Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Konfigurer spillets grænser
- Trin 2: Tilføjelse af tavler og fremstilling af controllere
- Trin 3: Tilslutning af Arduino til den serielle port
- Trin 4: Tilslutning af enhed med den serielle port
- Trin 5: Tilføjelse af bolden
- Trin 6: Afslutning af spillet

Video: Sådan laver du et multiplayer -spil med Arduino -controllere: 6 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25

Har du nogensinde spekuleret på, hvordan spiludviklere skaber fantastiske spil, som mennesker verden over kan lide at spille? Nå, i dag vil jeg give dig bare et lille tip om det ved at lave et lille multiplayer -spil, der vil blive styret af enten en Arduino -controller, som du også vil lave. Så lad os komme i gang.
Forbrugsvarer
Du får brug for:
- En bærbar computer
- Enhedsmotor
- En C# IDE, der fungerer med Unity, f.eks. Visual studio eller Atom. (Jeg bruger Visual Studio Code)
- 2X Arduino Nano
- 2X stort brødbræt
- 2X lille brødbræt
- 4X tack -switch (trykknap)
- 4X 200Ω modstand
- 12X mandlige til mandlige jumperwire
- Arduino IDE
Det vil være nyttigt, hvis du har en grundlæggende forståelse for at bruge Unity, men det vil ikke påvirke dine fremskridt, da du vil blive fortrolig med det, mens du fortsætter med at lave spillet.
Link til download af Unity Engine:
store.unity.com/download-nuo
Link til download af Visual Studio Code IDE:
code.visualstudio.com/download
Link til download af Arduino IDE:
www.arduino.cc/en/Main/Software
Trin 1: Konfigurer spillets grænser



Først og fremmest skal du downloade enhed
Når det er gjort, kan du begynde at konfigurere visningen af dit spil.
Åbn et nyt Unity -projekt, navngiv det, og vælg 2D -spil.
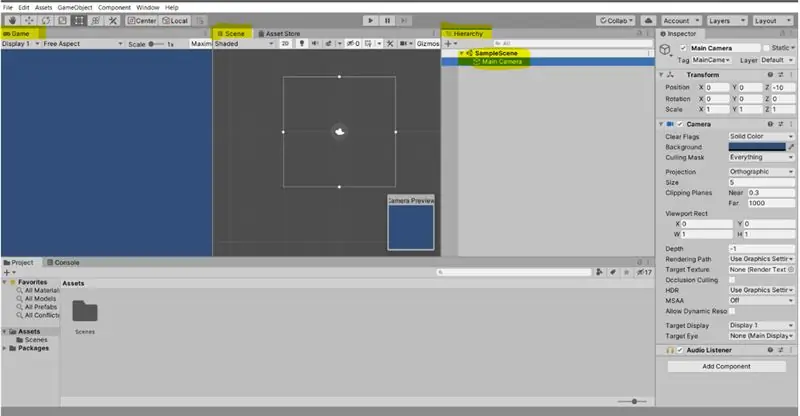
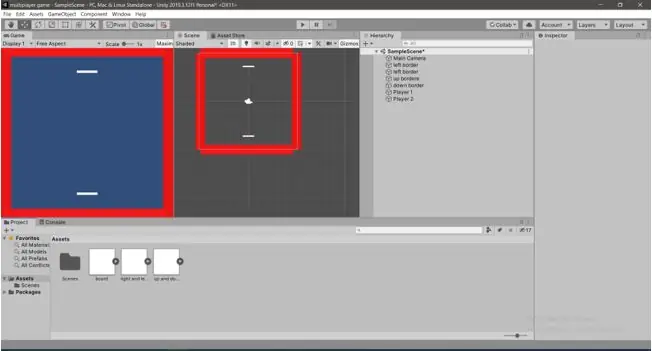
Når projektet åbnes, skal du bemærke, at der kaldes 3 hovedafsnit
- Hierarki (det er her alle dine spilobjekter og detaljer tilføjes).
- Scene (hvor du konfigurerer spillets visning).
- Spil (hvor du kan teste, hvordan det rigtige spil vil se ud).
Bemærk, at under hierarkiet er der din scene, og under scenen er der "Hovedkamera". Når du vælger kameraet fra hierarkiet, vil det blive valgt i scenen
(Alt inden for grænserne for dette kamera vil blive vist i det rigtige spil).
Se billede 1
Vores spil består af to brædder, en bold, der bevæger sig rundt, og grænser, der begrænser bræddernes og boldens bevægelse.
Lad os starte med at oprette grænserne.
