Indholdsfortegnelse:
- Trin 1: Frontlag
- Trin 2: Design af guidelaget
- Trin 3: Opbygning af guidelaget
- Trin 4: Tilslutning af lysdioderne
- Trin 5: Design af elektronikken
- Trin 6: Tilslutning af elektronikken
- Trin 7: Programmering
- Trin 8: Boligen
- Trin 9: Afsluttende bemærkninger

Video: London Underground Map Clock: 9 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25


I 2014, på bagsiden af i praktik på en 3D -udskrivningskonsulent i London og et eksperiment med farvelithofaner ved hjælp af deres Stratasys -maskine, designer jeg min egen gå -væk -gave, et farve -3D -print af rørledninger lokalt til deres kontorer. Jeg var fast besluttet på at gøre noget ud af det. Kort 2 år senere i 2016 havde jeg min egen 3D -printer og gik i gang med at lave den til et ur.
Som barn troede jeg, at Tokyo Flash digitale ure var de største ting nogensinde, og deiced det ville være inspirationspunktet for designet.
Og nu har det bare været en mindre 4 års pause, indtil jeg er nået til at skrive det!
Selvom de nøjagtige instruktioner vil være svære at replikere, og reduktionen af omkostningerne ved hobby -PCB -fremstilling i de sidste par år kan gøre min nøjagtige metode til LED -placering forældet. Jeg håber, at de delte ideer kan føre til, at andre laver underlige ure fra tynde genstande!
Trin 1: Frontlag



Som nævnt i introduktionen var dette et 3D -print i farver, jeg tror på en Stratasys -maskine, der brugte en pulverleje og en modificeret blækpatron til bindemiddel og pigment.
Filen er tabt til historikken, men dette lag kan være alt, et foto eller en enkelt farve litofan ville gøre underværker.
Denne del blev lavet i 3DS max i 2014, men i dag er der onlineværktøjer til at omdanne et billede til en SLT baseret på lysstyrke
Trin 2: Design af guidelaget




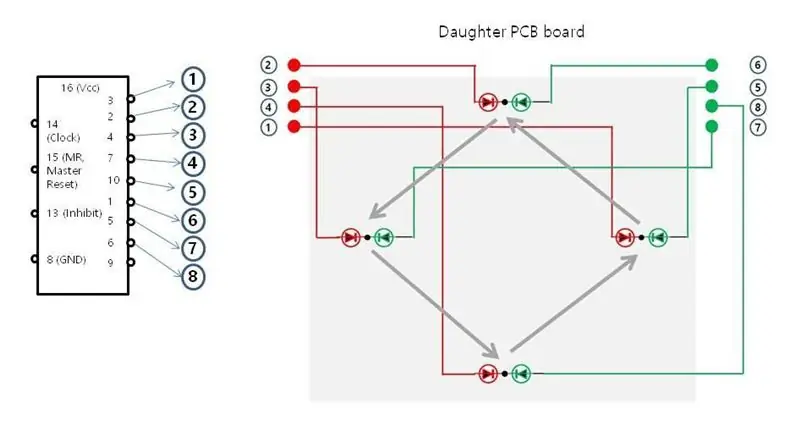
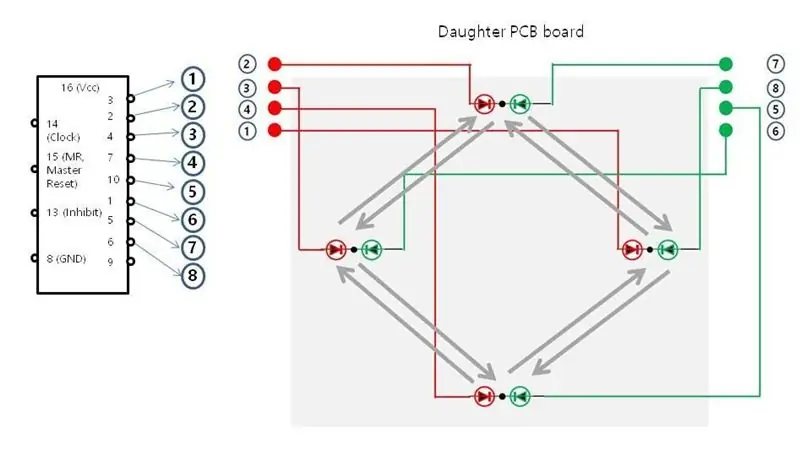
Det er her, vi bestemmer projektets kompleksitet og metoden til aflæsning af tiden. Billederne viser de 2 ideer, jeg legede med.
Disse blev lavet ved at scanne designet og tegne linjer på tværs af det i inkscape.
Dette er ikke et meget læseligt ur, men jeg foretrak ideen om linjer, der fyldte hele dagen, så det blev designmålet.
Binær optælling er en levedygtig metode til at reducere LED -tællingen, og det ville forbedre læsbarheden, hvis binært er din marmelade, men det undergravede min 'fyldelinjer' idé, så det var ikke en mulighed for dette projekt
Det er almindeligt på Tokyo Flash -ure at minimere LED -tælling, men med en sektion, der tæller i 3'er eller 5'er og derefter en anden fyldning for hver gang sektionen fyldes, brugte jeg denne teknik i minutterne for at reducere dem fra 60 til 20 plus 2. I var ikke så bekymret for præcisionen dette i sekunder.
Trin 3: Opbygning af guidelaget



