Indholdsfortegnelse:
- Trin 1: Trin 1: Byg din baserobot
- Trin 2: Trin 2: Find og bestil dit OLED -display
- Trin 3: Trin 3: Tilslut OLED til Arduino Nano
- Trin 4: Trin 4: Test din skærm
- Trin 5: Trin 5: Føj din OLED til robotten
- Trin 6: Trin 6: Vis robotparametre
- Trin 7: Trin 7: Tegn nogle ansigter
- Trin 8: Trin 8: Tilpas

Video: FaceBot: 8 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25

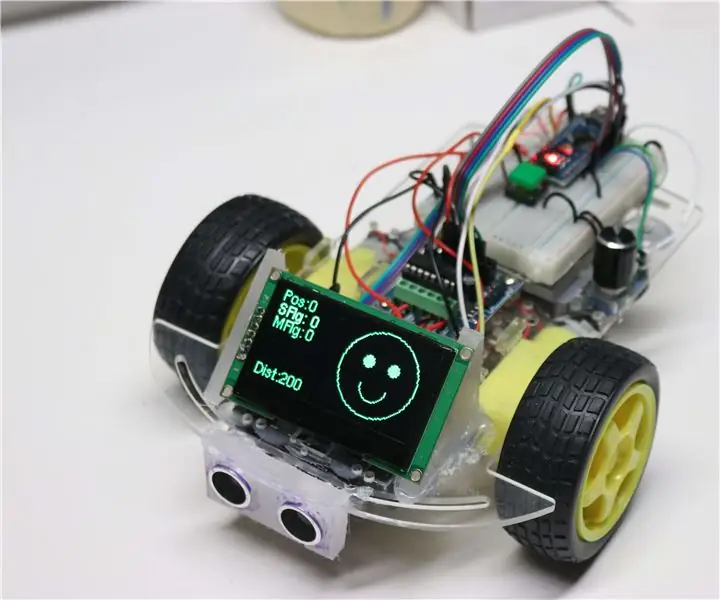
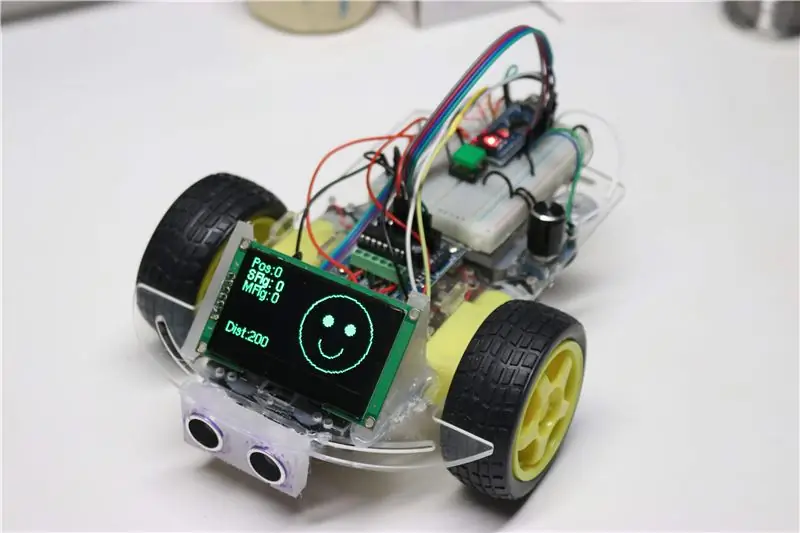
Denne vejledning viser dig, hvordan du opretter en robot ($ 39) til at undgå kollisioner med et ansigt på skrifttypen. Vi gør dette ved at bruge en ny billig, lys OLED-skærm. Vores elever elsker at tilføje ansigter til deres robotter. De kan lide at tegne smiley -ansigter, der ændrer sig baseret på, hvad robotten laver.
Der er flere små billige robotter til rådighed for under $ 25, der giver dig mulighed for at lære det grundlæggende inden for datalogi. Et af problemerne med disse robotter er, at de ikke giver gennemsigtighed om, hvad der foregår inde i robotten, mens du bygger den. I 2018 begyndte det hele at ændre sig med tilgængeligheden af billige OLED-skærme af høj kvalitet. Disse skærme har følgende fordele:
- De er meget lyse og har høj kontrast. Selv et lyst værelse er de lette at læse fra mange vinkler.
- De har en god opløsning. Dem jeg bruger er 168x64 pixels. Dette er næsten 4x de tidligere displays, vi har brugt.
- De har lav effekt, og de fungerer konsekvent, selv når din robots kraft falder.
- De er relativt lave omkostninger (omkring $ 16 hver), og priserne falder.
Tidligere har de været svære at programmere og ville bruge for meget hukommelse til at kunne bruges med billige Arduino Nanos. Nano har kun 2K eller dynamisk RAM. Denne vejledning viser dig, hvordan du kan løse disse problemer og bygge en robot, som børn elsker at programmere.
Trin 1: Trin 1: Byg din baserobot

