Indholdsfortegnelse:

Video: Interaktiv LED -lampe - Tensegrity Struktur + Arduino: 5 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28



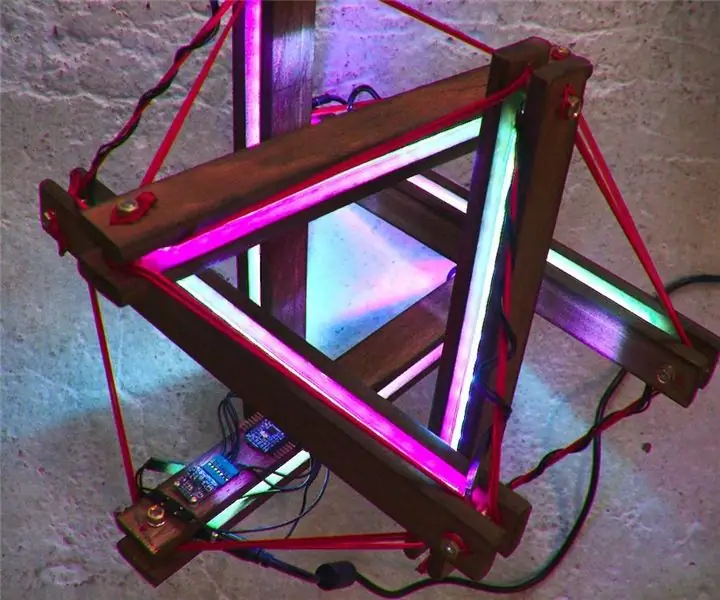
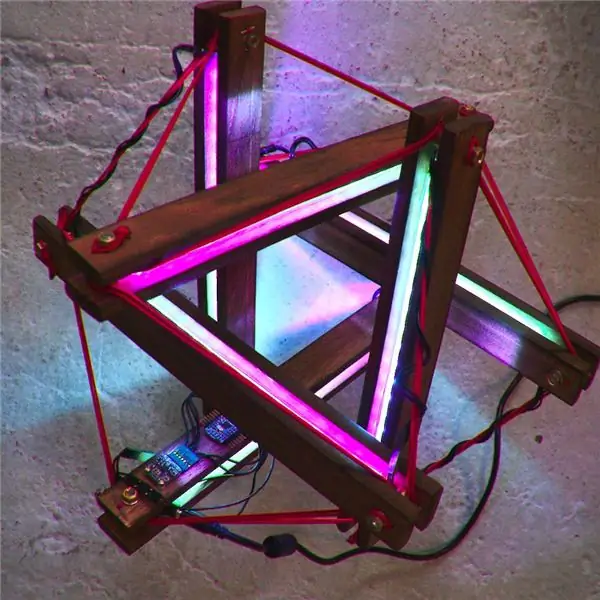
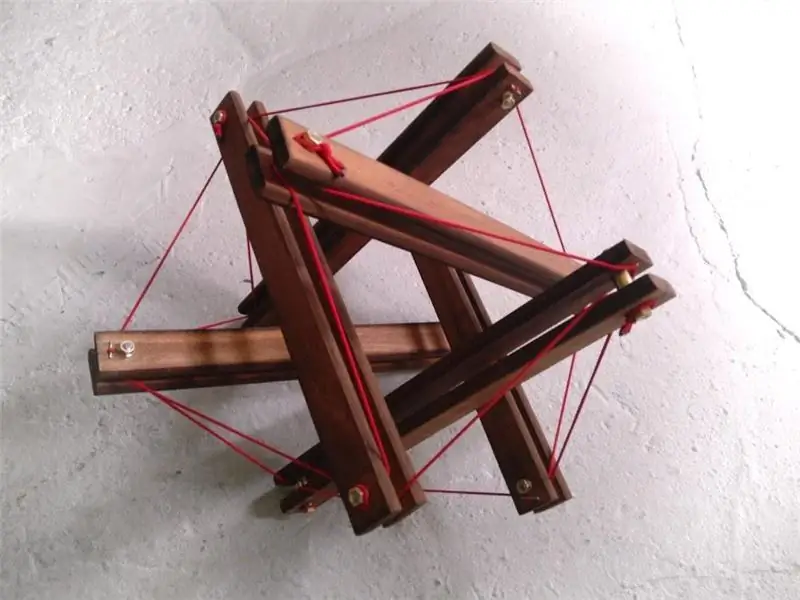
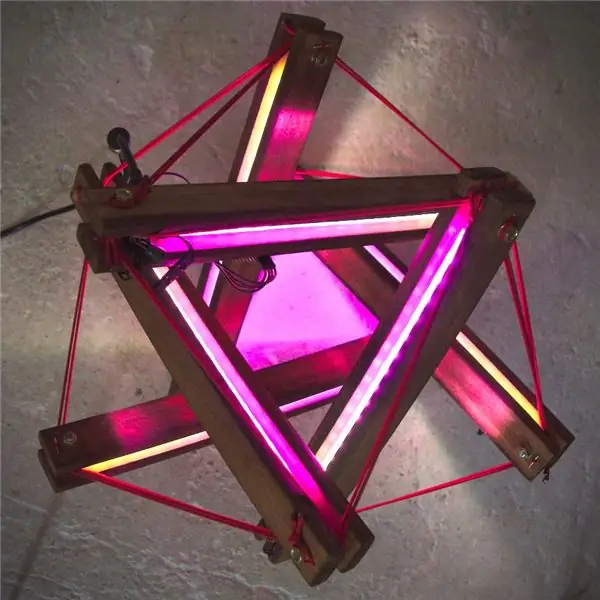
Dette stykke er en bevægelsesresponsiv lampe. Designet som en minimal tensegrity -skulptur, ændrer lampen sin konfiguration af farver som reaktion på orienteringen og bevægelserne af hele strukturen. Med andre ord, afhængigt af dens orientering, skifter lampen til en bestemt farve, lysstyrke og lysindstilling.
Når icosahedron roterer (over sin egen akse), vælger den en værdi fra en virtuel sfærisk farvevælger. Denne farvevælger