Indholdsfortegnelse:
- Trin 1: Fritzing
- Trin 2: Normaliseret databasestruktur
- Trin 3: FA2 -skabelon
- Trin 4: Ledningsføring og kodning
- Trin 5: Websted
- Trin 6: Slutprodukt

Video: Projekt 1 Weatheron: 6 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29




Jeg, Laurens Dujardin, skulle lave et projekt til skolen. Så jeg besluttede mig for at lave en Weatherstation. Jeg kaldte det Weatheron.
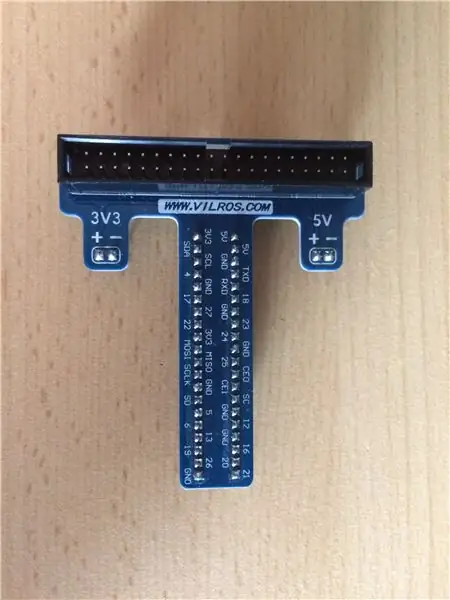
De dele, du har brug for til dette projekt, uden at Raspberry Pi oplades, er:- brødbord- jumper-ledninger- modstande- DHT11 (temperatur- og fugtighedsføler)- SI1145 (UV-sensor)- BMP280 (tryksensor)- LCD-display (16x2)- potentiometer (du kan tjekke det i styklisten, som jeg linkede hernede)
For resten af det instruerbare forklarer jeg dig, hvordan du kan genskabe dette projekt.
Trin 1: Fritzing


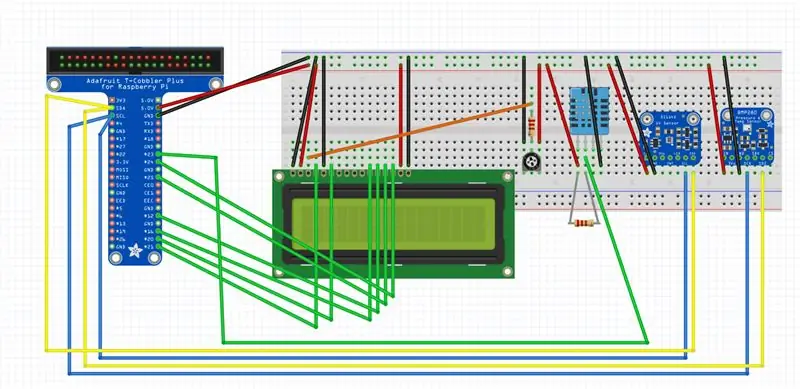
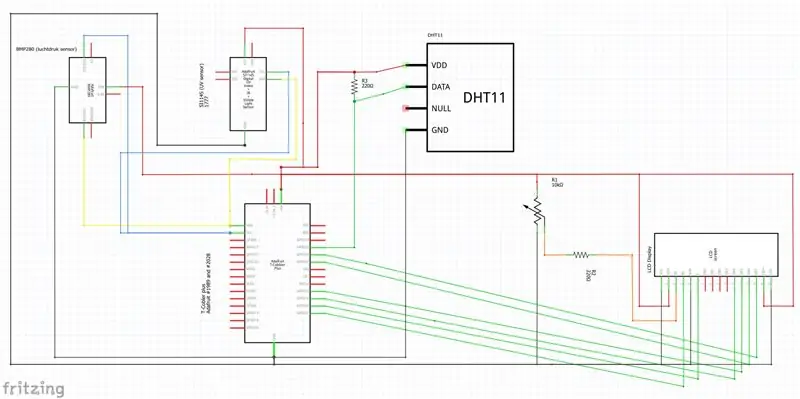
Så først og fremmest lavede jeg en Fritzing -ordning. Du skal selvfølgelig vide, hvordan dine dele fungerer korrekt. På disse billeder kan du se, hvilken pin på delen, der skal tilsluttes hvilken pin på Raspberry Pi. Hvis du lader nogen kontrollere din fritzing -ordning, der ved meget om dette emne, laver du ikke nogen afgørende fejl, som kan være fatale for dit projekt.
Trin 2: Normaliseret databasestruktur


