Indholdsfortegnelse:
- Trin 1: Komponenter
- Trin 2: Konfigurer Google Kalender
- Trin 3: Indsaml tidszoneinformation
- Trin 4: Konfigurer og tilføj brugerdefinerede billeder til dine begivenheder
- Trin 5: Softwareinstallation
- Trin 6: Softwareopsætning
- Trin 7: Grundplade og strømforsyning
- Trin 8: Hovedsag
- Trin 9: Montering af komponenter inde i kabinettet
- Trin 10: Kabelføring og test
- Trin 11: Tilføjelse af poster til kalenderen
- Trin 12: Konklusion

Video: Tilsluttet sengsur til børn: 12 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29

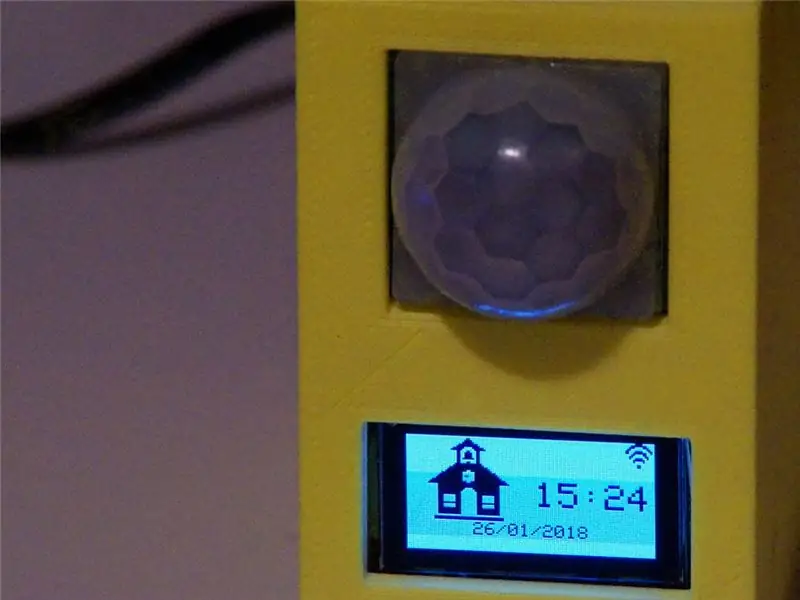
Ved at følge denne vejledning kan du bygge et ur, der er bevægelsesaktiveret og viser dato, klokkeslæt og den relevante begivenhed på dagen. Det viser en nattilstand, når det er tid til at sove, og når børnene vågner, kan de hurtigt huske, hvad der vil være hovedaktiviteten for dagen: skole, ferie, vens fødselsdagsfest, rugby eller volleyballkamp osv.
Det vil også automatisk justere til sommertid og indsamle oplysninger om helligdage fra en feriekalender.
Det er ikke et vækkeur (jeg blev brugt til at blive vækket af mine forældre som barn og vil prøve at gøre det samme for mine børn og vise dem, at nogen bekymrer sig om dem, siden da de åbnede deres øjne om morgenen).
Enheden indsamler oplysninger fra Google -kalender (eller enhver tjeneste, der kan levere kalendere i ICS -format) og synkroniseres med internettid, hvilket fjerner behovet for manuel opsætning.
Skematisk, software og 3D -design til kabinettet er åbne og tilgængelige i linkene. Du er velkommen til at bidrage med enhver idé eller forbedring her eller på github.
Enheden er baseret på et ESP-32-modul, den kan let tilpasses forskellige ESP-23-baserede platforme og sandsynligvis også til ESP8266 og andre Arduino-kompatible enheder, der kan levere forbindelse.
Trin 1: Komponenter



Mine børn sover på en køjeseng, og de har ikke noget natbord, så uret er designet til at blive fastgjort til sengens træstruktur. Du vil måske redesigne den for at passe bedre til dine behov (gør det gerne og del resultaterne!), Så jeg delte listen mellem elektroniske dele (altid nødvendigt) og monteringsdele (specifikt for dette design).
Elektroniske komponenter:
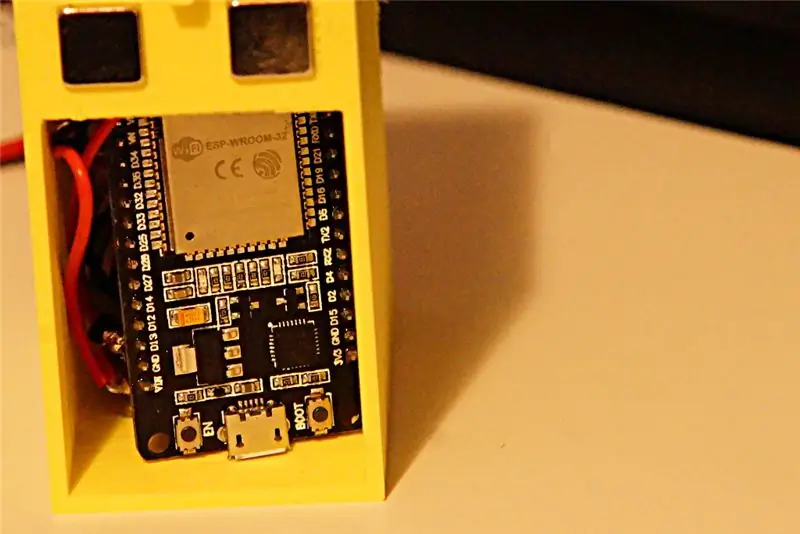
- ESP-32 baseret modul. Du kan bruge Adafruit's Huzzah-32 eller ethvert ESP-32-modul, der understøtter Arduino-programmeringsmiljøet. Jeg brugte et modul fra do-it, der er tilgængeligt fra Amazon.it til en meget rimelig pris (desværre er Adafruit distribution i Italien ikke særlig god).
- En PIR -sensor (her er det, jeg brugte, men du kan nemt finde dem på nettet eller i lokale butikker for producenter). Min sensor kræver 5V strøm og genererer et 3,3V output signal, der også er kompatibelt med 5V enheder. Kontroller, at dine egne sensorer har de samme specifikationer, eller tilpas designet i overensstemmelse hermed.
- Et I2C oled display. Jeg brugte et monokromt 128x64 pixel display, og det er kompatibelt med Adafruits egen model, der bare kræver færre forbindelser for at fungere (konfigureres som standard til I2C interface). Hvis du bruger en anden skærm, skal du muligvis ændre softwaren, men grafikken er blevet implementeret ved hjælp af Adafruits fremragende GFX -bibliotek, så port til en kompatibel skærm burde ikke være for svært.
- Jumperkabler (jeg er meget dårlig til lodning, så jeg foretrækker ikke at lodde direkte på stifter).
- En 5V strømforsyning. Connector type det er ikke vigtigt, da vi kommer til at skære det og bruge ledningerne direkte. Hvis du bare vil tænde ESP-32-modulet uden den magnetbaserede montering, kan du bruge en USB-mikro-strømadapter.
Monteringskomponenter:
- 3D -trykt sag (du kan finde et link til designet i selvstudiet, du er velkommen til at sende mig en besked, hvis du vil have et link til det originale design på thinkercad for at ændre det)
- Magneter. De bruges til at holde enheden fastgjort til monteringspladen og også til at levere strøm til den. Jeg valgte denne løsning for at have noget, som jeg let kan fjerne til vedligeholdelse (og fejlrettelse), og som let kan genstartes ved at afmontere og genmontere det på væggen.
- Træ/vægskruer
Værktøjer:
- Loddekolbe
- Skruetrækker
- En pc med Arduino IDE installeret og ESP-32 Arduino Core udviklingsmiljø konfigureret som beskrevet på denne side.
Trin 2: Konfigurer Google Kalender



