Indholdsfortegnelse:
- Trin 1: Saml alle de ting, du har brug for (eller ønsker)
- Trin 2: Skær alt
- Trin 3: Limning
- Trin 4: LED'er laver nogle strimler
- Trin 5: Men! Tons … Lad os koble dem
- Trin 6: Vil vi gøre dette?
- Trin 7: HACKERTIME
- Trin 8: Finalen
- Trin 9: Du er færdig

Video: Interaktivt uendeligt spejl: 9 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28




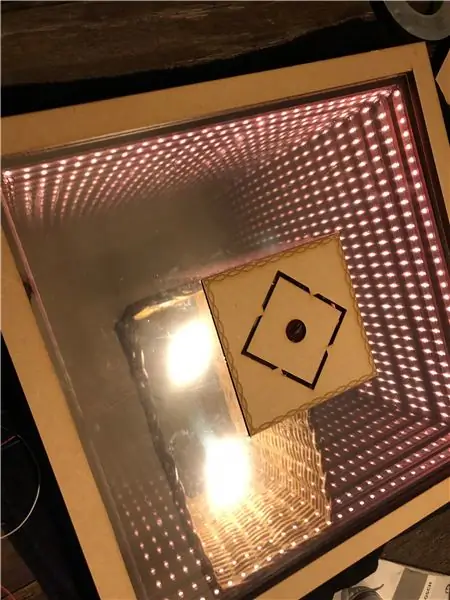
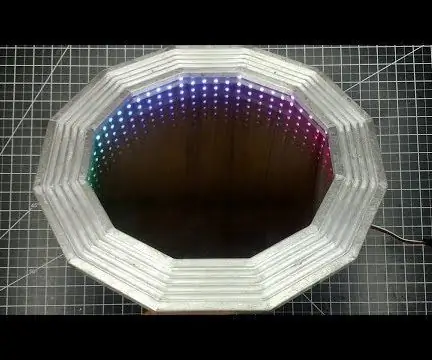
Opgaven til denne klasse var enkel, men kompliceret: Lav noget interaktivt med en Arduino. Det skulle være designet godt, teknisk udfordrende nok og originalt for så vidt originale ideer går i disse dage på websteder som Instructables. Fra starten var jeg interesseret i lysdioder. Mit projekt skulle inkorporere noget med lysdioder, så det første jeg tænkte på var disse LED -visualiserere, der f.eks. Bruger musik som kilde til at angive lydstyrken pr. Frekvens. Jeg indså hurtigt, at den tid, vi havde til at afslutte dette projekt, var temmelig kort, og jeg ville lave en visualizer, der hver ville have ført til at reagere individuelt på musikken. Det ville tage alt for lang tid, så jeg besluttede mig for at gøre noget andet. I stedet for at have noget funktionelt kunne jeg virkelig godt lide tanken om noget æstetisk tiltalende. Noget med lysdioder, du kunne stirre på i evigheder … Et uendeligt spejl. Uendeligt spejlet har altid været en kicker og at få lysdioderne indeni til at gøre noget, når du trykker på en bestemt knap, ville helt sikkert være inden for rammerne af dette projekt. I stedet for at lave en standard lavede jeg et lidt anderledes design (som selvfølgelig er blevet gjort før), som også har en firkant i midten af spejlet, der har en LED -strimmel omkring sig, så det ser ud til at et kæmpe endeløst tårn stiger op af ingenting.
Inspireret af glasset og det smarte udseende af uendeligt spejl ville jeg have et input, der var lige så tilfredsstillende som resten. Der kom jeg med kapacitive knapper, der ikke behøver noget tryk (og ingen egentlig kontakt, hvis du ændrer følsomheden på din sensor) for at blive aktiveret og dermed skaber en endnu mere magisk følelse.
