Indholdsfortegnelse:
- Trin 1: Hvad skal du bruge
- Trin 2: Opsætning af din database
- Trin 3: Opsætning af NetBeans
- Trin 4: Kodning af vores hovedklasse
- Trin 5: Definere vores Create () -metode
- Trin 6: Kodning af vores applikation
- Trin 7: Kompilering og emballering af vores krukkefil
- Trin 8: Tillykke

Video: Java -applikation kørte på en Google Drive -database: 8 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29



Har du nogensinde ønsket at oprette et program, der kører på en dynamisk database, der er let at arbejde med, som gør det muligt for ikke-teknologiske kyndige brugere at indtaste data i, og som ikke løber ned på virksomhedens ressourcer? Jamen, så har jeg en løsning til dig. I dag bygger vi en applikation, der kører på Google Drev (godt, specifikt Google Sheets) og kan bruges til en række forskellige formål. Selvom denne vejledning vil fokusere på at opbygge en begivenhedsbaseret app til at vise en liste over begivenheder, der sker omkring et college-campus, kan dette projekt let skrives om til at fungere på en lang række måder, det være sig en lommeregner-app til en app, der overvåger lagre for produkter. Jeg har vedhæftet en kopi af min ansøgning, hvis du vil se, hvad vi laver. Pak zip -filen ud, og kør JAR inde i den. Og nu, uden videre, lad os begynde!
Trin 1: Hvad skal du bruge
For at komme i gang med dette projekt skal du bruge følgende ressourcer:
-
Netbeans
Jeg anbefaler at downloade Java EE, da den giver serverunderstøttelse, men hvis du ikke vil have unødvendige filer eller ekstra diskplads, fungerer Java SE også. Netbeans fungerer som IDE til kodning og kompilering af vores applikation
-
Jsoup
Jeg har inkluderet dette i instruktionerne, så du kan downloade det. Det er en HTML -parser, der giver os mulighed for at hente oplysninger fra det publicerede regneark
-
Java SDK (V8)
Download den fil, der passer til dit system. Hvis du allerede har Java SDK i en tidligere version, anbefaler jeg at opdatere. Nogle af mine funktioner bruger nye lambda -udtryk, der er hjemmehørende i v8, og koden fungerer muligvis ikke uden dem, afhængigt af hvad du gør
-
Visual Studio (valgfrit)
Helt valgfrit. Selvom NetBeans fungerer fantastisk til at sammensætte og pakke vores app, er jeg ikke en stor fan af udviklingsstudiet. Jeg foretrækker at kode i VS, da den har en pænere grænseflade. Hvis du ikke kan lide dette, er der masser af andre IDE'er online, så find det, du bedst kan lide
-
Starter kode
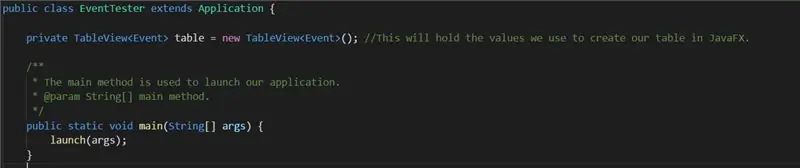
Jeg har inkluderet startkoden i ressourcerne i dette og også offentliggjort den til GitHub. I dette har jeg hovedfilen (Event), der giver strukturen til den fil, der rent faktisk kører appen, samt EventTester, som bruger JavaFX til at oprette GUI'en til appen. Hvis du ønsker at få den fulde oplevelse, anbefaler jeg ikke at kopiere og indsætte. Tag dig god tid og læs dette igennem
Andre:
Grundlæggende kendskab til Java. Det vil være nyttigt at være vidende i Java, som at skrive funktioner, oprette objekter osv
Trin 2: Opsætning af din database

