Indholdsfortegnelse:
- Trin 1: Specifikke udfordringer og sikkerhedsspørgsmål
- Trin 2: Komponenter påkrævet
- Trin 3: Måling af dimensioner for akrylmontering
- Trin 4: Installation af Arduino IDE og ESP8266 Library
- Trin 5: Ledningsføring
- Trin 6: BLYNK App -opsætning på telefon
- Trin 7: Upload af sidste kode
- Trin 8: Fastgør servoarmen på plads
- Trin 9: Samling af komponenterne
- Trin 10: Refleksion

Video: Letmonterbar lyskontaktflimmer: Smartphone-styret med BLYNK: 10 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26

IoT -enheder bliver hurtigt mere og mere populære, så hvorfor ikke lære og oprette dine egne IoT -enheder ud af billige materialer og hårdt arbejde for at gøre ting, du ikke kunne før?
Mine navne Szehuai og jeg er altid ved at falde i søvn, men vågner, fordi mine lys stadig er tændt. Selvfølgelig kunne jeg komme ud af sengen, rejse mig, slippe al den varme, jeg har samlet, træne mine ben og slukke lyset, men det er for svært. Således har jeg oprettet denne vejledning til at hjælpe dig med at designe en holder, der kan passe over din eksisterende lyskontakt, så den kan trykke for dig. Da ingen nogensinde forlader deres telefoner i dag, hvad er bedre end at kunne styre din IoT -enhed med en gratis app? Denne holder vil for altid ændre dit liv ved at lade dig tænde og slukke dine lys med din telefon og tage dit hjem et skridt til at blive smartere.
Dette er min allerførste legitamate instruerbare såvel som min første legitimate instructable contest indsendelse, så det ville betyde rigtig meget, hvis du stemte på mig, hvis du syntes, at dette var et vanvittigt sejt projekt. (Hvis nogen kan fortælle mig, hvordan jeg sletter den flaskespinder -ting, jeg tilfældigt indsendte for sjov for mange år siden, ville det være fantastisk)
Lad os komme igang!
Trin 1: Specifikke udfordringer og sikkerhedsspørgsmål
Dette projekt er stort set plug and go. Jeg giver trin for trin instruktioner fra 0-100%. De eneste vanskeligheder, der eksisterer, ville være anskaffelse af materialer og komponenter, som jeg har givet alternative metoder til, hvis du ikke har adgang til dem. Bortset fra det er det ligesom Lego, bare del det hele sammen.
Trin 2: Komponenter påkrævet




