Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Oprettelse af web-app og netværksenhed:
- Trin 2: Oprettelse af kredsløb:
- Trin 3: Upload af koden:
- Trin 4: Bygning af PCB og kabinet:
- Trin 5: Videovejledning:

Video: Simple Weather Station V2.0: 5 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26

Tidligere har jeg delt et par typer vejrstationer, der fungerede anderledes. Hvis du ikke har læst disse artikler, anbefaler jeg dig at tjekke det ud her:
- Enkel vejrstation ved hjælp af ESP8266.
- Værestation i rummet ved hjælp af Arduino & BME280.
I denne instrukser vil jeg dele en opdateret vejrstation med kombinerede funktioner fra de to foregående plus et par ekstra funktioner. Sammen med indetemperatur, fugtighed og tryk kan vi også hente den aktuelle vejrforhold og vejrudsigt for den næste dag. Alle disse data vises på en OLED -skærm, webside og android/ios -app.
Så lad os komme i gang uden at spilde mere tid.
P. S: Hvis du kan lide dette instruerbart, skal du stemme og danne det i sensorkonkurrencen:)
Forbrugsvarer
Her er en liste over dele, vi vil bruge til dette projekt.
Wemos D1 Mini (Amazon US / Amazon EU): Du kan bruge ethvert ESP8266 / ESP32 baseret dev-board
BME280 -sensor (Amazon USA / Amazon EU): Sørg for at købe "BME280" for ikke at forveksle den med "BMP280"
1,3 "OLED -skærm (Amazon USA / Amazon EU): Jeg foreslår, at du får den samme OLED, som jeg har brugt, eller du kan kæmpe med det, da mange OLED'er ikke fungerer med ESP -kort
Trykknap (Amazon USA / Amazon EU): Brug en kortvarig kontakt, da den skifter mellem forskellige tilstande
Brødbræt med Jumpers (Amazon US / Amazon EU): Til prototyper
Prototype Board (Amazon US / Amazon EU): Til lodning af alt for at lave en mere permanent prototype
3.7v batteri (Amazon USA / Amazon EU): Til strømforsyning til systemet (valgfrit)
Sammen med disse dele har vi også brug for software til at få alt til at fungere
RemoteMe: Det er en IoT -platform, hvor du skal oprette en konto for at bruge tjenesterne. Det er helt gratis
Arduino IDE: For at uploade koden
Her er nogle værktøjer, du måske har brug for undervejs:
Wire Strippers (Amazon USA / Amazon EU)
Loddesæt (Amazon USA / Amazon EU)
Helping Hands (Amazon USA / Amazon EU)
Når du har samlet alt materialet, kan vi gå videre til næste trin.
Trin 1: Oprettelse af web-app og netværksenhed:



