Indholdsfortegnelse:
- Trin 1: Nødvendige dele og de nødvendige forbindelser
- Trin 2: Opsætning af IFTTT
- Trin 3: Upload af koden og tilpasning

Video: Rå WiFi-aktiveret vejrstation: 3 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29

I dag vil du lære, hvordan du kan bygge en simpel WiFi-aktiveret vejrstation, der sender dig temperatur- og fugtighedsdata ved hjælp af IFTTT direkte til din e-mail. De dele, jeg har brugt, kan findes på kumantech.com
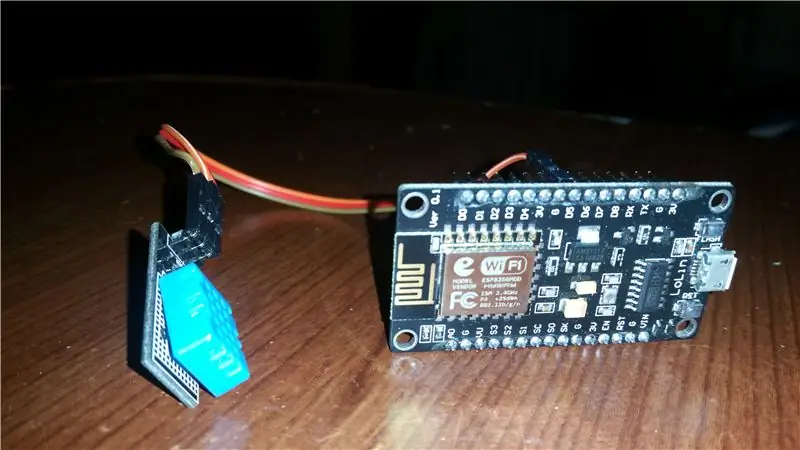
Trin 1: Nødvendige dele og de nødvendige forbindelser

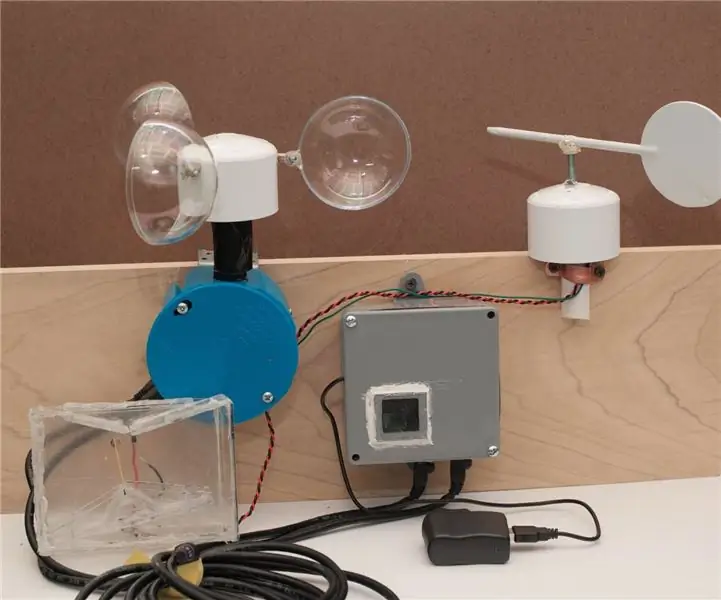
For at fuldføre dette projekt skal du bruge:
- Node MCU Board
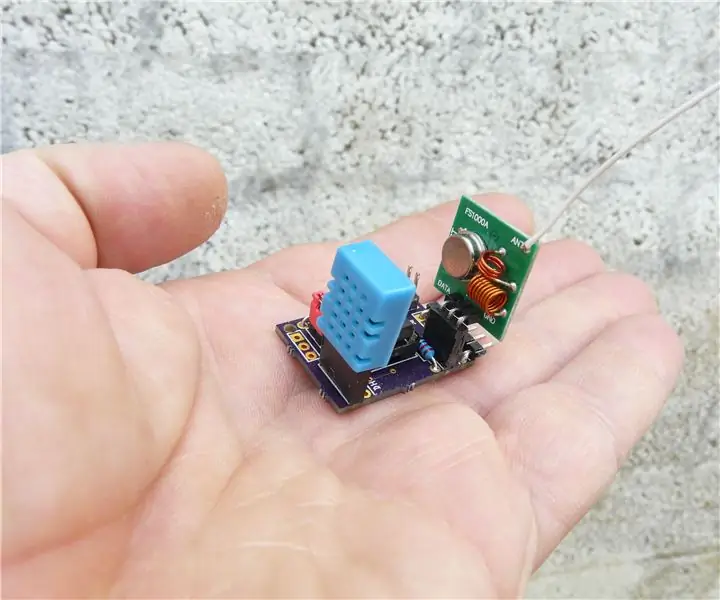
- DHT11 sensor
- Micro USB -kabel
- 3 x Jumper Wires (F til F)
Allchips er en elektronisk komponent online serviceplatform, du kan købe alle komponenterne fra dem
Hvordan tilslutter jeg sensoren til kortet?
DHT11 | NodeMCU
GND (-) -> GND
5V (+) -> 3,3V
OUT (Signal) -> D5
Trin 2: Opsætning af IFTTT




