Indholdsfortegnelse:
- Trin 1: Scratch Editor: en oversigt
- Trin 2: Forskellige typer blokke
- Trin 3: Kunstredaktøren
- Trin 4: Deling
- Trin 5: Afslut

Video: Introduktion til Scratch 2.0: 5 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29


Scratch er et visuelt, blokbaseret programmeringssprog, som er glimrende til at starte med programmering. Det har et fantastisk fællesskab af brugere og hjælper med at opbygge kreativitet. Ikke nok med det, men det er helt gratis! Jeg har brugt scratch i cirka 3 år nu, og det har hjulpet mig med at forgrene mig til mere komplicerede programmeringssprog.
I denne instruktive planlægger jeg at vise de grundlæggende dele af 2.0 -kodningseditoren.
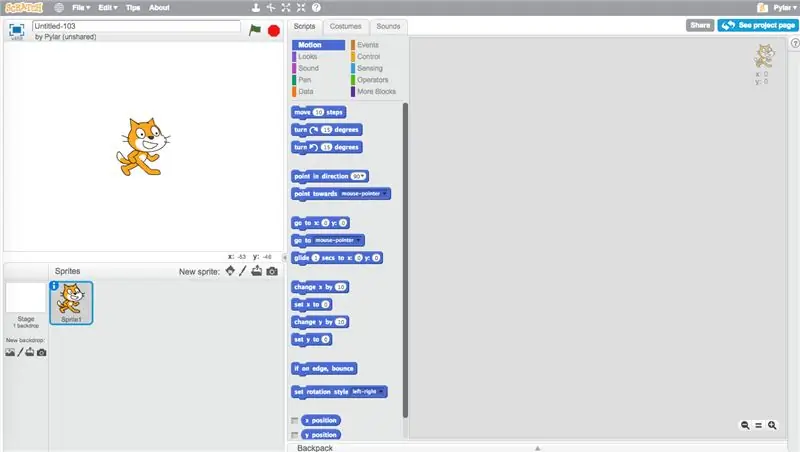
Trin 1: Scratch Editor: en oversigt



Skrabeditoren er, hvor du laver de faktiske projekter. Du kan ikke rigtig lave ridser uden at lære editoren.
-
Scripts
Scripts -området er, hvor du flytter blokkene. Du klikker og trækker for at flytte dem, og vælger de forskellige sektioner for at vælge forskellige typer blokke
-
Scenen
Fasen er, hvor projektet køres, alt hvad du gør i scripts eller kostumereditoren dukker op her
-
Sprites -ruden
Dette område viser de sprites, du har i øjeblikket, sammen med baggrunden. Der er flere knapper i øverste højre hjørne, der giver dig mulighed for at tilføje flere sprites
-
Kostumeredaktøren
Her redigerer du hvordan sprite ser ud, eller det er kostumer. Du kan tegne dine egne, eller bruge dem i bunden biblioteket
-
Lydredaktøren
I dette område kan du optage, uploade eller redigere lyde
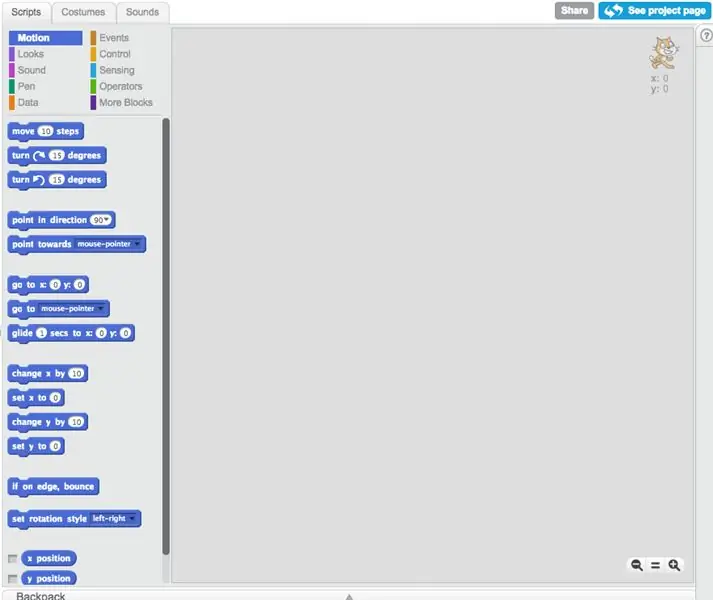
Trin 2: Forskellige typer blokke



