Indholdsfortegnelse:
- Trin 1: Introduktion
- Trin 2: Forbered Laravel -applikationen
- Trin 3: Forbered Arduino -afsenderen
- Trin 4: Yderligere trin

Video: Arduino til Laravel Kommunikation: 4 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28



Hej allesammen, I denne Instructable viser jeg dig, hvordan du kan sende data fra en Arduino til en Laravel -applikation.
Trin 1: Introduktion


Når vi har et projekt, der kræver visning af data og logning, kræves det normalt, at vi har dataene tilgængelige på internettet. På denne måde kan vi muligvis eksternt overvåge tilstanden for et objekt eller endda styre vores enheder overalt i verden.
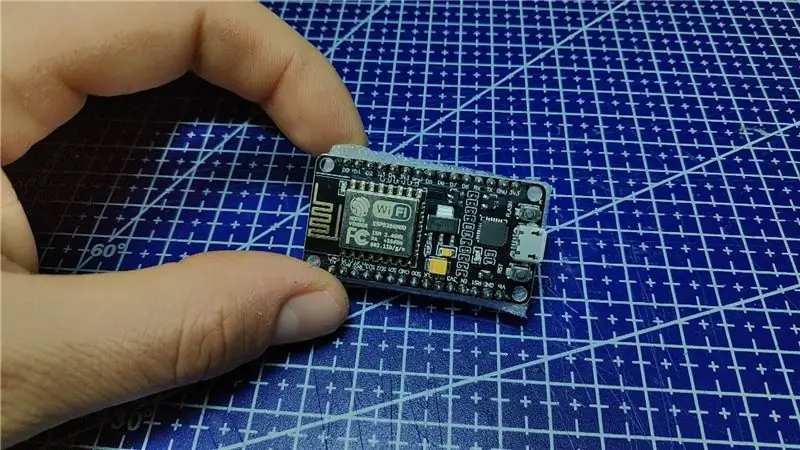
Til dette projekt bruger vi et NodeMCU v1.0 -kort, der har et ESP8266 12e -modul ombord. Derudover skal vi bruge en computer, hvor vi kan være vært for vores Laravel -applikation. Hvis du vil finde ud af, hvordan du kan opsætte et sådant miljø, kan du tjekke min video om det.
Trin 2: Forbered Laravel -applikationen


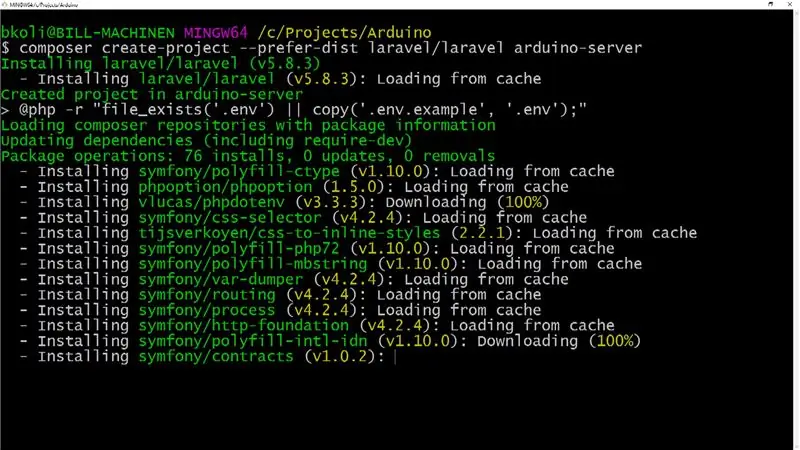
Vores første trin er at installere Laravel gennem Composer. Jeg vil ikke gå i detaljer om, hvordan du kan gøre dette, da dokumentationen forklarer det detaljeret, og du kan finde det her.
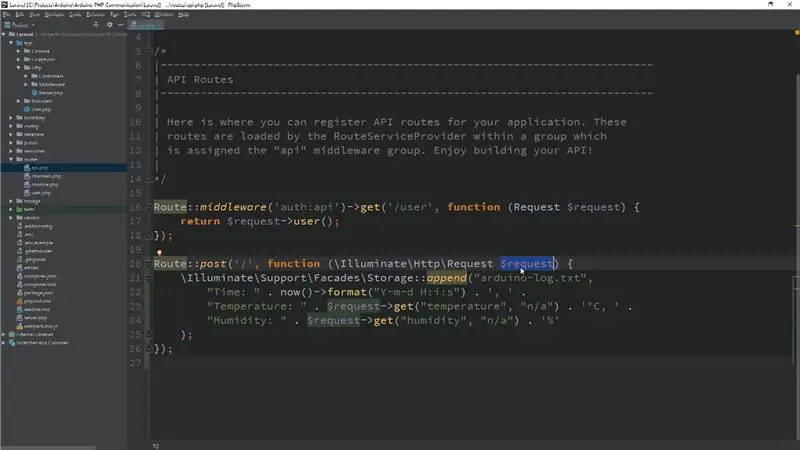
For at holde denne demo enkel, logger vi inden for Laravel de oplysninger, der sendes fra Arduino, til en tekstfil, så vi kan gennemgå dem senere. Til det opretter vi først en ny POST -rute i "api.php" -filen. I tilbagekaldelsen injicerer vi anmodningsoplysningerne, så vi senere kan hente de parametre, der sendes.
For at skrive til en fil bruger jeg Storage -facaden fra Laravel med den praktiske tilføjelsesmetode. Når den kaldes, modtager denne metode et filnavn og strengedata, hvor den tilføjer disse data til den angivne fil. Hvis filen ikke er til stede, oprettes den ved det første opkald.
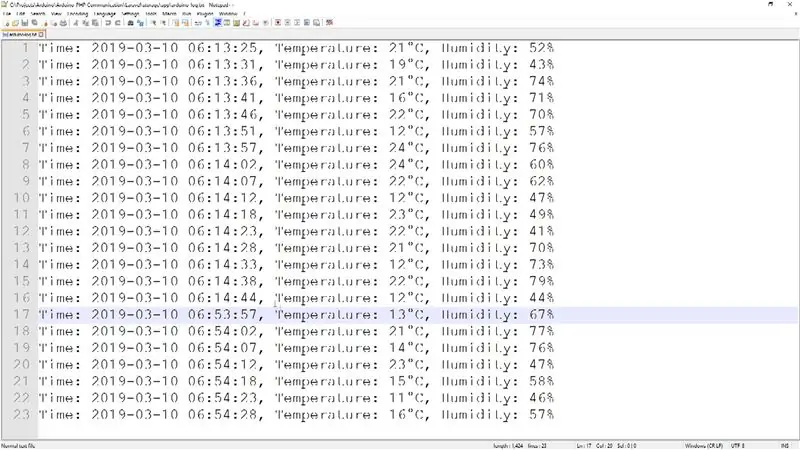
De data, vi skriver i hver række, består af den aktuelle dato og klokkeslæt efterfulgt af anmodningsværdierne for temperatur og fugtighed. Hvis du har flere sådanne værdier, kan du gentage den samme hentningsproces for dem alle.
Trin 3: Forbered Arduino -afsenderen


