Indholdsfortegnelse:
- Trin 1: STONE STVC050WT - 01 TFT LCD -skærmmodul
- Trin 2: Det følgende billede viser nogle parametre for skærmmodulet STONE STVC050WT-01:
- Trin 3: Udvikling af STONE Display Modul Tre trin
- Trin 4: UI -interface design:
- Trin 5: Funktion:
- Trin 6: Nyt projekt med STONE Display:
- Trin 7: STONE TOOL er en GUI -designsoftware
- Trin 8: Højreklik på "Billede" biblioteket og Slet 0.jpg
- Trin 9: Tilføj UI -billede i STONE TOOLS:
- Trin 10: Tilføj Word Stock i STONE TOOLS
- Trin 11: Tilføj en knap
- Trin 12: Knapegenskaber vises i egenskabslinjen til højre for STONE TOOL -softwaren
- Trin 13: "Generering af konfigurationsfil" i "Tool" og derefter "Virtual Serial Port Screen"
- Trin 14: Så går vi fremad og ændrer pilen i øverste venstre hjørne af side 2 til en knap:
- Trin 15: Tilføj tekstvisning:
- Trin 16: Klik derefter på den tekstvariabel, der lige er tilføjet, og ejendomsgrænsefladen vises til højre for STONE TOOL -softwaren, hovedsageligt ved at ændre følgende parametre:
- Trin 17: En knap med en returværdi:
- Trin 18: Ejendomslinjen er angivet som følger:
- Trin 19: Download UI -designfilen til displaymodulet:
- Trin 20: En seriel portkommunikation
- Trin 21: Tryk på knappen for at slukke lyset
- Trin 22: Skriv registerdata
- Trin 23: Læs registreringsdata

Video: Lav et Smart Home -kontrolsystem på STONE HMI Disp: 23 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25

Projekt introduktion
Den følgende vejledning viser dig, hvordan du bruger STONE STVC050WT-01 berøringsskærmsmodulet til at lave et simpelt kontrolsystem til husholdningsapparater.
Trin 1: STONE STVC050WT - 01 TFT LCD -skærmmodul

STONE STVC050WT - 01 understøttelses berøringsskærmsmodulet er 5 tommer, 480 * 272 opløsning på modulet er integreret display og berøringsskærm driver nødvendig chips, udviklere behøver kun på STONE, det officielle VGUS designsoftware relateret UI interface design og generere en programmeringsfil, der er downloadet til STONE -displaymodulet, og derefter via en seriel port (RS232 / RS485 / TTL) svarer til den, kan du udføre komplekse UI -designaspekter. Processen er som følger:
Trin 2: Det følgende billede viser nogle parametre for skærmmodulet STONE STVC050WT-01:

STONE STVC050WT-01:
Dette displaymodul er blot et af mange i denne produktserie. Der er mange andre displaymoduler tilgængelige i forskellige konfigurationer. www.stoneitech.com
Trin 3: Udvikling af STONE Display Modul Tre trin
1. Designede brugergrænsefladen med STONE TOOL -software og downloadede designfilen til displaymodulet.
2. MCU kommunikerer med STONE displaymodulet via den serielle port.
3. MCU'en udfører andre handlinger baseret på dataene opnået i trin 2.
Trin 4: UI -interface design:

I dag lavede vi en simpel husholdningsapparatstyring. Gennem Photoshop designede jeg følgende enkle grænseflade:
Trin 5: Funktion:

når der trykkes på lysknappen, springer siden til 2, hvilket viser omskifterstatus for tre lamper. Når der trykkes på tænd/sluk -knappen, udsender skærmmodulets serielle port switch -signalprotokollen. Den eksterne MCU kan sende data direkte til skærmmodulet via en seriel port. Lad skærmen vise lyskontakten direkte.
Trin 6: Nyt projekt med STONE Display:
På STONEs websted kan vi downloade den nyeste version af STONE TOOLS 2019 -softwaren, hvorigennem vi kan designe brugergrænsefladen:
www.stoneitech.com/support/download/software
Trin 7: STONE TOOL er en GUI -designsoftware

