Indholdsfortegnelse:

Video: HTTP -serverstyret LED - Ameba Arduino: 3 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26

Det er let at styre en LED med enhver mikrokontroller efter eget valg, men at styre LED trådløst i din mobiltelefons browser på farten er virkelig cool og sjov. Faktisk er det allerede et IoT -projekt, da du kan bruge den samme server til at styre andre ting end LED, f.eks. Højttaler, lampe, blæser, vandkøler osv.
Forbrugsvarer
- Ameba x 1
- Brødbræt x 1
- LED x 1
- 1KΩ Modstand x 1
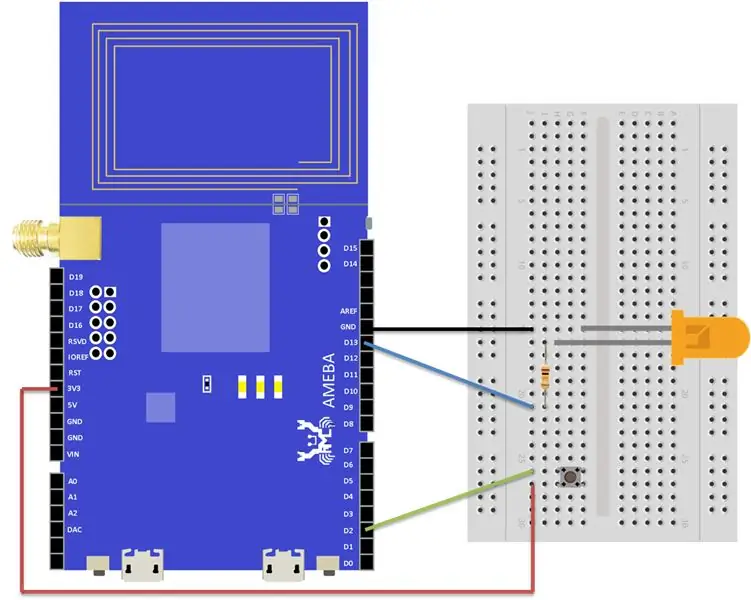
Trin 1: Hardwareopsætning

I dette eksempel forbinder vi
Ameba til WiFi og brug Ameba som server, brugeren kan styre LED'en til/fra via en webside.
Tilslut først Ameba med LED'en.
I en LED er den længere pin den positive pol, og den kortere pin er den negative pol. Så vi forbinder den kortere pin til GND (V = 0), og slutter den længere pin til D13. For at undgå, at den elektriske strøm overskrider LED -tolerancen og forårsager skader, tilslutter vi en modstand på den positive pol.
Trin 2: Softwareopsætning


