Indholdsfortegnelse:
- Trin 1: For skyldens skyld …
- Trin 2: Idéen
- Trin 3: Opret nogle rum
- Trin 4: Tilføj en Wumpus
- Trin 5: Kontroller, om der er en Wumpus
- Trin 6: Test
- Trin 7: Tilføjelse af generisk rumkode
- Trin 8: Test
- Trin 9: Hvorfor er der tomme linjer?
- Trin 10: Test
- Trin 11: Det er alt for nu

Video: Generiske værelser i garn med sukkerterning: 11 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26

Hej hej og velkommen til min tutorial om at bygge Wumpus Hunt i garn med Sugarcube!
Twine er et meget enkelt værktøj, der er designet til at skabe teksteventyrspil! Min yndlings lille fætter har valgt at lave et spil med Twine til sit seniorprojekt, og jeg får hjælp, så jeg opretter denne serie af tutorials!
Denne serie er mindre beregnet som et projekt i sig selv, og mere som en reference til spildesign med garn. Jeg vil vise nogle af Twines funktioner, og hvordan du kan bruge dem som en del af dit spil.
Hvis du vil følge med, mens jeg bygger Hunt the Wumpus, opfordrer jeg dig til at ændre ting, mens vi går. Prøv at tilføje funktioner eller bruge ting på nye måder. På den måde kan du lave dit eget spil, i stedet for bare at følge mit.
Nu har vi en Wumpus at jage!
Trin 1: For skyldens skyld …

Denne vejledning antager, at du er bekendt med nogle grundlæggende. Normalt kan jeg lide at gøre mine tutorials så tilgængelige som muligt, men denne gang skal jeg til kødet og kartoflerne af hensyn til min yndige widdle fætter.
Jeg går ud fra, at du er forbigående fortrolig med Twine; at du ved, hvordan du downloader det (eller bruger onlineversionen), og at du ved, hvordan du laver nye passager og forbinder dem. Jeg går også ud fra, at du er fortrolig med nogle grundlæggende programmeringskoncepter, nemlig variabler og funktioner, og hvordan de bruges i Sugarcube.
Jeg må antage, at du kender spillet Hunt the Wumpus. Det er et svært koncept at beskrive med ord, og at forklare med billeder ville tage evigt. Jeg forsøgte at finde en video eller noget, der forklarede det, men jeg kunne ikke finde nogen, der bare var fortælleløst spil. Jeg gætter på, at det er en af de ting, der bare går i arv i generation, og alle antager bare, at du ved om det. Jeg tror ikke, jeg hjælper med det.
Trin 2: Idéen

Ideen bag dette projekt er, at vi kan bruge Twines passager som individuelle rum. Spilleren kan krydse disse rum gennem linkene, og koden ændrer rummets tekst afhængigt af om Wumpus er der eller ej.
Dette koncept endte med at være mere udfordrende, end jeg havde regnet med, men i det hele taget tror jeg, at det mest passede inden for Twines styrehus.
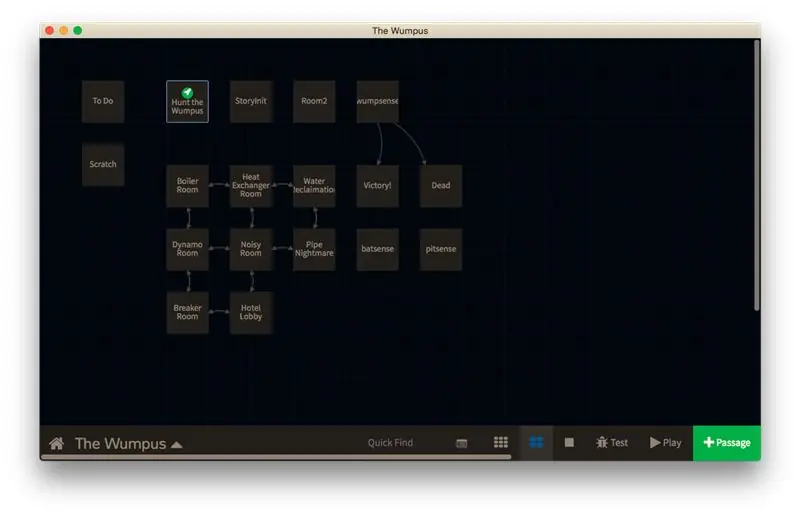
Trin 3: Opret nogle rum