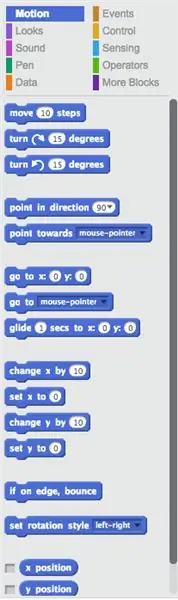
Det første afsnit af blokke, som du vil opdage, når du åbner scratch -editoren, er bevægelsesafsnittet. Lad os gå over nogle af blokkene.
-
Bevægelse
Motion styrer alle de blokke, der bevæger en sprite
-
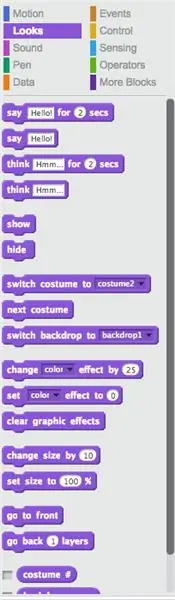
Udseende
Looks styrer, hvordan din sprite ser ud. Det har blokke, der kan ændre kostume, størrelse, farve og andre ting
-
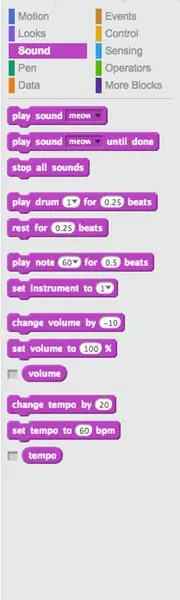
Lyd
Lyd styrer alle lyde. Du kan uploade lyde og afspille dem eller lave musik ved hjælp af flere forskellige musikinstrumentblokke
- Data
Data styrer alle variabler og lister
-
Pen
Penblokkene bruges til at plotte farvede pixels eller tegne figurer på spriteens placering
-
Begivenheder
Begivenheder bruges til at udløse scripts til at køre. Du kan også sende meddelelser til andre sprites for at gøre det lettere at dele oplysninger
-
Styring
Kontrolblokke styrer alle sløjfer og andre blokke, der kan styre scripts (afslut dem, sæt dem på pause, den slags.)
-
Sensing
Føleblokke kan fornemme ting (deraf navnet), såsom X- og Y -positionerne, og hvis sprite rører ved ting
-
Operationer
Operations har matematiske og boolske operatorer
-
Flere blokke
Flere blokke har funktioner og udvidelser (f.eks. LEGO WeDo)
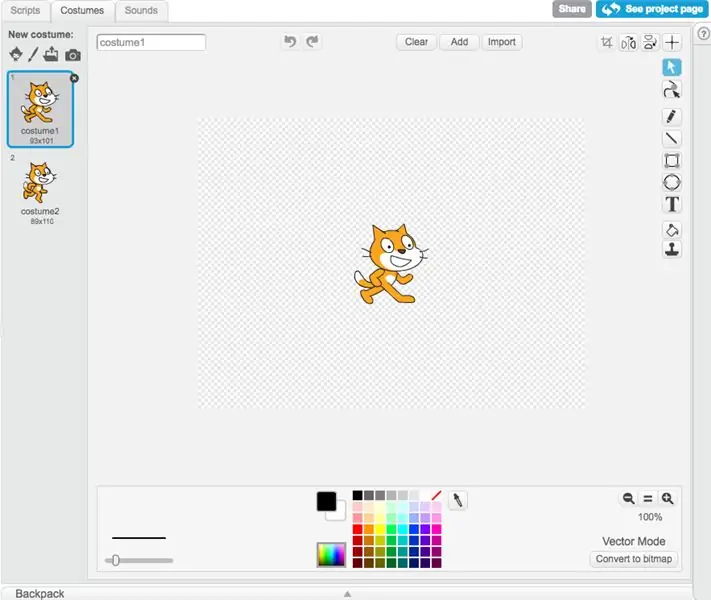
Trin 3: Kunstredaktøren



