Indholdsfortegnelse:
- Trin 1: Hall Effect Sensors
- Trin 2: Elektronikhardware
- Trin 3: App -opfinder
- Trin 4: Arduino -kode
- Trin 5: Boliger
- Trin 6: Montering/konklusion

Video: Arduino/App -kontrolleret skrivebordslampe: 6 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27




Til dette projekt ville jeg have noget, der ville give mig mulighed for at lære mig selv mere om elektronik/software, noget jeg ikke rigtig er gået i gang med endnu. Jeg besluttede, at et lys ville være en god platform for dette.
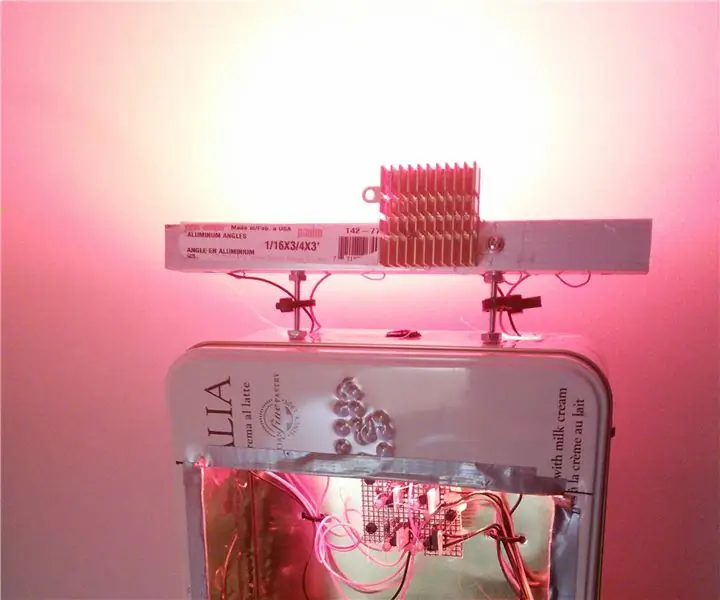
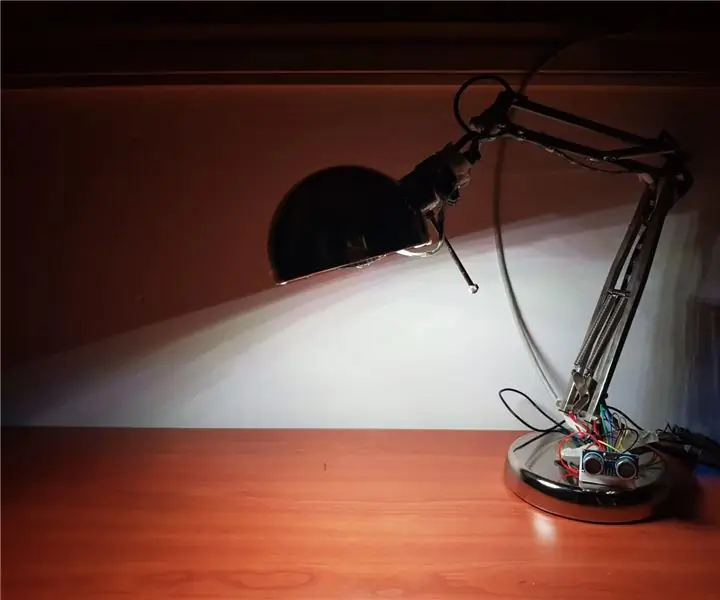
Det design, jeg kom med, var til en uplighter, der har farve- og lysstyrkejustering. På produktet styres den varme til kølige hvide farvetemperatur og lysstyrke via 'pucken', dets position og orientering ændrer disse uafhængigt - en ganske unik/sjov interaktion.

Jeg endte også med at oprette en app (kan lige så godt udfordre mig selv) for at justere disse, samt tilføje ekstra funktionalitet til at styre nogle RGB -lysdioder og indstille en solopgangsalarm. Solopgangsalarmen øger gradvist lysstyrken over 30 minutter for at hjælpe dig med at vågne.
Da dette er mit første Arduino/App -projekt, går jeg ud fra, at der helt sikkert vil være bedre måder at gøre koden på, så gå let med mig! Det vrider sig, så jeg er glad. Hvis du har forslag til forbedringer osv. Ville det være godt at høre..
Alle filerne til dette projekt (arduino/app opfinder kode, app grafik osv.) Og App apk. findes på dette link.
Jeg har angivet dette i Raspberry Pi og FULL SPECTRUM LASER konkurrencer, så hvis du synes, det er værdigt, ville en afstemning blive enormt værdsat !!
Hvad du har brug for….
Elec. Komponenter:
- Arduino Micro
- 12 lineære radiometriske hall -effektsensorer
- DC -stik
- 12V strømforsyning
- 2x 1W kølige hvide LED'er (6000K)
- 2x 1W varmhvide LED'er (2800K)
- 4x Adafruit RGB Neopixels
- Sparkfun Picobuck 350mA konstant strømdriver
- HC06 Bluetooth -modul
- Prototype bord
- Terminalblokke
- Ledninger
Materialer:
- Formfremstillingsmaterialer (pap eller silikone osv.)
- Polyurethan støbning harpiks
- Krydsfiner
Forbrugsstoffer:
- Lodde
- Spraymaling
- Sandpapir
- Blanding af kopper/omrører
Værktøjer:
- Loddekolbe
- Limpistol
- Tænger/skruetrækkere/knive mm.
- Laserskærer
Software:
- Arduino
- MIT App Inventor (gratis webbaseret)
- Photoshop eller noget til at oprette App -grafik
Trin 1: Hall Effect Sensors
Til produktkontrol/interaktion ledte jeg efter at finde på noget lidt anderledes, ikke kun en urskive eller noget.
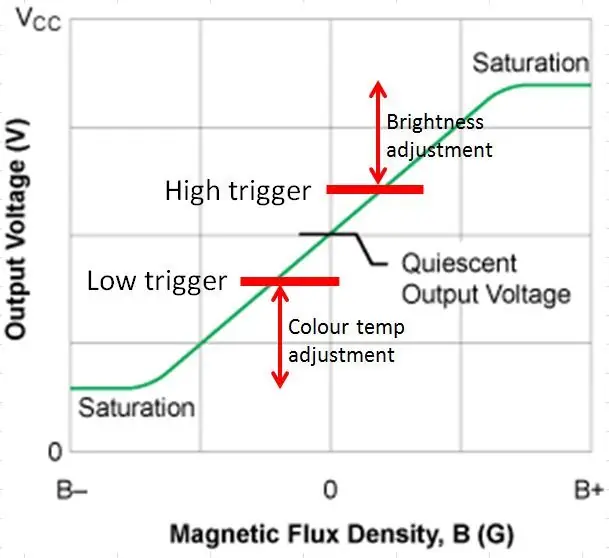
Efter lidt forskning i forskellige typer elektroniske komponenter fandt jeg lineære radiometriske hall -effektsensorer. Disse er dybest set en sensor, der output er påvirket af magnetiske felter. Normalt er sensorens output halvdelen af indgangsspændingen. Men når en magnet bringes i nærheden af den, vil output enten stige til indgangsspændingen eller falde til 0V (mætningsgrænser) afhængigt af om det er magnetens nord- eller sydpol.
Jeg indså, at jeg kunne bruge dette til at give mig mulighed for at styre to forskellige indstillinger på en enkelt hall -sensor - 'puck' -ideen blev født. En magnet er skjult i laserskåret puck og ville kontrollere enten lysstyrke eller farvetemperatur afhængigt af hvilken ende der vendte mod sensorerne. Jeg går senere ind på Arduino -koden, men i det væsentlige læser jeg disse sensorer og ser efter, om output er steget over en 'høj trigger' eller faldet under 'low trigger'. Jeg bruger flere hall -effekt sensorer til at tillade mig at kortlægge en bestemt farvetemperatur og lysstyrkeværdi på hver, som bliver udløst, når du skubber pucken rundt om buen.

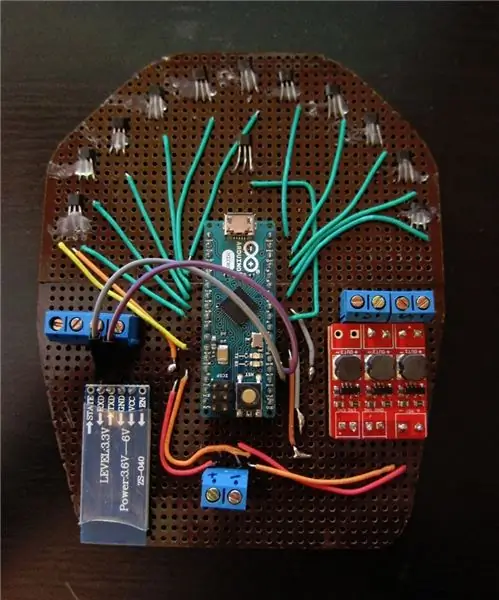
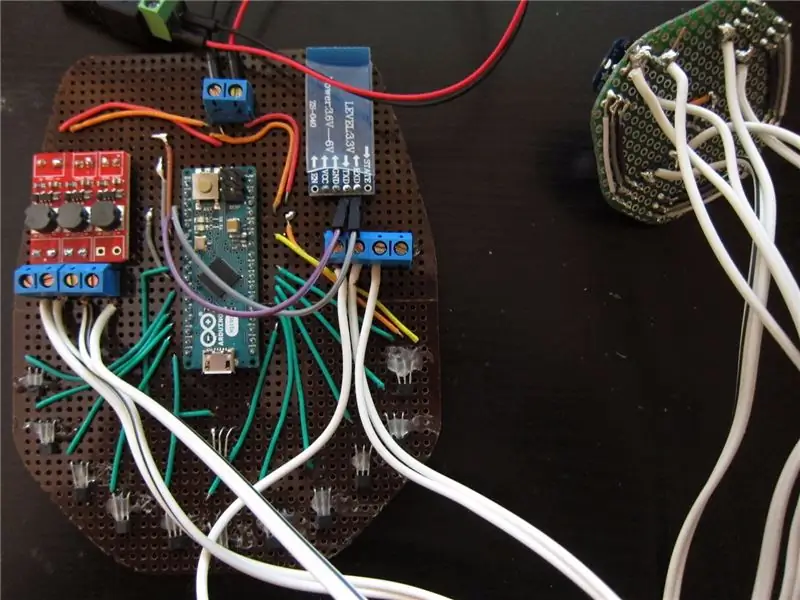
Trin 2: Elektronikhardware