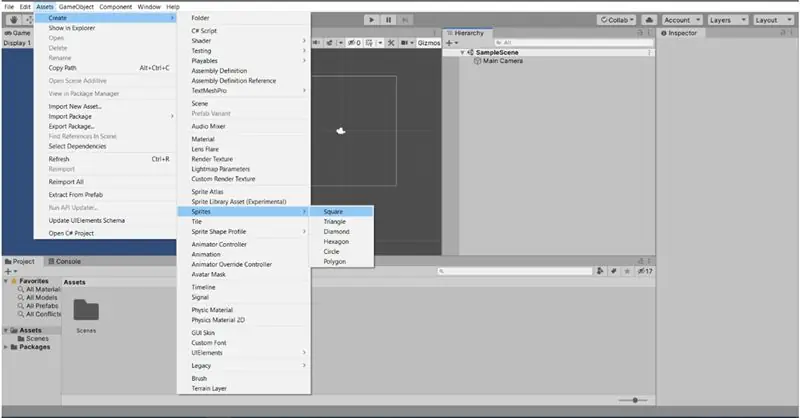
- For at oprette et nyt spilobjekt skal du vælge Aktiver> Opret> Sprites> firkant (navngiv det "højre og venstre kant") Se på billede 2
- Træk og slip højre og venstre grænser til hierarkiet, og der vises en firkant i scenen.
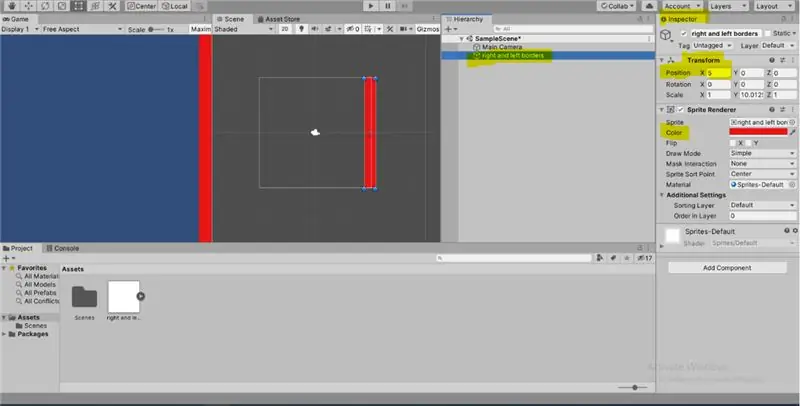
- Juster dens x -akseposition til (5) "højre og venstre kant"> inspektør> transformer> position> X. Se billede 3
- Juster derefter dens skala, så den er stor nok til at dække kameraets kanter (træk den øverste og nedre side af firkanten for at strække den).
- Juster farven "fra højre og venstre kant"> inspektør> sprite render> farve. Se billede 3
- Rul ned i inspektøren, og vælg tilføj komponent, skriv derefter Rigidbody2D, og tryk på enter, dette vil stort set tilføje fysik til dit spilobjekt, da det giver det masse, tyngdekraft og kollisionsdetektion. Men vi har ikke brug for tyngdekraften i vores spil, så gør tyngdekraften 0 i stedet 1. Du skal også fryse positionen og rotation, så grænsen ikke bevæger sig, når den kolliderer. Se billede 4
- vælg tilføj komponent, og skriv derefter Box Collider 2D, og tryk på enter. Dette tilføjer et område omkring spilobjektet, hvor kollisioner kan registreres. Se billede 4
- Vælg nu højre og venstre kant og tryk på (ctrl+d) for at kopiere det.
- Omdøb den til "venstre kant", og omdøb den første ("højre kant").
- Vælg venstre kant og juster dens x-akseposition til (-5) på samme måde i trin 3. Nu har du højre og venstre kant.
Gentag de foregående 10 trin med op- og nedkanterne, og ændr firkantens y -position i stedet for x -positionen. Den sidste forhåndsvisning skal være noget, der ligner den på billedet.
Se billede 5
Trin 2: Tilføjelse af tavler og fremstilling af controllere



Tilføjelse af tavler
Lav et nyt spilobjekt, og navngiv det spiller 1.
Justere:
- Skala: X (1,2), Y (0,15), Z (1)
- Position: X (0), Y (-3,6), z (0)
- Tilføj BoxCollider2D
- Tilføj Rigidbody 2D, og frys y- og z -akserne.
Kopier (ctrl+d), og omdøb kopiafspilleren 2.
Justere:
- Skala: X (1,2), Y (0,15), Z (1)
- Position: X (0), Y (3.6), z (0)
- En BoxCollider vil allerede være der.
- En Rigidbody 2D vil allerede være der, og y- og z -akserne vil allerede være fastfrosset.
Se billede 1
At lave controllere
Du får brug for:
- 2X Arduino Nano
- 2X stort brødbræt
- 2X lille brødbræt
- 4X tack -switch (trykknap)
- 4X modstand
- 12X mandlige til mandlige jumperwire
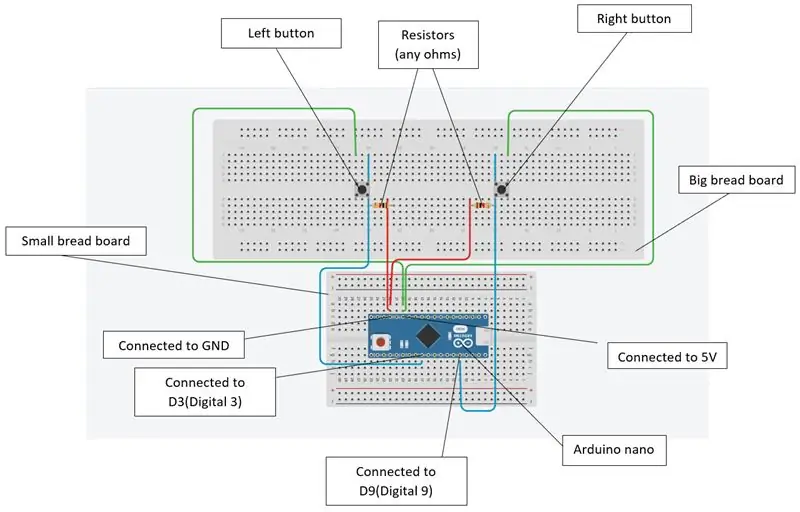
Se nu på brødbrætfotos og kortlægning for at samle joysticks.