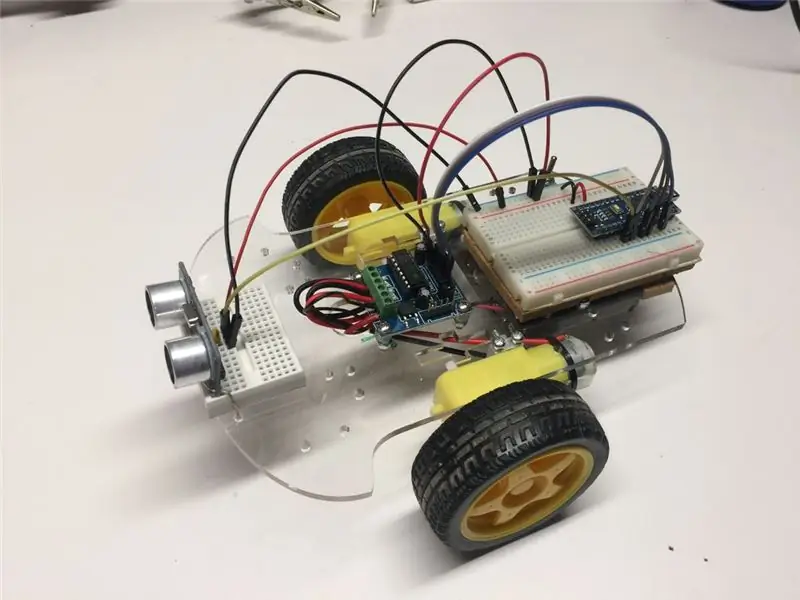
For at bygge en FaceBot starter vi normalt med basisrobot. Et eksempel er $ 25 CoderDojo Robot, der er beskrevet her. Denne robot bruger den billige og populære Arduino Nano, en enkel motorstyring, 2 DC-motorer og 4 eller 6 AA-batterier. De fleste elever starter med at bruge ping -sensoren til at bygge en robot til at undgå kollisioner. Fordi det giver et 5v strømsystem, er det perfekt til FaceBot. For at holde omkostningerne lave har jeg normalt mine elever til at bestille delene online fra e-Bay. Det tager ofte 2-3 uger at komme frem til delene og kræver en mindre mængde lodning til motorerne og afbryderen. Resten af forbindelserne foretages ved hjælp af et 400-tie-brødbræt. Eleverne limer ofte ledningerne ind for at forhindre dem i at glide ud.
Der er en ændring, vi foretager i standarddesignet for at undgå kollisioner. Vi flytter ping -sensoren fra toppen af chassiset til under chassiset. Dette giver plads til visningen oven på robotten.
Når du har programmeret til at undgå kollisioner, læser du for at tilføje et ansigt!
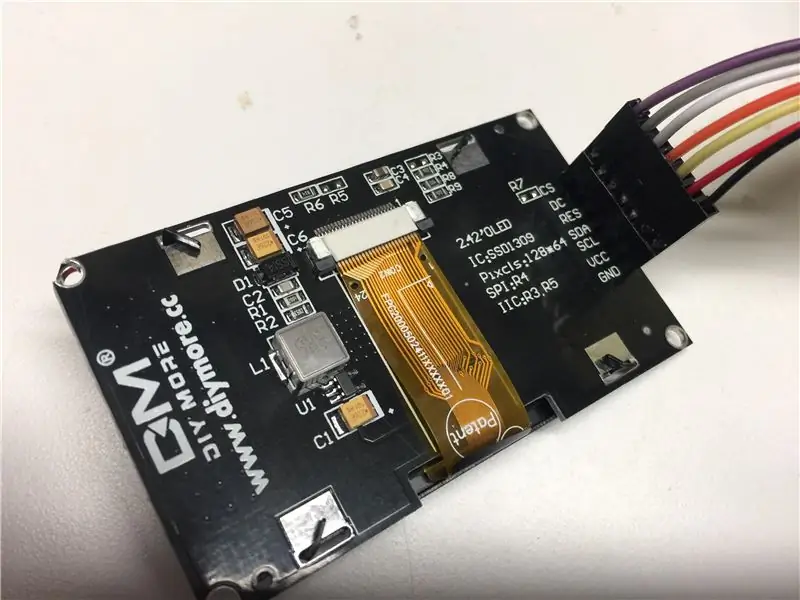
Trin 2: Trin 2: Find og bestil dit OLED -display

