Indholdsfortegnelse:
- Trin 1: Ting du skal bruge
- Trin 2: Arduino Nano, RTC og LED NeoPixel Strip
- Trin 3: Opsætning af kode
- Trin 4: Opbygning af urrammen
- Trin 5: Fejlfinding
- Trin 6: Kilder og anerkendelser

Video: Muslin ur - LED NeoPixel: 6 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26




Designet og oprettelsen af denne instruerbare blev skabt med henblik på et Open Design og Digital Fabrication -papir på Massey University, NZ. Baseret på Fab Lab WGTN var formålet med papiret at udnytte åbne designmetoder og digitale fabrikationsværktøjer til at producere et åbent designprojekt. Designet var inspireret af dette instruerbare og blev tilpasset i både kode og form. Denne instruktive vil give dig de nødvendige værktøjer og oplysninger til at oprette dit eget LED NeoPixel -ur.
Hvis du vil se mere af min overordnede proces, mens du opretter denne instruerbare, kan du tjekke min blog. Jeg har sendt alle de forskningskilder, jeg brugte til at hjælpe mig med at forstå projektet og teknologien.
Trin 1: Ting du skal bruge




Elektronisk kredsløb og produktion
- Arduino Software 1.8.8
- Arduino Nano 3.0 (Pro Version) *1x Nano 3.0 Atmel ATmega328 Mini USB -kort (Arduino -kompatibel) - DS130
- RTC
- CR 2032 3V RTC batteri (jeg købte mærket Eclipse)
- Mand til han ledning
- Micro USB -ladekabel (Samsung)
- 1x 60 LED Neopixel Strip
Urramme
- Et ark 4 mm krydsfiner (1200 mm ved 600 mm)
- 4x 10 mm Chicago skruer
- Stof, muslin (1000 mm x 1000 mm foldet i x4 lag)
Maskiner og apps
- Laserskærer
- Illustrator
- Loddejern og lodning
- Varm limpistol
- Malertape
- Industriel hulstans (hvis relevant)
Kode, drivere og biblioteker
- NeoPixel Strip Urkode
- RTC -opdateringskode
- Illustrator, laserskåret dokument
- Driver - Download denne driver, hvis du bruger en Mac. Dette sikrer, at Arduino Nano 'Clone' er kompatibel med din enhed. Hvis du bruger windows, skal du finde en anden driver.
- Biblioteker- Adafruit DMA Neopixel Library- DS1307RTC
Trin 2: Arduino Nano, RTC og LED NeoPixel Strip




