Indholdsfortegnelse:
- Trin 1: Blinkty Pi
- Trin 2: Talekode
- Trin 3: Meddelelsescentral
- Trin 4: Lydindstillinger
- Trin 5: Retro montering
- Trin 6: Sagsarbejde
- Trin 7: Radiotider

Video: Pi Zero Talking Radio: 7 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29





Dette er en DeWald bordradio fra slutningen af 1940'erne, som jeg har givet et nyt liv ved hjælp af en Raspberry Pi Zero, en Blinkt! LED -strip og et par pc -højttalere. Det læser meddelelser fra en række internetforbundne tjenester ved hjælp af Pyvona-tekst-til-tale (TTS) -motoren og IF This Then That (IFTTT) integration. Lysdioderne er fantastisk lyse, og lyser radioens urskive i en anden farve afhængigt af søgeord i meddelelsesteksten, for eksempel "youtube" = Rød.
Jeg hentede denne søde lille radio ved et bilstøvlesalg i løbet af sommeren for £ 3 - jeg blev straks taget af dens kompakte størrelse og klassiske design og formåede at se sit potentiale gennem det solbeskinnede ydre og mange revner! Jeg har længe ønsket at skabe "noget anstændigt til stuen", og dette var det ideelle udgangspunkt. Jeg har eksperimenteret med tekst-til-tale-meddelelser før på Rabbit Pi-projektet og håbede på at bygge videre på det, jeg havde lært at lave noget, der "bare ville fungere" på daglig basis.
Hvis du ikke kan se den integrerede video, er den på:
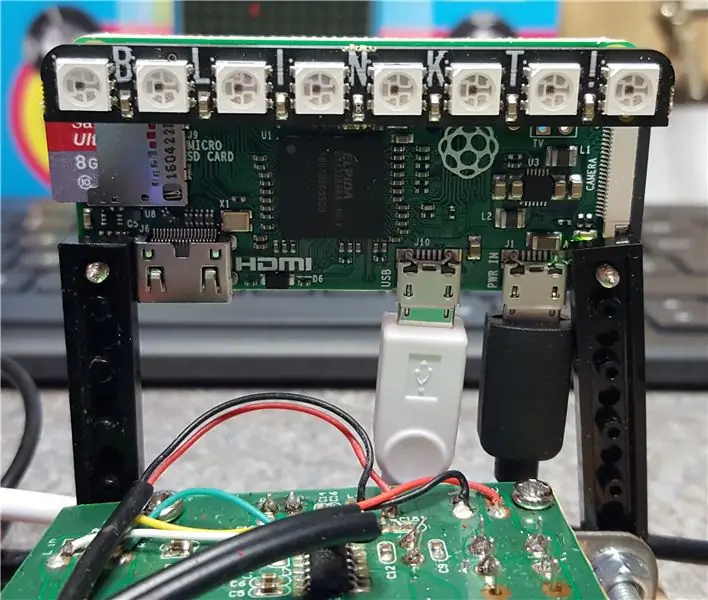
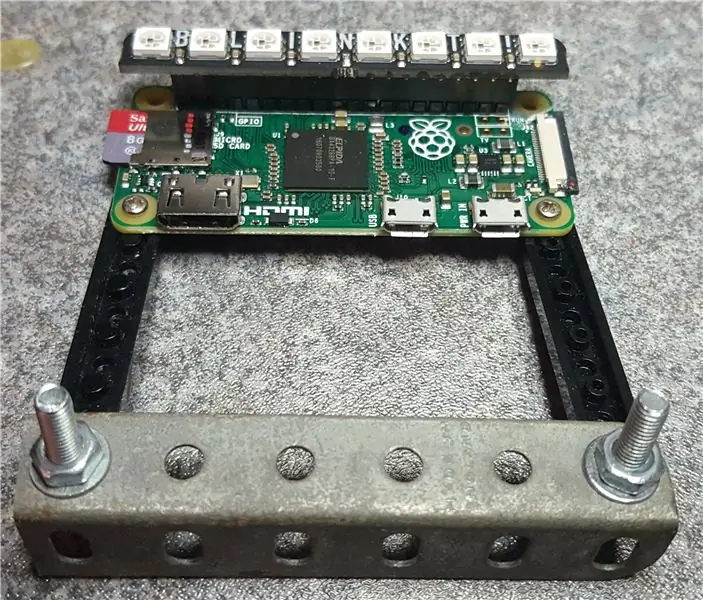
Trin 1: Blinkty Pi