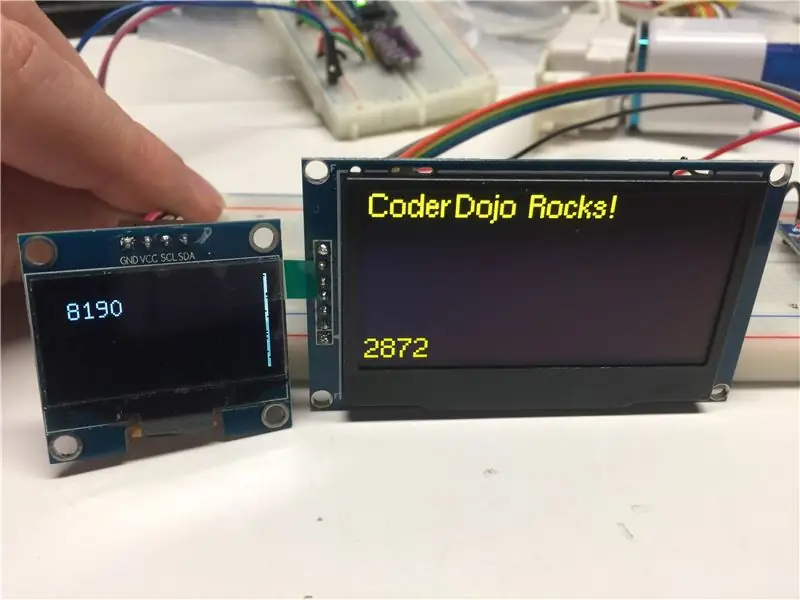
Da OLED -skærme kom ud, var de billige dem designet til ure eller fitnessmonitorer. Som et resultat var de små, normalt omkring 1 tommer på tværs. Den gode nyhed er, at de var billige, omkring $ 3. Vi byggede et par robotter med disse skærme, men fordi størrelserne på skærmene var begrænsede, kunne vi gøre på skærmen. Så i 2018 begyndte vi at se omkostningerne ved de større 2,42 tommer OLED -skærme komme ned i pris. I januar 2019 er priserne nede på omkring $ 16. Vi havde endelig et fantastisk display, vi kunne bruge til vores robotansigter.
Her er specifikationerne for disse skærme:
- 2,42 tommer (diagonal måling)
- 128 pixels på tværs (x-dimension)
- 64 pixels høj (y-dimension)
- Lav effekt (typisk 10ma)
- Monokrom (de findes i gul, grøn, blå og hvid)
- Standard SPI -interface, selvom du kan ændre det til I2C, hvis du vil
- SSD1309 driver (en meget almindelig skærmdriver)
SPI -grænsefladen har syv ledninger. Her er de typiske etiketter på grænsefladen:
- CS - Chip Select
- DC - Data/kommando
- RES - Nulstil
- SDA - Data - dette skal tilsluttes Arduino Nano pin 11
- SCL - Ur - dette skal tilsluttes Arduino Nano pin 13
- VCC - +5 volt
- GND - Jord
Du skal også have en ledning for at slutte skærmen til brødbrættet. Skærmene kommer normalt med et 7-benet header, som du lodder til displayet. Jeg brugte 7 mand-til-han-20mc Dupont-stik og loddet dem, så ledningerne kom ud bag på skærmen.
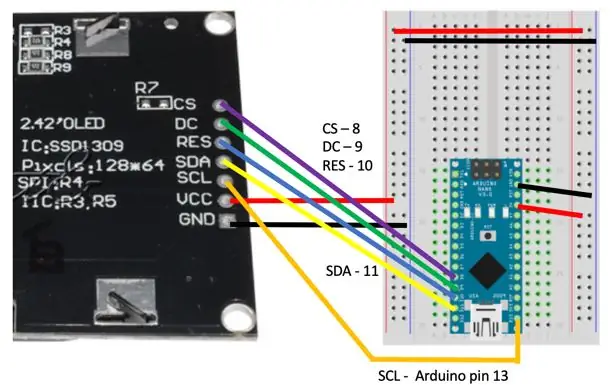
Trin 3: Trin 3: Tilslut OLED til Arduino Nano


