Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Introduktion
- Trin 2: Baggrunden
- Trin 3: Farverne
- Trin 4: Indstil den rigtige parameter på skærmen
- Trin 5: Sådan gør du det:)
- Trin 6: Resultatet:)

Video: APP INVENTOR 2 - Rengør fronttip (+4 eksempel): 6 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27

Vi skal se, hvordan vi kan få din App på AI2 til at se æstetisk ud:)
Ingen kode denne gang, kun tips til en smidig app som de 4 eksempler på toppen!
Forbrugsvarer
Trin 1: Introduktion




Denne instruks er til alle, der lærer eller bruger App Inventor 2, software udviklet af MIT.
MIT AI2 er en gratis, enkel og fantastisk smartphone -appudvikling, som er perfekt til enhver DIY Arduino eller elektronisk enhed. Men hans enkelhed gør ham også ret begrænset, især når du prøver at få din app til at se æstetisk ud.
Formålet med denne Instructable er at give dig nogle tips til at skabe en cool front til din fremtidige app, som vil se enkel og elegant ud, som enhver front skal være.
Vi kommer til at se det grundlæggende for at oprette en app, der kommer til at ligne de fire eksempler.
Lad os komme igang !
PS: Hvis du elsker dette projekt, kan du stemme på mig i Classroom Science Contest. Mange tak !!
PS2: Nogle engelske fejl vil blive begået, tilgiv mig:)
Trin 2: Baggrunden

Jeg har lavet den videre skabelse på Figma, en vektor fri software, som en avanceret maling, der giver dig mulighed for nemt at oprette former og farver: Det er meget intuitivt, jeg anbefaler det: www.figma.com!
Du behøver ikke bruge Figma til din front, men jeg kan godt lide at lave designet, før du opretter selve applikationen.
Som du kan se på billedet, skal baggrunden være meget blød, da vi kommer til at sætte nogle knapper, billeder osv … på den …
Jeg anbefaler en 30% gennemsigtighed på den farve, du bruger, og en baggrund med kun 1 farve.
Trin 3: Farverne

De farver, du vælger, og deres intensitet er meget vigtige i en app.
Det første råd, jeg giver, er at vælge maks. 3 farver (+ sort og hvid): vi forsøger stadig at være bløde:)
For de 4 eksempler, jeg lavede, her er de råd, jeg har valgt (du kan også se dem på billedet som en oversigt):
Baggrunden: en blød og lys baggrund uden form (30% gennemsigtighed af farven). Husk denne farve for at integrere dine knapper!
Titlen: Tynd tekst i den mørkegrå farve ser godt ud! For følgende undertekst og tekst skal du forblive i sort, men ændre nuancen i sort (grå, når det ikke er en stor information), og leg med den størrelse og attribut, du kan (fed, kursiv).
Knappen: En enkelt farve, generelt din baggrundsfarve med (80-100% gennemsigtighed), derefter sort eller hvid for at afslutte den.
Sliderne: brug ikke 2 farver til dem, kun en farve på venstre side og højre side i en nuance af sort.
Det er det !!
Mindre er mere !!!! Brug ikke for mange farver, form og størrelse, vær subtil!
Trin 4: Indstil den rigtige parameter på skærmen

På hovedskærmen i App Inventor Designer -delen kan du vælge skærmens hovedkarakteristik.
På Skærm1 -> Egenskaber skal du følge den følgende handling for at slette ekstrarammen fra AI2, der ikke rigtig ser godt ud ^_ ^.
1 - Skærmens orientering
Vælg kun én retning, fordi applikationen ikke tilpasser sig særlig godt, når du vender den.
Jeg valgte portrætretningen.
2 - Deaktiver 'Titel synlig' og 3- Deaktiver 'ShowStatusBar'
Jeg deaktiverer titlen og statuslinjen, fordi den tilføjer en bar på appen, der ikke er særlig æstetisk (efter min mening).
4 - Dimension
Dimensionen af den fælles app er 505x320 (højde x bredde). Husk denne dimension for at oprette din baggrund og billeder (mindst have den samme andel)! Hvis du bruger Figma, kan du oprette den rigtige størrelse på din app med det samme.
5 - Størrelse
Hvis du vælger Fixed, vil appen have en størrelse på 505x320. Hvis du vælger Responsive, passer appen til din smartphone, men pas på, du bliver nødt til at tilpasse dine billeder.
Trin 5: Sådan gør du det:)