- Fastgør en Arduino Nano -chip med et lille brødbræt.
- fastgør 2 Tack -kontakter på det store brødbræt som vist på billedet. Prøv at holde brødbrættets højre side symmetrisk i forhold til venstre, da dette får joysticket til at se bedre ud (Du kan bruge den 30. kolonne som en symmetri linje)
- Forbind den øverste venstre stift på den venstre knap med 5V-stiften i Arduino på det lille brødbræt (ting, der er forbundet med den samme kolonne i brødbrættet, er forbundet med hinanden).
- Tilslut den øverste højre pin på den højre knap med 5V pin i Arduino.
- Forbind den nederste højre stift på den venstre knap med et punkt på den 31. kolonne ved hjælp af en modstand.
- Forbind den nederste venstre stift på den højre knap med et punkt på den 29. kolonne ved hjælp af en modstand.
- Tilslut modstandene med GND -stiften i Arduino.
- Forbind den øverste højre stift på den venstre knap med D3-stiften i Arduino.
- Tilslut den øverste venstre stift på den højre knap med D9-stiften i Arduino.
- Gentag nu disse trin og lav den anden controller.
Trin 3: Tilslutning af Arduino til den serielle port




For det første skal du installere Arduino IDE.
Når de er installeret, kan du starte med at lave et Arduino -program, der modtager input fra knapperne og gemmer dem i en seriel port (COM -port). Når et Arduino -kort er sluttet til din bærbare computer, genkender operativsystemet automatisk kortet som en seriel port, som programmer kan uploades til. Værdierne, der er gemt i den serielle port, kan bruges i det næste trin, når vi forbinder Unity Engine med den serielle port.
Lad os nu forbinde Arduino med den serielle port.
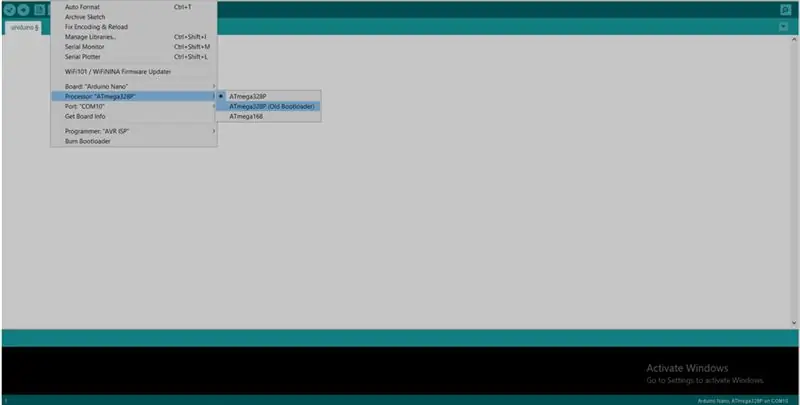
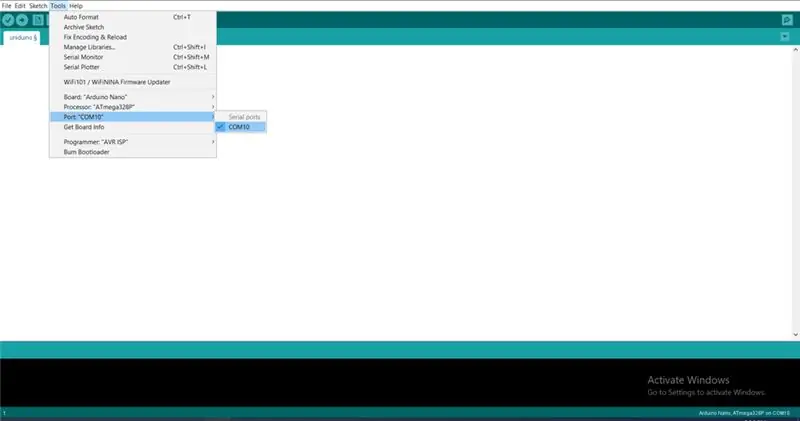
Se på billederne
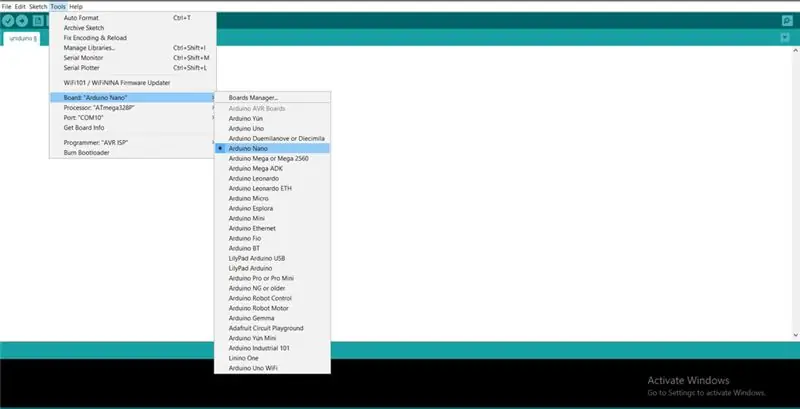
- Tilslut en Arduino med din bærbare computer
- Værktøjer> Board> Arduino Nano
- Hvis din Arduino-chip er ny (2018-2020) Værktøjer> Processor> ATmega328P (Old Bootloader).
