Indholdsfortegnelse:
- Trin 1: Hvorfor fotoalbum til børn?
- Trin 2: Forberedelse
- Trin 3: Design
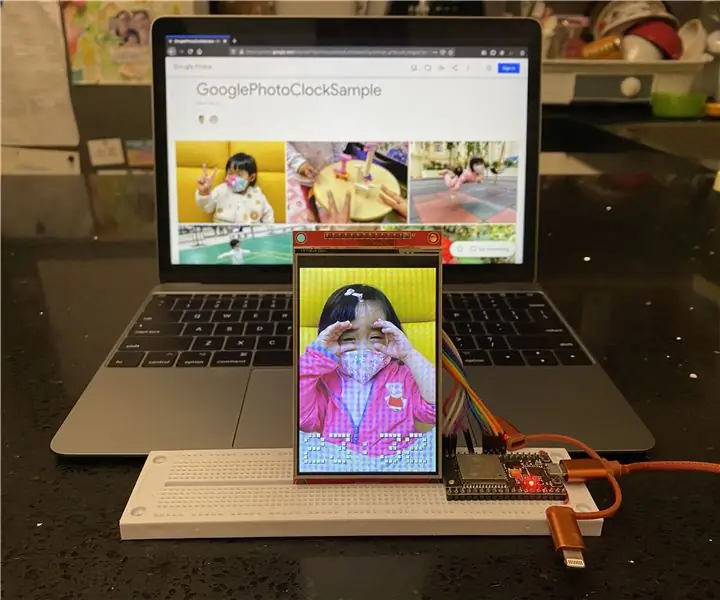
- Trin 4: Opsætning af fotoserver
- Trin 5: IoT -fotoalbum
- Trin 6: Flash Card kommerciel
- Trin 7: God læring
- Trin 8: Noget om batteri

Video: Kids Photo Album With Flashcard Commercial: 8 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29



Denne instruktion viser, hvordan man laver et WiFi -autoopdateringsfotoalbum udover kommercielle funktioner til børnekort.
Trin 1: Hvorfor fotoalbum til børn?

Mit barn elsker at spille alle sjove ting som fidget, Portable WiFi Analyzer, fjernsynsfjernsyn, iPhone -hjemmeknap (^o^);
Mit barn elsker at se billeder af sig selv, hun tager altid iPad eller mobil til os og beder om visningsbilleder (^_^) a;
Mit barn er ikke interesseret i flashcard (~ _ ~).
Hvad med at lave et lille digitalt fotoalbum, der automatisk kan downloade de nyeste fotos, samtidig med at det tilfældigt viser flashkort "kommercielt"?
Det virker interessant, lad os prøve det!
Trin 2: Forberedelse


Batteridrevet IoT -enhed
www.instructables.com/id/Battery-Powered-E…
Flashkort
Der er forskellige flashkort på nettet, her er det jeg bruger i dette eksempel:
busyteacher.org/24109-printable-alphabet-fl…
Trin 3: Design

Et fotoalbum med automatisk opdatering er opdelt i 2 dele:
Fotoserver
Det sigter mod at indsamle det nyeste foto, ændre størrelse, beskære og derefter tjene til IoT -enheden.
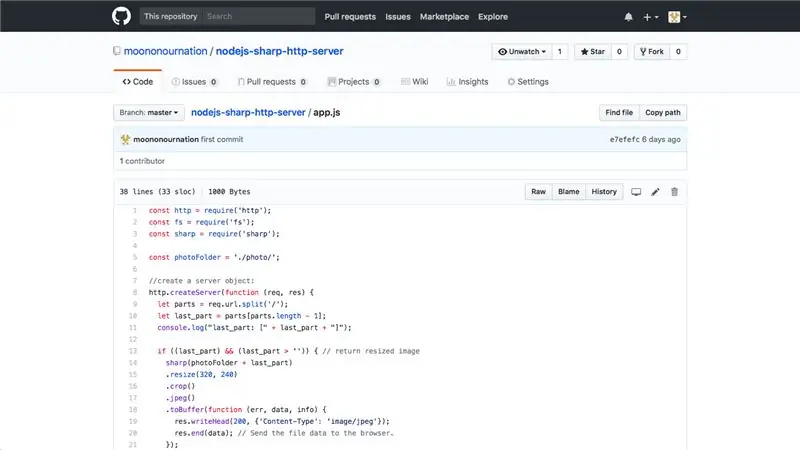
I denne demo bruger jeg en Node.js HTTP -server med skarpt bibliotek. Træk ganske enkelt det nye foto til fotomappen, det ændrer automatisk størrelsen og beskærer billedet i farten og serverer derefter til IoT -enheden.
Det er en passiv metode til at få det nyeste foto. Hvis du kender Node.js, kan du gøre den mere aktiv, f.eks. download automatisk fotos fra dine sociale medier eller webfotoalbum.
IoT fotoalbum
Det sigter mod at synkronisere det nyeste foto med lokal opbevaring og vise det.
I denne demo genbruger jeg IoT -enheden i mine tidligere instruktioner. ESP32 -modulet har 4 MB flashlager, omkring 3 MB plads kan bruges til at gemme fotos. For 320x240 JPEG -filer er det omkring 100 - 200 stykker. Det er i de fleste tilfælde godt nok.
Af strømbesparende årsag viser hver tændt udløser kun et par tilfældige fotos og falder derefter i dyb søvn igen. WiFi deaktiveres også, hvis der ikke kan oprettes forbindelse til præsenteret WiFi eller færdig synkronisering.
Trin 4: Opsætning af fotoserver

