Indholdsfortegnelse:
- Trin 1: Analyse af min idé
- Trin 2: Indsamling af materialer
- Trin 3: Oprettelse af en passende database
- Trin 4: Design et responsivt websted
- Trin 5: Lav kredsløbet
- Trin 6: Gør kredsløbet levende
- Trin 7: Opbygning af et hus

Video: SmartPost: Smart Postal Package Locker: 7 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28



For at afslutte mit første år med nye medier og kommunikationsteknologi (NMCT), var jeg nødt til at lave et projekt, hvor jeg integrerede alle kurser i det forløbne år.
Jeg kom på ideen om at lave et smart skab. Jeg kan bruges til at automatisere et indsamlingssted for pakker.
For at gøre min idé til virkelighed brugte jeg en hindbærpi. Jeg programmerede koden i python, og jeg brugte en Flask -webserver til at være vært for en webapplikation, der indsamler data og styrer skabet. I denne instruktive kan du finde alle trin, jeg gennemgik for at få mit projekt til at fungere.
Trin 1: Analyse af min idé

Inden jeg begyndte at arbejde på mit projekt, ville jeg undersøge, om folk kunne lide min idé.
Jeg begyndte at spørge min nærmeste familie, hvad de syntes om mit projekt, og hvilken funktion de ville implementere for at gøre det endnu bedre og nyttigt.
Jeg spurgte også mine medstuderende og venner, om de troede, at dette kunne være et innovativt projekt.
De fleste mennesker var begejstrede for ideen og ville se den blive til virkelighed.
For mig var dette tegnet på at gå efter det og begynde at oprette projektet.
Trin 2: Indsamling af materialer

Det første trin var at tænke på alle de materialer og komponenter, jeg skulle bruge til at bygge mit smarte skab.
For at gøre dette lavede jeg et blokdiagram til at skitsere mine behov og begyndte at søge i mit elektronik -kit. Jeg kunne bruge noget af komponenten fra mit kit, og jeg var nødt til at bestille nogle af dem online. Listen over dele, jeg brugte, findes i vedhæftede filer.
Trin 3: Oprettelse af en passende database

Efter at have undersøgt og købt de rigtige materialer var det tid til at oprette en database.
Først lavede jeg et enhedsforholdsdiagram ved hjælp af MySQL Workbench (som på billedet ovenfor). Så går jeg videre
konstruerede denne ERD og lavede en database. Her tilføjede jeg nogle tilfældige data for at teste det igen og igen, indtil jeg ikke fandt fejl længere.
Min database indeholder 6 tabeller. Hovedtabellen er historietabellen. Dette er tabellen, hvor jeg gemmer alle de data, jeg modtager fra min sensor.
Hensigten med tabellen 'ejer' er at gemme nogle oplysninger om ejeren, hvis skab indeholder en pakke. Hvis ejeren ikke kommer for at hente pakken inden for 14 dage, kan ejeren af skabet kontakte denne person med disse oplysninger.
Jeg beholder også brugernavn og adgangskode til alle aministratorer, der er gemt i databasen. Så de kan logge ind fra webapplikationen for at få et overblik over alle de data, der er indsamlet af skabet.
Du kan finde en MySQL -dumpfil i vedhæftede filer
Trin 4: Design et responsivt websted

Nu havde jeg en database, jeg kunne begynde at oprette en responsiv webapplikation.
Inden jeg begyndte at programmere det hele, lavede jeg et brugeroplevelsesdesign og et brugergrænsefladesign til mobilen samt webversionen af min webapplikation ved hjælp af Adobe XD.
Med denne konkrete plan var det meget let at genskabe det ved hjælp af HTML og CSS for at blive en responsiv webapplikation.
Min webapplikation indeholder 2 dele. Den første del er beregnet til almindelige brugere. Det er en lille forklaring på mit projekt. Anden del består af et login til skabets administratorer og en oversigt over alle indsamlede data.
Jeg vedhæftede designs til webstedet til dette trin.
Trin 5: Lav kredsløbet

Da jeg havde alle komponenterne, kunne jeg begynde at lave kredsløbet.
Først lavede jeg en fritzing -ordning for at visualisere alt, og derefter begyndte jeg at genskabe det.
Da alle ledninger var på plads, tændte jeg for strømmen for at se, om alt var i orden. I min jagt var det ikke … Ledningerne, jeg plejede at køre 12V igennem, var tynde og de brændte. Så jeg skiftede dem ud med tykkere ledninger.
Jeg vedhæftede ledningsskemaerne på dette trin.
Trin 6: Gør kredsløbet levende