- Hvis din Arduino -chip ikke er ny (før 2018) Værktøjer> Processor> ATmega328P
- Værktøjer> Port> COM (uanset hvilket nummer der vises, i mit tilfælde er det 10). * Dette er den serielle port, hvor værdier gemmes.
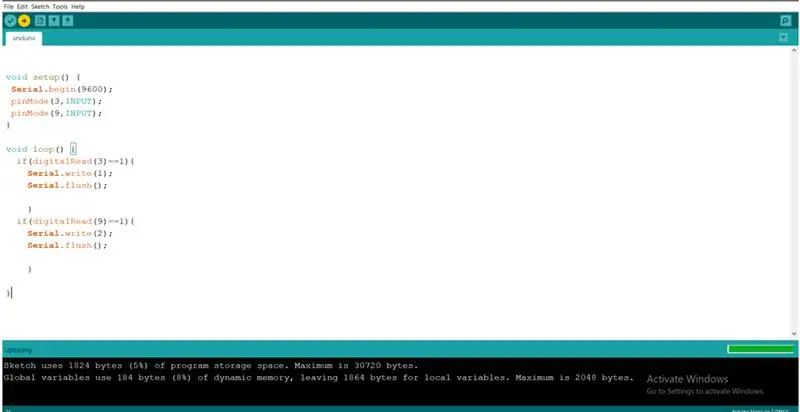
- Kopier koden og indsæt den i Arduino IDE, og tryk på ctrl+u for at uploade programmet.
- Gentag med den anden Arduino. (når du udfører trin 5, skal du vælge en anden COM -port, så begge controllere ikke er forbundet til den samme serielle port).
Kode:
ugyldig opsætning () {
Serial.begin (9600); pinMode (3, INPUT); // Fortælle Arduino at modtage et input fra pin D3 pinMode (9, INPUT); // Fortælle Arduino'en om at modtage et input fra pin D9} void loop () {if (digitalRead (3) == 1) { /* Hvis Arduino'en modtager et input på 1 Serial.write (1); fra pin 3 Output en værdi på 1 til den serielle port Serial.flush (); */ forsinkelse (2); } if (digitalRead (9) == 1) { /* Hvis Arduino modtager et input på 1 Serial.write (2); fra pin 9 Output en værdi på 2 til den serielle port Serial.flush (); */ forsinkelse (2); }}
Programmets forklaring:
Denne kode tager simpelthen et input fra D3 -stiften og D9 -stiften i Arduino, som er forbundet til knapperne. Knapperne trykkes enten ind eller ud, hvilket betyder, at de aflæsninger, der tages fra dem, enten er 1 (trykkes) eller 0 (ikke trykkes). Hvis input fra den højre knap (fra D9) er 1 (trykket), gemmes værdien 1 i den serielle port. Hvis input fra venstre knap (fra D3) er 1 (trykket), gemmes værdien 2 i Serial port.