Lad os nu se på Arduino -koden og afsendelse af data.
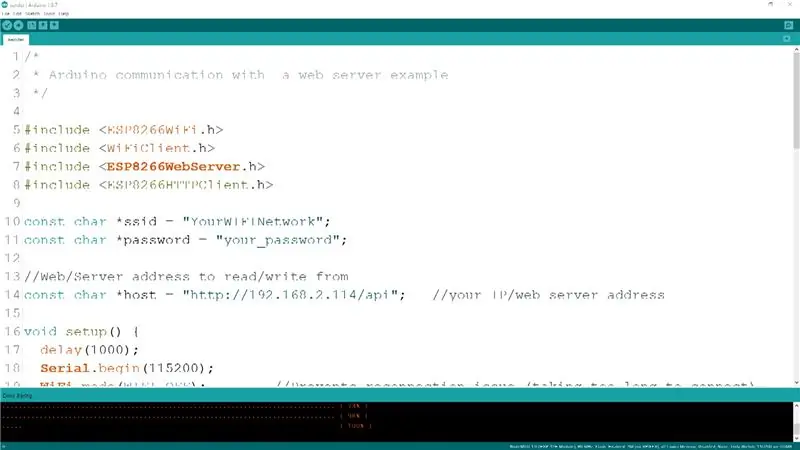
For at NodeMCU -kortet kan oprette forbindelse til vores WiFi og sende en anmodning, skal vi først medtage flere biblioteker i toppen. Dernæst skal vi angive SSID for det netværk, vi opretter forbindelse til, og dets adgangskode. Hvis du bruger en Uno med et Ethernet -skjold, vil din proces være en anden.
Vi gemmer også her root -URL'en til Laravel -serveren, som vi lige har oprettet. I mit tilfælde er dette IP -adressen på min lokale computer, men du kan tilføje enhver værts -URL, hvor koden er tilgængelig.
I opsætningsfunktionen starter vi den serielle kommunikation, så vi kan overvåge, hvad der foregår. Derudover skal vi konfigurere NodeMCU -kortet, så det korrekt kan oprette forbindelse til WiFi. Når det er gjort, kan vi starte forbindelsen og vente, indtil vi modtager en IP -adresse fra routeren.
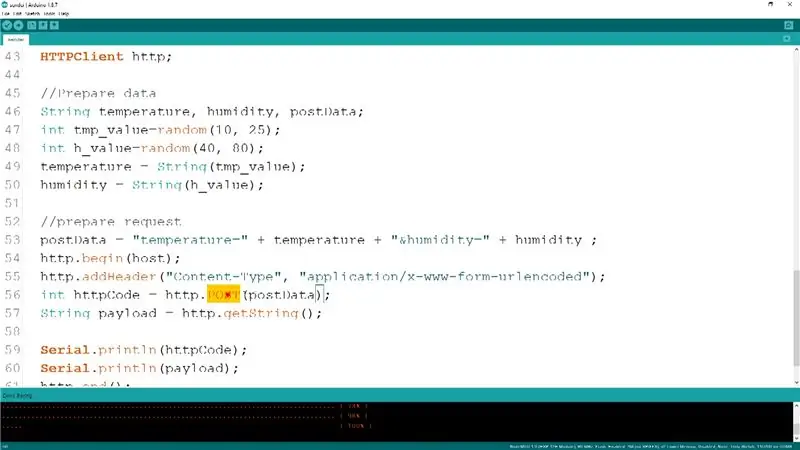
For dette eksempel har jeg faktisk ingen sensorer forbundet til kortet. I stedet genererer jeg bare nogle tilfældige data ved hjælp af tilfældig funktion, og jeg sender det videre.
Disse data skal udarbejdes i form af en forespørgselsstreng, og efter at HTTP -anmodningen er startet, skal vi sende dem ved hjælp af POST -metoden på HTTP -klienten. Overskriften, som vi tilføjede før, er der for at lade serveren vide, at der er data i anmodningen, som den skal indsamle.
Som et resultat får vi først HTTP -statuskoden og derefter svarets nyttelast. Hvis alt gik glat, skulle vi få 200 som koden, og da vi ikke returnerede noget fra vores Laravel -applikation, vil nyttelasten være tom.
Hvis statuskoden af en eller anden grund ikke er 200, indeholder nyttelasten normalt fejlmeddelelsen om, hvad der skete.
I slutningen skal vi sørge for at lukke anmodningen og vente et bestemt tidspunkt, 5 sekunder i vores eksempel for at gøre den samme proces igen.
Resultatet er, at vi får disse værdier gemt i tekstfilen på hver iteration, så vi senere kan bruge dette til enten at vise det eller kortlægge det på et diagram.
Trin 4: Yderligere trin

