Indholdsfortegnelse:
- Trin 1: Sådan opbygges POV
- Trin 2: Softwareimplementering Del 1
- Trin 3: Softwareimplementering del 2

Video: 1 meter POV med IOT aktiveret: 3 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29





Inden jeg påbegynder forklaringen om dette projekt, vil jeg gerne undskylde billedet og videoen i lav kvalitet, men ærligt talt er det virkelig svært at tage et skarpt og klart billede fra at køre POV med normalt kamera som mit mobilkamera. Det har brug for en meget hurtig membranoptisk linse for at fange ægte bevægelse, men jeg vil uploade den bedre video, når jeg endelig kunne købe mit CANON -kamera
Hvad er POV
POV står for Persistence Of Vision Globe, som er relateret til fænomenet menneskeligt syn. Lys stimulus hænger som en eftervirkning på nethinden i cirka 1/10 sekund. Når lysstimuleringer sekventeres hurtigt efter hinanden, smelter de sammen til ét kontinuerligt billede. Faktisk er det grundlaget for film- og tv -enheder,. POV laver en sådan illusion (bedrager os) og skaber billedet ved at dreje arrayet af LED -lys rundt om et enkelt punkt eller en akse
Hvad er projektinnovation
Selvfølgelig er POV ikke en ny idé, og der findes allerede masser af projekter i Instructables eller på andre websteder, men disse projekter bruger for det meste forudindstillet statisk tempel eller billede, der for det meste læses fra MCU -hukommelse eller SD -kort, men i dette projekt bruger vi implementering af smukke funktioner af IOT -aktiveret chip som ESP8266 i denne sag.
Med denne IOT funktioner vi
- kunne nemt uploade nye billeder trådløst til hukommelsen
- opret det ønskede scenarie med billedshow med en hvilken som helst sekvens eller en hvilken som helst varighed
- det er ikke nødvendigt at omprogrammere chippen eller tage hukommelseskortet ud og tilslutte det igen til en ny animation
- brugervenlig IOT webhost gør det let for enhver at samle POV med mobil eller tablet endda eksternt
- meget billig hardwareimplementering med kapacitet på mere end 30 forskellige billeder
Sådan fungerer POV
POV-displays, et lineært (1-dimensionelt) array af LED-lys roterer omkring et enkelt punkt, som et cykelhjul. Ved at måle deres rotationshastighed og kontrollere deres blink med millisekundpræcision kan vi skabe en illusion af et 2 eller 3-dimensionelt billede, der dvæler i tynd luft. Lad os betragte den enkelte ramme for enhver effekt (billede, tekst, …), hver ramme består af mange pixel og dermed mange linjer i plan eller sfærisk område, POV viser dette billede med en enkelt billedlinje, som ændres i position sammen med dens rotation for at udfylde det billede, så problemet er, hvordan man præcist styrer LED -pixelfarven på måde og tid, så det kan skabe hele billedet POV er kategoriseret baseret på rotationsakse, hvilken effekttype der kan vises, og hvor meget farve der kan skabes.
Ved forskellige rotationsakser kan producere plant, cylindrisk og sfærisk POV -display
mange POV-projekter bruger simpel enkeltfarvet LED eller smarte pixel med høj hastighed som WS2812 eller APA104, og i dette projekt bruger vi den hurtige LED-chipopfrisker APA102 med praktisk talt omkring 16 MHz opdateringshastighed. denne LED -chip har 2 linjer til styring (jord, data, ur, +5v)
Trin 1: Sådan opbygges POV