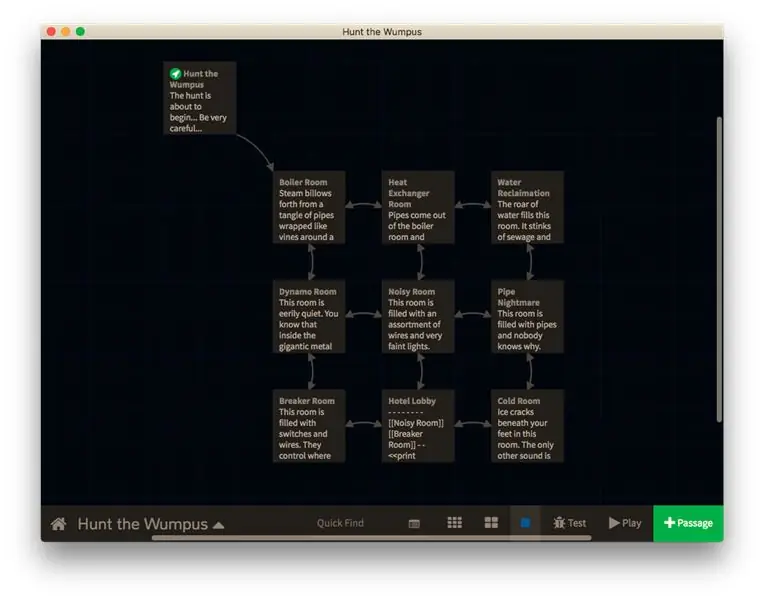
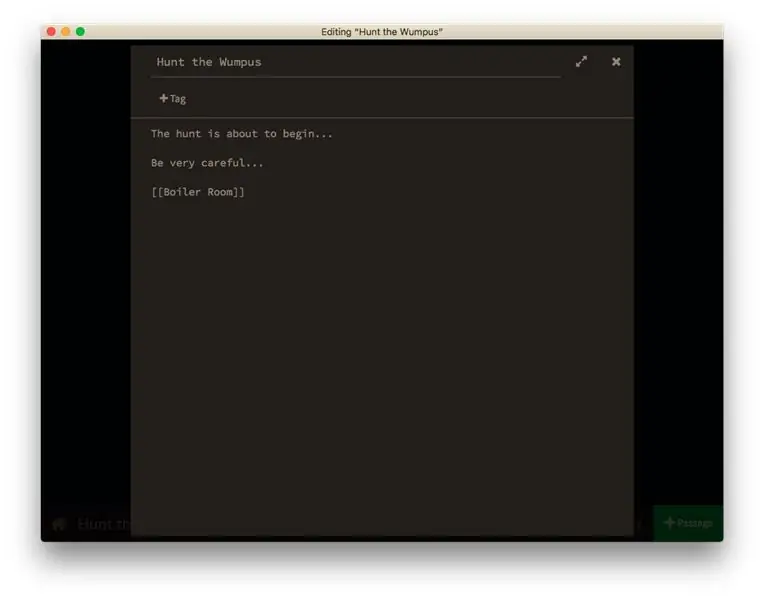
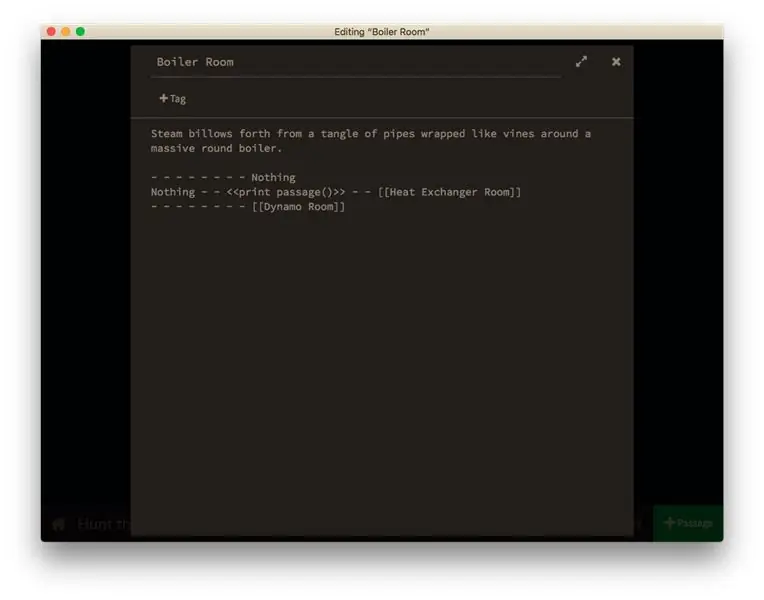
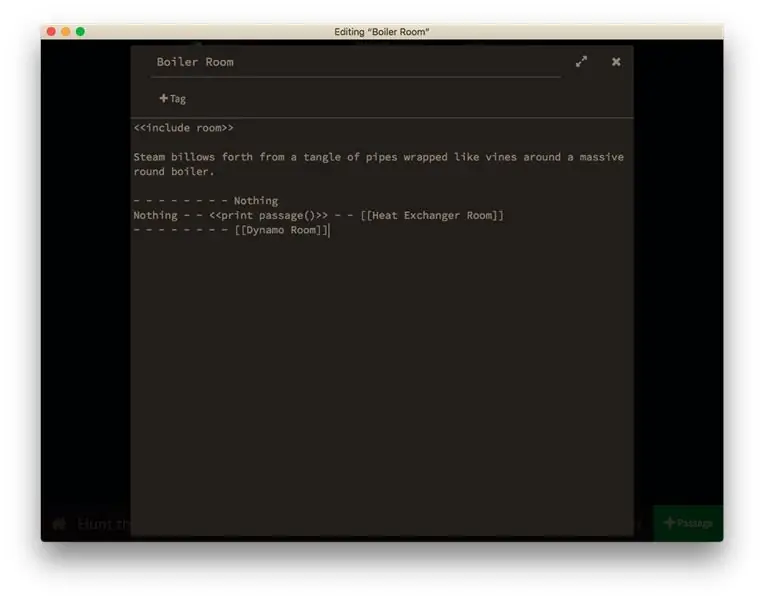
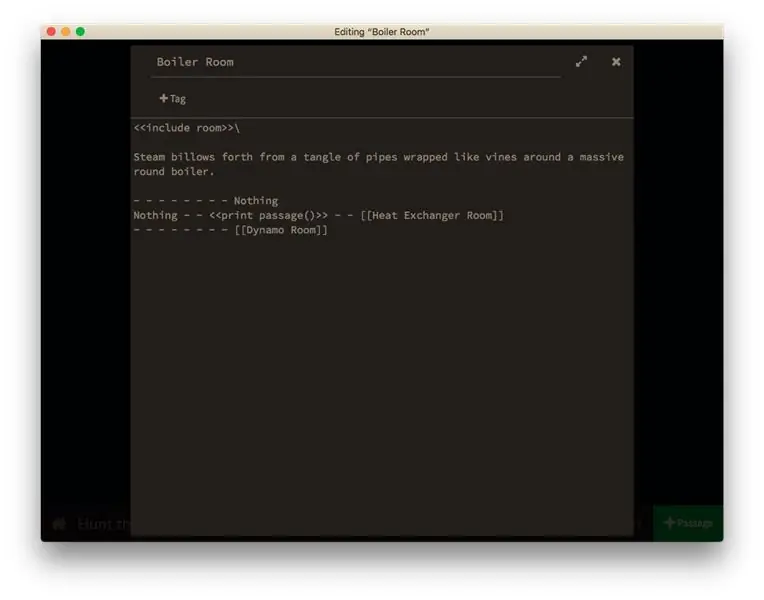
Som du kan se ovenfor, startede jeg med at oprette et 3x3 gitter med værelser. Jeg har også en introduktionspassage, hvor spilleren starter, og som linker til et rum på nettet. Koden til disse er meget grundlæggende, bare lidt tekst og links. Jeg lavede lidt formatering for at arrangere linkene i hvert værelse (som du kan se på det tredje billede), men jeg holdt det minimalt.
Nøglen til dette trin er minimalisme. Du får lyst til at omarbejde de fleste af disse ting med jævne mellemrum, så du ikke vil skulle gentage en hel masse arbejde. Hold dig til mindre end 10 værelser i alt, hold rumbeskrivelser korte, gør ikke tingene smukke endnu. De skal kun være funktionelle.
Når du får koden til at fungere, kan den være smuk.
Trin 4: Tilføj en Wumpus

