Indholdsfortegnelse:
- Trin 1: Ting, der bruges i dette projekt
- Trin 2: Historie
- Trin 3: Hardwareforbindelse
- Trin 4: Webkonfiguration
- Trin 5: Software programmering
- Trin 6: Hvordan arbejder man med anden sensorlund?

Video: Transportdatavisualisering med Google Map: 6 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28

Vi vil normalt registrere forskellige data under cykling, denne gang brugte vi den nye Wio LTE til at spore dem.
Trin 1: Ting, der bruges i dette projekt
Hareware -komponenter
- Wio LTE EU Version v1.3- 4G, Cat.1, GNSS, Espruino-kompatibel
- Grove - Øreklip pulsmåler
- Grove - 16 x 2 LCD (sort på gul)
Software -apps og onlinetjenester
- Arduino IDE
- PubNub Publish/Subscribe API
- Google kort
Trin 2: Historie


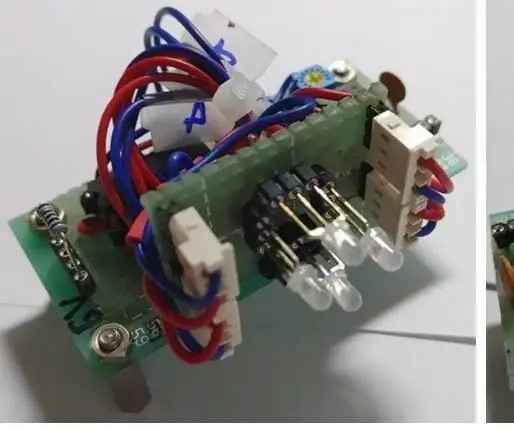
Trin 3: Hardwareforbindelse

Installer GPS- og LTE -antenner til Wio LTE, og tilslut dit SIM -kort til det. Tilslut øreklips pulsmåler og 16x2 LCD til Wio LTEs D20- og I2C-port.
Du kan ændre Ear-clip pulssensor til andre sensorer, du kan lide. Se slutningen af denne artikel.
Trin 4: Webkonfiguration
Del 1: PubNub
Klik her login eller registrer en PubNub-konto, PubNub bruges til at overføre data i realtid til kort.
Åbn demo -projekt i PubNub Admin Portal, du vil se en udgivelsesnøgle og en abonnementsnøgle, husk dem til programmering af software.
Del 2: Google Map
Følg venligst her for at få en Google Map API -nøgle, den vil også blive brugt i programmering af software.
Trin 5: Software programmering

