Indholdsfortegnelse:

Video: Nem $ 5 smart lampe med smartphone -webgrænseflade: 4 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29



Hej! Mit navn er Raphael. Dette er min første instruerbare! Mit hovedmotiv for at skabe denne lampe er at hjælpe mennesker med nedsat mobilitet. En dag vil vi ikke have kontakter på vægge eller svært tilgængelige stik, men snarere vores smartphones til at styre alt-og jeg planlægger at gøre den drøm til virkelighed. Og endnu bedre, for at gøre dette tilgængeligt for alle, har jeg stillet mig selv udfordringen med at gøre denne lampe til et så lavt budget som muligt.
Trin 1: Hvad skal du bruge


- ESP8266/ NodeMCU ($ 2,00)
- Hvid LED ($ 0,05)
- Rød LED ($ 0,05)
- Blå LED ($ 0,05)
- Grøn LED ($ 0,05)
- Jumperkabel ($ 0,05)
- Breadboard ($ 1,00)
- USB -kabel ($ 1,00)
- Telefon oplader/ Power Bank (Marker afkrydsningsfeltet, hvor din smartphone kom ind.)
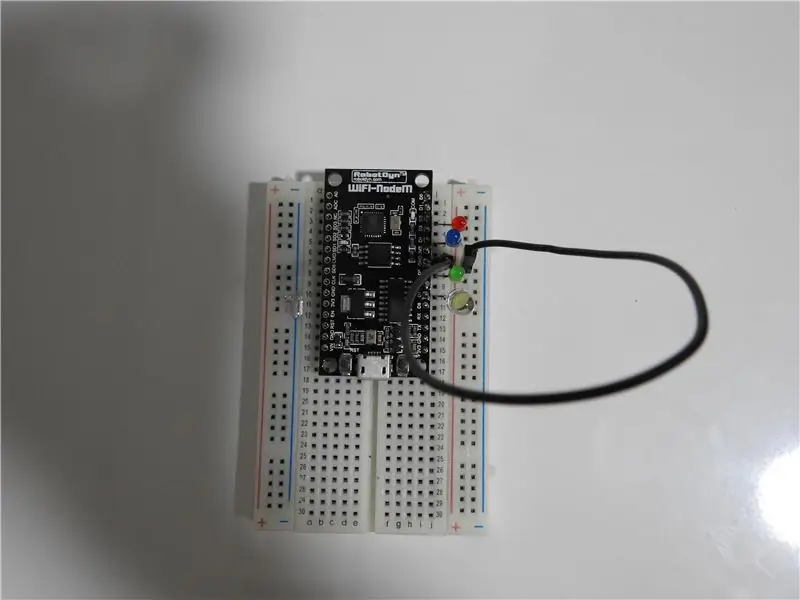
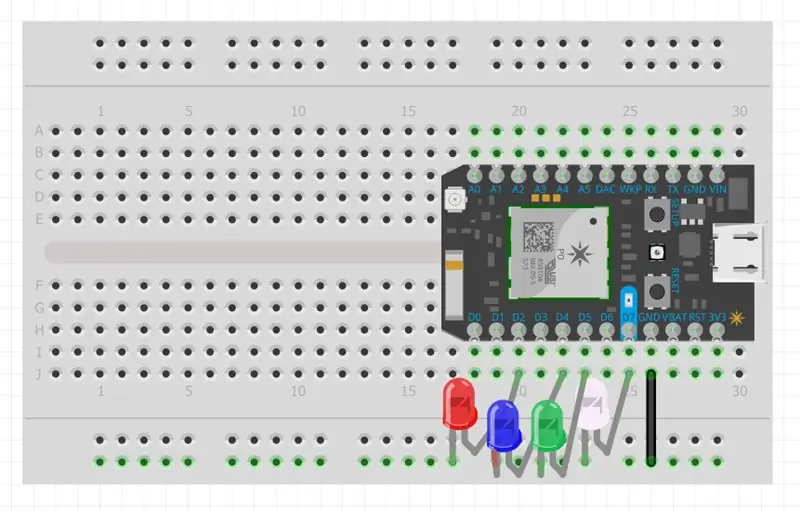
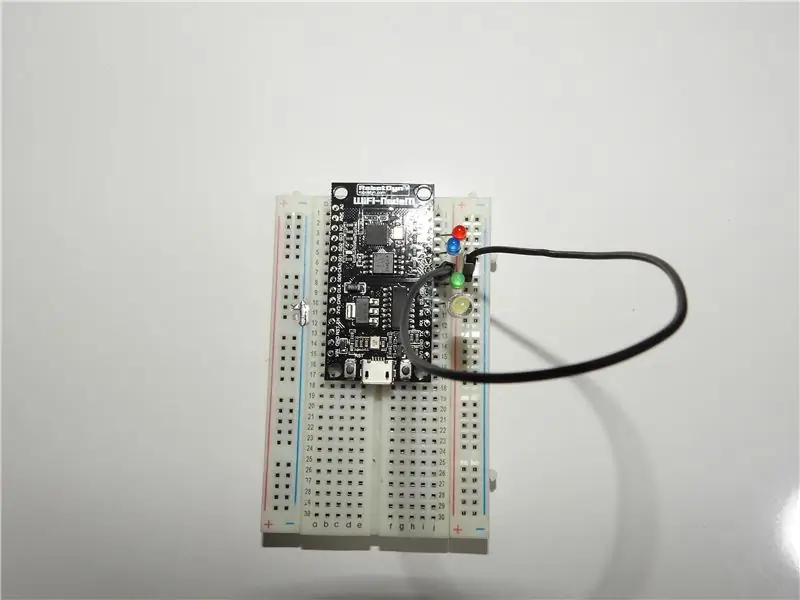
Trin 2: Ledningerne



