Indholdsfortegnelse:
- Trin 1: Få alle delene
- Trin 2: Nokia 5110 LCD -skærm
- Trin 3: Rotary Encoder
- Trin 4: Opbygning af projektet
- Trin 5: Projektets kode
- Trin 6: Test af projektet

Video: Arduino -menu på en Nokia 5110 Lcd ved hjælp af en roterende encoder: 6 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29



Kære venner velkommen til endnu en vejledning! I denne video skal vi lære at bygge vores egen menu til det populære Nokia 5110 LCD -display for at gøre vores projekter mere brugervenlige og mere i stand. Lad os komme igang!
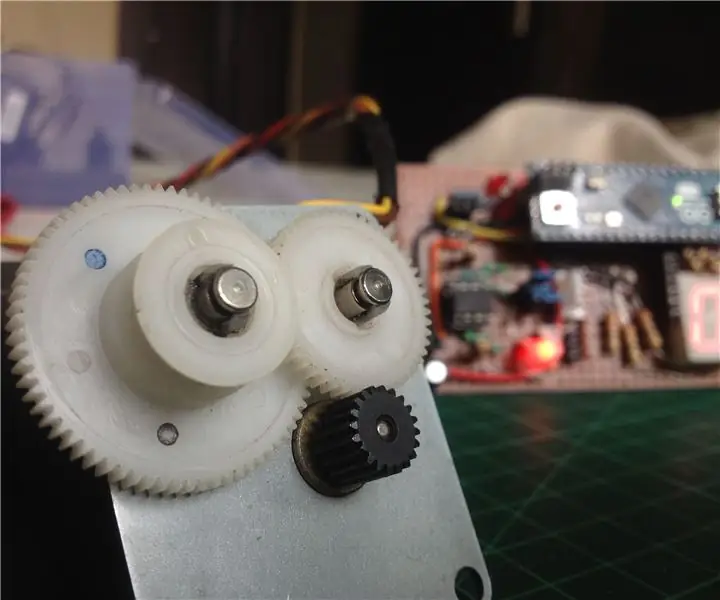
Det er det projekt, vi skal bygge. I displayet vises en enkel menu, og ved hjælp af drejekoder kan jeg navigere op eller ned og vælge et menupunkt ved at trykke på drejeknappen. Når der trykkes på den midterste knap på den roterende encoder, vises en anden skærm, og vi kan ændre værdien af en variabel. Hvis vi trykker på knappen roterende encoder endnu en gang, går vi tilbage til hovedmenuskærmen. Menuen har 6 punkter, og vi kan rulle ned eller op i menuen, og punkterne på displayet ændres i overensstemmelse hermed. Se den vedhæftede video for at se præcis, hvordan denne menu fungerer. Selvfølgelig kan du ændre det for at bygge dine egne mere komplekse menuer, hvis du ønsker det.
Lad os nu se, hvordan vi bygger dette projekt.
Trin 1: Få alle delene

De dele, der er nødvendige for at bygge dette projekt, er følgende:
- En Arduino Uno ▶
- En Nokia 5110 LCD -skærm ▶
- En Rotary Encoder ▶
- Et lille brødbræt ▶
- Nogle ledninger ▶
- Power Bank ▶
Omkostningerne ved projektet er meget lave, det er mindre end $ 10. Du kan finde links til alle de dele, jeg bruger, i beskrivelsen af videoen herunder.
Trin 2: Nokia 5110 LCD -skærm



Nokia 5110 er min yndlingsskærm til mine Arduino -projekter.
Nokia 5110 er en grundlæggende grafisk LCD -skærm, der oprindeligt var beregnet til som mobiltelefonskærm. Den bruger PCD8544 -controlleren, som er en CMOS LCD -controller/driver med lav effekt. På grund af dette har dette display et imponerende strømforbrug. Den bruger kun 0,4 mA, når den er tændt, men baggrundsbelysningen er deaktiveret. Den bruger mindre end 0,06mA i dvaletilstand! Det er en af grundene til, at dette display er min favorit. PCD8544 grænseflader til mikrokontrollere via et serielt businterface. Det gør skærmen meget let at bruge med Arduino. Du skal kun tilslutte 8 ledninger.
Jeg har udarbejdet en detaljeret vejledning i, hvordan du bruger Nokia 5110 LCD -skærmen med Arduino. Jeg har vedhæftet den video i denne instruktionsbog, den kan give nyttige oplysninger om displayet, så jeg opfordrer dig til at se den omhyggeligt. Omkostningerne ved displayet er omkring $ 4.
Du kan få det her: ▶
Trin 3: Rotary Encoder


