Indholdsfortegnelse:
- Trin 1: Gå til hovedwebstedet
- Trin 2: Brug af den rigtige editor
- Trin 3: Gør den første blok
- Trin 4: Den anden blok
- Trin 5: Den tredje blok
- Trin 6: Udført

Video: Sjov MicroBit -terning: 6 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28

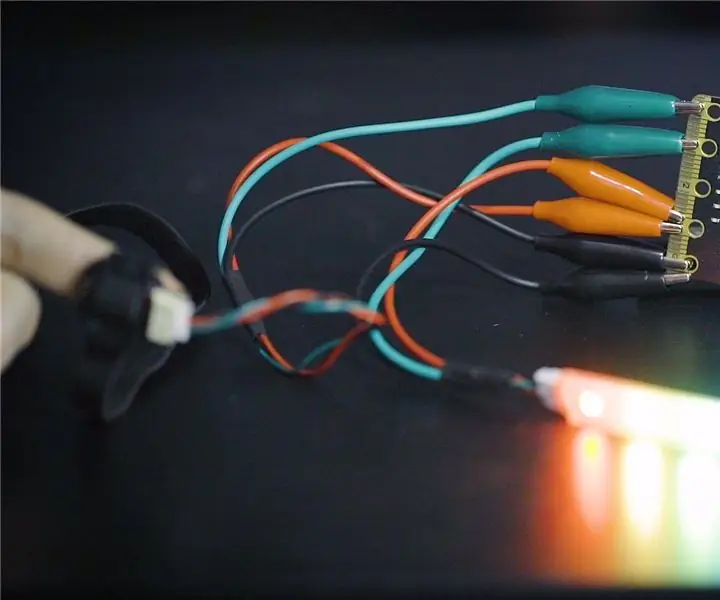
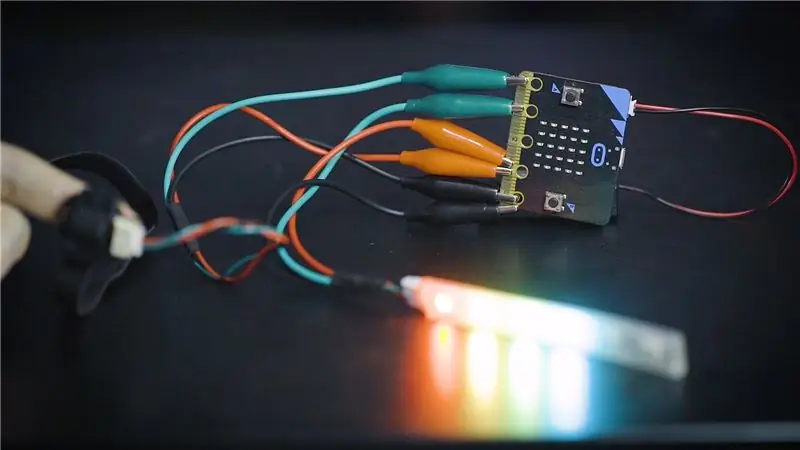
Hej! I dag vil jeg dele, hvordan man koder en Micro bit Terning. Inden da vil jeg nævne små oplysninger om, hvad der egentlig er en Micro Bit. Micro bit er en teknologi designet af BBC. Mest brugt til uddannelse i Storbritannien. Det er lille og bæredygtigt, men belastninger kan udføres med en. Implementeret med flere funktioner. Nogle seje er accelerometer, visning af i alt 25 lysdioder, processor og nem at oplade med USB!
Kommer til sagen nu! ☺️Denne kodning, som jeg gjorde, var ret svær at komme ud med først. Prøvede flere forskellige ideer og mislykkedes. Jeg forsøgte dybest set at lave en anden og sjov terning, som folk ville nyde og adskiller sig fra de klassiske terninger, vi bruger, mens vi spiller. Jeg forsøgte også at eksperimentere med at bruge mange kategorier frem for at skære det til simpel kedelig kodning for at udfordre min kodning. Så efter flere forsøg endte jeg med en ren kodning, der gør terningerne forskellige fra klassiske. Denne terning tæller tal fra 1 til 6 som normalt. Men i spil bliver vi alle meget glade eller triste over de tal, vi får. Så til det fik jeg emojis til at udtrykke følelsen af at få det nummer.
Ting du skal bruge:
1) En mikrobit- første ting!
2) En batteripakke- til opladning
3) Micro USB til USB-kabel- for at mikrobit skal tilsluttes computeren
4) 2 AAA-batterier- skal bruges i batteripakken
Så lad os komme i gang nu !!:)
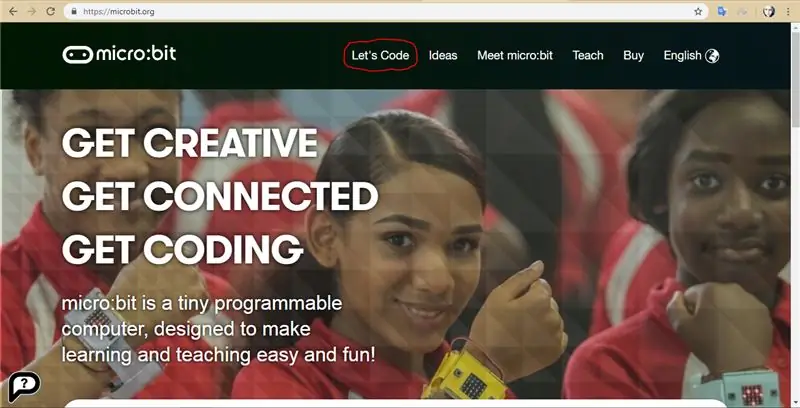
Trin 1: Gå til hovedwebstedet