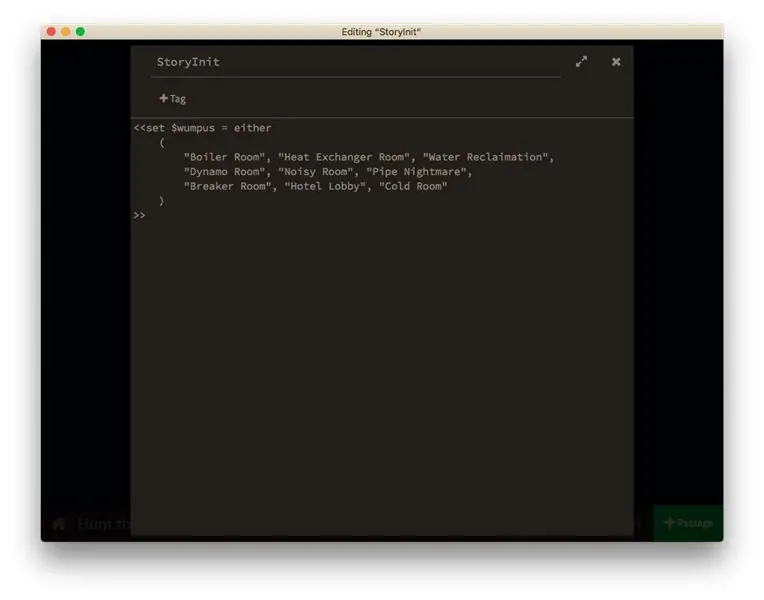
For at tilføje vores Wumpus skal vi oprette en StoryInit -passage.
Denne passage er unik for SugarCube og køres, før spilleren ser startpassagen. Det bruges til at konfigurere variabler og objekter, der skal oprettes, før spillet begynder. Det er meget vigtigt, at afsnittet får titlen "StoryInit", og det er store og små bogstaver.
Vi erklærer vores Wumpus -variabel som en streng og tildeler den et tilfældigt rums titel. Vi kan bruge enten () -funktionen til at tildele den en tilfældig streng fra en liste med strenge. På den måde starter Wumpus altid i et tilfældigt rum.
Trin 5: Kontroller, om der er en Wumpus

