Indholdsfortegnelse:
- Trin 1: Saml MKR1000 og 8x8 Display til Mini Bread Board
- Trin 2: Opret din Weather Api -konto
- Trin 3: Flash eller programmer din MKR1000
- Trin 4: Afslut

Video: Sådan laves en mini -vejrstatusvisning: 4 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29


Om projektet
Mikrocontroller kan være sjov og underholdende på samme tid, tilføj nogle internetforbindelser til ægte tingenes internet! Tillad mig at vise dig, hvordan jeg formåede at oprette et mini -vejrstatusdisplay ved hjælp af 8x8 matrixdisplay og en sød, men kraftfuld MKR1000.
Jeg vil bruge Genuino MKR1000 til at hente temperatur, fugtighed og vejrforhold inden for et valgt sted.
Vis status, der skal vises i et diasanimationsmønster.
Udfordringer
Udnyt kraften i din mikrokontroller, og niveau op til ægte Internet of Things!
Da 8x8 Matrix grundlæggende er en række LED'er, skal jeg programmere den til at vise tekst og animationseffekter
På dette projekt lærer du også hvordan
- forbruge resten web service api
- hvordan du fuldt ud kan udnytte strømmen fra din mikrokontroller
- bruge internetforbindelse til IOT
- hvordan man analyserer Json -data
- hvordan man bruger tråde og wifi -biblioteker i Arduino
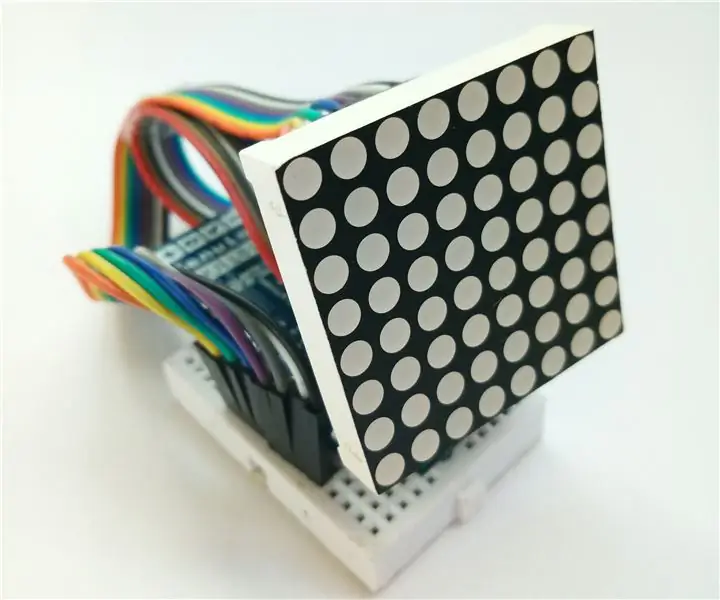
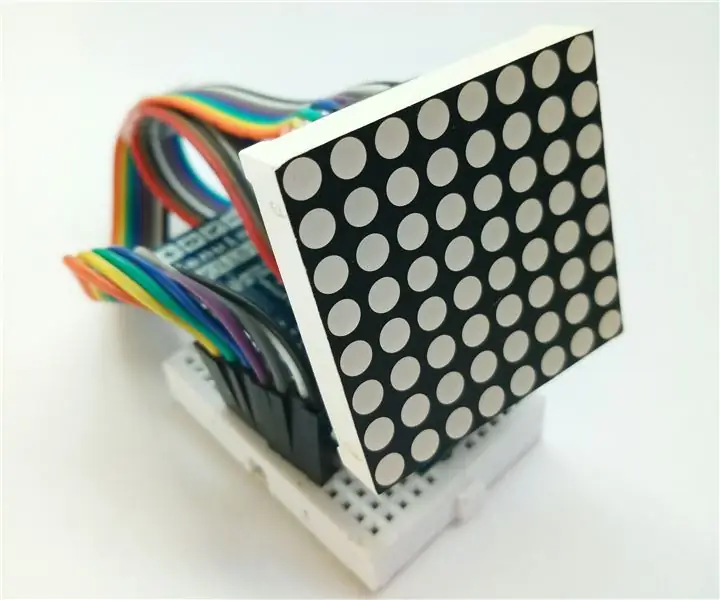
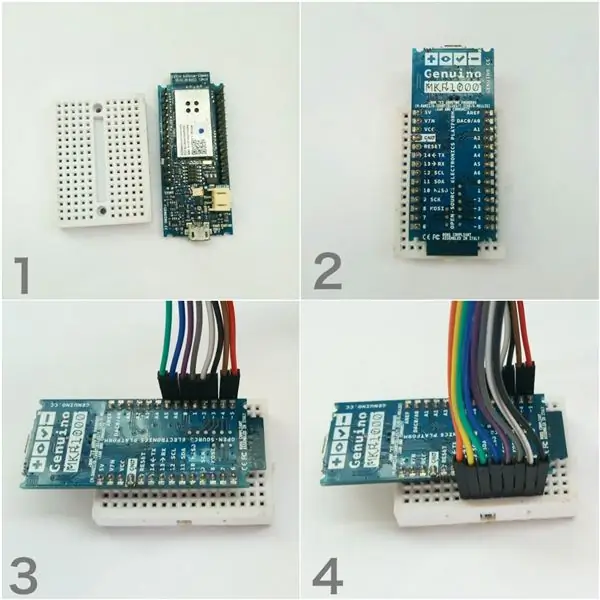
Trin 1: Saml MKR1000 og 8x8 Display til Mini Bread Board



