Indholdsfortegnelse:
- Trin 1: Video Educativo
- Trin 2: Interfaz De Usuario
- Trin 3: Conexión De Los Componentes
- Trin 4: Program - Arduino
- Trin 5: Programmering - behandling
- Trin 6: Ejecución

Video: Educaacion Proyecto Final - Video Y TV Interactiva: 6 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:30

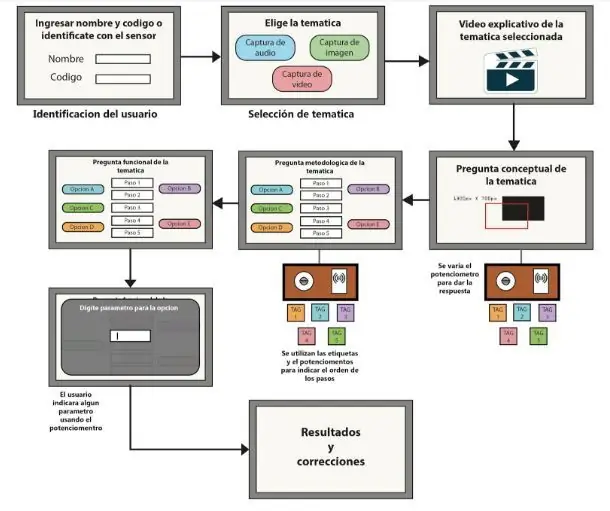
Produktet kan bruges til multimedie -interaktion i systemet, til forskellige audiovisuelle medier og til softwareelementer og hardware til manipulation, tilførsel og tilrettelæggelse af forslag til læsestrukturer til konceptuelle metoder, metodologi og funktionalitet, el proceso de captura de image, lyd og video, forklarer mere om komponenter. El systembaserede programmer og videoer, der interagerer i kategorierne Learning, por lo tanto, contará con mecánicas que evaluarán el aprendizaje que el usuario ha adquirido.
Materialer
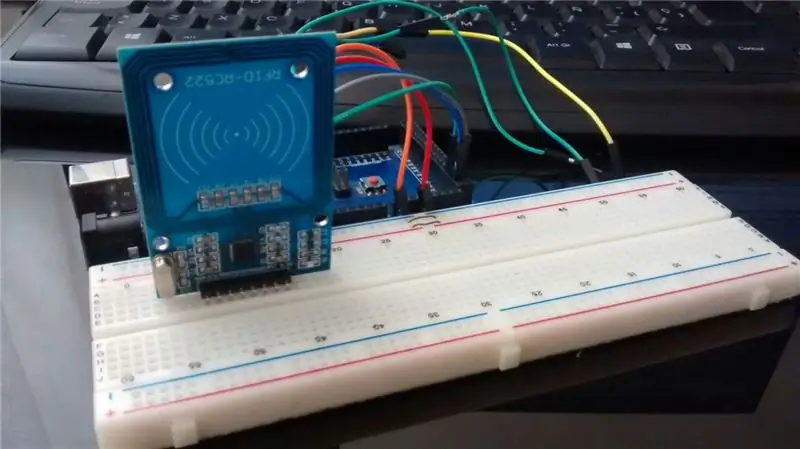
- 1 sensor RFID RC522
- 1 Potenciómetro
- 1 Ardunio Mega
RFID -elektronik og elektroniske funktioner, der er uundværlige, er en funktionel prototipo -funktion, der kan bruges til at kontrollere, hvordan systemet kan bruges i alt. El lector kan bruges til at lære flere etiketter at vælge imellem.
Software
- Arduino IDE.
- Adobe Illustrator (valgfrit)
- Behandling
Trin 1: Video Educativo