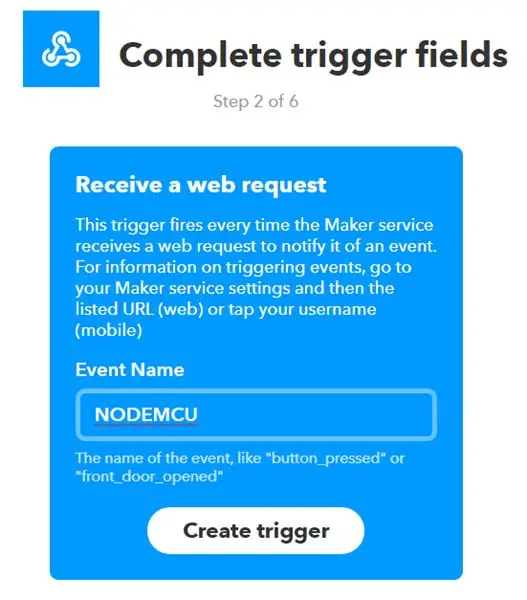
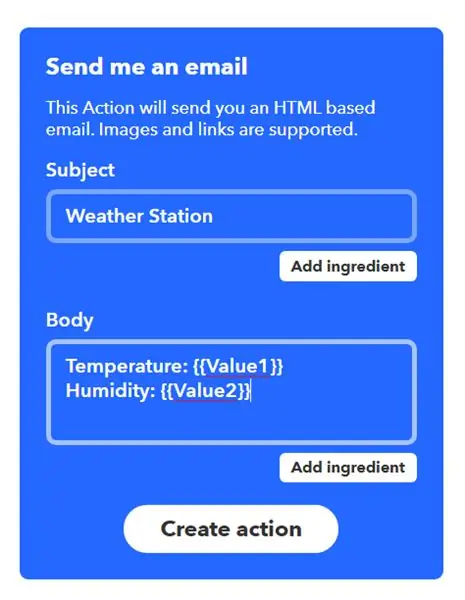
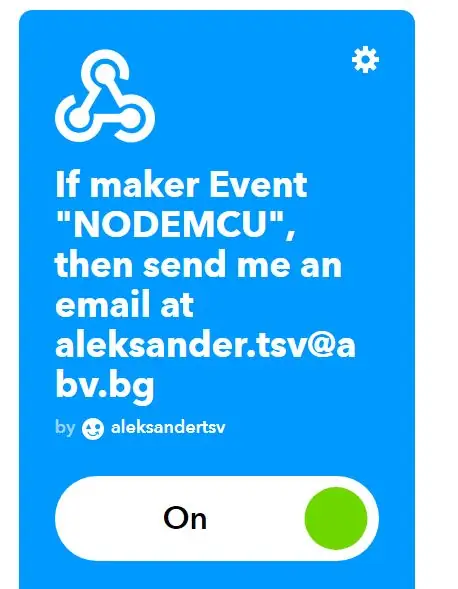
Gå til IFTTT.com og registrer en konto (hvis du ikke allerede har gjort det). Derefter skal du gå til Mine applets og derefter klikke på Ny applet. Klik derefter på + dette, og når du bliver bedt om at vælge en tjeneste, skal du vælge, Webhooks. Der vises en liste over udløsere, og i skrivende stund er der kun en tilgængelig mulighed - Modtag en webanmodning. Vælg derefter et navn til begivenheden og husk det (det vil blive brugt i koden). Når du har oprettet udløseren, skal du klikke på n +det og vælge den service, vi skal bruge. I dette tilfælde er det e -mail. På den næste side skal du vælge, hvordan e -mailen skal se ud. Dette er helt op til dig, men husk, du skal medtage felterne Value1 og Value2 for de indgående data. For reference, tag et kig på det tredje skærmbillede ovenfor. En sidste ting, gå til indstillingerne for Webhooks -tjenesten, og i bunden vil du se en url. Kopier strengen efter brug/ og gem den et sted. Dette er din unikke API -nøgle, du skal bruge den senere i koden. Efter at have gennemført dette trin er du færdig med IFTTT for nu. Det er tid til koden til NodeMCU
Trin 3: Upload af koden og tilpasning

