Indholdsfortegnelse:
- Trin 1: Få alle delene
- Trin 2: ESP32
- Trin 3: Displayet Nextion
- Trin 4: BME280 -sensor
- Trin 5: Tilslutning af delene
- Trin 6: Projektets kode
- Trin 7: Endelige tanker og forbedringer

Video: ESP32 WiFi vejrstation med en BME280 -sensor: 7 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:30




Kære venner velkommen til endnu en vejledning! I denne vejledning skal vi bygge etWiFi -aktiveret vejrstationsprojekt! Vi kommer til at bruge den nye, imponerende ESP32 -chip for første gang sammen med en Nextion -skærm.
I denne video skal vi lave dette. Det er endnu et vejrstationsprojekt, jeg kender, men denne gang bruger vi den nye ESP32 -chip! Vi bruger også den nye BME280 -sensor, der måler temperaturen, luftfugtigheden og barometertrykket. Når vi starter projektet, opretter det forbindelse til WiFi -netværket, og det vil hente vejrudsigten for min placering fra openweathermap -webstedet. Derefter viser den prognosen på dette 3,2”Nextion Touch Display sammen med målingerne fra sensoren! Aflæsningerne opdateres hvert andet sekund og vejrudsigten hver time! Som du kan se, bruger vi i dette projekt de nyeste teknologier, der er tilgængelige for en maker i dag! Hvis du er en DIY -veteran, kan du bygge dette projekt på fem minutter.
Hvis du er nybegynder, skal du se et par videoer, før du prøver dette projekt. Du kan finde links til disse videoer i denne instruktive, bare rolig.
Lad os begynde!
Trin 1: Få alle delene

For at bygge dette projekt har vi brug for følgende dele:
- Et ESP32 -kort ▶
- En BME280 I2C -sensor ▶
- Et 3,2”Nextion -display ▶
- Et lille brødbræt ▶
- Nogle ledninger ▶
Omkostningerne ved projektet er omkring 30 $.
I stedet for ESP32 kunne vi bruge den billigere ESP8266 -chip, men jeg besluttede mig for at bruge ESP32 for at få lidt erfaring med det og se, hvad der virker og hvad ikke.
Trin 2: ESP32



Dette er det første projekt, jeg nogensinde har bygget med den nye ESP32 -chip.
Hvis du ikke er bekendt med det, er ESP32 -chippen efterfølgeren til den populære ESP8266 -chip, vi tidligere har brugt mange gange. ESP32 er et dyr! Det tilbyder to 32 processorkerner, der fungerer ved 160MHz, en massiv mængde hukommelse, WiFi, Bluetooth og mange andre funktioner med en pris på omkring 7 $! Fantastiske ting!
Se venligst den detaljerede anmeldelse, jeg har forberedt til dette board. Jeg har vedhæftet videoen på denne Instructable. Det vil hjælpe med at forstå, hvorfor denne chip vil ændre den måde, vi laver ting på for evigt!
Trin 3: Displayet Nextion



Dette er også det første projekt, jeg bygger med en Nextion -berøringsskærm.
Nextion -skærmene er en ny slags displays. De har deres egen ARM -processor på bagsiden, som er ansvarlig for at køre displayet og skabe den grafiske brugergrænseflade. Så vi kan bruge dem med enhver mikrokontroller og opnå spektakulære resultater.
Jeg har udarbejdet en detaljeret instruks om dette Nextion -display, der forklarer i dybden, hvordan de fungerer, hvordan de bruges og deres ulemper. Du kan læse den ved at klikke her:
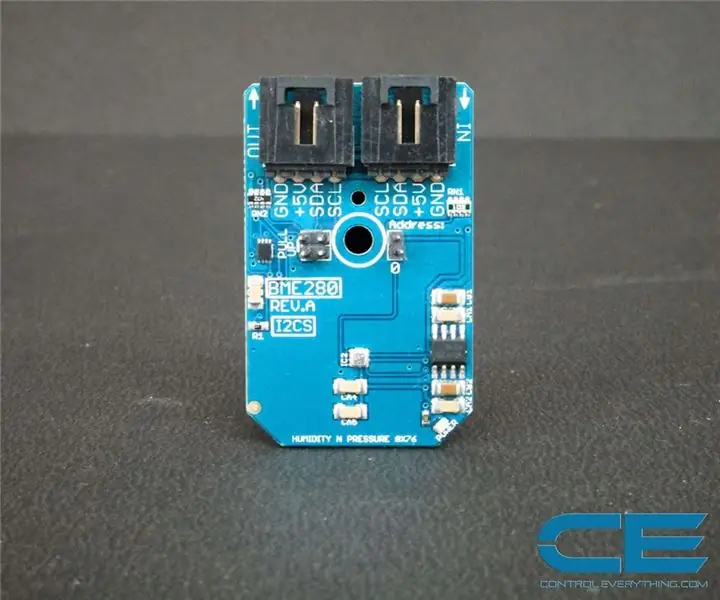
Trin 4: BME280 -sensor

