Indholdsfortegnelse:
- Trin 1: BOM
- Trin 2: Specifikationer for hovedkomponenter
- Trin 3: KOBLING
- Trin 4: FORBEREDELSE AF RASPBERRY O.S
- Trin 5: SÅDAN KONTROLERER DU VORES WIFI -TANK MED NODE.JS OG WEBSOCKET.IO
- Trin 6: TILFØJELSE AF VIDEO STREAMING -KAPACITET
- Trin 7: TANKPROGRAM
- Trin 8: START KONTROLGRÆNSEFLADE OG STREAMING SERVER

Video: Hindbærtank med webgrænseflade og videostreaming: 8 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29

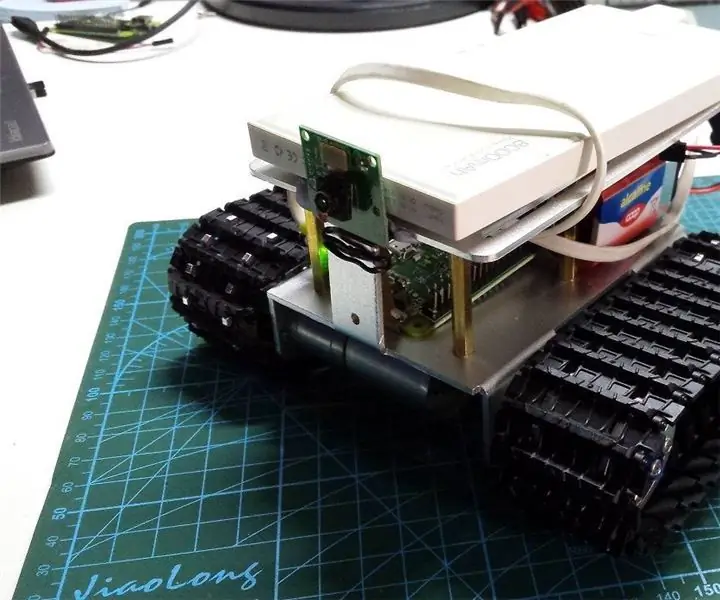
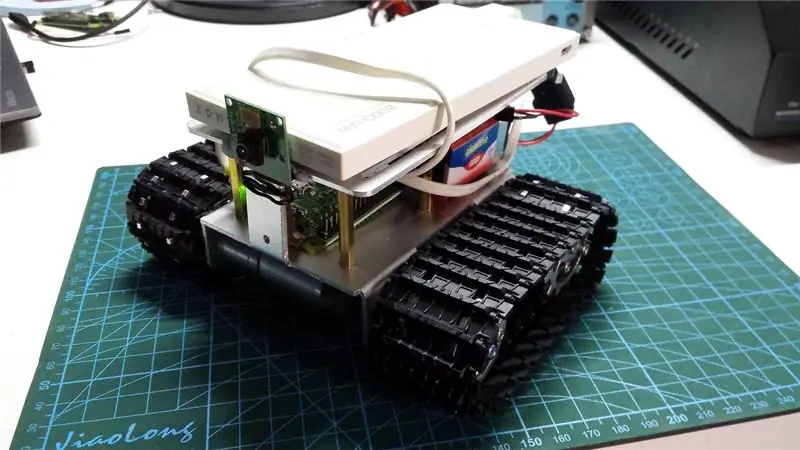
Vi skal se, hvordan jeg har realiseret en lille WiFi -tank, der er i stand til fjernbetjening af web og videostreaming.
Dette er beregnet til at være tutorial, der kræver grundlæggende viden om elektronisk og software programmering. Af denne grund har jeg valgt et Tank -chassis -kit (i stedet for at udskrive det ved hjælp af 3D -printer, kan det være en senere opgradering) og i alt 6 komponenter inklusive batterier. På softwaresiden kan du følge trin for trin installationsprocessen og programmeringen holdes på et minimum, en grundlæggende viden om hindbær ting kan hjælpe.
Jeg har estimeret 12 timers arbejde fra 0 til klar til at køre tank. Samlet pris på 70 € for alle komponenter.