Inicialmente se identificaron los temas and tratar dentro del vídeo; en nuestro caso Captura (billede, video og sonido), ekstrayendo de diferentes fuentes confiables la información más importante acerca de estos temas, teniendo en cuenta la parte conceptual, metodológica y funcional de cada uno, ya que esta información sera el contenido de.
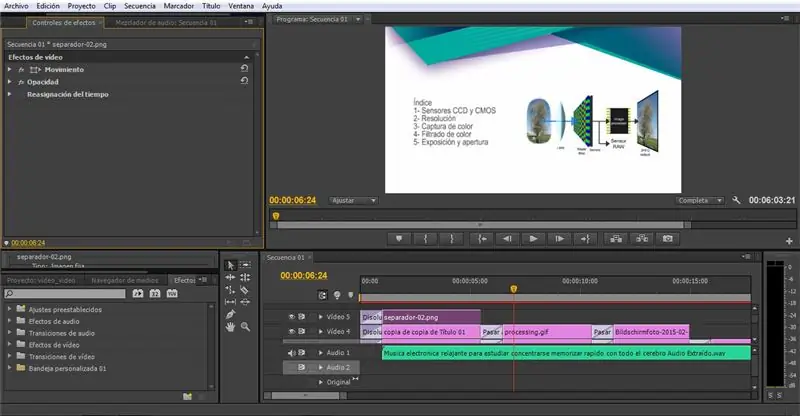
Después de tener identificado los temas a tratar and la informationa que se desplegará en elde video educativo, procedimos and realisar las diferentes composiciones of video, billeder, tekst og lyd, med medio de un software editor de vídeo, og nuestro caso Adobe Premiere, para som en artikel i den endelige el -undervisning, kan vi se, hvordan vi kan se alle funktioner i øjeblikket og interagere med vores modelprotokoller.
Este vídeo educativo sera la primer interfaz del usuario, ya que gracias a este vídeo el usuario tendrá la información necesaria para responder a las diferentes preguntas; garantizando así el aprendizaje y evaluación, conceptual, metodológica y conceptual.
Trin 2: Interfaz De Usuario




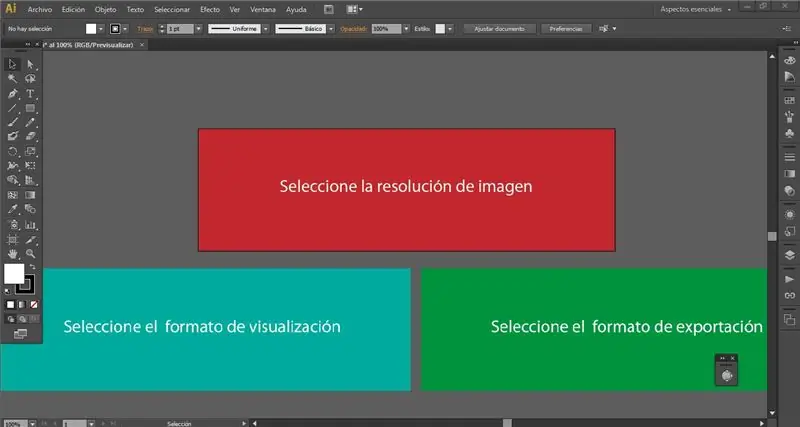
Med medie til software til vektorer, og nu i Adobe Illustrator, kan du downloade elementerne til en ny brugergrænseflade.
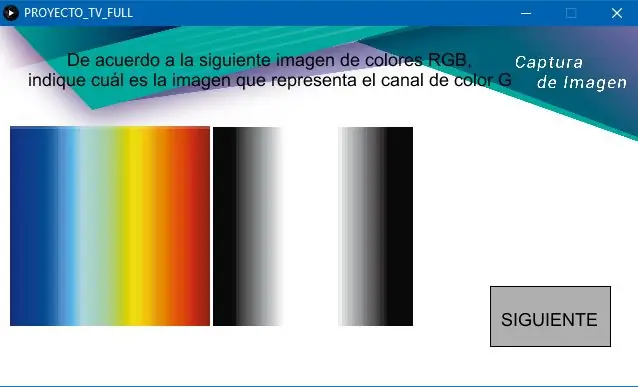
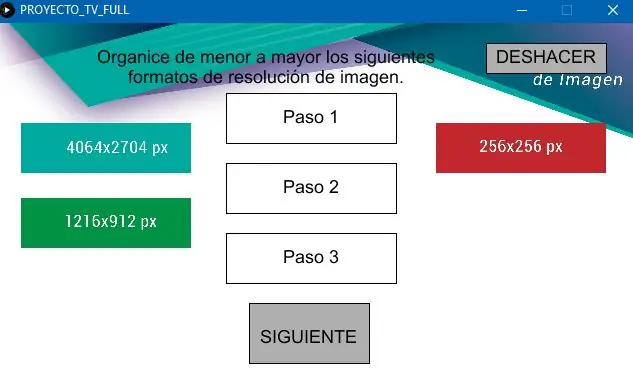
Se realizaron los fondos para cada interfaz de usuario del modelo prototipo funcional; Además se diagramo todas las opciones necesarias con las cuales va a interactuar el usuario, principalmente las opciones de respuesta, las cuales se desarrolló un recuadro con cada option and un color diferenciador a las demás.
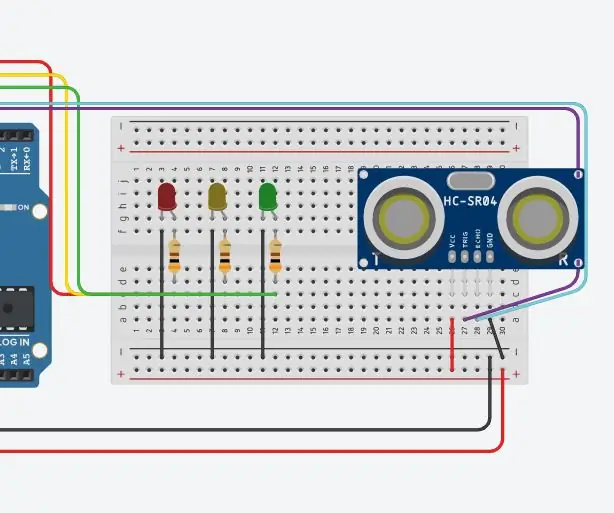
Trin 3: Conexión De Los Componentes