For at komme i gang skal du først gå til siden https://microbit.org/ og trykke på Lets Code oven på hjemmesidens side.
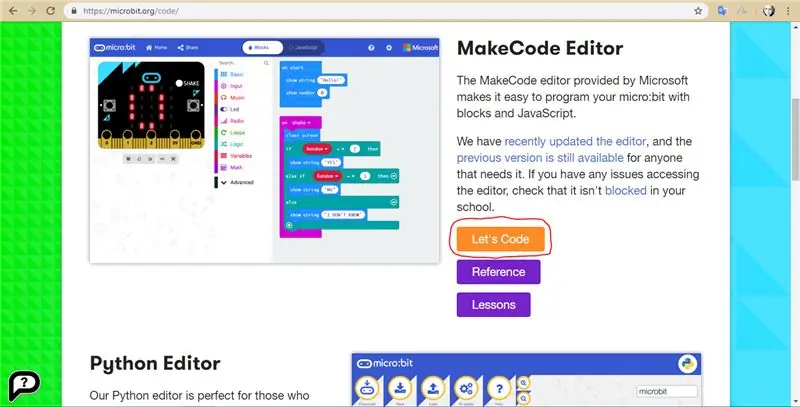
Trin 2: Brug af den rigtige editor

Så næste finder du Python -editoren og MakeCode -editoren. Vi vil bruge MakeCode -editor til dette program. Så klik på den "lader kode" orange knap ved siden af MakeCode -editoren.
Trin 3: Gør den første blok