Nu er du klar til at teste din OLED. Jeg bruger en anden Arduino Nano bare for at teste, at hver skærm jeg får fungerer. Når testene virker, tilslutter jeg det til robotten. Kabeldiagrammet for testeren er vist i figuren ovenfor. Bemærk, at du kan flytte OLED -forbindelserne til andre ben, der understøtter digitale udgange, men hvis du sørger for, at SCL (ur) er på Arduino Nano pin 13 og SDA (data) er på Arduino Nano pin 11, kan du bruge standardindstillingerne i softwaren. Dette holder din kode lidt enklere.
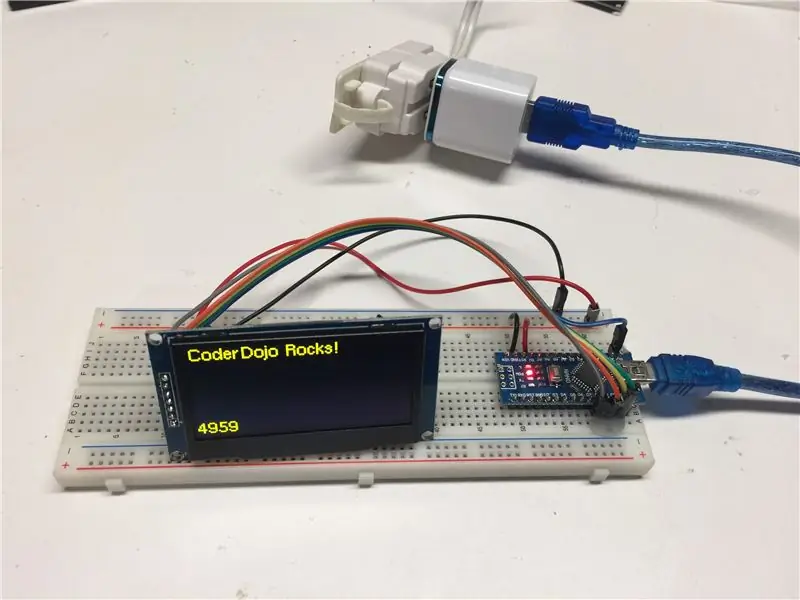
Trin 4: Trin 4: Test din skærm