er ikke synlig, men farvejusteringer sker i realtid. Således kan du finde ud af, hvor hver farve er placeret i rummet, mens du leger med brikken.
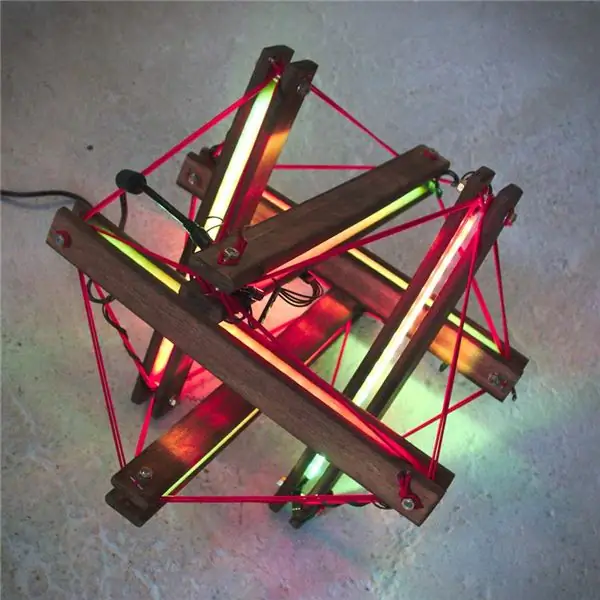
Den icosahedral form giver 20 ansigtsplaner, og tensegrity -strukturen giver den 6 yderligere synspunkter. Dette giver i alt 26 mulige farver, når lampen hviler på en flad overflade. Dette tal stiger, når du tænder lampen i luften.
Systemet styres af en Pro Trinket tilsluttet et treakset accelerometer. Lyset leveres af RGBW LED -strimler, der kan styre farve og hvid lysstyrke individuelt. Hele kredsløbet, inklusive mikroprocessor, sensorer og belysningssystem fungerer ved 5v. For at tænde for systemet er der brug for en kilde på op til 10A.