For at gengive det første eksempel vil vi følge 3 trin (som billederne):
1 - Tag dimensionerne
Hvad der er fedt på figma er, at du kan se størrelsen på dine rammer og objekt, så du kan se, hvilken størrelse dine objekter vil være, og det tomme! Emnet er meget vigtigt for App Inventor, fordi vi kommer til at oprette dem ved at sætte usynlig etiket!
2 - Udfyld den tomme vil usynlige etiketter
Som du kan se på det andet billede, gengiver vi den forside, vi ønsker, ved at placere etiketten med den passende størrelse. Lad det derefter se usynligt ud (klik på knappen 'synlig').
Brug også Layout -> Arrangementet til at placere dine varer
3 - Prøv at oprette dine knapper på softwaren
Når det er muligt, skal du oprette dine knapper på AI2 -webstedet, de vil være i høj kvalitet, og den lille animation 'ved klik' vil være lidt sej:). Når du ikke kan lave dine egne knapper, kan du oprette dem på en anden software og derefter importere det som et billede.
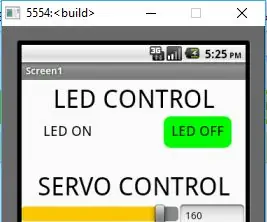
Trin 6: Resultatet:)


Til venstre: et skærmbillede fra min smartphone på AI2.
Til højre: udkastet på Figma.
Jeg håber virkelig, at denne Instructable vil hjælpe dig med at bygge en storslået applikation på AI2.
Mange tak fordi du så med. Hvis du har brug for flere råd, så lad mig det vide …
En anden instruerbar på AI2's backend frigives snart!
Med respekt, Thomas, fra Technofabrique
Anbefalede:
Brug af Kitronik Inventor's Kit With Adafruit CLUE: 4 trin (med billeder)

Brug af Kitronik Inventor's Kit Med Adafruit CLUE: Kitronik Inventor's Kit til BBC micro: bit er en god introduktion til mikrokontrollere med elektronik ved hjælp af et brødbræt. Denne version af sættet er designet til brug med den billige BBC micro: bit. Den detaljerede vejledningsbog, der kommer
Soft Toy Bluetooth -terninger og udvikl Android -spil med MIT App Inventor: 22 trin (med billeder)

Soft Toy Bluetooth -terninger og udvikl Android -spil med MIT App Inventor: At spille terningspil har en anden metode1) Traditionelt spil med træ- eller messingterninger. spil terningerne fysisk og flyt mønten i mobilen eller pc'en
(Ascensor) Elevatormodel ved hjælp af Arduino, App Inventor og anden gratis software: 7 trin

(Ascensor) Elevatormodel ved hjælp af Arduino, App Inventor og anden gratis software: ESPConstrucción, paso a paso, de un ascensor a escala usando arduino (como controlador of motor and entradas and salidas por bluetooth), app inventor (para diseño de aplicación como panel de control del ascensor) og freeCAD y LibreCAD para diseño.Abajo
Arduino Led/Strips RGB Bluetooth (Arduino + App Inventor): 5 trin

Arduino Led/Strips RGB Bluetooth (Arduino + App Inventor): I denne vejledning vil jeg vise, hvordan du bruger App Inventor og forbinder det med arduino ved hjælp af bluetooth
MIT App Inventor Particle Photon Test: 5 trin

MIT App Inventor Particle Photon Test: Vi (Team Practical Projects) har udviklet internetforbundne projekter ved hjælp af Particle Photon og Electron IoT-enheder i nogle år nu, se: https: //github.com/TeamPracticalProjects Vi har brugt en række tjenester til at kommunikere med vores far