Jeg hentede for nylig min første Pi Zeros og blev øjeblikkeligt overrasket over deres lille størrelse! Efter lodning i GPIO -headeren og tilslutning af adapterne var den første klar til at gå. Oprindeligt havde jeg planlagt at lave en forbedret Rabbit Pi, men efter et stykke tid føltes det mere som arbejde end sjov, så jeg skrinlagde det - dog ikke før jeg begyndte at eksperimentere med en Unicorn pHAT, en 4x8 matrix af programmerbare lysdioder, som var en absolut bunke sjovt! Den eneste ulempe var, at brug af pHAT komplicerede lydopsætningen, og jeg ville holde mit næste projekt virkelig simpelt.
Alt faldt på plads på Cambridge Raspberry Jam i september, da jeg så Blinkt! til salg på Pimoroni -boden - det er ligesom Unicorn pHAT, men med en enkelt række med 8 lysdioder, perfekt tilpasset til at passe på et pi zero's GPIO -header. Det kommer med masser af dokumentation og eksempler og var hurtigt oppe at køre - nu var det tid til at begynde at sammensætte resten af koden.
Trin 2: Talekode

Jeg startede med en kopi af hovedkoden fra Rabbit Pi, da denne allerede havde mine Ivona-tekst-til-tale-legitimationsoplysninger gemt i den. Du skal oprette en Ivona -udviklerkonto, før du bruger tjenesten, men processen er ligetil, som jeg har dokumenteret før.
Det næste trin var at installere Pyvona, Python -indpakningen for at integrere med Ivona TTS -tjenesten, hvilket ikke kunne have været lettere (pip install pyvona).
Med dette på plads begyndte jeg at ændre Rabbit Pi-koden, tog referencer til motorstyring og selfie-tagning for at efterlade mig med bare de bits, der læste meddelelser fra emnelinjerne i Gmail-meddelelser. Den kritiske udvikling med denne kode var at tilføje i en række IF -sætninger for at lede efter specifikke søgeord i meddelelserne, så Blinkt! ville lyse forskellige farver afhængigt af beskeden.
Dette tog mig et stykke tid, da jeg stadig finder fødderne med Python, men efter at have defineret mine søgeord ("Overskyet", "Solnedgang", "Byger", "Facebook", "Twitter", "Youtube" og "Solrig") Jeg var i stand til at kontrollere Blinkt! farve afhængigt af den tekst, der blev læst op.
Den enkle, hvis uelegante kode, jeg brugte, er på GitHub, selvom jeg allerede har tilføjet flere søgeord og farver! Jeg testede det uden for kassen ved hjælp af en batteridrevet højttaler - mere om lydopsætningen senere. Det sidste trin var at indstille python -scriptet, radiot.py, til at køre ved opstart.
Trin 3: Meddelelsescentral

Nu hvor Pi pålideligt ville læse meddelelser op og lyse i forskellige farver, havde jeg brug for at konfigurere meddelelserne, så de ville komme spontant igennem - jeg kan huske, at radioen i en gammel Tom & Jerry -tegneserie lejlighedsvis dukker op (Jerry's Diary (1949) - samme periode som radioen!), og det er den effekt, jeg var ude efter, at den ville sidde i hjørnet og se pæn ud, lejlighedsvis tænde og læse meddelelser op, som jeg ellers ikke ville tage op på min telefon.
Først oprettede jeg en separat Gmail -konto til at modtage meddelelses -e -mails - det betød, at jeg ikke ville blive bombarderet med nye mailmeddelelser eller forurene min eksisterende indbakke med hundredvis af automatisk genererede meddelelser.
Dernæst nippede jeg over til IFTTT (IF This Then That) for at konfigurere automatiseringen. Med IFTTT kan du nemt forbinde flere "kanaler" til din konto og indstille dem til at interagere med hinanden ved hjælp af "Opskrifter", i dette tilfælde kanalisere flere sociale medier og virkelige handlinger til en strøm af e-mails. Jeg tilpassede delen "Så det" i opskrifterne, så de alle ville sende en e -mail til den Gmail -konto, jeg konfigurerede til notifikationer, og brugte afsnittet "Ingredienser" til at sikre, at nøgleoplysningerne ville blive inkluderet i e -mail -emnet, den del, der læses op. I øjeblikket har jeg følgende IFTTT -opskrifter opsat, men disse tilføjes hele tiden!
- Hver dag kl. 21.00 sendes morgendagens vejr via e -mail
- Hver dag ved solnedgang sendes dato og klokkeslæt via e -mail
- HVIS jeg er mærket i et Facebook -foto, send en e -mail
- Hvis min telefon er tilsluttet/frakoblet, send batteriprocenten via e -mail
- HVIS jeg kommer ind i et geografisk område, send en e -mail "MisterM er ankommet på arbejde!"
- HVIS jeg uploader en YouTube -video, send en e -mail
- HVIS en bestemt person tweetser, send den via e -mail
- HVIS en google kalenderbegivenhed starter, send den via e -mail
- HVIS det aktuelle vejr ændrer sig til regn, send en e -mail ("Pas på, det begynder at regne!"
- Hvis smart -stikket er tændt eller slukket, send en e -mail
- HVIS der modtages en ny SMS -besked, send den via e -mail
- Hvis telefonens batteri falder til under 15%, send en e -mail ("Oplad din telefon din idiot")
- HVIS jeg har en ny Twitter -tilhænger eller omtale, send en e -mail
Det er en fantastisk blanding af forudsigelige daglige begivenheder og uventede meddelelser - min favorit er Sunset -meddelelsen, det er interessant på denne tid af året at se, hvordan tiden ændres dagligt. Twitter -notifikationerne er de sjoveste, i øjeblikket læser den nye tweets op fra "Beef & Dairy Network", "Very British Problems", "My Sweary Cat" og "Henry Thoreau" (selvom nogle af disse bliver slået fra i IFTTT -appen i høfligt firma). At kunne læse specifikke Twitter -konti gør det virkelig fleksibelt, og disse kan tilpasses via IFTTT frem for at skulle omprogrammere Pi hver gang.
Trin 4: Lydindstillinger