En liste over de vigtigste elementer, der bruges i lampen, er følgende:
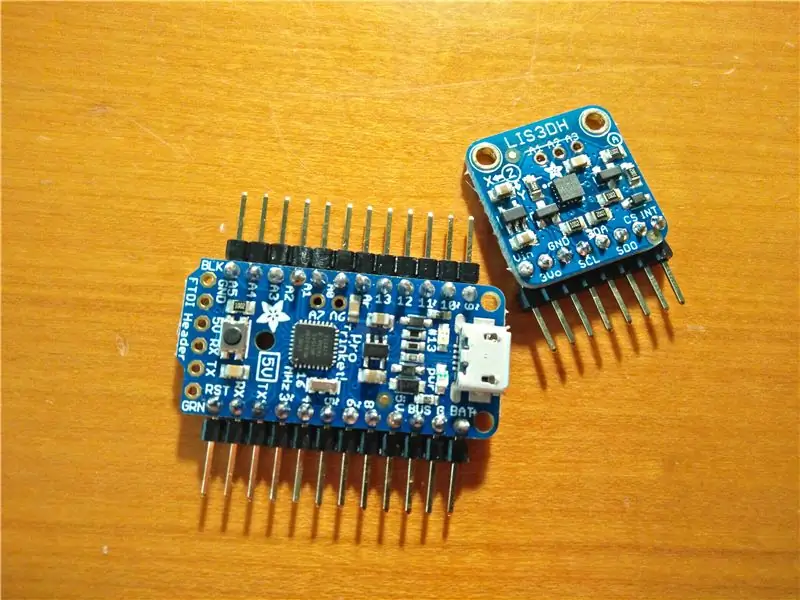
- Adafruit Pro Trinket - 5V
- Adafruit LIS3DH Triple-Axis Accelerometer
- Adafruit NeoPixel Digital RGBW LED Strip - Hvid PCB 60 LED/m
- 5V 10A switch strømforsyning
Denne bevægelsesresponsive lampe er den første version eller prototype af et længere personligt projekt. Denne prototype er lavet af genbrugsmaterialer. Gennem design- og konstruktionsprocesserne lærte jeg af succeser og fejl. Med disse i tankerne arbejder jeg nu på den næste version, som vil have en mere intelligent struktur og robust software.
Jeg vil gerne takke LACUNA LAB -fællesskabet for deres hjælp, ideer og forslag under hele udviklingen af projektet.
du kan følge mit arbejde på: action-io / tumblraction-script / github
Trin 1: Idéen



Dette projekt var resultatet af flere ideer, jeg havde spillet med i mit hoved i nogen tid.
Siden jeg startede, har konceptet ændret sig, det første projekt udviklede sig og tog faktisk form.
Den indledende tilgang var en interesse i geometriske former som middel til interaktion. På grund af dets design fungerer denne lampes flere polygonale flader som inputmetode.
Den første idé var at bruge et dynamisk system til at tvinge icosahedronen til at bevæge sig. Dette kunne have været styret af en interaktiv applikation eller brugere af sociale medier.
En anden mulighed ville have været at få en intern marmor eller kugle til at trykke på forskellige knapper eller sensorer og dermed generere tilfældige input, når stykket bevægede sig.
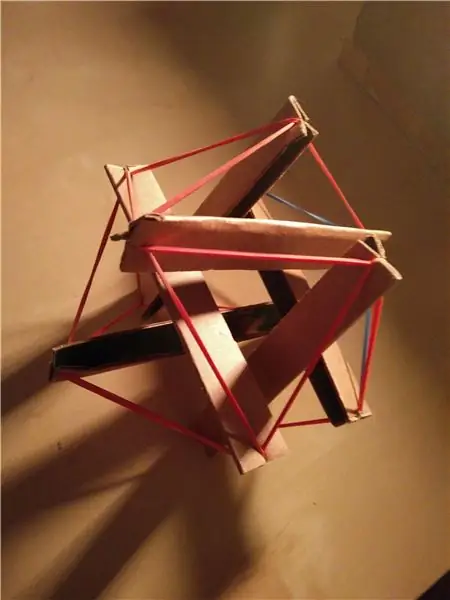
Tensegritetsstrukturen skete senere.