Nok snak, lad os bygge!
ps. du kan lave dette projekt i enhver størrelse, du kan lide, bare husk på, at jo flere lysdioder du bruger, jo mere strøm har det brug for;)
Trin 1: Saml alle de ting, du har brug for (eller ønsker)
Wooinity -spejle er ikke billige, især når du vil bruge dem med individuelt adresserbare lysdioder. Også hvis du aldrig har gjort noget lignende før, skal du sandsynligvis tilføje et par værktøjer til dit arsenal som f.eks. Et loddejern eller en glasskærer. Først angiver jeg de dele, du skal bruge (husk for et projekt i en anden størrelse, du skal bare skalere alt ned eller op efter dit forhold) til designet, og den anden liste vil være de værktøjer, jeg har brugt til at lave dette.
Dele: 8x 6mm tyk 60x60cm MDF -paneler1x 3mm tyk 50x50cm plexiglas panel1x 3m ws2812 5050smd LED Strip med 60 LED'er pr. Meter, eller omkring 160 LED'er (sørg for at den har en 5V skinne i stedet for en 12V) 1x 5mm tyk 50x50cm glas spejl (glas spejl giver den bedste effekt! Du kan bruge en anden type spejl, men det ser bare ikke så godt ud!) 1x Arduino Uno (En mindre eller større Arduino er tilstrækkelig, så længe den er drevet af 5V og har mindst 7 digitale I /O pins1x 5V 7A dc adapter (Dette vil variere, hvis du har et mindre eller større projekt, så sørg for at beregne, hvor meget strøm dit projekt vil trække!) 1x Perfboard 15x15cm5x anden farve 24 AWG fleksibel kernetråd (masser af det, bare køb en bundtpakke, som burde være nok) 1x 50x50cm privatlivsvindue foliefarve, du bør kontrollere, om du har den reflekterende slags for at få de bedste resultater. Det er også god praksis at få en lille smule ekstra, så du kan rode det op første gang, da det er ret hårdt1x CAP1188 (at24qt1070) 5Key kapacitiv sens eller breakout1x En lille smule kobber- eller aluminiumstape (få 1 meter, hvis du vil være sikker) 1x billig klar lak
Værktøjer: Laserskærer (skal være i stand til at skære plexiglas og 6 mm tykke MDF -paneler op til 60x60cm) Grundlæggende værktøjer (lille fresav, træfiler, slibepapir ethvert grus, bor osv.) LoddejernKabelskærereHotlimpistolMasser af loddetræGlimmeNogle stelklemmerGlasskærer
Trin 2: Skær alt


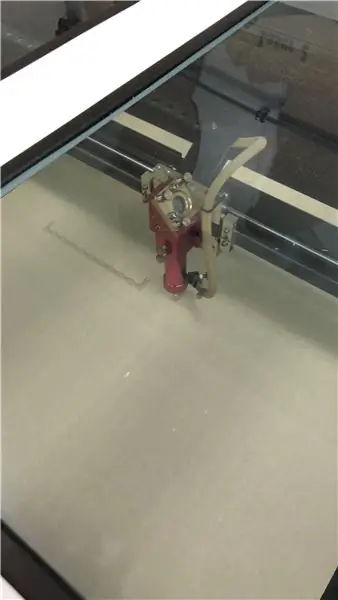
Tid til at klippe noget træ! Og glas! Og plexiglas! Brug de medfølgende filer til at skære hver træramme individuelt som et lag i laserskæreren. Du kan bruge det sidste lag som en skabelon til firkanten, der skulle skæres ud i den nøjagtige midten af plexiglasstykket. Til spejlet bør du først rengøre det, så der ikke længere er noget oven på overfladen, efter dette måles omhyggeligt, så dit spejl er præcis 50x50cm, når det skæres. Brug derefter hårdmetalhjulet på din glasskærer i en jævn fast bevægelse til at skære glasset. Det går ikke helt i stykker, men der skal være en ridse tilbage, hvis ikke, prøv igen. Prøv derefter meget omhyggeligt at bøje og bryde glasstykket af. Du er færdig med at skære!
