Indholdsfortegnelse:
- Trin 1: Lodning af datalinjer
- Trin 2: Lodning af strømlinjer
- Trin 3: Varmekrympeslangen
- Trin 4: Programmering af Arduino
- Trin 5: Koden
- Trin 6: Syning
- Trin 7: Maling af bogstaverne
- Trin 8: Efterbehandling

Video: Stranger Things LED T-Shirt: 8 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29



Materialer du skal bruge:
- 1x almindelig hvid T-shirt
- Mat sort stofmaling (Amazon)
- 26x adresserbare RGB -lysdioder (Polulu)
- Lodning og elektrisk ledning
- Krympeslange (Maplin)
- 1x Arduino Uno
- 1x USB -batteripakke
- 1x USB-A kabel
- 1x nåle og hvid tråd
Udstyr du skal bruge:
et loddejern
Trin 1: Lodning af datalinjer

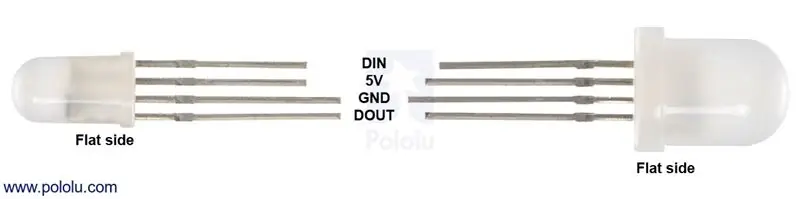
Det første trin er at konstruere kæden af LED -lys. Hvis du bruger forskellige LED'er til Pololu, der bruges i dette projekt, bliver du nødt til at foretage små ændringer, men princippet er det samme.
Lodning
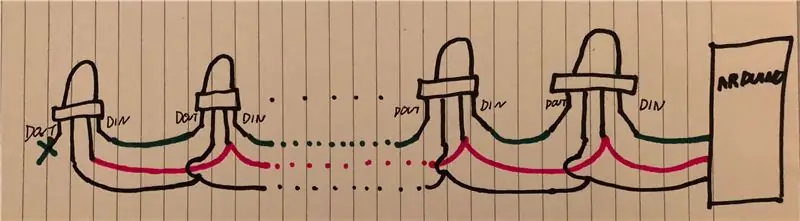
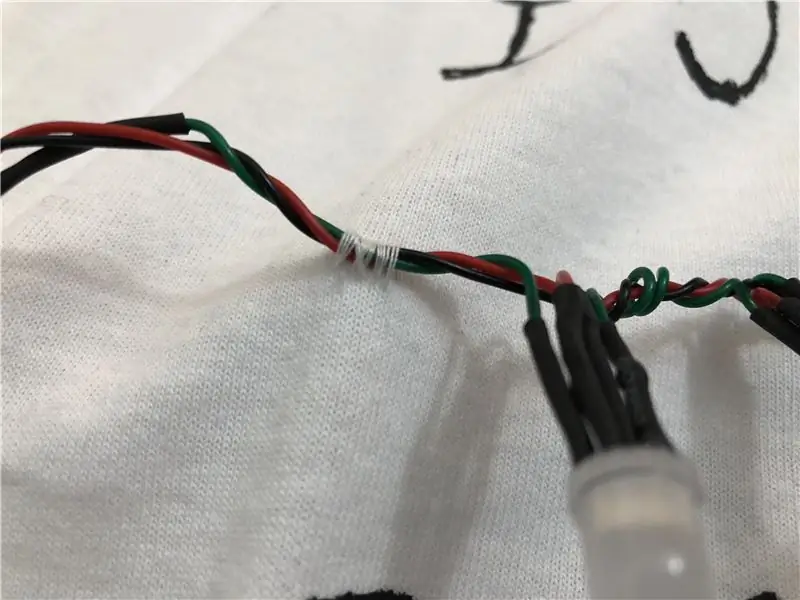
Vi starter med at lodde datalinjerne sammen. For alle 26 lysdioder skal DOUT -stiften sluttes til en DIN -pin. Den sidste LED i kæden vil blive efterladt uden forbindelse, og den første LED skal bruge en lang ledning, der til sidst vil forbinde til Arduino.
Krympeslange
Da LED-benene er tæt sammen, skal vi anvende varmekrympeslange for at sikre, at de ikke rører, mens de bevæger sig rundt på T-shirten. Vi bliver nødt til at tilføje disse til ledningerne nu, men vi vil ikke krympe dem, før alle ledningerne er loddet.
Ting at huske
- Stranger Things-væggen har en 8-9-9 konfiguration, så husk at gøre ledningerne længere, hvor det er nødvendigt
- Sørg for at tilføje to bits varmekrympeslange til hver digital ledning, og prøv ikke at få loddejernet for tæt på det, så det ikke utilsigtet krymper
- Vær især forsigtig med korrekt at identificere DIN- og DOUT -benene. DOUT -stiften er betydeligt større og ligger på linje med den flade kant på siden af LED'en
Trin 2: Lodning af strømlinjer

