Indholdsfortegnelse:
- Trin 1: Dele
- Trin 2: Få PCB'er til dit projekt fremstillet
- Trin 3: Download og konfigurer Arduino IDE
- Trin 4: Forbered delene
- Trin 5: Kodning af modulet
- Trin 6: Leg med skjoldet

Video: Let at implementere UI -- OLED -display med joystick og knapper: 6 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27


Dette modul har et OLED-display med to knapper, 5-vejs joystick og et 3-akset accelerometer. Dette er nyttigt ved opsætning af brugergrænseflade til et projekt.
Hey, hvad sker der gutter? Akarsh her fra CETech. I dag tager vi et kig på et alt-i-et-modul, som er meget nyttigt til at oprette en hurtig UI-hardware-grænseflade til ethvert projekt, vi laver i fremtiden. Se videoen på min kanal for at se tavlen i aktion! Lad os starte med projektet nu!
Trin 1: Dele

For at lave dette skal du bruge et ESP8266 -kort, og du kan også tilføje et batteri, hvis du vil.
Du kan finde Firebeetle OLED -modulet her.
Jeg foreslår at bruge et board fra DFRobot med dette modul, da pinout'en vil være kompatibel, og du vil ikke støde på problemer nogen steder, jeg brugte Firebeetle board fra DFRobot, da den har indbygget batteriopladnings- og overvågningsløsning.
Trin 2: Få PCB'er til dit projekt fremstillet

Du skal tjekke JLCPCB for at bestille PCB online billigt!
Du får 10 PCB'er af god kvalitet fremstillet og sendt til din dør for 2 $ og noget forsendelse. Du får også rabat på forsendelse på din første ordre. For at designe dit eget printkort skal du gå over til easyEDA, når det er gjort, skal du uploade dine Gerber -filer til JLCPCB for at få dem fremstillet med god kvalitet og hurtig ekspeditionstid.
Trin 3: Download og konfigurer Arduino IDE

Download Arduino IDE herfra.
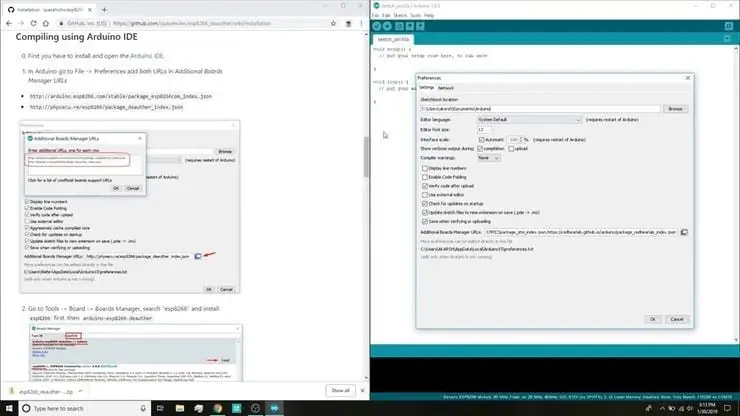
1. Installer Arduino IDE, og åbn den.
2. Gå til Filer> Indstillinger
3. Tilføj https://arduino.esp8266.com/stable/package_esp8266… de yderligere Boards Manager -webadresser.
4. Gå til Værktøjer> Board> Boards Manager
5. Søg efter ESP8266, og installer derefter kortet.
6. Genstart IDE.
Trin 4: Forbered delene



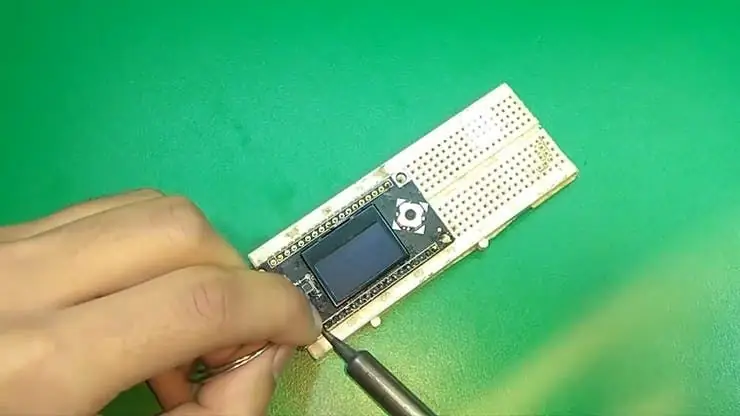
1. Lodde overskrifterne på OLED -skjoldet samt mikrokontroller -modulet.
TIP: Brug et brødbræt til at justere overskrifterne, og lod derefter modulet med at holde hovederne indsat i brødbrættet.
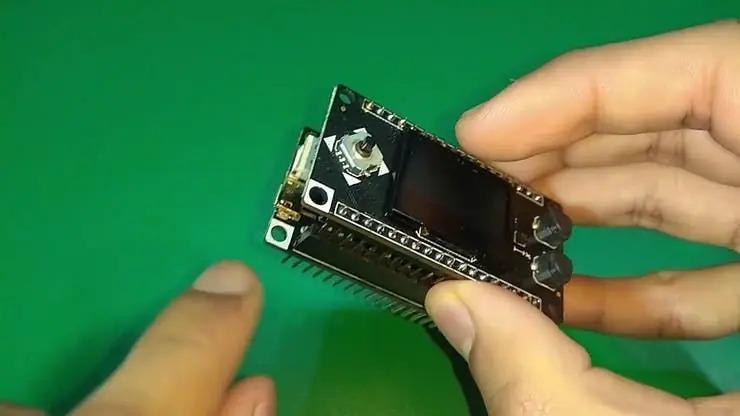
2. Juster hjørnerne med de hvide farver på begge moduler, og stak dem ved hjælp af overskrifterne. Tilslut nu kortet til pc'en.
Trin 5: Kodning af modulet

