Indholdsfortegnelse:

Video: LED farve skiftende skrivebordskube: 4 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29




Jeg fandt en cool Instructable af AlexTheGreat om at lave en LED -terning. Her er linket.
www.instructables.com/id/Awesome-led-cube/
Jeg besluttede mig for at prøve det, og jeg sluttede med at tilføje noget ekstra kredsløb for at få LED'en til at ændre farver.
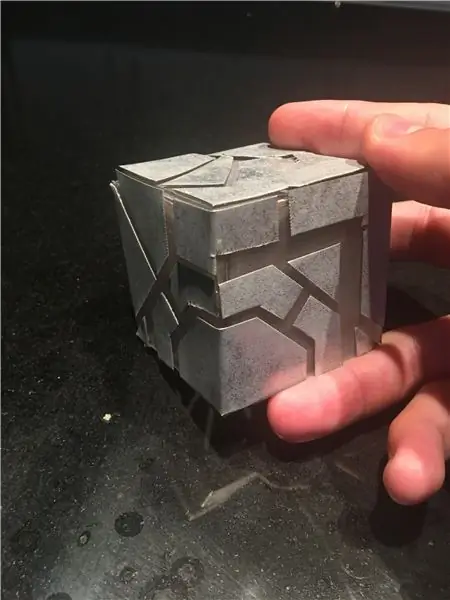
Resultatet er et sejt skrivebordslegetøj, som jeg er meget stolt af.
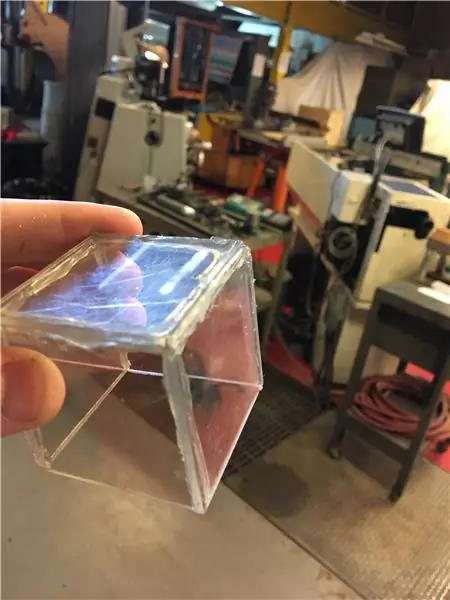
Trin 1: Oprettelse af boksen


Jeg købte nogle tynde akrylplader og skar 5 firkanter ud. Så limede jeg dem varmt i form af en terning. Efter at have ladet limen tørre, slibede jeg alle siderne med en mini-sandblæser. Dette hjælper med at sprede lyset fra LED'en. Sandpapir ville også fungere.
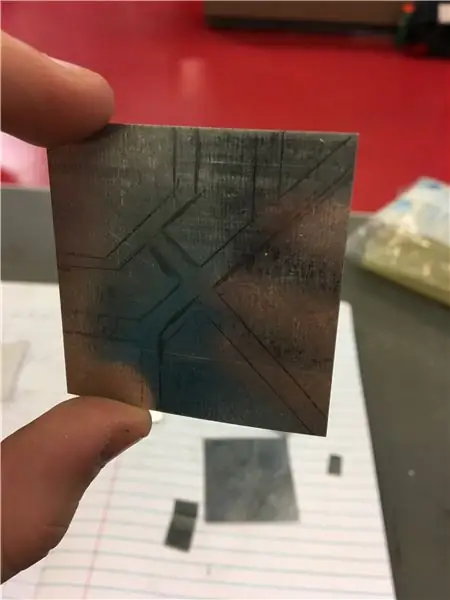
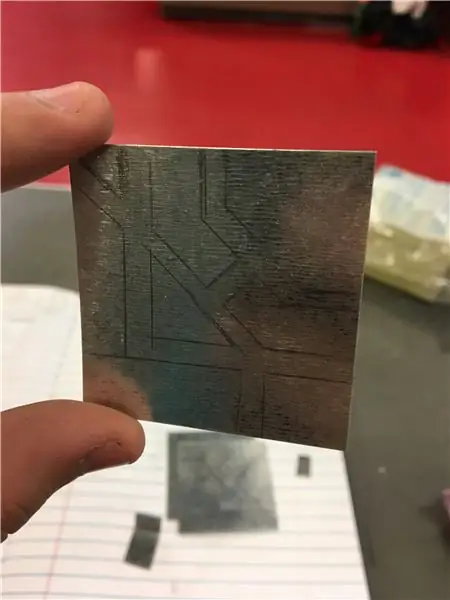
Trin 2: Tilføjelse af metaldesign