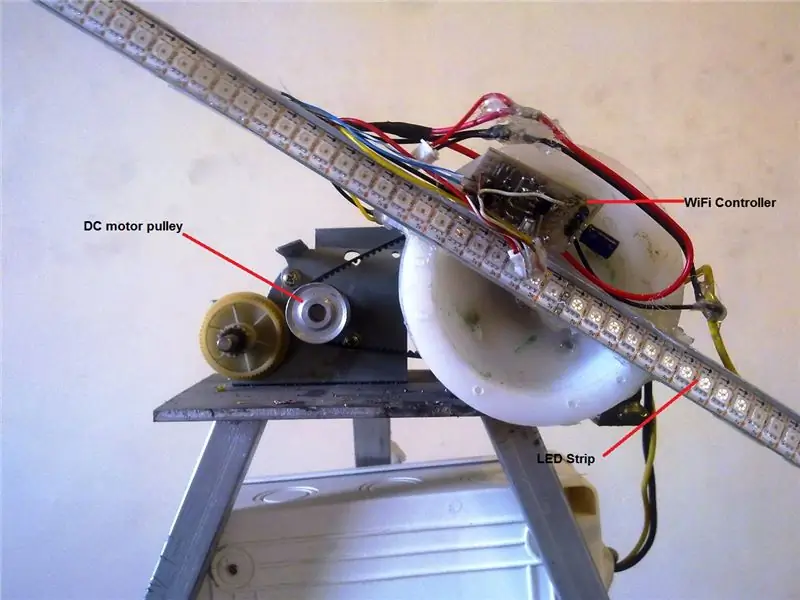
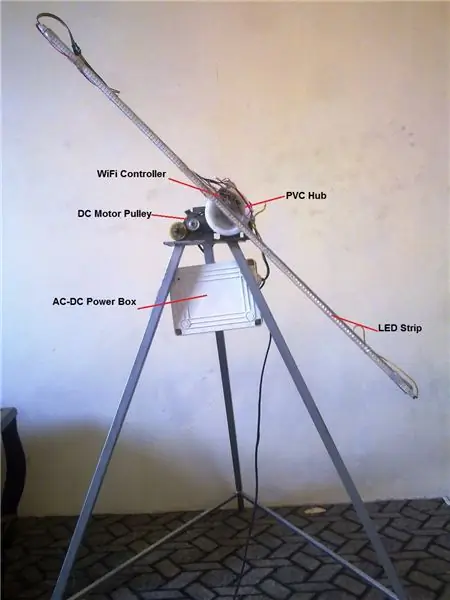
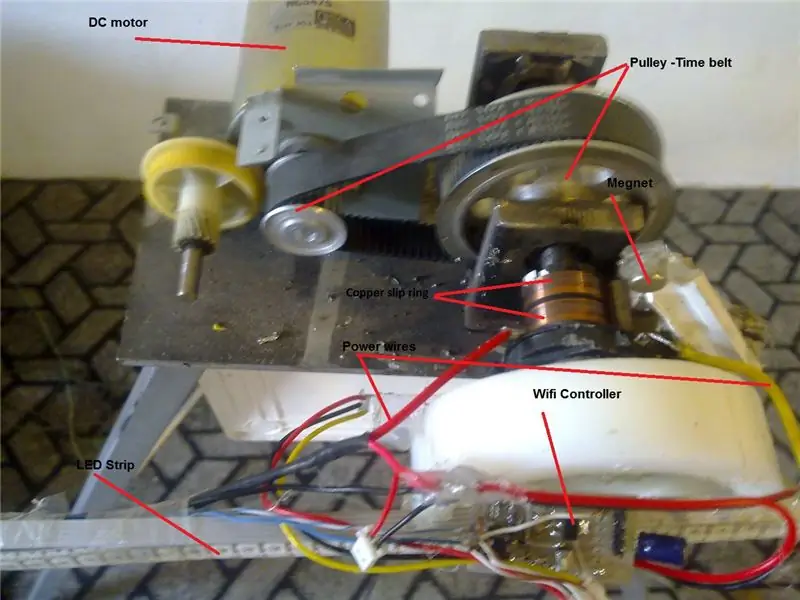
Først har jeg brug for strukturen til at montere POV -hub, hvilket gør metal- eller ikke -metalstrukturen afhængig af, hvad du har i hænderne. Du kan lave den med ethvert tilgængeligt materiale for at installere den på en væg eller tilføje ben for at få den til at stå. Min ven laver det enkle stativ og monterer tandremsmekanismen for at reducere jævnstrømsmotorens omdrejningstal omkring 500. Lille matematik For at have et klart og sammenhængende billede har vi brug for rammeopfriskning omkring 20 fps, det er ensbetydende med at have klart billede, vi skal gentagne gange vise det omkring 20 gange i sekundet, Da min POV består af 1 diagonal LED -strimmel, derfor er hver ramme afsluttet med halv eller rotation, med et andet ord har vi brug for den ideelle nav -omdrejningstal omkring 600, og med denne omdrejningstal tog hver omdrejning cirka 100 ms. følgende ligning viser, at konceptet RPM = (fps/Nb)*60, som Nb er lig med antallet af forgreninger, og i dette tilfælde har vi RPM = (20/2)*60 = 600my POV rotere omkring 430 rpm, derfor er mine fps omkring 15 fsp hvilket er rimeligt godt på dette område. Bygger den mekaniske del
I det næste trin brugte jeg et stykke PVC -cylinder Fræset til at holde LED -stangen. For at forbinde navet med remskive er en M10 bolt boltet på bagsiden af PCV del To kobberring installeret på remskiven til transmission 5 volt DC til brættet og LED strimmel, derefter som på følgende billeder, er denne del monteret på den enkle remskive tidstransmissionssystem, der er tilsluttet 12v DC motor hver del har sin egen strømforsyning og lukket i hvid boks fastgjort til benene
Trin 2: Softwareimplementering Del 1