Som du kan se, er processen temmelig enkel og kan let udvides til at læse værdierne fra forskellige sensorer og måske skrive dem ned i en database. Resultatet af hvad du kan bygge med dette er kun begrænset af din fantasi. For at hjælpe dig i gang er der et link til den fulde kildekode, der bruges i eksemplet.
github.com/bkolicoski/arduino-laravel-comm…
Jeg håber, at det lykkedes dig at lære noget nyt af denne instruktør, og hvis du gjorde det, så lad mig vide det i kommentarerne, følg mig på Instructables og glem ikke at abonnere på min YouTube -kanal.
Tak!
Anbefalede:
Raspberry PI 3 - Aktiver seriel kommunikation til TtyAMA0 til BCM GPIO 14 og GPIO 15: 9 trin

Raspberry PI 3 - Aktiver seriel kommunikation til TtyAMA0 til BCM GPIO 14 og GPIO 15: Jeg havde for nylig interesse i at aktivere UART0 på min Raspberry Pi (3b), så jeg kunne tilslutte den direkte til en RS -232 signalniveauenhed ved hjælp af en standard 9 -pind d-sub-stik uden at skulle gå gennem en USB til RS-232 adapter. En del af min interesse
LoRa 3 km til 8 km trådløs kommunikation med lavpris E32 (sx1278/sx1276) enhed til Arduino, Esp8266 eller Esp32: 15 trin

LoRa 3 til 8 km trådløs kommunikation med lavpris E32 (sx1278/sx1276) enhed til Arduino, Esp8266 eller Esp32: Jeg opretter et bibliotek til at styre EBYTE E32 baseret på Semtech -serien af LoRa -enheder, meget kraftfuld, enkel og billig enhed.Du kan finde 3Km version her, 8Km version herDe kan arbejde over en afstand på 3000m til 8000m, og de har en masse funktioner og
Arduino til node kommunikation: 4 trin

Arduino to Node Communication: Denne instruerbare er udelukkende kun til en meget grundlæggende demonstration af, hvordan man sender og modtager data via UART (Serial) mellem to Arduino -kompatible kort
Lang rækkevidde, 1,8 km, Arduino til Arduino trådløs kommunikation med HC-12 .: 6 trin (med billeder)

Lang rækkevidde, 1,8 km, Arduino til Arduino Trådløs kommunikation med HC-12 .: I denne instruktør vil du lære at kommunikere mellem Arduinos over en lang afstand op til 1,8 km i det fri. HC-12 er en trådløs seriel port kommunikationsmodul, der er meget nyttigt, ekstremt kraftfuldt og let at bruge. Først vil du lære
Trådløs kommunikation ved hjælp af NRF24L01 -transceivermodul til Arduino -baserede projekter: 5 trin (med billeder)

Trådløs kommunikation ved hjælp af NRF24L01 Transceiver-modul til Arduino-baserede projekter: Dette er min anden instruerbare vejledning om robotter og mikro-controllere. Det er virkelig fantastisk at se din robot i live og fungere som forventet, og tro mig, det vil være sjovere, hvis du styrer din robot eller andre ting trådløst med hurtig og