Opsætningen er ret enkel, vi skal bare vedhæfte 8x8 matrix displayet til vores mikrokontroller.
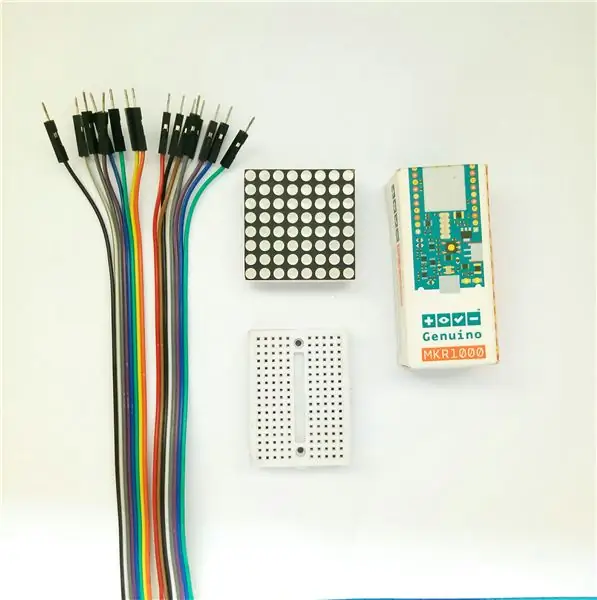
Krav
- 16 stk. Mandlige til kvindelige springere
- Mini brødbræt
- Mikrokontroller
- 8x8 Matrix Display '
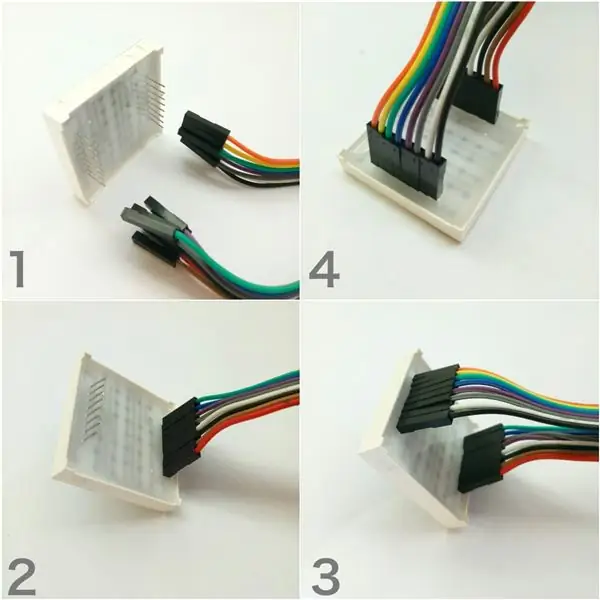
Monteringsdisplay
Opdel dine jumpere i en gruppe på 8 stk.
Sørg for, at jumpertrådene er perfekt justeret.
Tilslut de 8 hunhoppere til de første 8 ben på matrixdisplayet.
Tilslut de andre 8 hun -jumpere til de 2. 8 pins på matrixdisplayet.
Fastgør til mikrokontroller
Fastgør mikrokontrolleren til mini -brødbrættet
Brug de endelige hanstifter på jumpertrådene til at indsætte dem på de første 8 huller, hvor mikrokontrolstifterne er fastgjort (5-A5).
Indsæt de resterende på de andre 8 huller, hvor mikrokontrolstifterne er fastgjort (6-13).
Juster 8x8 Matrix Display, så det vender mod forsiden, når du placerer det på bordet.
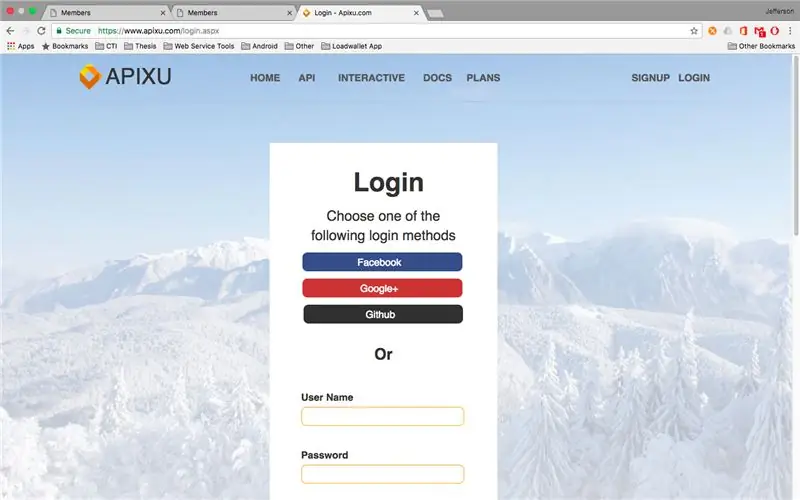
Trin 2: Opret din Weather Api -konto