Denne konstruktionsmetode fascinerede mig: den måde, hvorpå strukturens dele holder hinanden i balance. Det er meget visuelt glædeligt. Hele strukturen er selvbalanceret; stykkerne rører ikke hinanden direkte. Det er summen af alle spændinger, der skaber stykket; det er fantastisk!
Da det oprindelige design er ændret; projektet går videre.
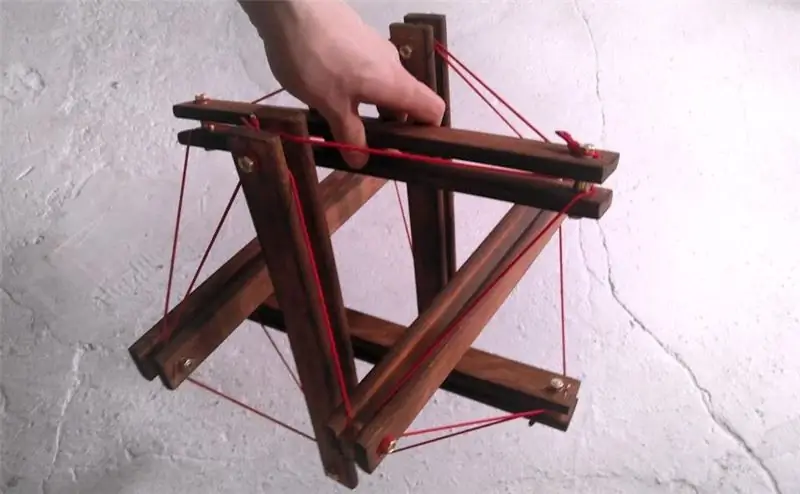
Trin 2: Strukturen




Som jeg nævnte før, var denne første model lavet af genbrugsmaterialer, der var beregnet til at blive kasseret.
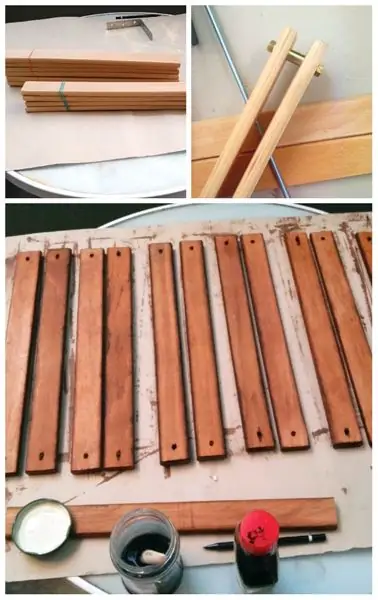
Træbrædderne tog jeg fra en lamelbed fandt jeg på gaden. De gyldne pynt var en del af armen på en gammel lampe, og propperne til gummibåndene er kontorclips.
Anyway, konstruktionen af strukturen er ganske enkel, og trinene er de samme som i enhver tensegriry.
Det, jeg gjorde med tavlerne, er at samle dem i grupper på to. At lave en "sandwich" med guldafstandsstykkerne og efterlade et hul, hvor lysene ville skinne igennem.
Projektets dimensioner er fuldstændigt variable og afhænger af størrelsen på den struktur, du vil lave. Træstængerne fra billederne af dette projekt er 38 cm lange og 38 mm brede. Afstanden mellem brædderne er 13 mm.
Træpladerne blev skåret identisk, slebet (for at fjerne det gamle malingslag) og derefter perforeret i begge ender.