Trin 1: BOM




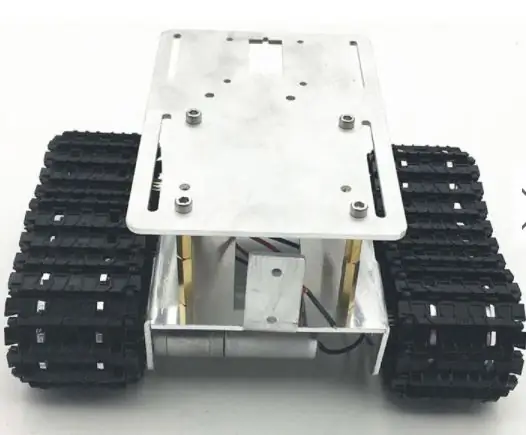
1 - DIY RC Robot Chassis Tank - 32 (€)
www.banggood.com/DIY-RC-Robot-Chassis-Tan…
1 - Dual Channel L298N DC Motor Driver Board - 1, 39 (€)
www.banggood.com/Dual-Channel-L298N-DC-Mo…
1 - Raspberry Pi Zero W Starter Kit - 26 (€)
amzn.eu/1ugAaMP
1 - 16 GB SD -kort - 5, 50 (€)
www.gearbest.com/memory-cards/pp_337819.h…
1 - Raspberry Pi 5MP Kameramodul Webcam til Model Zero - 8 (€)
www.gearbest.com/raspberry-pi/pp_612249.h…
1 - Power Bank 5V
1 - 9v batteri
Blandet brødbrætskabel Dupont -stik
Mus, tastatur, skærm eller tv til opsætning af hindbær (valgfrit, bare for at gøre den første opsætning lettere)
Trin 2: Specifikationer for hovedkomponenter
Motor
JGA25-370 DC gearmotor
Denne motor har en D-formet udgangsaksel.
specifikationer
· Driftsspænding: mellem 6 V og 18 V
· Nominel spænding: 12 V
· Friløbshastighed ved 12 V: 399 o / min
· Fritløbsstrøm ved 12 V: 50 mA
· Staldstrøm ved 12V: 1200 mA
· Stand -moment ved 12V: 2,2 kg.cm
· Udvekslingsforhold: 1:21
· Reduktorstørrelse: 19 mm
· Vægt: 84 g
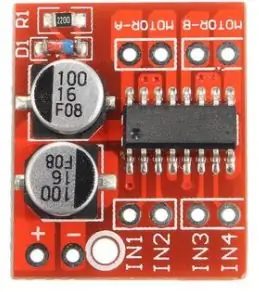
Dual Channel L298N DC Motor Driver Board
Dobbelt H-bro motor driver, kan køre to DC motorer eller en 4-leder to-faset stepper motorer. Indbygget TSD, for at beskytte mod motorstand.
specifikationer
· Modulforsyningsspænding: DC 2V-10V
· Signalindgangsspænding: DC 1,8-7V
· Enkel arbejdsstrøm: 1,5A
· Spidsstrøm op til 2,5A
· Lav standby -strøm (mindre end 0,1uA)
· Indbygget fælles ledningskredsløb, indgangsterminalen ledig, motoren fungerer ikke
· Størrelse: 24,7 x 21 x 7 mm
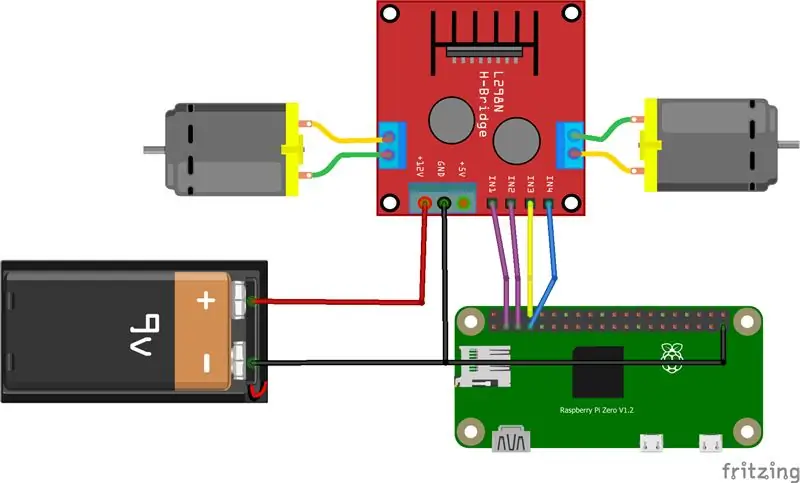
Trin 3: KOBLING


Dette bliver den sidste ledning, men VENT, før vi skal installere nogle
software, og det er en god idé at teste det med enklere ledninger, når de er klar, der vender tilbage hertil.