For at demonstrere det givne billede i LED -strimmel, skal hvert billede pixeliseres og derefter uploades til MCU -hukommelse og derefter fodres til LED -strimmel linje for linje for at gøre det, jeg lavede til software til to forskellige platforme, den ene er baseret på java runtime Processing og andre i C ++ til MCUProcessering af pixeliseret program, dette program skrev i Processing IDE, og det åbnede simpelthen billedfil, derefter roterede den trinvist for at udtrække pixeliserede billedlinjer. Jeg vælger 200 linjer til visning af et hvilket som helst billede, så jeg roterer billedet tilstødende (360 /200=1,8 grad) 200 gange for at udtrække 200 linje. Da min LED -strimmel består af 144 LED med indlejret APA102 -chip, så har et helt billede 200*144 = 28800 pixel. Da hver farve i APA102 -chipdisplay med 4 byte (W, RGB) derfor er hver billedstørrelse nøjagtigt 200*144*4 = 115200 eller 112,5KB efter behandlingskode demonstrere billedpixelisering, og resultatet vil være en bin -udvidelsesfil, som kan uploades til MCU -hukommelse
PImage img, black_b, image_load; PrintWriter output; int SQL; float led_t; byte pov_data; int line_num = 200; String _OUTPUT = "";
ugyldige indstillinger ()
{selectInput ("Vælg et billede", "imageChosen"); noLoop (); vente(); }
ugyldig opsætning ()
{output = createWriter (_OUTPUT); black_b = createImage (SQL, SQL, RGB); black_b.loadPixels (); for (int i = 0; i = line_num) {noLoop (); output.flush (); output.close ();} baggrund (black_b); pushMatrix (); imageMode (CENTER); oversætte (SQL/2, SQL/2); rotere (radianer (l*360/line_num)); billede (img, 0, 0); popMatrix (); pushMatrix (); for (int i = 0; i <144; i ++) {color c = get (int (i*led_t+led_t/2), int (SQL/2)); output.print ((char) rød (c)+""+(char) grøn (c)+""+(char) blå (c)); // print ((char) rød (c)+""+(char) grøn (c)+""+(char) blå (c)+";"); fyld (c); rect (i*led_t, (SQL/2)-(led_t/2), led_t, led_t); } // println (); popMatrix (); // forsinkelse (500); l ++; }
void keyPressed ()
{output.flush (); // Skriver de resterende data til filen output.close (); // Afslutter filafslutning (); // Stopper programmet}
ugyldigt billedeValg (fil f)
{if (f == null) {println ("Vinduet blev lukket, eller brugeren ramte annuller."); exit (); } andet {if (f.exists ()) img = loadImage (f.getAbsolutePath ()); String s = f.getAbsolutePath (); String list = split (s, '\'); int n = liste.længde; String fle = split (liste [n-1], '.'); println ("Åbn fil:"+fle [0]); _OUTPUT = fle [0]+". Bin"; // img = loadImage ("test.jpg"); int w = img.width; int h = img.højde; SQL = max (w, h); størrelse (SQL, SQL); led_t = SQL/144,0; println ("h ="+h+"w ="+w+"max ="+SQL+"størrelse led ="+led_t); }} ugyldig mousePressed () {loop ();}
ugyldige mydata ()
{byte b = loadBytes ("something.dat"); // Udskriv hver værdi fra 0 til 255 for (int i = 0; i <b.length; i ++) {// Hvert tiende tal starter en ny linje, hvis ((i % 10) == 0) println (); // bytes er fra -128 til 127, dette konverteres til 0 til 255 int a = b & 0xff; print (a + ""); } println (); // Udskriv en tom linje i slutningen saveBytes ("numbers.dat", b); } ugyldig vent () {while (img == null) {forsinkelse (200); } loop (); }
Trin 3: Softwareimplementering del 2




