Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Oversigt
- Trin 2: Programmering af pucken
- Trin 3: Oprettelse af Android -appen
- Trin 4: Design af en sag
- Trin 5: Sæt det hele sammen

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25

At være offer for chikane under pendling er en ret almindelig ting for mange mennesker, især kvinder. Uanset hvilket land, er offentlig transport ofte lig med at vide, at du kan blive seksuelt chikaneret eller endda fulgt efter, mens du går hjem. I disse situationer er det ikke altid let at reagere og vurdere truslen, fra en simpel skræk fra en catcall til en reel bekymring, at noget dårligt kunne ske. Frygt er altid en faktor, og ikke at ville kalde den potentielle trakasserers opmærksomhed kan forhindre os i at advare nogen, vi har tillid til.
Talos er en lille enhed, der opretter forbindelse til din telefon og giver dig mulighed for at sende en tekst til den person, du ønsker. SMS'en indeholder automatisk din sidste kendte placering og den forudindspillede tekst efter eget valg. Med udseendet af en simpel nøglering forbliver Talos klippet til din taske og lader dig diskret aktivere den ved at trykke på den, hvilket udløser afsendelse af tekstbeskeden. Dens lave strømforbrug betyder, at du ikke behøver at oplade det hver dag og risikere at glemme det - eller bare blive mindet hver dag om den trussel, du står over for.
Der er tre dele til dette projekt:
- Fysisk modul: Jeg brugte et Puck-js-modul, som er baseret på nRF52832-modulet og kan programmeres ved hjælp af Javascript takket være Espruino- Android-app: Jeg har oprettet en enkel app, der er forbundet til modulet- Nøgleringens cover: Jeg lavede en enkel cover til Puck JS til at ligne en simpel nøglering
Forbrugsvarer
- Puck.js-modul (https://www.puck-js.com)
- Android-telefon med mindst version 8.0- En computer med Android Studio installeret
- 3D -printer (valgfri)
Trin 1: Oversigt

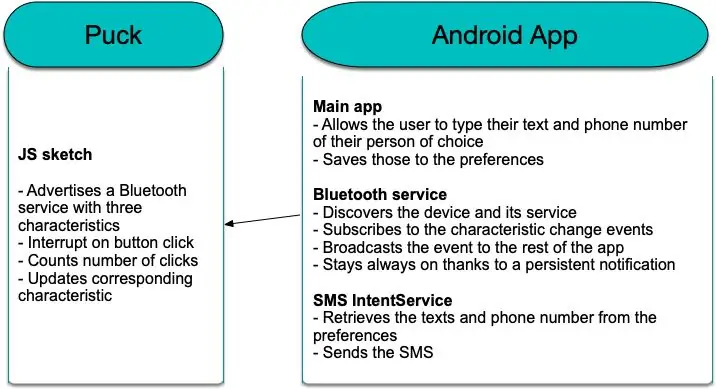
Dette diagram skal give dig en idé om de forskellige komponenter: Koden på selve Puck -modulet er virkelig enkel, og vi lader Android -appen tage sig af forbindelsen frem for at få Puck -scanningen efter telefonen. Vi bruger Bluetooth Low Energy og dens egenskaber til at kommunikere mellem appen og enheden for at bevare batteriets levetid
Trin 2: Programmering af pucken