Vi har brug for to forskellige strømkilder, en til motoren og en til hindbæret.
Motordriveren Dual Channel L298N DC Motor Driver Board (maks. Indgangsspænding DC 2V-10V) drives af 9V-batteriet, og Raspberry Pi bruger standard 5V USB-akkumulatoren.
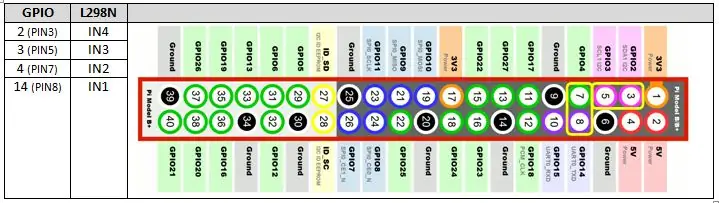
Motordriverens GND -pin forbindes til batteriets minus og Raspberry Pi (GND). GPIO -benene på Raspberry Pi er forbundet til motordriveren som bord.
Trin 4: FORBEREDELSE AF RASPBERRY O. S
Dette er en standardinstallation til Raspbian operativsystem, du kan finde
en masse detaljeret selvstudium, der søger på nettet, grundlæggende er trinene:
1. Download iso RASPBIAN STRETCH WITH DESKTOP fra
2. Formater et 16 GB SD -kort, jeg har brugt SD -formater
3. Brænd. IMG -fil, jeg har brugt Win32DiskImager
Nu er din hindbær klar til at starte, tilslut den til en USB -strømkilde (5V, 2A) og forbered dig på første opstartsopsætning. Du kan gøre det på to måder ved hjælp af eksterne enheder som mus, tastatur og skærm eller ved hjælp af din pc og en fjernforbindelse til Raspberry. Der er en masse tutorial om dette, den ene er:
Trin 5: SÅDAN KONTROLERER DU VORES WIFI -TANK MED NODE. JS OG WEBSOCKET. IO

Nu har vi en ny installation af vores Raspberry mikro -pc klar til at køre vores job, så … hvad bruger vi til at udstede kommandoer til tanken?
Python er et meget let at bruge sprog, der almindeligvis bruges til at køre Rapsberry -projektsand, kan let bruges til også at interagere med Rapsberry input- og output pins (GPIO)
Men mit mål var at forbinde min tank wi-fi fra enhver enhed (pc, mobiltelefon, tablet …) ved hjælp af en fælles webbrowser og også streame video fra den. Så glem Python for nu, og lad os gå videre med NODE. JS og SOCKET. IO.
NODE.js
Node.js (https://github.com/nodejs/node/wiki) er et open source -serverrammearbejde baseret på js -sprog. Da jeg bruger Raspberry Pi Zero (ARMv6 CPU), kan vi ikke bruge den automatiske installationsproces (beregnet til ARMv7 CPU), og vi skal gøre det manuelt:
Download Nodejs lokalt, (jeg har brugt 7.7.2 version til ARMv6, tjek andre versioner her
pi@hindbær: ~ $ wget
nodejs.org/dist/v7.7.2/node-v7.7.2-linux-…
Når det er gjort, skal du pakke den komprimerede fil ud:
pi@hindbær: ~ $ tar -xzf node-v7.7.2-linux-armv6l.tar.gz
Kopier og installer filerne i /user /local
pi@hindbær: ~ $ sudo cp -R node-v7.7.2-linux-armv6l/*/usr/local/
Tilføj det sted, hvor vi installerer nodejs til stien, rediger ".profile" -fil:
pi@hindbær: ~ $ nano ~/.profil
Tilføj følgende linje i slutningen af filen, gem og afslut
PATH = $ PATH:/usr/local/bin
Fjern den downloadede fil:.