Dette styrelag til LED'erne har 2 formål, det holder LED'erne på plads, og det forhindrer spild mellem dem
Det blev tegnet som et lag på Inkscape direkte oven på scanningen, som jeg brugte til designlayoutet. 1 mm tykkelse blev tilføjet i blender, før den blev sendt til min printer.
Dette var en af de sværeste udskrifter, jeg skal lave på min magre Makibox A6, delen blev trykt i abs, så der blev brugt et ton acetonopslæmning til at holde den fastgjort til byggeplatformen med minimal vridning. Heldigvis ses denne del ikke på det endelige produkt
Det sidste billede viser, at det holdt op til en lampe for at kontrollere, om der var afstand.
Set i bakspejlet kan spild mellem lys langs en linje faktisk være at foretrække for det visuelle, er ikke sværere at læse, dette kan opnås ved at tilføje en affasning til guiden på de korte sider af hvert lys
Trin 4: Tilslutning af lysdioderne



Nævebilledet viser det testprint, jeg lavede til at kontrollere hulstørrelsen, jeg sigtede efter, at LED'en skulle sidde tæt i blonder med lidt kraft, den korrekte form blev derefter placeret med hånden, når laglaget blev lagt.
På grund af min 3D -printers lave tolerance var nogle løse og krævede en klat superlim for at blive på plads, mens andre var for stramme, men blev opmuntret på plads ved at trykke ned på LED'en under lodning, dette var faktisk en bedre pasform end den korrekte størrelse hul, som havde et lejemål at trække ud, når den var forbundet.
For at reducere trådtallet blev lysdioderne loddet i en matrix på 7 med 8, hvilket betyder, at alle 55 lysdioder kun kunne styres af 13 pins, jeg havde et håndtegnet kort over hver af disse forbindelser, som desværre er gået tabt.
Emaljetråd blev brugt, så sektioner kunne blive udsat på plads ved at opvarme en sektion med strygejernet og fortynde før forbindelsen foretages.
Denne proces var meget tidskrævende, jeg vil meget anbefale at designe et printkort
Trin 5: Design af elektronikken