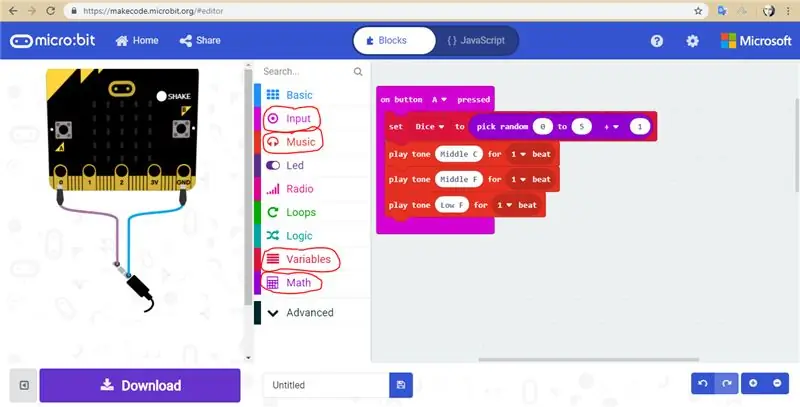
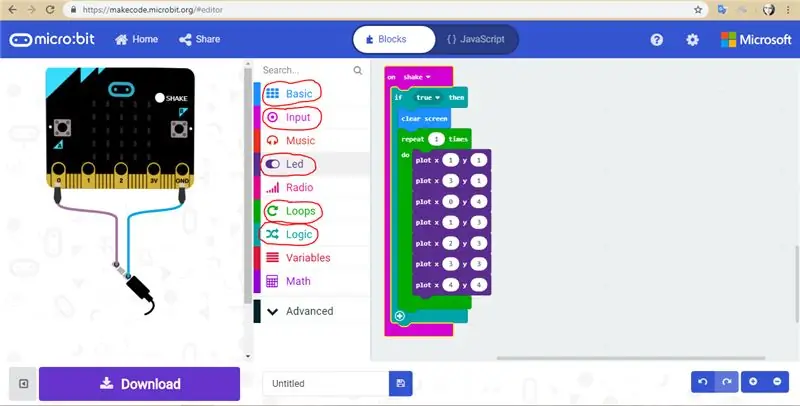
Først vil du trykke på knappen Input på venstre side. Brug blokken "knap-A trykket". Under det har jeg indsat en blok fra variablen. I kategorien Variabel skal du klikke på "lav en variabel" og skrive "Indstil terninger til". Gå derefter til matematik og træk "0 + 0" blokken. Det vil være den første blok, du vil se efter at have klikket på matematik kategorien. På en af "0" sættes en blok kaldet "vælg tilfældig 0 til 0". Jeg ændrede det tilfældige pluknummer til 1 til 5. Bagefter er der endnu et "0" tilbage til venstre derover, bare skift tallet til "1". Nu tog jeg stort set 6 tal for at blive tilfældigt valgt. Du kan sætte så mange som du vil. Derefter skal vi lægge 3 musikblokke i, som alle hedder "Play tone 1 beat". Du vælger lydene. Jeg ønskede at gå med Middle C, Middle F og Low F i rækkefølge. Jeg gik også med kun 1 slag, men du kan ændre alt efter dine præferencer.
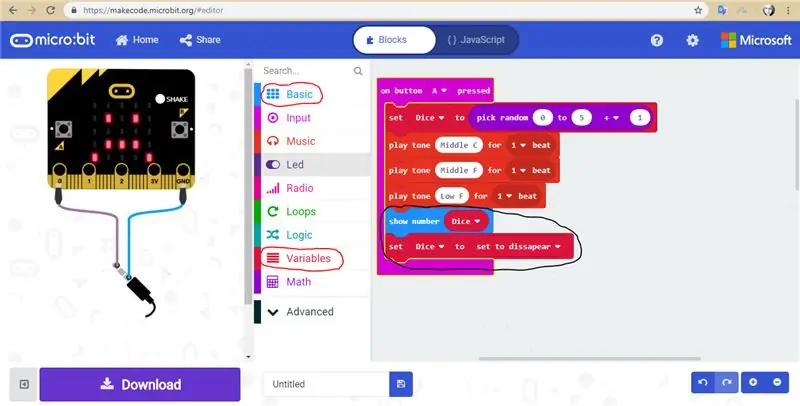
Dernæst tilføjer vi en anden lille del til den. Så nu vil vi bruge en blok fra Basic Catergorie. Træk blokken "Vis nummer". Derefter laver vi en variabel "terninger" og indsætter i stedet for "0" i "Vis nummer". Brug derefter en variabel "sæt terninger til". Indsæt en variabel "sæt til forsvinder" i nummerpladsen for blokken, der tidligere indsatte "sæt terninger til". Tjek de kategorier, jeg har kredset på billedet ovenfor for at vide, hvilke jeg brugte. Således er vi færdige med den første blok!
Trin 4: Den anden blok


