Indholdsfortegnelse:

Video: Sådan laver du animationer på Gimp: 4 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:31

Dette lærer animationsprocessen om gimp. Det er lidt kompliceret, men hvis du læser omhyggeligt, tror jeg, at alle kan gøre det.
Trin 1: Download Gimp

Gimp -downloadsiden er her: https://www.gimp.org/downloads/ valgte den korrekte download til dit operativsystem, og følg trinene for at downloade den. (Det er gratis)
Trin 2: Tegn det første billede

Klik på Filer+Ny, og vælg størrelsen på din animation. Tegn hvad du vil. Jeg foreslår, at du starter enkelt med at få styr på det. Lad os starte med at tegne en stavfigur gående.
Trin 3: Tegn de næste billeder

Gå til Windows+Dialoger+Dockable+Lag. En ny skærm skal dukke op og klikke på ikonet nederst til højre i vinduet for at lave et nyt lag; lagfyldningstypen skal være hvid lader standardnavnet "nyt lag" bruge. Klik på øjet til højre for "nyt lag" i lagvinduet (det skal gå væk). Klik derefter på "baggrund". Det skal fremhæve baggrunden og vise dig det billede, du lige har tegnet. Klik på 1 ben af din pindfigur. Det vil markere det på "nyt lag". Klik på øjet ud for baggrunden (det skal gå væk), og klik på det sted, hvor øjet plejede at være ved siden af "nyt lag". Klik derefter på "nyt lag", der skal fremhæve det. (Hvis du endnu ikke har indset, at det fremhævede lag er det lag, du tegner på, når du klikker.) Du skulle have en prik på det billede nu, fordi du klikker på benet på pindfiguren på "baggrund", sæt et ben der og tegne den anden bare bevæger sig lidt fra benet på "baggrund". Tegn derefter kroppen. Gentag dette trin, men brug "nyt lag" i stedet for "baggrund" og det næste med "nyt lag 2" (hvis du bruger standardnavnet) osv. Hver gang skal du flytte et ben lidt mere end det sidste og trække kroppen ind mellem benene.
Trin 4: Se det

Når du er færdig med at tegne ham langsomt på tværs af siden, er det tid til at se den. Klik på Filtre+ Animation+ Afspilning. Klik derefter på play, og juster hvor hurtigt det spiller med procentdelen nederst til højre. Se på dette og se, hvad du gjorde godt, og hvad du kan forbedre. Nu hvor du kender det grundlæggende, kan du lave bedre animationer.
Anbefalede:
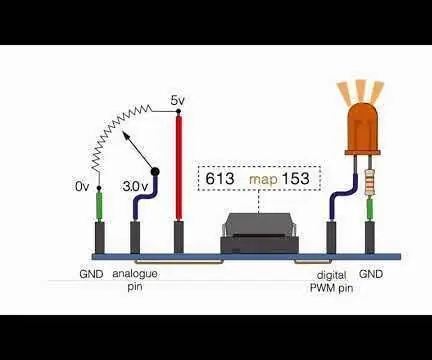
Lysstyrkekontrol, Arduino (med animationer): 7 trin

Brightness Control, Arduino (med animationer): I løbet af de sidste par år har jeg bygget to flipperspillemaskiner (pinballdesign.com) og to robothoveder (grahamasker.com) hver kontrolleret af Arduinos. Efter at have haft en karriere som maskiningeniør har jeg det fint med designet af mekanismerne, men jeg stræber
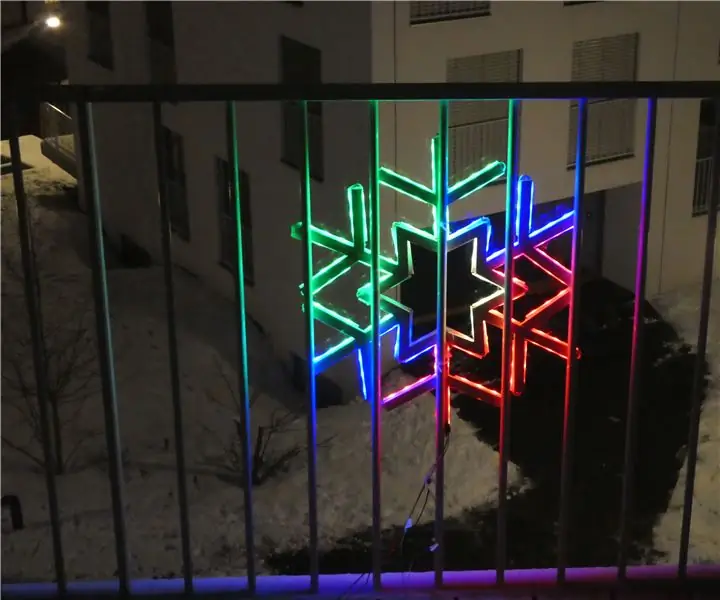
LED Strip Snowflake / Star Animationer: 5 trin

LED Strip Snowflake / Star Animations: En lille guide til, hvordan jeg byggede en julepynt med LED -strips, jeg havde tilovers fra et andet projekt. Plan-, software- og animationsfiler leveres. Dette projekt var inspireret af følgende youtube -video
Arduino LED -knap, der driver behandling af animationer: 36 trin (med billeder)

Arduino LED -knap, der driver bearbejdning af animationer: WhatThis button pad er lavet ved hjælp af et printkort og andre komponenter fremstillet af Sparkfun. Den er drevet af en Arduino Mega. Hver knap er dejlig og squishy og tilfredsstillende at trykke på, og den har en RGB LED indeni! Jeg har brugt den til at styre animationer jeg
POV GLOBE Med animationer: 6 trin

POV GLOBE With Animations: Hi Makers, I dag vil jeg fortælle dig om et nyt projekt. POV Globe. Vedholdenhed i synet. En hurtig introduktion til POV eller vedholdende syn: Enhver AC -spændingslampe blinker faktisk til og fra med en frekvens på 60 Hz eller 60 gange i sekundet. Vores hjerner pr
Sådan laver du fede sider i Gimp: 10 trin

Sådan laver du fede sider i Gimp: ill viser, hvordan du laver en fantastisk plakat i gimp
