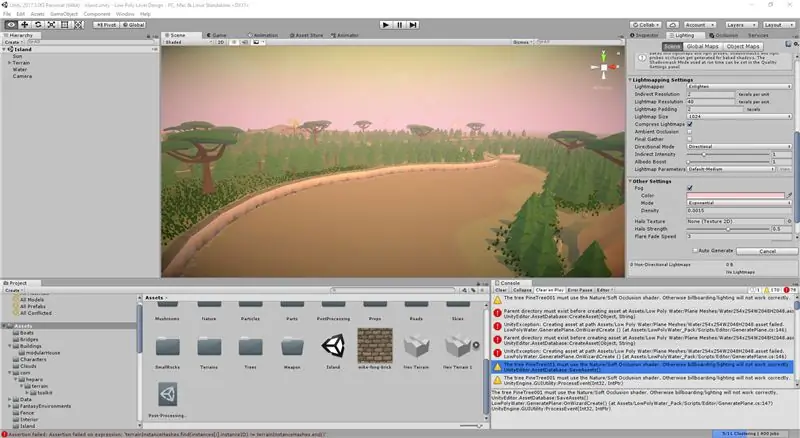
Dette sidste trin giver os mulighed for at genberegne belysningen en gang til. Dette vil indkapsle de nye objekter, du har tilføjet, og reducere systemets belastning ved runtime. Ligesom før åbner du fanen Belysning fra "Vindue"> "Belysning", og klikker derefter på "Bag" nederst til højre. Denne vil tage meget længere tid end den første, og kan endda gå ned på Unity, så vær sikker på, at du har gemt, før du starter! Klik på det, og tag ti kaffe og en IV -pose til at dryppe dem ned i din blodbanen. Du skal være opbrugt nu:)
Hvis du keder dig og vil have noget at gøre, kan du stadig arbejde på scenen, men bare ikke flytte nogen objekter. Jeg tog mig tid til at afslutte nogle træer og græsdetaljer og finpudse mine stier yderligere. Som jeg sagde, vil dette trin tage et stykke tid, så hold dig der! Hvis du ser din konsol eksplodere med fejl, er der intet at bekymre dig om, bare ignorer dem. Tro mig, de er ikke så store.
Trin 26: Endelige overvejelser: Partikler


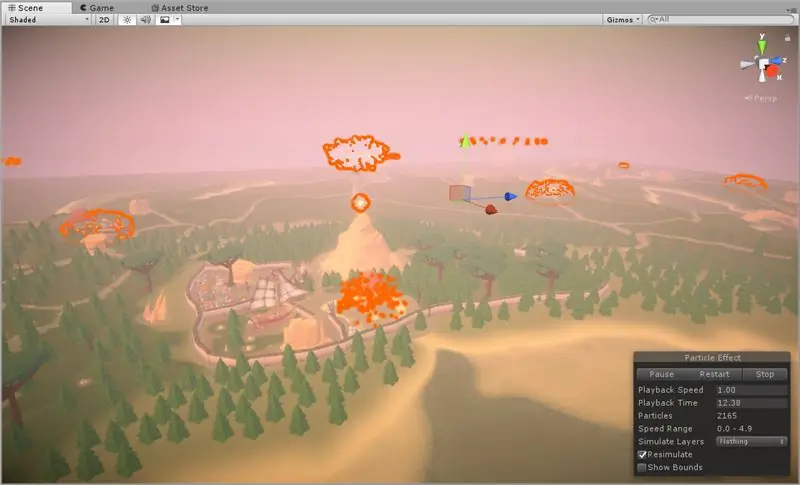
Du kan få nogle gratis partikeleffekter i aktivbutikken for at krydre tingene! Jeg gik og fandt nogle magiske og fyrede dem for at hjælpe med at få himlen til at blive levende i min scene! De tilføjer den ekstra smule detaljer, der virkelig får det hele til at føles ægte. Du er velkommen til at pille i dette trin med partikeleffekter, og så vil vores sidste trin være at gå rundt og se det for alvor!
Trin 27: Tillykke




