Indholdsfortegnelse:
- Trin 1: Processen:
- Trin 2: UI -interface design:
- Trin 3: Nyt projekt med STONE Display:
- Trin 4: Tilføj UI -billede i STONE TOOLS:
- Trin 5: Tilføj Word Stock i STONE TOOLS
- Trin 6: Tilføj en knap :
- Trin 7: Tilføj tekstvisning:
- Trin 8: En knap med en returværdi:
- Trin 9: En seriel portkommunikation

Video: BRUG STONE HMI Lav et hjemmekontrolsystem: 9 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26

Projektintroduktion Følgende vejledning viser dig, hvordan du bruger STONE STVC050WT-01 berøringsskærmsmodulet til at lave et simpelt husholdningsstyringssystem. STONE STVC050WT - 01 understøttelses berøringsskærmsmodulet er 5 tommer, 480 * 272 opløsning på modulet er integreret display og berøringsskærm driver nødvendig chips, udviklere behøver kun på STONE, det officielle VGUS designsoftware relateret UI interface design og generere en programmeringsfil, der er downloadet til STONE -displaymodulet, og derefter via en seriel port (RS232 / RS485 / TTL) svarer til den, kan du udføre komplekse UI -designaspekter.
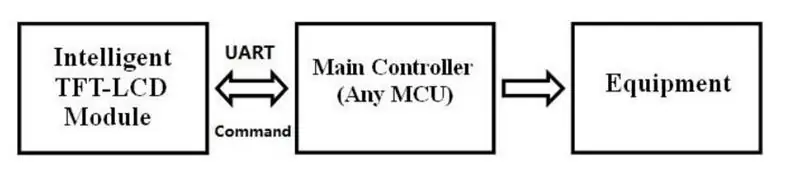
Trin 1: Processen:

Billederne viser nogle parametre for displaymodulet STONE STVC050WT-01:
www.stoneitech.com/product/by-application/…
Dette displaymodul er blot et af mange i denne produktserie. Der er mange andre displaymoduler tilgængelige i forskellige konfigurationer. www.stoneitech.com
Udvikling af STONE displaymodul tre trin: 1. Designede brugergrænsefladen med STONE TOOL software og downloadede designfilen til displaymodulet. 2. MCU kommunikerer med STONE displaymodul via seriel port. 3. MCU'en udfører andre handlinger baseret på dataene opnået i trin 2.
Trin 2: UI -interface design:

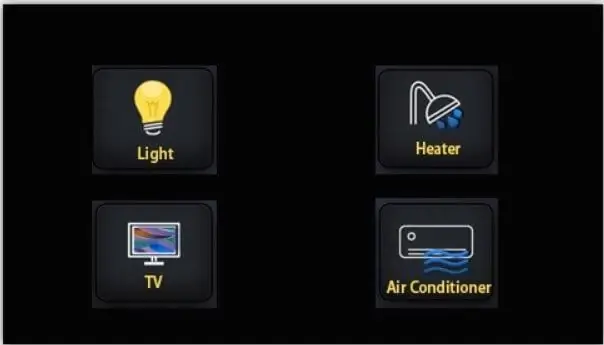
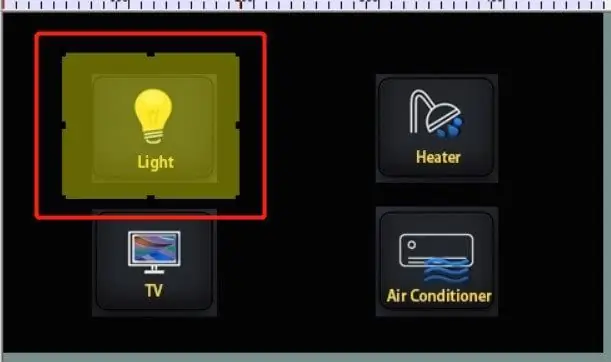
I dag lavede vi en simpel husholdningsapparatstyring. Gennem Photoshop designede jeg følgende enkle grænseflade:
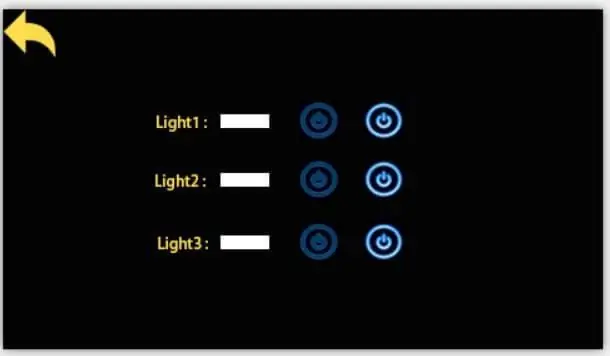
Funktion: Når der trykkes på lysknappen, springer siden til 2, viser kontaktens tilstand for tre lys. Når der trykkes på tænd/sluk -knappen, udsteder den serielle port på skærmmodulet switch -signalprotokollen. Den eksterne MCU kan sende data direkte til skærmmodulet via en seriel port. Lad skærmen vise lyskontakten direkte.
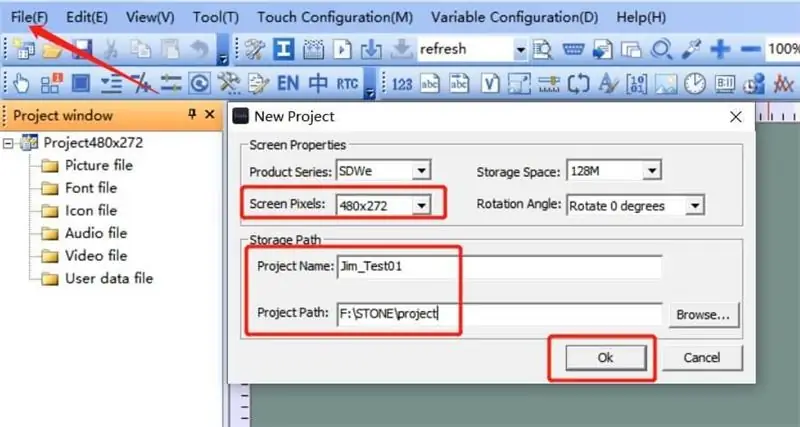
Trin 3: Nyt projekt med STONE Display:

På STONEs websted kan vi downloade den nyeste version af TOOLS 2019 -softwaren, hvorigennem vi kan designe brugergrænsefladen:
www.stoneitech.com/support/download/softwa… STONE TOOL er et GUI -designsoftware, der ikke kræver installation. Efter download kan den åbnes og køre direkte ved dekomprimering. Det skal bemærkes, at denne software skal køres på en kompatibel måde på Windows8- og Windows10 -systemer.
Da jeg bruger STVC050WT-01 med en opløsning på 480*272 og standard Flash-pladsstørrelse på 128Mbyte (kan udvides til 1024MByte), har jeg valgt 128Mbyte. Indstil projektnavn og lagersti, og klik på "OK" for at fuldføre. Højreklik på mappen "Billede" og slet 0.jpg
Trin 4: Tilføj UI -billede i STONE TOOLS:

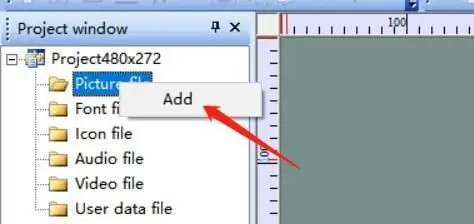
Højreklik på biblioteket "billede", og tilføj de to UI-IKONER, vi har forberedt til projektet:
Trin 5: Tilføj Word Stock i STONE TOOLS

