Indholdsfortegnelse:
- Trin 1: Saml elektronik
- Trin 2: FastLED
- Trin 3: Software
- Trin 4: Styr det lokalt
- Trin 5: Styr det fra hvor som helst
- Trin 6: IFTTT
- Trin 7: Gør det smukt

Video: IoT Design Lamp With IFTTT: 7 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28


I denne Instructable vil jeg guide dig i at lave en internetforbundet LED-lampe, der er både funktionel og stilfuld.
Dette funky designobjekt kan styres med en web-app eller onlinetjenesten IFTTT. Sidstnævnte gør det muligt at tilslutte lampen til alle former for eksterne tjenester som Google Assistant, Alexa, Android Notifications, Time & Date, Weather forecast, osv. Dette projekt forudsætter en grundlæggende viden om ESP8266 og Arduino -editoren.
Trin 1: Saml elektronik


Til dette projekt skal du bruge følgende:
- En NodeMCU eller anden ESP8266 mikrokontroller
- Neopixel/WS2812B LED-strip (1m 60LED/m)
- Niveauskifter*
- Springtråde (mand-til-hun)
- Micro-USB-kabel
- USB -vægstik (5V)
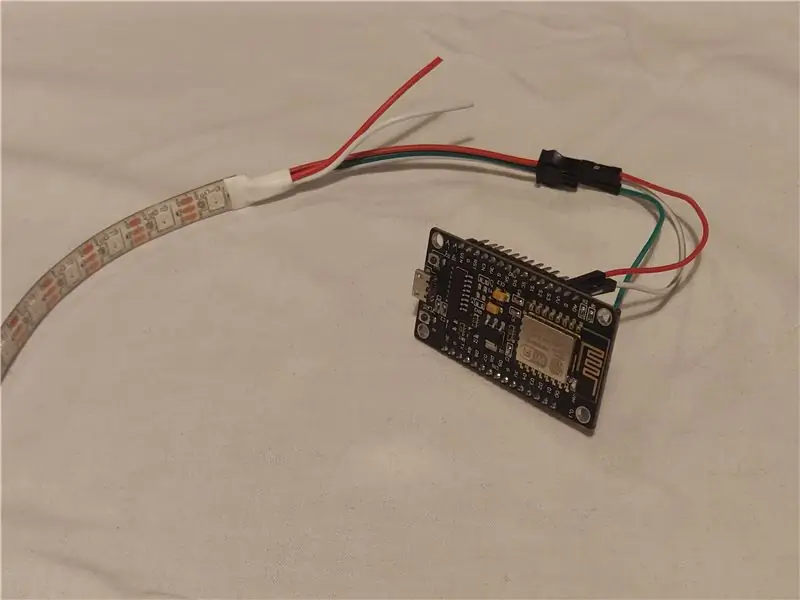
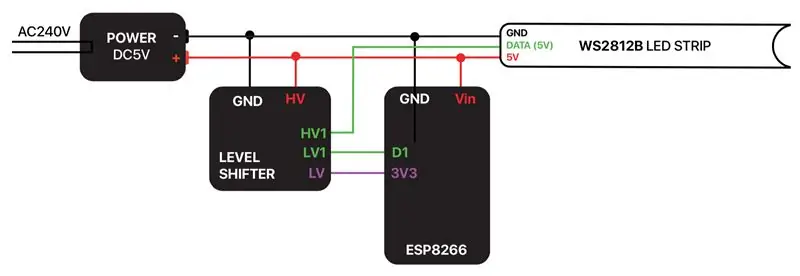
LED-stripen har tre kabler: 5V i (rød), GND (hvid) og DATA i (grøn). ESP8266 fungerer ved 3.3V, men har en VU -pin. Denne pin er direkte forbundet til USB -strømmen, så hvis du driver dit kort med 5V over USB, vil denne spænding også være tilgængelig på VU -stiften. Vi vil bruge denne pin til at drive LED -strimlen. Så kort sagt:
- Tilslut jord til jord (GND TIL G)
- Tilslut 5V+ til Vu
- Tilslut Din til D2
* = Afhængigt af din særlige hardware fungerer denne ledning muligvis ikke. Da ESP8266 fungerer ved 3,3V, vil datasignalet, den leverer, også være på 3,3V. Fordi WS2812B er forsynet med 5V, kan datasignalet være for svagt til at blive korrekt modtaget af båndet. Hvis ovenstående ledninger ikke virker, skal du bruge en niveauskifter, der skifter datasignalet fra 3,3V til 5V. Se vedlagte ledningsskema.
Bemærk! Nogle LED-strips er mere tilbøjelige til at gå i stykker end andre. Hvis du aldrig har arbejdet med disse strimler, anbefaler jeg stærkt at læse Neopixel Überguide for at få tips om sikker tilslutning af en Neopixel LED-strip.
Trin 2: FastLED