Trin 3: Limning



Først limer vi træstykkerne sammen, jeg anbefaler at lime til de nederste 2 lag sammen. Derefter 3. til 6. lag sammen (ikke vedhæftet det til de første 2 lag). Og limning af 7. og 8. lag også sammen. Jeg anbefaler at lime alt sammen som det sidste trin, da du ikke vil kunne komme til nogle dele af bygningen efter at have limet det sammen. Den hule firkant i midten kan også limes sammen og forlader topdækslet. Lad alt tørre i mindst 2 timer på et tørt sted ved stuetemperatur. For stykket plexiglas skal vi anvende den reflekterende folie, det anbefales, at du får nogen til at hjælpe dig, da dette er en meget hård proces, og du kan kun rode så mange gange, før folien har permanente revner (og det $ hlT dyrt!). Royal sæbe den ene side af dit plexiglas og fjern det beskyttende lag fra folien for at afsløre den limede side. Prøv at få det pænt og glat, brug et kreditkort eller noget fladt til at skubbe alle de luftlommer, der er dannet ud. (det anbefales at lægge den firkant, du skar ud tidligere, tilbage i for at gøre overfladen fladere). Skær overskydende folie væk og lad det tørre i mindst en time. (helst natten over)
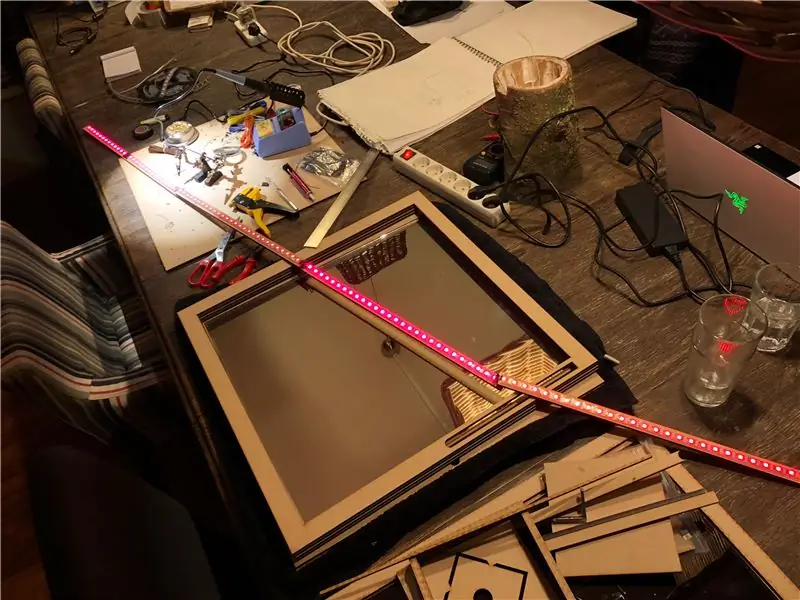
Trin 4: LED'er laver nogle strimler




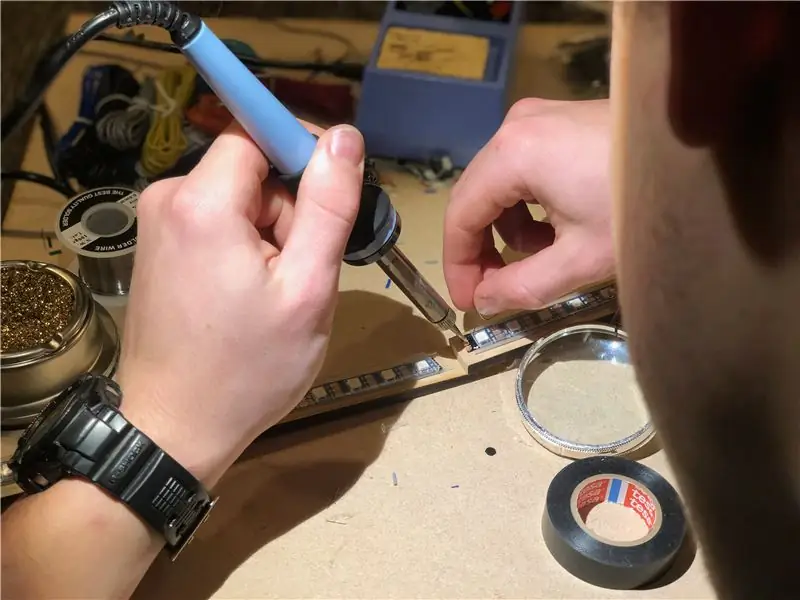
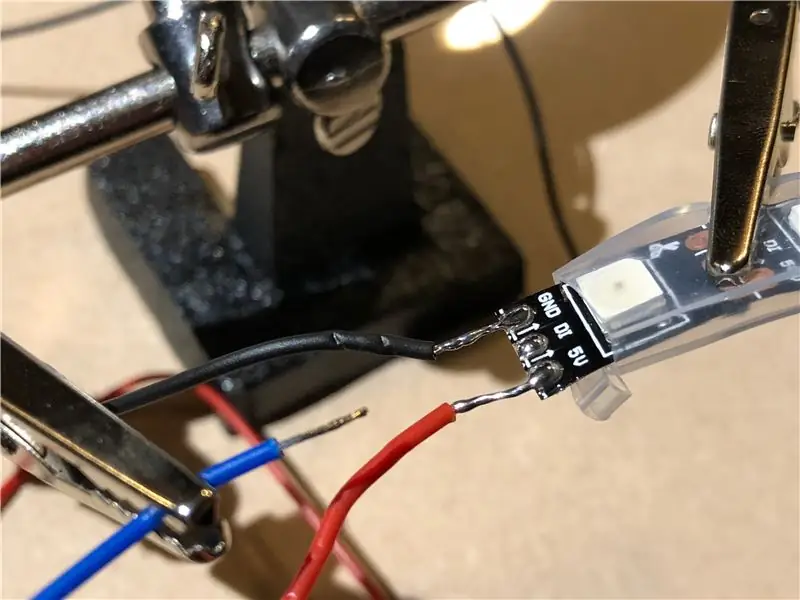
På de 4 små trælameller skal vi lime ledstrimlerne. Du kan bruge 3m tape på bagsiden af de fleste af disse strimler. Hvis ikke varm lim eller andet vil være tilstrækkeligt, så længe det klæber. Skær ledstrimlen i størrelse og lim til alle 4 sider. (glem ikke den midterste firkant!) på både den midterste