For at teste din skærm bruger vi u8g2 -biblioteket. Der er andre biblioteker, du kan bruge, men efter min erfaring er ingen af dem så gode til u8g2 -biblioteket. En kritisk faktor er, hvor meget RAM i Arduino der bruges af displayet. U8g2 er det eneste bibliotek, jeg fandt, der bruger en "Sidetilstand", der fungerer med Arduino Nano.
Du kan tilføje dette bibliotek til din Arduino IED ved at søge efter "u8g2" i menuen "Administrer biblioteker". Du kan også downloade koden direkte fra gethub.
github.com/olikraus/u8g2
Testkoden, jeg bruger, er her:
github.com/dmccreary/coderdojo-robots/blob…
Der er et par ting at bemærke. SCL- og SDA -pinnumrene kommenteres, fordi de er standardnålene på Nano. Konstruktøren for u8g2 er nøglelinjen:
// Vi bruger SSD1306, 128x64, enkeltsidet, unavngiven, 4-leder, hardware, SPI uden rotation, der kun bruger 27% af dynamisk hukommelse U8G2_SSD1306_128X64_NONAME_1_4W_HW_SPI u8g2 (U8G2_R0, CS_PIN, DC_PIN, RDS_PIN);
Vi bruger enkeltsidefunktionen, da denne tilstand bruger minimalt RAM. Vi bruger 4-leder hardware-interface, og OLED leveres som standard med SPI.
Trin 5: Trin 5: Føj din OLED til robotten

Nu hvor vi har en fungerende OLED, og vi ved, hvordan vi initialiserer u8g2 -bibliotekerne, er vi klar til at integrere OLED med vores basisrobot. Der er et par ting at overveje. I vores OLED -test brugte vi stifterne, der var ved siden af hinanden for at gøre ledningerne lettere. Desværre har vi brug for pin 9 for at køre vores Robot, fordi det er en af PWM -benene, vi skal sende et analogt signal til motordriveren. Løsningen er at flytte ledningen på pin 9 til en anden gratis pin og derefter ændre #define-sætningen til den nye pin. For at montere OLED på forsiden af robotten skar jeg to trekantede stykker ud af plexiglas og varmlimede dem til chassiset. Jeg kan altid lide at bruge et stykke sandpapir til at ru overfladen af plexiglas, før jeg varmlimer delene sammen, så de ikke går for let fra hinanden.
Lad os derefter få nogle data om vores OLED og tegne nogle ansigter på robotten!
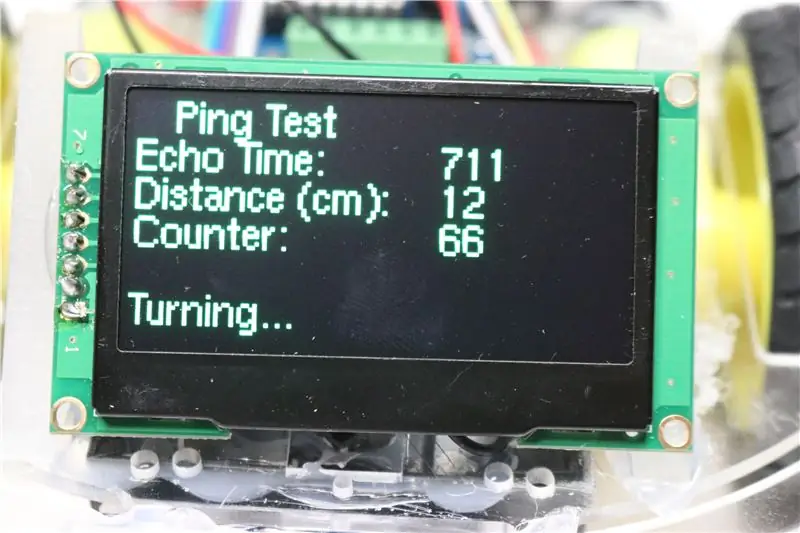
Trin 6: Trin 6: Vis robotparametre