Min oprindelige plan var at bruge en Arduino -mikrokontroller med en RTC, men valgte en ESP8266 på Node MCU D1 -kortet, da det gav mulighed for automatiske sommertid og mulighed for kontrol over WIFI.
For at reducere tællertallet yderligere havde jeg det perfekte antal lysdioder til at kunne bruge en MAX7219 (som kan klare op til 64 lysdioder).
Denne IC bruges almindeligvis til at drive LED 7 Segment displays, men den havde en meget lignende brugstilstand som min, der tændte et vilkårligt antal lysdioder med minimal flimring, den har endda kontrollerbar lysstyrke.
Jeg besluttede at bruge protoboard til ledningerne, men ørn var nyttig til delplacering og forståelse af ledninger
Jeg har vedhæftet mine tavlefiler, men dette var første gang jeg brugte ørn (og en forældet version nu), så de er kun til reference
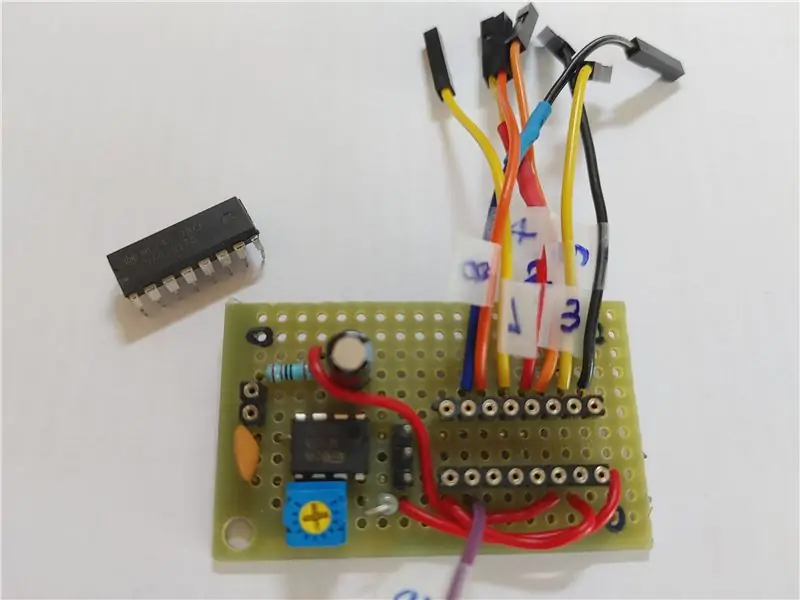
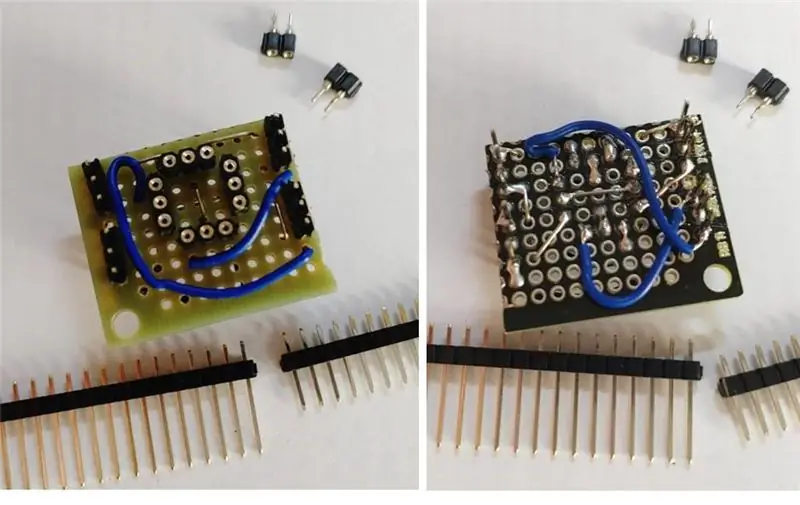
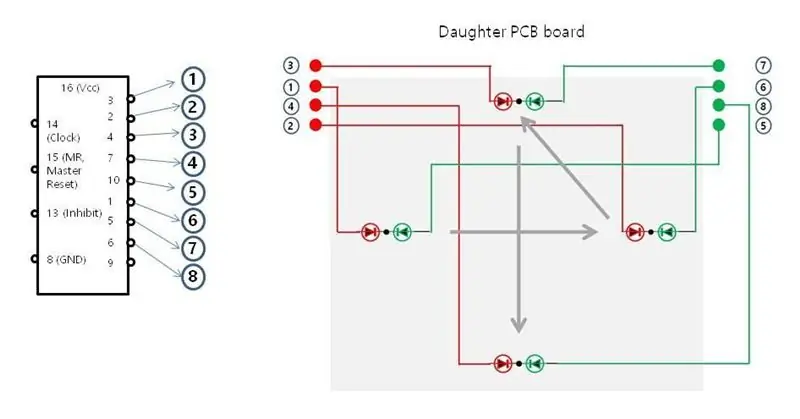
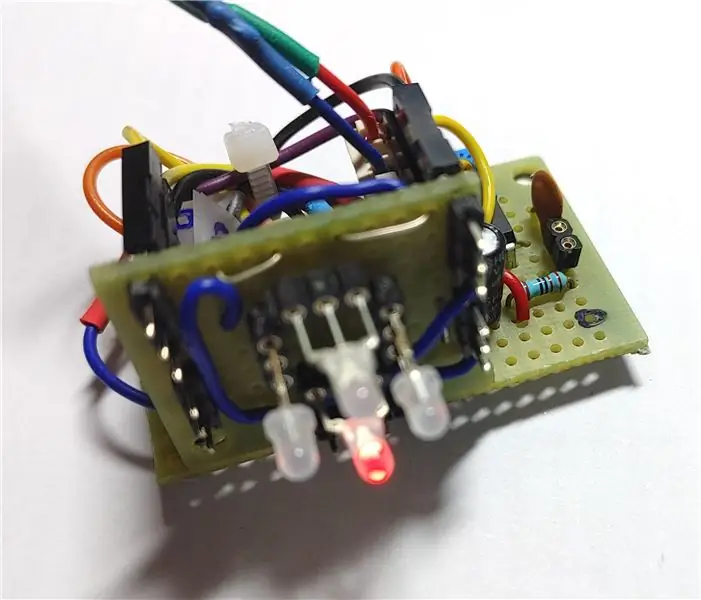
Trin 6: Tilslutning af elektronikken