Her vil jeg vise, hvordan du bruger Google Kalender til at oprette en kalender, der vil blive brugt af din enhed, du kan bruge enhver kalendertjeneste, der giver dig adgang til kalenderen i iCal -format. Feltnavne og indstillinger vil naturligvis være forskellige, men så længe du vil være i stand til at eksportere din kalender i iCal -format med en fast https -URL, bør den fungere med dit ur.
For at få adgang til Google Kalender skal du have en Google -konto.
Derefter kan du besøge calendar.google.com.
Instruktionerne er beregnet til at blive fulgt ved hjælp af en browser på din PC/Mac. Du bør også kunne udføre de samme operationer fra Googles egen mobilapplikation.
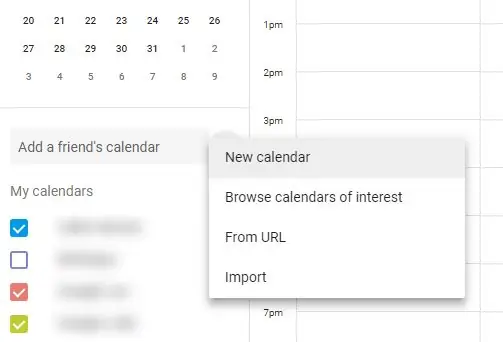
I Google Kalender skal du oprette en ny kalender ved at vælge "+" - ikonet ud for "Tilføj en vens kalender" (ikke så intuitivt) og derefter vælge "Ny kalender" fra popup -menuen (mere intuitiv).
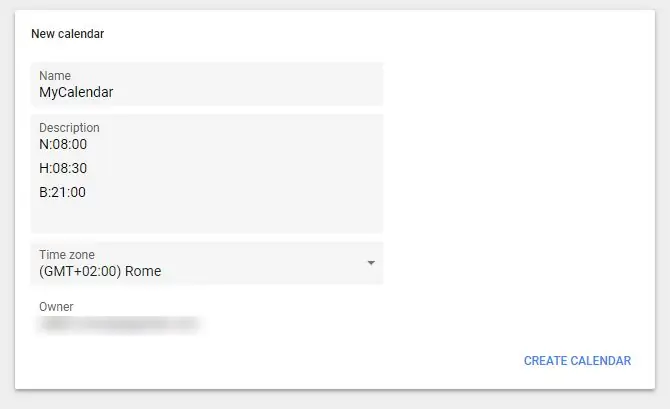
Du kan tildele en titel til din kalender (nyttig, når du skal tilføje begivenheder til den for at konfigurere uret) og i beskrivelsesfeltet kan du konfigurere standard vågne- og "gå i seng" -tider.
For at konfigurere tidspunkterne skal du indsætte et bogstav: "W" for standard vågningstid, "H" for week-end og helligdage vågningstid og "B" for sengetid, derefter et semikolon og tiden i 24HR-format (Jeg er ked af mine amerikanske venner). Flere parametre skal tilføjes på separate linjer.
For eksempel:
W: 08:00
H: 08:30
B: 22:00
Betyder, at vågningstiden normalt er 08:00 og 08:30 for WE/helligdage, og sengetid er 22:00.
På dette tidspunkt kan du klikke på "opret kalender" for at føje den til listen over kalendere, der administreres af Google Kalender.
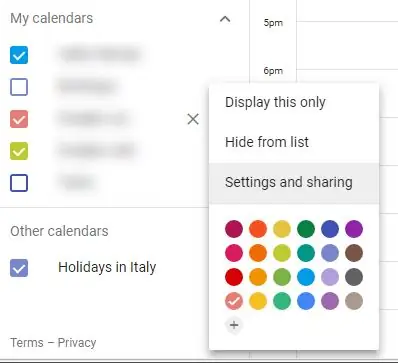
Du skal få en URL, der kan bruges til at downloade den i iCal -format. For at gøre dette skal du klikke på de lodrette prikker, der vises til højre for kalendernavnet, når du holder musen med musen (ikke intuitiv) og derefter klikke på "Indstillinger og deling".
Du bliver nødt til at rulle ned på indstillingssiden (i hvert fald hvis du ikke har en 4k -skærm) og søge i feltet "Hemmelig adresse i iCal -format". Kopier og gem teksten (den er sløret i mit skærmbillede), fordi du skal bruge den til at konfigurere din enhed.
Hvis du ikke har en feriekalender forbundet til din konto, er det tid til at tilføje en.
Vælg igen ikonet "+" ved siden af "Tilføj en vens kalender", og vælg denne gang "gennemse interessekalendere".
Dette viser en liste over flere kalendere, herunder lokale feriekalendere, vælg den, du vil bruge, og den vises på listen ud for din aktuelle kalender.
Åbn siden "indstillinger" ved hjælp af menuen lodrette prikker som beskrevet før for den almindelige kalender, og denne gang skal du kopiere og gemme webadressen under "Offentlig adresse i iCal -format".
Hvis du ikke kan finde en passende feriekalender, kan sandsynligvis bare søge på Google hjælpe dig med at finde et websted, der indeholder en iCal -kalender til din specifikke placering.
På dette tidspunkt har du de oplysninger, du har brug for for at lade enheden downloade dine kalendere:
- URL til din primære urkalender
- Feriekalenderens URL
Trin 3: Indsaml tidszoneinformation


