Indholdsfortegnelse:

Video: Sådan får din Visual Studio Editor en farvet baggrund: 3 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:31

Skift baggrundsfarve på din kodeditor, så du kan se bedre, lægge mindre belastning på dine øjne eller fokusere bedre.
Trin 1: Åbn dialogen

Gå til Værktøjer> Indstillinger, og klik på.
Dette skal åbne en dialog, der indeholder alle skrifttyper og farver.
Trin 2: Konfigurer skrifttyperne

Jeg ændrede min baggrund til sort og almindelig tekst til at være gul, men du kan gøre, som du vil. Det er blevet bevist, at nogle folks hjerne reagerer distraherende på hvidt på sort, og derfor tror de, at de er langsomme læsere, men det kan løses ved blot at dæmpe den hvide farve lidt ned. jeg er en af disse mennesker, så jeg fokuserer bedre, når jeg har gul på sort.
Jeg vil også foreslå, at du øger skriftstørrelsen til 14, så du bedre kan se, hvad du skriver.
Trin 3: Klæb dine paneler



Panelet "Egenskaber", "Solution Explorer" og "Toolbox" kan tage meget plads, og du bruger dem ikke konstant, når du skriver kode, vi får dem af vejen! i det øverste indvendige hjørne af hvert panel er der et lille tack-symbol, og når du klikker på det, så når din forbandelse ikke svæver over fanen, vil den automatisk skjule sig. Dette hjælper, når du øger din skriftstørrelse for at give dig ekstra plads.
Anbefalede:
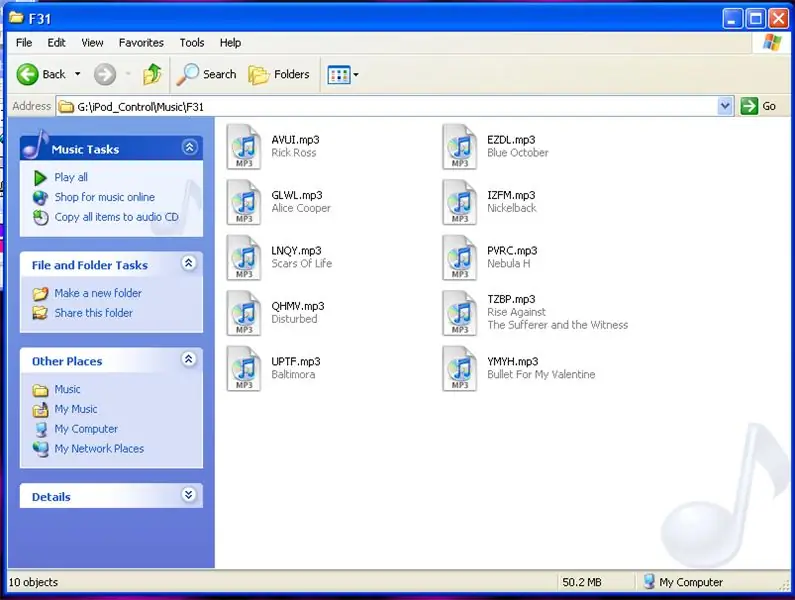
Sådan får du din musik tilbage fra din iPod .. GRATIS !: 7 trin

Sådan får du din musik tilbage fra din iPod .. GRATIS !: Grundlæggende lader Ipods dig ikke genimportere musikken fra den, de lader dig kun slette den. For eksempel, hvis du vil placere dine yndlingssange på din Ipod, men så ved et uheld slette dem alle fra din computer. Så du sad der i en dårlig moo
SÅDAN FJERNES BAGGRUND I BILLEDET VED LIGE MED MS WORD: 12 trin

SÅDAN FJERNES BAGGRUND PÅ BILLEDET BRUG AF MS WORD EASY: hej fyre !! jeg er tilbage!!!!! jeg savner jer alle :) jeg har en ny instruerbar som er meget meget let !!! vidste du, at du kan redigere billede i microsoft word ?? ja, du kan fjerne backround eller forstærke billedet ,,, hvis du ikke har prøvet andre apps, kan du bruge
Farvet glas baggrund: 6 trin

Stained Glass Background: Endnu en eksotisk baggrund til din computerskærm. Min sidste instruerbare gjorde ikke så godt, så jeg prøvede noget andet
Sådan redigeres din Myspace -baggrund: 4 trin

Sådan redigeres din Myspace -baggrund: Her er et par måder at redigere dit myspace -layout på. Jeg vil bruge min konto til at vise dette. Forresten … da jeg viser dig mit myspace … og det er " privat " … skal du defineret tilføje mig
Sådan får du adgang til din musik hvor som helst med din Mac Mini: 5 trin

Sådan får du adgang til din musik hvor som helst med din Mac Mini: Denne instruktør gør din computer til en privat delingsserver. Det vil være vært for din musik, så kun du kan komme til det. Men hvis din internetforbindelse er hurtig nok, vil du kunne få adgang til den fra hele verden. Hvor er det fedt