For at styre LED'erne kan vi gøre brug af FastLED -biblioteket. Hvis du ikke allerede har gjort det, skal du tilføje dette bibliotek til dit Arduino -miljø (Skitse> Inkluder bibliotek> Administrer biblioteker> 'FastLED').
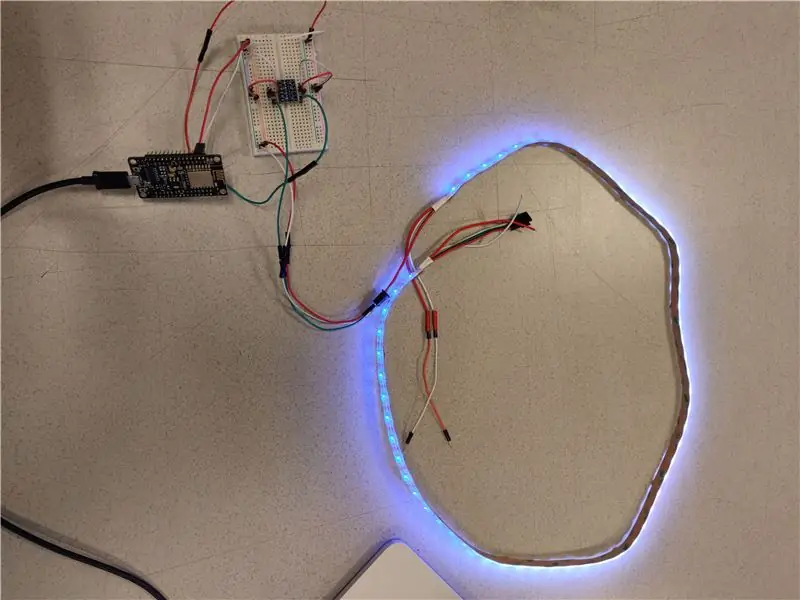
For at sikre, at dine ledninger fungerer, kan du prøve et af de mange eksempler, der følger med FastLED -biblioteket (Fil> Eksempler> FastLED). Sørg for at ændre indstillingerne i hvert eksempel (antal lysdioder = 60, datapind = 2), før du uploader dem til dit kort.
Vær forsigtig med at indstille lysdioderne for lyse, mens kortet er tilsluttet din computer. Når du tegner mere end 500mA, lukker din computer muligvis porten ned. Hvis du vil bruge stripen med fuld lysstyrke, skal du forsyne den med et USB -stik, der kan levere en høj nok strømstyrke.
Trin 3: Software