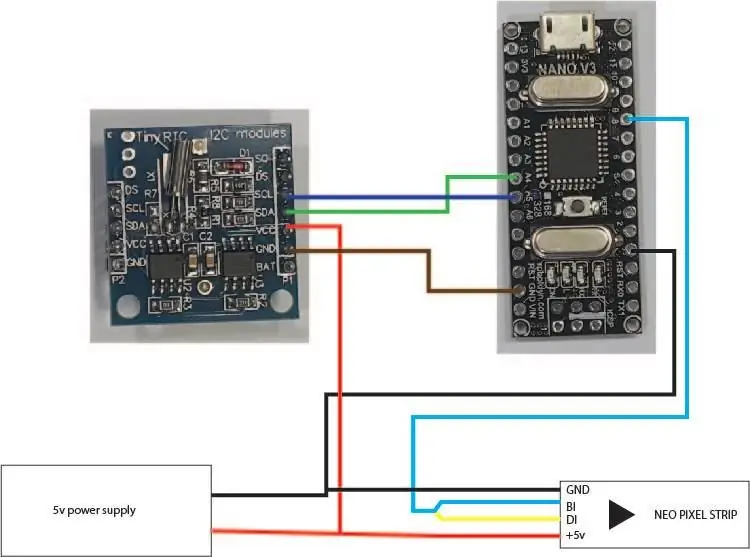
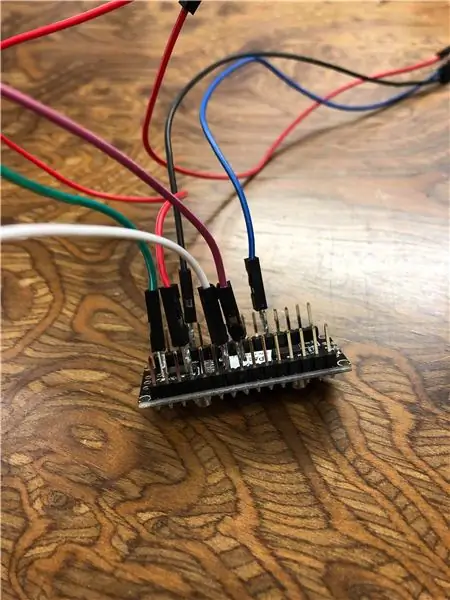
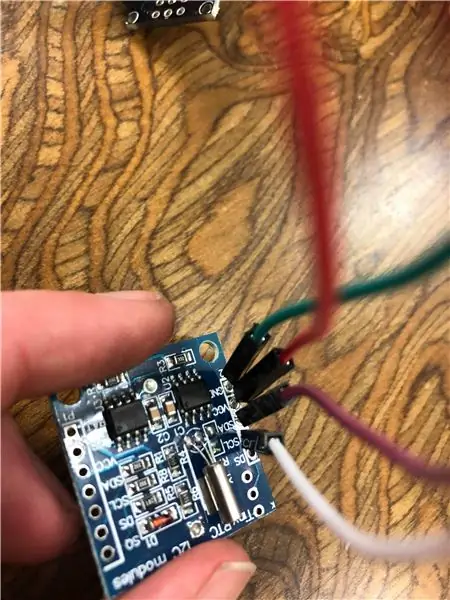
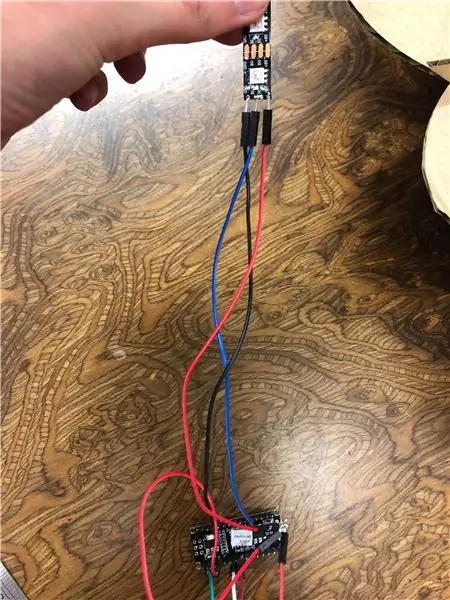
Dette ur viser tiden gennem LED NeoPixel Strip, der viser sekunder, minutter og timer. Inden du kan bruge Arduino -softwaren til at kode dine neopixels, skal du konfigurere og give strøm til dine 3 hovedkomponenter, Arduino Nano, RTC og LED NeoPixel Strip. For at gøre det skal du bruge et brødbræt til at indsætte alle dine ledninger, eller du kan lodde dem på plads ved at følge diagrammet. Jeg skiftede min strømforsyning til selve Arduino, så den kunne tændes via et USB -kabel, for dette sørgede jeg for, at den røde ledning gik til 5, sort til jord og blå i PIN8.
Når alle dine ledninger er på plads, kan du tilslutte mikro -USB -ladekablet til din computer og til Arduino Nano. I hele dette elektroniske kredsløb leverer vi strøm til Arduino Nano via ladekablet. Herfra kan du indsætte din kode og uploade den til neo -pixelstrimlen (se næste trin).
*Når du har uploadet koden til Arduino Nano, kan du skifte fra at tilslutte denne fra din bærbare computer/computer til en vægadapter, så uret kan hænges op.
Trin 3: Opsætning af kode
Der er et par trin, du skal tage, før du kan køre koden gennem Arduino -softwaren. Du skal først installere driveren og bibliotekerne (disse findes i det første trin). Når du har gjort dette, kan du åbne Arduino -softwaren og derefter den zip -fil med min kode, "NeoPixel Strip Clock Code". Du bliver derefter nødt til at ændre kortet til Arduino Nano og ændre porten og processoren. Jeg har min port sat til den mulighed, der dukker op efter tilslutning af usb, /dev/cu.usbserial-1420, men du kan også bruge denne port /dev/cu.wchusbserial1410 eller /dev/tty.wchusbserial14210. Min processor er tilsluttet ATmega328P (Old Bootloader).
Det næste trin er at sikre, at din (#define) PIN er indstillet til det korrekte nummer, der svarer til, hvordan du har konfigureret på Arduino Nano - I mit tilfælde PIN 8.
For at ændre farverne på dine lysdioder kan du opdatere koden med forskellige hexadecimale værdier. Du kan gøre dette ved at ændre denne del af koden:
strip.setPixelColor (timeval, 0xFF5E00);
Ved at ændre de 6 cifre før 0x kan du oprette en række kølige farver til visning af dine sekunder, minutter og timer. *Hvis du er i tvivl om, hvad den tilsvarende kode for en farve er, kan du se i kildetrinet, hvor Jeg har linket en farvegenerator. Du kan også ændre lysstyrken på dine lysdioder ved at ændre dette kodesegment:
strip.begin (); strip.show (); // Initialiser alle pixels til 'off' strip.setBrightness (150);
Ved at justere tallet på den sidste linje kan du ændre lysstyrken på dine lysdioder fra 0-255. Jeg synes, at justering af lysstyrken på strimlen fuldstændigt ændrer farven på mine lysdioder, prøv det!
Når du har spillet, og du har bekræftet og kompileret din kode, skal du åbne RTC -opdateringskoden i din Arduino -software. Du skal derefter bekræfte og uploade denne kode til Arduino Nano. Dette vil opdatere RTC til at linke til den tid, der er angivet på din bærbare computer/computer. Efter at have gjort dette kan du uploade din NeoPixel Strip-urkode til Arduino igen og skabe et nøjagtigt LED-ur.
Trin 4: Opbygning af urrammen