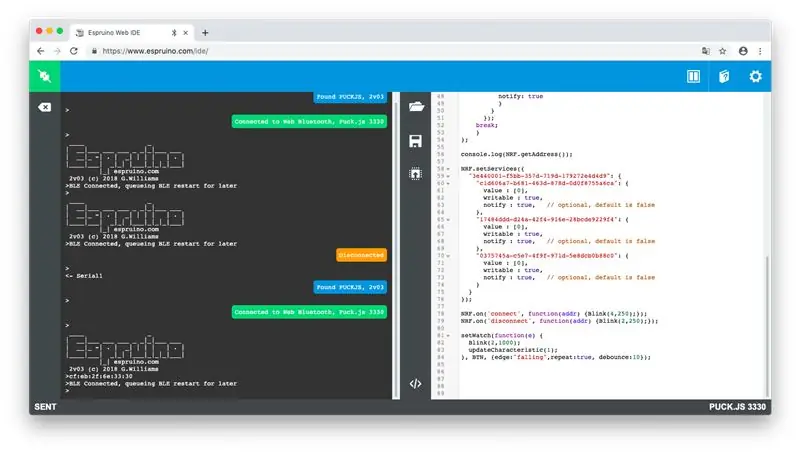
Efter at have kontrolleret på puck-js.com, at din browser og computer understøtter Web Bluetooth, skal du gå til www.espruino.com/ide og oprette forbindelse til din Puck ved at klikke på plug-ikonet i øverste venstre hjørne af siden.
Du kan derefter kopiere og indsætte koden fra den vedhæftede fil i editoren og sende den til Puck.
I den første del af koden definerer vi funktionen Blink og updateCharacteristic, som vi vil bruge senere i koden. I funktionen updateCharacteristic tildeler vi den aktuelle dato karakteristikken for at sikre, at den faktisk vil blive set som en ny værdi. Vi meddeler derefter enhver abonnent på denne opdatering.
Efter disse erklæringer, på den kode, der vil blive eksekveret:
Koden på linje 56 giver dig mulighed for at hente den fysiske adresse på din Puck, som du bliver nødt til at harcdode i Android -appen: fjern en kommentar fra denne linje, og du vil se adressen på logfilerne på venstre side af IDE (se vedhæftet fil) skærmbillede). Når du har denne værdi, kan du kommentere linjen eller lade den være sådan.
Derefter definerer vi en brugerdefineret BLE -service (UUID'erne er tilfældige værdier) med tre forskellige egenskaber, som alle er anmeldelsespligtige. Vi vil ikke bruge værdierne selv til at formidle vores budskab, men bare det faktum, at de har ændret sig.
På linje 78 og 79 indstiller vi nogle lyttere, der får den integrerede LED til at blinke, når enheden er tilsluttet eller afbrudt fra en anden Bluetooth -enhed. Endelig, på linje 81, vedhæfter vi en afbrydelse til den integrerede knap, så et tryk på den kalder opdateringen Karakteristisk funktion
Trin 3: Oprettelse af Android -appen