Nu har jeg kredsløbet, vi kan endelig begynde at kode. Først skrev jeg en testkode for at sikre, at alle mine komponenter fungerede individuelt.
Da jeg kunne styre næsten alle komponenter separat, begyndte jeg at sætte det hele sammen i en Flask -backend til min webapplikation.
Du kan finde koden i dette github -lager
Trin 7: Opbygning af et hus




Da jeg havde al kodning klar, var det tid til at lave et hus til elektronikken.
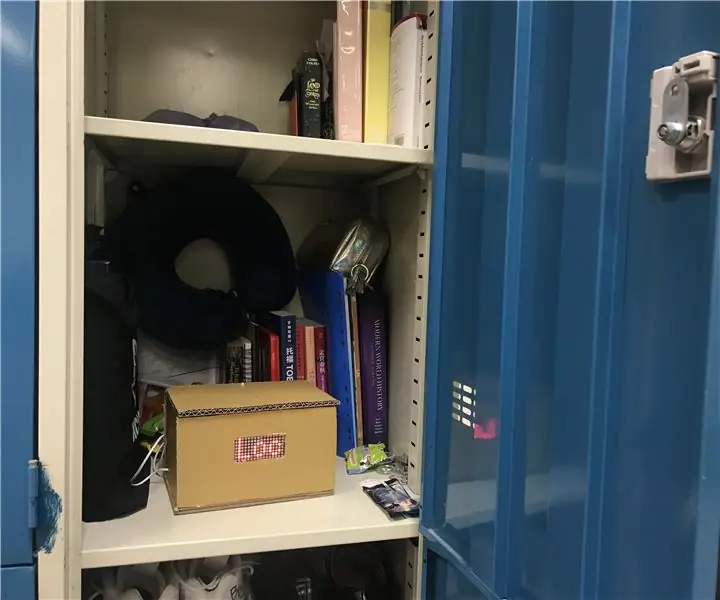
Jeg brugte træplanker til at bygge skabets ramme, og derefter dækkede jeg rammen ved at sømme MDF -paneler til dem. Jeg brugte også 2 MDF paneler til at lave 2 døre. Jeg skar huller til vinduer (plexiglas) i dørene og tilføjede 2 små metalplader for at kunne lukke dørene med låsene.
Da huset var klar. Jeg lagde elektronikken i den, tilsluttede min hindbær pi og nød resultatet.
Anbefalede:
Smart skrivebord LED -lys - Smart Lighting W/ Arduino - Neopixels -arbejdsområde: 10 trin (med billeder)

Smart skrivebord LED -lys | Smart Lighting W/ Arduino | Neopixels Workspace: Nu til dage bruger vi meget tid derhjemme, studerer og arbejder virtuelt, så hvorfor ikke gøre vores arbejdsområde større med et brugerdefineret og smart belysningssystem Arduino og Ws2812b LED'er baseret. Her viser jeg dig, hvordan du bygger din Smart Skrivebord LED -lys, der
Simple Folder Locker: 4 trin

Simple Folder Locker: Hej alle sammen, I denne instruks vil vi lave en simpel batchfil til at skjule private filer, mapper osv. Og holde familie, venner og kolleger væk. Bemærk: Dette virker ikke, hvis nogen er dygtige til at programmering, men jeg planlægger at udgive en mere
Locker Closing Reminder (Arduino): 5 trin

Locker Closing Reminder (Arduino): Denne enhed bruges til at minde elever på skolen om at lukke deres skabe. Personligt er jeg den type, der har en tendens til at glemme at lukke min skabsdør, når jeg går. Denne Locker -lukkepåmindelse fungerer ved at have en lyssensor til at styre LE
EMP Indkøbskurv Locker: 12 trin (med billeder)

EMP Shopping Cart Locker: Har du nogensinde bemærket en malet gul streg på parkeringspladsen omkring mange supermarkeder og detailbutikker? Den magiske gule linje udsender et signal, der får vogne til at stoppe døde i deres spor, hvilket forhindrer vogne i at forlade parkeringspladsen. Nu kan du bygge
Mega Folder Locker: 3 trin

Mega Folder Locker: denne vejledning handler om, hvordan man skjuler filer bag et kodeord med en batchfil .., fangsten er, at adgangskoden indlæses i batchfilerne via en fritstående tekstfil. og bedøm venligst dette instruerbare