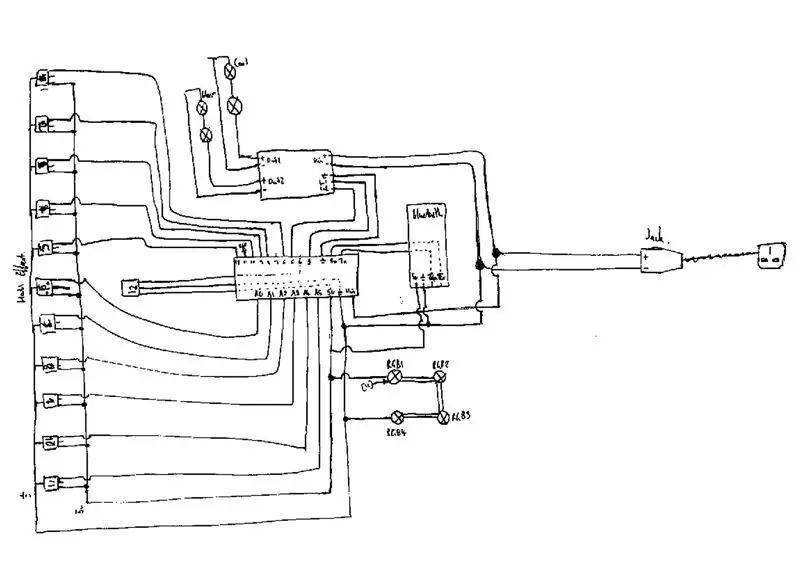
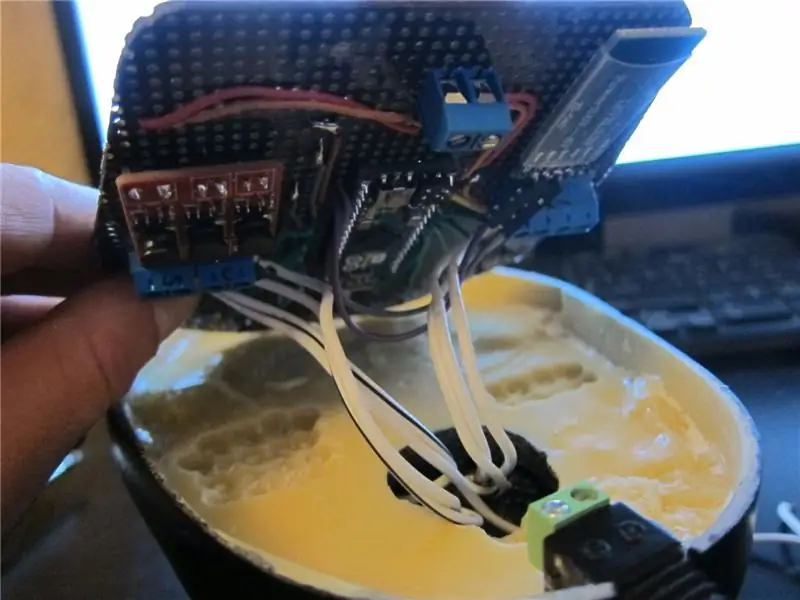
Det første trin i dette projekt var at forbinde elektronikhardwaren. Jeg valgte at bruge en Arduino Micro, da den har et godt antal analoge læsestifter - så jeg kan bruge flere hall -effektsensorer til at give nok opløsning til indstillingsjusteringen. En 12V DC strømforsyning er delt mellem at drive Arduino og LED driveren.
Kontrolbuen bruger 11 hall -sensorer, mens en anden bruges til at slukke lyset. Disse blev forbundet til ben A0-> A5 og 4, 6, 8, 9, 10, 12. De deler en fælles 5v og jordskinne/stift.
Lysdioderne jeg brugte er 1W og kræver en konstant strømdriver. Sparkfun PicoBuck blev brugt, da den leverer en konstant 350mA til op til 3 udgangskanaler. 12V forsyningen er tilsluttet driverne Vin pins. Driveren har inputstifter til at styre PWM for udgangene, disse blev forbundet til ben 3 og 5 i Arduino.
Bluetooth -modulet blev derefter tilsluttet. Bluetooth Rx-> Arduino Tx, Tx-> Rx og 5v.jord.

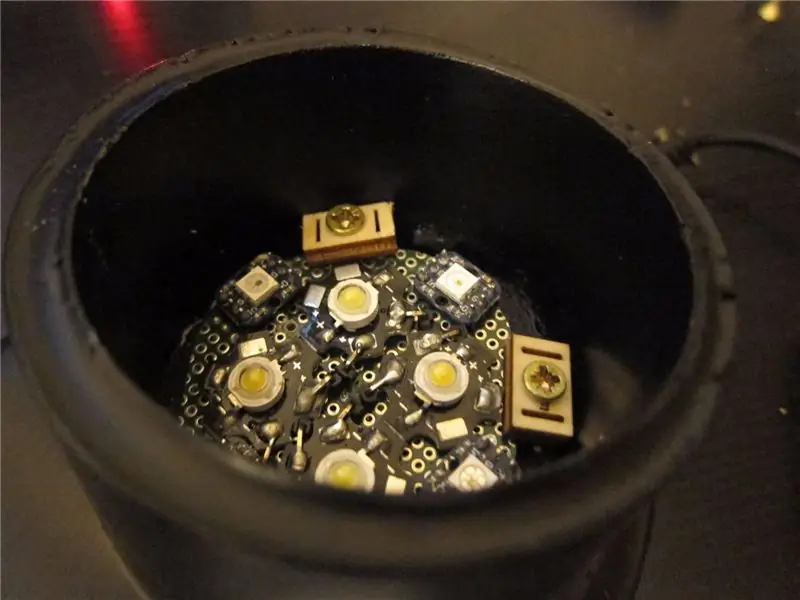
LED'erne blev monteret på et separat bord. To kølige hvide LED'er er forbundet i serie, ligesom de varme. Disse forbindes til driver 1 og 2. RGB LED'erne er Adafruit Neopixels; disse er kædbare moduler, som du kan styre farve og lysstyrke individuelt fra en Arduino pin. Disse forbindes til pin 11 og 5V/jordstiftene.
Trin 3: App -opfinder