Trin 4: Tilslutning af enhed med den serielle port


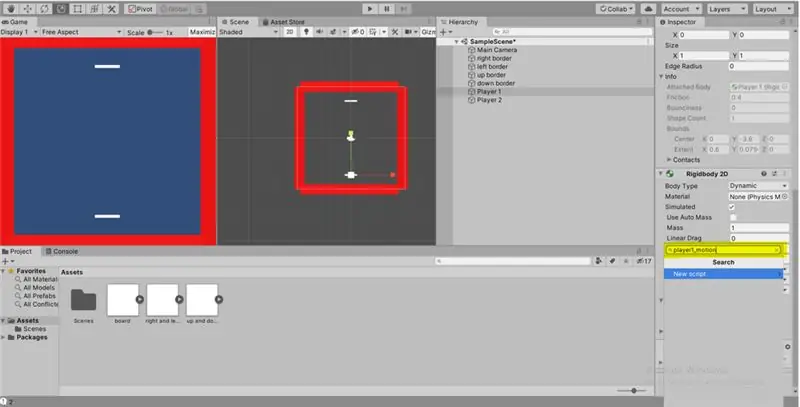
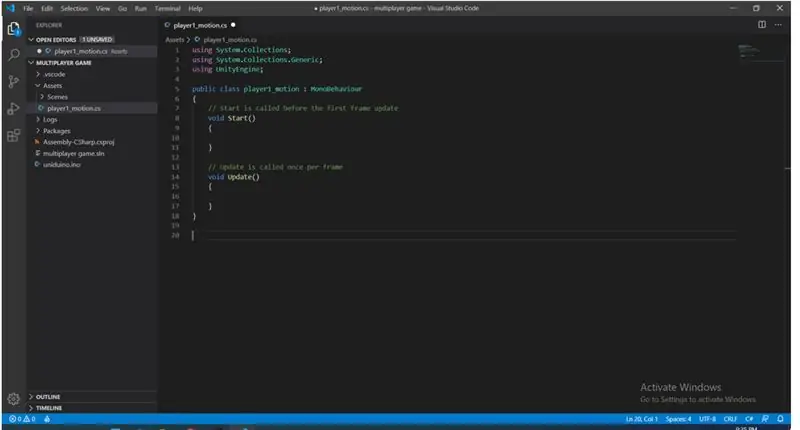
Til dette trin skal vi identificere den serielle port i Unity, så den kan modtage input fra Arduino, når der trykkes på knapperne. Installer Visual Studio Code på din bærbare computer. Gå derefter til Unity, vælg spiller 1 fra hierarkiet, rul ned og vælg tilføj komponent, og skriv player1_motion, og tryk derefter på enter. Se billede 1
Der oprettes et C# -skript i inspektøren, højreklik på det og vælg redigeringsskript, visuel studiekode skal åbne og viser en standardkode, der ligner billede 2.
Kopier følgende kode, og skift derefter "SerialPort sp = new SerialPort (" COM10 ", 9600);" med SerialPort sp = ny SerialPort ("COM -port, som din Arduino er tilsluttet", 9600); du kan finde hans ved at gå tilbage til din Arduino -kode og gå til Værktøjer> Port> COM (uanset hvilket nummer der vises).
Kode:
ved hjælp af System. Collections;
ved hjælp af System. Collections. Generic; ved hjælp af UnityEngine; ved hjælp af System. IO. Ports; public class player1_motion: MonoBehaviour {float speed = 8; private float amounttomove; SerialPort sp = ny SerialPort ("COM10", 9600); // Start kaldes før den første frame -opdatering tomrum Start () {sp. Open (); sp. ReadTimeout = 1; } // Opdatering kaldes én gang pr. Frame void Opdatering () {amounttomove = hastighed*0.01f; hvis (sp. IsOpen) {prøv {moveObject (sp. ReadByte ()); print (sp. ReadByte ()); } catch (System. Exception) {}}} void moveObject (int Direction) {if (Direction == 1) {transform. Translate (Vector3.left*amounttomove, Space. World); } hvis (Retning == 2) {transform. Translate (Vector3.right*amounttomove, Space. World); }}}
Kodens forklaring:
Denne kode fortæller enhed at modtage input fra den serielle port (COM 10). Når der trykkes på den venstre knap, sender Arduino en værdi på 1 til den serielle port, hvis enhed modtager 1 fra den serielle port, tilføjes en hastighed til spilobjektet "spiller 1" i venstre retning. Når der trykkes på den højre knap, sender Arduino en værdi på 2 til den serielle port, hvis enhed modtager 2 fra den serielle port, tilføjes en hastighed til spilobjektet "spiller 1" i den rigtige retning. hvis den serielle port ikke modtager en værdi fra den serielle port, tilføjes ingen hastighed i ingen af retningene, derfor forbliver tavlen stationær.
Når du har kopieret koden, skal du trykke på F5 for at opbygge og køre koden. Gå tilbage til enhed og tryk på afspilningsknappen, spiller 1 skal flytte til højre, når du trykker på højre og venstre, når du trykker på venstre.
Gør nu de samme trin igen, men med afspiller 2, og sørg for at skrive i 'Tilføj komponent' player2_motion i stedet for player1_motion og identificere den anden COM -port, som den anden controller er forbundet til, ikke den samme serielle port.
Du skal også ændre "public class player1_motion: MonoBehaviour" til "public class player2_motion: MonoBehaviour" i selve koden.
Trin 5: Tilføjelse af bolden



- Tilføj et nyt spilobjekt, men vælg denne gang en cirkel i stedet for en firkant.
- Omdøb det til "bold".
- Træk og slip i hierarkiet.
- Juster skalaen (X: 0,2 - Y: 0,2 - Z: 0,2).
- Tilføj en Rigidbody 2D, og frys kun Z -aksen.
- Skift massen til 0,0001
- Skift tyngdekraften til 0.
- Tilføj en Box Collider 2D.