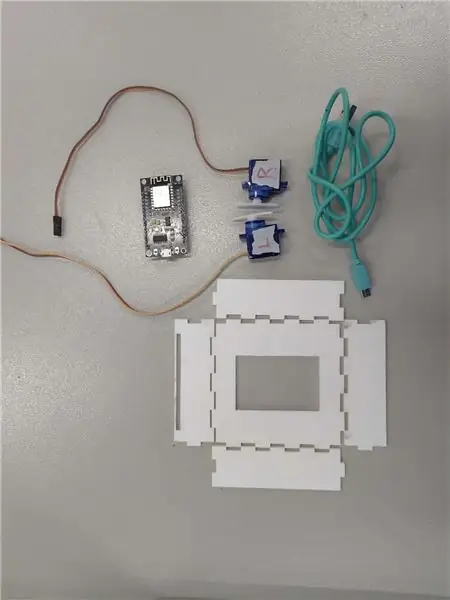
Hardware:
Alle disse kan købes online
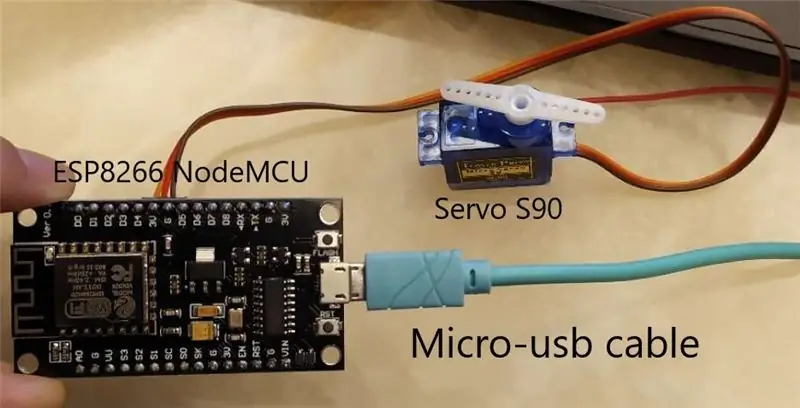
· NodeMCU ESP8266-12E V1.0
· Servo SG90
· Microusb -kabel
· Batteri
-Valgfrit, du kan helt sikkert køre dette fra en stikkontakt ved at tilslutte mikro-usb-kablet til en adapter
· Akryl 3 mm
-Tykkelsen er kun vigtig, når du designer dit akrylbeslag, og du skal tilføje tykkelsen på akrylen til bestemte dimensioner, jeg synes personligt, at 3 mm er perfekt, da den ikke er for tyk/tynd og hvid ser renest ud
Software:
· Arduino IDE
· Blynk app
· Adobe Illustrator
Værktøjer:
· Laserskærer (Hvis du ikke har adgang til en laserskærer, kan du finde lokale FabLabs eller Makerspaces og bede dem om at gøre det for dig)
· Skruetrækker (til skruen til at fastgøre servoarmen til servoen)
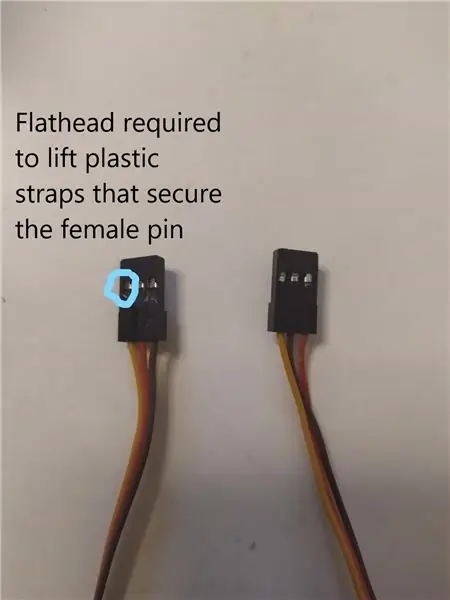
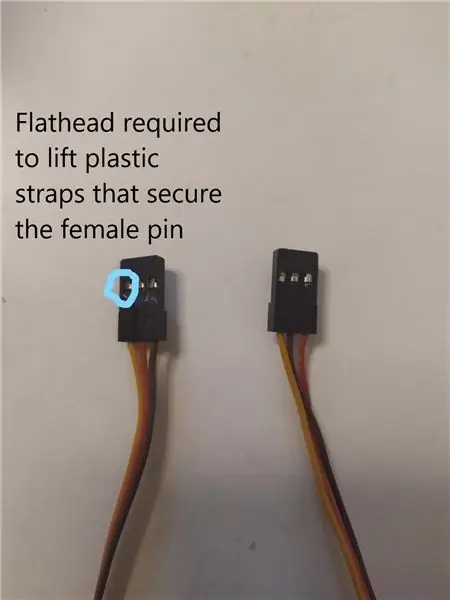
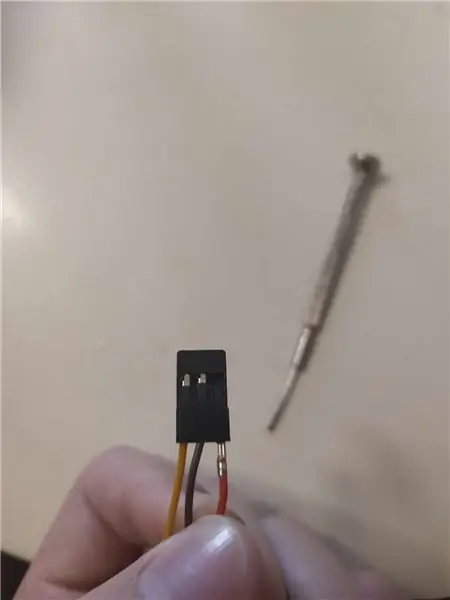
· Flad skruetrækker (til at løfte plastikclipsen, der holder de kvindelige servostifter i deres plasthus)
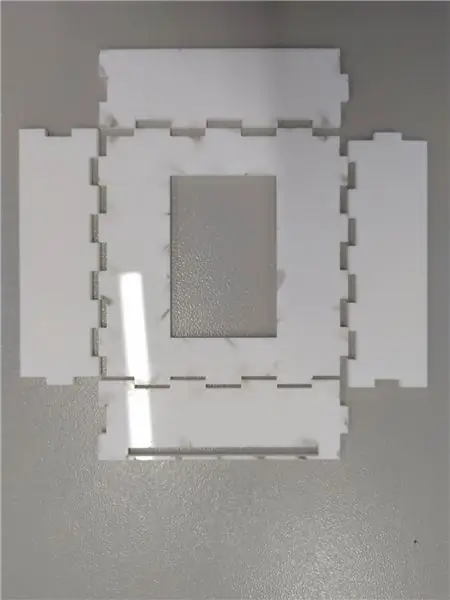
Trin 3: Måling af dimensioner for akrylmontering