For at starte projektet skal vi først gå ind på Google Drev og oprette det ark, vi vil bruge til at køre vores applikation. Gå over til drive.google.com og klik på ikonet "Nyt" i øverste venstre hjørne, og vælg "Ark" under dette.
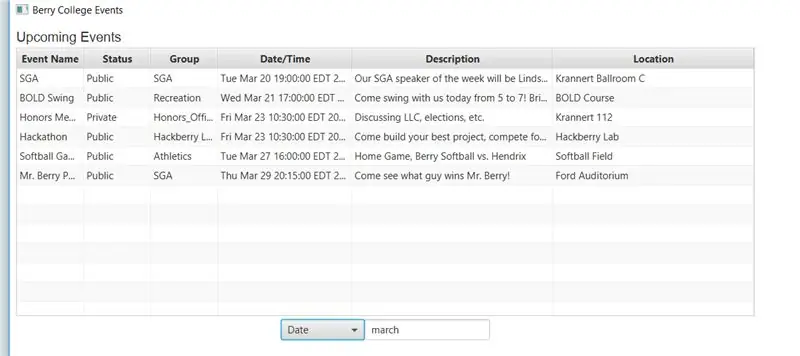
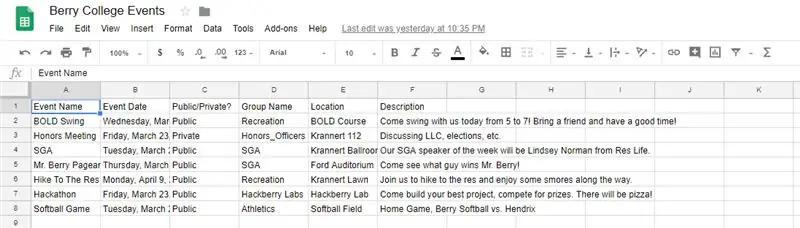
Når dit ark er indlæst, skal du fortsætte og omdøbe dette til noget let genkendeligt. Når du har gjort det, skal du fortsætte og udfylde den øverste række med dine datanavne, f.eks. De ting, du vil lægge i hver kolonne. Når jeg ser på mit eksempel her, har jeg mærket den øverste række med ting som "Begivenhedsnavn", "Dato" osv.
Når du har gjort det, skal du begynde at udfylde dit regneark med de data, du vil udfylde. Husk at formatere alle dine data på samme måde, så koden er i stand til at arbejde med den uden at kaste fejl. For eksempel, hvis du planlægger at bruge datoer i din kode, skal du være forsigtig med at formatere hver dato den samme, ellers vil koden ikke kunne analysere den.
Når du har indsat dine data, skal du offentliggøre regnearket ved at gå til "File" -> "Publicer på internettet." Herfra vil du vælge hele dokumentet og sørge for, at det er offentliggjort som en HTML -fil, så vores app er i stand til at trække dataene korrekt. Når du har offentliggjort dit regneark, skal du notere det link, det giver. Dette bliver nødvendigt senere i appen.
Trin 3: Opsætning af NetBeans

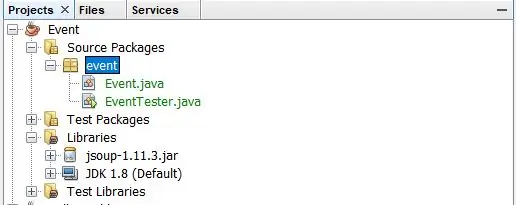
Nu hvor vi har vores regneark, er det tid til at oprette NetBeans, så vi kan komme i gang med at kode. Når du har downloadet og installeret NetBeans og dit Java SDK, skal du gå videre og oprette et nyt projekt. Når du vælger en type, skal du vælge kategorien "Java" og "Java Application" -projektet. Vælg, hvad du gerne vil have, at dit projekt skal hedde (jeg kaldte mit ganske enkelt "Event"). Marker afkrydsningsfeltet ud for "brug dedikeret mappe til lagring af biblioteker", samt den udover "Opret hovedklasse." Herefter bør NetBeans oprette et projekt og et projektmappe, som vi kan begynde at arbejde i, ligesom det på billedet.
Inden vi begynder at kode, skal vi også sørge for, at NetBeans har JSoup -biblioteket, som skal analysere vores regneark. I NetBeans skal du højreklikke på ikonet "Libraries" under projektets bibliotek. Under pop-up-menuen skal du vælge knappen for at tilføje en.jar-fil. Naviger nu til det sted, hvor du placerede din jsoup -download (sandsynligvis din Downloads -mappe, medmindre du angav andre steder). Vælg denne fil, og tilføj den til biblioteket. Hvis du udvider din biblioteksmappe i NetBeans, skal du nu se jsoup.jar i dette område. Når vi har gjort det, kan vi nu begynde at kode vores app.
Trin 4: Kodning af vores hovedklasse