Uret er i stand til at synkronisere med internetbaserede tjenester, men det skal vide i hvilken tidszone du er placeret for at kunne justere dets aktuelle tid og begivenhedstider til det.
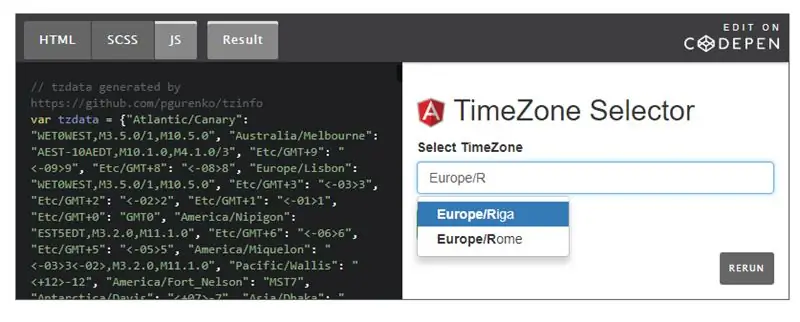
Tidszoner kan udtrykkes ved hjælp af en tegnstreng, der beskriver dens forskydning fra GMT (Greenwich time) og de regler, der bruges til at skifte mellem sommertid og normal tid. At bygge den snor er ikke særlig let, men heldigvis er hr. Pavel Gurenko implementerede et godt værktøj, der giver os mulighed for at generere den streng ved blot at angive navnet på vores timezoe, som du kan finde på https://www.pavelgurenko.com/2017/05/getting-posix-tz-strings-from- olson.html
Tidszonenavne afhænger af det kontinent/land/by, hvor du befinder dig. I Europa er det normalt nok at angive Europa/, for lande med flere tidszoner kan tingene være lidt mere komplicerede, men denne wikipedia-side https://da.wikipedia.org/wiki/List_of_tz_database_time_zones hjælper dig med at finde den rigtige.
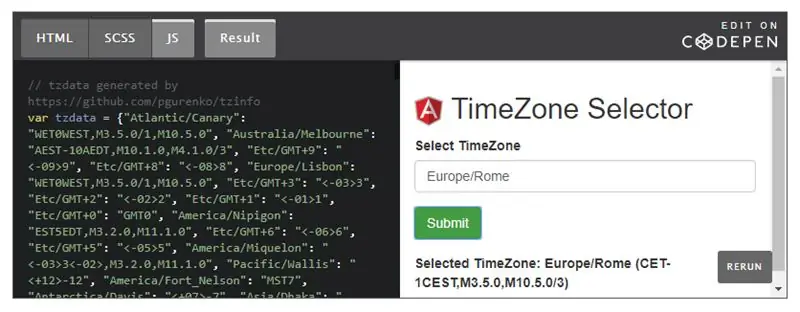
Når du har fundet tidszonens navn, kan du skrive det i formularen på hr. Gurenkos blog og tryk på send for at få den korrekte streng (som du kan se på skærmbillederne).
For eksempel er strengen for min tidszone (Europa/Rom): Europa/Rom (CET-1CEST, M3.5.0, M10.5.0/3)
Kopier og gem disse oplysninger, fordi du skal angive dem, når du konfigurerer din enhed.
Trin 4: Konfigurer og tilføj brugerdefinerede billeder til dine begivenheder




Da vi vil have et grafisk display forbundet til vores ur, kan vi tilføje noget grafik til vores begivenheder, så børnene umiddelbart kan forstå, hvad der er hovedaktiviteten for dagen. Standardikoner for skoledage, WE/helligdage og søvntid er integreret i koden (du kan finde instruktioner om, hvordan du tilpasser dem på github -repoen), men du kan tilføje billeder til bestemte begivenheder.
Desværre er skærmen ret lille og monokromatisk, så dette begrænser lidt kompleksiteten af dine billeder.
Enheden understøtter 48x48 pixel monokrome bitmaps. Det er i stand til at downloade dem fra Google Drive, men du skal levere en indeksfil, der matcher dem med ord i din begivenhedsbeskrivelse.
Opret brugerdefinerede billeder
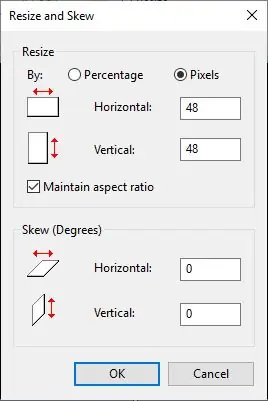
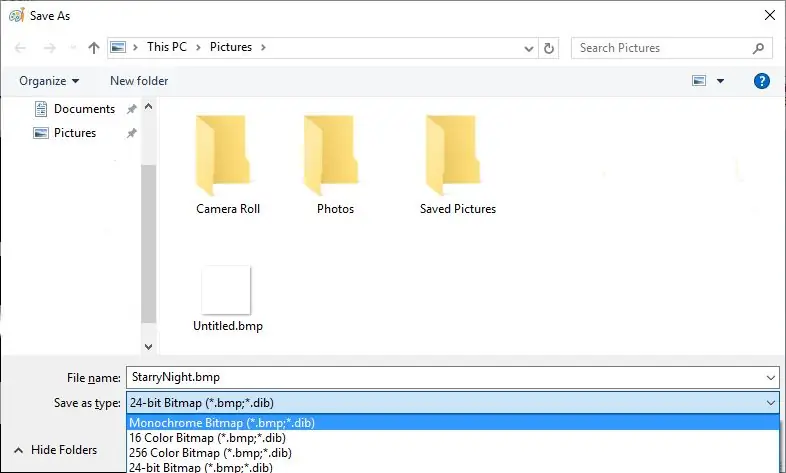
Først og fremmest skal du oprette bitmaps, du kan bruge en hvilken som helst grafisk app, du vil have, så længe du gemmer den som en ukomprimeret Windows Bitmap -fil (BMP). Filstørrelsen skal være 446 bytes.
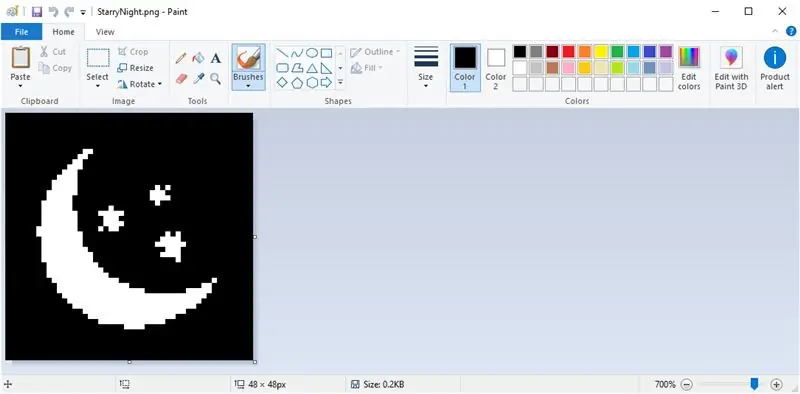
Hvis du bruger MS-Paint, kan du oprette et nyt billede og ændre størrelsen til 48x48 pixels (se det første skærmbillede).
Du kan derefter tegne billedet, du kan kun bruge sort og hvid, og pixlen vendes på skærmen (hvide pixels vil være hvide og omvendt).
Når du er tilfreds med resultaterne (andet skærmbillede) kan du vælge "gem som …" og vælge billedformatet som monokrom Windows bitmapfil (tredje skærmbillede).
Upload billeder til Google Drev, og indsaml links
Når du har oprettet alle de billeder, du har brug for, kan du uploade dem til google drive. Jeg foreslår at oprette en mappe til dette formål.
Når du har uploadet dine billeder, skal du få direkte downloadlinks til dem ved hjælp af denne metode:
www.labnol.org/internet/direct-links-for-g…
eller denne side for at konvertere delingslink til direkte download -links:
sites.google.com/site/gdocs2direct/
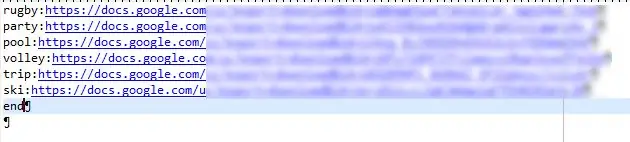
Du skal knytte hvert billedlink til et mnemonisk navn. For at gøre dette skal du oprette en ny tekstfil (du kan bruge notesblok på en Windows -maskine) og tilføje et billede pr. Række i følgende format:
:
du bør afslutte listen med søgeordet "slut" på en ny række (se skærmbillede fire for et eksempel).
Upload indeksfil
Når du er færdig, kan du uploade indeksfilen og indsamle sin egen download -URL, du skal angive den til, når du konfigurerer din enhed.
Desværre tillader Google Drive dig ikke at downloade filen, hvis du har ændret den ved hjælp af Google Docs -editoren, så du skal redigere tekstfilen på din pc og uploade den til Google Drive, hver gang du vil tilføje nye billeder eller ændre noget.
Trin 5: Softwareinstallation