Dernæst skal vi lodde alle jord- og kraftledninger. Dette følger den samme proces som datalinjerne, herunder behovet for varmekrympeslanger på hver forbindelse.
Hvert GND- og 5V -ben på LED'en skal have to ledninger forbundet til det, en til LED'en før og en til LED'en efter (så den sidste LED i kæden vil bare have en ledning forbundet til hvert ben).
Trin 3: Varmekrympeslangen
Nu hvor alle kablerne er loddet, kan vi krympe varmekrympeslangen. Inden du fortsætter er det værd at tilslutte 5V- og GND -lysene til en Arduino for at sikre, at alt er tilsluttet korrekt. Hvis alle lysdioder lyser, har du det godt. Hvis ikke, skal du tjekke arrangementet af lysdioderne for at sikre, at du ikke har loddet en forkert eller har forvirret 5V- og GND -stiften.
Hvis alt tjekker ud, skal du kunne krympe slangen med en varmepistol eller en simpel lighter.
Ting at huske
- Kør varmekilden hurtigt over varmekrympeslangen frem og tilbage for at sikre, at ingen steder bliver for varme
- Vær så forsigtig som du ikke kan varme LED'en op, da dette kan beskadige komponenten
Trin 4: Programmering af Arduino


- Sørg for, at du har den nyeste Arduino -programmeringsapp installeret på din maskine.
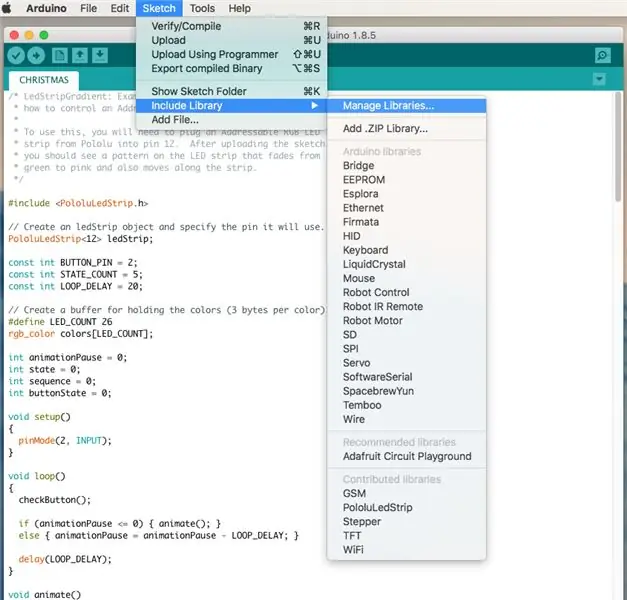
- Naviger til Skitse -> Inkluder bibliotek -> Administrer biblioteker …
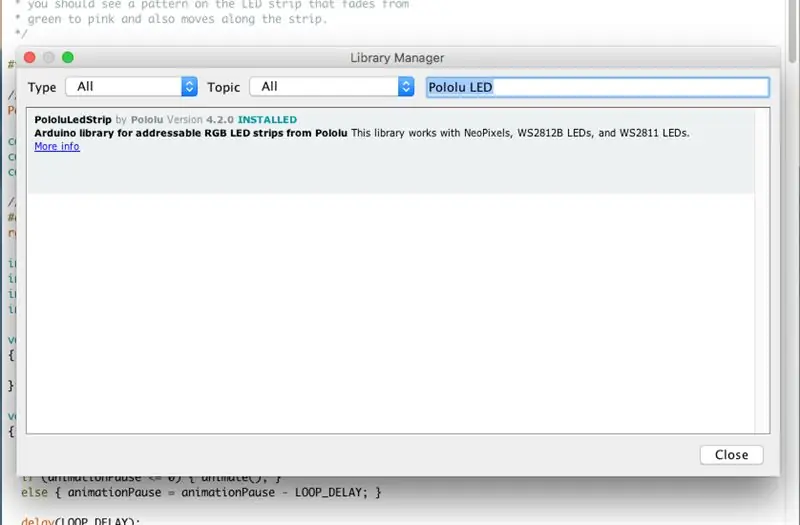
- Søg efter PololuLedStrip og installer det
Når det er installeret, får du et par eksempler til at teste din LED -strip. Naviger til Fil -> Eksempler -> PololuLedStrip og vælg et eksempel tilfældigt. Øverst i koden, der vises, ser du denne linje:
PololuLedStrip ledStrip;
Tilslut 5V -ledningen til 5V -porten på Arduino, GND -ledningen til GND -porten og datakablet til pin 12 (eller skift 12 i kodelinjen ovenfor. Klik på run, og din LED -strip skal lyse.
Trin 5: Koden