En af de gode ting ved at have et display er, at det virkelig hjælper med at fejlsøge, hvad der foregår inde i vores robot, mens det kører rundt. Det er ikke ualmindeligt, at udviklere får en funktion til at fungere på skrivebordet, når du kun har forbindelse til din computer, for ikke at få den til at fungere, når robotten kører rundt. Visning af en værdi som afstanden målt af ping -sensoren er et godt eksempel på visning af en robotparameter.
På billedet ovenfor viser den første linje (ekkotid) forsinkelsestiden mellem lyden forlader ultralydshøjttaleren og den tid, den modtages af mikrofonen. Dette tal konverteres derefter til centimeter i den anden linje (afstand i cm). Tælleren er opdateret, søges sekund for at vise, at skærmen bliver opdateret. "Drejning …" vises kun, hvis afstanden er under et specifikt nummer, der kaldes svingningsgrænsen. Begge hjul bevæger sig fremad, hvis pingafstanden er over dette tal. Hvis tallet er under drejningstærsklen, vender vi motorerne (sikkerhedskopierer) og ændrer derefter retning.
Her er en prøvekode, der viser dig, hvordan du tager værdierne fra ping -sensoren og viser værdierne på din OLED -skærm.
Her er et eksempel, der tester tre ping -sensorer (venstre, center og højre) og viser værdierne på displayet:
github.com/dmccreary/coderdojo-robots/blob…
Trin 7: Trin 7: Tegn nogle ansigter

Nu har vi alle brikkerne på plads til at tegne nogle ansigter. Vores elever synes normalt, at robotten skal have et glad ansigt, hvis den kører fremad. Når den ser noget foran sig, registrerer den en følelse af overraskelse. Det bakker derefter op og ser sig omkring, måske med øjnene i bevægelse for at signalere hvilken retning det vil dreje.
Tegningskommandoen til at tegne et ansigt er ret enkel. Vi kan tegne en cirkel til omridset af ansigtet og udfyldes i cirkler for hvert øje. Munden kan være en halv cirkel for et smil og en fyldt rund cirkel for en følelse af overraskelse. Dette er stedet, hvor børnene kan bruge deres kreativitet til at personliggøre udtrykkene. Jeg tegner nogle gange bevidst dårlige ansigter og beder eleverne om at hjælpe mig med at gøre dem bedre.
Du kan bruge funktionerne display.height () og display.width () til at få skærmens størrelse. I nedenstående kode opsætter vi variabler
halv_bredde = display.bredde ()/2; halv_højde = display.højde ()/2;
Hvis du foretager disse beregninger mange gange, er koden lidt hurtigere, hvis de beregnes én gang og gemmes i en variabel. Her er nogle eksempler på, hvordan det kedelige lige ansigt ovenfor er tegnet:
// vi gør dette i starten af hver sløjfe
display.clearDisplay (); // tegne et lyst ansigt til baggrundsdisplay.fillCirkel (halv_bredde, halv_højde, 31, HVID); // højre øje mørkt display.fillCircle (halv_bredde - 10, display.højde ()/3, 4, SORT); // venstre øje darkdisplay.fillCircle (halv_bredde + 10, display.højde ()/3, 4, SORT); // tegne en lige linje for mundvisning.drawLine (halv_bredde - 10, display.højde ()/3 * 2, halv_bredde + 10, display.højde ()/3 * 2, SORT); // denne linje sender vores nye ansigt til OLED display display.display ();
Trin 8: Trin 8: Tilpas