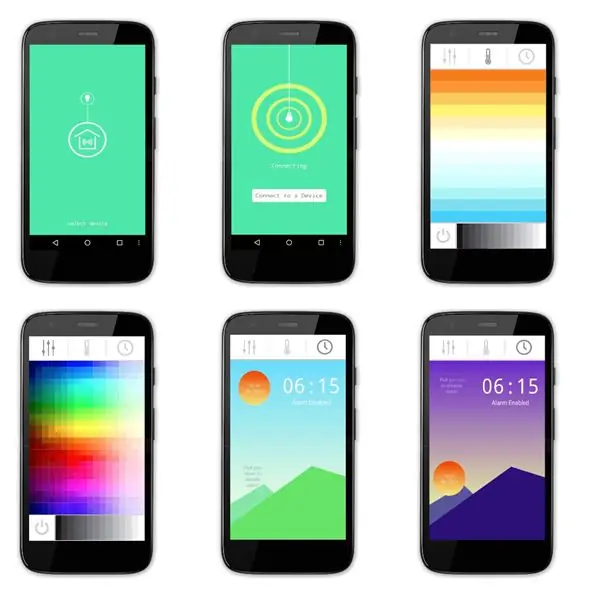
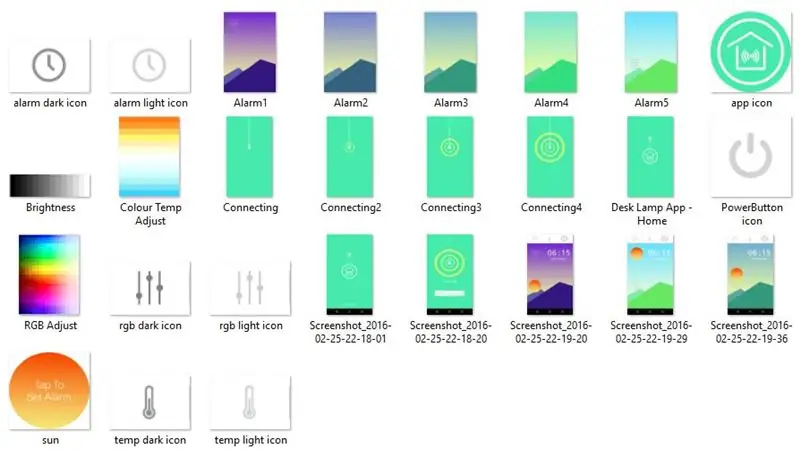
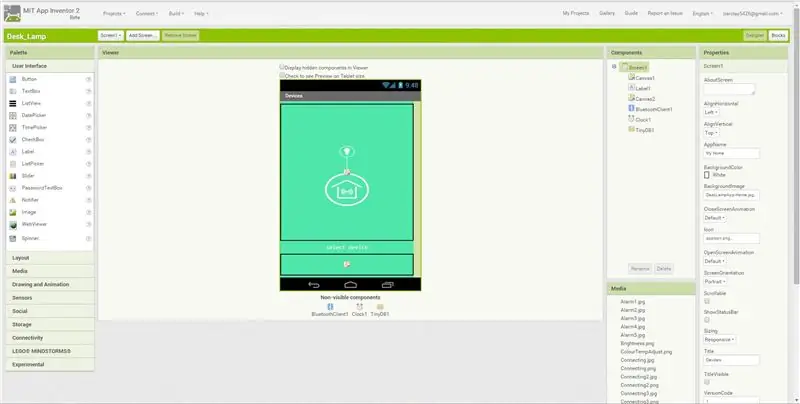
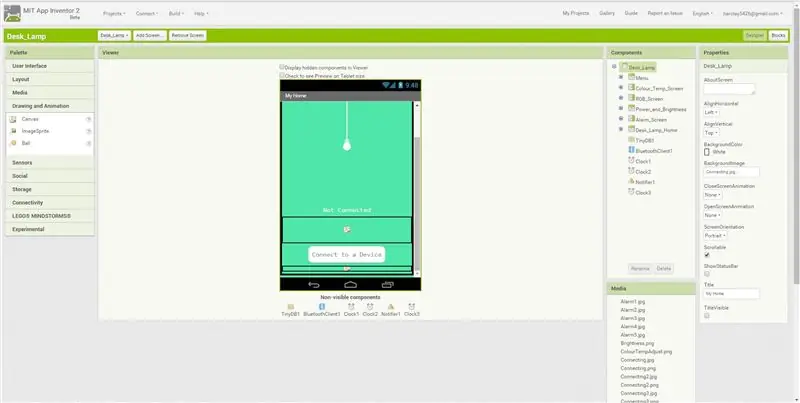
For at oprette appen brugte jeg MIT App Inventor, den er gratis og ret let at lære/bruge. Jeg skulle først oprette App skærme/grafik - dette kan gøres i photoshop osv. Det gør det lettere i App Inventor, hvis du har alle de komponenter, der udgør skærmene som separate billeder/filer.
App Inventor har to visninger, der er fanen 'Designer' til frontend -visuelle ting og fanen 'Blokke' for koden.
Ved hjælp af fanen 'Designer' opbyggede jeg appskærmene. Et problem, jeg fandt ud af, er, at bluetooth -komponenten ikke fungerer på tværs af flere skærme, så efter 'velkomstskærmen' er alle de andre (forbindelse, RGB, farvetemperatur, alarm) alle oprettet på den samme skærm - effektivt lag, som jeg tænder /af.
De vigtigste værktøjer, jeg brugte, er til 'layout/justering' og 'lærred'. Et lærred er et berøringsfølsomt område, som du kan vise som et billede.
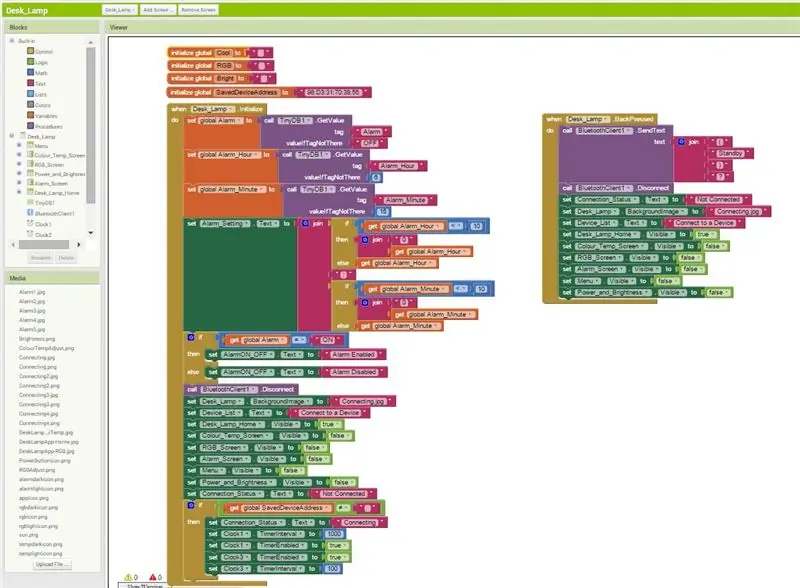
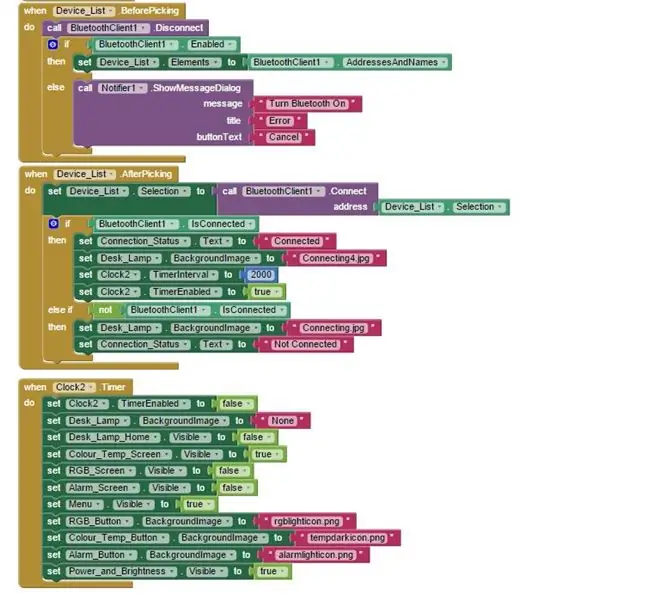
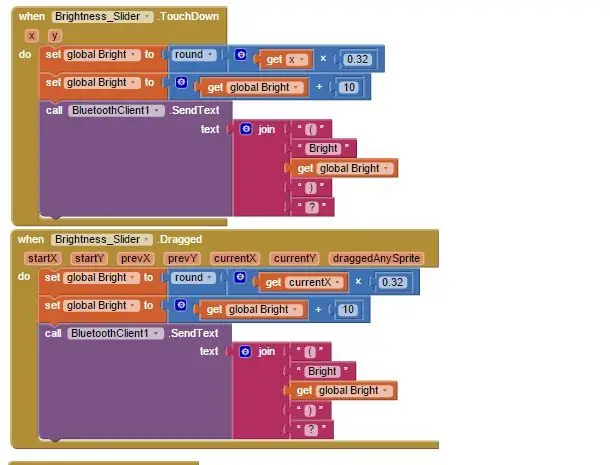
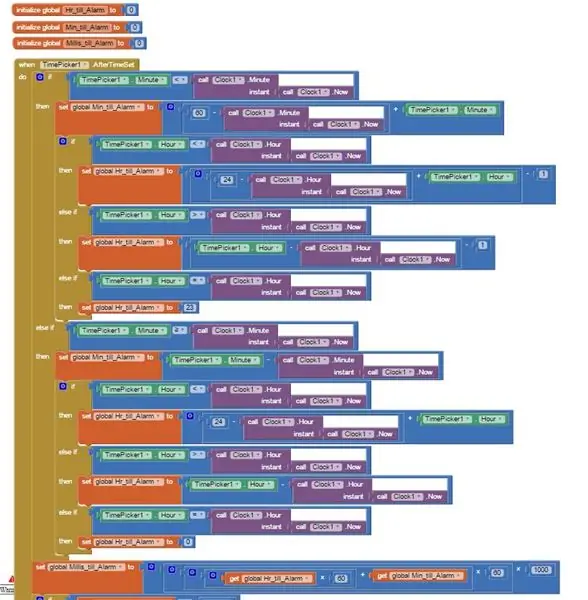
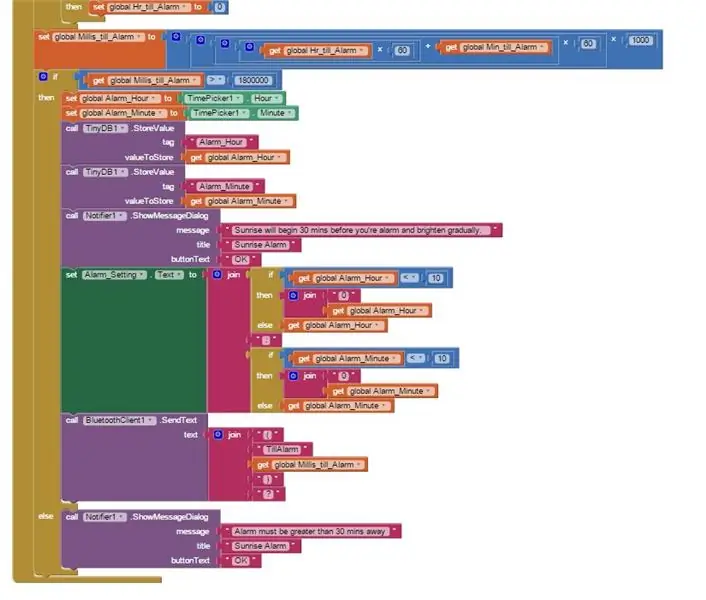
Når visualerne er konfigureret, er det tid til at skifte til fanen 'Blokke' og skrive koden. Jeg vil beskrive det kort, men det er sandsynligvis lettere, hvis du importerer min fil til App Inventor og spiller med dig selv …
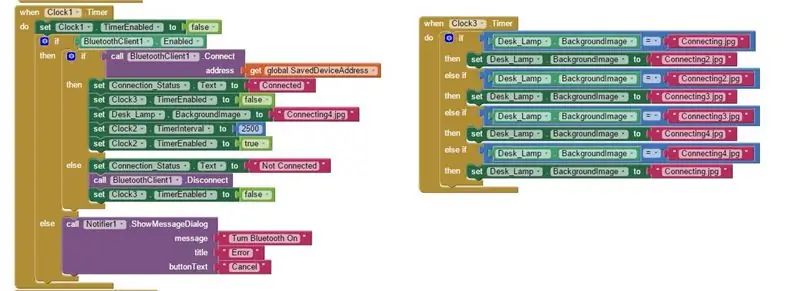
Disse første blokke er til forbindelsesskærmene. For at give appen mulighed for automatisk at oprette forbindelse til Arduinos bluetooth -modul, opretter jeg og indstiller en variabel til adressen på min HC06. Jeg bruger en timer til at ændre baggrundsbilledet, mens det forbinder. Hvis forbindelsen er vellykket, indlæser den farvetemperaturskærmen. Hvis bluetooth ikke opretter forbindelse automatisk, skal du trykke på knappen 'Opret forbindelse til enhed'. Dette viser en liste over alle de Bluetooth -enheder, din telefon kan se. Kommandoen 'bluetoothclient1.connect' bruger den enhedsadresse, du vælger fra den pågældende liste for at oprette forbindelse til.