firkant og en træliste er der nogle huller, lad der være plads omkring dette, da vi fører kabler gennem dem. Når du har limet LED -strimlerne, kan du lodde dem sammen. Dette skal være en stor ledstrimmel, så alt skal loddes i serier! Selv den midterste firkant.
Trin 5: Men! Tons … Lad os koble dem



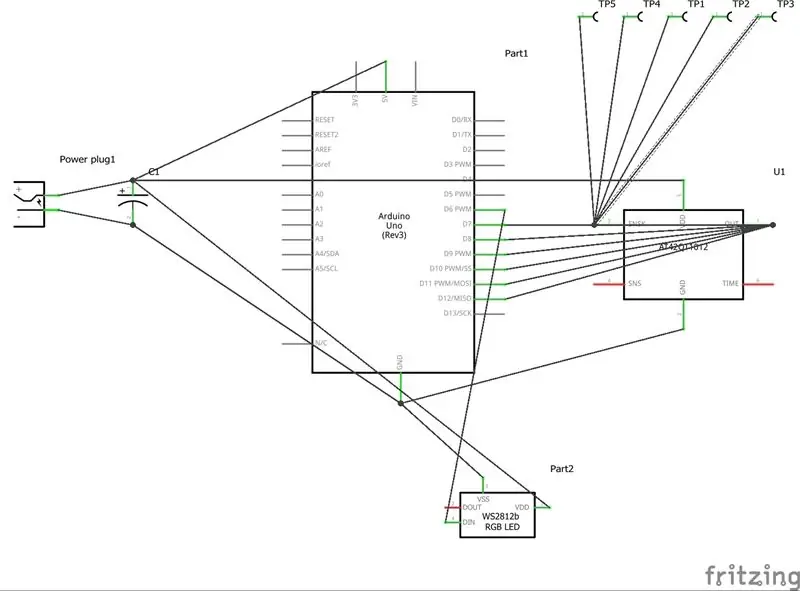
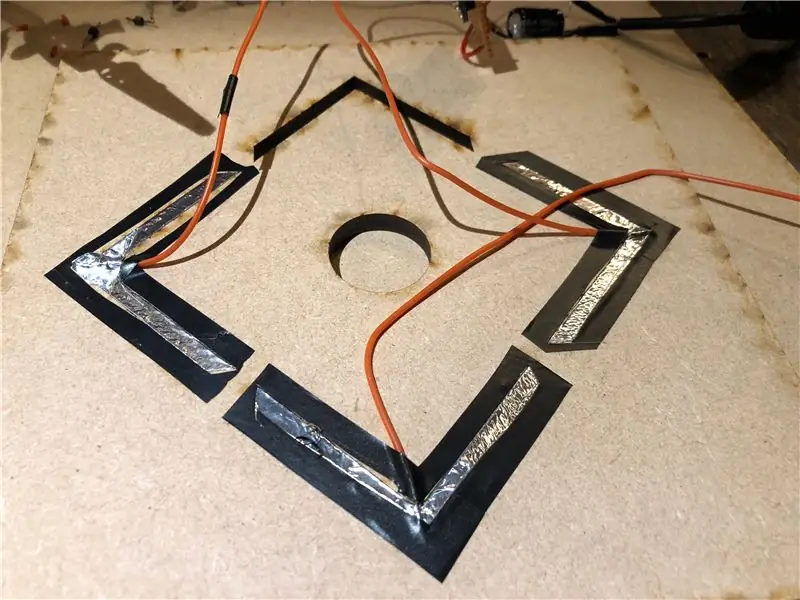
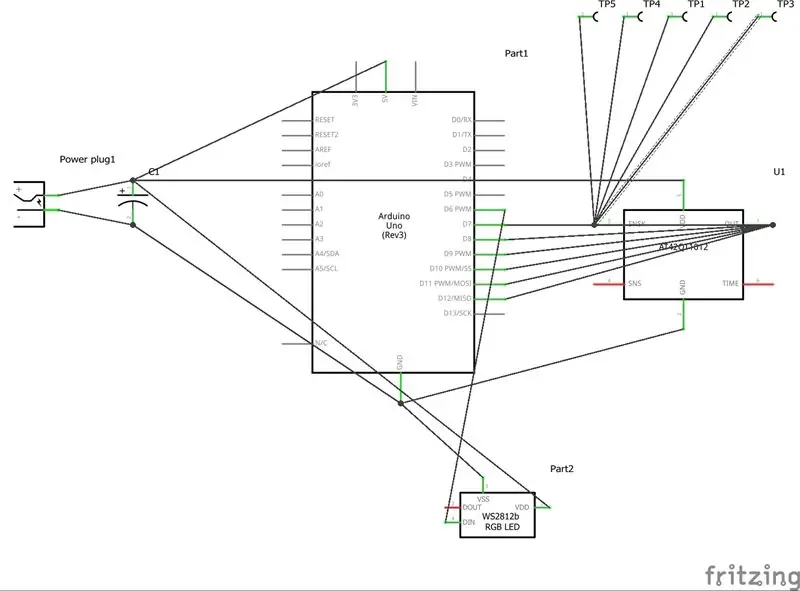
For de kapacitive knapper skal du bare følge diagrammet, jeg leverede. De afsluttede ender går til Arduino på den ene side og til dine faktiske knapper på den anden side. Glem ikke at bruge noget aluminium eller kobberbånd på overfladen (jo større du gør båndstykket, jo mere følsom bliver din knap!). Knapperne skal være på topdækslet på den midterste firkant.
Trin 6: Vil vi gøre dette?