At tegne det grundlæggende ansigt er kun begyndelsen. Eleverne kan skabe mange variationer. Mange elever har tilføjet en lille højttaler, der afspiller toner eller lyde, når de bevæger sig rundt.
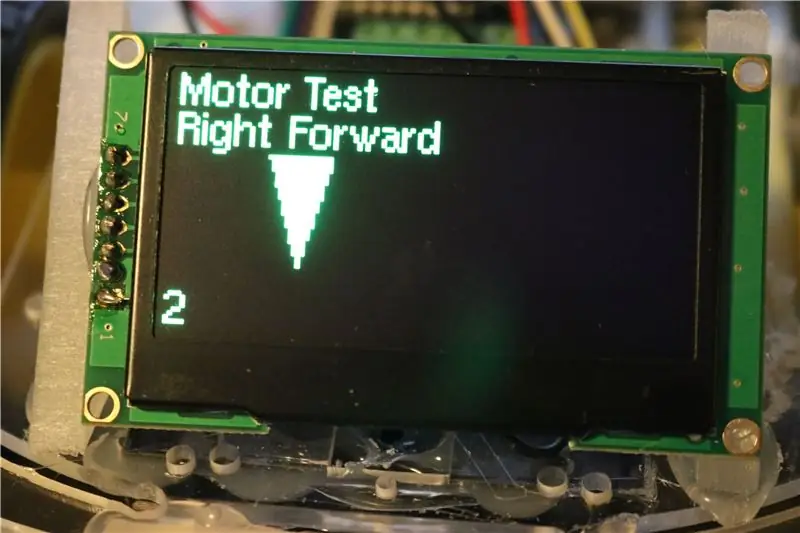
Du kan også bygge mindre testprogrammer, der hjælper dine elever med at koble motorerne korrekt op. For eksempel vil en pil (trekant) på skærmen fortælle eleven, hvilken retning hjulet skal dreje, når du tilslutter motorerne. Testprogrammet cykler gennem hver af motorretningerne:
- Højre frem
- Tilbage til højre
- Venstre fremad
- Venstre bagud
For hver tilstand opdateres skærmen med et nyt display for at vise, hvilket hjul der skal dreje og i hvilken retning.
Et eksempel på det program er her
github.com/dmccreary/coderdojo-robots/blob…
Der er mange ekstra eksempler og programmeringsdetaljer på CoderDojo Robots GitHub FaceBot -siden.
Der er også en version af FaceBot -robotten, der giver eleverne mulighed for at ændre alle parametre for undgåelse af kollisioner (fremadgående hastighed, svingeafstand, drejetid, drejningshastighed) direkte ved hjælp af displayet. Der kræves ingen computer for at "programmere" disse robotter! Disse versioner er ideelle til MakerFairs og begivenheder, som du ikke vil trække computere rundt om.
Fortæl os venligst, hvilke nye ansigter du og dine elever finder på!
Glad kodning!
Anbefalede:
Arduino bil omvendt parkering alarmsystem - Trin for trin: 4 trin

Arduino bil omvendt parkering alarmsystem. Trin for trin: I dette projekt vil jeg designe en simpel Arduino bil omvendt parkeringssensorkreds ved hjælp af Arduino UNO og HC-SR04 ultralydssensor. Dette Arduino -baserede bilomvendt alarmsystem kan bruges til en autonom navigation, robotafstand og andre rækkevidde
Trin for trin pc -bygning: 9 trin

Trin for trin PC Building: Supplies: Hardware: MotherboardCPU & CPU -køler PSU (strømforsyningsenhed) Opbevaring (HDD/SSD) RAMGPU (ikke påkrævet) CaseTools: Skruetrækker ESD -armbånd/mathermal pasta m/applikator
Tre højttalerkredsløb -- Trin-for-trin vejledning: 3 trin

Tre højttalerkredsløb || Trin-for-trin vejledning: Højttalerkredsløb styrker lydsignalerne, der modtages fra miljøet til MIC og sender det til højttaleren, hvorfra forstærket lyd produceres. Her vil jeg vise dig tre forskellige måder at lave dette højttalerkredsløb på:
Trin-for-trin uddannelse i robotik med et sæt: 6 trin

Trin-for-trin uddannelse i robotteknologi med et kit: Efter ganske få måneder med at bygge min egen robot (se alle disse), og efter at jeg to gange havde dele mislykkedes, besluttede jeg at tage et skridt tilbage og tænke min strategi og retning. De flere måneders erfaring var til tider meget givende, og
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