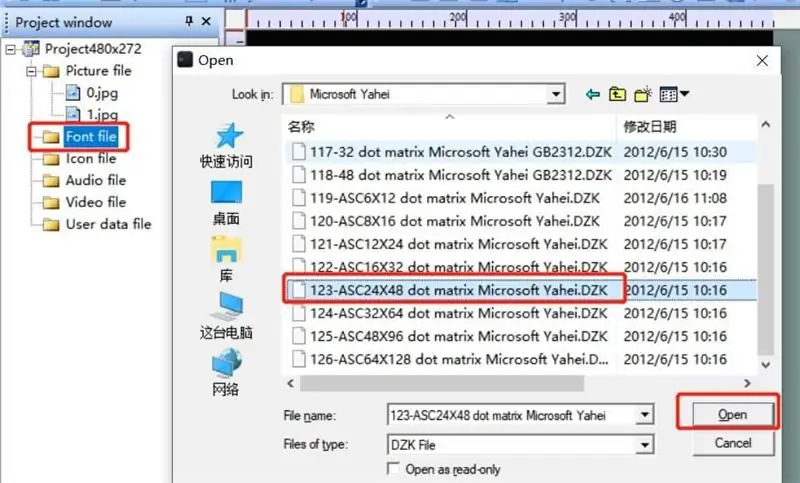
Højreklik på "Font fil", vælg den relevante skrifttype, der skal tilføjes til projektet. Her valgte jeg ASCII 24 med 48.
Trin 6: Tilføj en knap :




Vi skal indstille en funktion på knappen "Lys" i det første brugergrænseflade på STONE TOOL -softwaren:
når vi klikker på knappen "Lys", springer vi til den anden side. Hvordan gør man det?
Klik på ikonet "Knap" for at tegne området med knappen:
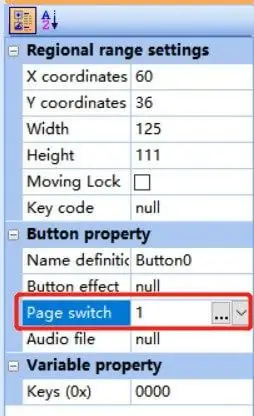
Det gule område repræsenterer det knapområde, som brugeren har tegnet. Knapegenskaber er angivet i egenskabslinjen til højre for STONE TOOL -softwaren: Indstil bare "siderheks" til 1 for at skifte til den anden side, når der trykkes på knappen.
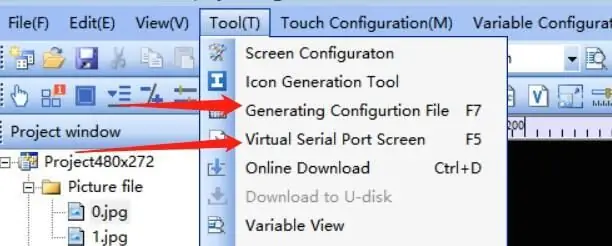
"Generering af konfigurationsfil" i "Værktøj" og derefter "Skærm til virtuel seriel port".
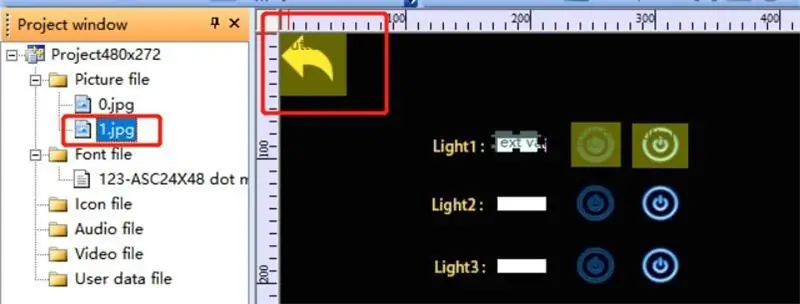
Derefter går vi videre og ændrer pilen i øverste venstre hjørne af side 2 til en knap:
Når brugeren trykker på denne knap, vender den tilbage til den første side.
Trin 7: Tilføj tekstvisning:


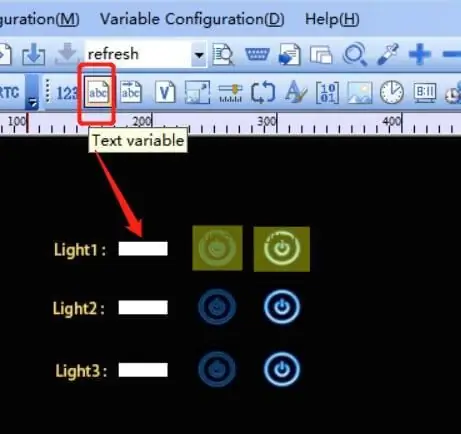
Brug tekstvariabelkontrollen til at cirkulere det hvide mellemrum efter "light1":
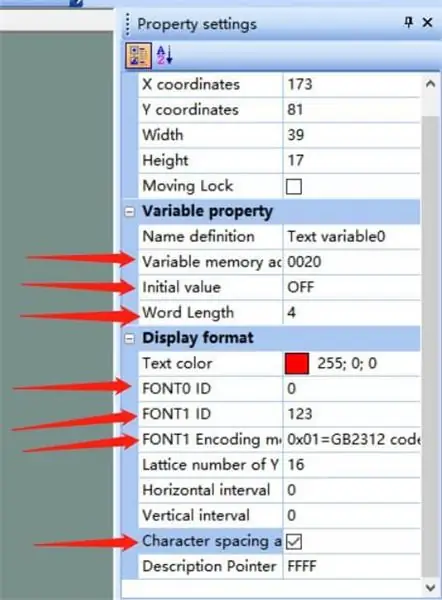
Klik derefter på den tekstvariabel, der lige er tilføjet, og ejendomsgrænsefladen vises til højre for STONE TOOL -softwaren, der hovedsageligt ændrer følgende parametre:
Blandt dem refererer "variabel hukommelsesadresse" til hukommelsesadressen, hvor det viste indhold er gemt. Én adresse kan gemme to bytes. Vores standard displayindhold er "OFF", hvilket kræver tre bytes hukommelsesplads. Det betyder, at vi gemmer "OFF" i adressen 0020 og 0021.
Trin 8: En knap med en returværdi:



Den kontrol, vi brugte ovenfor, er "Button". Denne "Button" -kontrol returnerer ikke en værdi, hvilket betyder, at når brugeren trykker på knappen, sender den serielle port på displaymodulet ikke data til MCU'en.
Hvis brugeren har trykket på knappen og ønsker, at skærmmodulet skal returnere data til MCU'en, kan vi bruge knappen "returner tastet værdi":
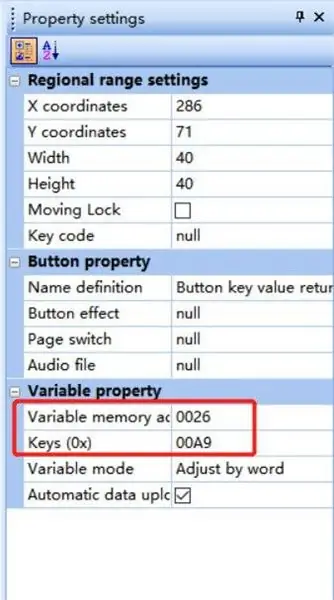
Ejendomslinjen er indstillet som følger:
Download UI -designfilen til displaymodulet: 1. Slut USB -flashdrevet til computeren
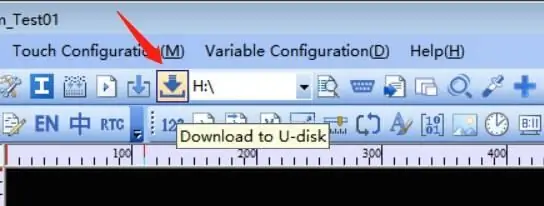
2. Klik på knappen Download til u-disk på STONE TOOL
3. Træk USB -flashdisken ud4. Indsæt USB -disken i skærmmodulets USB -interface, og vent på, at opgraderingen er afsluttet. Når opgraderingen er gennemført, vil der være en hurtig lydtest 5.
Trin 9: En seriel portkommunikation