MCU display program
ESP8266-chip med høj ydeevne er blevet valgt af to grunde, først har den veludviklet åbne SDK-værktøjer til at drage fordel af WiFi-funktioner ved siden af dens hukommelse til at hoste en webserver til brugeren. Med disse muligheder er brugervenlig webserver designet til at uploade det pixeliserede billede til MCU-hukommelsen og oprette brugerdefineret scenario til show. Med 4 Mb ESP-12E-serien kan vi bruge 1 Mb til program og 3 Mb til billeder, som med en størrelse på 112,5 KB for pixeliseret billede kunne groft sagt 25 billeder uploades på MCU og kunne lave enhver sekvens eller en visningsperiode for uploadet billede, jeg bruger Arduino kodebaseimplementering til fremstilling af webserveren. kode har tre hovedfunktioner i sin loop som følger
void loop () {if (! SHOW &&! TEST) server.handleClient (); hvis (VIS) {hvis ((millis ()- OpenlastTime)> DURATION [image_index]*1000) {if (image_index> = IMAGE_NUM) image_index = 0; _memory_pointer = start_address_of_imagefile [image_index]; Serial.printf ("Filnummer =%u navn:%s adresse:%u varighed:%u / n", image_index, IMAGES [image_index].c_str (), start_address_of_imagefile [image_index], DURATION [image_index]); Current_imageLine = 0; image_index ++; OpenlastTime = millis (); } hvis ((micros ()-lastLineShow)> lineInterval) {lastLineShow = micros (); ESP.flashRead (_memory_pointer, (uint32_t *) leds, NUM_LEDS *3); FastLED.show (); _memory_pointer+= (NUM_LEDS*3); Current_imageLine ++; forsinkelse (LineIntervalDelay); } hvis (Current_imageLine> = IMAGES_LINES) {Current_imageLine = 0; _memory_pointer = start_address_of_imagefile [image_index-1]; }} optimistisk_udbytte (1000); }
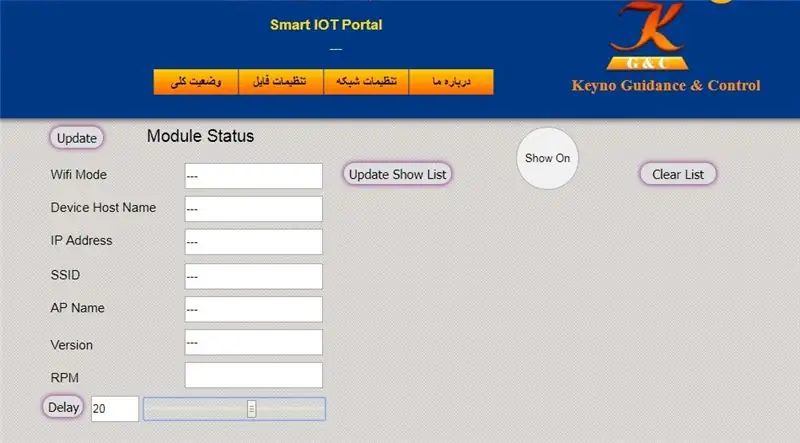
Serverhåndterer server.handleClient (); ansvarlig for at behandle enhver klientanmodning på webhost, kan dette websted være design vilkårligt til at uploade data, ændre visningsindstilling for enhver statsrapport. Min webhost består af tre faner som følgende billeder i den første fane, vi kunne kontrollere det aktuelle scenarie med show med sekvens og varighed for hvert billede, også netværksoplysninger samt POV -omdrejninger vist
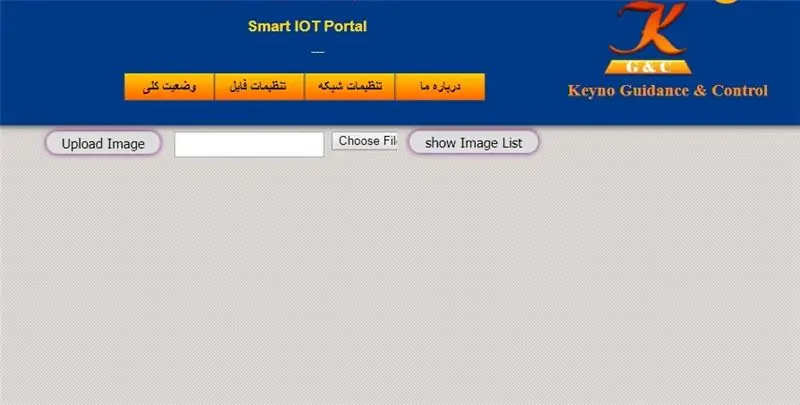
i fanebladet Upload billede kunne vi uploade et pixeliseret billede til MCU -hukommelsen eller slette et specifikt billede
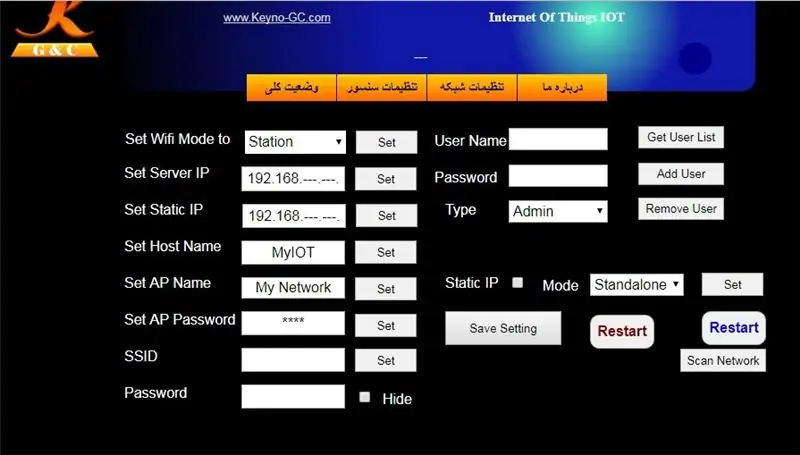
i netværksfanen kunne vi ændre netværksindstilling såsom wifi -tilstand, statisk ip, netværksnavn og adgangskort,..
Image Up-loader
denne funktionsserverklientanmodning fra Ajax om at uploade pixeliseret billede til MCU -hukommelsen, derefter skrive filen i hukommelsen i råformat, så læsning af filen er hurtig som muligt. Hukommelses start- og slutplaceringslager i tabel til visning i LED -strimmel
Displayfunktion
Jeg brugte FastLED lib til at vise pixel i LED -strip, dette bibliotek er et af de mest succesrige og veludviklede til LED -show på AVR- og ESP -platform. Det er bare nødvendigt at sende FastLED -funktionen, placeringen af den lagrede LED -pixel. vi læser linje for linje -pixels fra hukommelsen og viser det i LED -strimmel og venter på, at nyt rotationsflag går i opfyldelse. vi gentog denne sekvens, indtil 200 linjer af hvert billede er blevet læst
hele koden i mit git -lager her
følgende er videoen af POV i aktion, der optages med mobilkamera, og som jeg forklarede, er videokvaliteten ikke god på grund af langsom membranhastighed på uprofessionelt kamera
Anbefalede:
WiFi -aktiveret matrixlampe: 6 trin (med billeder)

