Indholdsfortegnelse:
- Trin 1: Dele
- Trin 2: Upload kode til ESP8266 -modulet
- Trin 3: Byg kassen, del 1
- Trin 4: Byg kassen, del 2
- Trin 5: Upload app til din smartphone
- Trin 6: God fornøjelse

Video: Rainbow Tower Med App Control: 6 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29




Regnbuetårnet er et appstyret omgivende lys. Jeg brugte en WS2812 LED -strip som lyskilde og et ESP8266 -modul til at styre lysene. Siderne er lavet af hvidt akrylglas, som er et godt materiale til at sprede lys.
Med appen kan du oprette forbindelse til tårnet via WiFi og indstille farven for hver af de fire sider separat eller vælge en ud af et foruddefineret sæt animationer. Koden til appen og ESP8266 -modulet kan downloades gratis.
Trin 1: Dele
Elektroniske dele
- ESP8266 -modul (NodeMCU eller Adafruit Huzzah fungerer)
- WS2812 5V LED -strimmel med 60 lysdioder
- noget ledning
- tønde jack
Andre dele
- 2x træstykker (14 x 14 cm, 0,4 cm tyk)
- 4x træstykker (20 x 4,6 cm, 1 cm tyk)
- 4x træstykker (20 x 0,8 x 0,8 cm)
- 4x trævinkelstrimmel (21,8 x 1,5 cm, 0,4 cm tyk)
- 4x hvidt akrylglas (14 x 21,8 cm, 0,3 cm tykt)
- varmekrympeslange
Værktøjer nødvendige
- loddekolbe
- bore
- sav (en håndsav er tilstrækkelig)
- tang til skæring af tråd
- trælim, plastlim og varm lim
Trin 2: Upload kode til ESP8266 -modulet
Download koden fra github. (Hvis du ikke ved, hvordan du bruger git, kan du blot downloade koden som en zip -fil og pakke den ud.)
Brug Arduino IDE til at uploade koden til dit ESP8266 -modul.
Trin 3: Byg kassen, del 1