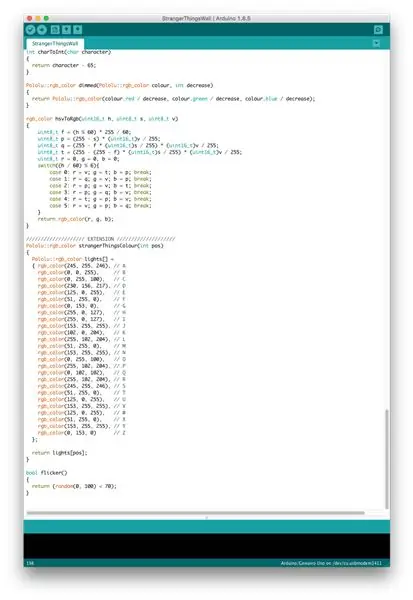
Koden, jeg brugte, er tilgængelig på GitHub.
Meget af denne kode går ud over, hvad du vil gøre, da min T-Shirt også indeholder en skjult switch, der kan ændre stater og vise forskellige animationer. Giv gerne projektet og tilføj dine egne animationer.
Med henblik på muren Stranger Things er dette alt, hvad du har brug for.
Den eneste advarsel er, at standardkoden siger sætningen "GOD JUL". For at ændre dette til det, du ønsker, skal du navigere til denne kodelinje:
char text = "M E R R Y C H R I S T M A S";
Skift det til en hvilken som helst tekststreng, du kan lide, men sørg for, at alt er med store bogstaver, og hvert tegn har et mellemrum, da dette vil give de uoplyste huller mellem bogstaver i animationen.
Du skal derefter navigere til sequenceCount -funktionen og ændre tallet 32 til antallet af tegn i din definerede streng (inklusive mellemrum).
Kør din kode igen, og din T-shirt skal lyse op med din nye besked.
Trin 6: Syning

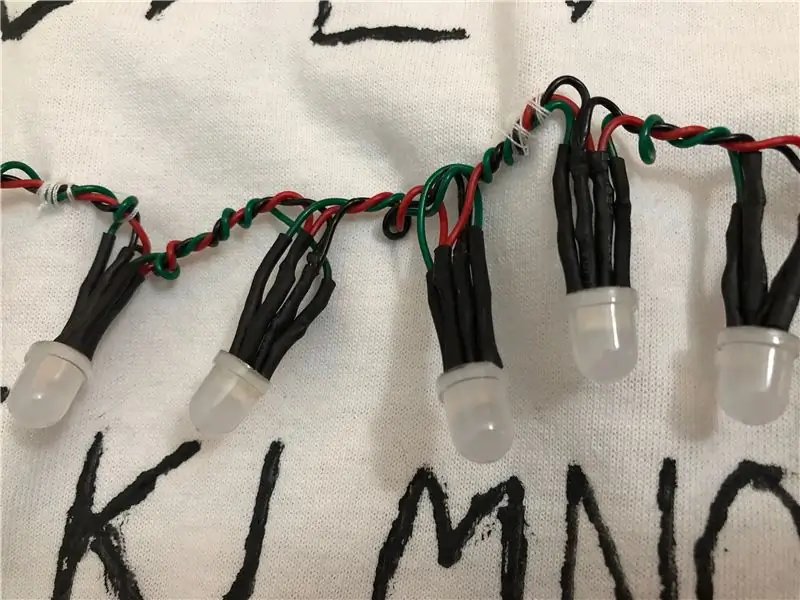
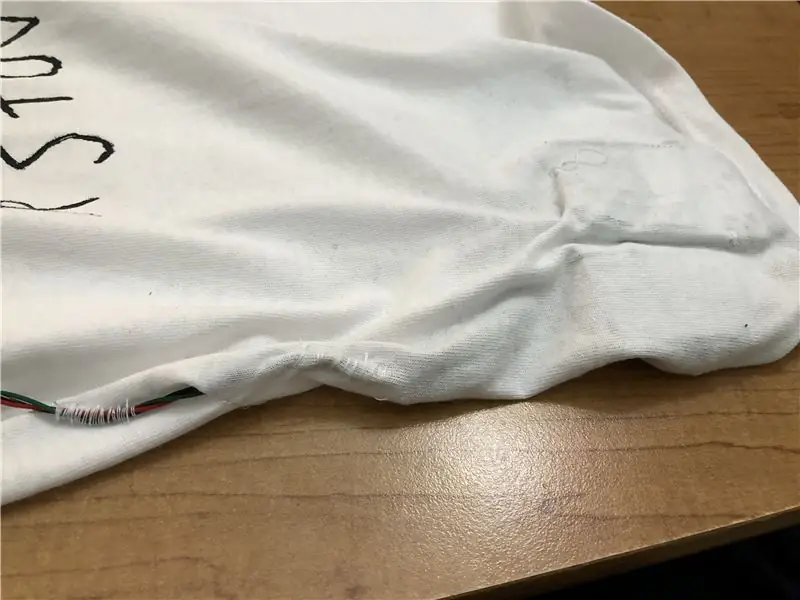
Du kan nu sy LED'en på en t-shirt. Stranger things -væggen har lidt rodet udseende, så pænhed er ikke en prioritet på dette tidspunkt. Jeg tilføjede dette look ved at vride ledningerne sammen, som på billedet før. Hvis du aldrig har syet før (som mig i dette projekt), kan du se denne video. Du vil hovedsageligt sy rundt og rundt om tråden, indtil du er tilfreds, for at holde den på plads. Heldigvis betyder murens rodede natur, at dårlig syteknik også kan tilgives.
Trin 7: Maling af bogstaverne
Stoffmaling jeg valgte at bruge i dette projekt kommer med en fin tynd tud, hvilket gør tegningen let. Start med at lægge et kort på indersiden af T-shirten, da malingen går gennem stoffet. Brug et skærmbillede fra showet som en vejledning til at male alfabetet forsigtigt ved siden af bogstavets tilsvarende LED. Skrifttypen er ikke for vanskelig at efterligne, og som nævnt før kommer et lidt rodet udseende faktisk bedre ud end et rent til dette projekt.
Trin 8: Efterbehandling