For at installere software på din enhed skal du bygge den fra kildekoden.
Opsætning af Arduino IDE og ESP-32 support
Du skal installere Arduino IDE, som du kan downloade fra det officielle Arduino -websted.
Derefter skal du installere ESP-32 support efter instruktionerne på github.
På dette tidspunkt bør du teste, at prøverne kan bygges og downloades til din enhed, før du bygger projektspecifik kode.
Download biblioteker og kode
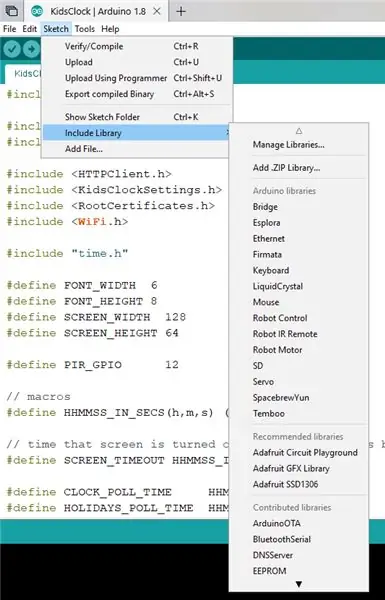
Du skal tilføje de nødvendige biblioteker til projektet ved hjælp af Arduino Library manager.
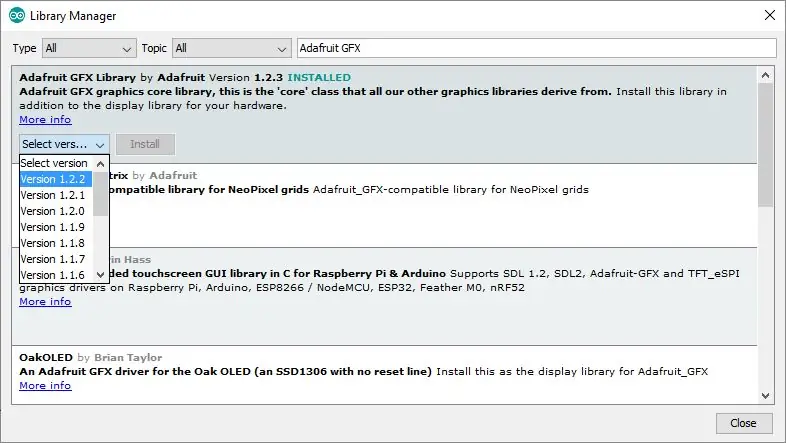
Vælg "Sketch / Include Library / Manage Libraries …" fra hovedmenuen i Arduino IDE (se det første skærmbillede).
For at bygge koden skal du søge og installere:
- Adafruit GFX -bibliotek
- Adafruit SSD1306
- RootCertificates
For at installere et bibliotek skal du blot indtaste dets navn i søgefeltet, trykke på enter, vælge det rigtige bibliotek på listen, den nyeste version fra listen over versioner og vælge "installer" (se det andet skærmbillede).
Download kode
Når du har installeret de nødvendige biblioteker, kan du downloade kildekoden fra mit github -lager.
Du kan simpelthen pakke det ud eller klone det i den mappe, hvor dine Arduino -skitser er gemt.
Software er stadig i gang, så åbn gerne spørgsmål på github, hvis du oplever problemer og holder øje med det for fremtidige opdateringer.
Trin 6: Softwareopsætning




