Indholdsfortegnelse:
- Trin 1: Få det rigtige gear
- Trin 2: Skits det op
- Trin 3: Line It Up
- Trin 4: Få Bendy
- Trin 5: Her er en, jeg forberedte tidligere
- Trin 6: Blokeret i farve
- Trin 7: Grundlæggende skygge
- Trin 8: Oprydning af sammensætning og konklusion

Video: Flash Vector Illustration Walkthrough: 8 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:30

Vektorillustration er ofte ret svært at vikle jer gamle noggin rundt nogle gange - især for begyndere. Mens de fleste Illustrators har en tendens til at bruge de større mere ortodokse illustrationsprogrammer som Adobe Illustrator og Freehand, vælger jeg at bruge Flash på grund af dets enkle og animationsvenlige tegneværktøjer. Jeg planlægger at skrive et par af disse, men først vil jeg lægge det grundlæggende ned, før jeg overhovedet skriver om skygge og tone, så yeaaaaaaaah! Selvfølgelig kan alt, der vises i denne vejledning, let udføres ved hjælp af alternative pakker - jeg vil gå igennem mit generelle arbejdsforløb af hensyn til selvstudiet og dække processen, der blev brugt til at oprette den illustration, du ser af steve, der bliver angrebet af min blæksprutte.
Trin 1: Få det rigtige gear

Ok nok jibber jabbering. Til denne vejledning er alt du skal bruge Flash og en tegning at arbejde ud fra. Jeg anbefaler en scannet ru eller noget skitseret i Photoshop eller Alias Sketchbook (hvad jeg normalt bruger). Jeg vil nævne, at en tegnetablet absolut er ønskelig for at opnå præcist linjearbejde og også gøre processen hurtigere (tabletter er ninja -hurtige).
Trin 2: Skits det op

Inden du overhovedet åbner Flash, skal du altid uddybe konceptet først. Selvom det er enkle blokke og elementer at etablere sammensætningen. Jo mere rod omkring dig i starten bestemmer, hvor mange finjusteringer og kedelige forfininger du skal bruge på dit endelige produkt. Ofte vil jeg virkelig løst tegne elementer et par gange, indtil jeg får den generelle fornemmelse af dem, og begynde at lægge grovene oven på hinanden, indtil jeg har en flot og afbalanceret form. I blæksprutte -skitsen ovenfor er den lidt mere detaljeret, end jeg normalt ville angribe en tegning, fordi den blev brugt til et projekt. Ikke desto mindre, hvis du beskriver dit billede i begyndelsen, betyder det, at du ikke skal bekymre dig om at tilføje og røre ved dit vektorerede linjearbejde, når du farver og skygger.
Trin 3: Line It Up

Ok, nu kan du åbne Flash!
- Opret et nyt dokument og indstil det til noget dejligt og stort (1280–1024 pixels er en god start).
- Opret et nyt lag, og tilføj din grove skitse til det. Skaler den, så den passer til scenens størrelse ret godt. Indstil laget til guidetilstand, og lås det.
- Igen skal du oprette et lag, men denne gang tilføje det over det første og oprette en tom nøgleramme.
lag.jpgDu skulle nu have en lagkonfiguration, der ligner ovenstående billede. Sød. Nu hvor du er klar, skal du tage fat i linjeværktøjet (Genvej er â € œNâ €) og indstille det til en farve, der er helt anderledes end den originale linje. Jeg skitserer normalt med blå animator blyant, så jeg bruger rødt for at gøre det let at skelne vektorlinjerne fra ru. Et streg på 1 pixel fungerer godt - så hold dig til den bredde.
Trin 4: Få Bendy



Hvad angår beklædningsteknikken, er den temmelig ligetil.
chord-j.webp
Trin 5: Her er en, jeg forberedte tidligere

Det er det, jeg endte med, efter at have linet det hele op
Trin 6: Blokeret i farve

Begynd at udfylde grundfarverne med skovlværktøjet
Trin 7: Grundlæggende skygge

Denne bit er virkelig noget for dig at blive eksperimentel med. Jeg vælger ofte bare hvad der føles? højre og juster og juster derfra. Udfyld dine hovedfarver med udfyldningsværktøjet, og find ud af noget, der komplimenterer gruppen af farver i scenen. Med min vektorstil skygger jeg normalt på et lag over og fletter det derefter ned igen, og sletter derefter alt linjearbejde.
Skygge er simpelthen et spørgsmål om at prøve basisfarven og flytte over og under mellemtonerne. Jo hårdere belysningen er, jo længere må du afvige fra tonerne. For at undgå større trin er tofarvet skygge og fremhævning en god måde at bryde de hårde toneafdelinger op på. Overvej lyskildens retning, og projekter skyggerne i den modsatte retning, samtidig med at skabet vender mod kilden fremhævet. Den nemmeste metode til at vælge toneværdier er at flytte skyderen for lysstyrke op og ned, mens den relevante mellemtone er valgt. Dette forhindrer enhver skør farvning ved at skygge.
Trin 8: Oprydning af sammensætning og konklusion
Efter farvningen er sorteret, kan detaljer tilføjes. Jeg tilføjede i suckers til blæksprutten og et par bobler og ting for at gøre sammensætningen mere forskelligartet. Jeg tilføjede nogle forgrunds- og baggrundselementer til kompositionen ved at kopiere nogle bobler og variere størrelserne for at afbalancere rammen. Alle har deres egen unikke stil, så fortsæt med at lege med ideer, indtil du rammer noget rart. Et vektordel er kun lige så stærkt som konceptet bag det og dine egne grænser. Stort set alt er muligt med vektorkunst, du skal bare have tålmodighed og dygtighed (efter træning) for at kunne oversætte tanker til “kunst”. her er en masse illustrationer, jeg har lavet ved hjælp af denne arbejdsgang. Jeg gætter på, at den første af mange guider afsluttes, og jeg tror, jeg vil springe ud af mig fra tid til anden. Jeg håber, at det giver dig et generelt indblik i den arbejdsgang, jeg følger. Denne generelle metode kan anvendes på alle former for illustration OG animation. Hvis du har spørgsmål, er du velkommen til at sende mig en e -mail, sende en kommentar eller spore mig på Kirupa foraCheers!
Anbefalede:
Flash Arduino Bootloader på en ATMega328: 4 trin