Vi skal nu vedhæfte Arduino til T-shirten. Dette gør det meget lettere at bære, da der kun skal komme et enkelt USB-kabel fra T-shirten til et eksternt batteri i lommen.
Start med at skære et lille hul i siden af T-shirten og fodre hver ledning. Du kan derefter tage Arduino og sy den på indersiden af T-shirten. Placer den mod siden, så den ikke er synlig, og ikke går på kompromis med, at du sidder ned. Når den er syet, skal du dække den med en slags tape, så stifterne forbliver på plads, og Arduino ikke trykker ubehageligt ind i din hud, mens du bærer den.
Anbefalede:
Stranger Things programmerbar hættetrøje: 9 trin (med billeder)

Stranger Things Programmerbar hættetrøje: Du behøver måske aldrig nogensinde at bruge tid i en mareridtfuld verden af monstre, men nogle gange vil du bare have en skjorte på, der siger, at du helt KUNDE leve der, hvis du ville. Da en sådan skjorte ikke findes på det åbne marked, besluttede vi at lave vores
Lydreaktive lyspæredisplays + Stranger Things : 8 trin (med billeder)

Lydreaktive lyspæreskærme + Stranger Things …: For flere fotos og projektopdateringer: @capricorn_one
Stranger Things væg i en ramme (skriv dine egne beskeder!): 8 trin (med billeder)

Stranger Things Wall in a Frame (Skriv dine egne meddelelser!): Jeg har ment at gøre dette i flere måneder efter at have set en tutorial med julelys (det så godt ud, men hvad er meningen med ikke at vise nogen beskeder, ikke?). Så jeg har lavet denne Stranger Things Wall for noget tid siden, og det tog mig ret lang tid
AR Portal to the Upside Down From Stranger Things: 10 trin (med billeder)

AR Portal to the Upside Down From Stranger Things: Denne Instructable vil gå igennem oprettelsen af en augmented reality -mobilapp til iPhone med en portal, der fører til opad og nedad fra Stranger Things. Du kan gå inde i portalen, gå rundt og komme ud igen. Alt inde i por
Appstyret alfabetbræt Inspireret af Stranger Things: 7 trin (med billeder)

App-kontrolleret alfabetbræt Inspireret af Stranger Things: Alt dette begyndte for et par uger siden, da jeg forsøgte at finde ud af, hvad jeg skulle få min niårige niece til jul. Min bror meddelte mig endelig, at hun er en stor fan af Stranger Things. Jeg vidste med det samme, hvad jeg ville have for hende, noget, der