For at tillade dit ur at oprette forbindelse til sin egen kalender og indsamle yderligere oplysninger (feriekalender, brugerdefinerede ikoner osv.), Skal du først køre konfigurationsskitsen.
Kør konfigurationsskitse
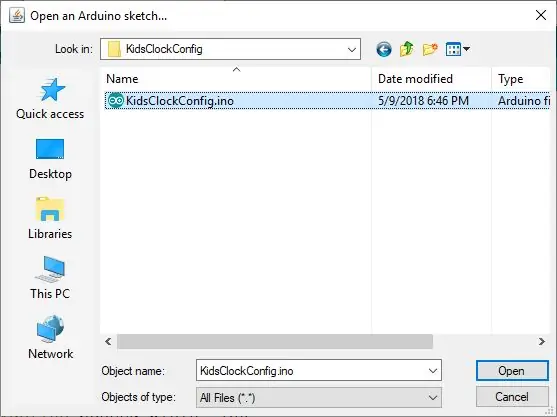
I Arduino IDE kan du vælge "File / Open …" og navigere til den mappe, hvor du gemmer den kode, du downloadede fra github.
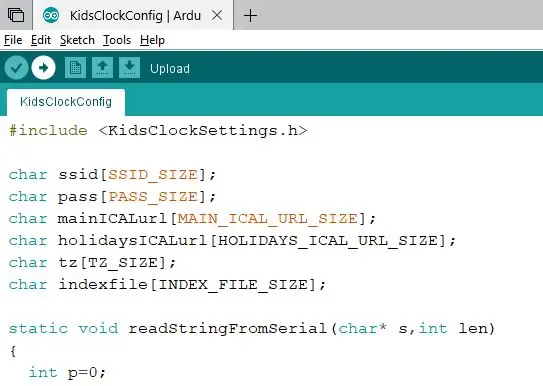
Derefter kan du flytte mappen "KidsClockConfig" og åbne skitsen "KidsClockConfig.ino" (se det første skærmbillede).
Du skal tilslutte dit ESP-32-kort ved hjælp af et USB-kabel, dette vil også tænde det.
Din computer tildeler den en seriel port. Du skal vælge den i den rigtige port i undermenuen "værktøjer / porte" i Arduino IDE.
Du kan derefter vælge knappen "upload" (pilen peger til højre) fra Arduino -værktøjslinjen for at opbygge og downloade koden på dit modul.
Den sidste meddelelse i outputvinduet (bunden af Arduino IDE) skal være:
Hård nulstilling via RTS -pin …
Hvis processen gennemføres med succes, kan du derefter åbne et terminalvindue for at indsætte konfigurationsdataene.
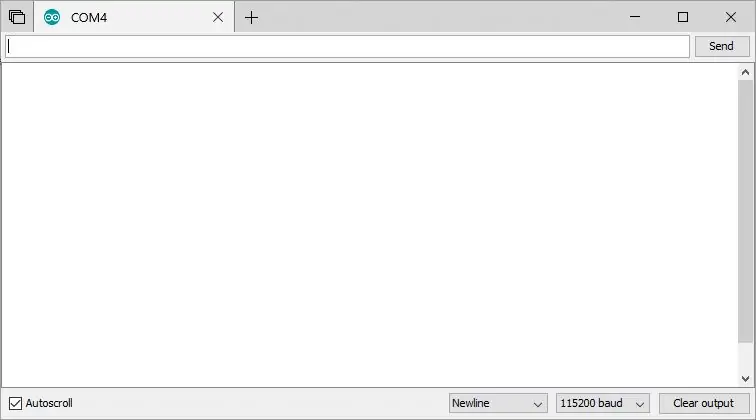
For at åbne terminalen skal du vælge "værktøjer / seriel skærm …" i Arduino IDEs hovedmenu, dette åbner et nyt vindue, der giver dig mulighed for at kommunikere med enheden via seriel (ved hjælp af det samme USB -kabel, som du brugte til at downloade kode).
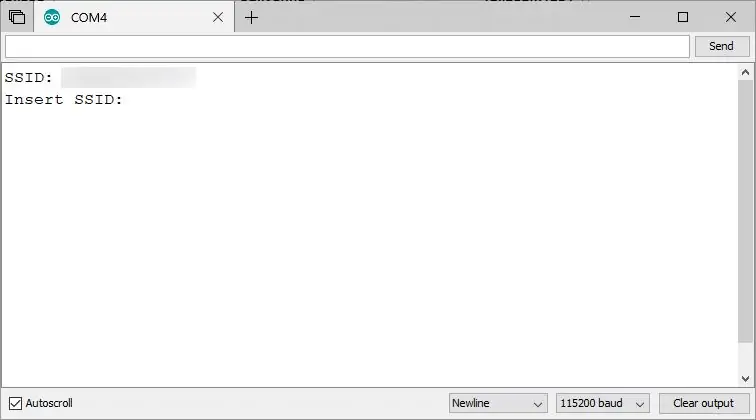
Konfigurer seriel hastighed til 115200 baud (se vedhæftede skærmbillede), og tryk på "send" -knappen.
Enheden vil bede dig om SSID (navn på dit wi-fi-netværk). Indstillinger gemmes inde i enheden EEPROM (permanent lagring), hvis noget allerede er gemt, skal du bare trykke på send for at beholde det, som det er, ellers skal du bare kopiere eller skrive oplysningerne i tekstboksen og trykke på send.
Du bliver bedt om:
- SSID (se skærmbillede)
- wi-fi-nøgle (adgangskode)
- offentlig URL til den kalender, der blev brugt til begivenheder (den, du oprettede i trin 2)
- Feriekalenderens webadresse (for dit land/sted, samlet i trin 2)
- Tidszone i formatet opnået på trin 3 (f.eks. Tidszone for Italien er "CET-1CEST, M3.5.0, M10.5.0/3" indsat uden anførselstegn)
- Indeksfilens URL (oprettet i trin 4)
Efter at have indsat de sidste oplysninger skal du se:
Indstillinger gemt.
Trykt på den serielle konsol.
Din enhed er nu klar til at køre den sidste skitse og bruges som et natur.
Kør sidste skitse
På dette tidspunkt kan du åbne skitsen med navnet "KidsClock" og downloade den til enheden.
Det indlæser konfigurationen og sender nogle oplysninger om den serielle port og downloader oplysningerne fra nettet.
Kontroller, at der ikke er rapporteret om fejl der, og afbryd enheden fra din pc, du er klar til at tilslutte de andre hardwarekomponenter og bruge den.
Trin 7: Grundplade og strømforsyning



Mine børn sover på en køjeseng, så jeg havde brug for at designe et ur, der kunne fastgøres til sengens træstruktur. Jeg ville også have let adgang til indersiden (for at løse problemer) og en nem måde at slukke og tænde uret på igen, hvis noget gik galt på softwaresiden.
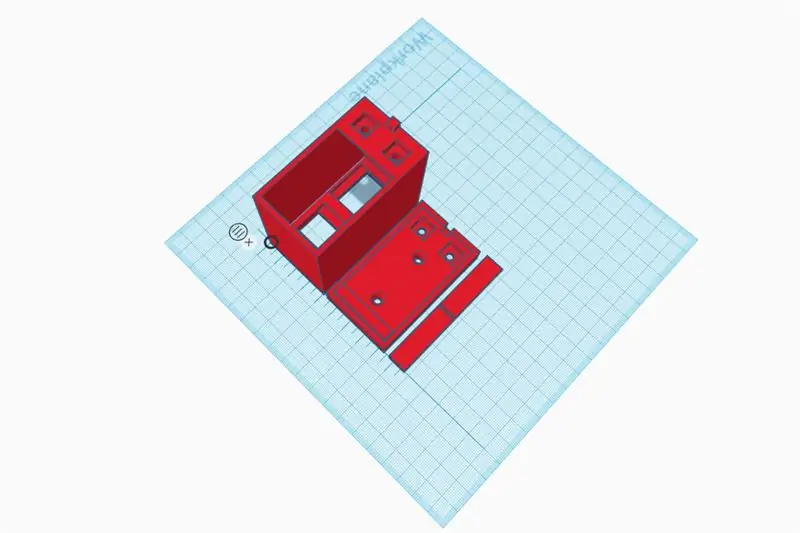
Jeg besluttede at bruge magneter til at holde mit ur fastgjort til en lille støtteplade fastgjort til sengen. Da magneter også leder elektricitet, besluttede jeg at tilslutte dem til strømforsyningen. På denne måde vil afmontering og genmontering af uret til pladen også nulstille det. Du kan finde 3D -design til urets kabinet på thinkercad.
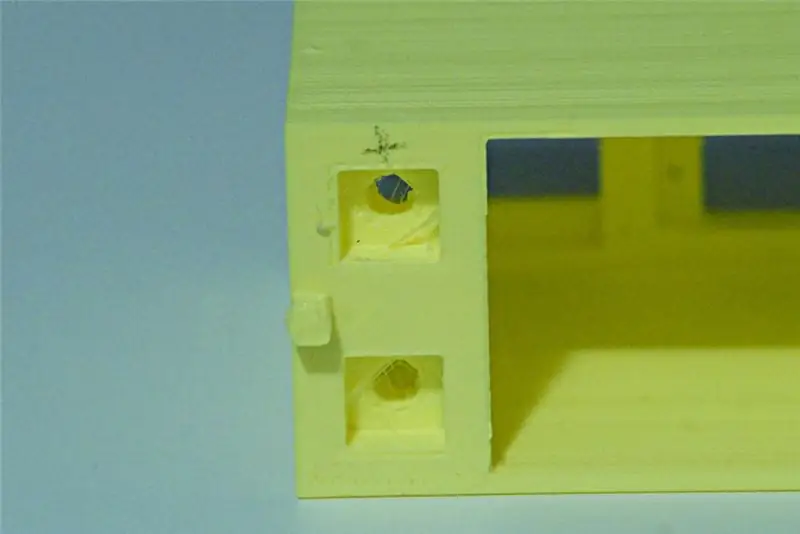
Den første komponent, du skal tilslutte, er bundpladen. Du skal kunne montere magneten i hullerne. Dette vil kræve noget pres, men at have dem sikret på plads er påkrævet for at give, at de ikke forbliver knyttet til hovedsagen, når du tager uret ud.
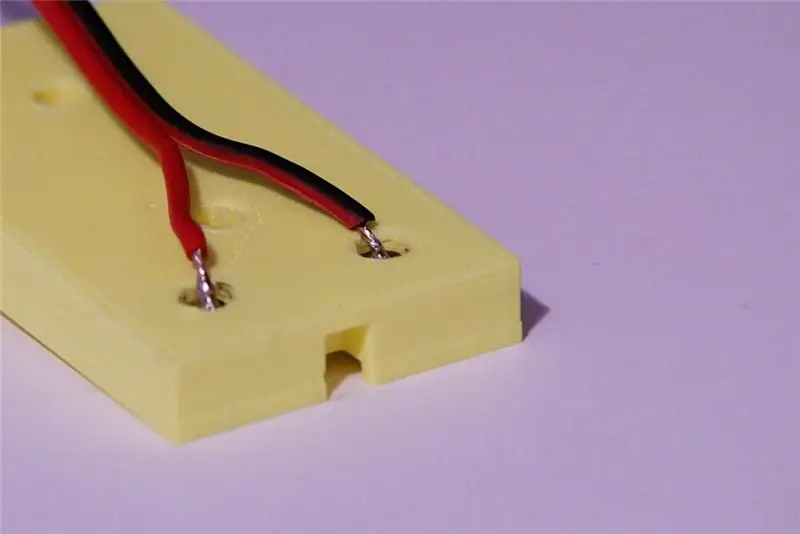
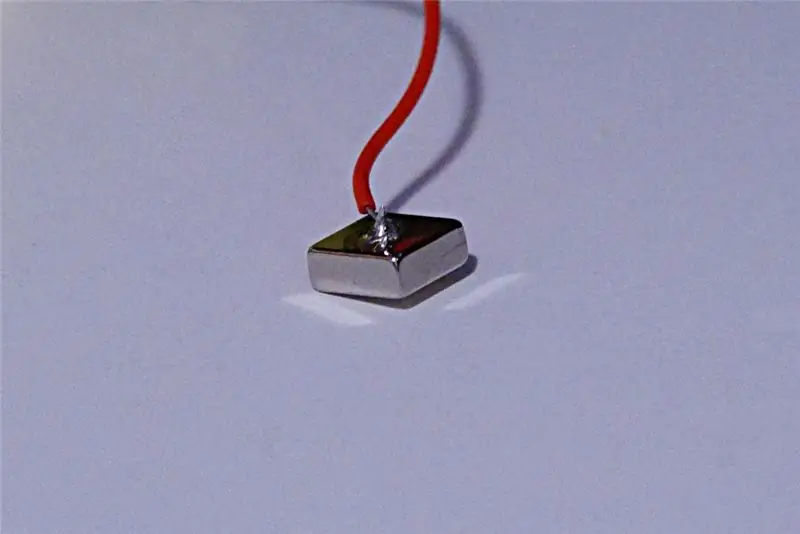
Jeg lodde ledninger fra en 5V strømforsyning direkte til magneterne. Du kan først placere magneterne og derefter lodde ledningerne fra bagsiden. Opvarmning af magneterne vil også smelte en smule PLA omkring dem, hvilket sikrer, at de ikke let kan fjernes fra pladen.
Strømforbruget til enheden er ret lavt, så en 500mA strømforsyning ville gøre. Vær forsigtig med, hvilken magnet du tilslutter strømforsyningens positive og negative ledning (det er en god idé at skrive "+" og "-" med en markør for at undgå at bytte dem).
Trin 8: Hovedsag