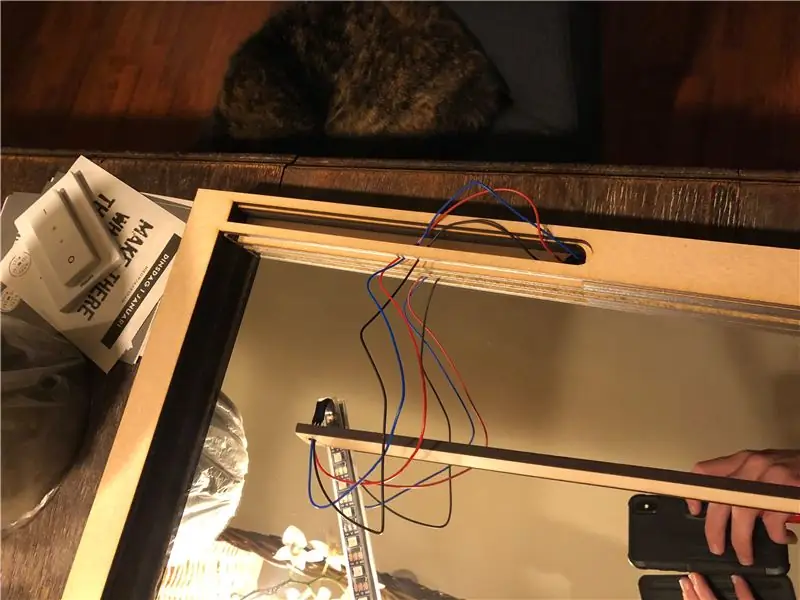
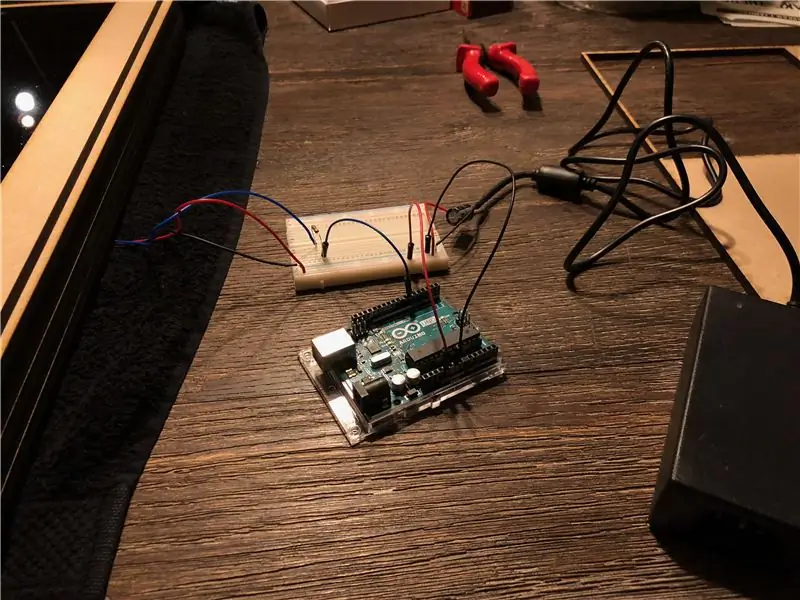
Det eneste, der er tilbage, er at tilslutte strøm, bare afskær DC -stikenden på din adapter og lod en 1000uF kondensator mellem jord og 5v ledning. Tilslut derefter dette til din opsætning som vist i det foregående diagram. Du kan også forbinde ledningerne fra ledstrimlen (der skal kun være 3) til Arduino.