Del 1: Wio LTE
Fordi der ikke er noget PubNub -bibliotek til Wio LTE, kan vi sende vores data fra HTTP -anmodning, se PubNub REST API -dokument.
For at oprette en HTTP -forbindelse via dit SIM -kort tilsluttet Wio LTE, skal du først indstille dit APN. Hvis du ikke ved det, skal du kontakte dine mobiloperatører.
Indstil derefter din PubNub -udgivelsesnøgle, abonnementsnøgle og kanal. Kanalen her bruges til at differentiere udgivere og abonnenter. For eksempel bruger vi channel bike her, alle abonnenter i channel bike modtager beskeder, vi har offentliggjort.
Indstillingerne ovenfor pakkede vi ikke i klassen, så du lettere kan ændre dem på bike.ino, kan du downloade disse koder fra slutningen af denne artikel.
Del 2: PubNub
Tryk og hold på Boot0 -tasten i Wio LTE, tilslut den til din computer via et USB -kabel, upload programmet i Arduino IDE, tryk på Nulstil -tasten i Wio LTE.
Derefter vender du til PubNub, klikker på Debug Console i Demo Project, udfyld din kanals navn i Standard Channel, klik på Add Client.
Når du ser [1, "Abonneret", "cykel"] i konsollen, blev abonnenten tilføjet. Vent et stykke tid, du vil se Wio LTE -data vises i konsollen.
Del 3: Google Map
ENO Maps er kort i realtid med PubNub og MapBox, det kan også bruges til PubNub og Google Map, du kan downloade det fra dets GitHub.
Du kan simpelthen bruge et eksempel med navnet google-draw-line.html i eksempler-mappen, bare redigere Publish Key, Subscribe Key, Channel og Google Key i linje 29, 30, 33 og 47.
BEMÆRK: Kommenter venligst linje 42, ellers sender den simuleringsdata til din PubNub.
Hvis du vil vise pulsdiagrammet nederst til højre, kan du bruge Chart.js, det kan downloades fra sit websted, lægge det i ENO Maps 'rodmappe og inkludere det i google-draw-line.html's hoved.
Og tilføj et lærred i en div for at vise diagram:
Opret derefter to arrays for at beholde diagramdata
//… var chartLabels = new Array (); var chartData = new Array (); //…
Blandt dem bruges chartLabels til at gemme placeringsdata, chartData bruges til at holde pulsdata. Når meddelelser kommer, skal du skubbe nye data til dem og opdatere diagrammet.
//… var map = eon.map ({meddelelse: funktion (meddelelse, timetoken, kanal) {//… chartLabels.push (obj2string (meddelelse [0].latlng)); chartData.push (meddelelse [0].data); var ctx = document.getElementById ("chart"). getContext ('2d'); var chart = new Chart (ctx, {type: 'line', data: {labels: chartLabels, datasets: [{label: " Puls ", data: chartData}]}}); //…}});
Helt færdig. Prøv at tage det med din cykling næste gang.
Trin 6: Hvordan arbejder man med anden sensorlund?
I Wio LTE's program kan du tage en og flere brugerdefinerede data til at vise i diagrammet eller gøre mere. Den følgende artikel viser, hvordan du ændrer programmet for at opnå det.
Det første, du skal vide, er, den json, du vil publicere til PubNub, skal være url-kodet. Kodet json er hårdt kodet i BikeTracker-klassen, det ser sådan ud:
%% 5b %% 7b %% 22latlng %% 22 %% 3a %% 5b%f %% 2c%f %% 5d %% 2c %% 22data %% 22 %% 3a%d %% 7d %% 5d
Så det er let at tage en brugerdefineret data, eller du kan bruge url-kodningsværktøjer til at lave din egen kodede json til at tage flere data.
Denne gang forsøger vi at bruge I2C High Accracy Temp & Humi Grove til at erstatte Heart Rate Grove. Fordi LCD Grove også bruger I2C, bruger vi en I2C Hub til at forbinde Temp & Humi Grove og LCD Grove til Wio LTE.
Medtag derefter hovedfil til BickTracker.h, og tilføj en variabel og en metode til BikeTracker -klassen for at gemme og måle temperatur.
/// BikeTracker.h
//… #include "Seeed_SHT35.h" klasse applikation:: BikeTracker: application:: interface:: IApplication {//… proteced: //… SHT35 _sht35; float _temperatur; //… void MeasureTemperature (void); } /// BikeTracker.cpp //… // BikeTracker:: BikeTracker (void) //: _ethernet (Ethernet ()), _gnss (GNSS ()) {} // 21 er SCL -pinnummeret BikeTracker:: BikeTracker (void): _ethernet (Ethernet ()), _gnss (GNSS ()), _sht35 (SHT35 (21)) {} //… void BikeTracker:: measureTemperature (void) {flydetemperatur, fugtighed; hvis (_sht35.read_meas_data_single_shot (HIGH_REP_WITH_STRCH, & temperatur og fugtighed) == NO_ERROR) {_temperature = temperatur; }} //…
Hvis du vil, kan du ændre LCD -skærmen i Loop () -metoden:
// sprintf (line2, "Heart Rate: %d", _heartRate);
MeasureTemperature (); sprintf (linje2, "Temp: %f", _temperatur);
Men hvordan publicerer man det til PubNub? Du skal ændre kodede json- og sprintf () -funktions parametre i PublishToPubNub () -metoden, lad det se sådan ud:
// sprintf (cmd, "GET/publish/%s/%s/0/%s/0/%% 5b %% 7b %% 22latlng %% 22 %% 3a %% 5b%f %% 2c%f% %5d %% 2c %% 22data %% 22 %% 3a%d %% 7d %% 5d? Store = 0 HTTP/1.0 / n / r / n / r ", // _publishKey, _subscribeKey, _channel, _latitude, _longitude, _heartRate); sprintf (cmd, "GET/publish/%s/%s/0/%s/0/%% 5b %% 7b %% 22latlng %% 22 %% 3a %% 5b%f %% 2c%f %% 5d %% 2c %% 22data %% 22 %% 3a%f %% 7d %% 5d? Store = 0 HTTP/1.0 / n / r / n / r ", _publishKey, _subscribeKey, _channel, _latitude, _longitude, _temperature);
Så kan du se temperaturen i PubNub -fejlfindingskonsollen.
Anbefalede:
London Underground Map Clock: 9 trin (med billeder)

London Underground Map Clock: I 2014, på bagsiden af i praktik på en 3D -udskrivningskonsulent i London og et eksperiment med farvelithofaner ved hjælp af deres Stratasys -maskine, designer jeg min egen going away present, et farve 3D -print af rørledninger lokalt til deres kontorer. Jeg var
Secrete Map Øreringe : 7 trin

Secrete Map Øreringe …: Kort er afgørende for forskning inden for Human Geography, da de giver kontekst til demografisk information. Kort gør det også muligt for menneskelige geografer at give visuelle beviser til støtte for påstande, der kan manipuleres til præsentationsteknikker såsom choroplet
Azimuthal Projection 3D Map Decoration X Folkemusik Puslespil - Arduino: 7 trin

Azimuthal Projection 3D Map Decoration X Folkemusikpuslespil - Arduino: INTRODUKTION Den følgende side vil lære dig, hvordan du opretter et Arduino -projekt, der har to hovedfunktioner - almindelig dekoration med belysning og folkemusikpuslespil, der inkorporerer geografi, geometri , kort, FN og
University Campus Student Parking Map: 7 trin (med billeder)

University Campus Student Parking Map: Mange studerende spekulerer på, hvor de kan parkere på en universitets campus. For at løse dette problem lavede jeg et oplyst parkeringskort over hovedområdet på Utah State Universitys campus. Kortet er til, at eleverne hurtigt kan se, hvilke parkeringsmuligheder der er
Game of Thrones Light Up Map: 4 trin (med billeder)

Game of Thrones Light Up Map: Spoiler! Vinteren kommer helt sikkert. Men få dette seje Game of Thrones til at lyse op til et forårsprojekt. Kortet lyser med en flammeeffekt, der afslører sigil for det resterende hus ved magten. Hvad ved jeg, gør det med din favos sigil