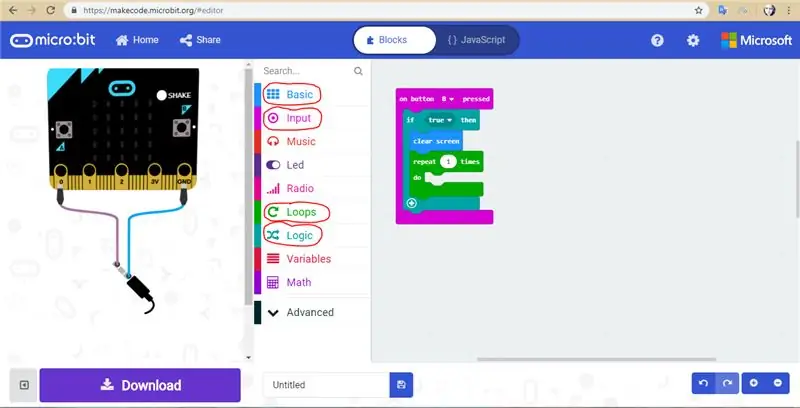
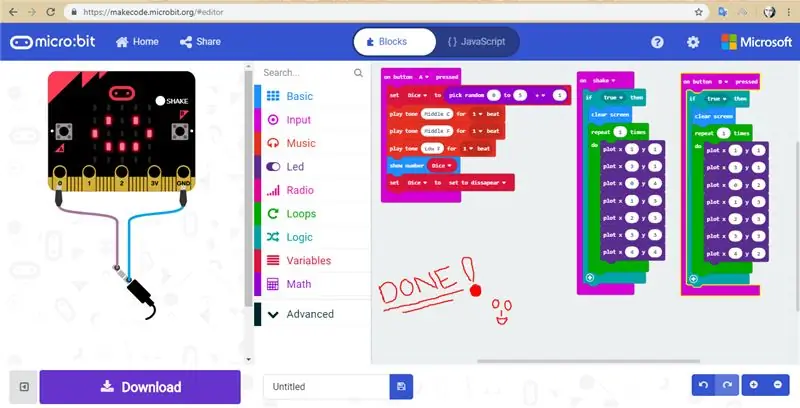
Nu starter vi den anden blok, starter vi igen med inputkategorien først. Vi vælger denne gang på "knap B trykket". Derefter vil vi bruge en blok "hvis sandt derefter" fra Logic kategori og placere den under den første blok, vi valgte tidligere. Når vi fortsætter, vil vi bruge "clear screen" fra Basic og indsætte under "If true then". Du vil se et "+" - tegn under "hvis sandt så", hvilket ikke er nødvendigt. Alle blokke sættes under den første indsats. For at slette, om du har gjort det rigtigt, skal du kontrollere billedet for nøjagtighed. Jeg besluttede at bruge en blok fra Loops næste, og jeg brugte blokken "gentag 1 gange gør". Jeg har kredset rundt om de kategorier, jeg brugte på billedet ovenfor. Så hvis du er i tvivl om det, skal du bare se på billedet.
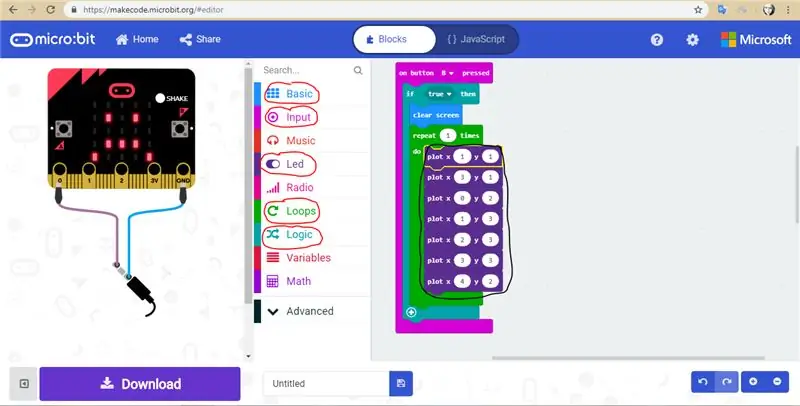
Derefter tilføjes en del af 7 "plot x, y" blokke fra LED. Ved disse forsøgte jeg at oprette en smiley:) Så ned vil jeg oplyse de tal, jeg har plottet.
Plot: x: 1 y: 1; x: 3 y: 1; x: 0 y: 2; x: 1 y: 3; x: 2 y: 3; x: 3 y: 3; x: 4 y: 2;
Hvis det er svært at følge tallene, kan du også se på tallene på billedet ovenfor. Men husk også, at dette kun er for at oprette en smiley:) Så hvis du planlægger at lave et andet ikon eller en emoji eller noget, kan du lære, hvordan du præcis gør det ved at besøge denne video, jeg fandt online https://www.youtube.com /se? v = hI6jNTQipP4. Så nu har vi afsluttet med den anden blok!
Trin 5: Den tredje blok