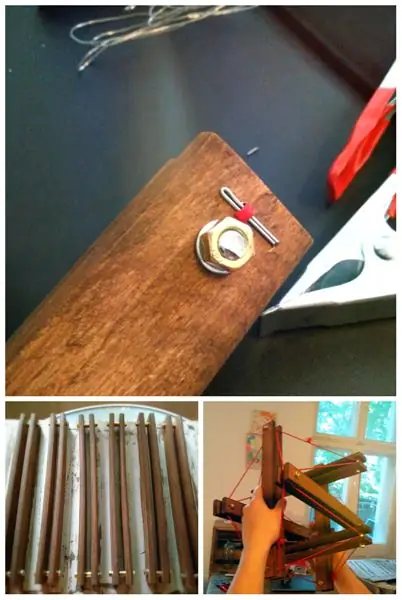
Dernæst farvede jeg brædderne med rustik mørk lak. For at forbinde stykkerne brugte jeg en 5 mm gevindstang, skåret i sektioner på 5 cm og 5 mm med en knude på hver side.
Strammere er røde elastikker. For at fastgøre gummien til stængerne lavede jeg et lille hul, hvorigennem jeg passerede båndet og derefter fangede det med en prop. Dette forhindrer brædderne i at bevæge sig frit og strukturen til at demontere flyttes.
Trin 3: Elektronik og lys




Konfigurationen af de elektroniske komponenter er designet til at opretholde den samme spænding, både logik og fodring i hele systemet ved hjælp af 5v.
Systemet styres af en Pro Trinket, der er forbundet til et tre -akset accelerometer. Lyset leveres af RGBW LED -strimler, der kan styre farverne og hvide lysstyrkeværdier individuelt. Hele kredsløbet, inklusive mikroprocessor, sensorer og belysningssystem fungerer ved 5v. For at tænde for systemet er der brug for en kilde på op til 10A.
Pro Trinket 5V bruger Atmega328P -chippen, som er den samme kernechip i Arduino UNO. Det har også næsten de samme stifter. Så det er virkelig nyttigt, når du vil bringe dit UNO -projekt til miniaturiserede rum.
LIS3DH er en alsidig sensor, den kan omkonfigureres til at læse til +-2g/4g/8g/16g og bringer også Tap, Double-tap, orientering og frit faldsregistrering.
NeoPixel RGBW LED Strip kan styre farven nuance og hvid intensitet separat. Med en dedikeret hvid LED behøver du ikke at mætte alle farverne for at få et hvidt lys, det gør dig også hvid mere ren og lys, og oven i købet sparer det energi.
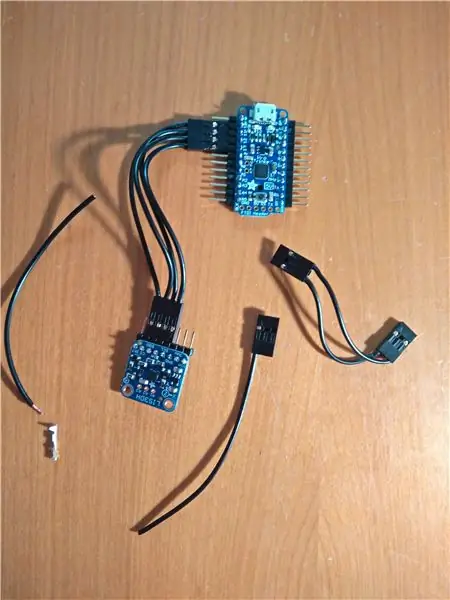
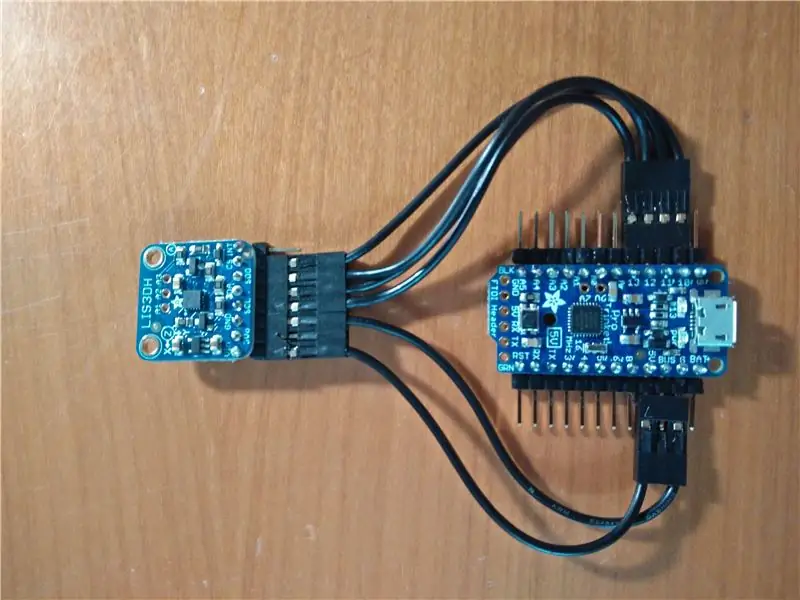
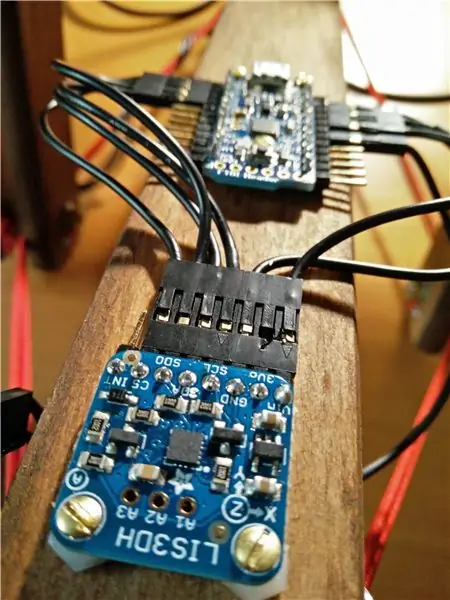