Først skal vi gå til Remoteme.org og logge ind på vores konto. Hvis du ikke har en konto, er det tid til at oprette en. Nu hvor vi har logget ind på fjernbetjeningskontoen, kan vi bygge vores vejrstation, se følgende trin:
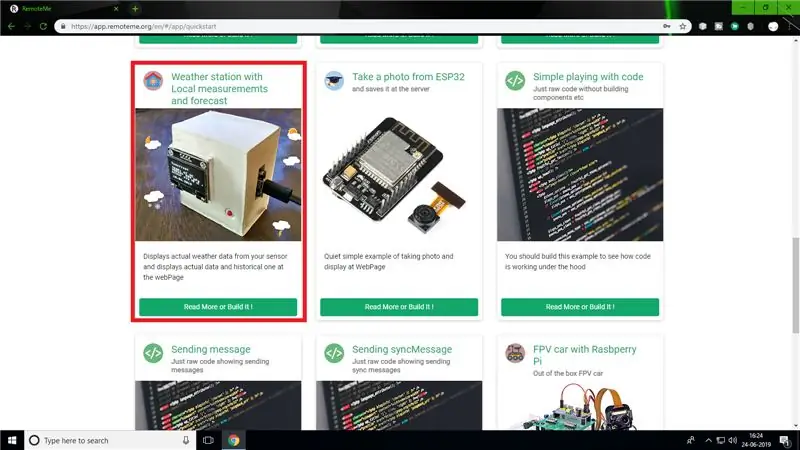
- Når vi logger ind på vores fjernkonto, bliver vi omdirigeret til en side, hvor vi vil se en liste over projekter. Her ruller du ned, og du finder "Weather Station". Klik på den.
- Et pop-up vindue vises, her klik kan vi finde alle de nødvendige oplysninger om projektet. Hvis du vil, kan du læse alle detaljerne eller bare følge denne instruktion.
-
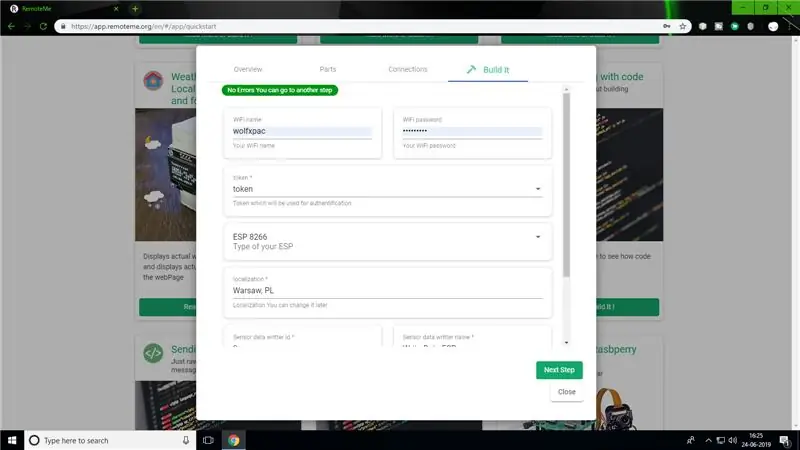
Vi skal gå til fanen "build it" og udfylde oplysningerne.
- Indtast først dit WiFi -navn og din adgangskode. Dette gør det muligt for ESP -kortet at oprette forbindelse til dit WiFi -netværk.
- Dernæst er der en mulighed, hvor vi kan vælge typen af bræt. Da vi bruger Wemos D1 mini baseret på ESP8266, vælger vi det kort.
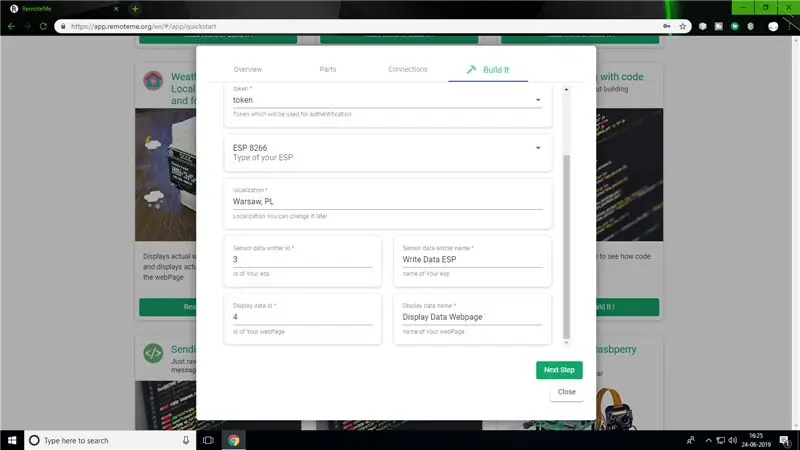
- Nu skal vi indtaste placeringen, det er den by, du bor i. Inter navnet på byen og landekoden. For eksempel: Som i billedet "Warszawa, PL" betyder det Warszawa by, Polen. Når du har indtastet din by og dit land, skal du rulle ned. Her kan du ændre navnet på appen og enheden, men det er valgfrit. Så du kan direkte klikke på "Næste trin".
- Dette er det sidste trin her, bare klik på "Byg projekt". Nu kan du downloade koden, der genereres automatisk af kodeguiden.
- Derunder er der 3 muligheder, Open, QR code og Install. Hvis du klikker på den første mulighed, åbnes en webside med vejrdata. Den anden mulighed får en QR -kode, som kan scannes ved hjælp af enhver smartphone for at få websiden i mobilbrowser. Den tredje mulighed giver også en webside, der installerer en webapplikation på Android/iPhone.
På websiden vil du bemærke, at de to første feeds viser data, men det sidste er tomt. Det er fordi vi skal oprette en værestation endnu. Så lad os lave kredsløbet til vores vejrstation.
Trin 2: Oprettelse af kredsløb:


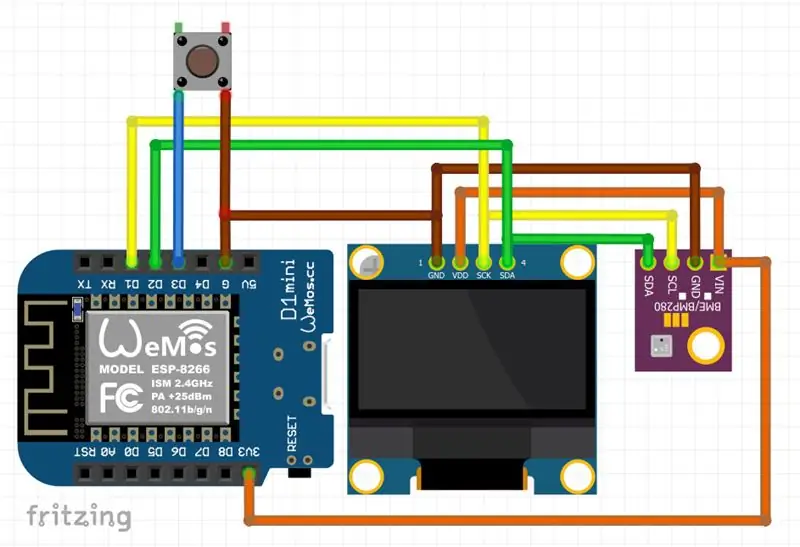
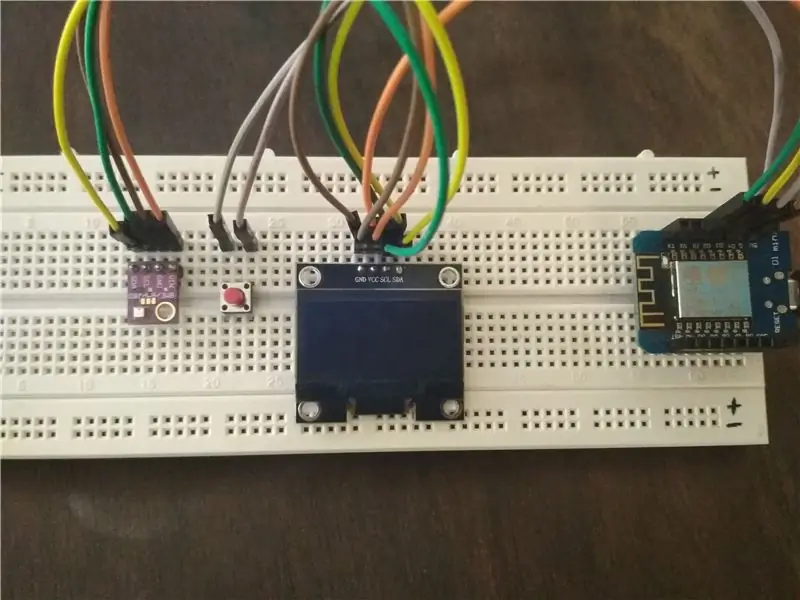
Nu hvor vi har koden, skal vi uploade den til tavlen. Men først skal vi forbinde Display, BME280 -sensor og en switch til Wemos D1 mini. For at gøre det skal du først se kredsløbsdiagrammet ovenfor.
Her har vi brugt I2C -protokollen til at forbinde modulerne.
- SDA til pin D2
- SCL til pin D1
- GND til at fastgøre GND
- VIN til pin 3.3v
Bemærk: Tilslut SDA- og SCL -ben på skærmen og BME280 til ESP. Alle GND -ben skal forbindes sammen.
Den ene kontakt på kontakten er forbundet til D3, og den anden er forbundet til GND. Hvis du ikke ved, hvordan trykknappen fungerer, foreslår jeg, at du tager et kig på denne artikel. Se billederne ovenfor for bedre forståelse.
Trin 3: Upload af koden:

Inden du kan uploade koden, skal du sørge for at have alle ESP -kort installeret i IDE Hvis du ikke ved, hvordan du gør det, kan du se denne YouTube -video.
Installer også følgende biblioteker:
- RemoteMe
- RemoteMeUtils
- SparkFun BME280
- esp8266-OLED-master
- RBD_Knap
- RBD_Timer
For at installere disse biblioteker. åbn IDE og gå til Værktøjer >> Administrer biblioteker. I søgelinjen skal du indtaste biblioteksnavnet en efter en og installere det.
Udpak nu kodefilen, der er downloadet fra RemoteMe, og åbn den med Arduino IDE. Følg nedenstående trin:
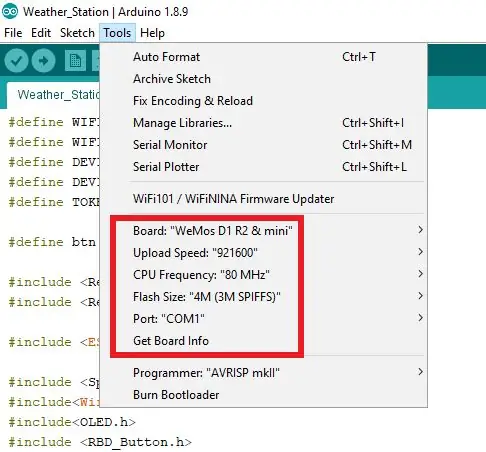
- Tilslut dine wemos til pc'en, vælg korttypen (Wemos D1 R1 mini), og vælg den rigtige port.
- Upload nu koden, og vent på, at den er færdig.
- Når koden er uploadet, vil kortet oprette forbindelse til din WiFi og begynde at vise dataene på OLED -skærmen.
- Tryk på knappen skifter mellem 3 mods. Det kan du selv kontrollere.
Nu hvor alt fungerer som forventet, kan vi fortsætte med at gøre dette kredsløb mere permanent og lukket for at få det til at se bedre ud.
Trin 4: Bygning af PCB og kabinet:




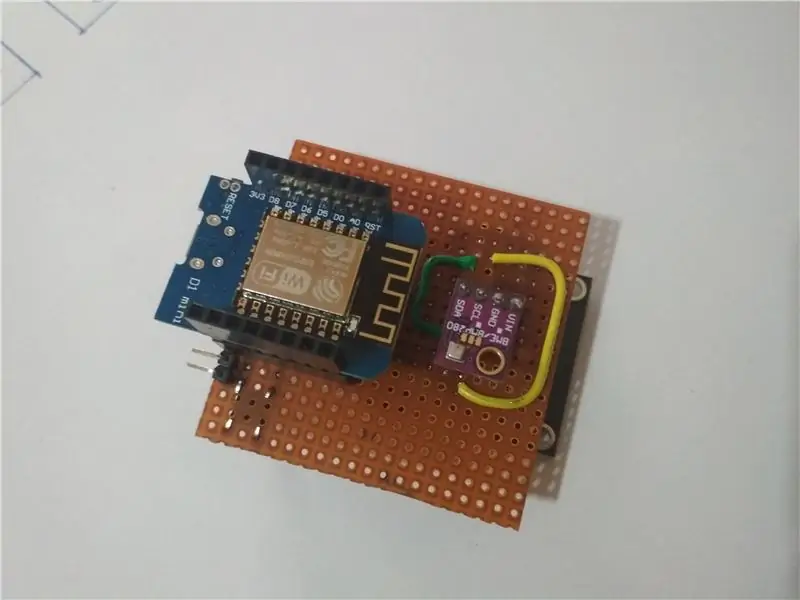
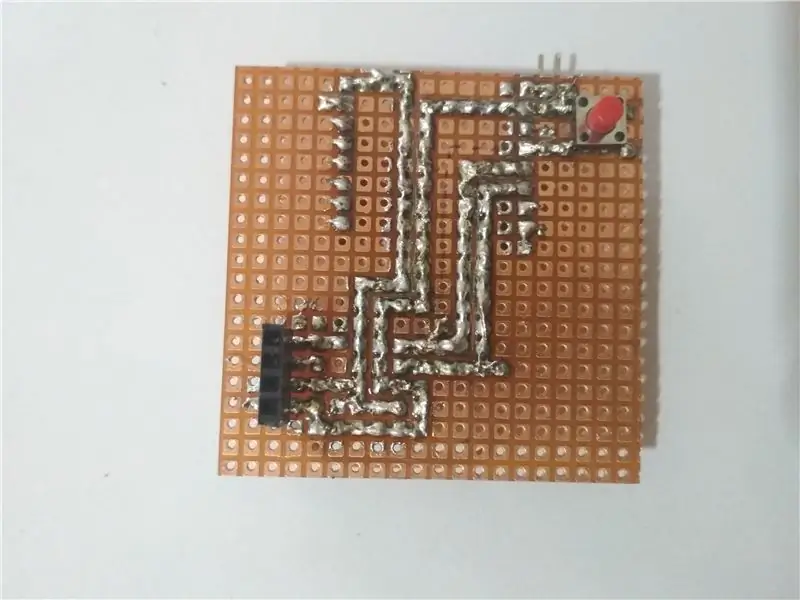
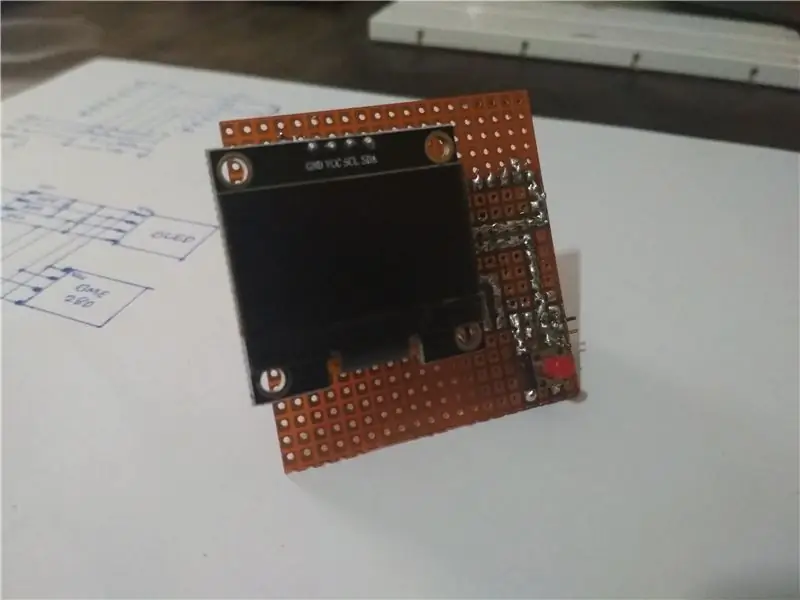
For at gøre vores kredsløb mere sikkert og permanent, skal vi lodde alle komponenterne sammen på et prototypebord. Jeg har delt billeder af mit arbejde for at give en bedre idé. Du kan lave et andet design, hvis du vil.
Til kabinettet brugte jeg skumplade, da det er let at bruge og arbejde med. Nedenfor har jeg leveret en CAD, du kan henvise til for at lave din egen kabinet.
Trin 5: Videovejledning:

Hvis du kan lide dette instruerbart, skal du stemme.
Anbefalede:
Super Weather Station hængende kurv: 11 trin (med billeder)

Super Weather Station Hængende kurv: Hej alle sammen! I dette T3chFlicks blogindlæg viser vi dig, hvordan vi lavede en smart hængekurv. Planter er en frisk og sund tilføjelse til ethvert hjem, men kan hurtigt blive kedelige - især hvis du kun nogensinde husker at vande dem, når du
Hanging Gear Weather Station: 7 trin (med billeder)

Hanging Gear Weather Station: I denne instrukser viser jeg dig, hvordan du bygger din egen vejrstation, der er fremstillet af CNC laserskårne MDF-dele. En trinmotor driver hvert gear, og en Arduino tager temperatur- og fugtighedsmålinger ved hjælp af en DHT
Online Weather Station (NodeMCU): 7 trin (med billeder)

Online Weather Station (NodeMCU): Hej fyre! Jeg håber, at du allerede nød min tidligere instruerbare " Arduino Robot 4WR " og du er klar til en ny, som sædvanlig lavede jeg denne vejledning til at guide dig trin for trin, mens du laver dit eget elektroniske projekt. Under fremstillingen af dette
NaTaLia Weather Station: Arduino Solar Powered Weather Station Gjorde den rigtige vej: 8 trin (med billeder)

NaTaLia Weather Station: Arduino Solar Powered Weather Station Gjorde den rigtige vej: Efter 1 års vellykket drift på 2 forskellige steder deler jeg mine solcelledrevne vejrstation projektplaner og forklarer, hvordan det udviklede sig til et system, der virkelig kan overleve over lang tid perioder fra solenergi. Hvis du følger
DIY Weather Station & WiFi Sensor Station: 7 trin (med billeder)

DIY Weather Station & WiFi Sensor Station: I dette projekt vil jeg vise dig, hvordan du opretter en vejrstation sammen med en WiFi -sensorstation. Sensorstationen måler lokale temperatur- og fugtighedsdata og sender den via WiFi til vejrstationen. Vejrstationen viser derefter t