pi@hindbær: ~ $ rm ~/node-v7.7.2-linux-armv6l.tar.gz
pi@hindbær: ~ $ rm -r ~/node-v7.7.2-linux-armv6l
Indtast følgende kommandoer for at kontrollere nodejs -installationen:
pi@hindbær: ~ $ node -v
pi@hindbær: ~ $ npm -v
Du bør læse v7.7.2 og v4.1.2 som svar.
Hvis alt gik godt, skal du oprette en ny mappe til at være vært for dine nodejs -filer:
pi@hindbær: ~ $ mkdir nodehome
Flyt inde i den nye mappe:
pi@hindbær: ~ $ cd nodehome
Installer yderligere modul, der kræves for at styre GPIO på den mest grundlæggende måde, TIL og FRA:
pi@hindbær: ~ $ npm installation onoff
Nu er det tid til at teste vores første projekt “Blink.js”, resultatet bliver… en blinkende LED
pi@hindbær: ~ $ nano blink.js
Indsæt følgende kode, gem og afslut:
var Gpio = require ('onoff'). Gpio; // inkludere onoff
var LED = ny Gpio (3, 'out'); // brug GPIO 3
var blinkInterval = setInterval (blinkLED, 250);
// blink LED for hver 250 ms
funktion blinkLED () {// funktion for at begynde at blinke
hvis
(LED.readSync () === 0) {// tjek pin -tilstanden, hvis tilstanden er 0 (eller slukket)
LED.writeSync (1);
// indstil pin -tilstand til 1 (tænd for LED)
} andet {
LED.writeSync (0);
// indstil pin -tilstand til 0 (sluk LED)
}
}
function endBlink () {// funktion for at stoppe med at blinke
clearInterval (blinkInterval); // Stop blinkintervaller
LED.writeSync (0); // Sluk LED
LED.unexport (); // Ueksportér GPIO til gratis ressourcer
}
setTimeout (endBlink, 5000); // stop med at blinke efter 5 sekunder
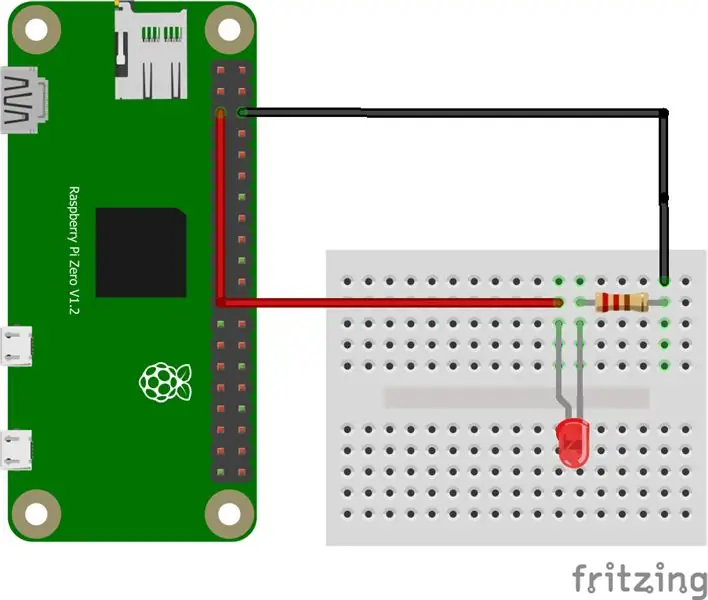
Led en LED, en modstand (200 ohm) som vist i skemaet og kør projektet:
pi@hindbær: ~ $ node blink.js
Node er klar.
SOCKET. IO
WebSocket er en computerkommunikationsprotokol, baseret på TCP -forbindelse, den giver en programmør til at oprette en server og klient. Klienten opretter forbindelse til serveren og udsender og modtager beskeder til og fra serveren. WebSocket -implementering til Node.js kaldes Socket.io (https://socket.io/).