Nu skal vi skræddersy et dæksel af akryl over vores eksisterende lyskontakt, så den kan rumme de servoer, der ville tænde og slukke vores lys.
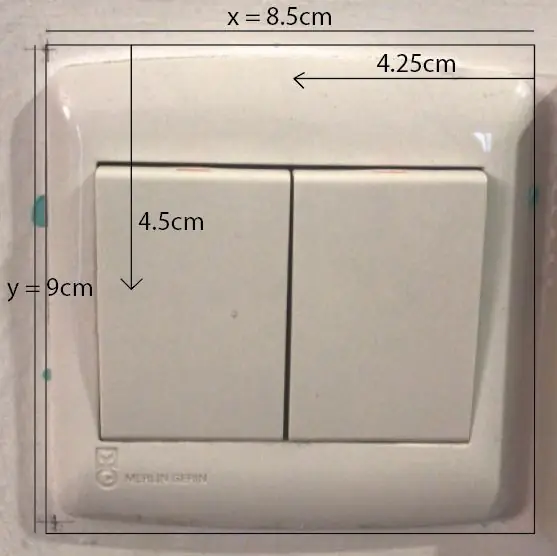
· Tag lysafbryderens plastpanel af
· Spor ydersiden af plastkassen og sæt en kasse over den, hvis kanterne på skallen er buede (som min)
· Få bredden (x) dybden (y) og højden (z)
· Afhængig af tykkelsen af dit materiale, tilføj tykkelsen (min var 0,3 cm) til alle 3 værdier.
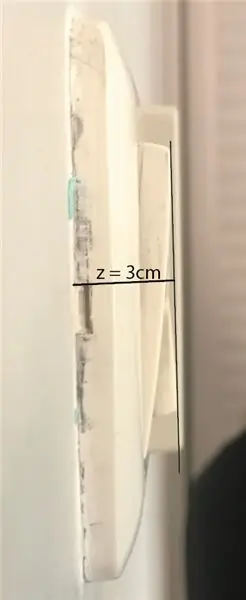
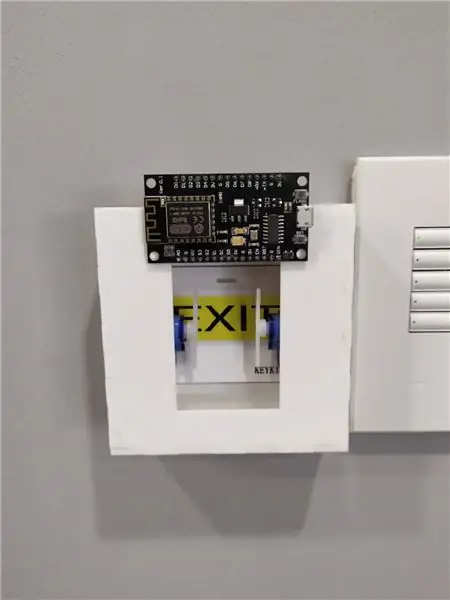
· Kassens højde er vanskelig, du skal måle afstanden som jeg gjorde på det sidebillede, jeg har vedhæftet, og sørg for, at servoen er tæt som muligt uden at blokere selve kontakten for at tænde og slukke.
· Servoens højde, i henhold til min måling er 1,2 cm, vil du tilføje denne værdi til højden på din boksdimension
· KASSENS BREDDEDYBDEHØJDE ER DEN YDRE DIMENSION
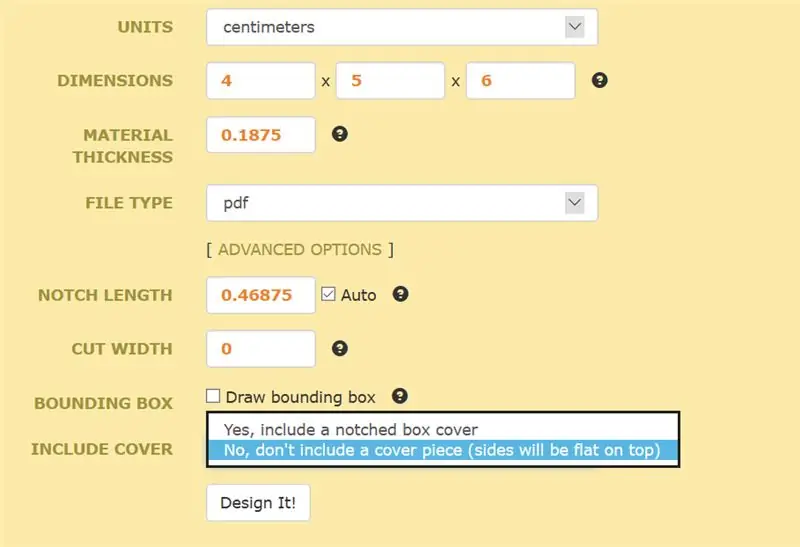
· Gå til (https://boxdesigner.connectionlab.org/) og opret en boks med de X, Y, Z værdier, du har opnået
· Under avanceret indstilling kan du justere haklængden afhængigt af tykkelsen på dit materiale, det kan tage et par forsøg, men jeg sætter mit som 0,75, hvilket er en ret stram pasform, som krævede en hammer for at banke stykkerne på plads
· Vælg også "Nej, inkluder ikke et omslag"
· Åbn denne pdf i Adobe Illustrator
· Åbn Light Switch -filen, jeg har vedhæftet, og pas konturerne til hullet og servoplacering til dit eget akrylbetræk, jeg har også givet den, jeg brugte.
FAKTISK:
Hullet, der skulle tillade ledningerne at komme ud, blev et hul, da jeg pressede for hårdt, og den tynde akryl knækkede, ærligt tror jeg, at dette måske var meget bedre, da det også gør det lettere at passe akrylstykkerne sammen. Men stangen var kun tynd, fordi højden af mit cover var ganske kort.
Det kan tage et par forsøg at få coveret til at hænge perfekt sammen, men husk det er VÆRD DET!
Trin 4: Installation af Arduino IDE og ESP8266 Library