STONE TOOL er et GUI -designsoftware, der ikke kræver installation. Efter download kan den åbnes og køre direkte ved dekomprimering. Det skal bemærkes, at denne software skal køres på en kompatibel måde på Windows8- og Windows10 -systemer
Trin 8: Højreklik på "Billede" biblioteket og Slet 0.jpg

Da jeg bruger STVC050WT-01 med en opløsning på 480*272 og standardfladestørrelsen på 128Mbyte (kan udvides til 1024MByte), har jeg valgt 128Mbyte.
Indstil projektnavn og lagersti, og klik på "OK" for at fuldføre. Højreklik på biblioteket "Billede" og slet 0.jpg:
Trin 9: Tilføj UI -billede i STONE TOOLS:



Højreklik på biblioteket "billede", og tilføj de to UI-IKONER, vi har forberedt til projektet:
Trin 10: Tilføj Word Stock i STONE TOOLS

Højreklik på "Font fil", vælg den relevante skrifttype, der skal tilføjes til projektet.
Her valgte jeg ASCII 24 med 48.
Trin 11: Tilføj en knap

Vi skal indstille en funktion på knappen "Lys" i det første brugergrænseflade på STONE TOOL -softwaren:
når vi klikker på knappen "Lys", springer vi til den anden side.
Hvordan gør man det?
Klik på ikonet "Knap" for at tegne området med knappen:
Trin 12: Knapegenskaber vises i egenskabslinjen til højre for STONE TOOL -softwaren

Det gule område repræsenterer det knapområde, som brugeren har tegnet. Knapegenskaber er angivet i egenskabslinjen til højre for STONE TOOL -softwaren:
Indstil bare "sideswitch" til 1 for at skifte til den anden side, når der trykkes på knappen.
Trin 13: "Generering af konfigurationsfil" i "Tool" og derefter "Virtual Serial Port Screen"

Trin 14: Så går vi fremad og ændrer pilen i øverste venstre hjørne af side 2 til en knap:

Når brugeren trykker på denne knap, vender den tilbage til den første side.
Trin 15: Tilføj tekstvisning:


Brug tekstvariabelkontrollen til at cirkulere det hvide mellemrum efter "light1":
Trin 16: Klik derefter på den tekstvariabel, der lige er tilføjet, og ejendomsgrænsefladen vises til højre for STONE TOOL -softwaren, hovedsageligt ved at ændre følgende parametre:

Blandt dem refererer "Variable memory addree" til hukommelsesadressen, hvor det viste indhold er gemt. Én adresse kan gemme to bytes. Vores standard displayindhold er "OFF", hvilket kræver tre bytes hukommelsesplads. Det betyder, at vi gemmer "OFF" i adressen 0020 og 0021.
Trin 17: En knap med en returværdi:

Den kontrol, vi brugte ovenfor, er "Button". Denne "Button" -kontrol returnerer ikke en værdi, hvilket betyder, at når brugeren trykker på knappen, sender den serielle port på displaymodulet ikke data til MCU'en.
Hvis brugeren har trykket på knappen og ønsker, at skærmmodulet skal returnere data til MCU'en, kan vi bruge knappen "returner tastet værdi":
Trin 18: Ejendomslinjen er angivet som følger:

Trin 19: Download UI -designfilen til displaymodulet:

1. Slut USB -flashdrevet til computeren
2. Klik på knappen Download til u-disk i boksen STONE TOOL3. Træk USB -flashdisken ud
4. Indsæt USB -disken i skærmmodulets USB -interface, og vent på opgraderingen. Når opgraderingen er gennemført, kommer der en hurtig lyd
5. test
Trin 20: En seriel portkommunikation

Nøgleværdi retur
Efter at du har downloadet programmet til skærmmodulet, skal du tænde det, tilslutte computeren via den serielle port via USB-TTL, trykke på lysknappen på Light1, og returnere serielle portdata: a55a 06 83 00 26 01 00 A8
Trin 21: Tryk på knappen for at slukke lyset