Denne blok ligner meget den anden. Vi starter først med "on shake" fra Input. Så vil vi på samme måde som den anden blok bruge en blok "hvis sandt derefter" fra Logic kategori og placere den under den første blok, vi valgte tidligere. Vi vil derefter bruge "clear screen" blok fra Basic. Jeg brugte en blok fra Loops, og jeg brugte blokken "gentag 1 gange gør". Kontroller de cirkulerede kategorier for at sikre, at de kategorier, du bruger, er korrekte.
Nu har jeg skabt et trist ansigt her, men brugt det samme "plot x, y" fra LED. Så brug 7 blokke af blokken "plot x, y" og skriv dem i bestemte tal. De tal, jeg brugte, var til at skabe et trist ansigt. Jeg angiver tallene herunder.
Plot: x: 1 y: 1; x: 3 y: 1; x: 0 y: 4; x: 1 y: 3; x: 2 y: 3; x: 3 y: 3; x: 4 y: 4;
Hvis du er forvirret over, hvordan du gør et andet ikon, skal du bare se på den video, jeg lagde på det forrige trin. Så den tredje blok er færdig !! > <)
Trin 6: Udført

Vil give oplysninger om, hvordan du bruger det. Den er meget enkel at bruge. Bare tryk på "A" for at få vist tilfældige tal. Tryk derefter på "B" eller "shake the microbit" afhængigt af om du er ked af det eller glad. B'et er for smiley og dermed glad, og shake er for trist ansigt. Det er superenkelt, men alligevel anderledes og forhåbentlig sjovt. I slutningen skulle din kodning ende med, hvordan kodningen ser ud på billedet, for at den kan fungere. Håber selvstudiet var nyttigt og informativt og klart. Jeg gav det mit bedste. Denne idé er hovedsagelig blevet gjort af mig. Dette var en god idé at dele. Terningerne er sjove og forskellige fra de klassiske. Prøv kodningen, den er enklere end den ser ud, og for det meste fungerer den perfekt!
Anbefalede:
Sjov sport ved hjælp af MakeyMakey: 3 trin

Sjov sport ved hjælp af MakeyMakey: Formålet med dette projekt er at opmuntre til sport ved hjælp af teknologi, da det giver et incitament ved at spille musik og indsamle point
Håndlodning Sjov skurk af printkort Elektroniske komponenter: 7 trin

Håndlodning Sjov skurk af printkort Elektroniske komponenter: Elektroniske printkort (gamle computere eller husholdningsapparater) loddejern, loddetang, tang, saks
Sjov og let batteridrevne lysdioder: 6 trin

Sjove og lette batteridrevne lysdioder: Mens vi sidder fast i karantæne, fandt mit robotikerteam og jeg en måde at bryde vores kedsomhed ved hjælp af disse super lette batteridrevne lysdioder. De er gode til fester, videnskabelige eksperimenter og kedsomhed. De laver også fede fotoshoots !! De er gr
Sjov og enkel LED -lampe: 20 trin (med billeder)

Sjov og enkel LED -lampe: Dine børn vil elske at lave disse lys og lære noget elektronik undervejs. Velkommen til et simpelt elektronikprojekt, der er sjovt og individuelt for hver elev. Ved hjælp af billige og let tilgængelige komponenter kan hver elev oprette et individuelt
Sjov Micro: bit Robot - NEMT og billigt !: 17 trin (med billeder)

Sjov Micro: bit Robot - NEM og billig !: BBC micro: bits er gode! De er lette at programmere, de er fyldt med funktioner som Bluetooth og et accelerometer, og de er billige. Ville det ikke være fantastisk at kunne bygge en robotbil, der koster ved siden af INTET? Dette projekt er inspireret af