Dette var et gentaget enkelt trin efter Eagle -skematikken ved hjælp af overskrifter til ESP og LED -matrix hjalp enormt i samlingen.
Pin 1 på Anode & Cathode LED headers var markeret med en sølvskarp, de kunne skelnes mellem, da den var 7 de andre 8.
Trin 7: Programmering

Da vores display ikke er en traditionel matrix, var jeg nødt til at finde en metode til visualisering af hvilke bits, der skulle tændes, som den sendte til MAX IC i HEX. Heldigvis ved jeg lige nok excel til at komme i problemer og lavede en 'Hex -guide' til at guide mig, selvom det mønster, jeg ville have vist, håndplacerede afkrydsningsfelter og alt.
Dette fulgte med revalueringen af, at hex for min time, minut og sekunder kunne kombineres ved hjælp af en bitvis ELLER for at producere den sidste hex -kommando for at sende til max7219, herunder en lille animation, jeg tilføjede til sekunderne, så jeg kunne sikre mig, at tavlen havde ikke; frosset.
Så næsten ved enden. og tid til en anden beslutning, der ikke er blevet for gammel.
Koden til ESP er i LUA, I dag vil jeg anbefale at bruge arduino IDE for dens bedre dokumentation og robuste pakkebibliotek, på det tidspunkt ESP -samfundet stadig modnede, og jeg valgte LUA som sprog for dette projekt.
Jeg tog den tvivlsomme beslutning om regelmæssigt at pinge google -serverne for at læse tiden. Dette fik omkring brug for en RTC for at minimere drift, dette virker, men du ville være bedre stillet med at bruge en real time API.
halfSec = 0 time = 0 minut = 0 sekund = 0
lavintensitet = 0
højintensitet = 9
lokalt SSID = "Wifi"
local SSID_PASSWORD = "Adgangskode"
funktionstid () -opret forbindelse til internettet for at få den aktuelle tid og dato
hvis wifi.sta.getip () derefter lokal conn = net.createConnection (net. TCP, 0) conn: connect (80, "google.com")
conn: on ("forbindelse", funktion (conn, nyttelast) conn: send ("HEAD/HTTP/1.1 / r / n".. "Host: time.is / r / n".. "Accept: */ *\ r / n".. " User-Agent: Mozilla/4.0 (kompatibel; esp8266 Lua;) ".." / r / n / r / n ") ende)
conn: on ("modtag", funktion (conn, nyttelast) -print (nyttelast) conn: close () lokal p = string.find (nyttelast, "GMT") -find tid og datostreng i nyttelasten fra internet, skift til tidszone, hvis p ~ = nul derefter-ekstrakt tal svarende til time, minut, sekund, dag, måned time = tonumber (string.sub (nyttelast, p-9, p-8)) minut = tonumber (string.sub (nyttelast, p- 6, p-5)) sekund = tonumber (string.sub (nyttelast, p-3, p-2)) addHour ()-hårdt kodet BST (britisk sommertid) dagslys, der sparer print (time, minut, sekund) halv Sek = (anden%6)*2 -print (halfSec) andet udskriv ("webopdatering mislykkedes!") slut ende -funktion) -slut på "modtag" hændelseshandler
conn: on ("afbrydelse", funktion (forbindelse, nyttelast) conn = nul nyttelast = nul ende) slut udskrivning ("ingen wifi endnu") ende
funktion borTable (a, b,…) -bitvis ELLER tabeller sammen
hvis arg [1] så er b = borTable (b, udpakning (arg)) slut lokal z = {} for i, v i ipairs (a) gør table.insert (z, bit.bor (v, b )) slut returnere z ende
funktion bxorTable (a, b,…) -bitvis ELLER tabeller sammen
hvis arg [1] derefter b = bxorTable (b, udpakning (arg)) slut lokal z = {} for i, v i ipairs (a) gør table.insert (z, bit.bxor (v, b )) slut returnere z ende
funktion addSecond ()
second = second+1 if second> = 60 then second = 0 minute = minute+1 if minute> = 60 then minute = 0 addHour () end end end
funktion addHour ()