1. Download følgende biblioteker:
1.1.
1.2.
2. Udpak de downloadede biblioteker, omdøb dem ved at fjerne navnet "-master" fra dem.
3. Naviger til bibliotekernes mappe i din Arduino IDE, og indsæt begge mapper her.
4. Genstart Arduino IDE.
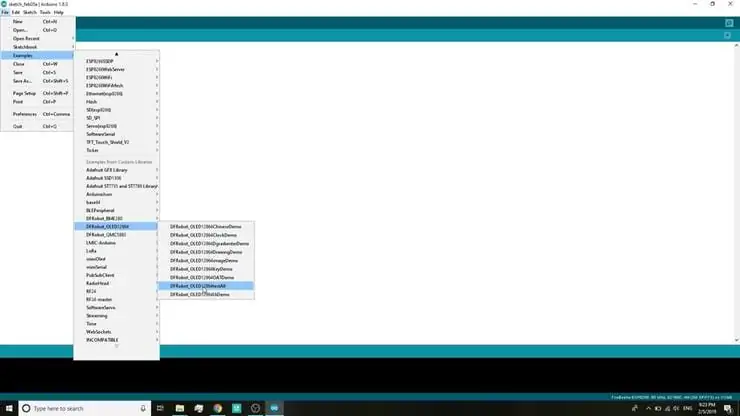
5. Naviger til Filer> Eksempler> DFRobot_OLED12864> testall og åbn denne kode.
6. Naviger til Værktøjer> Board. Vælg det relevante kort, du bruger, Firebeetle ESP8266 i mit tilfælde. Vælg den korrekte komm. port ved at gå til Værktøjer> Port.
8. Tryk på upload -knappen.
9. Når fanen siger Udført upload, er du klar til at bruge skjoldet. Efter upload skal du åbne den serielle skærm for at se følgende detaljer.
Trin 6: Leg med skjoldet



1. Tilslut modulet med en strømforsyning ved hjælp af mikro -USB -stikket om bord eller bare tænd for kontakten, hvis du har tilsluttet et batteri.
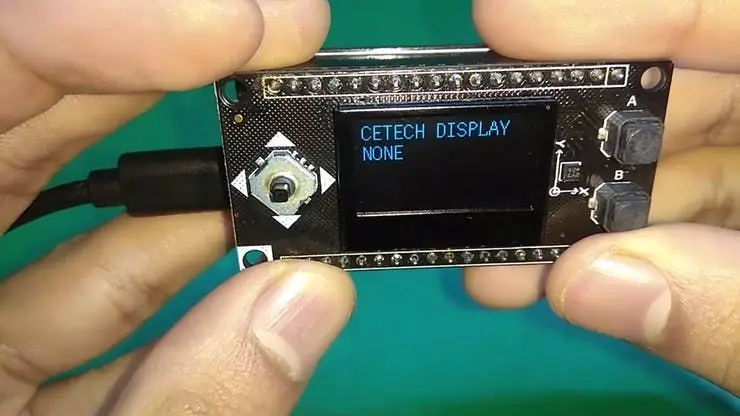
2. Så snart modulet er tilsluttet, ser du displayet komme til live.
3. Når du vil bruge de forskellige knapper på joysticket, vil du se, at displayet i realtid viser, hvilken retning du har flyttet joysticket i.
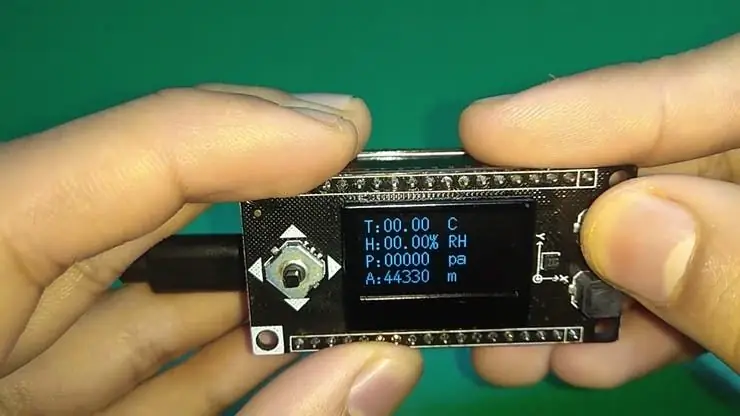
4. Ved at trykke på knappen A & B vises forskellige datatyper som på billederne herunder.
5. KONGO! Modulet fungerer som forventet.