- Bor et hul i bunden af et af de 1 cm tykke træstykker. Det er her kablerne til LED -strimlen vil gå igennem.
- Lim de fire 1 cm tykke træstykker sammen til et tårn.
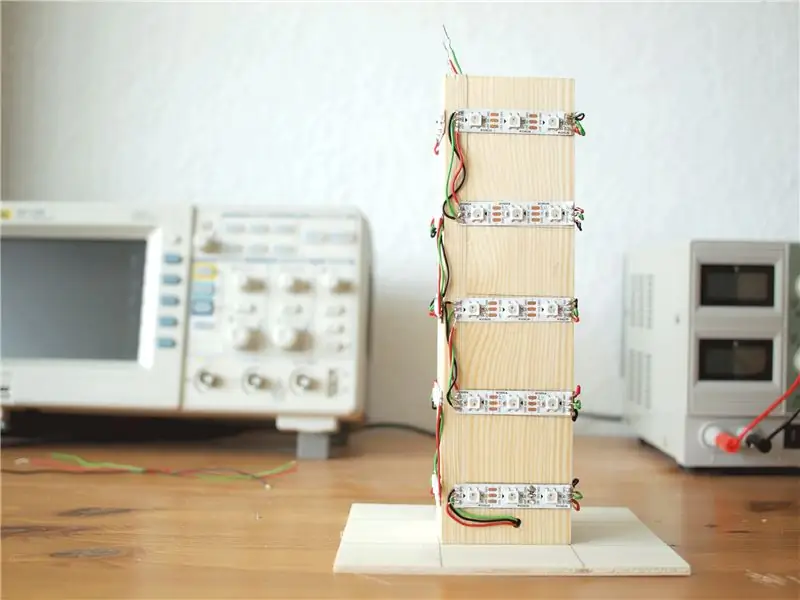
- Skær LED -strimlen i stykker, så hvert stykke har tre lysdioder. Brikkerne skal være 5 cm lange.
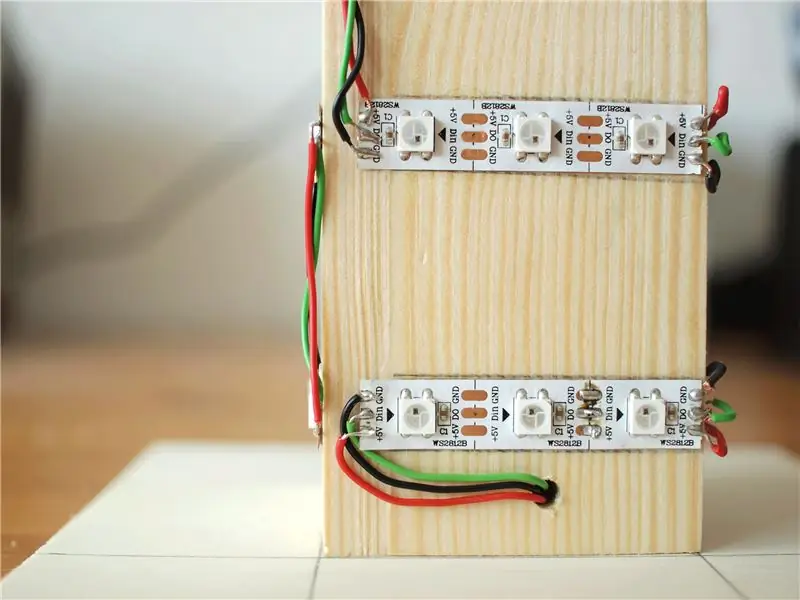
- Lim stykkerne LED -strimmel til tårnet. De skal have en afstand på 3 cm fra hinanden. Top og bund skal have en afstand på henholdsvis 1,5 cm fra toppen og bunden. Når du limer stykkerne, skal du passe på, at du kan lodde dem på en sådan måde, at pilene på strimlen altid peger i samme retning, når du følger dem fra start til slut.
- Klip nogle stykker ledning og lod de stykker LED -strimmel sammen som vist på billederne.
- Lod nogle længere stykker tråd til stykket LED -strimmel nær det hul, du har boret. Sæt ledningen gennem hullet og træk den op gennem tårnets indre.
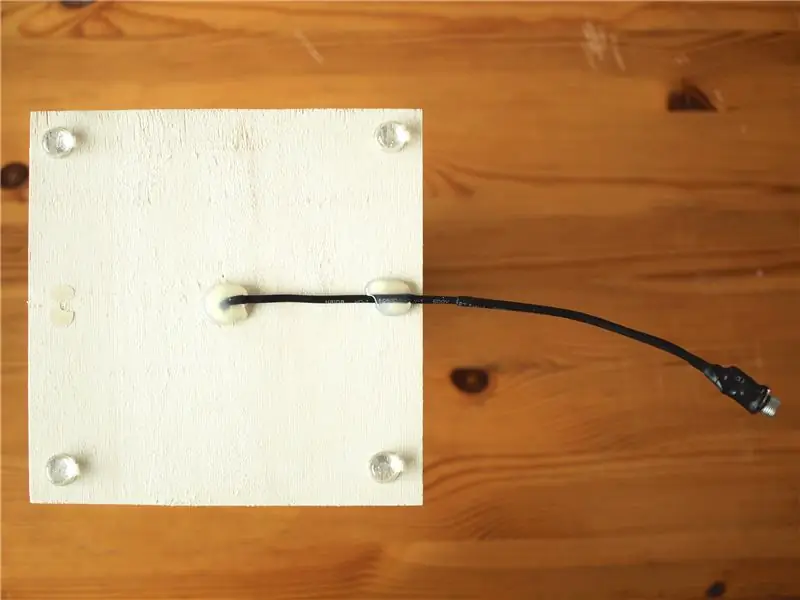
- Bor et hul i midten af et af de 14 x 14 cm træstykker. Strømkablet vil gå gennem dette hul.
- Lim tårnet på træstykket, så afstanden til kanten er den samme på alle sider.
- Skær to længere stykker tråd og sæt dem gennem hullet i bundpladen. Træk dem til toppen af tårnet.
- Tag nu ESP8266 -modulet. Lod lod GND -ledningen på LED -strimlen og GND -strømkablet til en af modulets GND -ben. Loddet VCC -kablet på LED -strimlen og det andet strømkabel til modulets 5V -ben. Lod loddatatråden på LED -båndet til pin D5.
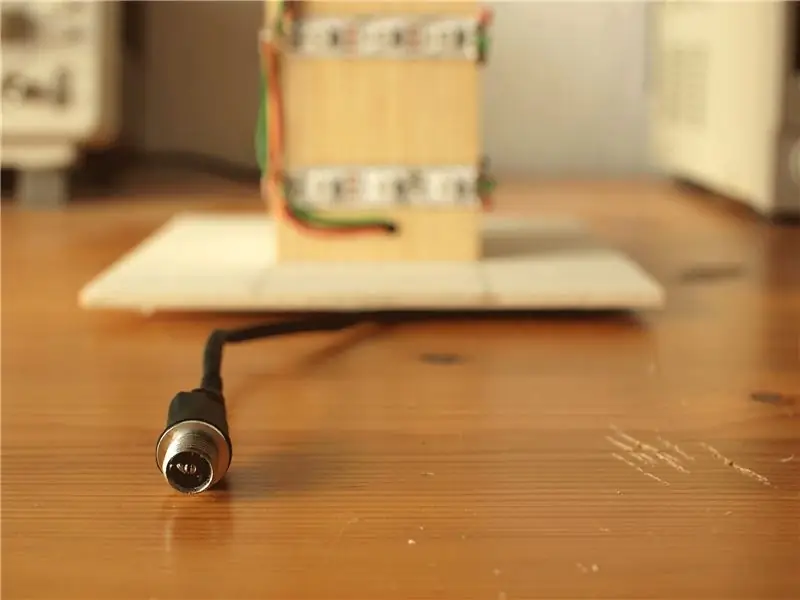
- Lod en tønde jack til strømkablerne. Jeg brugte et varmekrympeslange på ledningerne for at få dem til at se pænere ud.
Trin 4: Byg kassen, del 2