Du skal tilslutte to ekstra magneter og bruge dem til at overføre strøm til kortet, til displayet og til bevægelsessensoren.
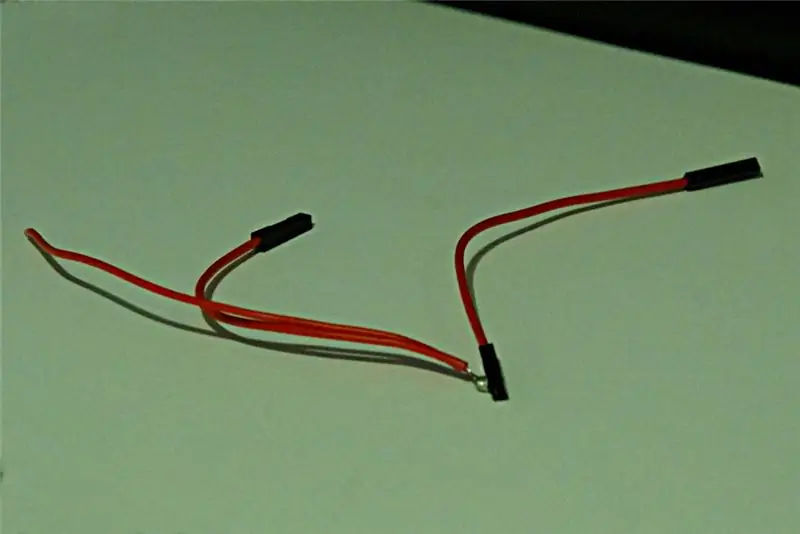
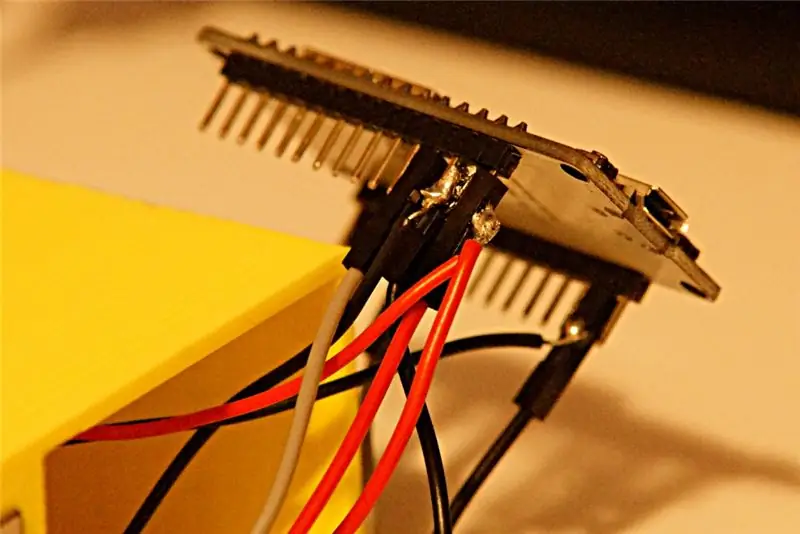
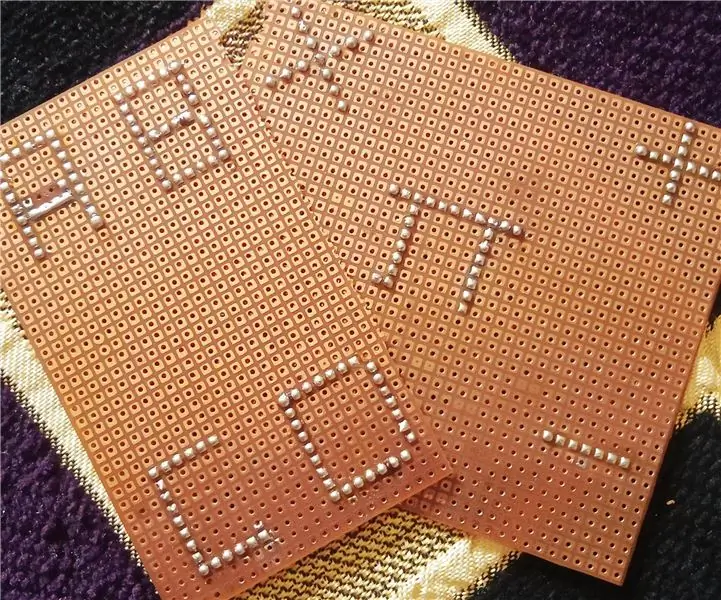
For at forenkle tingene skar jeg nogle jumperkabler (kort og andre komponenter har 2,54 mm ben) og lavede to kabler med flere udgange (se første billede). En med 3 udgange til 5V forsyning og en med 4 til jord.
Du bør tage ledningen uden jumperstik og lodde den til en magnet, men du skal først gøre to ting:
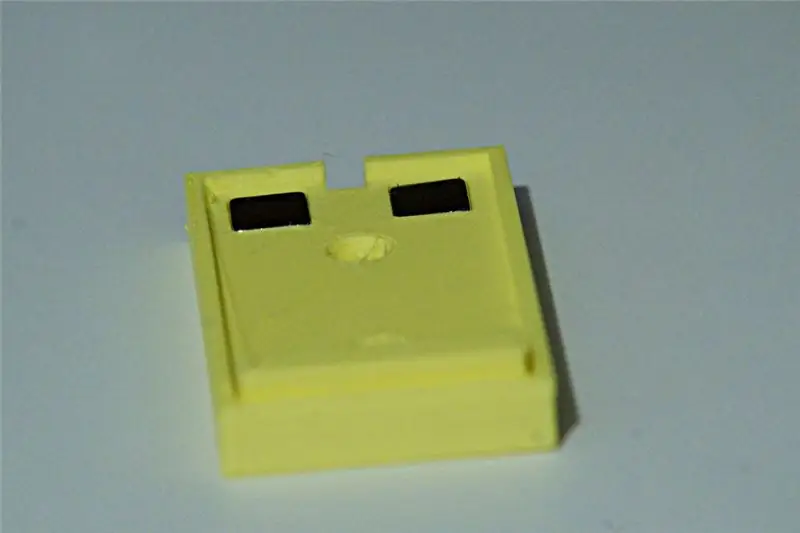
- Kontroller hvilken side af magneten, der matcher polariteten af magneten, du har indlejret i bundpladen. Du kan simpelthen vedhæfte de to magneter, du planlægger at bruge oven på dem, der allerede er på bundpladen.
- Skub ledningen inde i det rigtige hul i sagen, i dette trin skal du først lodde ledningen til magneten og derefter tilslutte den som vist på billederne.
Dobbelttjek, at røde og sorte ledninger matcher polariteterne på basen. Kabelføring af dem på den forkerte måde kan beskadige dine komponenter.
Trin 9: Montering af komponenter inde i kabinettet