Først skal du downloade Arduino IDE (https://www.arduino.cc/en/Main/Software). Arduino er helt gratis samt koden, hvorfor vi valgte at bruge Arduino. Det er meget let at lære, da der er mange online ressourcer til rådighed.
For det andet skal du downloade driverne til ESP8266.
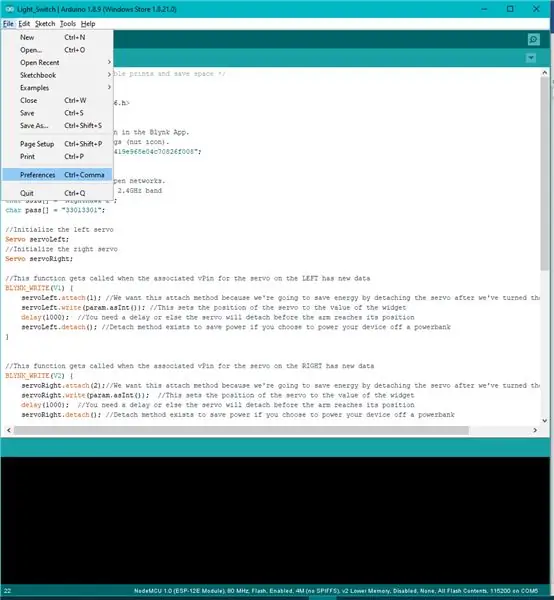
Efter download af Arduino IDE navigerer du til
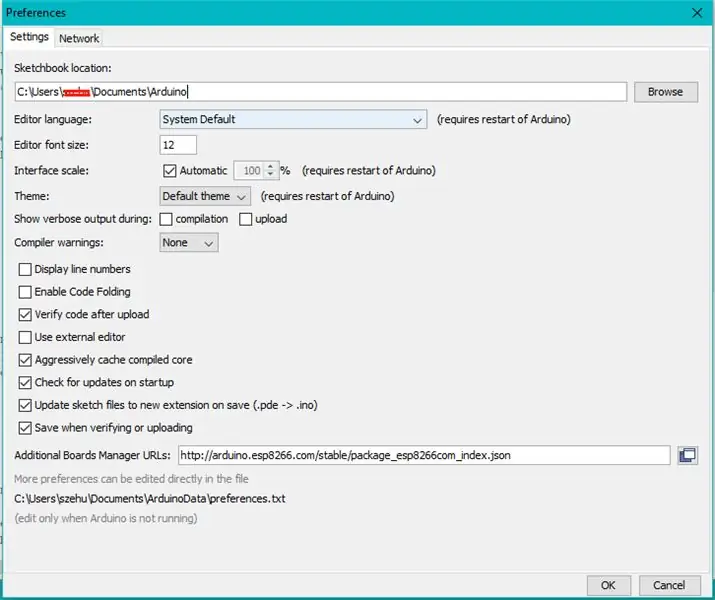
1. Fanen Filer, og klik derefter på Indstillinger.
2. I de yderligere Boards Manager -webadresser tilføjes følgende link (https://arduino.esp8266.com/stable/package_esp8266com_index.json)
3. Klik på OK, og naviger derefter til
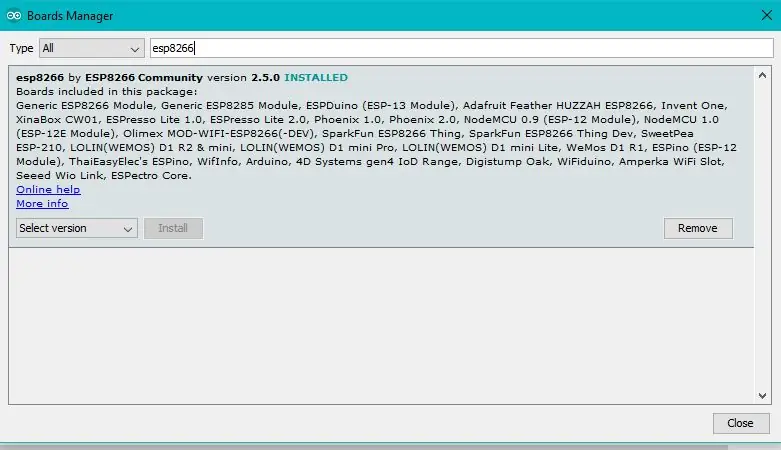
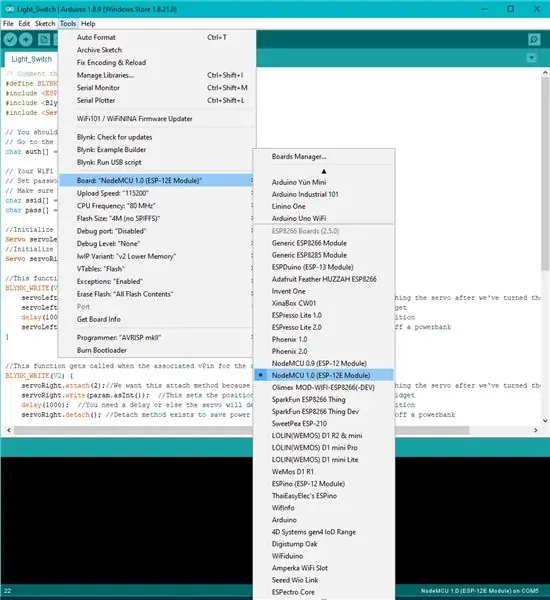
4. Værktøjer - Board - Boards Manager
5. Skriv esp8266 i søgefeltet> klik på esp8266 af ESP8266 Community - Klik på Installer
6. Gå tilbage til Værktøjer-Board, vælg derefter NodeMCU ESP8266-12E V1.0
Nu har du konfigureret Arduino IDE til at arbejde sammen med NodeMCU.
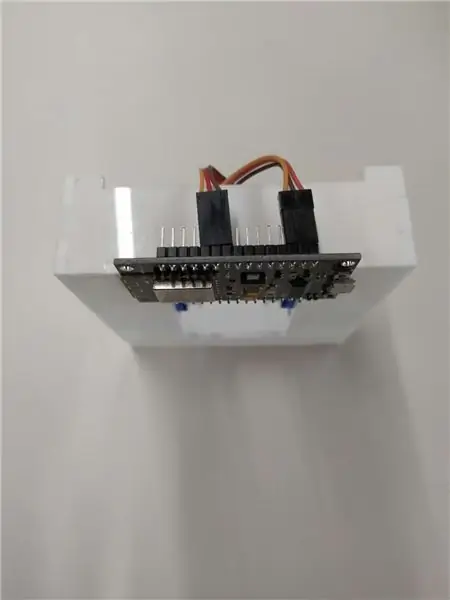
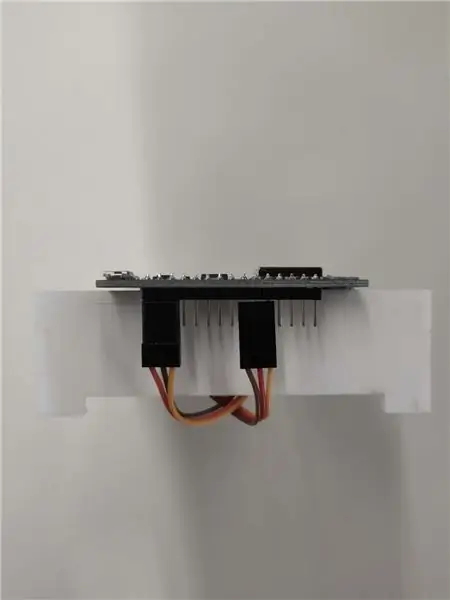
Trin 5: Ledningsføring