BME280 i en ny stor sensor fra Bosch.
Indtil videre brugte jeg BMP180 -sensoren, som kan måle temperatur og barometrisk tryk. BME280 -sensoren kan måle temperatur, fugtighed og barometrisk tryk! Hvor er det fedt! Vi mangler bare en sensor til at bygge en komplet vejrstation!
Ud over det er sensoren meget lille i størrelse og meget let at bruge. Det modul, vi skal bruge i dag, bruger I2C -grænsefladen, så det gør kommunikation med Arduino meget let. Vi skal kun forbinde strøm og to ledninger mere for at få det til at fungere.
Der er allerede mange biblioteker udviklet til denne sensor, så vi kan bruge den i vores projekter meget let! Omkostningerne ved sensoren er omkring 5 $. Du kan få det her ▶
BEMÆRK: Vi har brug for BME280 -sensoren. Der er også en BMP280 -sensor, der ikke tilbyder luftfugtighedsmåling. Vær omhyggelig med at bestille den sensor, du har brug for.
Trin 5: Tilslutning af delene



Forbindelsen af delene er ligetil, som du kan se fra det skematiske diagram.
Da BME280 -sensoren bruger I2C -grænsefladen, behøver vi kun at forbinde to ledninger for at kommunikere med ESP32. Jeg har knyttet sensoren til pins 26 og 27. I teorien kan hver digital pin på ESP32 -kortet bruges med I2C -periferiudstyr. I praksis fandt jeg dog ud af, at nogle pins ikke virkede, fordi de er forbeholdt andre formål. Pins 26 og 27 fungerer fantastisk!
For at sende data til displayet behøver vi kun at tilslutte en ledning til TX0 -pin på ESP32. Jeg var nødt til at bøje stiften sådan for at forbinde skærmens hunledning, da ESP32 -kortet er for stort til dette brødbræt.
Efter tilslutning af delene skal vi indlæse koden til ESP32, og vi skal indlæse GUI'en i Nextion -displayet. Hvis du har problemer med at uploade programmet til ESP32 -kortet, skal du holde BOOT -knappen nede efter at have trykket på upload -knappen på Arduino IDE.
For at indlæse GUI'en på Nextion -displayet skal du kopiere den WeatherStation.tft -fil, jeg vil dele med dig, til et tomt SD -kort. Sæt SD -kortet i SD -kortstikket bag på skærmen. Tænd derefter for skærmen, og GUI'en indlæses. Fjern derefter SD -kortet og tilslut strømmen igen.
Efter en vellykket indlæsning af koden vil projektet oprette forbindelse til WiFi -netværket, det vil få vejrudsigten fra webstedet openweathermap.org, og det vil vise aflæsningerne fra sensoren. Lad os nu se softwaresiden af projektet.
Trin 6: Projektets kode



For at analysere vejrdata har vi brug for det fremragende Arduino JSON -bibliotek. Vi har også brug for et bibliotek til sensoren.
? ESP32 BME280: https://github.com/Takatsuki0204/BME280-I2C-ESP32? Arduino JSON:
Lad os se koden nu.
Først skal vi indstille SSID og adgangskoden til vores WiFi -netværk. Dernæst skal vi indtaste den gratis APIKEY fra operweathermap.org -webstedet. For at oprette din egen API -nøgle skal du tilmelde dig på webstedet. At få aktuelle vejrdata og vejrudsigt er gratis, men webstedet tilbyder flere muligheder, hvis du er villig til at betale nogle penge. Dernæst skal vi finde id'et for vores placering. Find din placering, og kopier det id, der findes på webadressen til din placering.
Indtast derefter din bys id i CityID -variablen. Indtast også højden for din by i denne variabel. Denne værdi er nødvendig for nøjagtige barometriske trykmålinger fra sensoren.
const char* ssid = "yourSSID"; const char* password = "yourPassword"; String CityID = "253394"; // Sparta, Grækenland String APIKEY = "yourAPIkey"; #define ALTITUDE 216.0 // Højde i Sparta, Grækenland
Nu er vi klar til at komme videre.
Først initialiserer vi sensoren, og vi opretter forbindelse til WiFi -netværket. Derefter anmoder vi om vejrdata fra serveren.
Vi får et svar med vejrdataene i JSON -format. Inden jeg sender dataene til JSON -biblioteket, sletter jeg manuelt nogle tegn, der forårsagede mig problemer. Derefter overtager JSON -biblioteket, og vi kan nemt gemme de data, vi har brug for, i variabler. Efter at vi har gemt dataene i variabler, skal vi bare vise dem på skærmen og vente en time, før vi anmoder om nye data fra serveren. De eneste oplysninger, jeg præsenterer, er vejrudsigten, men du kan vise flere oplysninger, hvis du ønsker det. Det hele her gemt i variabler. Derefter læser vi temperaturen, luftfugtigheden og det barometriske tryk fra sensoren, og vi sender dataene til Nextion -displayet.
For at opdatere displayet sender vi blot nogle kommandoer til den serielle port som denne:
void showConnectingIcon () {Serial.println (); Stringkommando = "weatherIcon.pic = 3"; Serial.print (kommando); endNextionCommand (); }
Nextion GUI består af en baggrund, nogle tekstbokse og et billede, der ændres afhængigt af vejrudsigten. Se vejledningen til visning af Nextion for mere information. Du kan hurtigt designe din egen GUI, hvis du ønsker det, og vise flere ting på den.
Som altid kan du finde koden til projektet knyttet til denne Instructable
Trin 7: Endelige tanker og forbedringer