Så det første trin i kodningen af vores app er at oprette din hovedklasse. Din hovedklasse er, hvor vi opretter vores objekter, har de metoder, der interagerer med JSoup og mere. Forudsat at alle, der læser dette, har erfaring med kodning, skal du fortsætte og bruge følgende import:
import java.util. Collections;
import java.util. List;
import java.util. ArrayList;
import java.util. Date;
import java.util.stream. Stream;
import java.util.stream. Collectors;
import java.text. SimpleDateFormat;
import java.text. ParseException;
import org.jsoup. Jsoup;
importer org.jsoup.nodes. Document;
importer org.jsoup.nodes. Element;
import org.jsoup.select. Elements;
import javafx.beans.property. SimpleStringProperty;
Dette kan virke som meget, og alt afhængigt af dit projekt er alt muligvis ikke nødvendigt. Når vi fortsætter med at kode, giver NetBeans dig besked, hvis du har ubrugt import, så vi kan altid slette dem senere. Det er imidlertid det, vi har brug for nu.
Efter at have fået vores importerklæringer, lad os gå videre og erklære vores klasse. Hvis du planlægger at bruge datoer eller et ikke-grundlæggende objekt, når du udvikler dit klassespecifikke objekt, anbefaler jeg at tilføje en "redskaber, der kan sammenlignes" til din klasseerklæring. Dette giver dig mulighed for at sammenligne objekter, hvilket giver dig mulighed for at sortere en liste over ClassObjects senere. Efter at have gjort dette skal du gå videre og erklære alle de instansvariabler, du skal bruge. For hver offentlig streng, du opretter, skal du også oprette SimpleStringProperty til det. Disse er JavaFX -objekter, der giver os mulighed for senere at arbejde med vores hovedklasseobjekter.
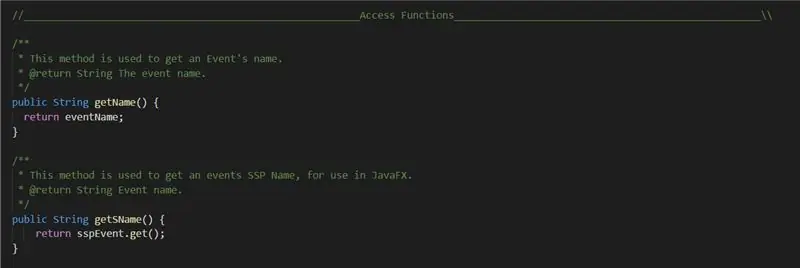
Gå nu videre og erklær dig for adgangsfunktioner. Hvad angår dine grundlæggende variabler, kan du navngive dine funktioner, uanset hvad du vælger. For dine SSP -adgangsfunktioner skal du dog bruge formatet getFunctionNameHere (). Dette skyldes, at vi senere vil bruge JavaFX til at oprette forbindelse til disse funktioner, og de funktioner, vi vil bruge, kræver, at vi starter vores SSP -funktioner med get. Du kan se et eksempel ovenfor.
Når du har defineret alle dine adgangsvariabler, skal du gå videre og definere andre funktioner, du måske har brug for. Dette er meget brugerspecifikt, da de funktioner, du har brug for, er forskellige fra projekt til projekt. Hvis du har brug for lidt inspiration, kan du tjekke min Javadoc eller den faktiske kode og se nogle af de funktioner, jeg lavede. For eksempel oprettede jeg en sorteringsfunktion, der sorterer en liste efter dato, samt funktioner, der kun returnerede begivenheder med gruppestatusser for offentligt og mere. Selvom det er ok at gøre disse statiske, så du kan foretage nogle test, anbefaler jeg ikke at have nogen statiske metoder, når du er færdig med fejlfinding, for at undgå fejl, når vi kommer til det næste trin i projektet.
Trin 5: Definere vores Create () -metode