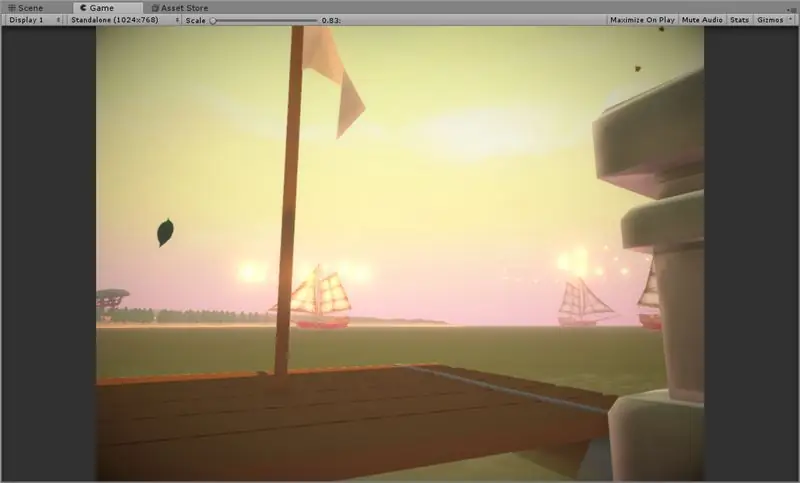
Tillykke med at have afsluttet dit første Unity Map Level! Vi vil belønne os selv ved at gå rundt! For at gøre dette skal du gå til "Aktiver"> "Importer aktiver"> "Tegn". Når det er gjort, skal du derefter trække en FPS -controller ud af "Standard Assets"> "Characters"> "First Person Character"> "Prefabs" fra Project Explorer i bunden. Træk denne fyr, hvor du vil stå. Find derefter det kamera, vi har oprettet tidligere, og træk efterbehandlingsadfærden fra det til det nye kamera på FPS-tegnet. Slet derefter det gamle kamera. Til sidst skal du trykke på knappen Afspil øverst i midten af skærmen. Du kan gå rundt ved hjælp af WASD og bruge mellemrumstasten til at hoppe. Hav det sjovt at gå rundt og udforske dit hårde arbejde!
Når du føler dig tilfreds, skal du trykke på Escape for at bringe markøren tilbage og klikke på knappen Play igen for at forlade afspilningstilstand. Ring til dine ti nærmeste venner og keder dem ihjel med detaljer om, hvordan du lige har designet dit første kort! Tillykke:) Hvis du har nået så langt, har du det til at gå endnu længere!
Anbefalede:
Covid -sikkerhedshjelm del 1: en introduktion til Tinkercad -kredsløb !: 20 trin (med billeder)

Covid -sikkerhedshjelm del 1: en introduktion til Tinkercad -kredsløb !: Hej, ven! I denne todelte serie lærer vi, hvordan du bruger Tinkercad's Circuits - et sjovt, kraftfuldt og lærerigt værktøj til at lære om, hvordan kredsløb fungerer! En af de bedste måder at lære på er at gøre. Så vi designer først vores helt eget projekt:
Introduktion til IR -kredsløb: 8 trin (med billeder)

Introduktion til IR -kredsløb: IR er et komplekst stykke teknologi, men alligevel meget let at arbejde med. I modsætning til LED'er eller LASER'er kan infrarød ikke ses med det menneskelige øje. I denne instruktionsbog vil jeg demonstrere brugen af infrarød gennem 3 forskellige kredsløb. Kredsløbene vil ikke være u
Introduktion til Arduino: 18 trin

Introduktion til Arduino: Har du nogensinde spekuleret på at lave dine egne enheder som vejrstation, bilens instrumentbræt til overvågning af brændstof, hastighed og lokaliseringssporing eller styring af dine husholdningsapparater, der styres af smartphones, eller har du nogensinde spekuleret over at lave sofistikerede r
Introduktion til robotik til folkeskoleelever med kolibri -controllere: 18 trin

Introduktion til robotik til folkeskoleelever med kolibri -controllere: De fleste robotværktøjer på markedet i dag kræver, at brugeren downloader specifik software på deres harddisk. Skønheden ved Hummingbird Robotic Controller er, at den kan køres ved hjælp af en webbaseret computer, f.eks. En chromebook. Det har også været
Introduktion til CamScanner til Android: 11 trin

Introduktion til CamScanner til Android: Introduktion til CamScanner til Android