Til ledninger og til at forbinde komponenterne besluttede jeg at passere kabel og oprette stikkontakter med han- og hunstifter ved hjælp af krymper og stikhuse.
Jeg tilsluttede nålen til accelerometeret, smid SPI'en med standardkonfigurationen. Dette betyder at tilslutte Vin til strømforsyningen på 5V. Tilslut GND til fælles strøm/datajord. Tilslut SCL (SCK) pin til Digital #13. Tilslut SDO -stiften til Digital #12. Tilslut SDA (SDI) pin til Digital #11. Tilslut CS -pin Digital #10.
LED -strimlen styres af kun en pin, der går til #6, og jorden og 5v går direkte til strømforsyningsadapteren.
Al dokumentation, du måske har brug for, finder du, mere detaljeret og bedre forklaret på adafruit -siden.
Strømforsyningen er tilsluttet en kvindelig DC -adapter, der samtidig føder mikrokontrolleren og LED -strimlen. Det har også en kondensator til at beskytte kredsløbet mod ustabil strøm i "tænd" -momentet.
Lampen har 6 lysstænger, men LED -strimlerne findes i et enkelt langt bånd. LED -båndet blev skåret i sektioner på 30 cm (18 LEDS) og derefter svejset med han og hun 3 stifter for at oprette forbindelse til resten af kredsløbet modulært.
Til dette projekt bruger jeg en 5v - 10A strømforsyning. Men afhængigt af antallet af lysdioder, du har brug for, skal du beregne den strøm, der er nødvendig for at fodre systemet.
Gennem hele dokumentationen af stykket kan du se, at LED'en har 80mA trukket pr. LED. Jeg bruger i alt 108 lysdioder.
Trin 4: Koden

Ordningen fungerer er ganske enkel. Et accelerometer giver oplysninger om bevægelse på x-, y-, z -aksen. Baseret på orienteringen opdateres LED'ernes RGB -værdier.
Arbejdet er opdelt i følgende faser.
- Gør en måling fra sensoren. Brug blot api.