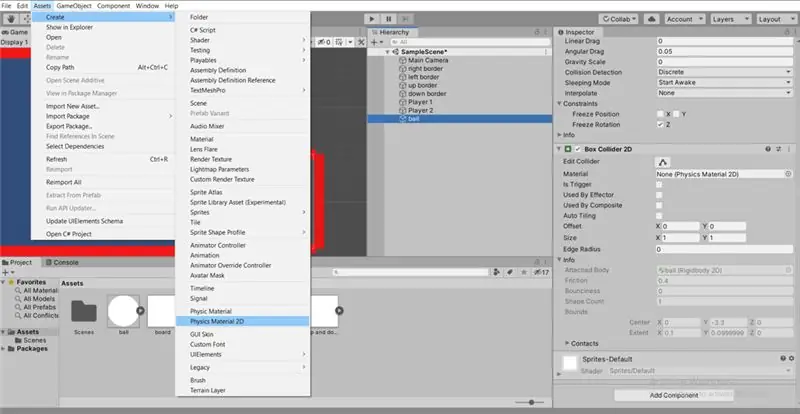
- Gå til Aktiver> Opret> Fysisk materiale 2D Se på billede 1
- skift navn til "bounce"
- Skift friktionen til nul fra inspektøren
- Skift bounciness til 1 fra inspektøren
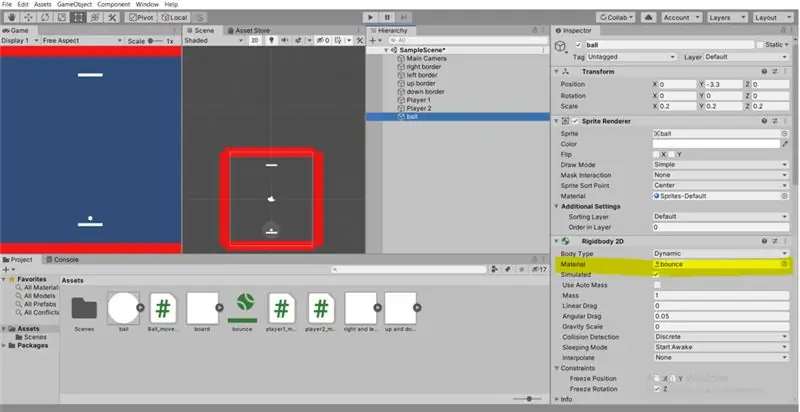
- Træk og slip "bounce" ind i Rigidbody 2D> Materiale Se på billede 2
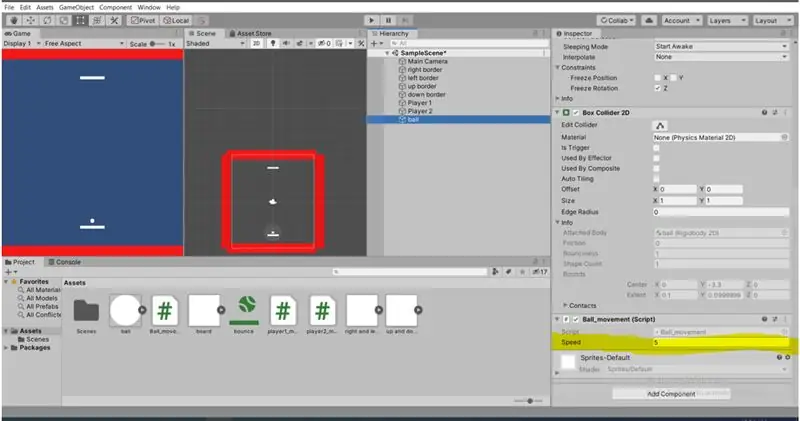
- Vælg "bold" igen fra hierarkiet, og gå til tilføj komponent, og skriv Ball_movement, og tryk derefter på enter.
- Højreklik på scriptet og vælg rediger script.
- Kopier koden herunder, og tryk på F5 for at bygge og køre den.
Kode:
ved hjælp af System. Collections;
ved hjælp af System. Collections. Generic; ved hjælp af UnityEngine; public class Ball_movement: MonoBehaviour {// Start kaldes før den første frame -opdatering private float force = 2; ugyldig Start () {StartCoroutine (move ()); } IEnumerator move () {return return new WaitForSeconds (2); GetComponent (). AddForce (ny Vector2 (1f, 0.5f)*0.02f*kraft); }}
Kode 'forklaring
Denne kode giver bolden en hastighed i begge retninger X -retningen og Y -retningen med samme størrelse, hvilket får bolden til at bevæge sig i en 45 ° vinkel. I trin 8 tilføjede vi et fysikmateriale til bolden og ændrede dens hoppelighed, dette fastholder boldens bevægelse gennem hele spillet.
Trin 6: Afslutning af spillet




Nu skal vi gøre det muligt at tabe, hvis du kører spillet, vil du bemærke, at når bolden passerer spiller 1 eller spiller 2, hopper den bare ud af grænsen, og det er ikke ligefrem det, vi har brug for i vores spil. I stedet vil vi lave en scoretæller, der tæller scoren hver gang bolden kolliderer med enten op- eller nedgrænserne og for at nulstille boldens position.
- Træk og slip bolden fra hierarkiet til projekt, du har lavet en præfabrikeret bold, så du kan bruge den senere.
- Højreklik på hierarkiet, og vælg Opret tom. et tomt objekt vil dukke op, omdøbe det til kugleanvisning og ændre dets position til at være den samme som boldens position.