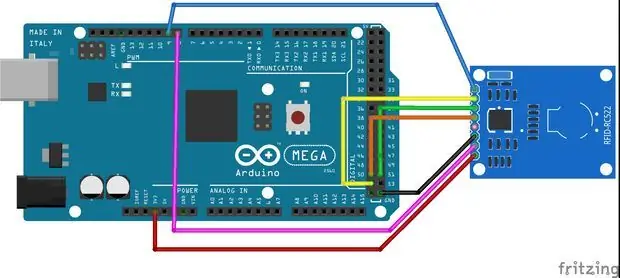
Empezaremos realizando la conexión del RFID-RC522, para lo cual se debe tener en cuenta la ubicación de los pines MOSI, MISO og SCK en el Arduino Mega. Los pines SDA og RST kan ikke købes digitalt, men de kan også bruges til at vise posteriormente.
A continuación se mostrara las conexiones que se realizaron for RFID:
- SDA = D9
- RST = D8
- MOSI = D51
- MISO = D50
- SCK = D52
De vigtigste komponenter kan også bruges til at oprette en erklæring, der kan bruges til at oprette en sammenhængende form for detaljerne. Luis Llamas Potenciometro
Trin 4: Program - Arduino
Ahora empezaremos con la programación. El código completeo lo puedes download cuando quieras.
Inicialmente debemos añadir las librerías que vamos a usar:
#omfatte
Ahora para la lectura del RFID y del potenciomentro se configuran los parámetros y se utiliza un método que facilita la lectura del RFID:
#define RST_PIN 8 // RST
#define SS_PIN 9 // SDA MFRC522 RFID (SS_PIN, RST_PIN); // Variabler globales String ID = ""; boolsk tilstand = falsk; const int analogPin = A0; int værdi; // variabel que almacena la lectura analógica raw int pos;
int kont = 0;
int caso;
int casoviejo = 0; ugyldig opsætning () {Serial.begin (9600); SPI.begin (); RFID. PCD_Init (); } // Metodo til sammenligning af tags fra RFID
int CompararTags (String ID) {
int caso = 0; hvis (ID.equals ("43 27 97 10")) {caso = 1; } if (ID.equals ("124 192 204 194")) {caso = 2; } hvis (ID.equals ("30 44 244 229")) {caso = 3; } return caso;
}
byte ActualUID [4];
String leerRFID (MFRC522 rfid) {String ID0; String ID1; String ID2; String ID3; String -ID; // Enviamos serialemente su UID for (byte i = 0; i <rfid.uid.size; i ++) {ActualUID = rfid.uid.uidByte ; hvis (i == 0) {ID0 = String (ActualUID ); } hvis (i == 1) {ID1 = String (ActualUID ); } hvis (i == 2) {ID2 = String (ActualUID ); } hvis (i == 3) {ID3 = String (ActualUID ); }} ID = ID0 + "" + ID1 + "" + ID2 + "" + ID3; retur -id; }
Sådan kan du angive en dato, hvor TAG'en kan ses i en sensor, der virkelig kan ændres
Finalmente, debemos enviar los datos por el serial a Processing, para lo cual armamos un String que tienen toda la informationación separado cada uno por una ",", ya que en Processing realizaremos un Split () que permitirá separar los data and utilizarlos según la la conveniencia. Ademas debemos recibir un valor de Processing con la finalidad de reiniciar los valores que se envían.
void loop () {
værdi = analogRead (analogPin); // realizar la lectura analógica raw pos = map (værdi, 0, 1023, 0, 100); // se skriv skrive for enviar INTs //Serial.write(pos); // recibe los datos de Processing if (Serial.available ()) {// Hvis data er tilgængelige til læsning, int val = Serial.read (); caso = val; } if (RFID. PICC_IsNewCardPresent ()) {// Valg af en tarjeta if (RFID. PICC_ReadCardSerial ()) {ID = leerRFID (RFID); //Serial.println(ID); caso = CompararTags (ID); // si el caso que se lee es igual al anterior que se leyo, no va a imprimir. hvis (! (casoviejo == caso)) {switch (caso) {case 1: //Serial.println(caso); casoviejo = caso; pause; sag 2: //Serial.println(caso); casoviejo = caso; pause; sag 3: //Serial.println(caso); casoviejo = caso; pause; }}}}
String potenciometro = (String) pos;
String casoRFID = (streng) caso; String todo = potenciometro+","+casoRFID+","+"00"; Serial.println (todo); forsinkelse (500); }
Trin 5: Programmering - behandling
Debido a que el código es extenso, se explicara los puntos mas importantes a tener en cuenta en la elaboración del sistema. Sin embargo podrás descargar el código completeo cuando quieras.
Primero se importan las librerías a usar:
import behandling. serie.*;
import behandling. video.*;
Después se deben crear las imágenes y los vídeos, para que estos puedan ser visualizados.
Film myMovie ;
BILLEDE fondo_IMAGEN; PImage concept1, concept2, concept3, concept4, muestra; PImage opcion1, opcion2, opcion3; PImage opcmet1, opcmet2, opcmet3; PImage opc1_1, opc1_2, opc2_1, opc2_2, opc3_1, opc3_2; PImage funcional1, funcional2, funcional3;