Nøgleværdi retur
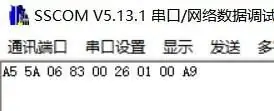
Efter at du har downloadet programmet til skærmmodulet, skal du tænde det, tilslutte computeren via den serielle port via USB-TTL, trykke på lysknappen på Light1, og returnere serielle portdata: a55a 06 83 00 26 01 00 A8
Tryk på knappen for at slukke lyset Serial data return: A5 5A 06 83 00 26 01 00 A9
A5 5A: frame header06: instruktions byte længde, 83 00 26 01 00 A9 i alt 6 bytes (eksklusive dataramme header) 83: læs variabel hukommelsesinstruktion 00 26: variabel lagringsadresse 01: dataordlængde, 00 A9, 1-ords længde (2 Byte) 00 A9: brugerdataindhold, afhængigt af de indstillede taster.
Skriv registerdata Denne instruktion skriver 55 aa til adressen 0x0020 i datalagringsområdet: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa Da vi har indstillet Light1s tekstdisplaylagringsadresse til 0x0020, svarer skrivning af data til denne adresse ved hjælp af en seriel port til ændring af indholdet i Light1s tekstdisplayboks. Læse registreringsdata Den serielle port sender følgende kommando til displaymodulet: 0xA5 0x5A 0x03 0x83 0x00 0x20 Repræsenterer værdien for læsning 0x0020 og repræsenterer i ændringsprojektet switch-status for læselampen.
Vil du vide mere om projektet, besøg:
Anbefalede:
Lav en DIY Sonoff Smart Switch Brug Android App: 11 trin

Lav en DIY Sonoff Smart Switch Brug Android App: Hvad er Sonoff? Sonoff er en smart switch enhedslinje til Smart Home udviklet af ITEAD. En af de mest fleksible og billige enheder fra denne linje er Sonoff Basic og Sonoff mini. Disse er Wi-Fi-aktiverede switche baseret på en fantastisk chip, ESP8266/E
Lav et Smart Home -kontrolsystem på STONE HMI Disp: 23 trin

Lav et Smart Home Control System på STONE HMI Disp: Projekt introduktion Følgende vejledning viser dig, hvordan du bruger STONE STVC050WT-01 berøringsskærmsmodul til at lave et simpelt kontrolsystem til husholdningsapparater
Medicinsk ventilator med STONE HMI ESP32: 10 trin

Medicinsk ventilator med STONE HMI ESP32: Den nye coronavirus har forårsaget næsten mere end 80 tusinde bekræftede tilfælde på landsplan, og respiratorerne og respiratorerne er mangelvare de seneste måneder. Ikke nok med det, men situationen i udlandet er heller ikke optimistisk. Det samlede antal
I2C / IIC LCD -skærm - Brug et SPI LCD til I2C LCD Display Brug SPI til IIC modul med Arduino: 5 trin

I2C / IIC LCD -skærm | Brug en SPI LCD til I2C LCD -skærmen Brug af SPI til IIC -modulet med Arduino: Hej fyre, da en normal SPI LCD 1602 har for mange ledninger at tilslutte, så det er meget svært at grænseflade det med arduino, men der er et modul på markedet, som kan konverter SPI -skærm til IIC -skærm, så du skal kun tilslutte 4 ledninger
Neopixel Ws2812 Rainbow LED Glød Med M5stick-C - Kører Rainbow på Neopixel Ws2812 Brug af M5stack M5stick C Brug af Arduino IDE: 5 trin

Neopixel Ws2812 Rainbow LED Glød Med M5stick-C | Kører Rainbow på Neopixel Ws2812 Brug af M5stack M5stick C Brug af Arduino IDE: Hej fyre i denne instruktion vil vi lære at bruge neopixel ws2812 LED'er eller led strip eller led matrix eller led ring med m5stack m5stick-C udviklingstavle med Arduino IDE, og vi vil lave et regnbuemønster med det