For fuldt ud at kunne kaldes Internet of Things skal vi hente nogle data fra internettet.
Jeg brugte APIXU API til at hente vejrdata fra min valgte placering.
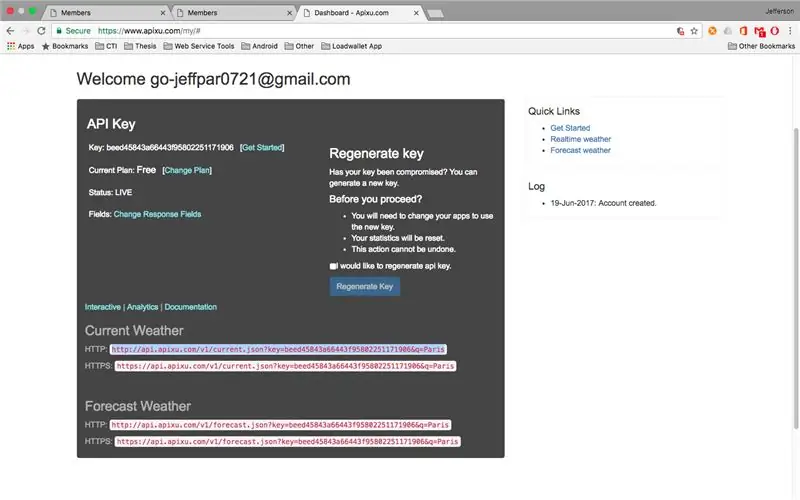
Tilmeld dig kontoen her https://www.apixu.com/login.aspx og få din kontos API -nøgle.
Brug gerne min egen api -nøgle
String apiKey = "8f0ff191defb4a20b5583518171203"; // din apixu api -nøgle
Trin 3: Flash eller programmer din MKR1000
Tilføj den vedhæftede HexFont.h til dine Arduino -biblioteker.
Brug vedhæftet simple_weather_display.ino til at blinke din mikrokontroller.
På denne del af koden:
Erstat med dine WiFi -indstillinger
char ssid = ""; // dit netværks -SSID (navn) char pass = ""; // din netværksadgangskode (brug til WPA eller brug som nøgle til WEP)
Erstat med din Apixu Api -nøgle og placeringskoordinater
String apiKey = "8f0ff191defb4a20b5583518171203"; // din apixu api -nøgle
Stringkoordinater = "14.3335591, 120.9758737"; // dine stedskoordinater
Du kan også ændre, hvilke data der skal vises på denne del af koden
// opdater displaytekst til ny vejrforhold
meddelelse = ""; // få den aktuelle tilstand String condition = result ["current"] ["condition"] ["text"]; appendMessage (tilstand); appendMessage (""); String temp_c = resultat ["nuværende"] ["temp_c"]; appendMessage (temp_c); appendMessage ("C"); appendMessage (""); Strengfugtighed = resultat ["nuværende"] ["fugtighed"]; appendMessage (fugtighed); appendMessage ("H"); appendMessage ("");
For eksempel hvis du vil tilføje wind_mph fra apixu api resultat:
String wind_mph = resultat ["nuværende"] ["wind_mph"];
appendMessage (wind_mph); appendMessage ("Vind mph"); appendMessage ("");
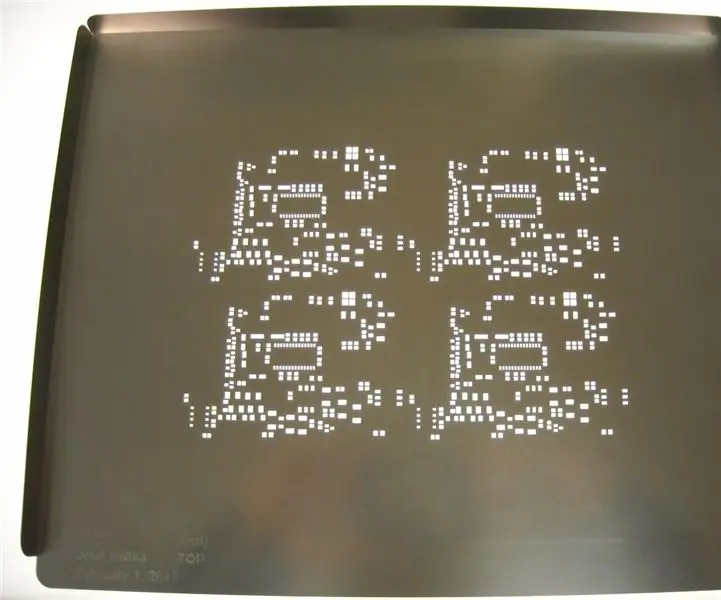
Trin 4: Afslut