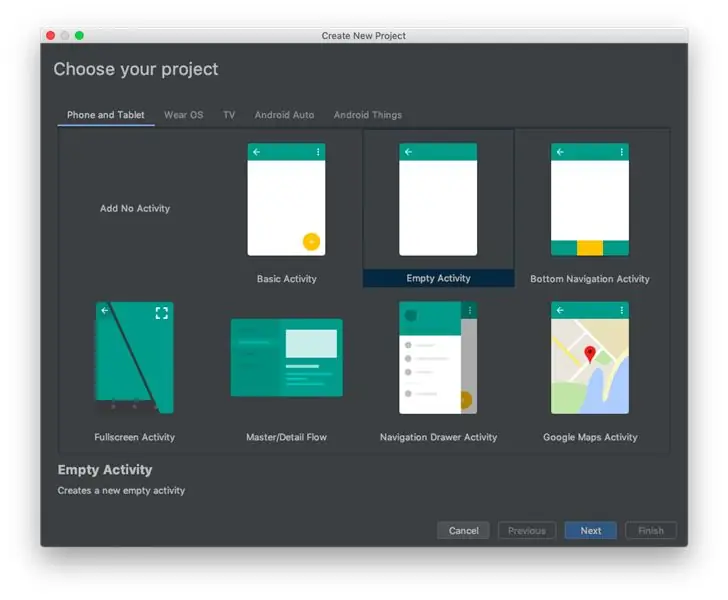
Da hele appen indeholder nogle temmelig tunge biblioteker, har jeg kun inkluderet kildefilerne og gradle -filen til appen inde i den vedhæftede zip. For at få det til at fungere, skal du starte Android studio og oprette et nyt projekt (vælg Tom aktivitet, se skærmbillede). Vælg 26 (Android 8.0, Oreo) som minimumsversion for appen, da nogle af de koder, jeg skrev, bruger API'er, der ikke eksisterede før det. Når dit projekt er konfigureret, har du en build.gradle -fil til appen (markeret build.gradle - Modul: App). Åbn den, og kopier indholdet fra zip -filen: IDE vil bede dig om at foretage en Gradle -synkronisering, hvor den vil downloade det nordiske bibliotek, som appen er afhængig af. Du kan derefter starte appen en gang og kontrollere, at den fungerer.
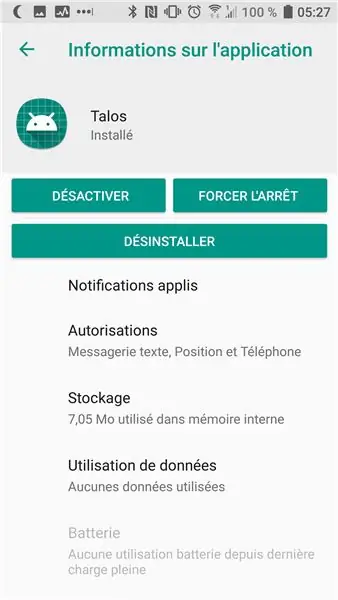
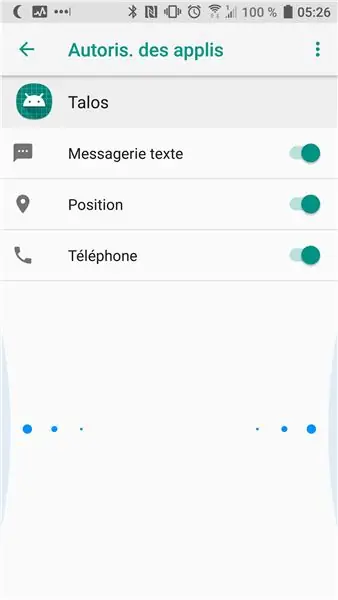
Når appen er installeret på din enhed, skal du gå til din indstillingsmenu, vælge Apps og finde appen på listen. Vælg det, og klik på "Autorisationer". Der har du et par alternativknapper, der som standard er slukket: Kontroller dem alle for at sikre, at appen har adgang til alt, hvad den har brug for.
Du kan nu importere kildefilerne fra zip -arkivet: den nemmeste måde at gøre det på er at oprette nye klasser (højreklik, ny Kotlin -fil/klasse) og give dem det samme navn som dem fra arkivet. Når klassefilen er åben, kan du frit kopiere og indsætte koden i dem.
Hvis du kun vil bruge appen, skal du bare redigere adressen på linje 31 i BTService -klassen og indtaste den adresse, du fik i det foregående trin i stedet. Du skal nu kunne kompilere appen og køre den på din enhed!
Hvis du vil vide mere om, hvordan appen fungerer, kan du læse videre:-)
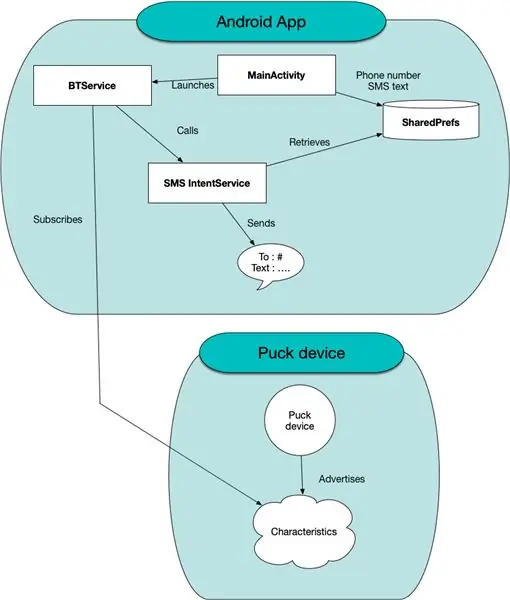
Følgende diagram vil give dig en bedre forståelse af, hvad der sker inde i appen: - MainActivity er den, som brugeren kun vil bruge en gang imellem: dens hovedformål er, at de kan indtaste personens telefonnummer de vil gerne kontakte, når de bruger Talos, samt teksten til at sende dem.
- BTStjenesten er en forgrundstjeneste, hvilket betyder, at når den lanceres, skaber den en vedvarende meddelelse, der begrænser tjenestens likehed med at blive dræbt af Android. Denne service forsøger at oprette forbindelse til Talos ved hjælp af den klassiske Bluetooth Low Energy -proces - jeg har brugt Nordics prøvekode og de andre ressourcer, jeg kunne finde. Lige nu ser det specifikt ud for UUID'en for Puck: du skal ændre denne værdi (private val remoteMacAddress = "CF: EB: 2F: 6E: 33: 30") for at matche din enheds egen adresse opnået i det foregående trin. Efter at have fundet enheden og kontrolleret, at den har den service, vi leder efter, abonnerer den på meddelelserne for den egenskab, der vil blive opdateret, når brugeren trykker på knappen.
Når BTS -tjenesten modtager en opdatering til denne egenskab, affyrer den et LocalBroadcast -objekt, så de andre komponenter i appen kan reagere. Det vil også ringe til SMSIntentService for at sende SMS'en
- SMSIntentService henter telefonnummeret og teksten fra SharePreferences for at få de sidste værdier indtastet af brugeren. Det sender derefter automatisk SMS'en uden at brugeren interagerer med appen og tilføjer brugerens sidste kendte placering til SMS'en.
Trin 4: Design af en sag
Den aktuelle sag, som Pucken kommer med, indeholder allerede en lille sløjfe, så den kan fastgøres til en nøglering, så vi kunne næsten lade den være sådan. Det helt hvide siliciumdæksel, som jeg tilfældigvis stadig havde følt mig temmelig underligt, så for ikke at tiltrække nogen mistanke, designede jeg en simpel genstand til at lægge oven på pucken. De siger, at et billede er tusind ord værd, jeg tænkte, at jeg ville give dig 25 billeder i sekundet: I den følgende video vil du se, hvordan jeg brugte Fusion 360 til at oprette designet, herunder de kommandoer og genveje, jeg brugte:
Trin 5: Sæt det hele sammen
Nu hvor du har de forskellige komponenter, er det tid til at sætte dem sammen! Det aktuelle tilfælde af Puck -modulet har allerede et hul, som du kan bruge til at indsætte en kæde - jeg havde tilfældigvis en gammel nøglering, som jeg tog ad, men du kan også nemt købe dem. Skil ringen fra hinanden ved hjælp af en tang - når du har fundet ringens åbning, skal du flytte hver halvdel i modsatte retninger, den ene mod dig og den anden væk fra dig. Du kan derefter indsætte ringen i Pucken og lukke den tilbage.
3D -print det design, du lige har oprettet - jeg brugte lidt lilla PLA og klikker ind oven på Pucken
Anbefalede:
Automatisk vandhane (berøringsfri) ved hjælp af Arduino - Vask hænder og vær sikker under COVID -19 -krise: 4 trin