Nu er det tid til tilpasset software. Softwaren er tilgængelig på GitHub:
github.com/dpkn/lamp/tree/master/software
Download softwarefilen, pak den ud, og åbn softwaren.ino -filen i din Arduino -editor. Sørg for, at du har alle biblioteker, der er nævnt i denne fil, installeret.
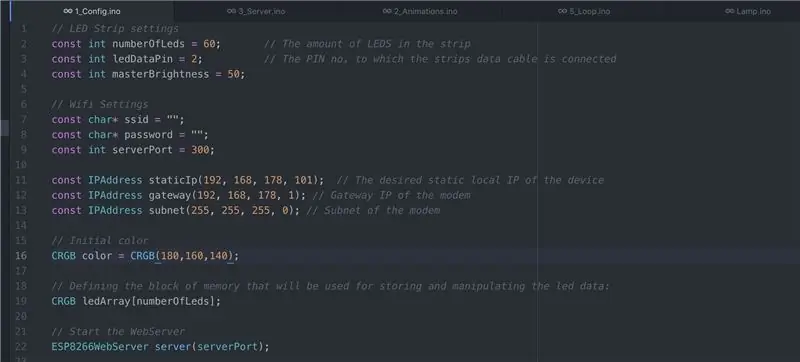
Gå til fanen Config, og tilføj dit WiFi -netværksnavn og adgangskode til disse linjer:
const char* ssid = "";
const char* password = "";
Du skal muligvis også ændre følgende afhængigt af din router:
const IPAddress staticIp (192, 168, 178, 101); // Den ønskede statiske lokale IP for enheden
const IPAddress -gateway (192, 168, 178, 1); // Gateway -IP for routeren constIPAddress subnet (255, 255, 255, 0); // Undernet på routeren
På MacOS kan du finde disse indstillinger under Systemindstillinger> Netværk> Avanceret> TCP/IP
Upload filerne til dit bord. Hvis alt går godt, lyser strimlen hvidt, når den er forbundet til dit WiFi -netværk. Åbn Serial Monitor på 115200 baud for at søge efter yderligere oplysninger.
Trin 4: Styr det lokalt
For at demonstrere lampens funktion lavede jeg en lille web-app, der er tilgængelig på https://lamp-app.surge.sh (kilde på Codepen). Denne app sender JSON -anmodninger direkte til ESP8266, som igen opdaterer lysdioderne.
Ovenstående fungerer kun, hvis din lampe og telefon er forbundet til det samme WiFi -netværk, fordi du adresserer lampen med dens lokale IP -adresse. For at kunne styre lampen hvor som helst, skal du grave i dine routerindstillinger.
Trin 5: Styr det fra hvor som helst
For at åbne din lampe for den magiske ting, der er World Wide Web, skal vi gøre noget, der kaldes port forwarding. Grundlæggende vil dette omdirigere anmodninger adresseret på din offentlige IP -adresse (den, der leveres af din internetudbyder) og portnummer (i dette eksempel vilkårligt sat til 300) til den interne, lokale IP -adresse, din ESP8266 kan adresseres på.
Denne proces er forskellig for hver enhed, så hvis du ikke ved, hvordan du gør dette på din specifikke router, skal du sørge for at google 'port forwarding' + navnet på din router. Dette er de indstillinger, du skal bruge:
Ekstern start/slut -port: 300
Intern start/slut -port: 300
Intern IP -adresse: 192.168.178.101 (adressen, der vises i Serial Monitor)
Protokol: TCP/UDP
Advarsel! Efter at have gjort dette kan din lampe styres af alle, der kender din offentlige IP og den port, lampen kører på. Hvis du ikke synes, det er en god idé, anbefales det at implementere et eller andet lag af sikkerhed
For at teste, om alt er konfigureret korrekt, skal du indtaste følgende i din browser: (hvis du ikke ved, din offentlige IP -adresse er, skal du gå til dette websted.)
[DIN OFFENTLIGE IP]: 300
Du skulle se en JSON -bekræftelsesmeddelelse. Du kan nu prøve at bruge appen med din offentlige IP -adresse.
Trin 6: IFTTT