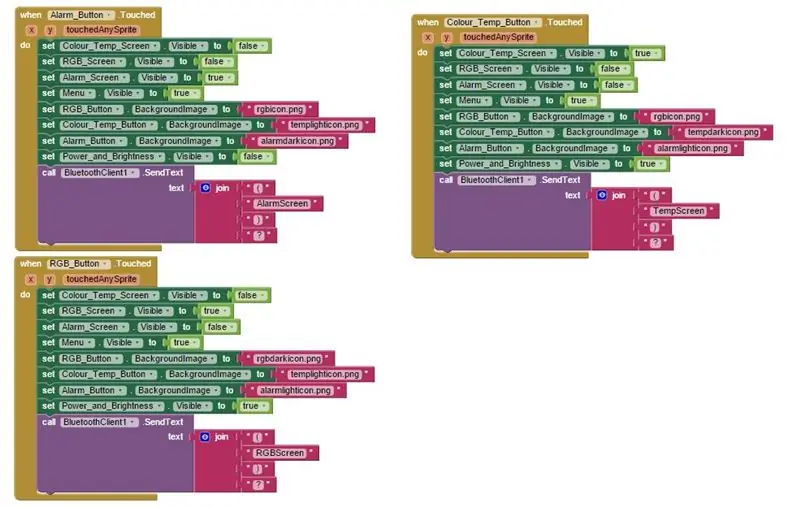
Disse blokke styrer, hvad der sker, når du rører ved hver af menuknapperne - skift mellem RGB, farvetemperatur og alarm. Når de berøres, tændes og slukkes de relevante visuelle lag. Det vil sige, at når du trykker på RGB -menuknappen, skifter baggrundsbilledet af knapperne lærred til det mørke ikon, tænder RGB -skærmen og den anden slukker.
Strøm- og lysstyrkekontrollen deles mellem RGB- og farvetempskærmene. For at Arduino kan vide, hvilke lysdioder der skal styres, skal jeg fortælle den, hvilken skærm der er indlæst. En tekststreng i formatet (skærm)? sendes af dine telefoner bluetooth ved hjælp af kommandoen BluetoothClient1. SendText.

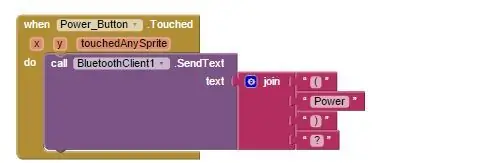
Denne blok sender strengen (Power)? når der trykkes på tænd / sluk -knappen.

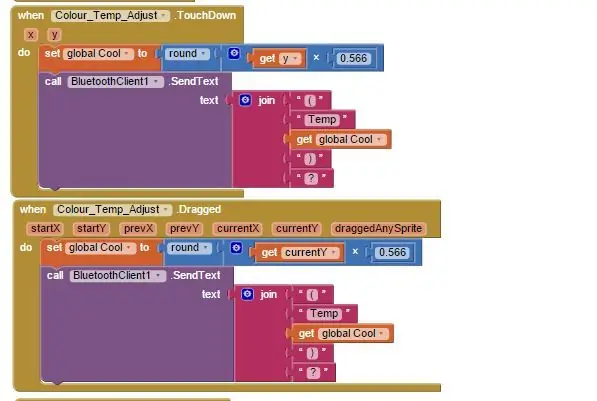
Disse blokke styrer farvetemperaturjusteringen. Når du rører ved lærredet, bruges Y -koordinaten for dit berøringspunkt til at indstille variablen 'cool'. Y-værdien er drevet af lærredets pixelstørrelse, så i mit tilfælde en værdi mellem 0 og 450. Jeg bruger multiplikatoren til at konvertere det til en brugbar PWM-værdi (0-255). Jeg sender derefter en streng med den værdi og en identifikator i formularen (Tempvalue) ?.

Lignende blokke som ovenfor, men til lysstyrkekontrol. Ved hjælp af X -koordinaten denne gang og forskellige multiplikatorer til at indstille variablen 'Bright' til en værdi mellem 10 og 100.

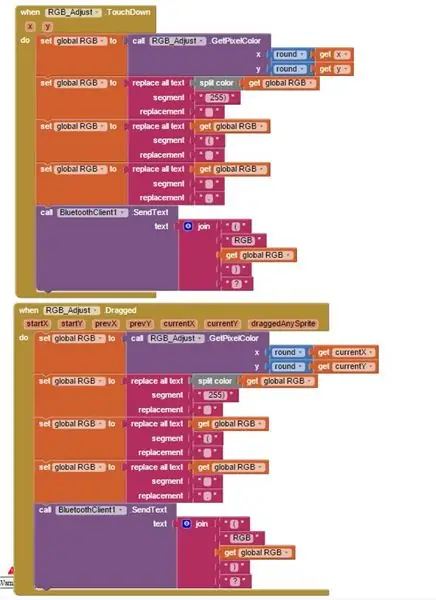
Disse blokke er til RGB -kontrol. Der er en kommando kaldet 'GetPixelColor', der kan bruges til at få en RGB -værdi af pixel, som din finger rører ved. Det udsender værdien med en ekstra 255 i slutningen af en eller anden grund, så jeg gør lidt arbejde for at få værdien ind i formatet (RGBredvalue.greenvalue.bluevalue.)? Igen sendes dette derefter til Arduino, men med RGB som en identifikator i strengen.

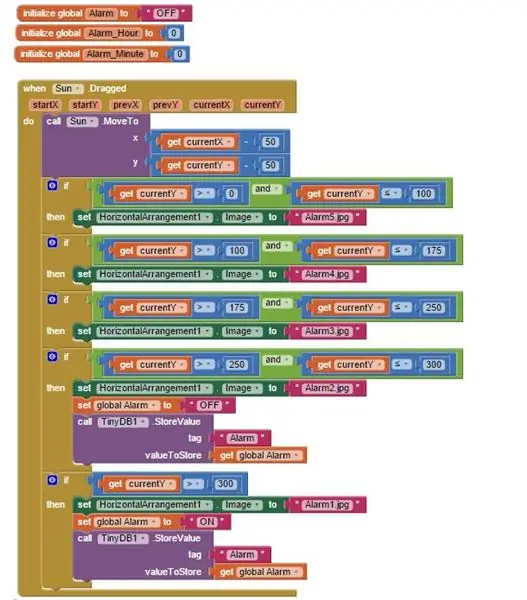
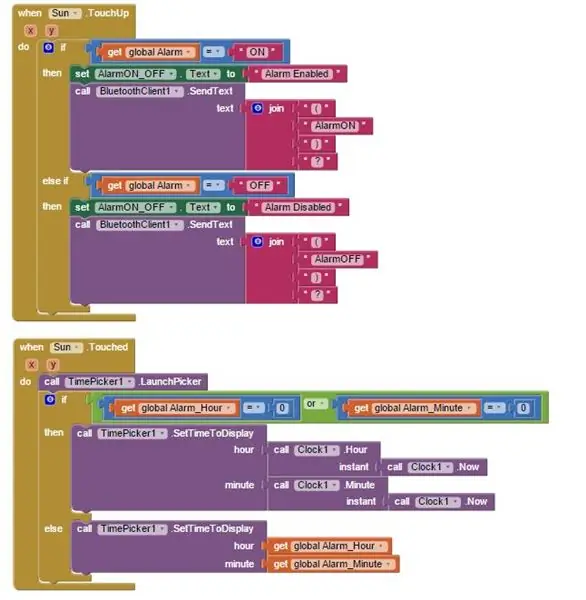
Det næste afsnit af blokke er for alarmindstillingerne. Den første blok styrer, hvad der sker, når du rører/trækker solen op og ned. Igen bruges kommandoerne 'få nuværende X og Y' til at få en værdi for, hvor din finger er og ændre baggrundsbilledet afhængigt af solens højde. Solens position driver også, uanset om alarmen er aktiveret eller deaktiveret, denne sendes via bluetooth.


Når du trykker på eller afslutter med at flytte solen, henter den tidsvælgeren, så du kan indstille en alarmtid. Hoveddelen af denne næste blok bruger den aktuelle tid til at regne ud, hvor mange millisekunder der er indtil alarmindstilling. Denne værdi sendes derefter til Arduino


I det næste trin dækker jeg, hvordan Arduino læser og bruger strengene …
Trin 4: Arduino -kode
Som med app -koden dækker jeg dette kort ….
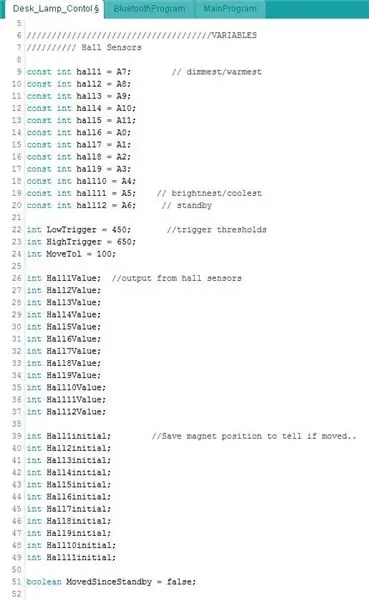
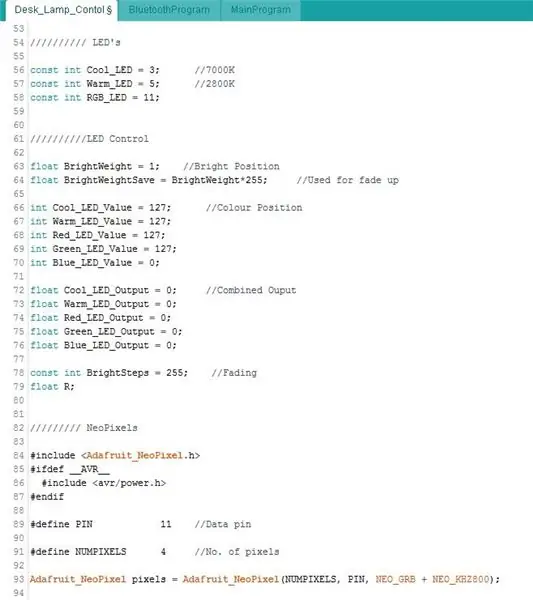
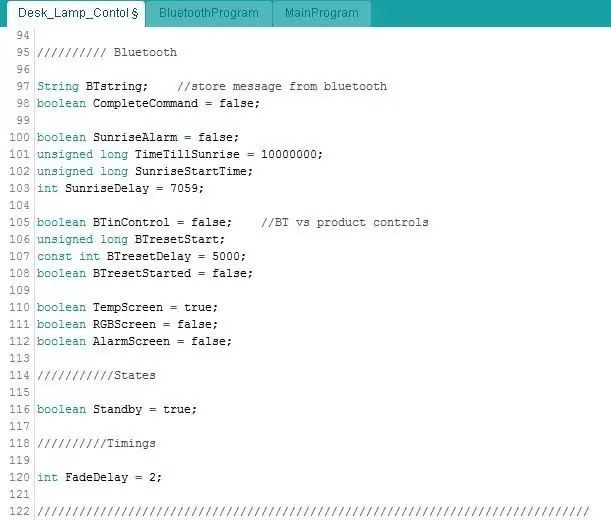
Først opsætter jeg alle mine variabler og tildeler sensorerne og lysdioderne til de korrekte ben. Outputtet fra hall -effektsensorerne vil blive aflæst ved hjælp af analogRead -funktionen, hvilket giver en værdi mellem 0 og 1023. Som tidligere beskrevet udsender den halvdelen, når der ikke er nogen magneter, så omkring 500. Jeg bruger Low og High trigger -variabler, så jeg let kan justere, når den ved, at pucken er over sensoren.