Trin 7: HACKERTIME

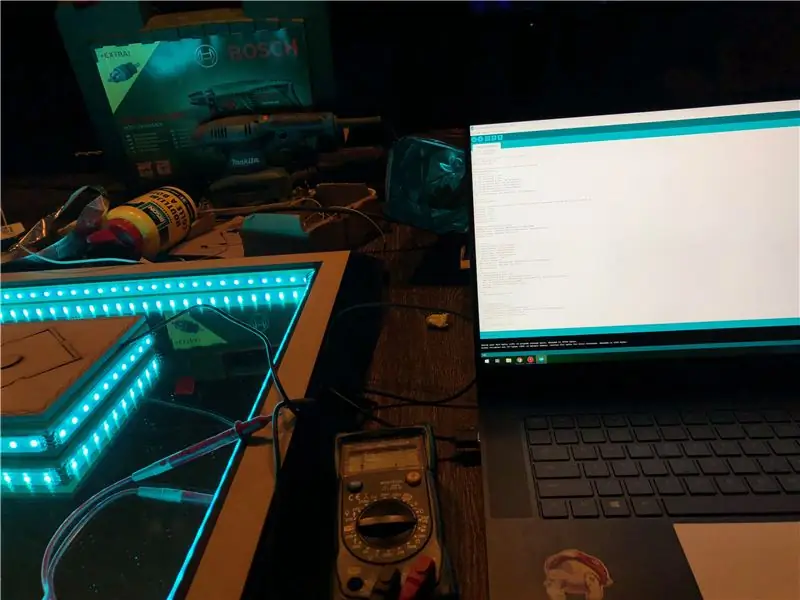
Den kode, jeg har angivet, skal fungere fejlfrit (du vil måske gerne spille med inputknappens layout, hvis du har tilsluttet dine ledninger anderledes) Så kopier, indsæt og upload!
// Kode af Jael van Rossum | Elev Nr. 3032611 // ITTT Project: Smart Infinity Mirror
#include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include
// Oprettelse af plads i hukommelsen til LED_Strip -opsætning #define NUM_LEDS 151 #define DATA_PIN 6
// Deklaration af variabler og oprettelse af adresserbare LED_Strip CRGB -lysdioder [NUM_LEDS]; int LED_Hue = 0; int LED_mætning = 255; int LED_Brightness = 255; int LED_Brightness_Right = LED_Brightness; int LED_Brightness_Top = LED_Brightness; int LED_Brightness_Left = LED_Brightness; int LED_Brightness_Bottom = LED_Brightness; int LED_Color = CRGB (255, 0, 0); CHSV hsv_Val (LED_Hue, LED_Mætning, LED_Brightness);
ugyldig opsætning () {Serial.begin (9600);
// Deklarere pinModes, der ikke erklærer LED_pin som det er blevet gjort ovenfor ved at definere DATA_PIN som 6 pinMode (7, INPUT); pinMode (8, INPUT); pinMode (9, INPUT); pinMode (10, INPUT); pinMode (11, INPUT); pinMode (12, INPUT); // Oprettelse af adresserbar LED_Strip FastLED.addLeds (leds, NUM_LEDS); CHSV LED_Color = CHSV (LED_Hue, LED_Mætning, LED_Brightness); fill_solid (lysdioder, NUM_LEDS, LED_Color); FastLED.show (); }
void loop () {int Button_Bottom = digitalRead (8); int Button_Middle = digitalRead (9); int Button_Left = digitalRead (10); int Button_Top = digitalRead (11); int Button_Right = digitalRead (12); hvis (Button_Middle == HIGH) {LED_Hue = LED_Hue +1; CHSV LED_Color = CHSV (LED_Hue, LED_Mætning, LED_Brightness); fill_solid (lysdioder, NUM_LEDS, LED_Color); FastLED.show (); } hvis (Button_Right == HIGH) {if (LED_Brightness_Right> 0) {LED_Brightness_Right = LED_Brightness_Right - 1; CHSV LED_Color_Right = CHSV (LED_Hue, LED_Mætning, LED_Brightness_Right); fill_solid (leds, 28, LED_Color_Right); fill_solid (leds+116, 10, LED_Color_Right); FastLED.show (); } ellers {LED_Brightness_Right = 255; }}
hvis (Button_Top == HIGH) {if (LED_Brightness_Top> 0) {LED_Brightness_Top = LED_Brightness_Top -1; CHSV LED_Color_Top = CHSV (LED_Hue, LED_Mætning, LED_Brightness_Top); fill_solid (lysdioder+28, 28, LED_Color_Top); fill_solid (lysdioder+126, 10, LED_Color_Top); FastLED.show (); } ellers {LED_Brightness_Top = 255; }}
hvis (Button_Left == HIGH) {if (LED_Brightness_Left> 0) {LED_Brightness_Left = LED_Brightness_Left-1; CHSV LED_Color_Left = CHSV (LED_Hue, LED_Mætning, LED_Brightness_Left); fill_solid (leds+56, 28, LED_Color_Left); fill_solid (leds+136, 10, LED_Color_Left); FastLED.show (); } ellers {LED_Brightness_Left = 255; }}