Seriel data returnering:
A5 5A 06 83 00 26 01 00 A9
A5 5A: frame header06: instruktions byte længde, 83 00 26 01 00 A9 i alt 6 bytes (eksklusive dataramme header)
83: læs instruktion i variabel hukommelse
00 26: variabel lagringsadresse
01: dataordlængde, 00 A9: 1-ords længde (2 Byte) 00 A9: brugerdataindhold, afhængigt af de indstillede taster.
Trin 22: Skriv registerdata
Denne instruktion skriver 55 aa til adresse 0x0020 i datalagringsområdet:
0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa
Da vi har indstillet Light1s tekstdisplaylagringsadresse til 0x0020, svarer skrivning af data til denne adresse ved hjælp af en seriel port til at ændre indholdet i Light1s tekstdisplayboks.
Trin 23: Læs registreringsdata
Den serielle port sender følgende kommando til displaymodulet:
0xA5 0x5A 0x03 0x83 0x00 0x20 Repræsenterer værdien for aflæsning 0x0020 og repræsenterer i ændringsprojektet switch-status for læselampen.
Anbefalede:
Lav en DIY Sonoff Smart Switch Brug Android App: 11 trin

Lav en DIY Sonoff Smart Switch Brug Android App: Hvad er Sonoff? Sonoff er en smart switch enhedslinje til Smart Home udviklet af ITEAD. En af de mest fleksible og billige enheder fra denne linje er Sonoff Basic og Sonoff mini. Disse er Wi-Fi-aktiverede switche baseret på en fantastisk chip, ESP8266/E
STONE LCD Med Smart Home: 5 trin

STONE LCD With Smart Home: I dag fik jeg STONEs serielle portdrevdisplay, som kan kommunikere via MCUs serielle port, og UI -logikdesignet på denne skærm kan designes direkte ved hjælp af VGUS -softwaren på STONEs officielle websted, hvilket er meget indkvartering
BRUG STONE HMI Lav et hjemmekontrolsystem: 9 trin

BRUG STONE HMI Lav et hjemmekontrolsystem: Projektintroduktion Følgende vejledning viser dig, hvordan du bruger STONE STVC050WT-01 berøringsskærmsmodulet til at lave et enkelt styresystem til husholdningsapparater. STONE STVC050WT - 01 understøttelsesberøringsmodulet er 5 tommer, 480 * 272 opløsning på
Medicinsk ventilator med STONE HMI ESP32: 10 trin

Medicinsk ventilator med STONE HMI ESP32: Den nye coronavirus har forårsaget næsten mere end 80 tusinde bekræftede tilfælde på landsplan, og respiratorerne og respiratorerne er mangelvare de seneste måneder. Ikke nok med det, men situationen i udlandet er heller ikke optimistisk. Det samlede antal
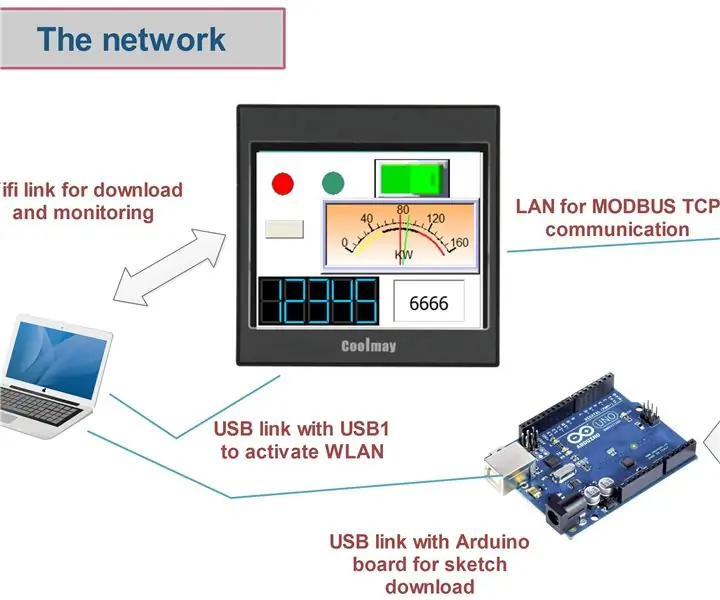
Smart, flot og Coolmay HMI til Arduino: 3 trin

Smart, flot og Coolmay HMI til Arduino: Dette er den nyeste mini-touchscreen, jeg købte for at styre et Arduino-kort under Modbus TCP-kommunikation