Neopixel kræver et bibliotek, så det er defineret her..


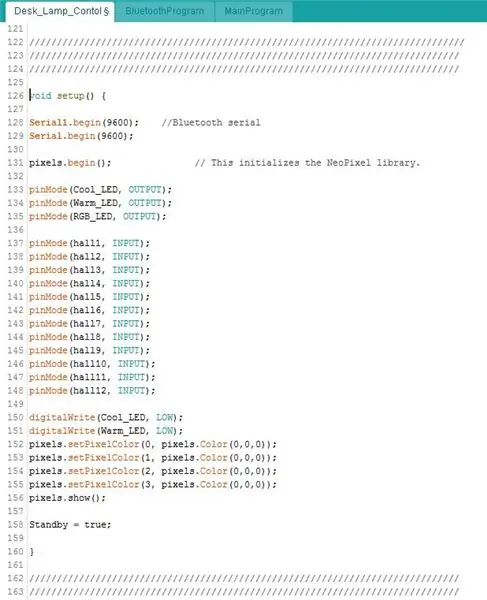
Hulrumsopsætningen starter serierne, for Micro bruger Rx/Tx -benene (bluetooth) Serial1.. Stifterne indstilles derefter til at være indgange eller udgange, og LED'er er slukket.

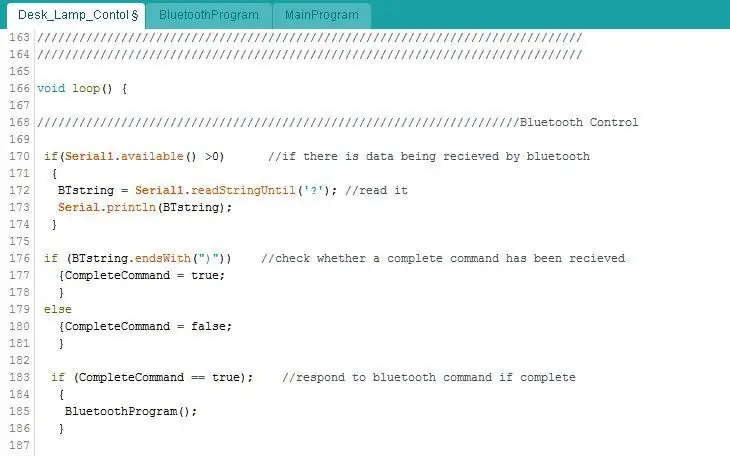
Nu er det hovedløkken …
Dette første afsnit kontrollerer, om der modtages data fra appen. Serial1.available () læser serien og får antallet af bytes i strengen. Hvis det er> 0, kender jeg indgående data.
Hvis du husker, slutter alle strenge, som jeg sender fra appen, med et spørgsmålstegn …. dvs (Bright100)?
Jeg bruger funktionen.readStringUntil til at læse serielle data op til spørgsmålstegnet (Bright100) og indstille variablen BTstring til dette. Jeg kontrollerer, om BTstring slutter med et ')' for at sikre, at der modtages fulde kommandoer. Hvis de er det, kaldes Bluetooth -programsløjfen … dette beskrives længere nede..

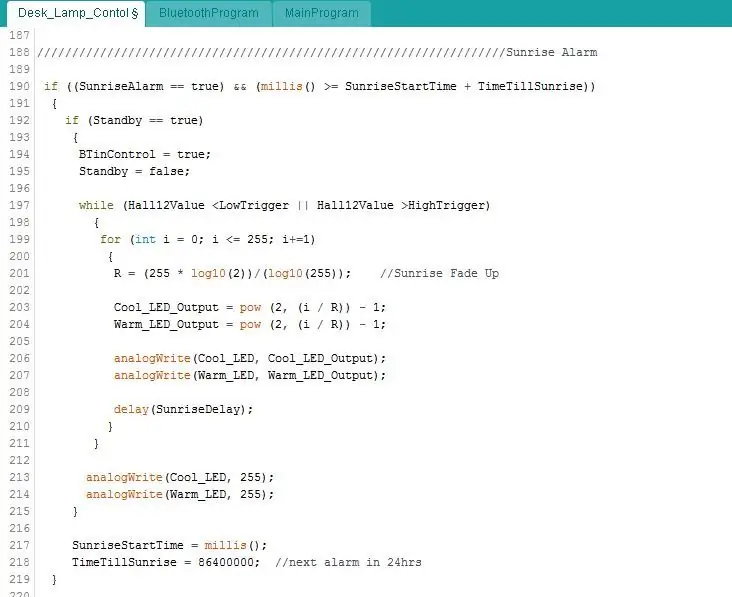
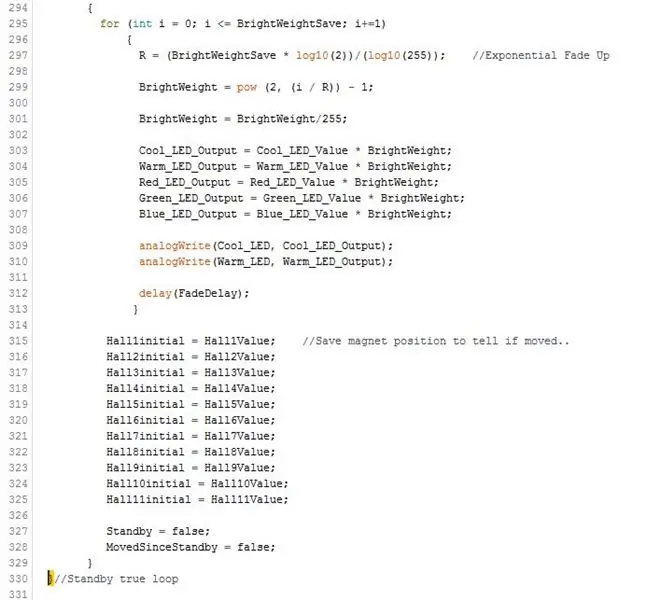
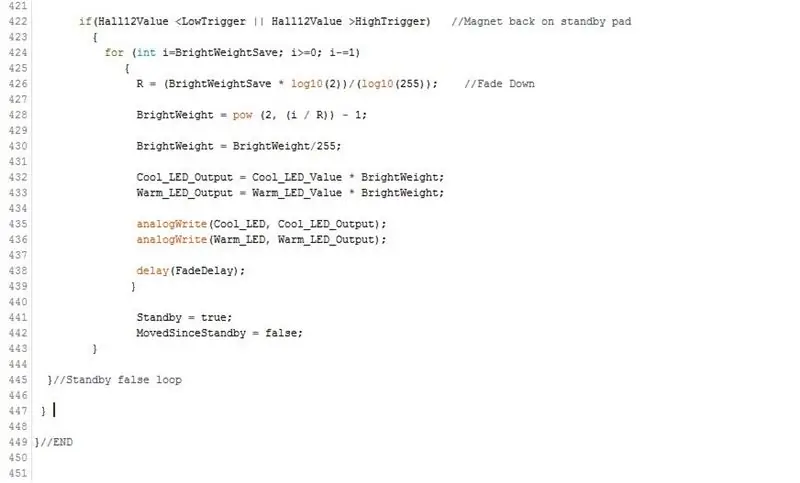
Denne næste bit styrer solopgangsalarmen. Grundlæggende hvis alarmen er aktiveret, og klokkeslættet er korrekt, begynder det at falme lysdioderne. På grund af det menneskelige øje, der opfatter lys logaritmisk, er det bedre at gøre enhver form for LED -fade ups/down med en eksponentiel kurve frem for lineær. Derfor driver en ligning PWM -værdierne …

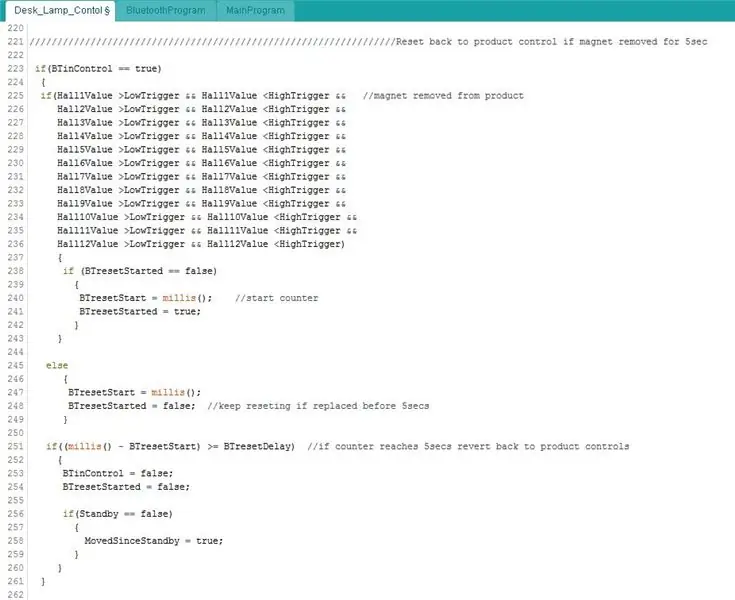
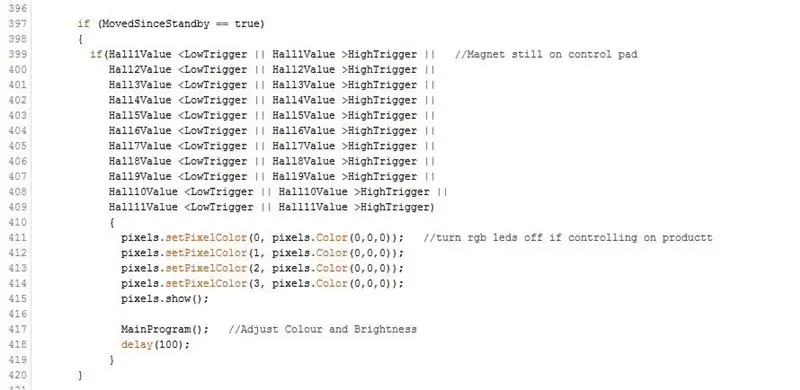
For at undgå at pucken forstyrrer appkontrollen, deaktiveres den, når du bruger appen. For at genaktivere pucken skal du flytte den fra produktet i 5 sekunder. Denne bit kode kontrollerer først, om alle sensorerne udsender en steady state-værdi (ingen magnet) og starter derefter en timer. Når 5 sekunder er færdig, sættes BTinControl -variablen tilbage til falsk.