Når den er blinket, vil den prøve at oprette forbindelse til din WiFI og hente din vejrforhold, temperatur og fugtighed!
Sørg for, at du har internetforbindelse.
Brug for hjælp?
Kommenter gerne her.
Støt projektet på min Github -repo
github.com/imjeffparedes/iot-simple-weath…
Også venligst venligst venligst stemme på mig i Microcontroller Contest.:)
Anbefalede:
Sådan laves 4G LTE dobbelt BiQuade -antenne til nemme trin: 3 trin

Sådan laves 4G LTE dobbelt BiQuade-antenne til nemme trin: Det meste af tiden, jeg stod over for, har jeg ikke god signalstyrke til mine daglige værker. Så. Jeg søger og prøver forskellige antennetyper, men virker ikke. Efter spildtid fandt jeg en antenne, som jeg håber at lave og teste, fordi det ikke er byggeprincip
Sådan laves DIY luftblæser meget let derhjemme: 3 trin

Sådan laves DIY luftblæser meget let derhjemme: I denne video lavede jeg en luftblæser meget let med husholdningsartikler
Sådan laves en SMT -stencil: 3 trin

Sådan laves en SMT-stencil: Mens gennemgående huller begyndte som normen i elektronikindustrien, førte opfindelsen af SMT-dele til en eventuel udskiftning. SMT'er tillod meget hurtigere PCB -fremstilling end nogensinde før ved at lade et lag loddemasse blive pla
Sådan laves joystick -kontrol til Arduino: 3 trin

Sådan laver du joystick -kontrol til Arduino: I denne instruktive vil jeg vise dig, hvordan du laver lego -joysticks til arduino
Sådan laves anstændig musik digitalt: 4 trin

Sådan laves anstændig musik digitalt: Når du laver musik på en computerbaseret enhed (iPad, iPhone, MacBook, bærbar computer, computer osv.) Er der flere ting at overveje. For det første er der at vælge en D.A.W. (Også kendt som en digital lyd -arbejdsstation) til at lave eller producere musik på. Se