Det er her den rigtige sjov begynder. Nu hvor vores lampe er forbundet til ~~ internettet ~~, kan vi bruge webstedet IFTTT til at tilslutte den til alle forskellige former for tjenester.
I dette eksempel konfigurerer vi en Google Assistant -kommando, der lyser rødt, men du kan vælge en anden tjeneste, der sætter gang i din fantasi.
- Gå til IFTTT.com og opret en konto, hvis du ikke allerede har gjort det
- Naviger til 'Mine appletter'> 'Ny applet'
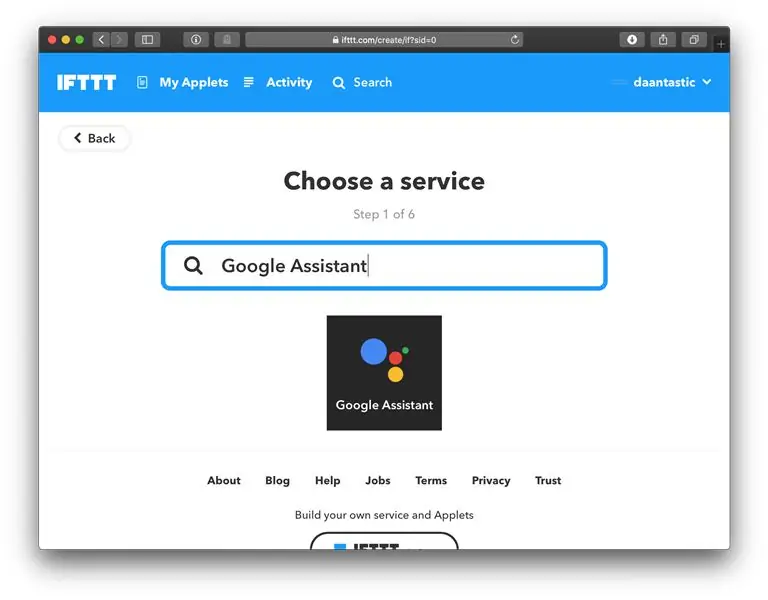
- Søg efter 'Google Assistant' for udløsertjenesten
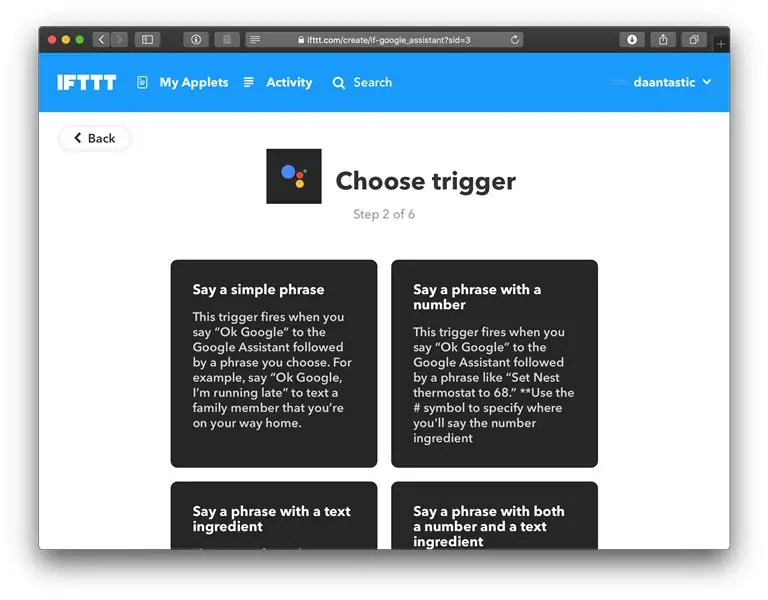
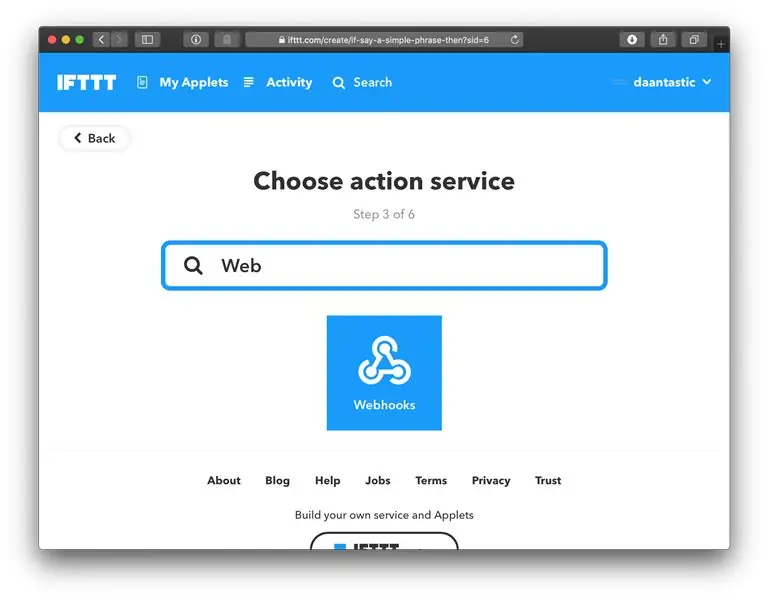
- Vælg 'Sig en simpel sætning'
- Kom med et par unikke sætninger
- Søg efter 'Webhooks' for handlingstjenesten
- Brug følgende indstillinger:
URL: https:// [YOUR-PUBLIC-IP]: 300/api
Metode: POST Indholdstype: application/json
Og for kroppen:
Når vi nu siger vores valgte sætning, sender Google Assistant en forespørgsel til IFTTT, som igen sender en JSON -anmodning til vores lampe. Sørg for at prøve det! Dyk ned i koden for at se, hvad du ellers kan få strimlen til at gøre.
Trin 7: Gør det smukt