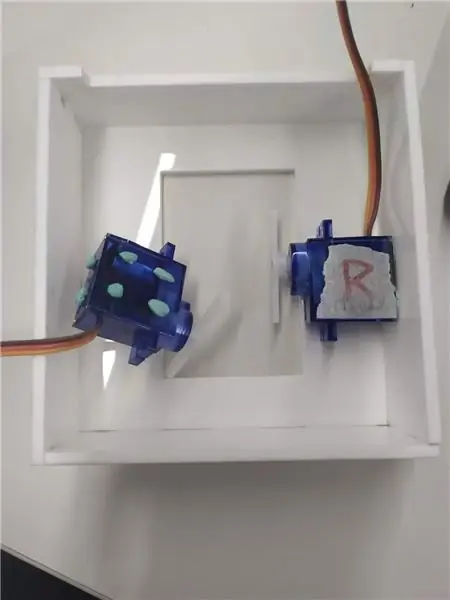
Fordi jeg ville eliminere behovet for et brødbræt samt ekstra ledninger, ændrede jeg direkte rækkefølgen på hunstifterne i servostifthuset ved at bruge den flade skruetrækker til at løfte klappen op og omarrangere ledningerne
Hvis du mærkede dine servoer som hvordan jeg mærkede dem (Venstre og Højre)
Du skal ændre Venstre servo ved at ændre dens
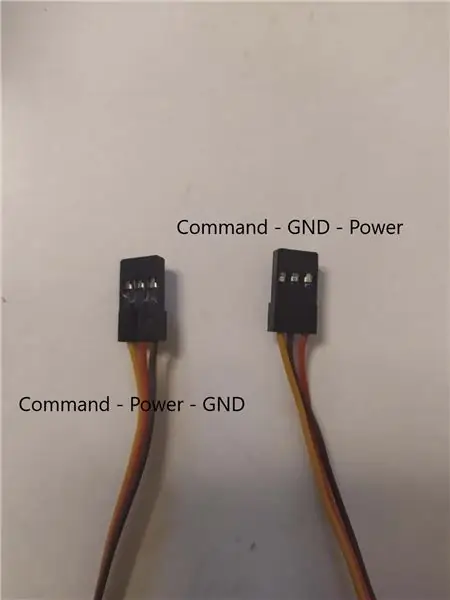
KOMMANDO, POWER, GND - COMMAND, GND, POWER
Orange, Rød, Brun - Orange, Brun, Rød
Tilslut nu dine servoer, sg90 er
Orange - Rød - Brun servoer:
Orange ledning tilsluttes Digital pin D4 (højre servo) ELLER TX (venstre servo) se billede (kommando)
Rød ledning tilsluttes 3V pin (strøm)
Brun ledning forbinder til G -pin (GND)
Enkel!
Trin 6: BLYNK App -opsætning på telefon