time = time+1 hvis time> = 24 derefter time = 0 slut hvis time == 2 eller time == 16 derefter max7219.setIntensity (lowIntensity) slut hvis time == 8 eller time == 18 derefter max7219.setIntensity (highIntensity) opdatering af slutfunktionen () lokal secGap = 6 lokal minGap = 3 lokal horGap = 1 lokal sek = {{0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x02}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x02}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x03}, {0x00, 0x00,, 0x00, 0x00, 0x02, 0x01, 0x03}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0x01, 0x03}, {0x00, 0x00, 0x00, 0x00, 0x01, 0x03, 0x01, 0x03}, {, 0x00, 0x00, 0x01, 0x01, 0x03, 0x01, 0x03}, {0x00, 0x00, 0x01, 0x01, 0x01, 0x03, 0x01, 0x03}, {0x00, 0x01, 0x01, 0x01, 0x01, 0x03, 0x01 }, {0x01, 0x01, 0x01, 0x01, 0x01, 0x03, 0x01, 0x03}}; lokal min = {{0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x02, 0x00}, {0x00, 0x00, 0x00, 0x02, 0x02, 0x00, 0x02, 0x00}, {0x00, 0x00, 0x02, 0x02, 0x02, 0x00, 0x02, 0x00}, {0x0, 0x2, 0x02, 0x02, 0x00, 0x02, 0x00}, {0x02, 0x02, 0x02, 0x02, 0x02, 0x00, 0x02, 0x00}, {0x02, 0x02, 0x02, 0x02, 0x02, 0x0, 0x2, 0x02, 0x02, 0x02, 0x02, 0x00, 0x12, 0x10}, {0x02, 0x02, 0x02, 0x02, 0x02, 0x10, 0x12, 0x10}, {0x02, 0x02, 0x02, 0x12, 0x12 }, {0x02, 0x02, 0x02, 0x12, 0x12, 0x10, 0x12, 0x10}, {0x02, 0x02, 0x12, 0x12, 0x12, 0x10, 0x12, 0x10}, {0x02, 0x12, 0x12, 0x12, 0x12, 0x12, 0x10}, {0x12, 0x12, 0x12, 0x12, 0x12, 0x10, 0x12, 0x10}, {0x12, 0x12, 0x12, 0x12, 0x12, 0x30, 0x12, 0x10}, {0x12, 0x12, 0x12, 0x12, 0x32, 0x30, 0x12, 0x10}, {0x12, 0x12, 0x12, 0x32, 0x32, 0x30, 0x12, 0x10}, {0x12, 0x12, 0x32, 0x32, 0x32, 0x30, 0x12, 0x10}, {0x12, 0x32, 0x32, 0x32, 0x32, 0x30, 0x12, 0x10}, {0x32, 0x32, 0x32, 0x32, 0x32, 0x30, 0x12, 0x10}}; lokal hor = {{0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x04, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x04, 0x04, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x04, 0x04, 0x04, 0x00}, {0x00, 0x00, 0x00, 0x04, 0x04, 0x04, 0x04, 0x00}, {0x00, 0x0,, 0x04, 0x04, 0x04, 0x04, 0x00}, {0x00, 0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x00}, {0x04, 0x04, 0x04, 0x04, 0x04, 0x4, 0x0,, 0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x08}, {0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x0C, 0x08}, {0x04, 0x04, 0x0, 0x0, 0x0 }, {0x04, 0x04, 0x04, 0x04, 0x0C, 0x0C, 0x0C, 0x08}, {0x04, 0x04, 0x04, 0x0C, 0x0C, 0x0C, 0x0C, 0x08}, {0x04, 0x0, 0x0, 0x0, 0x0,, 0x0C, 0x08}, {0x04, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x08}, {0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0, 0x0, 0x0, 0x0,, 0x0C, 0x0C, 0x0C, 0x48}, {0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x4C, 0x48}, {0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x4, 0x, 0x, 0x,, 0x0C, 0x0C, 0x4C, 0x4C, 0x4C, 0x48}, {0x0C, 0x0C, 0x0C, 0x4C, 0x4C, 0x4C, 0x4C, 0x48}, {0x0C, 0x0C, 0x4C, 0x4C, 0x4C, 0x4, 0x4, 0x4, 0x4, 0x4, 0x4, 0x4 0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x48}, {0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x48}}; --print (time, minut, sekund)
-bordet starter på 0, så ved 1 som aktuelt sek [0] = nul)
max7219.write ({animate (borTable (sec [1+ (second/secGap)], min [1+ (minute/minGap)], hor [1+ (hour/horGap)])))))
slut -funktion
wifi.setmode (wifi. STATION)
wifi.sta.config (SSID, SSID_PASSWORD) wifi.sta.autoconnect (1)
-konfigurer max7219
max7219 = require ("max7219") max7219.setup ({numberOfModules = 1, slaveSelectPin = 8, intensitet = highIntensity})
-Hovedprogram
checkOnline = tmr.create ()
tmr.alarm (0, 180000, 1, tid)
tmr.alarm (1, 1000, 1, addSecond)
tmr.alarm (2, 500, 1, opdatering)
funktion animere (stadig)
lokale rammer = {{0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x02}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x01, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x01, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 }, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}}; halfSec = halfSec+1 hvis halfSec> = 12, derefter halfSec = 0 ende -print (halfSec) return bxorTable (frames [halfSec+1], still) end
Trin 8: Boligen