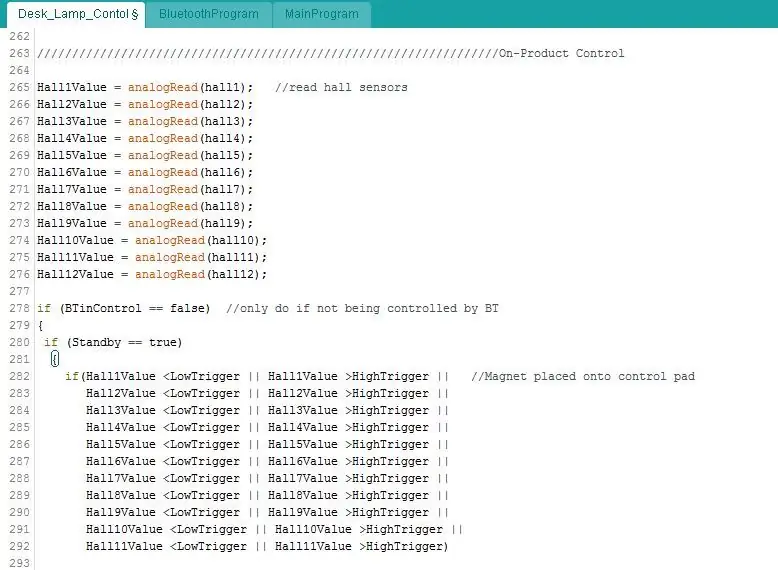
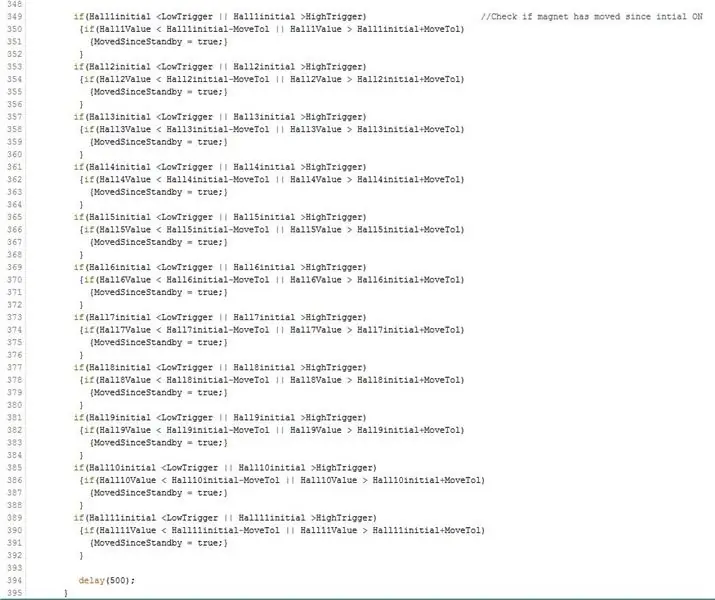
Koden til pucken nu.. Først skal sensorerne læses.
Hvis lyset i øjeblikket er slukket, vil det kontrollere, om nogen af sensorerne er over eller under triggerpunkterne, dvs. at pucken er blevet placeret på buen. Hvis det er det, vil det falme de hvide lysdioder til din sidste indstilling, uanset hvor du placerer det.


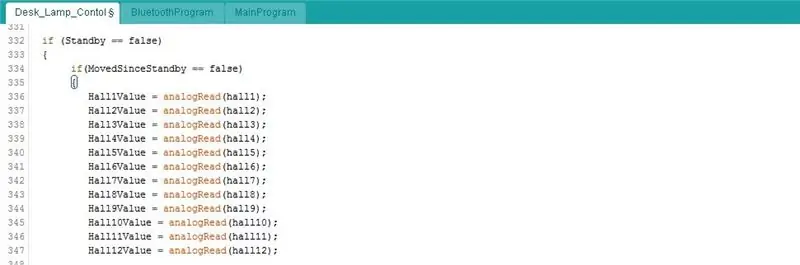
For at holde lysdioderne indstillet til din sidste indstilling i stedet for at opdatere til de værdier, der er knyttet til de sensorer, den udløser, er variablen MovedSinceStandby sat til falsk. Denne næste bit kode kontrollerer dybest set, om du har flyttet pucken fra sin oprindelige position med et bestemt beløb ….


Hvis du flytter pucken, kaldes 'MainProgram' for at opdatere lysstyrke/farvetemperatur. Dette beskrives længere nede.

Den sidste bit i denne hovedsløjfe kontrollerer, om pucken er blevet placeret tilbage på standby -docken - er sensor 12, der læser en værdi over/under et triggerpunkt. I så fald falmer LED'en ned igen..

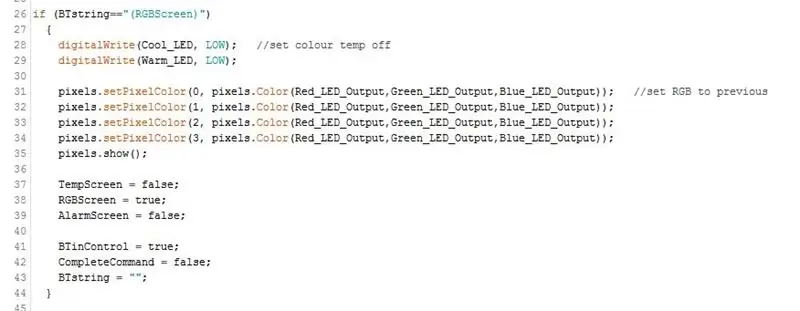
Bluetooth -sløjfen:
Som beskrevet ovenfor, når data modtages via bluetooth, læses strengen. Vi skal nu kontrollere, hvad den streng siger …
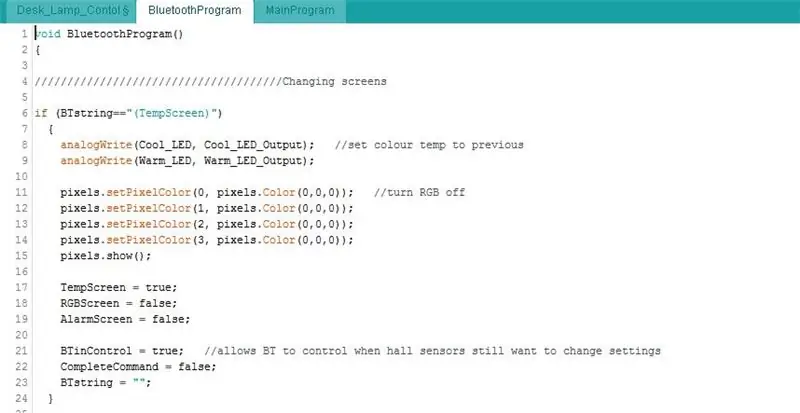
Alle strenge bortset fra lysstyrke, farvetemperatur og RGB er ret nemme at håndtere. Du kontrollerer, om BTstring er lig med teksten, der sendes fra appen.
Hvis du husker det, sender det en bluetooth -kommando, når du skifter skærm i appen. Her sætter vi spørgsmålstegn ved det og sætter nogle variabler til sand eller falsk, så vi ved, hvilken skærm du er på.
Bemærk i slutningen af hvert afsnit satte jeg BTinControl -variablen til sand og rydder BTstring -værdien.


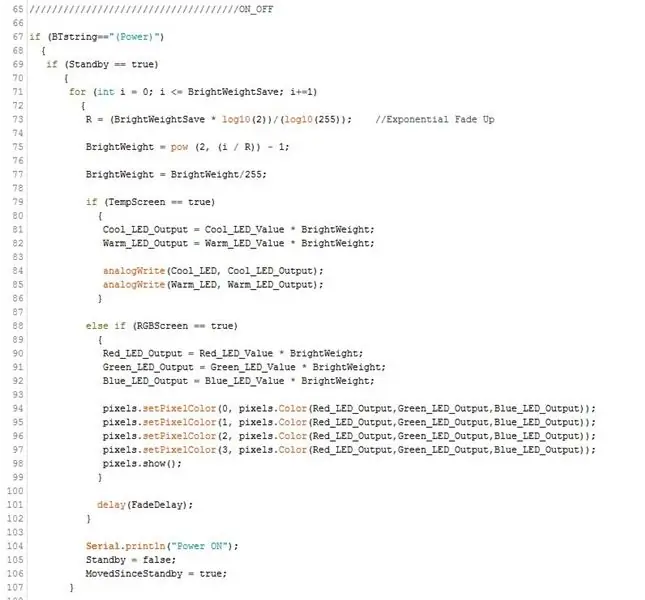
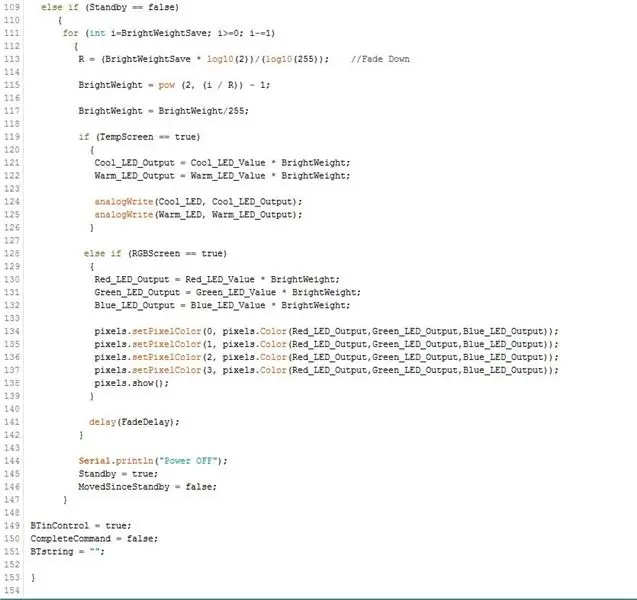
Når du trykker på tænd / sluk -knappen i appen, vil LED'erne falme op eller ned. Variablerne ovenfor, for hvilken skærm du er på, bruges til at afgøre, om det er RGB eller hvide lysdioder, der skal styres.