Kildekode
Jeg har skrevet en tredive linjer enkel HTTP -server for at opfylde dette krav, du finder den muligvis på GitHub:
github.com/moononournation/nodejs-sharp-ht…
Hvis du ikke kender GitHub, skal du blot klikke på den grønne knap i højre midten og derefter vælge Download ZIP.
Installere
- Pak kilden ud
- Download og installer Node.js, hvis ikke endnu
- Download relateret pakke ved at følge kommandoen:
cd nodejs-sharp-http-server
npm installation
Løb
node app.js
Kontrollere
- Læg nogle fotos i fotomappen
- Browser til: https:// localhost: 3200/
- Du kan se en kommasepareret filliste
- Browser til: https:// localhost: 3200/ONE_OF_YOUR_PHOTO_FILE_NAME
- Du kan se et 320x240 ændret og beskåret foto
Trin 5: IoT -fotoalbum

Hardware
Følg mine tidligere instruktioner for at lave IoT -enheden.
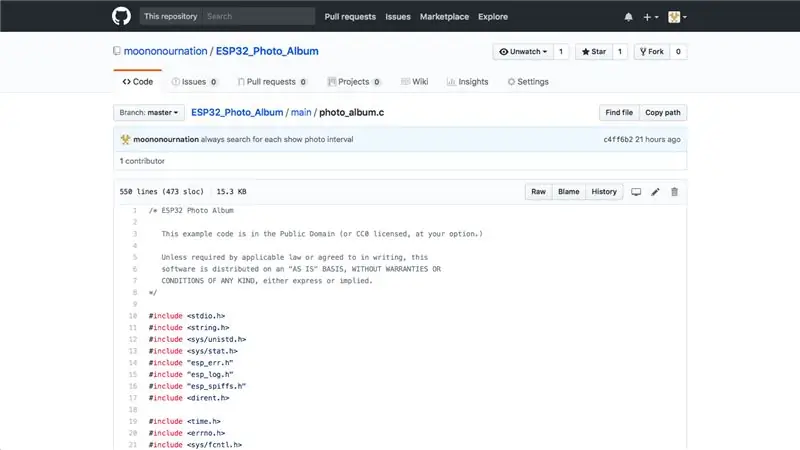
Kildekode
Download kildekoden til ESP32 fotoalbum på GitHub:
github.com/moononournation/ESP32_Photo_Alb…
Igen, hvis du ikke er bekendt med GitHub, skal du blot klikke på den grønne knap i højre midten og derefter vælge Download ZIP.
ESP-IDF
Hvis du endnu ikke har konfigureret ESP-IDF, kan du se installationsvejledningen for detaljerede instruktioner til opsætning af ESP-IDF:
Windows installationsvejledning
Installationsvejledning til Mac OS
Linux installationsvejledning
Konfiguration
Løb
lave menuconfig
vælg "seriel":
Havn
vælg "Fotoalbumkonfiguration", udfyld din egen værdi:
- WiFi SSID
- WiFi -adgangskode
- Webserver
- Webserverport
Udarbejde
lave alle
Blitz
lav flash
Kontrollere
lave skærm
Første gang kræver nogle gange for at formatere SPIFFS og downloade fotos. Derefter vil hver trykket på knappen, der trykkes, vise 5 fotos med 5 sekunders interval og derefter gå i dyb søvn.
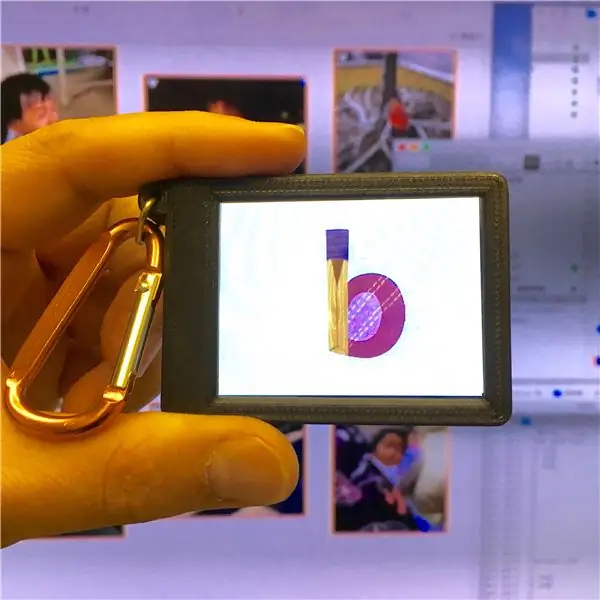
Trin 6: Flash Card kommerciel