Til dette trin skal du tilslutte lysdioderne til brødskibets power rail.
Rød - Pin D2
Blå - Pin D4
Grøn - Pin D5
Hvid - Pin D7
Jumperkabel - GND
Bemærk, at den længere LED -pin er den positive terminal og skal tilsluttes NodeMCU. Dit bord kan se anderledes ud, men ledningerne skal forblive de samme.
Trin 3: Koden



Download Arduino IDE og åbn denne skitse. De eneste ting, du skal ændre i skitsen, er navnet og adgangskoden til dit lokale WiFi -netværk. Sjovt nok indeholder koden den html- og CSS -kode, som websiden kører på, læs kommentarerne i koden for yderligere indsigt.
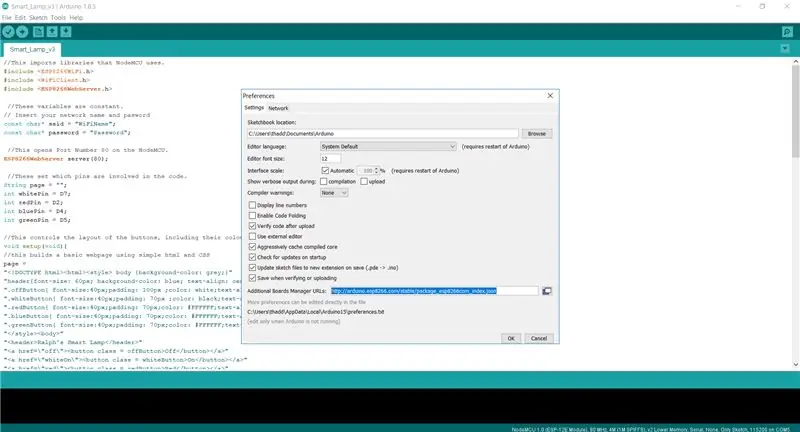
Du skal indtaste dette link i dine præferencer for at IDE kan downloade ESP8266 -bibliotekerne:
arduino.esp8266.com/stable/package_esp8266com_index.json
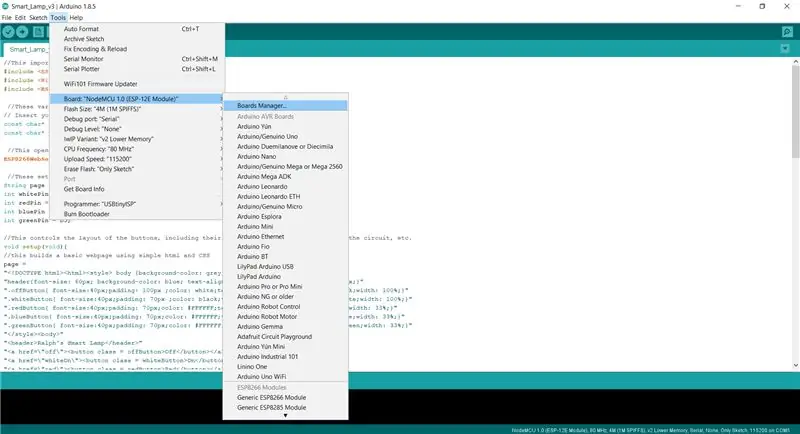
Derefter skal du navigere til værktøjer> tavler> bestyrelsesmanager> søge efter ESP8266> tilføje derefter tavlen til dine biblioteker.
Sørg for, at dine indstillinger følger det samme som det sidste skærmbillede for de bedste resultater, inden du trykker på uploadknappen.
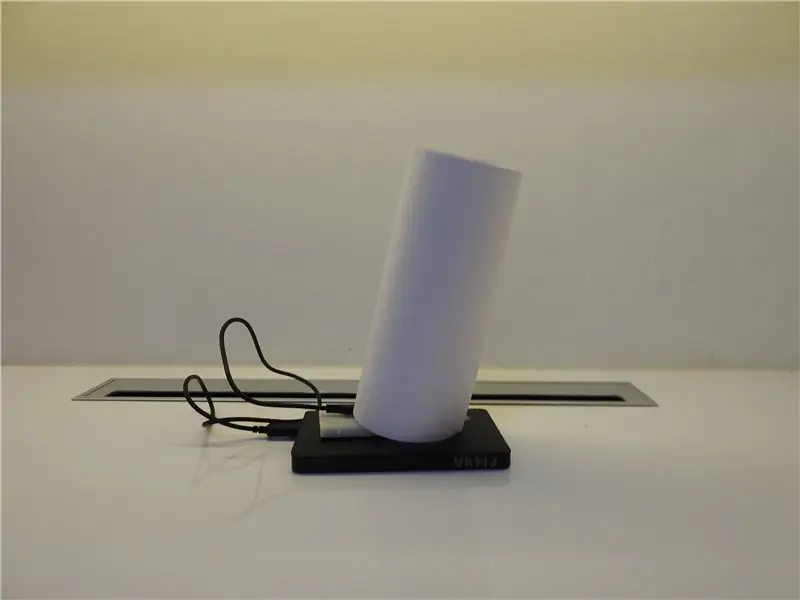
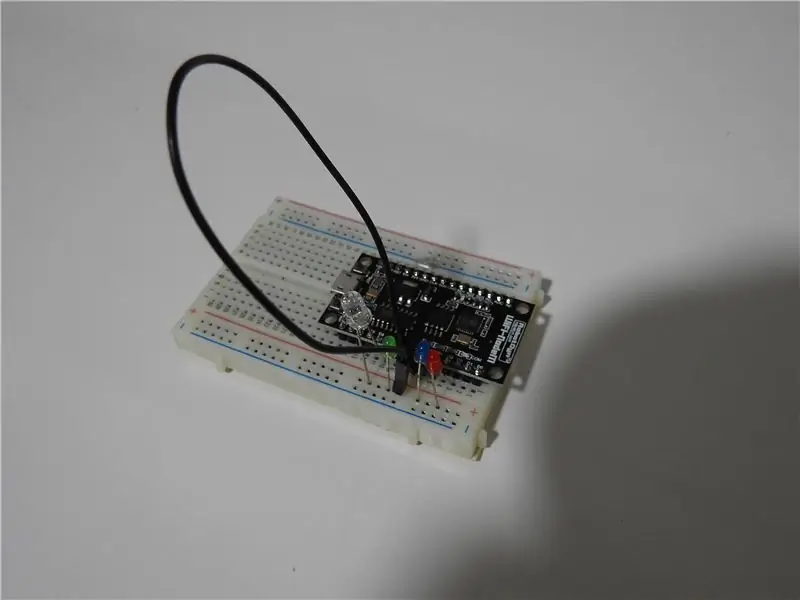
Trin 4: Sæt det hele sammen