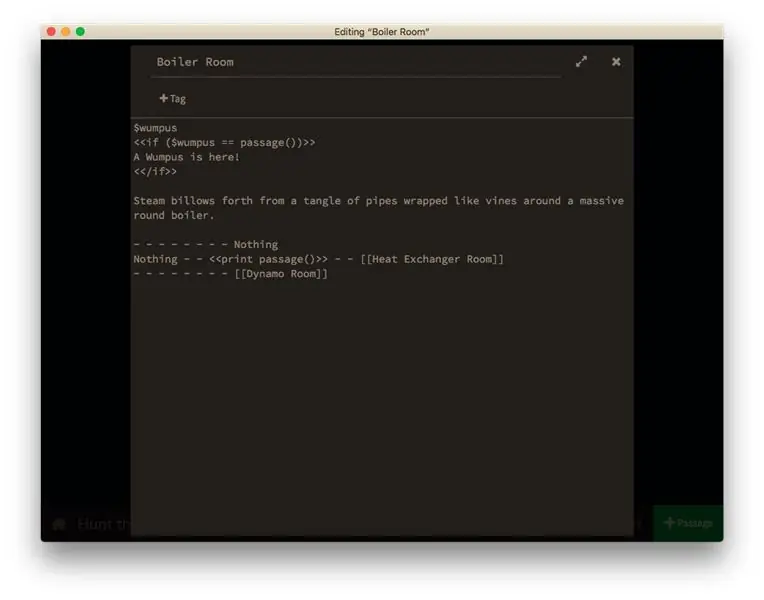
Til hvert værelse tilføjer vi en "" erklæring, der kontrollerer, om Wumpus er i det aktuelle rum. Hvis det er det, udskriver det en kort streng. Hvis det ikke er det, dukker der ikke noget op.
Fordi vi bygger dette, tilføjer vi også nogle fejlfindingsoplysninger. Vi vil gerne på forhånd vide, hvor vores Wumpus er, og at den fungerer korrekt.
Du bliver nødt til at kopiere og indsætte denne kode individuelt i hvert værelse for nu. Det er derfor, jeg fortalte dig at holde dig til kun et par værelser.
Trin 6: Test