Som du kan se, kan en erfaren maker i dag bygge spændende projekter på bare et par timer med et par linjer kode og kun tre dele! Et projekt som dette ville have været umuligt at lave selv for to år siden!
Dette er naturligvis kun begyndelsen på projektet. Jeg vil gerne tilføje mange funktioner til det, som grafer, berøringsfunktionalitet, der nu mangler, måske et større display og selvfølgelig et smukt udseende 3D -trykt kabinet. Jeg vil også designe en flottere GUI og ikoner. Jeg har nogle meget friske ideer at implementere!
Jeg vil meget gerne høre din mening om dagens projekt. Hvilken slags funktioner vil du have, at jeg tilføjer til projektet? Kan du lide, hvordan det ser ud? Hvordan vil du se det udvikle sig? Send dine ideer i kommentarfeltet herunder; Jeg elsker at læse dine tanker!


Nummer to i den trådløse konkurrence
Anbefalede:
Professionel vejrstation ved hjælp af ESP8266 og ESP32 DIY: 9 trin (med billeder)

Professionel vejrstation ved hjælp af ESP8266 og ESP32 DIY: LineaMeteoStazione er en komplet vejrstation, der kan forbindes med professionelle sensorer fra Sensirion samt nogle Davis Instrument -komponenter (regnmåler, vindmåler) Projektet er rettet som en DIY vejrstation, men kræver blot
Personlig vejrstation ved hjælp af Raspberry Pi med BME280 i Java: 6 trin

Personlig vejrstation ved hjælp af Raspberry Pi Med BME280 i Java: Dårligt vejr ser altid værre ud gennem et vindue.Vi har altid været interesseret i at overvåge vores lokale vejr og hvad vi ser ud af vinduet. Vi ønskede også bedre kontrol over vores varme- og klimaanlæg. At bygge en personlig vejrstation er en fed
Vejrstation ved hjælp af Wemos D1 Mini, BME280 og Sensate .: 6 trin

Vejrstation ved hjælp af Wemos D1 Mini, BME280 og Sensate .: I tidligere indlæg har jeg delt forskellige metoder til at bygge en vejrstation. Hvis du ikke har tjekket det her er et link. I denne instruktive vil jeg demonstrere hvordan man bygger en simpel vejrstation ved hjælp af Wemos og en IoT -platform kaldet Sensate
Vejrstation ved hjælp af Raspberry Pi med BME280 i Python: 6 trin

Vejrstation ved hjælp af Raspberry Pi Med BME280 i Python: er maith an scéalaí an aimir (Vejret er en god historiefortæller) Med global opvarmning og problemer med klimaændringer bliver det globale vejrmønster uberegneligt i hele vores verden, hvilket fører til en række vejrrelaterede naturkatastrofer (tørke, ekstreme
Vejrstation med Arduino, BME280 og display til at se trenden inden for de sidste 1-2 dage: 3 trin (med billeder)

Vejrstation Med Arduino, BME280 & Display til at se trenden inden for de sidste 1-2 dage: Hej! Her på vejledninger er vejrstationer allerede blevet introduceret. De viser det aktuelle lufttryk, temperatur og fugtighed. Det, de hidtil manglede, var en præsentation af forløbet inden for de sidste 1-2 dage. Denne proces ville have en