hvis (Button_Bottom == HIGH) {if (LED_Brightness_Bottom> 0) {LED_Brightness_Bottom = LED_Brightness_Bottom-1; CHSV LED_Color_Bottom = CHSV (LED_Hue, LED_Mætning, LED_Brightness_Bottom); fill_solid (lysdioder+84, 27, LED_Color_Bottom); fill_solid (lysdioder+111, 5, LED_Color_Bottom); fill_solid (leds+146, 5, LED_Color_Bottom); FastLED.show (); } andet {LED_Brightness_Bottom = 255; }}}
Trin 8: Finalen


Nu er det bare at sætte alt sammen (glem ikke at teste det, før du sætter det sammen). Lim alle træstykker sammen, der ikke er blevet limet (selv Arduino inde i den midterste firkant) og håb Murphy dukkede ikke op på det værste (eller bedst) mulige tidspunkt. Din Arduino skulle fungere, når du har sat netledningen i væggen, og spejlet skal fungere som vist i videoerne.
Trin 9: Du er færdig
Godt klaret! Du har gennemført det instruerbare! Få dig en cookie, du kan være stolt af dig selv, i betragtning af at du har gennemført en instruerbar skrevet for første gang af en nyuddannet studerende! God fornøjelse og glem ikke at poste det du lavede!
Anbefalede:
Lav et uendeligt spejlur: 15 trin (med billeder)

Lav et uendeligt spejlur: I et tidligere projekt byggede jeg et uendeligt spejl, hvor mit ultimative mål for det var at gøre det til et ur. (Lav et farverigt uendeligt spejl) Jeg forfulgte ikke det efter at have bygget det, for selvom det så cool ud, var der et par ting med
Let uendeligt spejl med Arduino Gemma og NeoPixels: 8 trin (med billeder)

Easy Infinity Mirror With Arduino Gemma & NeoPixels: Se! Se dybt ind i det fortryllende og vildledende enkle uendelige spejl! En enkelt strimmel LED'er skinner indad på en spejlsandwich for at skabe effekten af endeløs refleksion. Dette projekt vil anvende færdighederne og teknikkerne fra min intro Arduin
Lav et 2 -sidet, stationært uendeligt spejl: 14 trin (med billeder)

Lav et 2 -sidet, stationært uendeligt spejl: De fleste uendelige spejle, jeg har set, er ensidige, men jeg ville bygge et lidt anderledes. Denne kommer til at være tosidet og designet, så den kan vises på et skrivebord eller en hylde. Det er et let, meget sejt projekt at lave
Smartphone -kontrolleret uendeligt ur: 5 trin (med billeder)

Smartphone -styret uendeligt ur: Jeg har set mange projekter med Infinity Mirrors og Infinity Clocks på Instructables, så jeg besluttede at lave mit. Det er måske ikke meget anderledes end de andre … men jeg gjorde det selv, så det er det! Hvis du ikke allerede ved det: Hvad er en uendelighed
Lav et farverigt uendeligt spejl: 12 trin (med billeder)

Lav et farverigt uendeligt spejl: I min sidste instruktion lavede jeg et uendeligt spejl med hvide lys. Denne gang skal jeg lave en med farverige lys ved hjælp af en LED -strimmel med adresserbare lysdioder. Jeg vil følge mange af de samme trin fra den sidste instruerbare, så jeg vil ikke