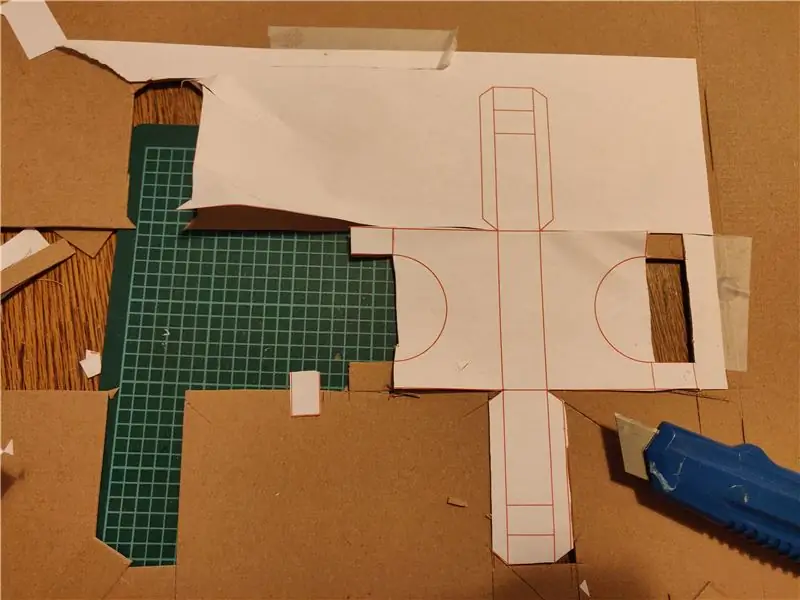
Den dyreste del af dette projekt er kabinettet, der huser LED -båndet. Hvis du bare vil prøve dette projekt uden at bruge for mange penge på det, kan du også overveje andre former eller blot lave røret af hvidt printerpapir. Vedhæftet finder du en wireframe, som du kan udskrive på papir for at folde nogle stativer til røret, som vist på billederne ovenfor.
Til et mere solidt kabinet brugte jeg følgende emner:
- Frostet akrylrør (længde = 1160 mm, diameter = 40 mm, vægtykkelse = 2 mm)
- 2x plastikdæksel
- 20x2x30mm blok af blødt træ
- 10x1160x2mm metalbånd
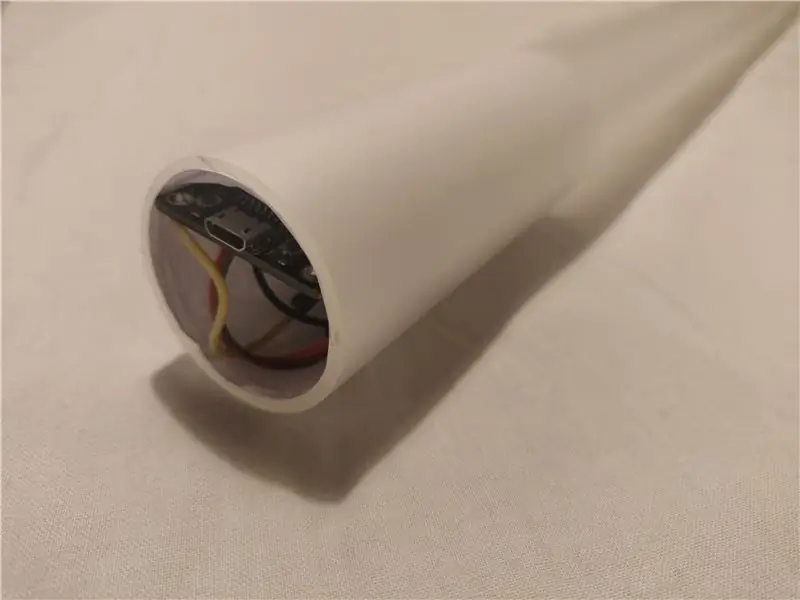
Selve LED -båndet er 1000 mm, hvilket efterlader 80 mm i begge ender af røret for at skjule elektronikken. Jeg brugte printerpapir rullet op i røret i begge ender for at gøre dem uigennemsigtige. For at gøre indsættelsen lettere, limede jeg LED -strimlen på en lang metalstrimmel
Jeg fræste stativerne ud af en blok blødtræ. Hvis du vil gøre det samme, findes.stl -filen herunder. Du kan også overveje 3D -udskrivning af stativet.
Anbefalede:
IoT Air Freshener (med NodeMCU, Arduino, IFTTT og Adafruit.io): 15 trin (med billeder)