Flash Arduino Bootloader on a ATMega328: Questo tutorial ci permette di caricare il Bootloader nel caso in cui l'ATmega, presente un una bord di nostra creazione, sia vergine; kom ad esempio nel caso in cui si vuole realizzare la Drivemall
JCN: Vector Equilibrium Food Computer Concept: 9 trin

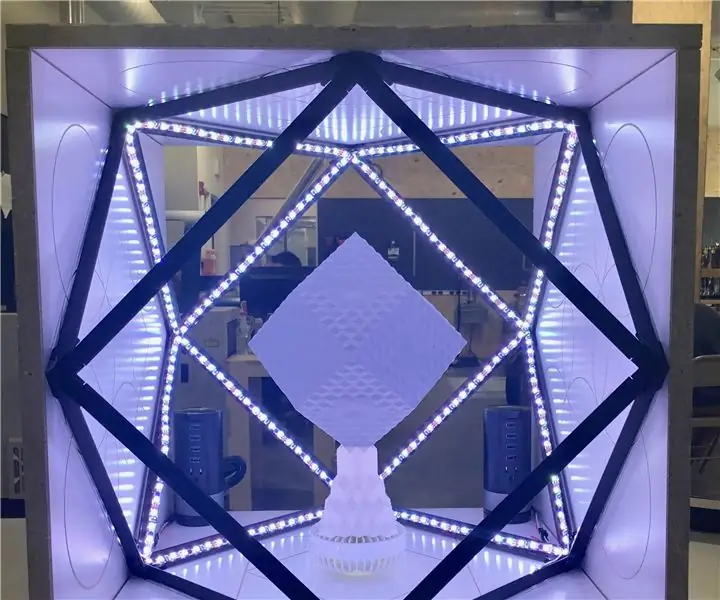
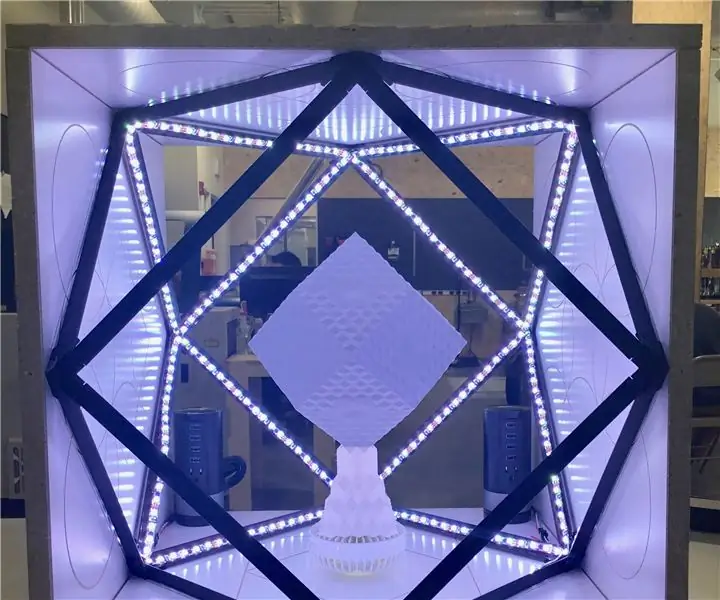
JCN: Vector Equilibrium Food Computer Concept: Vi åbner med traileren til den kommende video " JCN and the Astronauts; en episk fortælling om mad og sjov i det ydre rum ". Det, jeg tog væk fra projektets videokonferencer, er, at vi skal fokusere på rumlige koncepter og have det sjovt! Jeg har
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
JCN: Vector Equilibrium Food Computer Concept V60.s: 10 trin

JCN: Vector Equilibrium Food Computer Concept V60.s: Hej og velkommen.Dette er en professionel kategori indsendelse.Jeg satte mig to vigtige mål for at tage dette projekt videre. Mine prioriteter stammer fra telekonferencerne med NASA -forskerne og andre. Mine takeaways fra disse sessioner var at
Cupid Noir - Digital illustration og kaos i studiet: 10 trin

Cupid Noir - Digital illustration og kaos i studiet: Jeg ville sammensætte et nyt kort til Valentinsdag. Men jeg var træt af schmaltz og sukkerovertrukne forbrugsstoffer derude. Selvfølgelig kunne jeg fotografere et andet slikbelagt hjerte, men hvad var meningen? Så jeg besluttede at lave et portræt af Amor