Nu kommer muligvis den vigtigste del af koden, hvor vi skal definere vores create () -metode, som er det, der rent faktisk vil få adgang til vores webside og give os dataene. Det er vigtigt at bemærke, at du bliver nødt til at tilføje en undtagelseslinje til din metodeerklæring, så vi ikke behøver at skrive prøveblokke i vores kode. For at begynde, gå videre og erklær en tom liste over dit objekt. I mit tilfælde lignede det
Begivenhedsbegivenheder = ny ArrayList ()).
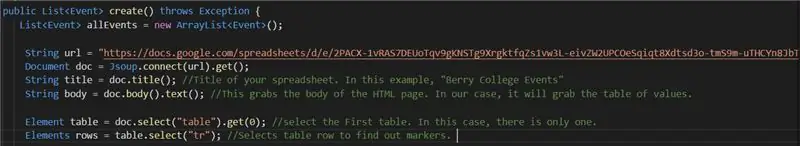
Gå nu og find den webadresse, du tidligere kopierede ned til det publicerede regneark. Angiv dette link som en streng i Java, og kald det hvad du vil. Fortsæt nu og erklær et nyt Jsoup -dokument. Du kan gøre dette ved at oprette et nyt dokumentobjekt, f.eks
Document doc = nyt Document ();
Fortsæt nu, og sæt dit dokument til at oprette forbindelse til vores webadresse og få dataene. For at gøre det, prøv:
Dokument doc = Jsoup.connect (url).get ();
Nu skal vi få brødteksten i vores dokument, hvor de faktiske data gemmes.
String body = doc.body (). Text ();
Nu skal vi begynde at trække data ud af kroppen. Da vores data er i en tabel (da det var et regneark), skal vi trække tabellen ud af kroppen. Lad os prøve
Elementtabel = doc.select ("tabel"). Get (0);
Dette vælger den første tabel. I dette tilfælde er der kun én. Skriv nu
Elementer rækker = table.select ("tr");
Dette får os alle rækker i tabellen.
Så nu er alle vores data inde i denne rækkevariabel. Det er godt og alt, men hele meningen med at skrive denne funktion inde i denne klasse er, så vi kan skabe objekter ud af den. Så før vi kan returnere dette, skal vi oprette en liste fra vores rækker. For at gøre dette kan vi bruge en for loop. Jeg skal bemærke, at dette tog mig en lille prøve og fejl for at få det rigtigt. Jeg indså, at når vi trækker fra rækkerne, er nogle af vores data ikke nyttige i denne situation, da det giver ting som navnet på det enkelte ark, den første række med vores dataidéer på det osv. Til sidst satte jeg initialen indtastning af nummer for for -løkken til 2, så det omgår disse elementer og kan oprette vores varer. Til sidst udviklede jeg et look med koden
for (int i = 2; i <rækker. størrelse (); i ++) {
Elementrække = rækker.get (i);
Elementer cols = row.select ("td");
Nu, for at oprette et objekt, gør noget lignende
Objektnavn = nyt objekt (cols.get (0).text ());
I det væsentlige vil cols.get (0) få dataene fra række (i) kolonne (0) og gøre dem til en streng, som derefter kan sendes ind i objektets konstruktør.
Når du har konfigureret din konstruktion, skal du føje den til den liste, vi tidligere har oprettet med list.add (), f.eks
events.add (navn);
Luk nu din for loop, og ring til alle de funktioner, du kan få brug for nu. For eksempel ringede jeg til min sorteringsfunktion for at få begivenhederne i dato. Efter at have gjort det, skal du returnere din liste, og så er du færdig med dette afsnit!
Trin 6: Kodning af vores applikation