WiFi -aktiveret matrixlampe: Hvem vil ikke have en fantastisk lampe, der kan vise animationer og synkronisere med andre lamper i huset? Okay, ingen. Derfor lavede jeg en brugerdefineret RGB -lampe. Lampen består af 256 individuelt adresserbare LED'er, og alle LED'erne kan styres
IoT APIS V2 - Autonomt IoT -aktiveret automatiseret plantevandingssystem: 17 trin (med billeder)

IoT APIS V2 - Autonomt IoT -aktiveret automatiseret plantevandingssystem: Dette projekt er en udvikling af mit tidligere instruerbare: APIS - Automatiseret plantevandingssystem Jeg har brugt APIS i næsten et år nu og ville forbedre det tidligere design: Evne til at fjernovervåg planten. Sådan her
Wifi -aktiveret OLED ESP32 bilmålere: 3 trin (med billeder)

Wifi -aktiveret OLED ESP32 bilmålere: Introduktioner først … Jeg bygger bilmålere som en slags on -and -off igen hobby. Se https: //www.instructables.com/id/Remote-Car-Monit … og https: //www.instructables.com/id/Remote-Car-Monit … for to nyere eksempler. Jeg kan især godt lide
IoT -aktiveret kaffemaskine: 9 trin (med billeder)

IoT -aktiveret kaffemaskine: Denne instruerbare deltager i IoT -konkurrencen - Hvis du kan lide den, skal du stemme for den! OPDATERET: Understøtter nu 2 -vejs -kommandoer og OTA -opdateringer I nogen tid har jeg haft en Jura -kaffemaskine, og jeg har altid ønsket at automatisere det på en eller anden måde. Jeg har været
IoT -aktiveret sensordataindsamlingscenter med ESP8266 og PubNub: 9 trin (med billeder)

IoT -aktiveret sensordataindsamlingscenter med ESP8266 & PubNub: De fleste af selvstudierne på ESP8266 er enten på newbie -niveau (fjernblinkende en LED) eller for komplekse til nogen, der leder efter noget at forbedre og opgradere efter sine ledede blinkende færdigheder. Dette instruerbart sigter mod at bygge bro over dette skab til kreative