IoT Air Freshener (med NodeMCU, Arduino, IFTTT og Adafruit.io): Instructables Wireless Contest 2017 vinder af første pris !!!: DNew featured nu tilgængelig: IoT -ur med vejrudsigt! Tjek det ud: https://www.instructables.com/id/Minimalist-IoT-Clock-using-ESP8266-Adafruitio-IFTT/Det er trøstende at have et fragment
Hjemmeautomatisering Trin for trin Brug af Wemos D1 Mini Med PCB -design: 4 trin

Hjemmeautomatisering Trin for trin Brug af Wemos D1 Mini Med PCB -design: Hjemmeautomatisering Trin for trin ved hjælp af Wemos D1 Mini med PCB -design For et par uger siden udgav vi en tutorial "Home Automation using Raspberry Pi" i rootsaid.com, som blev godt modtaget blandt hobbyfolk og universitetsstuderende. Så kom et af vores medlemmer
IoT Cat Feeder Brug Particle Photon Integreret Med Alexa, SmartThings, IFTTT, Google Sheets: 7 trin (med billeder)

IoT Cat Feeder ved hjælp af Particle Photon Integreret med Alexa, SmartThings, IFTTT, Google Sheets: Behovet for en automatisk kattefoder er selvforklarende. Katte (vores kats navn er Bella) kan være modbydelige, når de er sultne, og hvis din kat er som min, vil den spise skålen tør hver gang. Jeg havde brug for en måde til automatisk at dosere en kontrolleret mængde mad
Minimalistisk IoT -ur (ved hjælp af ESP8266, Adafruit.io, IFTTT og Arduino IDE): 10 trin (med billeder)

Minimalistisk IoT -ur (ved hjælp af ESP8266, Adafruit.io, IFTTT og Arduino IDE): I denne vejledning viser jeg, hvordan du kan lave et minimalistisk ur synkroniseret med internettet. Jeg testede det med to forskellige ESP8266 -baserede tavler: Firebeetle og NodeMCU. Mikrocontrolleren får den aktuelle tid fra en Google -server og viser den på en
PCB -design med enkle og lette trin: 30 trin (med billeder)

PCB -design med enkle og lette trin: HELLO VENNER Det er en meget nyttig og let tutorial for dem, der ønsker at lære PCB -design, lad os starte