Til denne Instructable skabte jeg et laserprint -dokument på illustrator, der indeholder alle 5 komponenter/dele, som du skal udskrive for at producere urformularen. De fem komponenter er udvendig ring, rygstøtte, indvendig støtte, udvendig støtte og kabelindkapsling. Alle komponenter formåede at passe i en illustratorfil, der er 1219,2 x 609,6 mm (da dette er størrelsen på laserbedet, jeg brugte). Du skal muligvis udskrive dele separat, hvis din laserskærer har en mindre seng, eller dit stykke lag ikke er stort nok. Hver del er oprettet i en 255RGB rød og 0,1 linje for at sikre, at indstillingen er korrekt for laserskæreren.
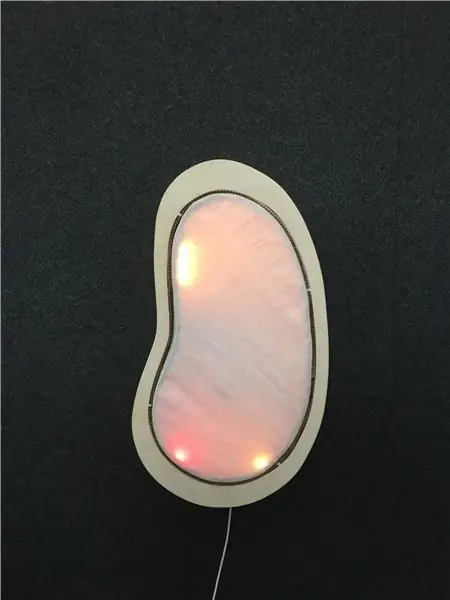
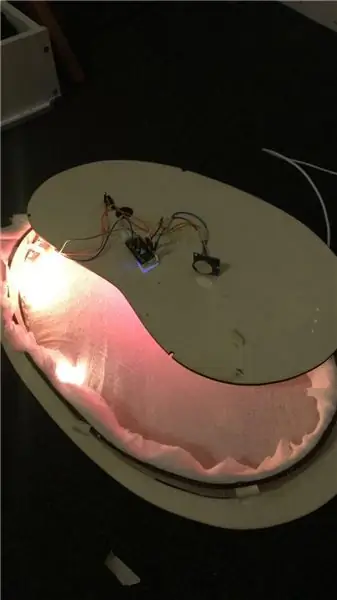
Når du har udskrevet alle dine dele, kan du nu samle alt sammen. Start med ringen, du kan nu linke den udvendige støtte inden for ringen (som du kan se på billedet) og forbinde alle 4 faner. Efter at have klikket på I alle 4 faner vil du teste din indvendige support. Indsæt den indvendige støtte, så den hviler op mod den udvendige støtte. Du skal sørge for, at alle skruehullerne er på linje.
Nu hvor de indvendige og udvendige understøtninger er på plads og sidder behageligt, kan du begynde at arbejde med urets stofkomponent. Efter at have købt dit stykke muslin stof kan du folde det på midten og halvt igen, så det har 4 lag. Det skal være tykt nok til at skjule Arduino Nano og ledninger. Efter at have gjort det skal du:
- Læg ringen og den udvendige støtte (klikket ind) ned, så ringen ligger fladt på jorden
- Læg stoffet hen over rammen og skub det ned i indersiden af ringen
- Indsæt din indvendige støtte inde i ydersiden og stoffet
- Markér, hvor skruehullerne mødes x4
- Klip eller hul et lille hul stof ud, hvor skruehullerne mødes x4
- Placer dine Chicago -skruer gennem indersiden - stof og yderside. Skru og fastgør alt på plads
- Sørg for at strække stoffet ud for at skabe et sømløst åbent ansigt (afhænger af hvilket look du vil skabe).
- Stick LED -strimmel langs indersiden så tæt på stoffet som muligt
- Tape Arduino Nano, RTC og ledninger til rygstøtten
- Tilslut USB -kabel til Arduino og snor gennem hullet i rygstøtten (for at forbinde til et vægstik)
- Trim og fold stoffet ind i midten af uret
- Fastgør rygstøtten til dens fire faner, og kontroller, at USB -kablet løber ned på bagstykket i den medfølgende del
- Sæt det i en vægstik
*Du bliver nødt til at bruge tape under hele denne proces, dette vil hjælpe dig med at sikre alt et trin ad gangen.*Jeg brugte også varm lim, hvor det var nødvendigt for at fastgøre understøtningerne til ringen, hvor der buler ud af sted fra trykket fra den strakte stof og træ*Hvis du havde problemer med at skære i krydsfiner, skal du se fejlfinding*Bemærk, at det sidste to billede af designet er trykt i pap, men forhåbentlig gør det ideen om formularen tydeligere.
Trin 5: Fejlfinding
På grund af at krydsfiner ofte er skæv i strukturen, er der et par praktiske tips, du kan bruge, hvis din laserskærer ikke skærer hele vejen igennem designet. Jeg tyngede min krydsfiner med lange stållinealer, tapede dem til tråden og laget til maskinen. Jeg hældte og gnidede også i små mængder vand over laget, da det trykte, dette forhindrede designet fra en hård laserforbrænding. Dette trin er især nyttigt, hvis du skal udskrive din illustratorfil igen, efter at den allerede er blevet udskrevet (for at skære helt igennem).
Jeg kunne ikke finde ud af at have alle tre lysdioder meget i timen til at krydse over fra 12-1. Dette ville være et godt element at implementere i koden
Dimensionerne på laserskåret dokument er ikke perfekte, for et mere problemfrit slutprodukt skal disse justeres.
Trin 6: Kilder og anerkendelser
Driver - Download denne driver, hvis du bruger en Mac, så Arduino Nano 'klonen' er kompatibel med din enhed.
Biblioteker -
- Adafruit DMA Neopixel -bibliotek
- DS1307RTC
Original instruerbar - hvad jeg baserede mit design på - specifikt koden til mikrokontrolleren og RTC.
Color Picker - Vælg dine hexadecimale farver herfra
Living Hinge - Hvor jeg fandt det mønster, som jeg brugte til at skabe mine indvendige og udvendige understøtninger. Jeg ændrede formen på disse til lange rektangler og tilføjede mine faner og skruehuller.
Fab Lab WGTN - Gennem dette projekt arbejdede jeg i Wellington Fab Lab for at lave mit design. Jeg arbejdede med personalet (Wendy, Harry) gennem eventuelle justeringer, jeg var usikker på at foretage.
Åbent design og digital fremstilling, Massey University
BEMÆRK: På grund af tilpasning af Living Hinge -farveprøven i mit eget design, overholder jeg deres CC -licens til mit eget design.
Jeg håber, at det lykkedes dig at finde alt, hvad jeg kunne lære, så du kan lave dit eget LED NeoPixel -ur. Lad mig vide, hvis du har brug for yderligere oplysninger
Anbefalede:
Neopixel tester: 4 trin