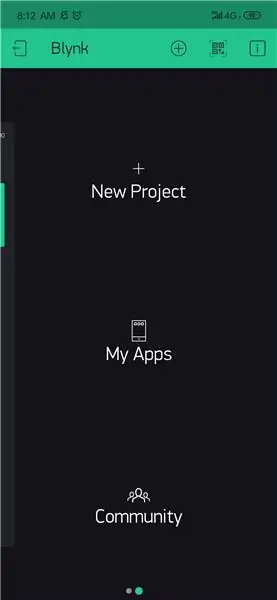
Søg efter Blynk i din app store
Download det:
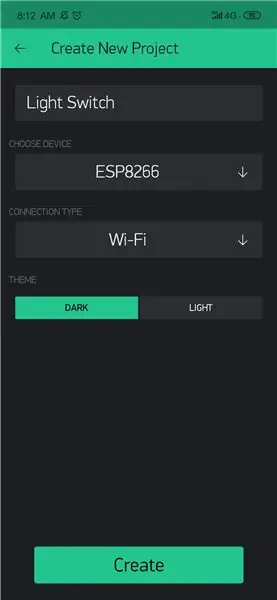
· Åbn appen, og klik på Opret et nyt projekt, og vælg NodeMCU i rullemenuen.
· Et AUTH -token vil blive sendt til din registrerede e -mail. Bemærk dette, du skal kopiere og indsætte tokenet i Arduino -koden.
· Tryk på den tomme skærm, og tilføj en SLIDER -widget på skærmen.
· Tryk på widgeten, vælg Virtual PIN 1 (Eller den ønskede pin, det er ligegyldigt, det betyder noget, det svarer til din kode) og Start -værdien skal være 0 og slutværdien skal være 180 (afhængig af servoen, en værdi på 0 kan få servoen til at male og gå i stykker, justere den, indtil den ikke gør det, min var 10-180)
· Tryk på skærmen, og tilføj en KNAP -widget på skærmen.
· Tryk på widgeten, OGSÅ vælg virtuel pinkode 1 (sørg for, at knappen også svarer til den stift, skyderen også er indstillet til), og SKIFT OGSÅ FUNKTIONEN TIL AT SKIFTE (VIGTIGT)
· DU VIL LAGE 2 SLIDER OG 2 KNAPPEDIDER, EN AF HVER FOR HVER SERVO
Besøg HER igen, når du har samlet hele enheden
Når du har samlet hele holderen, skal du justere skyderen for at finde de positionsværdier, der trykker hårdt nok til, at lyset bliver klikket, det er de værdier, du vil sætte i din Button -widget
Trin 7: Upload af sidste kode




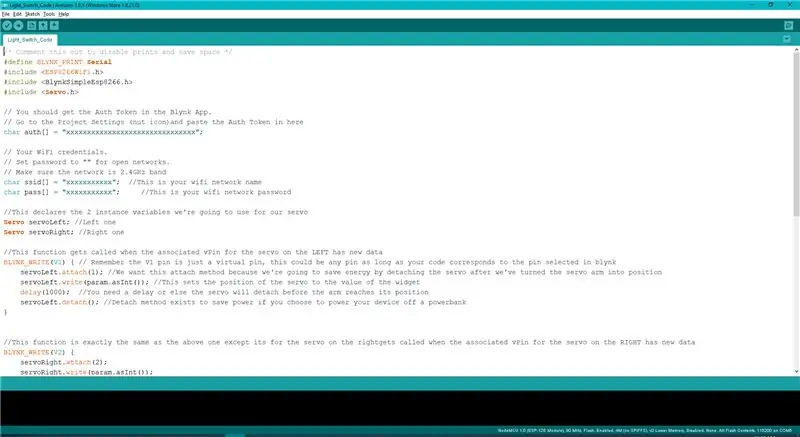
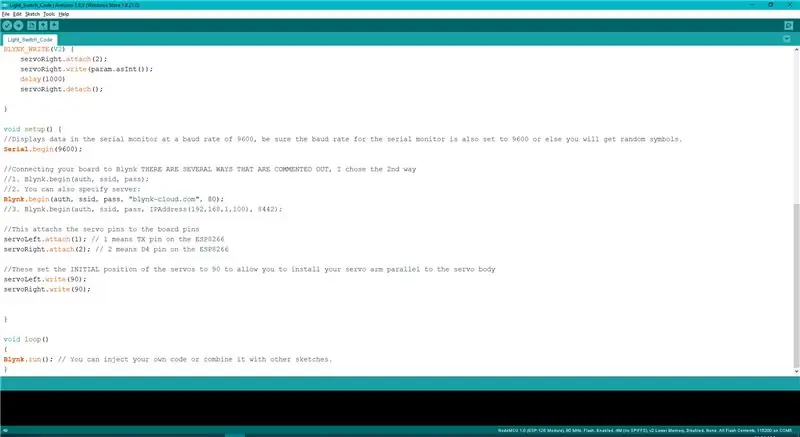
Vi behøver kun at tilføje vores AUTH ID (angivet ovenfor), Wifi SSID og adgangskode i koden og uploade det til NodeMCU ved hjælp af Arduino IDE. Download "Light_Switch_Code", og åbn den ved hjælp af Arduino IDE, den vil spørge, om du opretter en mappe, så klik bare på ok.
For koden har jeg inkluderet en forklaring af hver linje i kommentarerne. Hvis du tilfældigvis har flere tips eller spørgsmål, er du velkommen til at spørge.
OPLADNING:
Sørg for at vælge den korrekte port, når du uploader din kode, hvis du får
"fejl: espcomm_open mislykkedes"
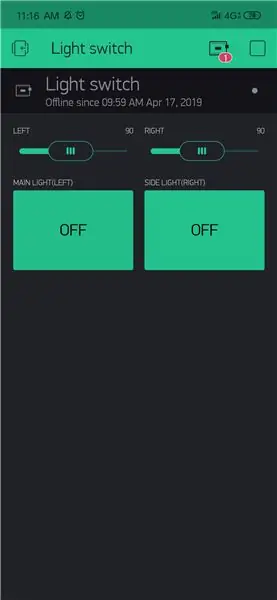
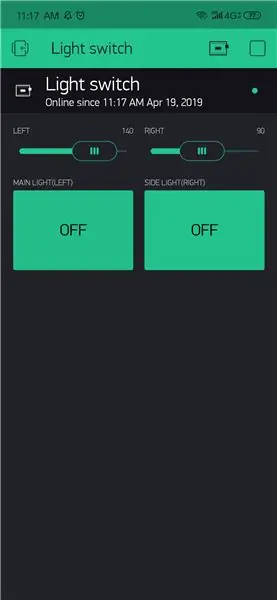
Når du er færdig, kan du kontrollere, om den er forbundet ved at se på Blynks status (tavleikon). Det vil fortælle dig, om det er online eller offline.
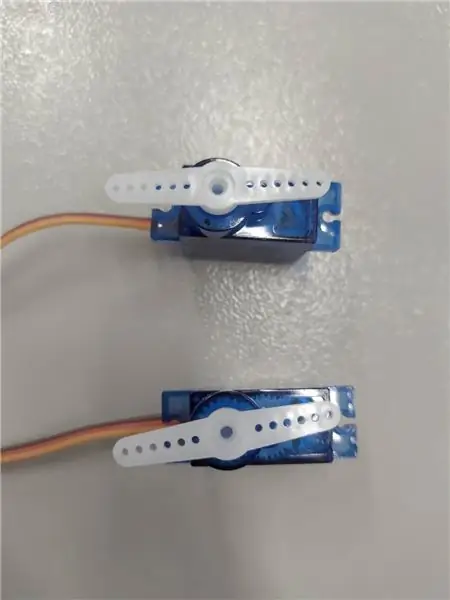
Trin 8: Fastgør servoarmen på plads