Ved hjælp af inspiration fra AlexTheGreat's instruerbare, skar jeg nogle former ud af metalplader til varm lim på terningen. Efter at have eksperimenteret fandt jeg ud af den nemmeste måde at gøre dette på.
Start med at skære fem firkantede metalplader ud af samme størrelse som terningerne. Min var 3x3 . Dernæst skal du bruge en lineal og spore dine designs. Skær dem derefter ud med nogle metalskær. Afrundede former og kurver er meget vanskelige at lave med sheer, så husk dette, hvis du beslutter dig for at lave det.
Jeg besluttede at gøre hjørnerne til et stykke for at undgå uoverensstemmelser. Det tog lidt forsøg og fejl med at skære og folde, men slutresultatet ser glat ud. Lim derefter metaldesignerne varmt på terningen.
Denne proces tog den længste tid, bare vær tålmodig og foretag omhyggelige nedskæringer.
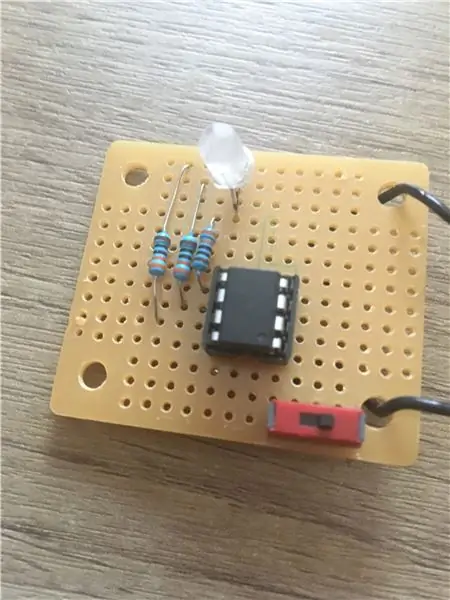
Trin 3: Elektronik

Lysdioden jeg brugte til dette projekt er en RGB alt-i-en LED. Der er fire elektroder på dioden: negativ, rød, grøn og blå. Ved at variere mængden af spænding til hver pin, kan du ændre farven til alt, hvad du vil. For at hjælpe med at sprede LED'en skal du bare slibe den let med noget sandpapir.
Udgangsstifterne på en Arduino har 255 spændingsniveauer. Ved at variere spændingen (mellem 1 og 255) til hver farveledning på LED'en kan du styre farven.
I stedet for at bruge en hel Arduino Uno til dette projekt, valgte jeg at bruge ATTiny85 IC. Det er en meget enklere og mindre version af IC'en, der findes på Uno, og den er meget billig. Det er også ekstremt let at programmere ATTiny, men du skal bruge en Uno for at gøre det. Det indebærer at downloade et bibliotek til softwaren og tilslutte ATTiny til Uno med et par ledninger og kondensator (for at forhindre nulstilling). Hvis du gerne vil finde ud af, hvordan du gør dette, skal du bare søge "Shrinkify Arduino" på YouTube. Der er flere gode videoer, der beskriver processen.
De eneste dele, jeg brugte i denne build, var tre modstande, en ATTiny, en RGB LED, en switch og et batteri. Jeg kunne have designet og bestilt et printkort til denne build, men kredsløbet var så enkelt, at det ikke var umagen værd.
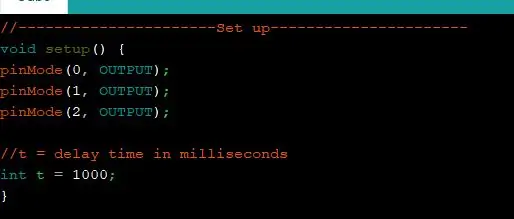
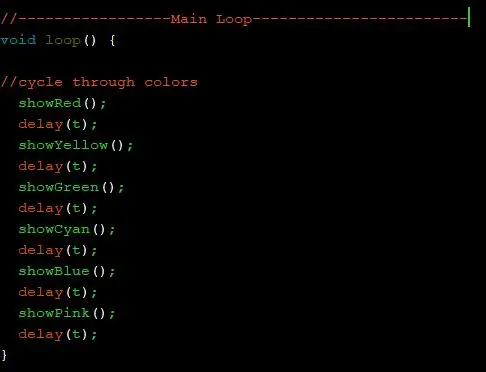
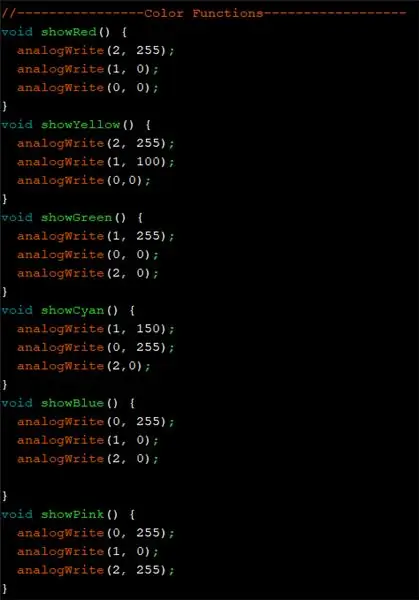
Trin 4: Software