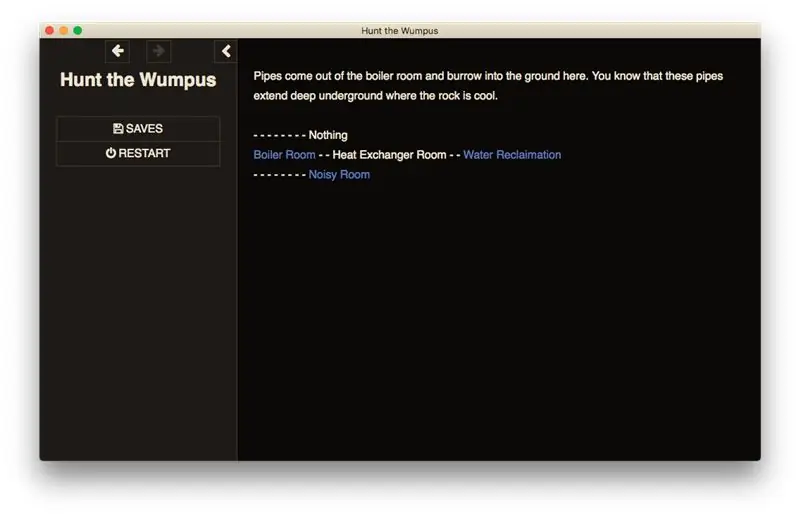
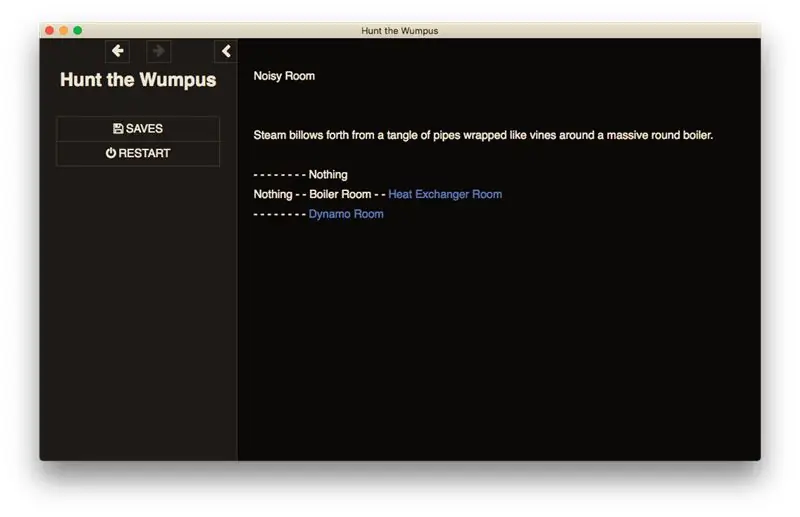
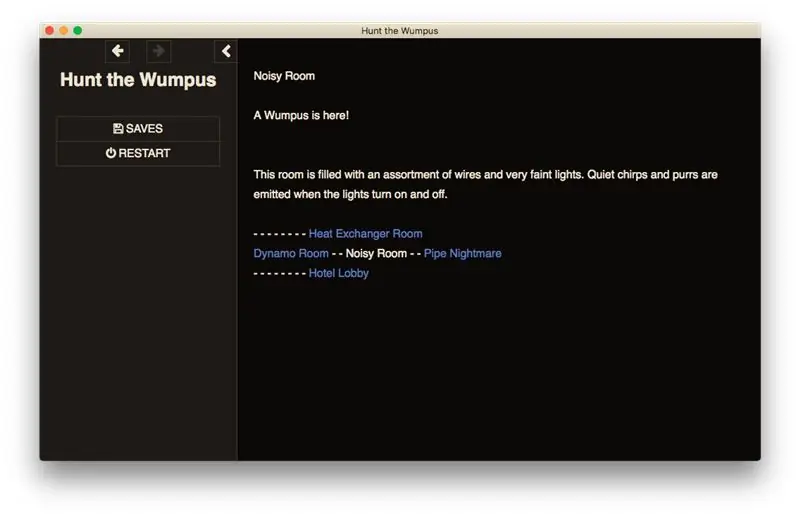
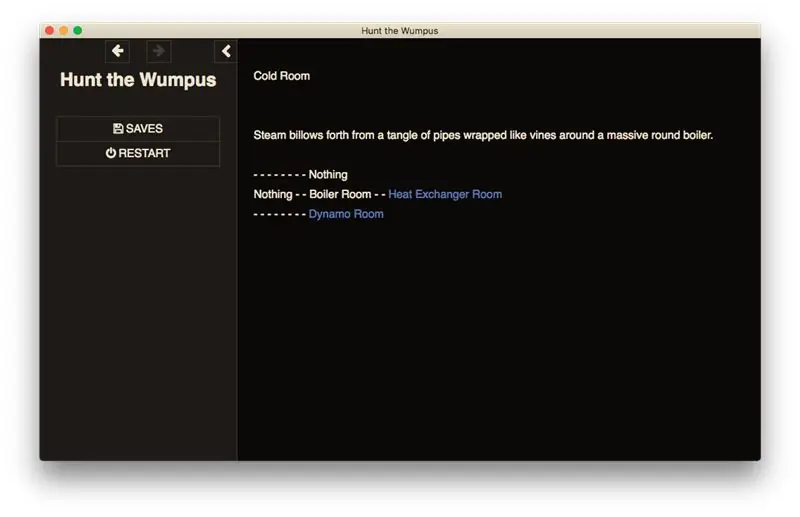
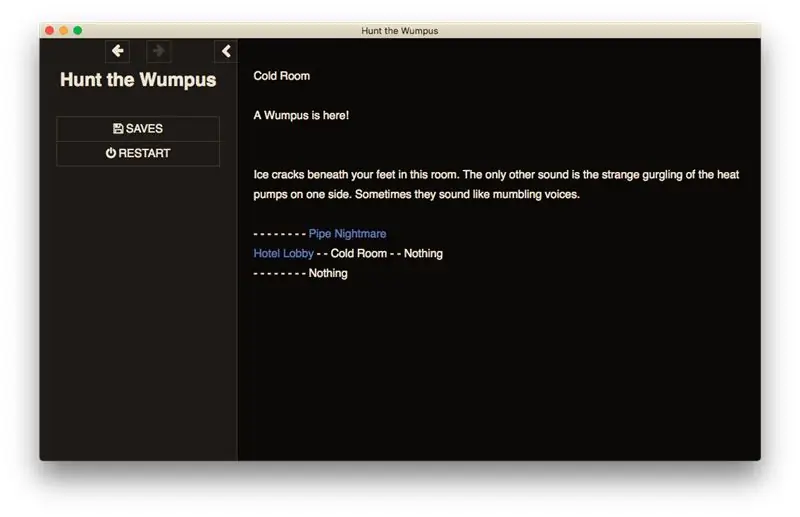
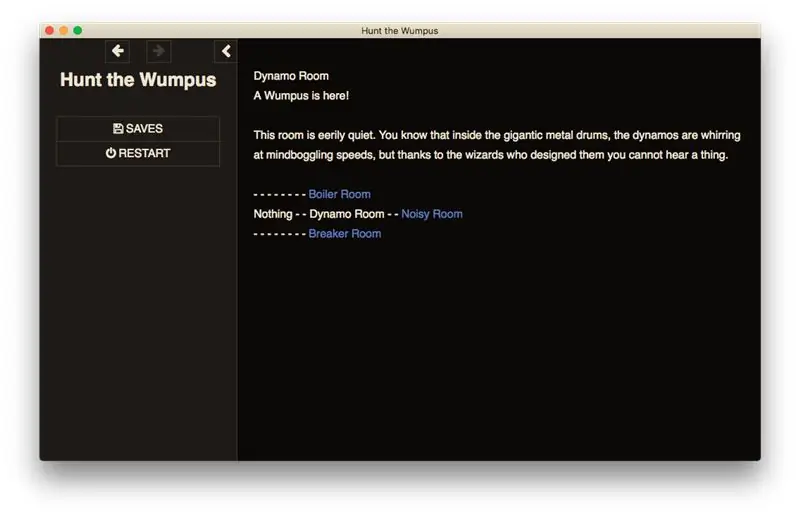
Vi tester vores kode ved at spille den. Nok kan vi se, hvor Wumpus er placeret øverst på skærmen. Hvis vi ikke er i det rum, er "A Wumpus her!" tekst vises ikke.
Ved at navigere til det korrekte rum kan vi få teksten til at blive vist. Sådan tildeler vi vores Wumpus et tilfældigt rum for hvert spil!
Trin 7: Tilføjelse af generisk rumkode