En roterende encoder, også kaldet en akselkoder, er en elektromekanisk enhed, der konverterer vinkelpositionen eller bevægelsen af en aksel eller aksel til en analog eller digital kode. Rotary encodere bruges i mange applikationer, der kræver præcis aksel ubegrænset rotation-herunder industrielle kontroller, robotteknologi, fotografiske linser til specielle formål, computerinputenheder (såsom optomekaniske mus og trackballs), kontrollerede stressreometere og roterende radarplatforme.
Den roterende encoder, vi skal bruge i dette projekt, er en meget billig encoder. Det har også en indlejret knap, og for at få det til at fungere behøver vi kun at forbinde 5 ledninger. Jeg har forberedt en detaljeret vejledning om, hvordan man bruger en roterende encoder. Du kan finde denne video vedhæftet her.
Omkostningerne ved denne roterende encoder er meget lave. Det koster omkring $ 1,5.
Du kan få det her ▶
Trin 4: Opbygning af projektet




Lad os nu forbinde alle delene sammen. Inden du bygger dette projekt, hvis du ikke tidligere har brugt en roterende encoder, opfordrer jeg dig til at se den tutorial, jeg har udarbejdet om roterende encodere. Det vil hjælpe dig med at forstå, hvordan roterende encodere fungerer, og du kommer til at få lidt erfaring med dem. Denne video er vedhæftet her.
Jeg har placeret displayet på et lille brødbræt som dette. Lad os først forbinde skærmen. Den første pin på displayet, som er Reset, går til digital pin 3 i Arduino Uno, den anden pin går til digital pin 4, den tredje pin går til digital pin 5, den fjerde pin til digital pin 11 og den femte pin til digital pin 13. Den næste pin er Vcc. Vi forbinder Vcc til den positive skinne på brødbrættet, og brødbrædets positive skinne til 3,3V output fra Arduino. Den næste pin er baggrundslys til displayet. Da vi vil styre det via softwaren, slutter vi det til digital pin 7. Den sidste pin er GND. Vi forbinder GND med brødskivens negative skinne og brødskivens negative skinne til Arduino GND.
Nu skal vi bare tilslutte den roterende encoder. Den første pin er GND, og vi forbinder den med den negative skinne på brødbrættet. Den næste pin er Vcc, og vi forbinder den med den positive skinne på brødbrættet. Den næste pin er SW, og vi forbinder den med Analog Pin 2. Den næste pin hedder DT, og vi forbinder den med Analog Pin 1. Endelig er pin CLK forbundet til Analog Pin 0. Du kan finde det skematiske diagram over dette projekt i beskrivelsen af videoen herunder.
Nu er vi klar til at sætte gang i projektet. Som du kan se, fungerer projektet fint, og menuen fungerer som forventet! Fantastisk, lad os nu se projektets software.
Trin 5: Projektets kode

I dette projekt bruger vi 4 biblioteker. Vi bruger to biblioteker til displayet og to til den roterende encoder.
- Adafruit GFX:
- Nokia 5110:
- Encoder Library:
- TimerOne -bibliotek:
Først skal vi se på drawMenu -funktionen. Denne funktion er ansvarlig for at tegne menuen på displayet. Denne funktion kaldes hvert par millisekunder, så hvis der er en ændring i menuen, er denne funktion ansvarlig for at opdatere menuen på skærmen.
int menuitem = 1; int frame = 1; int side = 1; int lastMenuItem = 1;
Der er også 3 meget vigtige globale variabler, den variable side, den variable menuitem og den variable ramme. Den variable side husker, hvilken UI -skærm der vises på skærmen. Så hvis sidevariablen er 1, er vi i hoved UI -skærmen, og hvis variablen er 2, er vi i den sekundære UI -skærm, hvor vi indstiller værdien på en variabel. Menupunktet husker det valgte menupunkt. Så hvis værdien er 1, vælges det første menupunkt, så drawMenu -funktionen skal tegne dette menupunkt som sort med hvide bogstaver. Hvis menupunktet er 2, vælges det andet menupunkt og så videre. Rammevariablen husker, hvilken del af menuen der vises på skærmen. Da den menu, vi har oprettet, indeholder 6 elementer, og vi kun kan vise 3 af dem ad gangen, skal vi vide, hvilke elementer der vises på skærmen. Rammevariablen fortæller os præcis dette. Hvis rammevariablen har værdien 1, viser vi de tre første menupunkter, hvis det er 2, viser vi elementerne 2, 3, 4 og så videre.
Jeg forsøgte at gøre koden så let som muligt at ændre, så jeg har oprettet nogle globale variabler, der indeholder navnene på menupunkterne. På denne måde kan du nemt oprette dine egne menuer uden at søge i kode.
String menuItem1 = "Kontrast"; String menuItem2 = "Lydstyrke"; String menuItem3 = "Sprog"; String menuItem4 = "Vanskelighed"; String menuItem5 = "Lys: TIL"; String menuItem6 = "Nulstil";
boolsk baggrundslys = sandt;
int kontrast = 60; int volumen = 50;
Stringsprog [3] = {"EN", "ES", "EL"};
int selectedLanguage = 0;
Strenge -vanskeligheder [2] = {"NEM", "HARD"};
int valgt problem = 0;
Først initialiserer vi alle de globale variabler, der er nødvendige i koden. Derefter initialiserer vi displayet. I loop -funktionen kalder vi først drawMenu -funktionen for at tegne menuen på skærmen. Derefter læser vi værdien fra Rotary encoder og kontrollerer, om der trykkes på knappen. For eksempel, hvis vi er på hoved -UI -skærmen, og det første menupunkt er valgt, hvis værdien fra den roterende encoder er steget, stiger menuitem -variablen, og i den næste sløjfe tegner drawMenu -funktionen det andet menupunkt som valgt. Hvis vi nu trykker på knappen på den roterende encoder, navigerer vi til den anden side, hvor vi indstiller værdien af variablen. Igen ved hjælp af den roterende encoder kan vi øge eller reducere værdien af variablen. Hvis vi trykker på knappen, navigerer vi tilbage til hovedmenusiden, og sidevariablen falder.
Det er grundtanken bag denne menu. Vi følger den samme procedure for alle menupunkter og sider. Koden er kompleks, den er over 400 linjer lang. Det virker kompliceret, men hvis du prøver det selv, vil du lettere forstå det, og du vil kunne ændre det, udvide det og bruge det i dine egne projekter. Som altid kan du finde koden vedhæftet her.
Trin 6: Test af projektet