Jeg vil gerne vise et alfabet flashkort, mens mit barn ser fotoalbummet. Antag at forholdet er 4: 1, så jeg kan lægge 5 flashkort til fotomappen for hver 20 fotos. Billeder og flashkort vises tilfældigt.
Trin 7: God læring

Det er tid til at give fotoalbummet til dine børn. Når du har downloadet det første parti fotos, er det klar til at bringe det alene med dine børn!
Trin 8: Noget om batteri

Denne IoT -enhed er designet til batteribesparelse.
I min måling er strømforbruget omkring 0,0 - 0,1 mA under dyb søvn.
Jeg foretager en yderligere måling ved at tælle, hvor mange fotos der kan vises for en fuld opladning af batteriet.
Du kan følge min twitter for at kende de seneste nyheder.
Anbefalede:
LED Heart Photo Frame - Lav en perfekt Valentins- eller fødselsdagsgave: 7 trin (med billeder)

LED Heart Photo Frame - Lav en perfekt Valentins- eller fødselsdagsgave: Hej! I denne instruktive vil jeg vise dig, hvordan du kan lave denne fantastiske LED Heart Photo Frame. Til alle elektronikentusiaster! Lav den perfekte valentins-, fødselsdags- eller jubilæumsgave til dine kære! Du kan se demo -videoen af denne
Google Photo Clock: 7 trin (med billeder)

Google Photo Clock: Denne vejledning viser, hvordan du bruger et ESP32 og en LCD til at lave et digitalt ur med randomiseret fotovisning i baggrunden hvert minut. Billederne kommer fra dit delte Google Fotoalbum, skal du blot indtaste delingslinket ESP32 vil gøre jobbet; >
Kids MP3 Music Box: 6 trin (med billeder)

Kids MP3 Music Box: Da jeg ledte efter nogle nye DIY -projekter omkring arduino, fandt jeg nogle gode ideer til RFID -baserede MP3 -afspillere til børn. Og der er en stor professionel legetøjskasse på markedet - disse fyre regerer. De lavede en god forretning ud af deres smarte idé. Kontrollere
Ikea Kids Kitchen Lights Mod: 11 trin (med billeder)

Ikea Kids Kitchen Lights Mod: Til mine døtre anden fødselsdag besluttede vi at skaffe hende et køkkensæt. Men jeg ville virkelig gøre det, vi fik hende specielt, og efter at have været inspireret af, hvad nogle fantastiske producenter havde gjort med Ikea Duktig Kitchen, besluttede vi at få et og lave
Kids RGB LED Star Nightlight: 9 trin (med billeder)

Kids RGB LED Star Nightlight: Jeg elsker at lave projekter til mine børn, og jeg elsker også at lave projekter ved hjælp af RGB LEDs, så jeg kom på ideen om et lys, der registrerer RGB Star -formet natlys til mine børneværelser. Nattelyset kan registrere, om det er i mørke og tænde RGB -lysdioderne