3D -printet etui har to monteringshuller, et (på toppen) til PIR -sensoren og et i bunden fra displayet.
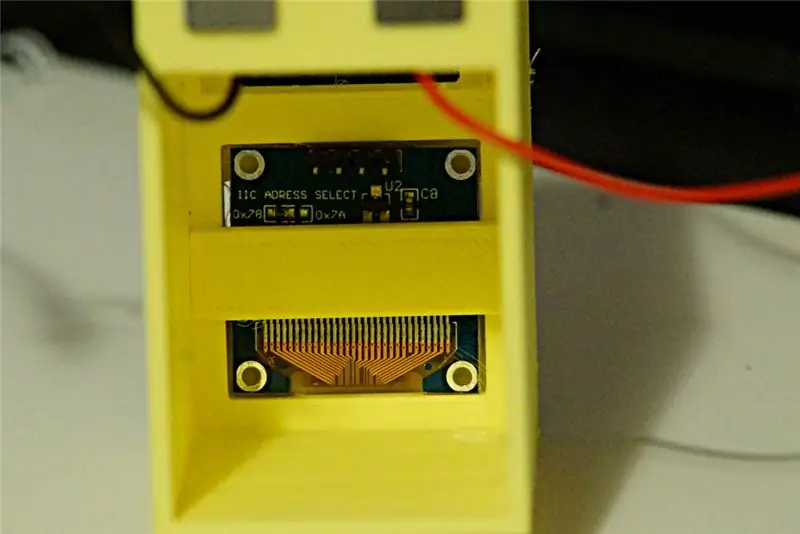
Du skal først montere skærmen. Skub den forsigtigt ind i monteringsstedet (glasset er ikke særlig modstandsdygtigt, i det mindste på det display, jeg brugte, så vær forsigtig) og lås det på plads med en af de små rektangulære dele. Dette bør være nok til at holde det låst på plads, så stifterne er tilgængelige for ledninger.
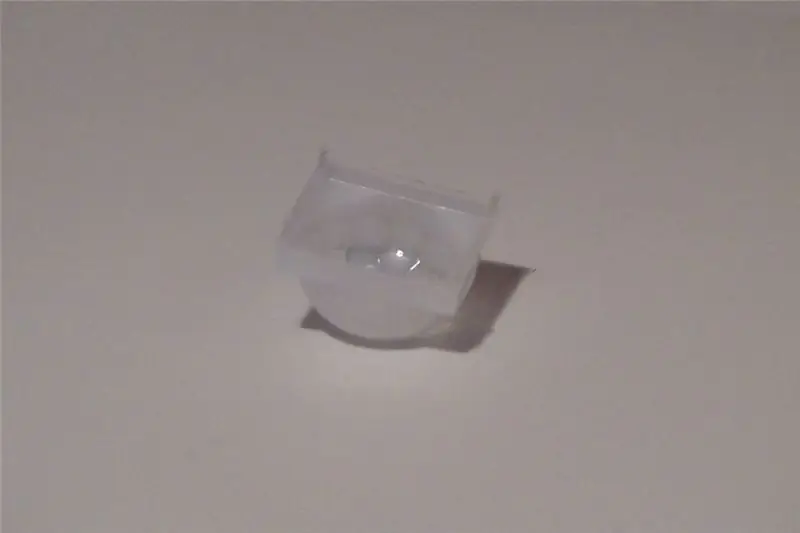
Nu skal du montere PIR -sensoren, men først skal du reducere følsomheden en smule for at undgå, at den kan udløses af bevægelser under søvn. Jeg brugte noget gaffatape til at maskere frontlinsen og efterlod kun en åbning tæt på toppen af sensoren, på denne måde bliver du nødt til at vinke din hånd over uret for at aktivere den. Jeg brugte også skruerne til at kalibrere følsomheden til et lavt niveau, så kun en hånd tæt på sensoren vil aktivere den. Se dokumentationen til din PIR -sensor for at forstå, hvordan du konfigurerer dens følsomhed (hvis dette er muligt, selvfølgelig).
Når du har maskeret og konfigureret sensoren, kan du låse objektivet på plads og skubbe sensoren inde i dets monteringshul og fastgøre det med den rektangulære blok, som du gjorde for displayet.
Trin 10: Kabelføring og test