Først og fremmest skal vi sikre os, at ameba board -pakken allerede er installeret. Hvis ikke, kan vi kopiere nedenstående link til dine "yderligere board manager -webadresser" under præference og installere det ved hjælp af board manager, github.com/ambiot/amb1_arduino/raw/master/…
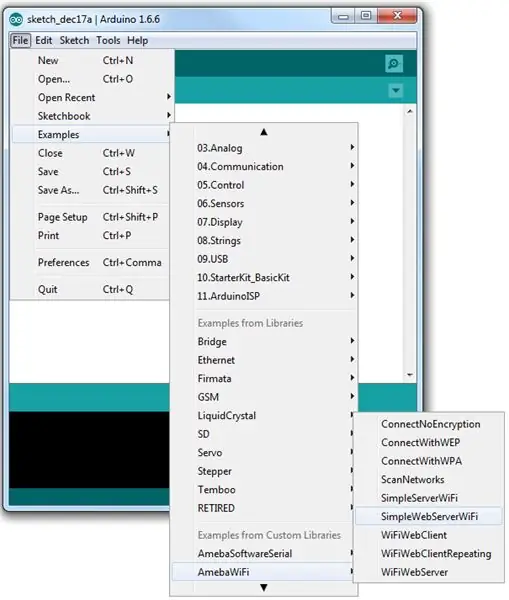
Åbn derefter "Fil" -> "Eksempler" -> "AmebaWiFi" -> "SimpleWebServerWiFi"
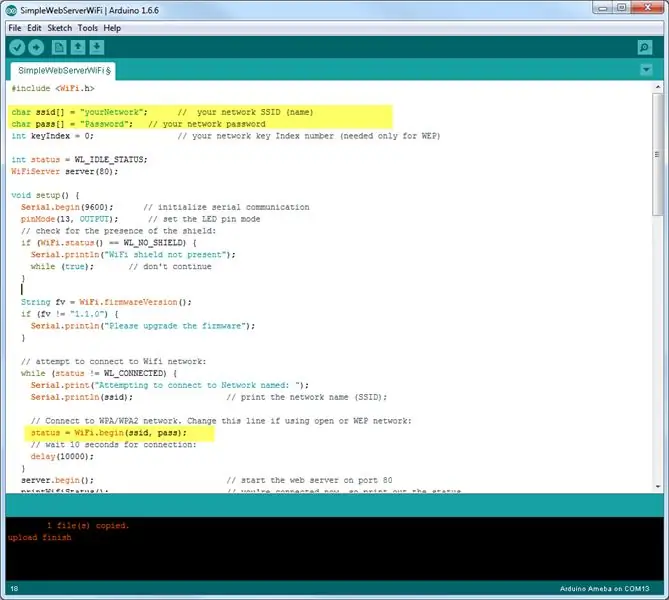
I prøvekoden skal du ændre det fremhævede kodestykke til tilsvarende oplysninger.
Upload koden, og tryk på nulstillingsknappen på Ameba.
Trin 3: HTTP -server


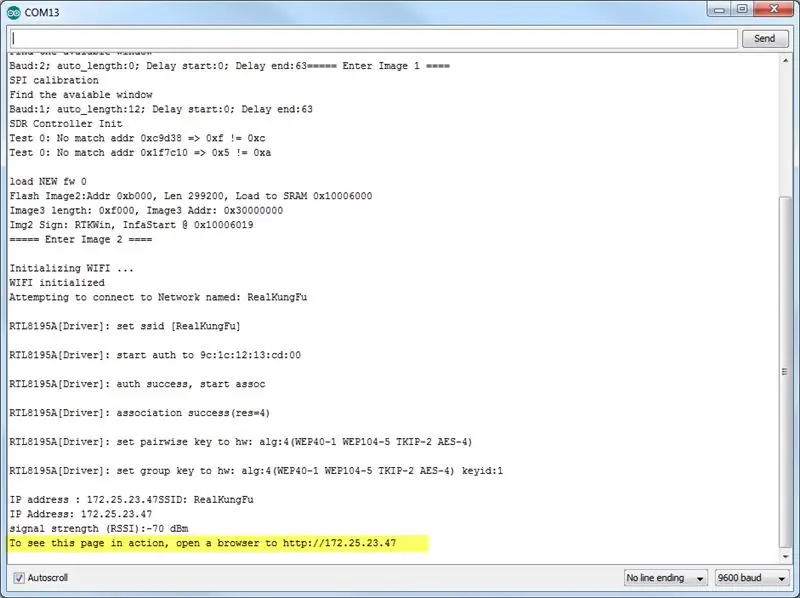
Når forbindelsen er etableret, vil du se meddelelsen "For at se denne side i aktion skal du åbne en browser til https://xxx.xxx.xxx.xxx" i arduino IDE, som vist i figur 1 ovenfor:
Åbn derefter browseren på en computer eller en smart telefon under det samme WiFi -domæne, indtast adressen i meddelelsen. I dette tilfælde bruger vi en webbrowser på en pc.
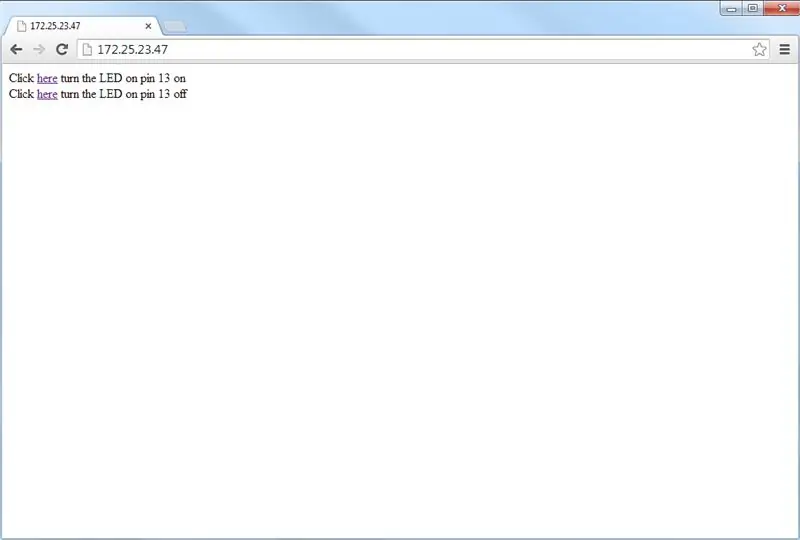
Nu er vi i stand til at se to linjer i browseren ligesom figur 2 ovenfor. Vi kan nu styre LED'en til at tænde eller slukke når som helst!
God fornøjelse med dette projekt og fortsæt med at kode!
Anbefalede:
Arduino bil omvendt parkering alarmsystem - Trin for trin: 4 trin