For den noramaliserede databasestruktur skal du først og fremmest foretage en forundersøgelse. Her kan du brainstorme om, hvilke data du har brug for, og om hvordan dit projekt vil fungere.
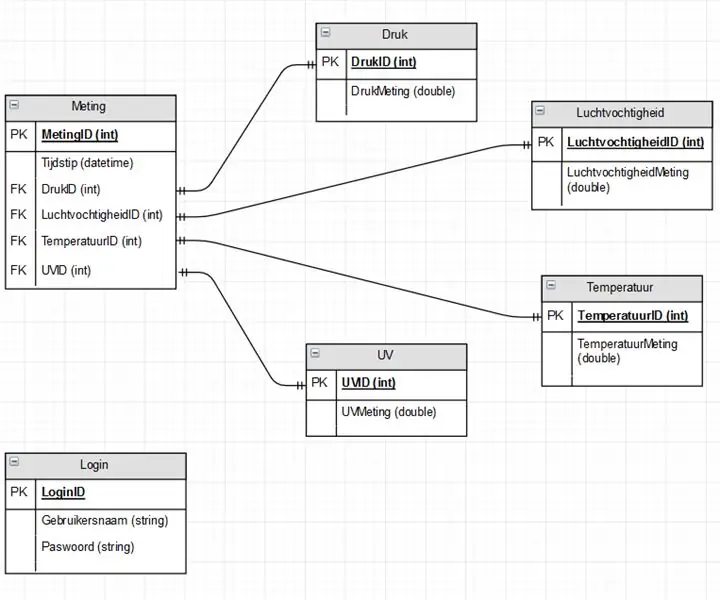
Efter at du havde foretaget den foreløbige undersøgelse, kan du fortsætte med at lave den normaliserede databasestruktur selv. Jeg kom først og fremmest i Draw. IO. Bagefter lavede jeg det i MySQL selv, så jeg kunne prøve min database med nogle testdata.
Trin 3: FA2 -skabelon