Når din kode er blevet uploadet, og tavlen er online, kører koden, og servoerne bliver begge indstillet til en position på 90, du skal bruge skruetrækkeren og sikre servoarmene som på billedet, parallelt med kroppen af servoen. Hvis du gør dette, kan du overvåge dine værdier og justere i overensstemmelse hermed.
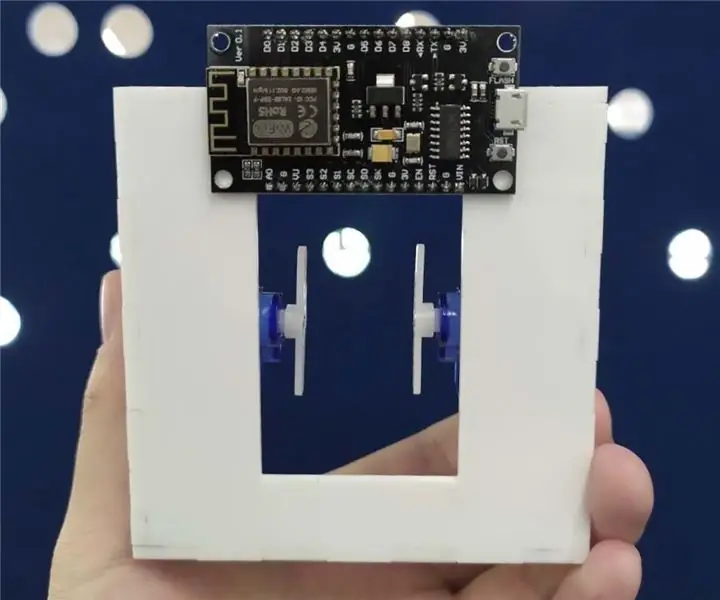
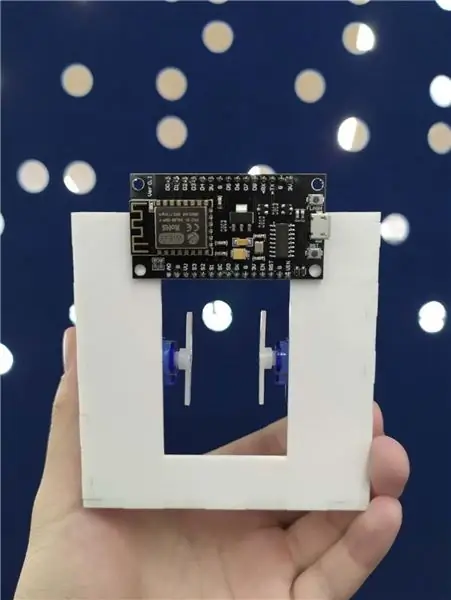
Trin 9: Samling af komponenterne