Arduino bil omvendt parkering alarmsystem. Trin for trin: I dette projekt vil jeg designe en simpel Arduino bil omvendt parkeringssensorkreds ved hjælp af Arduino UNO og HC-SR04 ultralydssensor. Dette Arduino -baserede bilomvendt alarmsystem kan bruges til en autonom navigation, robotafstand og andre rækkevidde
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
RC -sporet robot ved hjælp af Arduino - Trin for trin: 3 trin

RC Tracked Robot Using Arduino - Step by Step: Hey guys, I are back with another cool Robot chassis from BangGood. Håber du har gennemgået vores tidligere projekter - Spinel Crux V1 - Gesture Controlled Robot, Spinel Crux L2 - Arduino Pick and Place Robot med Robotic Arms og The Badland Braw
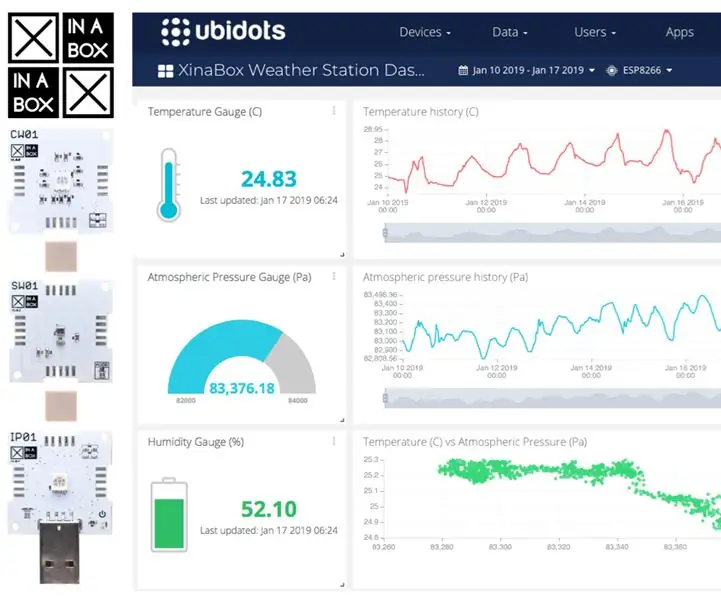
Sådan opbygges en vejrstation ved hjælp af XinaBox og Ubidots over HTTP: 7 trin

Sådan opbygges en vejrstation ved hjælp af XinaBox og Ubidots via HTTP: Lær, hvordan du laver din egen vejrstation på Ubidots, ved hjælp af XinaBox xChips (IP01, CW01 og SW01) ESP8266 Core og Wi-Fi-modulet (xChip CW01) giver brugerne mulighed for at sende data fra XinaBox's modulære xChips til skyen. Disse data kan fjernovervåges
DIY Arduino robotarm, trin for trin: 9 trin

DIY Arduino robotarm, trin for trin: Denne vejledning lærer dig, hvordan du bygger en robotarm selv