Neopixel Tester: Du bygger muligvis et projekt, der bruger Neopixel LED'er eller har nogle i din komponentboks, som du vil kontrollere, om de fungerer. Jeg havde det samme behov, men i stedet for at vente, indtil projektet var færdigt med at finde et problem, ville jeg sikre mig, at de
NeoPixel Tærte Arduino Krans: 8 trin

NeoPixel Pie Tin Arduino Wreath: Her er instruktioner til fremstilling af en ny version af min Pie Tin Holiday Wreath Instructable. I stedet for GE-lamper, der er købt i butikken, er tærteformene nu belyst med DIY-ferielamper hjemmelavet med " NeoPixels ". NeoPixels er
NeoPixel Clip-On C9 diffusorer til julelys: 6 trin (med billeder)

NeoPixel Clip-On C9 diffusorer til julelys: Nogle gange forsvinder gode ting-f.eks. De frostede C9 pærer. Du ved, dem hvor malingen fliser af. Ja, de frostede C9 pærer af Charlie Brown godhed..Her er en ordentlig C9 LED -diffuser til de 12 mm WS2811 NeoPixel adresserbare LED'er. Af p
Neopixel ur med tre Neopixel ringe: 7 trin

Neopixel -ur med tre Neopixel -ringe: Den geniale oprettelse af Neo Pixel -uret af Steve Manley fik mig til at oprette denne instruktion om, hvordan man opretter et lignende ur til mindst mulig penge. (En vigtig hollandsk vane er altid at prøve at spare penge;-)) Jeg fandt ud af, at o
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