- Ved trigonometri løses værdierne for "rul og pitch". Du kan finde meget mere information i dette dokument af Mark Pedley.
- Få den tilsvarende farve, der er relateret til rotationsværdierne. Til det vender vi til 0-360 RGB -værdi ved hjælp af en HSL - RGB -konverteringsfunktion. Værdien af tonehøjden bruges i forskellige skalaer til at regulere intensiteten af hvidt lys og farvemætning. De modsatte halvkugler i farvevælgerkuglen er helt hvide.
- Opdater bufferen af lys, der gemmer oplysninger om individuelle LED -farver. Afhængig af disse oplysninger vil buffercontrolleren oprette en animation eller svare med komplementære farver.
- Vis endelig farverne, og opdater lysdioderne.
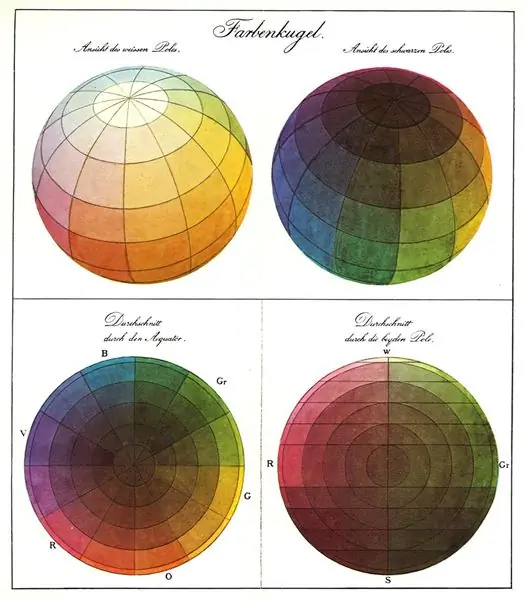
I første omgang var tanken at skabe en farvesfære, hvor du kunne vælge enhver farve. Placering af farvehjulet på meridianen og poleward de mørke og lyse toner.
Men hurtigt blev ideen kasseret. Fordi LED'erne skaber forskellige toner, slukket og hurtigt tændte hver rgb LED, når de får lave værdier til at repræsentere mørke farver, giver LED'erne en meget dårlig ydeevne, og du kan se, hvordan de begynder at blinke. Dette gør, at den mørke halvkugle i farvesfæren ikke kan fungere korrekt.
Så kommer jeg på ideen om at tildele komplementære farver til den aktuelt valgte tone.
Så en halvkugle vælger en monokromatisk farveværdi for et hjul fra 50% belysning 90 ~ 100% mætning. I mellemtiden vælger den anden side en farvegradient fra samme farveposition, men tilføjer på den anden side af gradienten dens komplementære farve.
Læsning af data fra sensoren er rå. Et filter kan påføres for at dæmpe støjen og vibrationerne fra selve lampen. I øjeblikket synes jeg det er interessant, fordi det ser mere analogt ud, reagerer på enhver berøring og tager et sekund at stabilisere sig fuldstændigt.
Jeg arbejder stadig på koden og tilføjer nye funktioner og optimerer animationerne.
Du kan kontrollere de nyeste versioner af koden på min github -konto.
Trin 5: Indpakning




Den sidste samling er temmelig enkel. Lim silikonedækslet på LED -strimlerne med to Component Epoxy Adhesive ind i stængerne, og forbind de seks dele i serie efter hinanden.