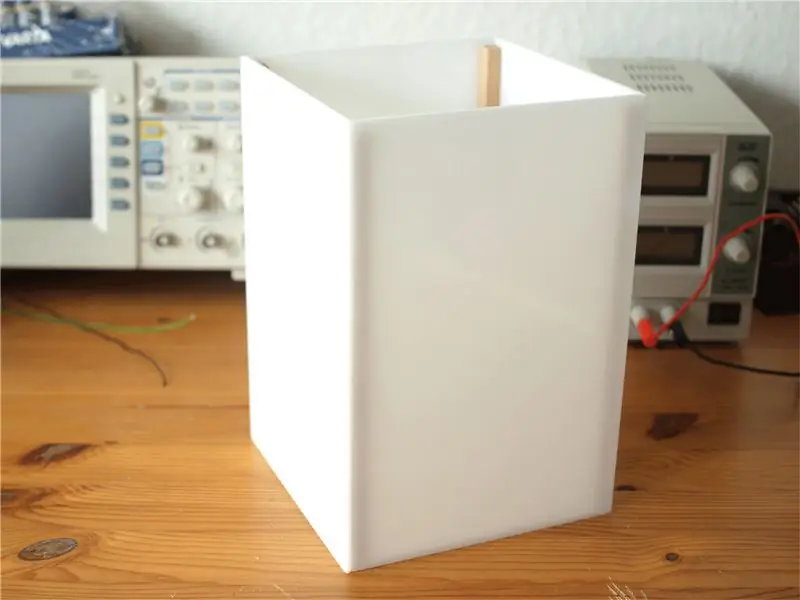
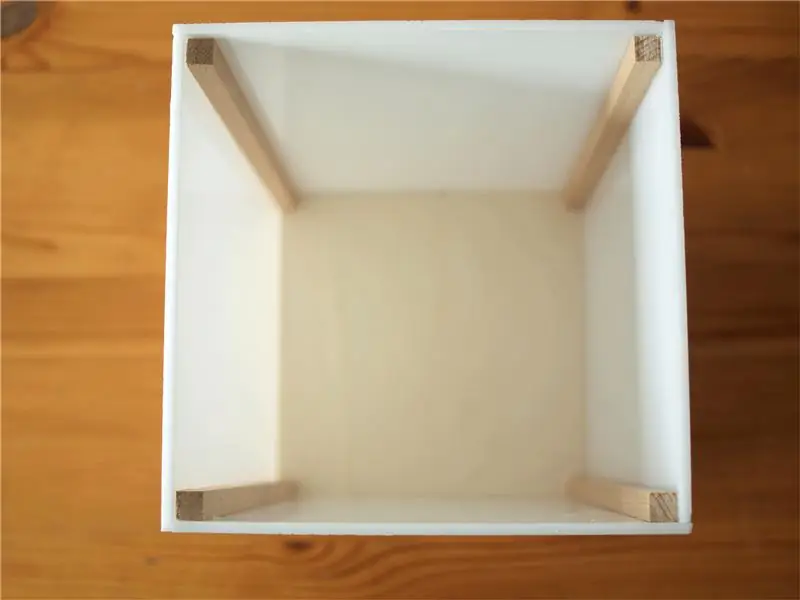
- Lim en af de 0,8 x 0,8 cm pinde til siden af akrylglasset og få den til at skylle. Afstanden til toppen og bunden skal være 0,4 cm. Brug det stykke træ på 14 x 14 cm (dette bliver toppladen) for at få afstanden korrekt.
- Lim nu endnu et stykke akrylglas til pinden, så stykkerne af akrylglas danner en L -form.
- Lim endnu en af pindene og endnu et stykke akrylglas på.
- Gentag dette trin endnu en gang. Lim derefter den resterende pind i det resterende hjørne.
- Du skulle nu kunne sætte den kasse, du lige lavede, på bundpladen med tårnet. Hvis pladen ikke passer, kan du slibe pladens kanter for at få den til at passe. Læg lidt lim på kanterne af pindene og lim dem til bundpladen.
- Lim ikke toppladen, før du er sikker på, at alt fungerer.
Trin 5: Upload app til din smartphone
Download og installer Android Studio fra Google (det er helt gratis).
Åbn Android -projektet fra den kode, du downloadede tidligere.
Tilslut din smartphone til din computer med et USB -kabel.
Vælg "Kør" for at uploade appen til din telefon.
Trin 6: God fornøjelse
Når ESP8266 -modulet er tændt, skaber det et WiFi -netværk kaldet "regnbue". Adgangskoden er "rainbowtower".
Opret forbindelse til netværket med din telefon.
Start appen. Appen skal oprette forbindelse til regnbuetårnet inden for få sekunder.
Nu kan du bruge appen til at ændre farverne.
Anbefalede:
Et IoT Halloween græskar - Kontrol -LED'er med en Arduino MKR1000 og Blynk App ???: 4 trin (med billeder)

