Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Start med at udskrive fliserne
- Trin 2: Tilslut LED -strimlerne
- Trin 3: Skær brættet ned i størrelse (valgfrit)
- Trin 4: Lav Button Matrix
- Trin 5: Test dit kredsløb
- Trin 6: Lim fliserne ned
- Trin 7: Programmering

Video: Interaktiv LED -flisevæg (lettere end det ser ud): 7 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25


I dette projekt byggede jeg en interaktiv LED -vægskærm ved hjælp af en Arduino og 3D -printede dele.
Inspirationen til dette projekt kom delvist fra Nanoleaf -fliser. Jeg ville komme med min egen version, der ikke kun var mere overkommelig, men også mere interaktiv. Jeg havde også lige afsluttet et klasseprojekt ved hjælp af en LED -matrix og ville prøve noget i større skala.
Dette projekt tog et par uger på grund af de lange 3D -udskrivningstider, men jeg holdt prisen lav, og der er meget lidt arbejdskraft, hvilket gør det til et godt projekt at prøve at bygge selv!
Du kan finde alle de STL'er, jeg brugte på thingiverse:
Forbrugsvarer
For en fuldstændig omkostningsopdeling tjek mit websted:
Brug affiliate links til at understøtte mit indhold!
Arduino Mega -
WS2812b tilføjelige LED'er -
Taktkontakter -
5V 10A strømforsyning -
18 gauge wire -
Wire stripper -
Loddejern -
Varmekrympning -
Bedste prisbillige 3D -printer (efter min mening) -
PLA filament -
Trin 1: Start med at udskrive fliserne

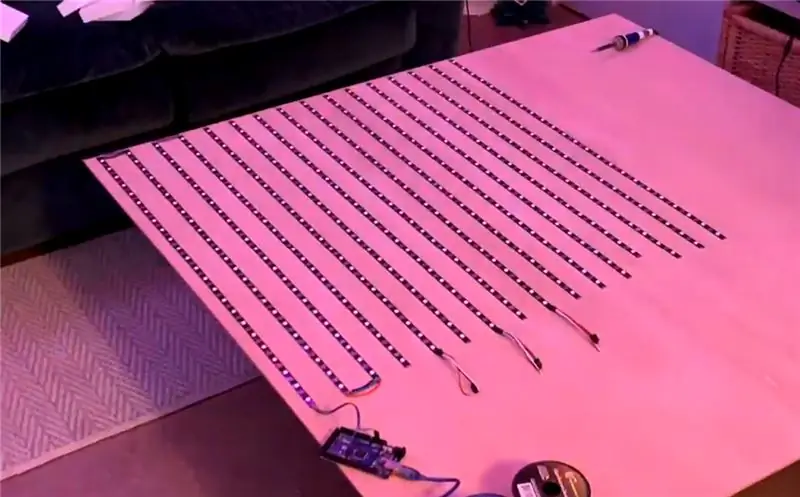
Den længste del af dette projekt er 3D -udskrivning af de 64 fliser, der er nødvendige for at lave et 8 x 8 gitter. Da jeg gjorde dette, udskrivte jeg tre fliser ad gangen, og hvert print ville tage cirka 5,5 timer. For hele væggen var den samlede udskrivningstid cirka 120 timer eller 5 dage, hvis du udskriver dem non -stop. Heldigvis for os kan hele resten af projektet udføres, mens fliserne er færdige med at udskrive.
Selve fliserne er 3,6 tommer firkanter, der er en tomme dybe. Jeg brugte en vægtykkelse på 0,05”og fandt ud af, at det diffunderede lyset perfekt. Jeg inkluderede også hak for at lade LED -strimler og knappetråde passere igennem, men det endte med at være unødvendigt på grund af afstandsstykkerne, jeg plejede at montere fliserne (det kommer vi til).
Her er et link til de STL'er, jeg lavede, men jeg vil anbefale at lave dine egne, så de passer bedre til dit projekt.
Trin 2: Tilslut LED -strimlerne