Alt det der kopierer og indsætter for at få hvert værelse til at kontrollere Wumpus er tedius. Når vi udvikler dette spil, vil vi meget gerne ændre denne kode. Vi får brug for en bedre måde at gøre det på. Lad os oprette en generisk rumkode.
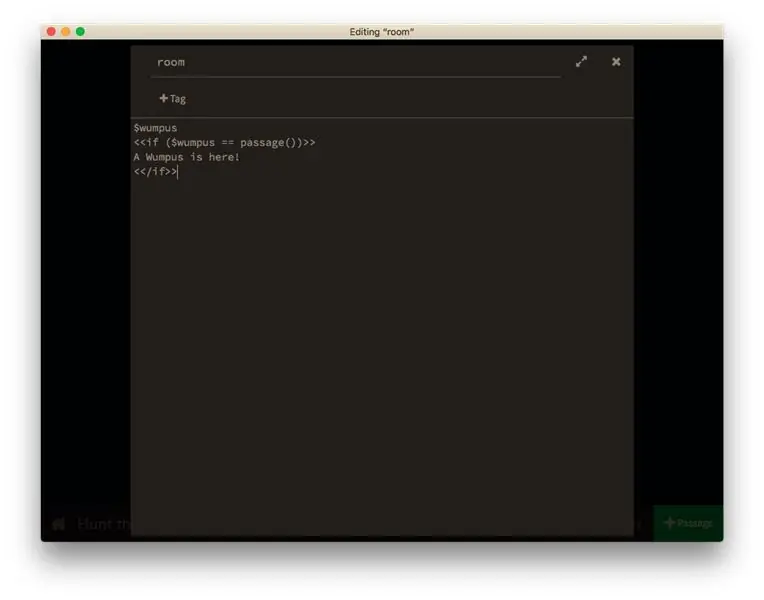
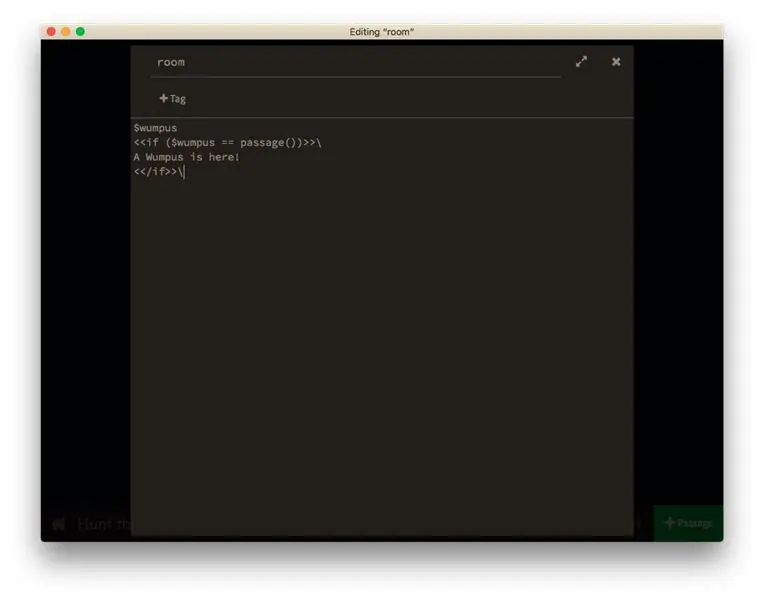
Lav en passage, og tit den til noget særligt. Jeg kalder bare mit "værelse" med alle små bogstaver. Du vil måske bruge specialtegn eller alle kasketter til at gøre dit unikt, så det ikke ligner nogen af dine rigtige rumnavne.
Vi klipper og indsætter vores "" erklæring i denne generiske rumkode. Brug derefter en "" erklæring i hvert af dine rigtige lokaler. Dette vil bogstaveligt talt kopiere og indsætte indholdet af vores "rum" -passage i den del af hvert værelse. På den måde kan vi lade maskinen håndtere de kedelige bits, mens vi fokuserer på kode!
Du kan læse mere om "" og andre udsagn på Sugarcube 2 -dokumentationssiden.
Trin 8: Test