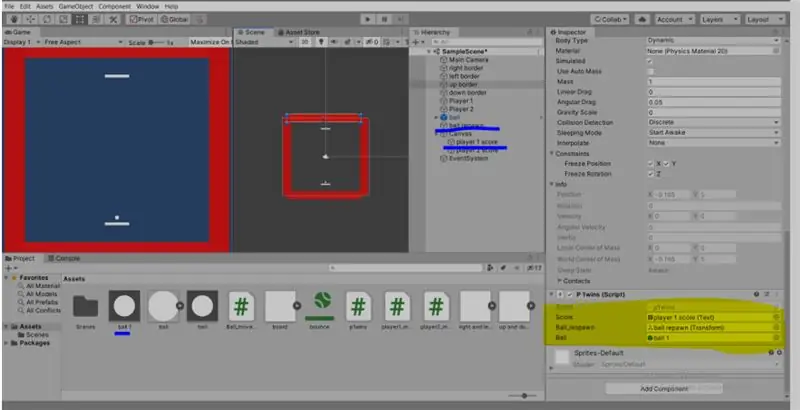
- Højreklik på hierarkiet og vælg UI >> Tekst. Bemærk, at teksten ledsager et lærred. Tekstens placering i spillet afhænger af tekstens placering i lærredet, ikke i grænserne for vores spil. (Se billede 1).
- Skift tekstens placering til, hvor du vil have den til at være.
- Gentag trin 3 og 4 igen for scoren for den anden spiller.
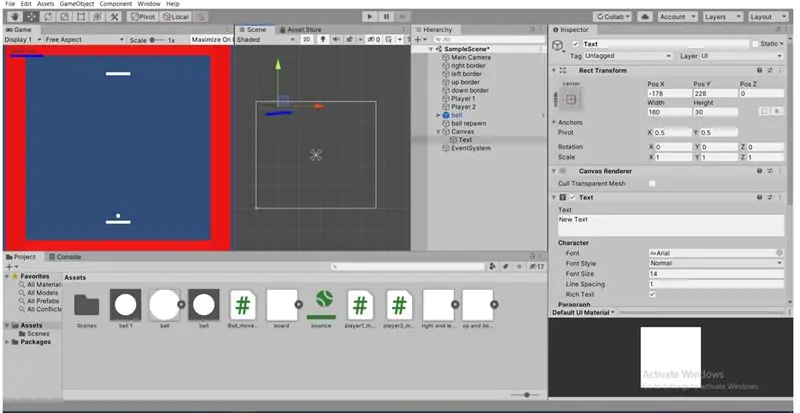
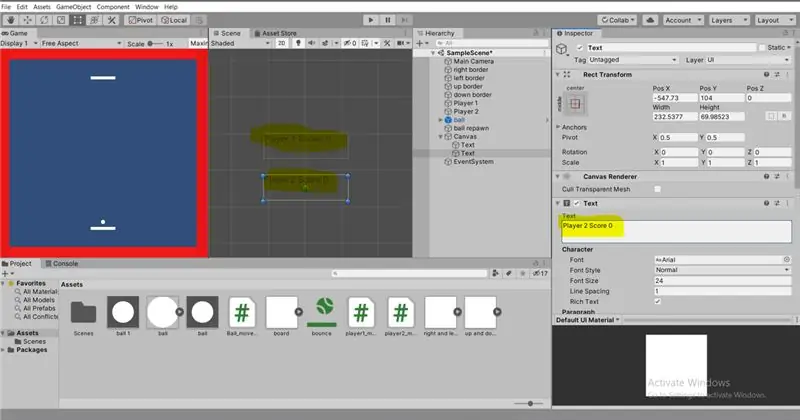
- Indtast den første tekst "Spiller 1 Score: 0" og indtast den anden tekst "Player 2 Score: 0". (Se billede 2).
- Opret et script i opgrænsen kaldet p1wins, og kopier følgende kode.