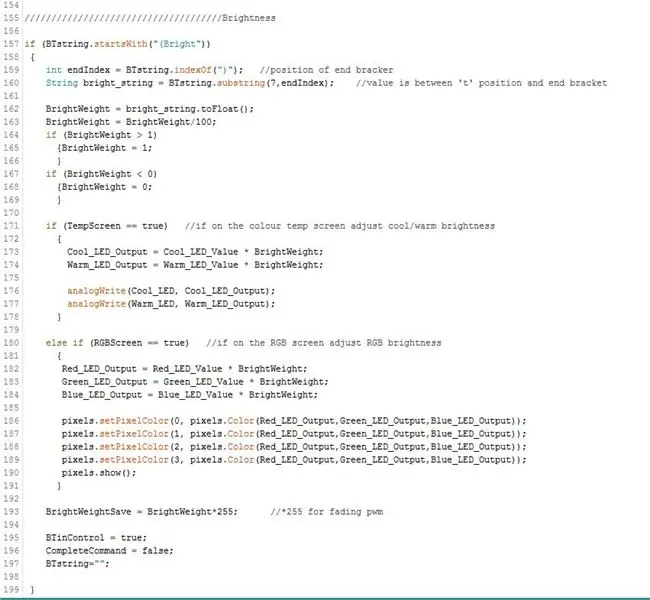
For lysstyrke, farvetemperatur og RGB skal jeg læse strengene på en lidt anden måde. Fordi nummerets del af strengen vil ændre sig, stiller jeg spørgsmålstegn ved, om strengen starter med et af identifikatorerne ikke den fulde streng, så bare (Bright here..
Jeg skal nu adskille den faktiske lysstyrkeværdi fra strengen. Formatet på den streng, der sendes fra appen, er (Brightvalue), så jeg ved derfor, at lysstyrkeværdien vil være mellem 't' og ')'. Placeringen af 't' vil forblive konstant, det vil altid være det syvende tegn i strengen. Men fordi lysstyrkeværdien kan være mellem 10 og 100, ændres positionen for ')'. Jeg bruger.indexOf -kommandoen til at finde ud af, hvor ')' er, hvilket tegn det er og kan derefter bruge.substring -kommandoen til at læse strengen mellem det 7. tegn og ')' tegnpositionen. Dette efterlader mig kun den lysstyrkeværdi, som jeg kan bruge til at justere RGB eller hvide lysdioder afhængigt af skærmen.

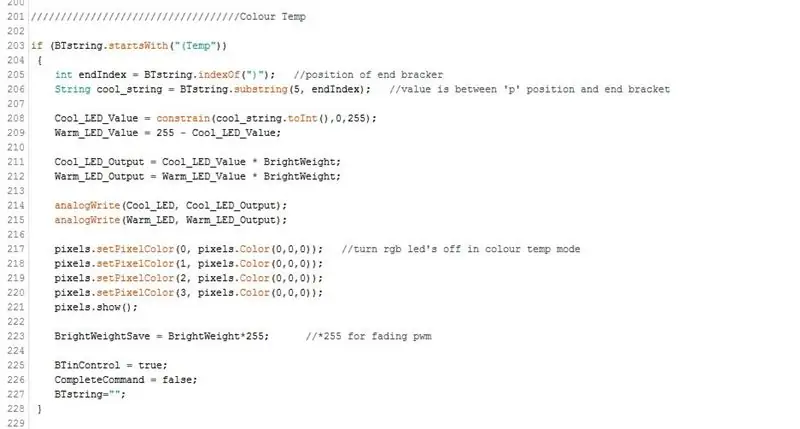
Farvetemperaturjustering ligner ovenstående, men værdien vil være mellem 'p' og ')' denne gang …

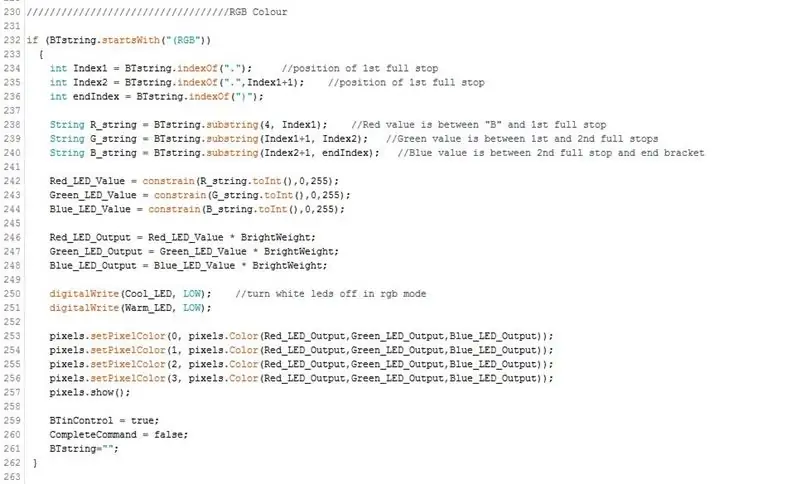
Til RGB -justeringen har vi tre værdier at udtrække fra strengen, men det er en lignende proces igen. Fra appen modtager vi strenge i formularen (RGBvalue.value.value)
Så jeg ved, at den røde værdi vil være mellem 'B' og det første punktum. Den grønne værdi er mellem 1./2. stop og den blå værdi er mellem 2. punkt og ")".
Når vi har værdierne, er neopixlerne sat til den nye farve …

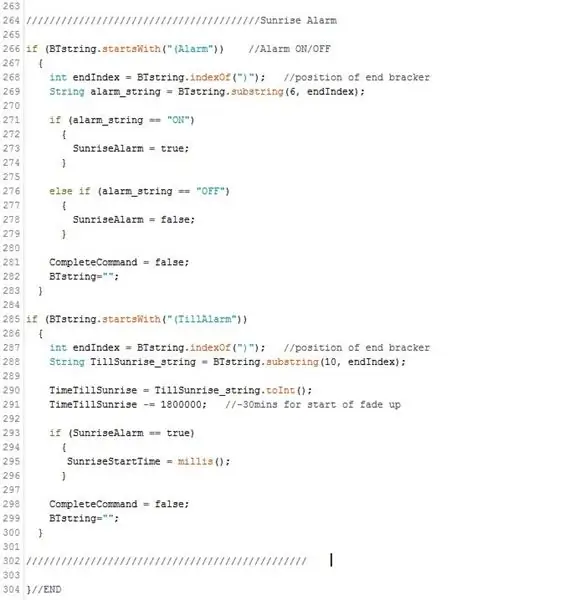
Her kontrollerer vi, om alarmen aktiveres eller deaktiveres. Hvis alarmtiden ændres, får vi sendt en streng med antallet af millisekunder fra nu til alarmen. Igen ekstraheres denne værdi fra strengen, og for at kunne kontrollere, om det er tid til at starte solopgangen, skal vi indstille en variabel til den aktuelle tid (millis).

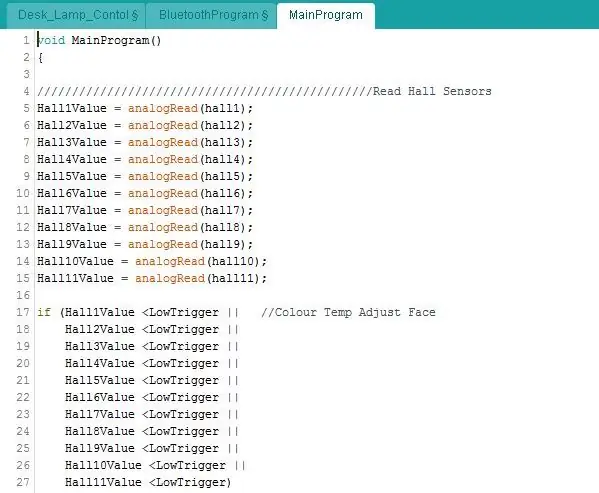
Puck kontroller:
Som beskrevet før, hvis pucken (magneten) er en vej opad, vil den drive hallsensorens output under den lave trigger, og hvis den anden vej op over den høje trigger.
Dette giver mulighed for kontrol af både lysstyrke og farvetemperatur på den samme bue.
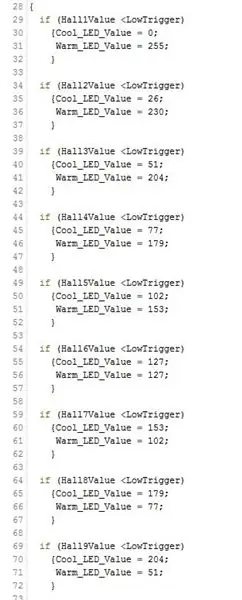
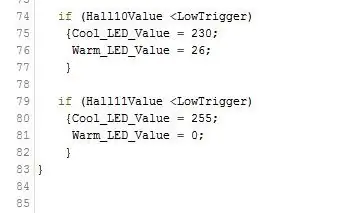
Sensorværdierne læses. Hvis nogen af dem er mindre end den lave triggerværdi, justerer vi farvetemperaturen. Der er 11 sensorer under lysbueområdet, hvilke udgange igen vil gå under triggerpunktet, når pucken bevæger sig over dem. Hver sensor har en PWM -værdi for de kølige og varme lysdioder mod den, der starter med sensor 1 ved 100% varm, 0% kølig og arbejder til den 11. ved 0% varm, 100% kølig.