At teste dette giver naturligvis de samme resultater som før, men det er vigtigt at teste ofte. Tilfredsstillende også.
Det peger imidlertid på en uheldig bivirkning af al vores kodning, som vi nu mere korrekt kan adressere. Du vil måske bemærke, at efterhånden som vi tilføjer mere kode til hver passage, får vi mere og mere tom plads i vores spil. Vi tager os af dem næste gang.
Trin 9: Hvorfor er der tomme linjer?


Du kan se ovenfor, hvordan jeg har tilføjet omvendte skråstreger til enderne på bestemte kodelinjer. Hvor og hvornår jeg bruger dem er meget bevidst, og for at forstå, at du bliver nødt til at forstå, hvorfor vi får mærkelige liniebrud i første omgang.
Det er karakteren af kode i Twine at blande sig med almindelig tekst. Vinkelbeslagene (disse ting:) fortæller Twine, at det, der er indeholdt, er kode og ikke tekst. Lad mig illustrere problemet med dette. Lad os sige, at du har følgende kode:
<> Normal tekst vises i spillet … <
Mange tekstbehandlere har en mulighed, der lader dig se tegn i mellemrum; ting som mellemrum, faner og liniebrud. Twine gør det ikke, men hvis det gjorde det, ville det se sådan ud:
¶
Normal˙tekst˙ vises˙i˙spil … ¶ ¶ Mere˙spil˙tekst …
Kan du se disse afsnitsmærker? (¶) Disse er ikke inde i vinkelbeslagene. Det betyder, at Twine synes, de er normal tekst og sætter dem ind i dit spil. Derfor ser det sådan ud, når du spiller spillet:
Normal tekst vises i spillet …
Mere spiltekst …
For at slippe af med dem kan vi bruge en omvendt skråstreg til at fortælle Twine, at vi ikke vil have den liniebryd der. I din kode vil det se sådan ud:
¶
Normal˙tekst˙ vises˙i˙spil … ¶ / ¶ Mere˙spil˙tekst …
Dette vises som du ville forvente i dit spil:
Normal tekst vises i spillet …
Mere spiltekst …
Husk, at kun liniebrud uden for vinkelbeslag har brug for dette. For eksempel, hvis vi havde følgende kode:
¶
Vi ville kun have brug for den ene omvendte skråstreg, fordi den første linieskift (¶) er inde i vinkelbeslagene ().
For det andet er backslashes () forskellige fra skråstreger (/), og du skal være forsigtig med, hvilken du bruger hvor, fordi de gør forskellige ting.
Trin 10: Test

Din test skulle afsløre, at du har elimineret det fejlagtige tomme rum! Glimrende!
Trin 11: Det er alt for nu

Det er al den tid, jeg har for nu. Indtil videre er alt temmelig grundlæggende Twine -ting. Generisk værelseskode er et nyttigt trick til at reducere den kopi og indsæt, du skal gøre, og disse skråstreger er absolut nødvendige for at holde dine passager rene og din kode læsbar.
Tingene kommer til at tage fart hurtigt herfra!
God jagt!
Anbefalede:
DIY Walkie-Talkie med generiske 433MHz RF-moduler: 4 trin

DIY Walkie-Talkie med generiske 433MHz RF-moduler: I dette projekt vil jeg vise dig, hvordan du bruger generiske 433MHz RF-moduler fra Ebay for at oprette en funktionel Walkie-Talkie. Det betyder, at vi vil sammenligne forskellige RF-moduler, lære lidt om en klasse d-forstærker og endelig bygge Walkie-Talkie
Links fra variabler i garn med sukkerterning: 10 trin

Links fra variabler i garn med Sugarcube: Jeg er så glad for, at du har sluttet mig igen! Det betyder, at Wumpus ikke har spist dig endnu. Godt! For dem af jer, der ikke er bekendt, er dette et sæt tutorials, jeg laver for at hjælpe min yndige oochy-skootchy widdle fætter med sit seniorprojekt. Disse selvstudier
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
Garn Globe Meditation Lampe: 5 trin

Garn Globe Meditation Lamp: I denne vejledning vil jeg vise dig, hvordan du bygger en garnklods lampe med nogle lysdioder, kobberbånd, berøringssensor og ATtiny45. Lampen tændes og har falmende effekt, når du holder sensoren. Nødvendige materialer: 3 lysdioder, enhver farve, du ville
Garn-dækket USB! Kan tilpasses: 5 trin

Garn-dækket USB! Kan tilpasses: Vil du tilpasse din USB? Er farven på din USB ikke din favorit?