Softwaren er også enkel. Ved at ændre en parameter i "opsætning" -delen af koden, kan du styre, hvor lang tid det tager, før farven ændres.
Jeg skrev også en kode for at få farven til at falme fra den ene til den anden, men jeg kan bedre lide den enkle farveændring. Lad mig vide, hvis du vil se fade -koden. Det indebærer at oprette arrays og øge dem inde i en loop.
BEMÆRK: Jeg ændrede de hexidecimale farvekoder i Arduino -softwarefilerne for at give IDE et "mørkt" tema. Jeg kan ikke holde ud at kode på en hvid baggrund.
Anbefalede:
M5StickC ESP32 & NeoPixels LED Ring Tilfældig farve: 7 trin

M5StickC ESP32 & NeoPixels LED Ring Tilfældig farve: I dette projekt lærer vi, hvordan man viser en tilfældig farve på NeoPixels LED Ring ved hjælp af et M5StickC ESP32 board. Se videoen
DIY variabelt LED -panel (dobbelt farve): 16 trin (med billeder)

DIY variabelt LED -panel (dobbelt farve): Forbedre din belysning ved at lave et overkommeligt DIY genopladeligt LED -panel! Dette projekt er udstyret med justering af lysstyrke i to farver, og giver dig fleksibiliteten til at justere din lyskildes hvidbalance, så den matcher omgivelsernes omgivende lys
Arcade -maskine med skiftende LED -telt: 5 trin (med billeder)

Arcade -maskine med skiftende LED -telt: Påkrævede dele: Du kan laserskære LED -teltmonteringen ved hjælp af filerne i Instructable eller for dem, der ikke har adgang til en laserskærer, den er også tilgængelig færdigmonteret. LED -telt
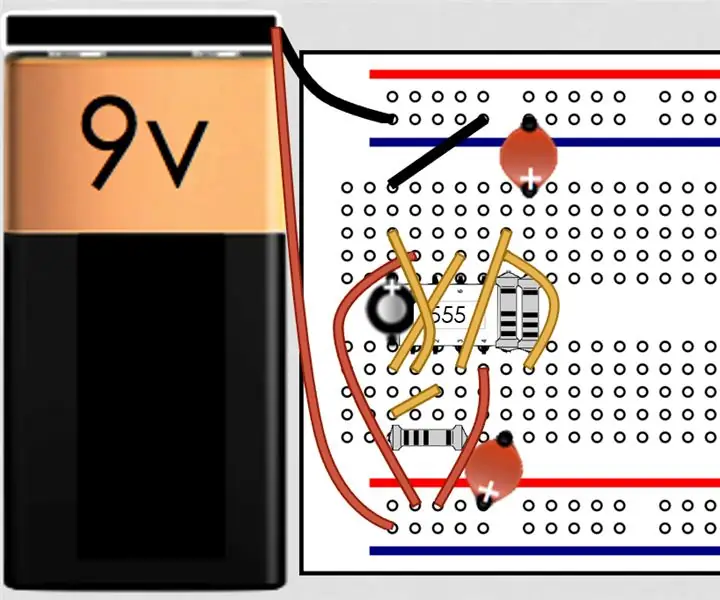
Skiftende LED med 555 timer: 4 trin

Skiftende LED med 555 timer: I dag laver vi det vekslende LED -kredsløb. Den bruger en 555 timer og er virkelig enkel, men giver en cool effekt
Farve skiftende LED juletræ: 3 trin (med billeder)

Farveskiftende LED -juletræ: Jeg fandt dette juletræ i en dollarbutik sidste år, og ville sætte en LED i bunden for at tænde det, men nåede det aldrig før et år senere.Dette er et meget simpelt projekt, der kræver meget lille lodning og gør en smuk afslutning