da el setup () debemos especificar los nombres de los archivos, los cuales deben estar dentro de una carpeta llamada data ubicada en la misma carpeta del proyecto. Ademas especificamos el tipo de letra a usar y el puerto serial by el cual recibirá los datos que envié el Arduino.
myMovie = ny film [2];
størrelse (640, 360); frameRate (60); f = createFont ("Arial", 18, true); String portName = "COM4"; // ændre 0 til en 1 eller 2 osv. for at matche din port myPort = new Serial (dette, portnavn, 9600); myMovie [0] = ny film (denne, "video2.mp4"); fondo_IMAGEN = loadImage ("Interfaces_2_Fondo_Imagen.png"); concept1 = loadImage ("Interfaces_2_1 ° - B.png"); concept2 = loadImage ("Interfaces_2_1 ° - G.png"); concept3 = loadImage ("Interfaces_2_1 ° - R.png"); muestra = loadImage ("Interfaces_2_1 ° - RGB.png"); opcion1 = loadImage ("img_Imagen-Metodología-05.png"); opcion2 = loadImage ("img_Imagen-Metodología-06.png"); opcion3 = loadImage ("img_Imagen-Metodología-07.png"); opc1_1 = loadImage ("img_Imagen-Funcional-08.png"); opc1_2 = loadImage ("img_Imagen-Funcional-09.png"); opc2_1 = loadImage ("img_Imagen-Funcional-10.png"); opc2_2 = loadImage ("img_Imagen-Funcional-11.png"); opc3_1 = loadImage ("img_Imagen-Funcional-13.png"); opc3_2 = loadImage ("img_Imagen-Funcional-15.png"); funcional1 = loadImage ("funcional1.png"); funcional2 = loadImage ("funcional2.png"); funcional3 = loadImage ("funcional3.png"); myMovie [0].play ();
Las siguientes lineas de código están dentro del método Draw ().
Primero se reciben los datos del serial and realizamos el Split () que permite separar cada uno de los datos que se reciben.
hvis (myMovie [0].time () == myMovie [0].duration ()) {video = true;
} andet {video = falsk; } mens (myPort.available ()> 0) {String val = myPort.readString (); String valor = val; // separa los valores que recoje el serial. int nums = int (split (valor, ',')); pote = nums [0]; caso = nums [1]; println (pote+","+caso); }
Se tiene un switch case, para cada escena del sistema, por lo tanto se reproducirá un método en el momento en el momento en que la variable "cambioEscena" cambie.
hvis (! video) {
billede (myMovie [0], 0, 0, 640, 360); } andet {baggrund (255); switch (cambioEscena) {case 0: pause; sag 1: escena1 (); pause; sag 2: escena2 (); pause; sag 3: escena3 (); pause; }
Los cambios de escenas se realizan en función a cuando el mouse es presionado, por lo tanto se utiliza el método mousePressed () para realizar este cambio. También se utiliza este método para almacenar las respuestas que el usuario da al sistema y posteriormente verificarlas y guardarlas en un documento Txt.
void mousePressed () {
// dimenciones del boton siguente escena 1 if (cambioEscena == 1) {if (mouseX> Sx && mouseX Sy && mouseY Sx2 && mouseX Sy2 && mouseY xx && mouseX yy && mouseY 450 && mouseX 100 && mouseY <100+30) { // ALMACENA LA RESPUESTA DEL PARAMETRO! hvis (parametroOpc1 == 1) {respuesta_1_3 = 1; } hvis (parametroOpc1 == 2) {respuesta_1_3 = 2; } hvis (parametroOpc2 == 1) {respuesta_2_3 = 1; } hvis (parametroOpc2 == 2) {respuesta_2_3 = 2; } hvis (parametroOpc3 == 1) {respuesta_3_3 = 1; } hvis (parametroOpc3 == 2) {respuesta_3_3 = 2; } myPort.write (0); println (respuesta_1_3+","+respuesta_2_3+","+respuesta_3_3); }
hvis (mouseX> xx && mouseX yy && mouseY finx && mouseX finy&& mouseY <finy+Sh2) {guardarRespuestas (); Afslut(); }}}
El método utilizado para almacenar respuestas es el siguiente:
void guardarRespuestas () {
String ResConceptual = "Forkert"; String ResMetodlo = "Forkert"; String ResFuncio = "Forkert"; hvis (respuesta_1 == 2) {ResConceptual = "Correcto"; } hvis (y == 210 && y2 == 140 && y3 == 70) {ResMetodlo = "Correcto"; } hvis (escena2y == 140 && escena2y2 == 210 && escena2y3 == 70 && respuesta_1_3 == 1 && respuesta_2_3 == 2 && respuesta_3_3 == 2) {ResFuncio = "Correcto"; } String Respuestas = "Respuesta conceptual:"+ResConceptual+"Respuesta metodologica:"+ResMetodlo+"Respuesta funcional:"+ResFuncio; String list = split (Respuestas, ''); // Skriver strengene til en fil, hver på en separat linje saveStrings ("RESPUESTAS.txt", liste); }
Trin 6: Ejecución