Nu er det tid til at koble dine komponenter sammen og kontrollere, om uret fungerer.
Du kan se skematikken ved at downloade den PDF -fil, der er vedhæftet dette trin.
Først skal du slutte I2C-benene (SCL og SDA) på ESP-32-kortet til skærmen.
På doit-tavlen er det stifter mærket GPIO21 og GPIO22, position og etiketter kan ændre sig på andre ESP-32-baserede tavler, men du skal let finde SCL og SDA nævnt i dokumentationen.
Derefter skal du tilslutte output -pin på PIR (midterste pin til min sensor, men tjek dokumentationen igen, hvis du bruger en anden) til GPIO12.
På dette tidspunkt bliver du nødt til at tilslutte 5V strømforsyningen (rødt kabel) til VIN -benene på kortet, PIR og display og jordkabel (sort) til kortets 2 jordstifter (en burde være nok, men jeg foretrak at brug begge til at holde kortet tættere forbundet inde i kabinettet), PIR og display
Tingene kan se lidt rodede ud, men du bør være i stand til at skubbe alt inde i kabinettet og efterlade ESP32 -modulet på toppen og derefter fastgøre sagen til bundpladen.
Skærmen skulle tænde på mindre end et sekund og vise en meddelelse: "forbindelse til" og dit SSID.
Efter et par sekunder skulle den vise den aktuelle tid og derefter justere billederne efter den.
Trin 11: Tilføjelse af poster til kalenderen

Nu kan du tilføje nye poster til kalenderen.
Du kan bare bruge kalenderwebstedet eller telefonappen.
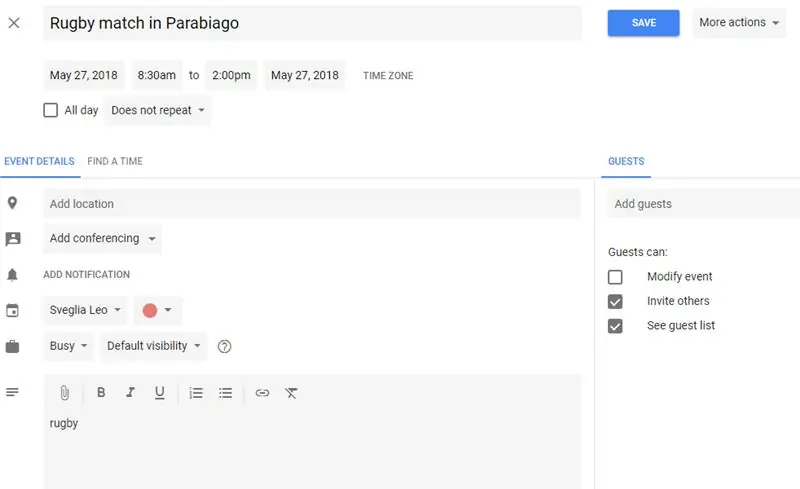
Tryk på det store "+" ikon og konfigurer din begivenhed.
De vigtige ting at bemærke (se skærmbillede) er:
- sørg for at du har valgt den rigtige kalender, Google bruger din hovedkalender som standard, du skal ændre den
- Begivenhedens starttid er også vågningstid, så det tidspunkt, hvor displayet skifter fra nattilstand til begivenheden
- enheden understøtter kun enkelte begivenheder, ingen gentagne/periodiske
- Teksten i emnefeltet (op til 32 tegn) vises under ikonet
- I beskrivelsesfeltet kan du tilføje navnet på et af de billeder, du konfigurerede i trin 4, eller lade det stå tomt for at bruge standardikonet
Applikationen downloader kalenderen hvert 10. minut, så din begivenhed vises muligvis ikke med det samme, hvis du konfigurerede den til den aktuelle dag.
Det er en god idé at slette gamle poster i kalenderen, så mængden af data, som enheden skal downloade for at opdatere sin egen tidsplan, vil ikke stige over tid.
Trin 12: Konklusion

Jeg håber, at du vil prøve at bygge og ændre denne lille enhed ved at bruge den som en måde at lære om mikrokontrollere, tilslutningsmuligheder osv. Og også gøre det vågner om morgenen lidt sjovere for dine børn.
Jeg planlægger at dokumentere det på min blog snart og tilføje nogle flere tekniske detaljer i forhold til denne byggevejledning.
Hvis du har problemer med at bygge det, er du velkommen til at bruge kommentarer her. Hvis du oplever problemer med software, skal du bruge github repo.
Dette er naturligvis ikke et færdigt produkt. Det er bare et sjovt eksperiment, der viser, hvordan du kan overføre data fra en internettjeneste til en fysisk dedikeret enhed. Det er stadig et igangværende arbejde for mig og tager forslag fra børnene om, hvordan det kan forbedres. Del også gerne din mening og forslag!
Anbefalede:
RGB -ur til at lære børn om tid: 4 trin

RGB -ur til at lære børn om tid: I aftes kom jeg på en idé om, hvordan jeg kan hjælpe min 5 -årige med at få en fornemmelse af tid.Det er klart, at børn orienterer sig om daglige begivenheder for at få en idé om, hvad der kommer næste gang. Men tidligere begivenheder er normalt lidt rodet og næsten aldrig i orden. Siden fortæller
Sourino - det bedste legetøj til katte og børn: 14 trin (med billeder)

Sourino - det bedste legetøj til katte og børn: Forestil dig lange fester med børn og kat, der leger Sourino.Dette legetøj vil forbløffe både katte og børn. Du vil nyde at spille i fjernstyret tilstand og gøre din kat vild. I autonom tilstand vil du sætte pris på at lade Sourino bevæge sig rundt om din kat
Tilbage til det grundlæggende: Lodning til børn: 6 trin (med billeder)

Tilbage til det grundlæggende: Lodning til børn: Uanset om du bygger en robot eller arbejder med Arduino, skal du danne " hands-on " elektronik til prototyper af en projektide, at vide, hvordan man lodder, vil være praktisk. lodning er en væsentlig færdighed, der skal læres, hvis nogen virkelig er til el
Juuke - en RFID -musikafspiller til ældre og børn: 10 trin (med billeder)

Juuke - en RFID -musikafspiller til ældre og børn: Dette er Juuke -boksen. Juuke -boksen er din egen musikalske ven, der er lavet til at være så let som muligt at bruge. Det er specielt designet til at blive brugt af ældre og børn, men kan selvfølgelig bruges af alle andre aldre. Grunden til at vi skabte dette, er på grund af
Tilsluttet urtepotte til mikro: bit: 4 trin

Tilsluttet urtepotte til Micro: bit: Denne urtepotte er lavet med 3D -print og har et mikrobitkort i. Denne gryde indeholder et micro: bit -kort, der er placeret under jordbeholderen. Dette modtager oplysningerne fra jordfugtighedsføleren (ledningsevne). Transskription af jordfugtighedsværdien