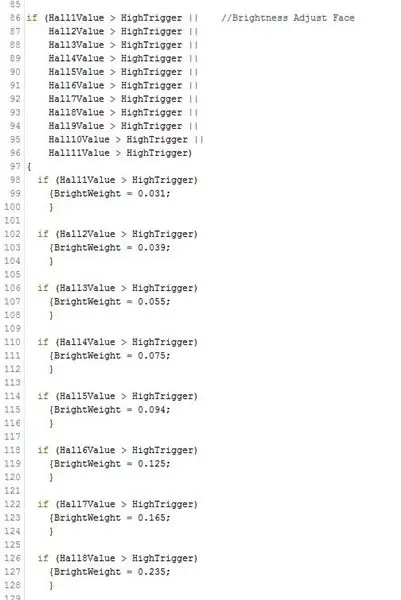
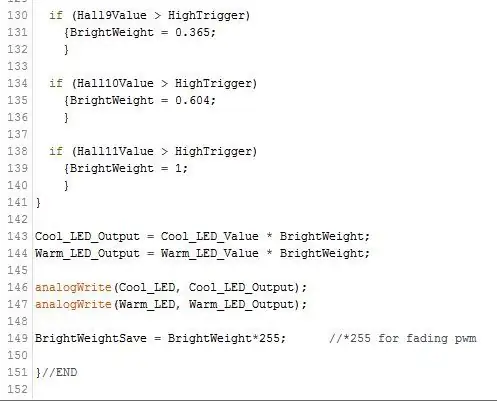
Lysstyrkekontrollen udføres på samme måde.. kontrollerer, om sensorens udgange er over den høje udløser denne gang og giver hver sensor en lysstyrkevægtværdi.
Denne lysstyrkevægt multipliceres derefter med farvetemperaturen for at give den samlede outputværdi. Giver dig mulighed for at indstille enhver farvetemperatur til enhver lysstyrke …


Trin 5: Boliger



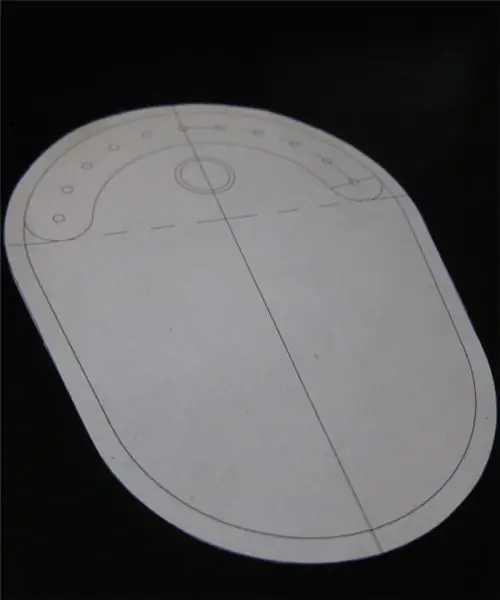
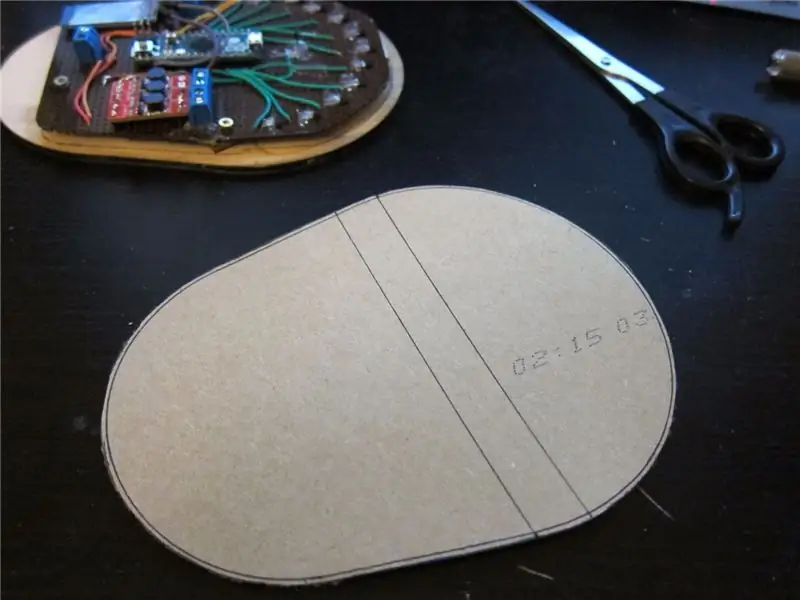
- Jeg startede med at lave en form af pap til den nederste del af huset. For at skabe fordybninger til kontrolområdet havde jeg et stykke krydsfinerlaser skåret i bueformen og brugte en 5p mønt til 'standby' dock. Disse blev limet ned til papformen og var opmærksom på at få dem i den korrekte position, der ville være i overensstemmelse med hall effekt sensorer.
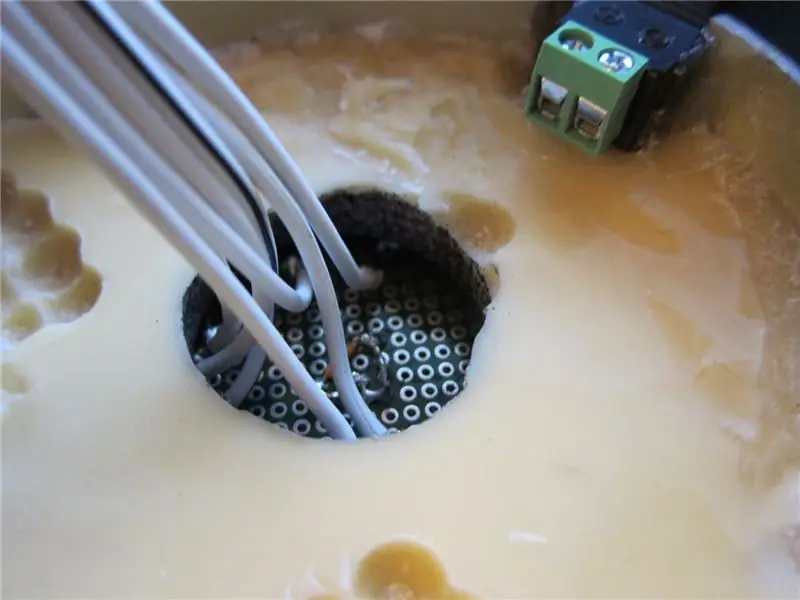
- Næste var at blande polyurethanharpiksen. De ting, jeg bruger, har et simpelt forhold på 1: 1 og hærder inden for cirka 20 minutter.. så skal arbejde ret hurtigt!
- Den første hældning var at fylde bunden af formen. Efter dette sæt tilføjede jeg en indervæg af pap, så jeg kunne hælde sidevæggene.
- For at skabe den øvre sektion, som LED'erne ville sidde i, skar jeg og limede et plastrør/kop på plads i en vinkel. Og igen blev harpiksen hældt i og fik lov til at stivne.
- Nu var huset helt klar, jeg havde brug for at bore nogle huller ud og give det et godt sand ned.
- Primer blev påført og derefter sprøjtet med det sidste topmaling.
Trin 6: Montering/konklusion




- En åbning til DC -stikket blev skåret ud af huset. Stikket limes derefter ind.
- LED -kortet kan derefter skrues ned i den øvre sektion, med ledningerne føres igennem til den nederste del.
- Ledningerne fra LED'erne og DC -stikket blev derefter skruet i de korrekte klemmer.
- Hovedkortet skrues derefter ned i huset
- Et stykke krydsfiner skrues derefter ned for at dække bunden af huset.
- Den sidste ting er at lime 'pucken' sammen, og sørg for at orientere polerne på magneten med den korrekte 'lysstyrke' eller 'farvetemperatur' endehætte.
Generelt fungerer lyset ret godt! Der er et par fejl i softwaren til at stryge ud, og RGB -lysdioderne kan være lysere. Jeg kan også tilføje en sensor til omgivende lys til automatisk at ændre farvetemperaturen, starte 'køligt' i løbet af dagen og skifte til 'varmt' om natten.
Skål med læsningen!
Anbefalede:
Akari skrivebordslampe: 5 trin (med billeder)

Akari Desk Light: Sidste sommer kom jeg med en spændt hængselmekanisme til at holde træpinde på plads, når de roteres. Jeg brugte aldrig idéen, før jeg kom med designet til Akari skrivebordslampen (akari betyder skinnende lyskilde på japansk). Med
Cirkadisk venlig LED skrivebordslampe (ingen programmering påkrævet!): 7 trin (med billeder)

Circadian Friendly LED skrivebordslampe (ingen programmering påkrævet!): Jeg har designet denne lampe til at være døgnrytmevenlig. Om natten er det lettere for din søvn, fordi kun de varme farvede lysdioder kan tænde. I løbet af dagen kan det holde dig vågen, fordi både de koldhvide og varmfarvede lysdioder kan tænde ved
Undersøg bedre med en smart skrivebordslampe - IDC2018IOT: 10 trin (med billeder)

Undersøg bedre med en smart skrivebordslampe - IDC2018IOT: Folk i den vestlige verden bruger meget tid på at sidde. Ved skrivebordet, kører rundt, ser tv og mere. Nogle gange kan det at sidde for meget skade din krop og skade din fokuseringsevne. At gå og stå op efter en given tid er afgørende for at
USB SK6812 skrivebordslampe: 5 trin (med billeder)

USB SK6812 Bordlampe: Jeg har samlet flere printere, hvorfor … fordi det var billigere at løbende købe nye end at købe blækket til de gamle. Anyways, jeg blev træt af at stable dem op i hjørnet og besluttede at trække dem fra hinanden. De var en skattekiste af dele
Sådan laver du en roterende skrivebordslampe med DC -motor: 5 trin (med billeder)

Sådan laver du en roterende skrivebordslampe med DC -motor: Dette er en enkel og effektiv måde at bygge en glødende roterende lampe, som ikke kræver komplekse eller tunge maskiner, kan sættes over dit skrivebord til eller i stuen, dette er en artikel, der kan tilpasses hvilket betyder, at du kan bruge din egen lysfarve eller kan gøre