Installer socket.io:
pi@hindbær: ~ $ npm installer socket.io -gem
Flyt inde i nodejs hjem, oprettet tidligere:
pi@hindbær: ~ $ cd nodehome
Og opret en ny mappe "offentlig":
pi@hindbær: ~ $ mkdir public
Opret ny prøvewebserver, kald den "webserver.js"
pi@hindbær: ~ $ nano webserver.js
Indsæt følgende kode, gem og afslut:
var http = require ('http'). createServer (handler); // kræver http -server, og opret server med funktionshåndterer ()
var fs = require ('fs'); // kræver filsystemmodul
http.listen (8080); // lyt til port 8080
funktionshandler (req, res) {// opret server
fs.readFile (_ dirname + '/public/index.html', funktion (fejl, data) {// læs
filindeks.html i den offentlige mappe
hvis (fejl) {
res.writeHead (404, {'Content-Type': 'text/html'}); // display 404 on error
returner res.end ( 404 Ikke
Fundet );
}
res.writeHead (200, {'Content-Type': 'text/html'}); // skriv HTML
res.write (data); // skrive data
fra index.html
returnere res.end ();
});
}
Denne webserver vil lytte til din Raspberry port 8080 og levere fil til enhver webklient, der forbinder den. Nu skal vi oprette noget at være vært for og levere til vores kunder: Flyt inde i "offentlig" mappe: pi@hindbær: ~ $ cd public
Opret ny html -fil “index.html”:
pi@hindbær: ~ $ nano index.html
Indsæt kode fra vedhæftede "HelloWorld.txt", gem og afslut.
Flyt inde i nodejs -mappen "nodehome":
pi@hindbær: ~ $ cd nodehome
Start HTTP -webserver:
pi@hindbær: ~ $ node webserver.js
Åbn webstedet i en browser ved hjælp af https:// Raspberry_IP: 8080/(erstat Raspberry_IP med din IP)
Trin 6: TILFØJELSE AF VIDEO STREAMING -KAPACITET
Der er forskellige måder at implementere videostreaming på et hindbær, den letteste
sådan som jeg indtil nu har fundet ud af, at så stor ydeevne og kan integreres i en webgrænseflade er baseret på projektet fra Miguel Mota:
miguelmota.com/blog/raspberry-pi-camera-bo…
Tak Miguel! Fra hans blog er disse trin:
Installer komponenter libjpeg8 og cmake:
pi@hindbær: ~ $ sudo apt-get install libjpeg8
pi@hindbær: ~ $ sudo apt-get install libjpeg8-dev
pi@hindbær: ~ $ sudo apt-get install cmake
Download mjpg-streamer med raspicam-plugin:
pi@hindbær: ~ $ git klon
github.com/jacksonliam/mjpg-streamer.git ~/mjpg-streamer
Skift bibliotek:
pi@hindbær: ~ $ cd ~/mjpg-streamer/mjpg-streamer-eksperimentel
Udarbejde:
pi@hindbær: ~ $ gør alt rent
Udskift gammel mjpg-streamer:
pi@hindbær: ~ $ sudo rm -rf /opt /-j.webp
pi@hindbær: ~ $ sudo mv ~/mjpg-streamer/mjpg-streamer-eksperimentel
/opt/mjpg-streamer
pi@hindbær: ~ $ sudo rm -rf ~/mjpg -streamer
Opret en ny “start_stream.sh” -fil, kopier og indsæt fra vedhæftede “start_stream.txt” -fil.
Gør det eksekverbart (opret shell -scripts):
pi@hindbær: ~ $ chmod +x start_stream.sh
Start streaming -server:
pi@hindbær: ~ $./start_stream.sh
Åbn webstedet i en browser ved hjælp af https:// Raspberry_IP: 9000 (udskift Raspberry_IP med din IP)
Trin 7: TANKPROGRAM
Alt er klar, nu skal vi oprette vores webside for at styre tanken (index.html) og vores webserver for at lytte til vores kommandoer (webserver.js). Så bare erstat de filer, der er set indtil nu (kun eksempler til test af systemet) med den vedhæftede webserver.txt og index.txt.