Opret en ny fil, og navngiv den, uanset hvad du vælger. Du skal bruge følgende import:
import java.util. List;
import java.util. ArrayList;
import java.util. Date;
import javafx.geometry. Pos;
import javafx.scene.layout. HBox;
import javafx.application. Application;
import javafx.collections.transformation. FilteredList;
import javafx.scene.text. Font; import javafx.scene.control.*;
import javafx.collections. FXCollections;
import javafx.collections. ObservableList;
import javafx.geometry. Insets;
import javafx.scene. Group;
import javafx.scene. Scene;
import javafx.scene.control. Label;
import javafx.scene.control.cell. PropertyValueFactory;
import javafx.scene.layout. VBox;
import javafx.stage. Stage;
Jeg ved, at dette kan virke som meget, men tro mig, de er nødvendige for, at vi kan køre og oprette vores applikation. Gå videre og erklær din klasse, og sørg for at den forlænger Application, da dette er en nødvendig komponent i projektet. I begyndelsen skal du erklære en ny forekomstvariabel, der er en TableView af dit objekt, f.eks
privat TableView -tabel = ny TableView ();
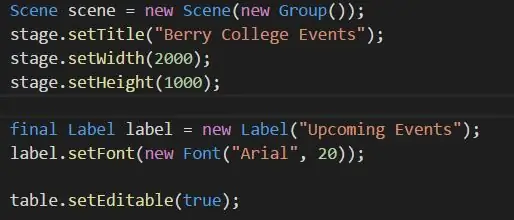
Erklær også en hovedmetode, som vi vil bruge til at starte appen. I det væsentlige skal det ligne billedet øverst.
Nu skal vi oprette vores startmetode. Sørg for, at det kaster Undtagelse, da vi vil kalde metoden create () fra vores tidligere klasse. Lav en ny begivenhed med tomme parametre, simpelthen så vi kan kalde opretningsmetoden med den. Definer en ny liste, og sæt den lig med resultatet af create (). Opret nu en ny ObservableList, som vil blive brugt til at udfylde vores tabel med vores data. Definer det som:
ObservableList data = FXCollections.observableArrayList ();
Opret nu en ny scene med:
Scenescene = ny scene (ny gruppe ());
Indstil titlen, bredden, højden og alt andet, du skal for det, der fungerer for dig. Du kan se mine værdier i billedet øverst. Nu kan vi begynde at dække vores bord. For alle oplysninger, du vil vise, skal du oprette en TableColumn som:
TableColumn eventCol = ny TableColumn ("hændelsesnavn"); eventCol.setMinWidth (100); eventCol.setCellValueFactory (ny PropertyValueFactory ("sName"));
Parameteren "sName" skal udfyldes med navnet på dine SSP -adgangsfunktioner, så det kan hente de værdier, du har brug for for de givne objekter. Lav så mange kolonner, som du har brug for, og tilføj dem derefter til en tabel med
FilteredList flEvent = ny FilteredList (data, p -> true);
table.setItems (flEvent);
table.getColumns (). addAll (eventCol, statCol, groupCol, datingCol, descCol, locationCol);
Hvis du gerne vil tilføje en søgelinje som jeg gjorde, skal du kontrollere koden for oplysninger om, hvordan du opretter en choiceBox og et textField, som giver din bruger mulighed for at filtrere tabellen efter bestemte værdier. Hvis du har valgt at gøre det, skal du også lave en hBox for at indeholde disse, med
HBox hBox = ny HBox (choiceBox, textField);
hBox.setAlignment (Pos. CENTER);
Du skal også tilføje hBox til metoden.addAll () herunder.
Ellers skal du blot oprette en ny vBox for at holde vores data inde ved at gøre
sidste VBox vbox = ny VBox ();
vbox.getChildren (). addAll (etiket, tabel);
((Gruppe) scene.getRoot ()). GetChildren (). AddAll (vbox);
stage.setScene (scene); stage.show ();
Nu skal du kompilere din kode og køre den, og se om den virker. Brug NetBeans til at finde eventuelle fejl, der vises som røde søjler i højre side af skærmen. Fortsæt med at køre dette, indtil du ikke har flere fejl, og projektet kører.
Efter at have afsluttet din kodning, vil jeg anbefale at oprette en Javadoc af din kode, så folk kan se, hvad din kode gør. For at gøre det skal du blot trykke på "Generer Javadoc" under "Kør" øverst på skærmen. Du kan finde en kopi af min Javadoc ved at kigge inde i zip -filen på den første side og vælge filen index.html.
Trin 7: Kompilering og emballering af vores krukkefil