Da jeg skal programmere med Arduino, besluttede jeg, at WS2812b LED -strips ville være perfekte til dette projekt. Disse strimler kan adresseres individuelt, hvilket betyder, at du kan programmere hver enkelt LED på strimlen til at have en anden farve og lysstyrke. De sender også data fra en pixel til den næste, så alt kan styres fra en datapind på Arduino. De strimler, jeg brugte, har en pixeltæthed på 30 lysdioder pr. Meter
Mit design passede 6 lysdioder under hver flise, tre lysdioder i to rækker, så jeg skar strimlerne i 16 segmenter hver med 24 lysdioder. Disse strimler blev sat fast på træpladen ved hjælp af strimmelens klæbende bagside. Sørg for at rense støv fra træet, før du gør dette, ellers fjernes dine strimler med tiden.
Vær opmærksom på retningspilene på strimlerne, jeg startede fra bunden til venstre på brættet og skiftede deres retning, da jeg stak dem ned. Lod lod outputenden af hver strimmel til input til den næste.
Trin 3: Skær brættet ned i størrelse (valgfrit)

Brættet, jeg købte, var en firkant på 4 ', men mit sidste bord skulle være tættere på en 3' firkant, så jeg tog min stiksav ud og skar den ned i størrelse. Hvis du lavede større fliser eller bare tilføjede flere 3,6 fliser, kunne du nemt fylde hele 4 'x 4' brættet og spare dig selv for en del skæring.
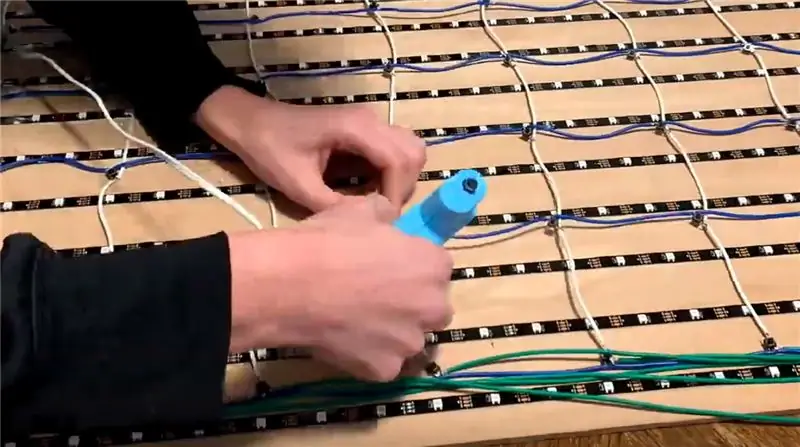
Trin 4: Lav Button Matrix