Samling af det hele:
· Når du har laserskåret din akryl, samles den, så den ligner et dæksel, ret lige til højre!
· Følg de indgraverede linjer, og sørg for at orientere dine servoer korrekt, så servoens sider flugter med de indgraverede linjer.
· Få 6 "dråber" af blu tack og følg billederne, sørg for at rive klistermærkerne "Tower Pro" af
· Du kan også bruge blu tack eller kabelbindere eller en hvilken som helst kabelmetode klare at sortere dine kabler ud, det er virkelig ligegyldigt, så længe det ikke blokerer servoen.
· Påfør 2 linjer blu -tack på hver side, så den klæber til væggen og den faktiske lyskontakt for at forbedre grebet
De billeder, jeg har vedhæftet, viser, hvordan jeg valgte at lave mine.
FOR POWER regner jeg slet ikke med at tage for meget strøm, da jeg har inkluderet frakoblingsfunktioner, så servoerne ikke altid forsøger at bevare deres positioner. Du kan tilslutte dit mikro-usb-kabel enten til en vægstikadapter ELLER powerbank.
GOD FORNØJELSE!
Trin 10: Refleksion




Dette projekt lærte mig meget om evnen til ESP8266 NodeMCU eller bare wifi -kompatible kort for at oprette IoT -enheder. De færdigheder, jeg har lært at håndtere dette, egner sig til andre IoT -projekter, jeg ønsker at forfølge (hydratiseringssporing, følg med). Jeg har lært Arduino før med Arduino Uno, men muligheden for at styre min enhed med en app via wifi på min telefon?!?!?! Kæmpe opgradering. Det er fantastisk, at dette projekt i sidste ende virkede så simpelt, det giver mig en stor stolthed at give en genvej til jer alle.
Noget der var overraskende udfordrende for mig var at skabe akrylbetrækket … Ja jeg ved, inkompetent. Først forsøgte jeg at måle afstande og dimensioner og var ikke klar over, at jeg bare kunne slå dækslet af, før jeg en dag ved et uheld sprang det af. Jeg brugte også meget tid på at forsøge at SKABE de hak, der ville tillade mit akryldæksel at INTERLOCK. Det var en dumt kedelig proces, jeg allerede var investeret i, indtil jeg fandt ud af om online boksdesignere, der bare gør alt arbejdet for dig (tak mig senere). Jeg indså, at nogen fik boksdesigneren til at fjerne det kedelige arbejde for andre, og jeg var bare for stædig til at acceptere, at jeg tog den lange vej. Jeg var bare så tæt … Til sidst brugte jeg boksdesigneren, lavede et par forsøg, tilføjede elementer, tog elementer og boom, det så ud som en charme.
Selvom jeg har opnået det tilsigtede formål med min enhed, hvis jeg skulle udføre dette projekt anderledes og faktisk udvide dette projekt, ville jeg gerne undersøge måder, hvorpå man kan orientere servopositioner til at rumme forskellige typer switches. Omskiftere med 1 stor knap, kontakter med 3 slanke knapper, kontakter med forskellige knapvipninger osv. Men jeg ville bare ønske, at jeg fandt ud af om boksdesigneren før og brugte de 5 minutter på at finde ud af, hvordan det fungerede.
Anbefalede:
Vanding af indendørs planter med NodeMCU, Local Blynk Server og Blynk Apk, justerbart setpunkt: 3 trin

Vanding af indendørs planter med NodeMCU, Local Blynk Server og Blynk Apk, justerbart sætpunkt: Jeg har bygget dette projekt, fordi mine indendørs planter skal være sunde, selv når jeg er på ferie i en længere periode, og jeg kan godt lide tanken om at have kontrollere eller i det mindste overvåge alle de mulige ting, der sker i mit hjem over internettet
Smartphone -kontrollerede neopixler (LED -strip) med Blynk -app via WiFi: 6 trin

Smartphone-kontrollerede neopixler (LED-strip) med Blynk-app via WiFi: Jeg skabte dette projekt, efter at jeg blev inspireret af smartphonestyrede neopixel i et vennerhus, men hans blev købt i butik. Jeg tænkte "hvor svært kan det være at lave min egen, det ville også være meget billigere!" Sådan gør du. Bemærk: Jeg går ud fra, at du er fa
Sådan styres ESP8266 -baserede Sonoff Basic Smart Switch med en smartphone: 4 trin (med billeder)

Sådan kontrolleres ESP8266 Baseret Sonoff Basic Smart Switch Med en smartphone: Sonoff er en enhedslinje til Smart Home udviklet af ITEAD. En af de mest fleksible og billige enheder fra denne linje er Sonoff Basic. Det er en Wi-Fi-aktiveret switch baseret på en fantastisk chip, ESP8266. Denne artikel beskriver, hvordan du konfigurerer Cl
Styr Arduino ved hjælp af smartphone via USB med Blynk -app: 7 trin (med billeder)

Kontrol Arduino Brug af smartphone via USB Med Blynk App: I denne vejledning skal vi lære at bruge Blynk app og Arduino for at styre lampen, kombinationen vil være gennem USB seriel port. Formålet med denne instruerbare er at vise enkleste løsning fjernstyret din Arduino eller c
Maze -spil til kontrol med smartphone: 5 trin (med billeder)

Maze Game to Control With Smartphone: Maze game to control with smart phone.Labyrinten bevæger sig efter smartphonens hældning. Først og fremmest se venligst videoen. Bevægelsesbillede1. Raspberry Pi er en Websocket -server. Smartphone er en Websocket -klient. Smartphone sender ti