Når du har debugget din tilstrækkeligt og fået den til at køre med succes, kan du endelig kompilere denne til en JAR -fil, som derefter kan udgives, så andre kan køre denne software uden behov for NetBeans eller Jsoup.
Inden du kompilerer din app, skal du sørge for, at alt er udført. Hvis du vil tilføje dokumentation og oprette en JavaDoc, skal du gøre det. Hvis du har nogen System.out -kommandoer, der udskrives til din konsol, skal du fjerne dem. I det væsentlige skal du sørge for, at din app ikke har uønskede kommandoer eller funktioner, og at den har alt, hvad den har brug for at blive pakket.
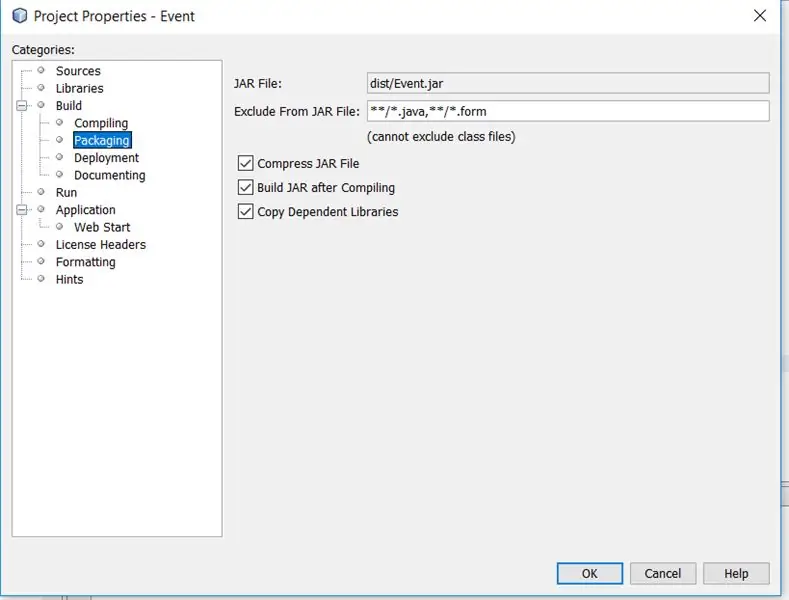
Efter dette skal du højreklikke på projektnavnet i NetBeans. Det skal vise en menu. Hit egenskaber (i bunden af menuen), og tryk derefter på "Emballage" i venstre side af den nye pop op -menu. Sørg nu for, at alle afkrydsningsfelter er markeret. Din skærm skal ligne ovenstående.
Efter at have gjort dette skal du igen højreklikke på dit projekt i NetBeans. På dette tidspunkt skal du trykke på knappen "Rengør og opbyg", og NetBeans begynder at tage dine biblioteker og filer og samle dem til en fungerende JAR -fil. Hvis alt går godt, skal du efter et øjeblik se en besked i konsollen, der fortæller dig, at din JAR er færdig med at kompilere, og filen kan nu køres. Kør denne app, og sørg for, at alt fungerer. Hvis ikke, skal du fejlsøge og genstarte processen, indtil der er fundet fejl.
Trin 8: Tillykke
Tillykke! Hvis du fulgte alle instruktionerne korrekt og kodede alt godt, skulle du have din helt egen arbejdsapplikation. Det fede er, at når du eller nogen andre, der har adgang til dit regneark, redigerer dataene, kan din app nu ændre og reagere på de nye data. Her er en hurtig video af hvordan min blev.
Hvis du leder efter måder at blive ved med at forbedre og opbygge, anbefaler jeg at tjekke nogle af JavaFXs mere avancerede funktioner, f.eks. FancyText eller FancyButton, som kan tilføje nogle højere grafik til din applikation. Held og lykke, og slip en kommentar, hvis du har brug for hjælp eller bemærker en fejl i min kode!
Anbefalede:
Vedhæftning af Google -kalendere til Google Sites: 5 trin

Vedhæftning af Google -kalendere til Google Sites: Dette er en instruktion til at lære dig at oprette, bruge og redigere Google -kalendere og derefter vedhæfte dem til et Google -websted ved hjælp af delingsfunktionerne. Dette kan være til gavn for mange mennesker, da Google Sites kan bruges til at koordinere og distribuere
Føj let Google Maps til dine Google Sheets automatisk og gratis: 6 trin

Føj let Google Maps til dine Google Sheets automatisk og gratis: Ligesom mange producenter har jeg bygget få GPS -tracker -projekter. I dag vil vi hurtigt kunne visualisere GPS -punkter direkte i Google Sheets uden at bruge noget eksternt websted eller API. Bedst af alt, det er GRATIS
Vejrdata ved hjælp af Google Sheets og Google Script: 7 trin

Vejrdata ved hjælp af Google Sheets og Google Script: I denne Blogtut sender vi aflæsningerne af SHT25 -sensoren til Google Sheets ved hjælp af Adafruit huzzah ESP8266, som hjælper med at sende data til internettet. Det er meget nyttigt at sende data til Google Sheets -celle og en grundlæggende måde, som gemmer dataene på
USB Thumb Drive Flash Drive Holder-GØR EN BELTCLIP HOLDER: 5 trin

USB Thumb Drive Flash Drive Holder-GØR EN BELTCLIP-INDEHAVER: Træt af at have et Usb-tommelfingerdrev rundt om halsen hele tiden? Vær på mode ved at lave en BELTCLIP HOLDER af en sportscigarettænder
Toiletpapirrulle Flash Drive "The Flush Drive": 6 trin

Toiletpapirrulle Flash Drive "The Flush Drive": Åh nej! Jeg er tør for toiletpapir! Men … i stedet for at smide den tomme rulle væk, hvorfor så ikke genbruge den?