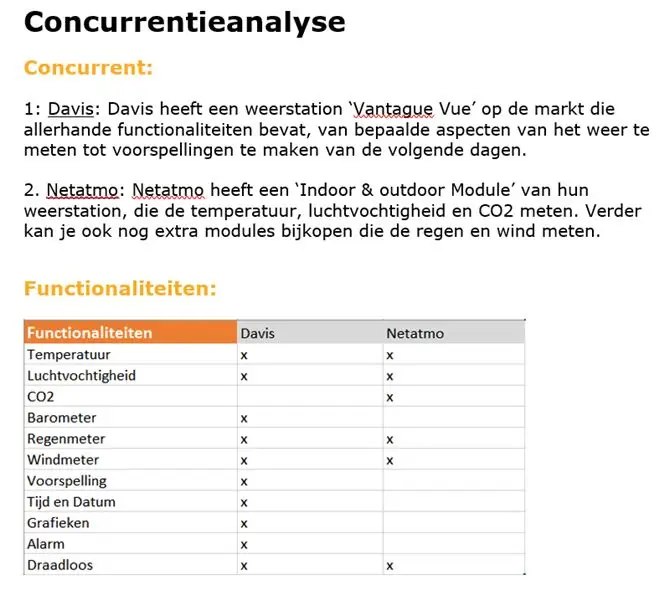
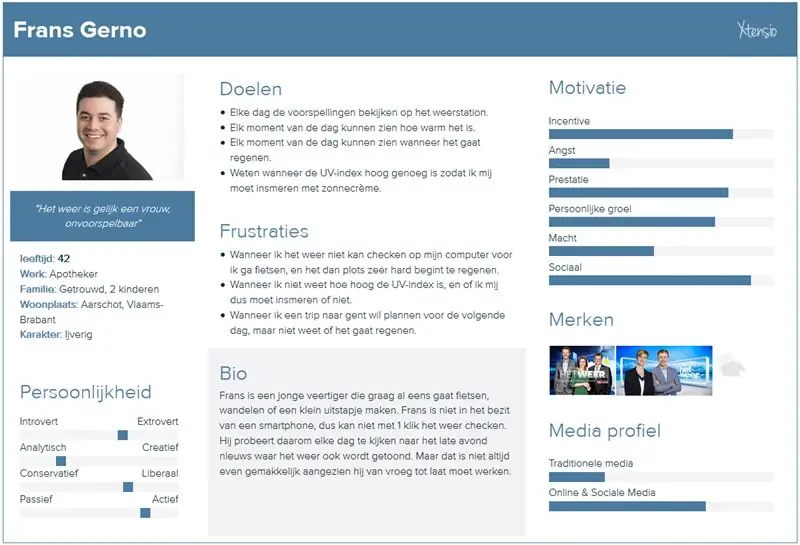
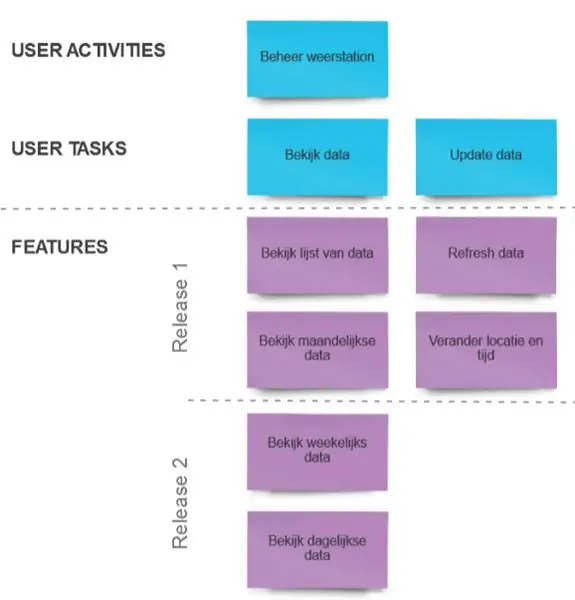
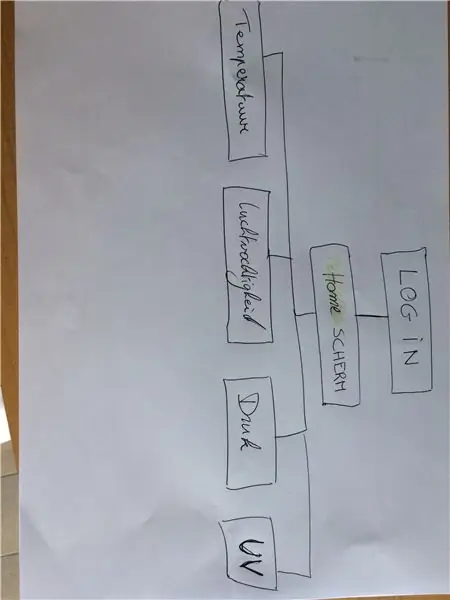
FA2 -skabelonen er en omfattende skabelon til hele projektet. I denne skabelon lavede jeg en konkurrenceanalyse, en persona, der kan identificeres som en almindelig bruger. Et brugerhistoriekort og et sitemap, der indeholder alle siderne på mit websted. Plus her er nogle billeder af mine wireframes.
Trin 4: Ledningsføring og kodning



Disse billeder er måske ikke så klare, men det er ledningerne til mit projekt, som allerede er i hans bolig.
For kodningsdelen kan du finde alt, hvad jeg skrev på Github:
Der er filer, der bare fokuserer på at få data fra delene. Hvor jeg brugte biblioteker, - bibliotek til BMP280:
- bibliotek til SI1145:
- bibliotek til DHT11:
Først og fremmest skal du installere disse biblioteker på din Raspberry Pi, før du kan bruge dem korrekt. Måden at gøre dette på er ved at skrive "sudo python setup.py install" i kommandolinjen.
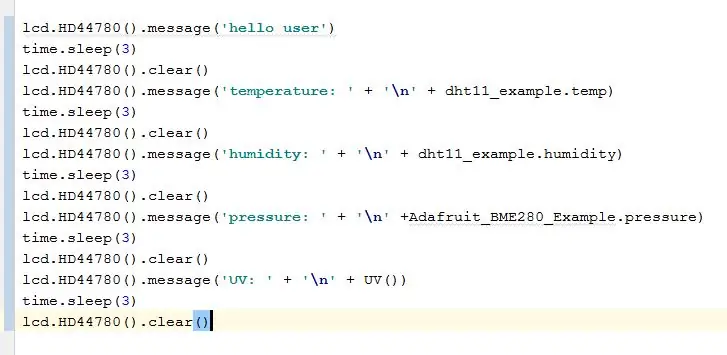
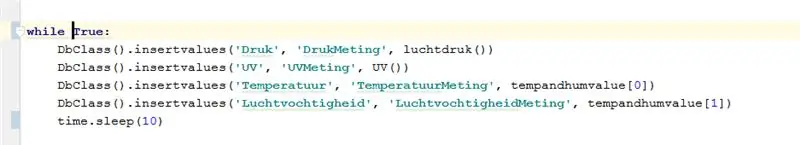
Så er der filen 'data.py', denne bundter alle de separate filer, der får dataene, til 1 stor fil. På denne måde kan du skrive alle data på én gang til lcd -displayet og til databasen.
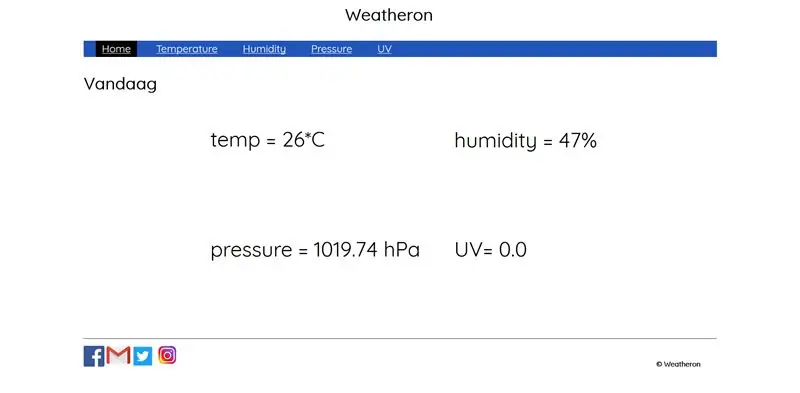
Trin 5: Websted