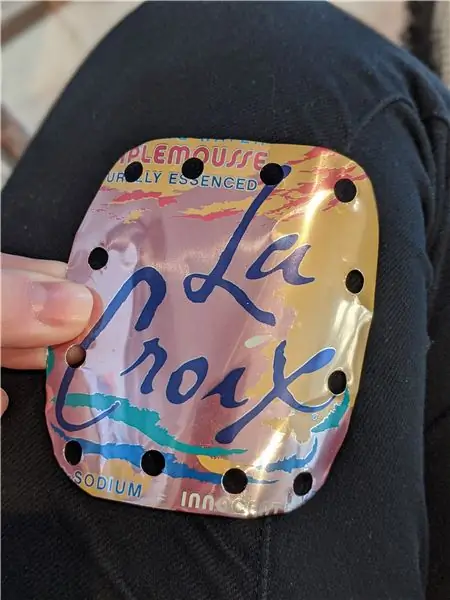
Nu er det tid til at vise dit utrolige håndværk frem og huse projektet.
Enten det, eller tag en amazon -pakke ud af genbrug og lav et midlertidigt hus, der stadig er i brug i dag.
Fordelen ved at bruge denne fremgangsmåde var, at hvert lag af projektet næsten perfekt matchede paptykkelsen, så en sandwich kunne stables og tapes sammen. En lignende premiumversion kunne bruge akryl
Trin 9: Afsluttende bemærkninger
Tak fordi du læste, Som mange af jer ved, kan det være lige så svært at dokumentere et projekt som at lave det. der er et stykke video med mig, der taler, som i sidste ende kan se dagens lys.
I årene mellem at lave dette projekt og skrive det op forventede jeg at se flere eksempler på vilkårlige LED -skærme ved hjælp af 3D -print, men reduktionen i RGB -strimler har for det meste fjernet behovet for et alternativ.
Jeg håber, at dette har været informativt, og stil venligst spørgsmål, da jeg vil forsøge at give flere detaljer om sektioner, der ikke fuldt ud tilfredsstiller.
Skål
Anbefalede:
University Campus Student Parking Map: 7 trin (med billeder)