Kode:
ved hjælp af System. Collections;
ved hjælp af System. Collections. Generic; ved hjælp af UnityEngine; ved hjælp af UnityEngine. SceneManagement; ved hjælp af UnityEngine. UI; public class p1wins: MonoBehaviour {offentlig tekst score; offentlig Transform ball_respawn; offentlig GameObject -bold; privat int p1 = 0; // Start kaldes før den første frame update void Start () {} // Update kaldes en gang per frame void Update () {score.text = "Spiller 1 Score:" + p1; } ugyldig OnCollisionEnter2D (Collision2D andet) {if (other.gameObject.tag == "Ball") {Destroy (other.gameObject); p1 ++; Instantiate (bold, ball_respawn.position, ball_respawn.rotation); }}}
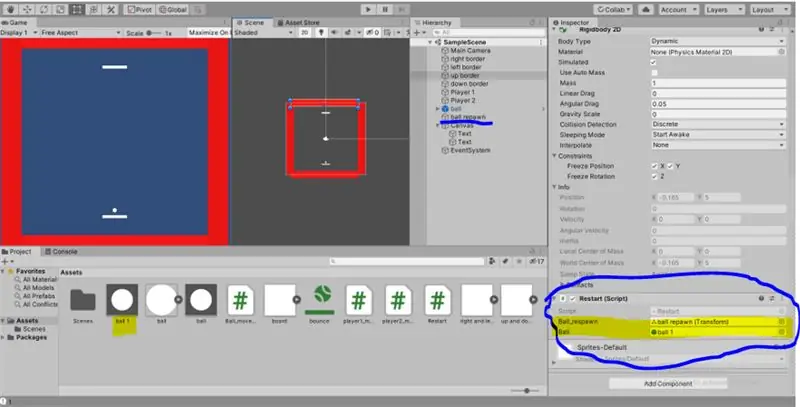
8. Træk og slip bolden præfabrikeret fra projektet i trin 1 ind i parameteren Bold. (Se billede 3)
9. Træk og slip bolden respawn fra hierarkiet til parameteren Ball-rerspawn. (Se billede 3)
10. træk og slip spiller 1 score fra hierarki til parameteren Score. (Se billede 3)
Kodens forklaring:
Når bolden kolliderer med den øvre grænse, ødelægges den og reagerer igen ved den ball_respawn -position, som vi tildelte i trin 2. Formålet med at gøre bolden til en præfabrikeret er at kunne genopstille den med alle dens funktioner, ellers hvis vi brugte bolden fra hierarkiet vil det genopstå, men det vil ikke bevæge sig. Også når bolden kolliderer med den øvre grænse, stiger en værdi, der oprindeligt er lig med 0 kaldet p1, med 1. Denne værdi vises som tekst, så når bolden kolliderer med den øvre grænse, stiger scoren for spiller 1 med 1.
Udfør nu trin 7, 8, 9 og 10 for nedadgående grænse
for trin 7, skal du oprette et script kaldet p2wins og kopiere følgende kode i stedet.
i trin 10 skal du trække og slippe spiller 2 -score fra hierarkiet til parameteren Score.
Kode:
ved hjælp af System. Collections;
ved hjælp af System. Collections. Generic; ved hjælp af UnityEngine; ved hjælp af UnityEngine. SceneManagement; ved hjælp af UnityEngine. UI; public class p2wins: MonoBehaviour {offentlig tekst score; offentlig Transform ball_respawn; offentlig GameObject -bold; privat int p2 = 0; // Start kaldes før den første frame update void Start () {} // Update kaldes en gang per frame void Update () {score.text = "Player 2 Score:" + p2; } ugyldig OnCollisionEnter2D (Collision2D andet) {if (other.gameObject.tag == "Ball") {Destroy (other.gameObject); p2 ++; Instantiate (bold, ball_respawn.position, ball_respawn.rotation); }}}
Anbefalede:
Sådan laver du IoT -baseret hjemmeautomatisering med NodeMCU -sensorer Kontrollerelæ: 14 trin (med billeder)

Sådan laver du IoT-baseret hjemmeautomatisering med NodeMCU-sensorer Kontrollerelæ: I dette IoT-baserede projekt har jeg lavet hjemmeautomatisering med Blynk og NodeMCU-kontrolrelæmodul med feedback i realtid. I manuel tilstand kan dette relæmodul styres fra mobil eller smartphone og, manuel switch. I Auto Mode er denne smar
Sådan laver du et hjemmebiograf med genvundne højttalere: 5 trin (med billeder)

Sådan laver du et hjemmebiograf med genvundne højttalere: Hej fyre, I denne instruktion vil jeg instruere dig om, hvordan jeg lavede en simpel hjemmebiograf med høj effekt ved hjælp af genvundne højttalere. Det er meget enkelt at lave, jeg vil forklare det på en mere enkel måde. For mere information besøg Electronics Projects HubLets
Sådan laver du en brugerdefineret printkort ved hjælp af en lasergraver med lav effekt: 8 trin (med billeder)

Sådan laver du et brugerdefineret printkort ved hjælp af en lasergraver med lav effekt: Når det kommer til at lave et hjemmelavet printkort, kan du finde flere metoder online: fra de mest rudimentære, kun ved hjælp af en pen, til de mere sofistikerede ved hjælp af 3D -printere og andet udstyr. Og denne tutorial falder på den sidste sag! I dette projekt vil jeg
Sådan laver du Infinity Mirror Heart med Arduino og RGB Leds: 8 trin (med billeder)

Sådan laver du et uendeligt spejlhjerte med Arduino og RGB -lysdioder: En gang i en fest så jeg og konen et uendeligt spejl, og hun var fascineret af udseendet og blev ved med at sige, at jeg vil have et! En god mand lytter og husker altid, så jeg besluttede at bygge en til hende som en valentinsdag
Sådan laver du en delt skærmvideo med fire trin: 4 trin (med billeder)

Sådan laver du en delt skærmvideo med fire trin: Vi ser ofte en samme person vise sig i en scene to gange i et tv -afspilning. Og så vidt vi ved, har skuespilleren ikke en tvillingebror. Vi har også set, at to sangvideoer er sat på en skærm for at sammenligne deres sangevner. Dette er kraften i spl