Automatisk vandhane (berøringsfri) ved hjælp af Arduino - Vask hænder og vær sikker under COVID -19 -krise: Hej venner! Jeg håber, at I alle har det godt og holder jer trygge nu. I dette indlæg vil jeg forklare dig om min prototype, som jeg har designet til at vaske hænder sikkert. Jeg lavede dette projekt med begrænsede ressourcer. De, der er interesseret, kan lave denne pro igen
Få sikker adgang til din Pi overalt i verden: 7 trin

Sikker adgang til din Pi overalt i verden: Jeg har få applikationer, der kører døgnet rundt på Pi. Når jeg kom ud af mit hus, blev det meget svært at kontrollere Pi's helbred og status. Jeg overvandt efterfølgende den mindre forhindring ved hjælp af ngrok. Adgang til enheden udefra giver
FoodPlate: tallerkenen der holder din mad varm: 11 trin

FoodPlate: Tallerkenen, der holder din mad varm: Har du nogensinde oplevet, at din mad er blevet kold, mens du stadig spiser? I denne instruktive forklarer jeg dig, hvordan du laver en opvarmet tallerken. Denne plade vil også sikre, at intet kan falde fra den ved at vippe den. Linket til min GitHub i
Kan en MakerBit minde dig om at kontrollere vandet under dit juletræ ?: 7 trin

Kan en MakerBit minde dig om at tjekke vandet under dit juletræ ?: Et friskskåret træ er en traditionel feriedekoration i mange hjem. Det er vigtigt at holde det forsynet med ferskvand. Ville det ikke være rart at have et ornament, der kunne hjælpe dig med at minde dig om at kontrollere vandet under dit træ? Dette projekt er en del af
24 - en tikkende bombe, der beder dig om at lægge din telefon: 5 trin

24 - en tikkende bombe, der beder dig om at lægge din telefon: 24 (tidligere kendt som nøgle) er en timer, der opfordrer brugerne til at lægge telefonen og fokusere på andre opgaver i stedet for at spilde tid på telefonen. Det var designet til at være som en bombe for at give et bedre resultat af adfærdsændring på grund af dets int