University Campus Student Parking Map: Mange studerende spekulerer på, hvor de kan parkere på en universitets campus. For at løse dette problem lavede jeg et oplyst parkeringskort over hovedområdet på Utah State Universitys campus. Kortet er til, at eleverne hurtigt kan se, hvilke parkeringsmuligheder der er
Hacking af en London Underground Jubilee Line Door Button: 12 trin (med billeder)

Hacking af en London Underground Jubilee Line Door Button: London Transport Museums butik sælger nedlukkede dørknapper fra Jubilee Line (både venstre og højre er tilgængelige). Hvis du overvejer at udføre et projekt, som har brug for en knap og en indikator af en eller anden art, ville du være
Transportdatavisualisering med Google Map: 6 trin

Transportdatavisualisering med Google Map: Vi vil normalt registrere forskellige data under cykling, denne gang brugte vi det nye Wio LTE til at spore dem
Game of Thrones Light Up Map: 4 trin (med billeder)

Game of Thrones Light Up Map: Spoiler! Vinteren kommer helt sikkert. Men få dette seje Game of Thrones til at lyse op til et forårsprojekt. Kortet lyser med en flammeeffekt, der afslører sigil for det resterende hus ved magten. Hvad ved jeg, gør det med din favos sigil
Sådan adskilles en computer med nemme trin og billeder: 13 trin (med billeder)

Sådan adskilles en computer med nemme trin og billeder: Dette er en instruktion om, hvordan du adskiller en pc. De fleste af de grundlæggende komponenter er modulopbyggede og nemme at fjerne. Det er dog vigtigt, at du er organiseret omkring det. Dette hjælper med at forhindre dig i at miste dele og også ved at lave genmonteringen til