Koden, jeg skrev til mit websted, kan også findes på Github:
Som jeg allerede har vist i trin om FA2 -skabelonen, lavede jeg først og fremmest nogle wireframes. Disse wireframes var grundlaget for mit websted. Derfra begyndte jeg at kode.
Trin 6: Slutprodukt

For at afslutte det hele, lagde jeg alt i en trækasse, jeg skar huller i det, så delene kan komme ud af det, så de kan måle de korrekte data.
For at logge ind på mit projekt skal du starte det ved at tilslutte strøm og internetkabel. Log derefter ind ved at bruge kit og indtaste værtsnavnet, som er 'laurens.local'. Brugernavnet er 'pi' og adgangskoden er 'hindbær'. Du kan bare bruge pilen opad og derefter trykke enter for at projektet kan starte. Det viser sine målinger to gange på lcd -displayet, og derefter kan du søge til webstedet ved at skrive i browserens søgelinje: '169.254.10.11:8080'.
Tak fordi du læste, jeg håber alt var klart og godt, og at dette indlæg hjalp dig meget. Hav det godt med at genskabe mit projekt! Laurens Dujardinstudying New Media and Communication Technology at HOWEST Kortrijk, Belgium.
Anbefalede:
(IOT -projekt) Få vejrdata ved hjælp af ESP8266 og Openweather API: 5 trin

(IOT -projekt) Få vejrdata ved hjælp af ESP8266 og Openweather API: I denne instruktive skal vi bygge et simpelt IOT -projekt, hvori vejrdataene i vores by hentes fra openweather.com/api og vises ved hjælp af Processing software
Dopaminkasse - et projekt, der ligner Mike Boyd - Ikke at være Mike Boyds: 9 trin

Dopaminkasse | et projekt, der ligner Mike Boyd - Ikke at være Mike Boyds: Jeg vil have en! Jeg har brug for en! Jeg er en udsættelse! Jeg vil have en dopaminkasse … Uden at skulle programmere. Ingen lyde, bare ren vilje
Bluetooth50g - et Upcycle -projekt til en ødelagt HP50G -lommeregner .: 7 trin

Bluetooth50g - et Upcycle -projekt til en ødelagt HP50G -lommeregner .: De ledende stier til displayet er brudt på grund af batterilækage. Batteriet lækker og tærer på stierne. Regnemaskinen fungerer i sig selv, men resultaterne vises ikke på skærmen (kun lodrette linjer). Systemet emulerer et bluetooth -tastatur og
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
USB -drevet brænder! Dette projekt kan brænde igennem plastik / træ / papir (sjovt projekt skal også være meget fint træ): 3 trin

USB -drevet brænder! Dette projekt kan brænde igennem plastik / træ / papir (sjovt projekt skal også være meget fint træ): GØR IKKE DETTE MED USB !!!! Jeg fandt ud af, at det kan beskadige din computer fra alle kommentarerne. min computer har det fint. Brug en 600ma 5v telefonoplader. jeg brugte dette, og det fungerer fint, og intet kan blive beskadiget, hvis du bruger et sikkerhedsstik til at stoppe strømmen