Et IoT Halloween græskar | Kontrol -LED'er Med en Arduino MKR1000 og Blynk App ???: Hej alle sammen, For et par uger siden var det Halloween og efter traditionen skåret jeg et dejligt græskar til min altan. Men da jeg havde mit græskar udendørs, indså jeg, at det var ret irriterende at skulle ud hver aften for at tænde lyset. Og jeg
Tower Climb Helping Robot V1 - To ben, RF, BT kontrol med app: 22 trin (med billeder)

Tower Climb Helping Robot V1 - Two Legged, RF, BT Control With App: Når jeg nogensinde ser firben på vægge, planlægger jeg at lave en robot som den. Det er en langsigtet idé, jeg søger i mange artikler efter elektroklæbemidler og kontrollerer på en eller anden måde og mislykkedes dens kapacitet til at holde. Lige nu planlægger jeg at gøre det ved hjælp af elektromagnet til
7 fødder 7 segment RGB -skærm med BT -app: 22 trin (med billeder)

7 fødder 7 segment RGB -skærm med BT -app: Dette er min langsigtede drøm om at lave et 6 fod ur (men her er en 7 fod skærm), men for det er kun en drøm. Dette er det første trin for at lave det første ciffer, men mens jeg arbejder, føler jeg mig uden maskiner som laserskærer, det er meget svært at gøre sådan en
Neopixel Ws2812 Rainbow LED Glød Med M5stick-C - Kører Rainbow på Neopixel Ws2812 Brug af M5stack M5stick C Brug af Arduino IDE: 5 trin

Neopixel Ws2812 Rainbow LED Glød Med M5stick-C | Kører Rainbow på Neopixel Ws2812 Brug af M5stack M5stick C Brug af Arduino IDE: Hej fyre i denne instruktion vil vi lære at bruge neopixel ws2812 LED'er eller led strip eller led matrix eller led ring med m5stack m5stick-C udviklingstavle med Arduino IDE, og vi vil lave et regnbuemønster med det
Rainbow Word -ur med fuld regnbueeffekt og mere: 13 trin (med billeder)

Rainbow Word Clock med en fuld regnbueeffekt og mere: Mål1) Simple2) Ikke dyrt3) Så energieffektivt som muligt Rainbow Word Clock med fuld regnbueeffekt.En Smiley på Word Clock. Enkel IR-fjernbetjening Opdater 03-nov-18 LDR til lysstyrkekontrollen af NeopixelsUpdate 01-jan