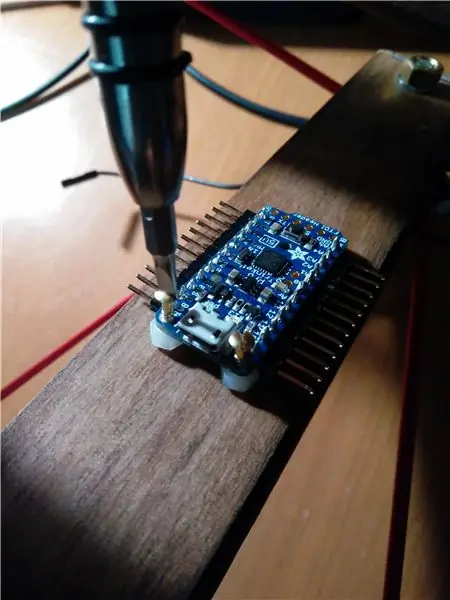
Fastgør et punkt, hvor du vil forankre komponenterne og skru accelerometeret og proben til træet. Jeg brugte en plast afstandsstykker til at beskytte bunden af stifterne. Strømforsyningsadapteren er ordentligt fastgjort mellem stængernes rum med mere epoxy -epoxylim. Blev designet til at passe og forhindrer, at den bevæger sig, når lampen roterer.
Observationer og forbedringer
Under hele udviklingen af projektet er der kommet nye ideer om måder at løse problemer på. Jeg indså også nogle designfejl eller dele, der kan forbedres.
Det næste skridt, jeg gerne vil tage, er en forbedring af produktkvalitet og finish; mest i strukturen. Jeg kommer med gode ideer om bedre strukturer endnu enklere, og inkorporerer tensorer som en del af designet og skjuler komponenterne. Denne struktur vil kræve mere kraftfulde værktøjer som 3D -printere og laserskærere.
Jeg mangler stadig en måde at skjule ledningerne langs strukturen. Og arbejd på et mere effektivt energiforbrug; at reducere udgifterne, når lampen fungerer længe og ikke ændrer belysningen.
Tak fordi du læste artiklen og din interesse for mit arbejde. Jeg håber, at du har lært af dette projekt lige så meget som jeg gjorde.
Anbefalede:
Arduino Halloween Edition - Pop -out -skærm med zombier (trin med billeder): 6 trin

Arduino Halloween Edition - Zombies Pop -out -skærm (trin med billeder): Vil du skræmme dine venner og lave skrigende støj i Halloween? Eller vil du bare lave en god sjov? Denne pop-out-skærm fra Zombies kan gøre det! I denne Instructable vil jeg lære dig, hvordan du nemt laver jump-out zombier ved hjælp af Arduino. HC-SR0
Interaktiv laserarkgenerator med Arduino: 11 trin (med billeder)

Interaktiv laserarkgenerator med Arduino: Lasere kan bruges til at skabe utrolige visuelle effekter. I dette projekt konstruerede jeg en ny type laserdisplay, der er interaktiv og afspiller musik. Enheden roterer to lasere for at danne to hvirvellignende plader af lys. Jeg inkluderede afstandssensor
Shadow Light Box - Styring med IR -fjernbetjening med Arduino: 8 trin (med billeder)

Shadow Light Box - Styring med IR -fjernbetjening med Arduino: Denne instruktion vil guide dig til, hvordan du laver skygge -lysboks til næste jul. Du kan lave det selv til at dekorere dit værelse eller gøre det til din ven som en gave. Denne skyggeæske kan lave forskellige slags farver ved at blande farve med rød, blå, grøn farve
DIY smart skala med vækkeur (med Wi-Fi, ESP8266, Arduino IDE og Adafruit.io): 10 trin (med billeder)

DIY Smart Scale With Alarm Clock (med Wi-Fi, ESP8266, Arduino IDE og Adafruit.io): I mit tidligere projekt udviklede jeg en smart badevægt med Wi-Fi. Det kan måle brugerens vægt, vise det lokalt og sende det til skyen. Du kan få flere detaljer om dette på linket herunder: https: //www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Tæppe med sensorer/ RF -kommunikation med Arduino Micro: 4 trin (med billeder)

Tæppe med sensorer/ RF -kommunikation med Arduino Micro: Jeg afsluttede for nylig installationen lige så forskelligartet, som er lavet af en række lamper, der reagerer på sensorerne placeret i et tæppe under lamperne. Her er hvordan jeg lavede tæppet med tryksensorer. Jeg håber du finder det nyttigt