Hvis vi indlæser koden, kan vi se, at projektet fungerer som forventet. Vi kan navigere i menuen op og ned ved hjælp af akslen, og vi kan vælge et hvilket som helst menupunkt ved at trykke på drejeknappen. Hvor er det fedt!
Nu hvor vi ved, hvordan vi bygger menuer til Nokia 5110 LCD -skærme, kan vi tilføje flere funktioner til vores projekter og gøre dem mere brugervenlige. Denne enkle menu, som vi byggede i dag, kan dog forbedres. Vi kunne bruge afbrydelser i stedet for at kontrollere knaptilstandene hele tiden. På denne måde kan vi reducere projektets strømforbrug og gøre koden renere. Jeg vil snart forberede en video om afbrydelser, så følg med. Jeg vil meget gerne høre din mening om dette menuprojekt. Finder du det nyttigt, og planlægger du at bruge en menu i et hvilket som helst af dit projekt. Send venligst dine tanker og ideer herunder, tak!
Anbefalede:
Brug en trinmotor som en roterende encoder: 9 trin (med billeder)

Brug en trinmotor som roterende encoder: Rotary encoders er gode til brug i mikrokontrollerprojekter som inputenhed, men deres ydeevne er ikke særlig jævn og tilfredsstillende. Da jeg havde mange ekstra stepper motorer rundt, besluttede jeg mig for at give dem et formål. Så hvis du har noget stepper
Steppermotorstyret modellokomotiv - Stepmotor som roterende encoder: 11 trin (med billeder)

Steppermotorstyret modellokomotiv | Steppermotor som roterende encoder: I en af de tidligere instruktioner lærte vi, hvordan man bruger en stepmotor som en roterende encoder. I dette projekt vil vi nu bruge den stepper motor, der drejer roterende encoder til at styre et model lokomotiv ved hjælp af en Arduino mikrokontroller. Så uden fu
Sådan laver du en drone ved hjælp af Arduino UNO - Lav en quadcopter ved hjælp af mikrokontroller: 8 trin (med billeder)

Sådan laver du en drone ved hjælp af Arduino UNO | Lav en Quadcopter ved hjælp af mikrokontroller: Introduktion Besøg min Youtube -kanal En Drone er en meget dyr gadget (produkt) at købe. I dette indlæg vil jeg diskutere, hvordan jeg gør det billigt ?? Og hvordan kan du lave din egen sådan til en billig pris … Nå i Indien alle materialer (motorer, ESC'er
RF 433MHZ radiostyring ved hjælp af HT12D HT12E - Lav en RF -fjernbetjening ved hjælp af HT12E & HT12D med 433mhz: 5 trin

RF 433MHZ radiostyring ved hjælp af HT12D HT12E | Oprettelse af en RF -fjernbetjening ved hjælp af HT12E & HT12D med 433mhz: I denne instruktør vil jeg vise dig, hvordan du laver en RADIO -fjernbetjening ved hjælp af 433mhz sendermodtagermodul med HT12E -kode & HT12D -dekoder IC.I denne instruktive kan du sende og modtage data ved hjælp af meget meget billige KOMPONENTER SOM: HT
Trådløs fjernbetjening ved hjælp af 2,4 GHz NRF24L01 -modul med Arduino - Nrf24l01 4 -kanals / 6 -kanals sender modtager til Quadcopter - Rc Helikopter - Rc -fly ved hjælp af Arduino: 5 trin (med billeder)

Trådløs fjernbetjening ved hjælp af 2,4 GHz NRF24L01 -modul med Arduino | Nrf24l01 4 -kanals / 6 -kanals sender modtager til Quadcopter | Rc Helikopter | Rc -fly ved hjælp af Arduino: At betjene en Rc -bil | Quadcopter | Drone | RC -fly | RC -båd, vi har altid brug for en modtager og sender, antag at vi til RC QUADCOPTER har brug for en 6 -kanals sender og modtager, og den type TX og RX er for dyr, så vi laver en på vores