Kunstredaktøren er, hvor du kan tegne dine sprites. Dette kan være afgørende for at lave projekter, for i sidste ende bliver bundbiblioteket begrænset. Jeg går kun over det grundlæggende, fordi kostume -editoren kan blive kompliceret.
-
Kostumeruden
Dette holder de nuværende kostumer. Med flere kostumer kan du nemt ændre spriteens udseende. Øverst er der flere knapper (som dem til at oprette en sprite), som du kan bruge til at oprette nye kostumer
-
Vector- og bitmap -tilstande
Der er to forskellige måder at tegne på i Scratch 2.0, vektor og bitmap. Knappen til at skifte mellem de to er placeret i nederste højre hjørne
-
Vector Mode værktøjer
Vector er et vektortegningsprogram (deraf navnet). Det bruger et sæt kontrolpunkt til at manipulere former. Det er den sværere af de to tegneprogrammer at mestre
-
Bitmap -tilstandsværktøjer
Bitmap -tilstand er et rastertegningsprogram, hvor tingene tegnes pixel for pixel. Det er ret let at lære, og du skal simpelthen tegne på skærmen for at lave dine kostumer
Trin 4: Deling



Når du har lavet dit projekt, kan du dele det! (Så længe du har bekræftet din e -mail.) Nu kan alle se det! Men før du deler det, skal du fortælle seeren, hvad det er! Du kan navngive det og tilføje instruktioner, og hvis nogen hjalp dig, giv kredit, alt på siden! Når du har den klar, så del den! Det skulle dukke op i din delte projektlinje på din profil nu, og tallet ovenfor vil snart vokse!
Husk, at dele dit projekt giver alle mulighed for at se det, så sørg for at det følger retningslinjerne for fællesskabet, før du gør det. Hvis dit projekt ikke gør det, eller hvis du vil holde det privat, kan du holde det udelt. Hvis dit projekt deles, kan folk også kommentere og elske og foretrække at give feedback! Det er virkelig rart at få en god kommentar eller måde at forbedre dit projekt på. > u <
Trin 5: Afslut
Okay, så vi har gået over de forskellige typer blokke, kunstredaktøren og deling. Hvis du har spørgsmål, kan du stille her.
Sp, nu hvor du har lavet dit projekt og delt det (eller selvom du ikke har gjort det), skal du lave flere! Du lærer af erfaring, så selvom du ikke kan lide det i starten, så prøv at fortsætte! Og hvis du vil, så læg et link til dit projekt, så ser jeg om jeg kan tjekke det ud!
Anbefalede:
Covid -sikkerhedshjelm del 1: en introduktion til Tinkercad -kredsløb !: 20 trin (med billeder)

Covid -sikkerhedshjelm del 1: en introduktion til Tinkercad -kredsløb !: Hej, ven! I denne todelte serie lærer vi, hvordan du bruger Tinkercad's Circuits - et sjovt, kraftfuldt og lærerigt værktøj til at lære om, hvordan kredsløb fungerer! En af de bedste måder at lære på er at gøre. Så vi designer først vores helt eget projekt:
Introduktion til IR -kredsløb: 8 trin (med billeder)

Introduktion til IR -kredsløb: IR er et komplekst stykke teknologi, men alligevel meget let at arbejde med. I modsætning til LED'er eller LASER'er kan infrarød ikke ses med det menneskelige øje. I denne instruktionsbog vil jeg demonstrere brugen af infrarød gennem 3 forskellige kredsløb. Kredsløbene vil ikke være u
Introduktion til Arduino: 18 trin

Introduktion til Arduino: Har du nogensinde spekuleret på at lave dine egne enheder som vejrstation, bilens instrumentbræt til overvågning af brændstof, hastighed og lokaliseringssporing eller styring af dine husholdningsapparater, der styres af smartphones, eller har du nogensinde spekuleret over at lave sofistikerede r
Introduktion til robotik til folkeskoleelever med kolibri -controllere: 18 trin

Introduktion til robotik til folkeskoleelever med kolibri -controllere: De fleste robotværktøjer på markedet i dag kræver, at brugeren downloader specifik software på deres harddisk. Skønheden ved Hummingbird Robotic Controller er, at den kan køres ved hjælp af en webbaseret computer, f.eks. En chromebook. Det har også været
Introduktion til CamScanner til Android: 11 trin

Introduktion til CamScanner til Android: Introduktion til CamScanner til Android