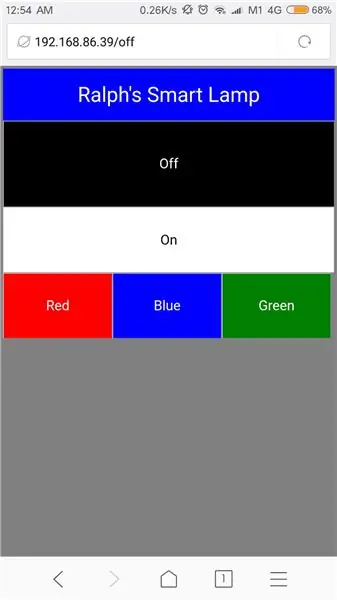
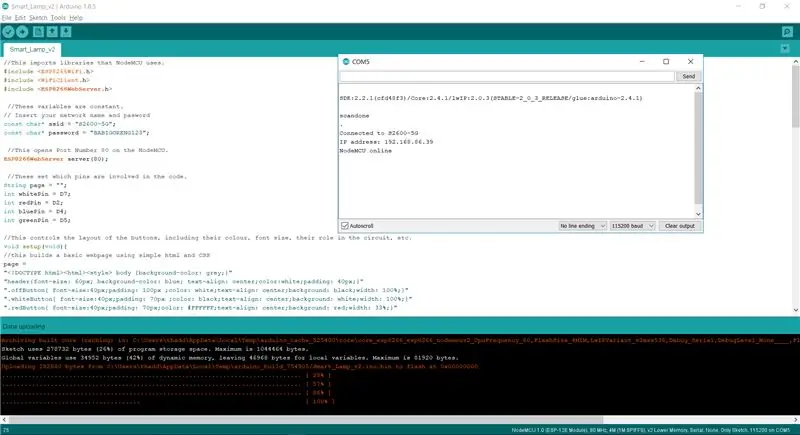
Åbn din serielle skærm. Hvis enheden er tilsluttet korrekt, viser den IP -adressen (den ser sådan ud: "192.168.00.00"). Indtast denne IP -adresse i telefonens browser. Webgrænsefladen skal vises i din smartphones browser.
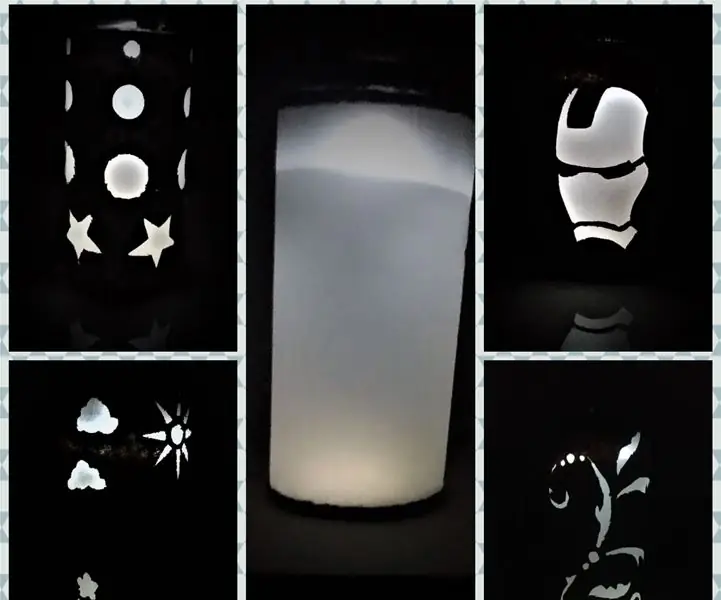
Nu hvor det grundlæggende kredsløb er afsluttet, kan lampens farver justeres efter dine præferencer. Nu kan du styre lysene fra din smartphone. Med dette har det potentiale til at automatisere andre aspekter i dit hjem, såsom loftsventilatorer og aircondition.
Jeg håber, at du nød denne Instructable!
Glad kodning!
Anbefalede:
Stencil lampe - en lampe mange nuancer: 5 trin

Stencil Lampe - En lampe Mange skygger: Denne instruktive viser dig, hvordan du laver en simpel lampe med skiftbare nuancer (Det er en lampeskærm)
Bluetooth Smartphone-styret Smart LED-lampe: 7 trin

Bluetooth Smartphone-styret Smart LED-lampe: Jeg drømmer altid om at styre mine belysningsapparater. Så lavede nogen en utrolig farverig LED -lampe. Jeg stødte for nylig på en LED -lampe af Joseph Casha på Youtube. Da jeg blev inspireret af det, besluttede jeg at tilføje flere funktioner, samtidig med at beholderen beholdes
Alexa Smart lampe med ESP8266: 4 trin (med billeder)

Alexa Smart Lamp With ESP8266: Denne instruktør guider dig sammen med mig i opgradering af en vintage lampe med stemmestyring ved hjælp af en ESP8266 microntroller og Amazon Echo/Alexa. Arduino -koden efterligner en Belkin WeMo -enhed ved hjælp af fauxmoESP -biblioteket, hvilket gør opsætningen til en leg. Pl
IoT RC bil med smart lampe fjernbetjening eller gateway: 8 trin (med billeder)

IoT RC Car With Smart Lamp Remote or Gateway: For et ikke -relateret projekt havde jeg skrevet nogle Arduino -koder for at tale med MiLight smarte lamper og lampe -fjernbetjeninger, som jeg har i mit hjem. Jeg besluttede mig for at lave en lille RC -bil til test
Sådan styres ESP8266 -baserede Sonoff Basic Smart Switch med en smartphone: 4 trin (med billeder)

Sådan kontrolleres ESP8266 Baseret Sonoff Basic Smart Switch Med en smartphone: Sonoff er en enhedslinje til Smart Home udviklet af ITEAD. En af de mest fleksible og billige enheder fra denne linje er Sonoff Basic. Det er en Wi-Fi-aktiveret switch baseret på en fantastisk chip, ESP8266. Denne artikel beskriver, hvordan du konfigurerer Cl