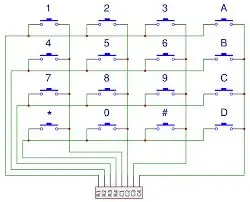
Dette var den længste del af denne build (bortset fra udskrivningstiden). For at drage fordel af tastaturbiblioteket, der er inkluderet i Arduino IDE, skal alle 64 knapper forbindes i rækker og kolonner. Diagrammet ovenfor viser et 4 x 4 eksempel, men det kan let øges til et 8 x 8 gitter som jeg lavede, eller en hvilken som helst anden størrelse, der ville passe til dit rum.
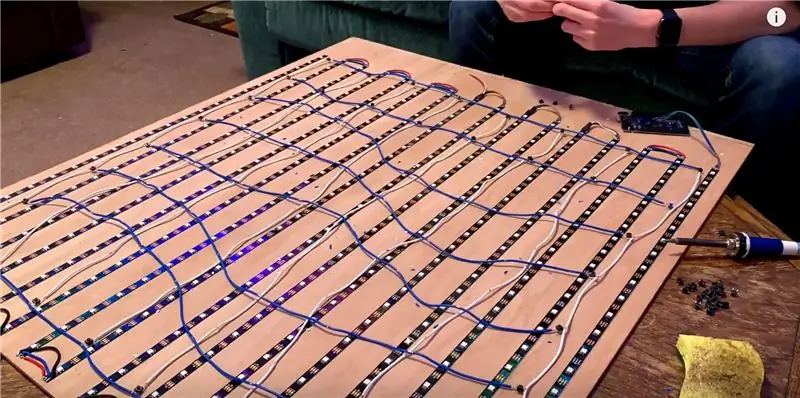
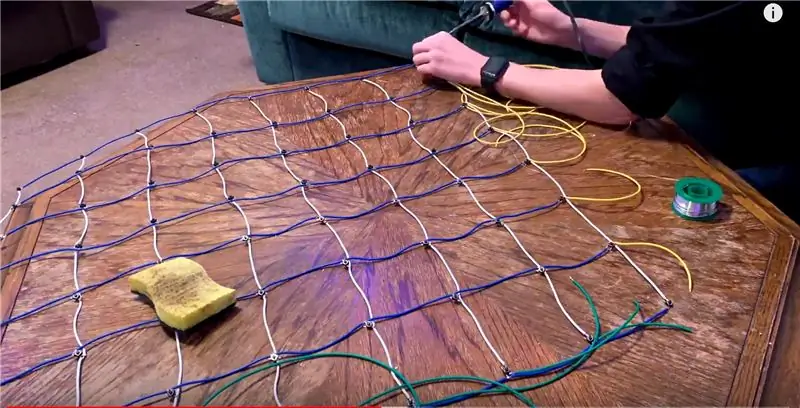
Jeg skar 16 trådlængder og fjernede dem hver 3,6 tommer, så knapperne sad midt på hver firkant. Derefter lodde jeg et ben af hver taktkontakt til et mellemrum på rækken. Søjletrådene blev loddet til benets diagonale fra rækken. Når der trykkes på taktkontakten, afkortes række- og kolonnetrådene sammen.
Hver række og kolonne har derefter brug for en ledning for at slutte den til en digital pin på Arduino. Jeg farvekodede alle mine ledninger for at gøre det lettere at foretage fejlfinding, og jeg endte med at skulle ændre de ben, jeg brugte et par gange, så det var en nyttig beslutning.
Efter dette limede jeg alle knapperne på plads på MDF'en. Sørg for at måle, hvor du skal lime hver knap, ellers savner stemplerne.
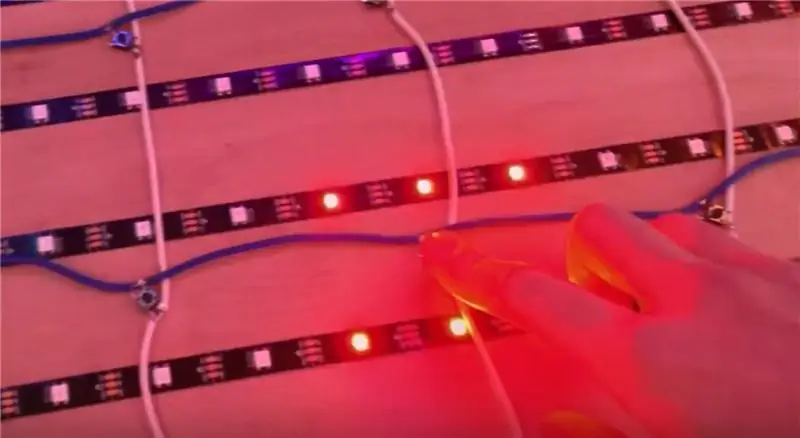
Trin 5: Test dit kredsløb

Nu hvor alle lysdioder og knapper er limet ned, er det det perfekte tidspunkt at teste alt. I koden, der er linket ovenfor, har jeg et par funktioner til at teste alle dine lysdioder og knapper. Hvis der er problemer (som der sandsynligvis vil være på et så stort projekt) kan du finde dem og rette dem. For mere information om, hvordan du bruger disse testfunktioner, kan du tjekke koden gennemgået nedenfor.
Prøv at foretage al din fejlfinding, før du tilføjer fliserne. Det bliver meget sværere at komme til alt, når fliserne er nede.
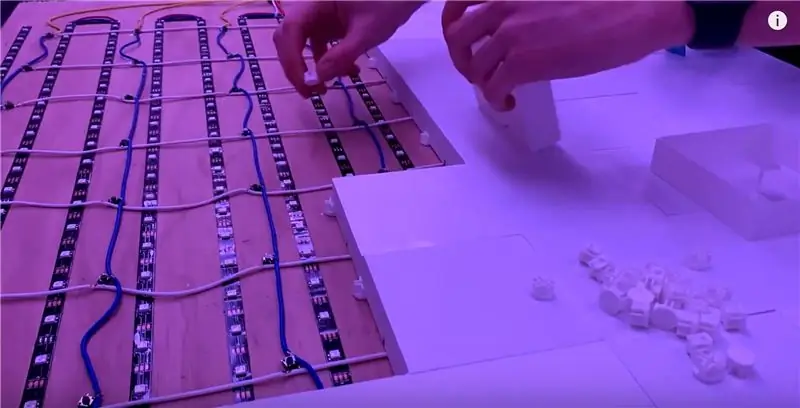
Trin 6: Lim fliserne ned