Trin 8: START KONTROLGRÆNSEFLADE OG STREAMING SERVER

For at starte tjenesterne skal du åbne to terminalvinduer og køre disse kommandoer:
node nodehome/webserver.js
./nodehome/start_stream.sh
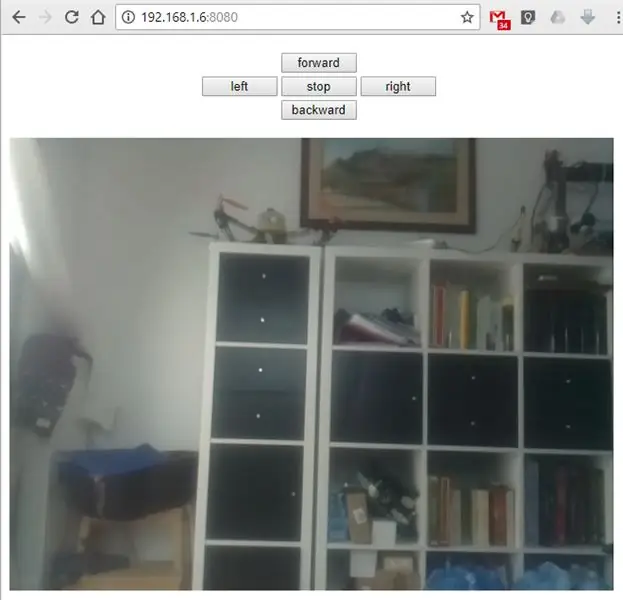
Åbn webstedet i en browser ved hjælp af https:// Raspberry_IP: 8080 (udskift Raspberry_IP med din IP)
Anbefalede:
Live 4G/5G HD -videostreaming fra DJI Drone ved lav ventetid [3 trin]: 3 trin
![Live 4G/5G HD -videostreaming fra DJI Drone ved lav ventetid [3 trin]: 3 trin Live 4G/5G HD -videostreaming fra DJI Drone ved lav ventetid [3 trin]: 3 trin](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
Live 4G/5G HD-videostreaming fra DJI Drone ved lav forsinkelse [3 trin]: Følgende vejledning hjælper dig med at få live streams i HD-kvalitet fra næsten enhver DJI-drone. Ved hjælp af FlytOS Mobile App og FlytNow Web Application kan du starte streaming af video fra dronen
Sådan adskilles en computer med nemme trin og billeder: 13 trin (med billeder)

Sådan adskilles en computer med nemme trin og billeder: Dette er en instruktion om, hvordan du adskiller en pc. De fleste af de grundlæggende komponenter er modulopbyggede og nemme at fjerne. Det er dog vigtigt, at du er organiseret omkring det. Dette hjælper med at forhindre dig i at miste dele og også ved at lave genmonteringen til
Nem $ 5 smart lampe med smartphone -webgrænseflade: 4 trin

Let $ 5 Smart Lampe Med Smartphone Web Interface: Hej! Mit navn er Raphael. Dette er min første instruerbare! Mit hovedmotiv for at skabe denne lampe er at hjælpe mobilitetsbehandlede menneskers liv. En dag vil vi ikke have kontakter på vægge eller svært tilgængelige stik, men snarere vores smartphones til at styre
Raspberry Pi webgrænseflade: 5 trin

Raspberry Pi Web Interface: Disse er instruktionerne til installation af webinterfacet, jeg udviklede til at skifte gpio -benene på en hindbærpi for at styre et aktivt lavrelæbræt, der er designet til arduino. Det serverer en simpel side, der giver dig mulighed for at klikke på et link til alt
Lydudsendelse og videostreaming ved hjælp af Raspberry Pi 3 .: 6 trin

Lydudsendelse og videostreaming ved hjælp af Raspberry Pi 3 .: Hovedværktøjet i dette projekt er udsendelse af lyd til Raspberry Pi 3 fra enhver enhed, der er forbundet til det fælles WiFi -netværk og erhverver video fra Raspberry Pi 3 til enhver enhed, der er forbundet til et fælles WiFi -netværk