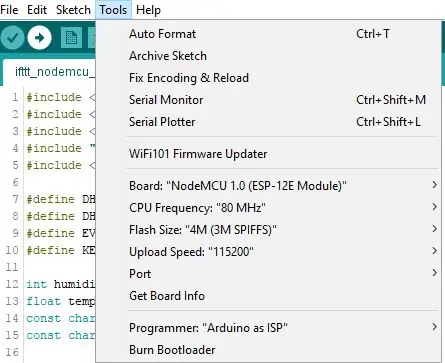
Inden du uploader koden (som findes her), skal du tage dig god tid og se på de kommenterede linjer og variabler i tiggeriet. Du skal ændre nogle ting og derefter uploade koden til NodeMCU.
Efter at have uploadet koden og tændt for kortet, modtager du e -mails hvert x -tidsrum (kan ændres i koden ovenfor). Hvis du har IFTTT -appen på din smartphone, kan du modtage meddelelser hver gang appleten kører. Tjek nu din e -mail, og du vil se vejrdataene. Du kan tilføje flere sensorer og oprette forbindelse til andre applets.
Anbefalede:
WiFi -ur, timer og vejrstation, Blynk -styret: 5 trin (med billeder)

WiFi -ur, timer og vejrstation, kontrolleret af Blynk: Dette er et Morphing digitalt ur (takket være Hari Wiguna for konceptet og morphing -koden), det er også et analogt ur, vejrrapporteringsstation og køkkentimer. Det styres udelukkende af en Blynk app på din smartphone med WiFi. Appen giver dig mulighed for
Arduino WiFi trådløs vejrstation Wunderground: 10 trin (med billeder)

Arduino WiFi Trådløs vejrstation Wunderground: I denne instruktive vil jeg vise dig, hvordan du bygger en personlig trådløs vejrstation ved hjælp af ArduinoA Vejrstation er en enhed, der indsamler data relateret til vejret og miljøet ved hjælp af mange forskellige sensorer. Vi kan måle mange ting
Komplet DIY Raspberry Pi vejrstation med software: 7 trin (med billeder)

Komplet DIY Raspberry Pi vejrstation med software: Tilbage i slutningen af februar så jeg dette indlæg på Raspberry Pi -webstedet. http://www.raspberrypi.org/school-weather-station-…They havde oprettet Raspberry Pi vejrstationer til skoler. Jeg ville helt have en! Men på det tidspunkt (og jeg tror stadig som i skrivende stund
Mini vejrstation med Attiny85: 6 trin (med billeder)

Mini Weather Station With Attiny85: I en nylig instruerbar Indigod0g beskrev en mini -vejrstation, der fungerer ret godt ved hjælp af to Arduinos. Måske er det ikke alle, der ønsker at ofre 2 Arduinos for at få fugtigheds- og temperaturmålinger, og jeg kommenterede, at det burde være muligt at d
ESP32 WiFi vejrstation med en BME280 -sensor: 7 trin (med billeder)

ESP32 WiFi vejrstation med en BME280 -sensor: Kære venner velkommen til endnu en vejledning! I denne vejledning skal vi bygge et WiFi -aktiveret vejrstationsprojekt! Vi kommer til at bruge den nye, imponerende ESP32 -chip for første gang sammen med en Nextion -skærm. I denne video går vi