For at forbinde fliserne til brættet designede jeg et 3D -trykt beslag, der holder fire fliser sammen i hvert hjørne. Da jeg gjorde dette, gik jeg en flise ad gangen og limede hvert beslag på plads baseret på de fliser, det forbandt, så jeg ikke ville have nogen underlige mellemrum.
Jeg printede også 64 afstandsstykker til at lime på stempelene på hver flise. Dette kompenserer for den ekstra højde, der følger med beslagene, men øger også pladsen, stemplerne kan klikke på, hvilket udgør små fejl i knapafstanden.
STL'er til disse beslag og afstandsstykker findes på Thingiverse -siden med fliserne.
Trin 7: Programmering


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
Dette var min yndlingsdel af dette projekt. Nu hvor hardwaren er færdig, kan vi programmere den til at gøre hvad som helst! Lige nu har jeg programmeret en regnbuemønstertilstand og et klik for at male -tilstand. Begge disse kan ses i min build -video, og jeg går i detaljer om, hvordan jeg skrev dem i koden walk through.
Hvis I bygger dette, opfordrer jeg jer virkelig til at prøve at programmere jeres egne tilstande! Det gør virkelig projektet tid og penge værd. Hvis du har brug for inspiration til programmering, skal du holde øje med min YouTube -kanal for fremtidige opdateringer.
Nogle fremtidige funktioner, jeg har planlagt, er:
- En lydvisualizer ved hjælp af en mikrofon og FFT Arduino -biblioteket
- Brikker
- Trip Trap Træsko
- Slagskib
- Reversi
- Hukommelse
- Og mange flere spil, der kan spilles på et gitter.

Anden pris i konkurrencen Make it Glow
Anbefalede:
Opret Banggood -tilknyttede (henvisning) links lettere end nogensinde: 4 trin

Generer Banggood Affiliate (Henvisning) links lettere end nogensinde: Kondenseret version af denne instruerbare kan findes på min personlige blog Tilknyttet salg er en stor kilde til ekstra indkomst for indholdsskabere, og mange mennesker på instruktører bruger dem. På et mere populært websted, der har affiliate program er forbudt
Raspberry Pi Oled Clock Se det Hør det og mærk det: 5 trin (med billeder)

Raspberry Pi Oled Clock Watch It Hear It and Feel It: Dette er et smart ur, der viser tiden på et OLED -display, og du kan også høre tid på forskellige tidsintervaller, der er fuld for blinde, og det ændrer også LED -farven med tiden som lys i skumringen lys om aftenen bliver orange til gult og kan lide
Skriv det ! Lav det ! Del det!: 4 trin

Skriv det ! Lav det ! Del det!: Mine elever har brugt Legos til at tilføre kreativitet til deres skrivning, tilrettelæggelse af skrivning og til at fremvise deres arbejde digitalt med deres familie og med deres jævnaldrende i klassen
Vandtætte højttalere, der flyder - " Det svæver, det totes og det klipper noterne! &Quot;: 7 trin (med billeder)

Vandtætte højttalere, der flyder - " Det svæver, det stikker og klipper noterne! &Quot;: Dette vandtætte højttalerprojekt blev inspireret af mange ture til Gila -floden i Arizona (og SNL's " I'm on a Boat! &Quot; ). Vi flyder ned ad floden eller fastgør linjer til kysten, så vores flydere forbliver lige ved vores campingplads. Alle h
Den elektriske lilje eller sikkerhedsnålen: Sådan er du sikker og ser godt ud Gør det: 9 trin (med billeder)

Den elektriske lilje eller sikkerhedsnålen: Sådan er du sikker og ser godt ud Gør det: Denne instruktør er for både vandrere og cyklister. Den, der ønsker at blive set om natten og stadig se godt ud. Giv det til din kæreste, din søster, din bror, homeboy eller endda din mor. Enhver, der er stilfuld og går, løber eller cykler om natten