Finalmente cuando se ejecuta el programa iniciara con un vídeo explicativo. Después se utilizara el potencimetro para variar las respuestas que se desean dar y los tags y el sensor RFID para seleccionar los pasos en la interfaz de la segunda y tercera pregunta.
Anbefalede:
Otto DIY Class Final: 4 trin

Otto DIY Class Final: Dette projekt blev muliggjort af Otto og Athens Technical College. For at starte skal du først købe sættet fra: https://www.ottodiy.com/store/products/49452 Følg derefter trinene på: https: //wikifactory.com/+OttoDIY/otto-diy
CPE 133 Final Project Decimal til Binary: 5 trin

CPE 133 Final Project Decimal to Binary: Binary Numbers er en af de første ting, man tænker på, når man tænker på digital logik. Imidlertid kan binære numre være et svært koncept for dem, der er nye i det. Dette projekt vil hjælpe dem, der er både nye og erfarne med binære tal
TinkerCAD Ultrasonic Distance Sensor Circuit (Computer Eng Final): 4 trin

TinkerCAD Ultrasonic Distance Sensor Circuit (Computer Eng Final): Vi opretter endnu et sjovt tinkerCAD -kredsløb at lave under karantæne! I dag er der tilføjelse af en interessant komponent, kan du gætte? Nå, vi kommer til at bruge en ultralydsafstandssensor! Desuden vil vi kode for 3 lysdioder
Wearable Tech Final Project - DJ -hjelm: 6 trin

Wearable Tech Final Project - DJ -hjelm: Målet med dette projekt er at gøre en DJ -hjelm med LED'er reaktive på musik til show og wow -faktor. Vi bruger en adresserbar LED -strip fra Amazon.com samt en motorcykelhjelm, en Arduino uno og wire
Projecte Final 3ESO Grua: 4 trin

Projecte Final 3ESO Grua: Hola, em a evest e el meu project project final de tecnologia en 3r E.S.O.En aquest projecte em de fer una grua que pugui agafar un object and un punt A in transportar-lo finer of punt B