Derefter skulle jeg sortere lyden med to udfordringer! For det første hvordan man får lyden ud af Pi. I modsætning til sin større søskende har Pi Zero ingen 3,5 mm lydudgang, så jeg var nødt til at bruge en slags adapter. Oprindeligt troede jeg, at jeg ville bruge et HDMI til VGA + lydstik, men det virkede som overkill (og jeg havde brug for det til et andet projekt!), Så jeg brugte en billig USB -lydadapter. Dette var ret let at konfigurere, bare et tilfælde af indstilling af USB -lydkortet som standard ALSA -enhed på Pi. Dette betød, at jeg skulle inkludere en USB -hub for at huse WiFi -adapteren, men det lykkedes mig at afmontere og genbruge en gammel, jeg havde liggende.
For det andet havde jeg brug for at vælge en kombination af forstærker/højttaler, der ville give lyd af god kvalitet og konstant blive tændt. Jeg har tidligere brugt batteridrevne højttalere, men har brug for regelmæssig opladning, disse ville ikke være gode til "altid" brug, også havde de ofte mærkbar baggrunds hvæsende. Jeg har også tidligere kannibaliseret gamle iPod -docker, men disse havde en tendens til at have strømbesparende "funktioner" og blev slukket efter et par minutters stilhed.
Jeg gik med noget nyt til sidst, et par pc -højttalere til en rimelig pris på £ 6,99. Jeg forventede ikke for meget, men lydkvaliteten var helt i orden, uden hvæsende eller timing. Den ekstra bonus ved pc -højttalerne var, at de inkluderede en tænd/sluk -knap og lydstyrkehjul, som jeg håbede at kunne oprette forbindelse til radioens originale betjeninger. Det hele fungerede på bænken, så nu var det tid til at passe det i sagen!
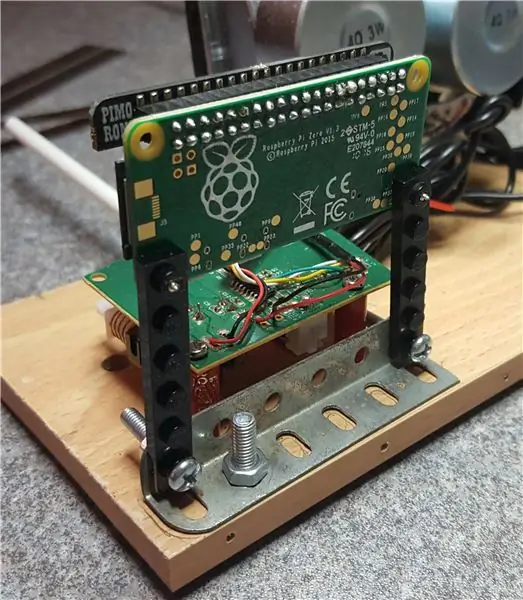
Trin 5: Retro montering



Da jeg først bragte radioen hjem, fjernede jeg de originale kredsløb, der bogstaveligt talt var toast. Jeg var dog imponeret over den originale konstruktion, den var naturligvis designet til let at blive demonteret og fikseret, da hele monteringen gled ud på et slags chassis efter at have løsnet et par bolte. Jeg besluttede at bruge den samme fremgangsmåde og satte de nye komponenter sammen på en base, der derefter kunne glide ind i sagen og sikres som originalen.
Jeg startede med en tynd træhylde fra et gammelt DVD -stativ, der skar det til i størrelse og borede huller til sagboltene. Derefter demonterede jeg højttalerne og skar plastikkassetterne ned med en hacksav og et roterende værktøj. De nu slanke højttalere blev fastgjort til træbunden med et 90 graders beslag lavet af Meccano. Forstærkerkredsløbet var det næste - på grund af pladsbegrænsninger skulle dette desværre monteres på hovedet og hæves omkring en tomme over basen. Jeg var nødt til at bygge en slags søjleordning for at understøtte og sikre brættet, men blev hængende fast i, hvordan jeg skulle gøre dette pænt. Den ideelle løsning var lige under min næse - en farvet blyant! Jeg skar sektioner af blyanten i størrelse og monterede dem derefter i huller boret i bunden. Det perfekte ved at bruge en farveblyant er, at "blyet" i midten virkelig let kan bores ud og efterlader et praktisk hul til printkortets skruer.
Jeg brugte en kombination af Meccano og Lego stykker til at lave et beslag til at understøtte selve Pi, og ryddede de vildfarne ledninger op med kabelbindere. Lydstyrke- og tænd/sluk -kontakterne var længere fra hinanden på højttalerkortet end hullerne i radiohuset (du kan ikke have alt), så jeg forlængede dem ved hjælp af sektioner af en hul plastballonpind.
Trin 6: Sagsarbejde



Som jeg nævnte tidligere var radiohuset i en frygtelig tilstand, så jeg lappede de værste huller og revner op ved hjælp af polyfilla og slibede det hele. Jeg besluttede at holde fast i en flot cremefarve til malingen, for at koordinere med den brune af stemmeskiven. Malingen hævdede at være "primer & maling i ét", men jeg gav den et par lag primer først bare for at være på den sikre side. Knapperne tog en hel del skrubbe (60+ års snavs!), Men kom godt ud - jeg fik lige fastgjort den originale creme -tuningsknap til selve urskiven med en bolt, da den ikke var forbundet til nogen komponenter.
Efter at malingen var hærdet, var det tid til at sætte det hele sammen - normalt den del af et projekt, der tester min tålmodighed mest! Denne gang gik det meget problemfrit, da al den vanskelige konstruktion allerede var udført på basen, var det eneste jeg skulle gøre at glide samlingen ind i kassen, fastgøre den med boltene og montere knapperne.
Bagsiden af radioen manglede, så jeg lavede en ny fra en gammel billedramme og malede den i samme cremefarve.
Trin 7: Radiotider



Dette var et virkelig sjovt projekt at bygge, det var godt at holde tingene forholdsvis enkle og fokusere på at gøre det så rent som muligt. Til tider blev jeg fristet til at tilføje en mikrofon til Alexa-integration og overvejede endda seriøst at bygge i en Chromecast Audio (til mine foretrukne nye podcasts i stil med gammeldags radio), men jeg er glad for, at jeg holdt det enkelt og Jeg er begejstret for resultatet.
Det er nu installeret på en højttaler i hjørnet af stuen, der lyser op og taler lejlighedsvis, som jeg havde håbet. Den eneste lille ulempe er, at den cremefarvede og brune, gennemsigtige urskive gør det sværere at vise Blinkts strålende farveområde! Det er temmelig indlysende for solnedgangsmeddelelser (orange) og tekstbeskeder (lilla), men vejret er lidt ens - jeg skal bare eksperimentere med forskellige RGB -farvekoder, tror jeg!
Hvis du kan lide dette projekt og vil se mere, kan du tjekke mit websted for igangværende projektopdateringer på bit.ly/OldTechNewSpec, deltage på Twitter @OldTechNewSpec eller abonnere på den voksende YouTube -kanal på bit.ly/oldtechtube - giv nogle af dine Old Tech en ny specifikation!


Anden pris i IoT Builders Contest
Anbefalede:
Moving and Talking Giant Lego Hulk MiniFig (10: 1 skala): 14 trin (med billeder)

Moving and Talking Giant Lego Hulk MiniFig (10: 1 Scale): Jeg har altid leget med legoer som barn, men jeg havde ikke nogen af de 'fancy' legoer, bare klassiske legoklodser. Jeg er også en stor fan af Marvel Cinematic Universe (MCU), og min yndlingsfigur er Hulk. Så hvorfor ikke kombinere de to og lave en kæmpe
Shake Detecting Talking Hat With Circuit Playground Express: 12 trin (med billeder)

Shake Detecting Talking Hat With Circuit Playground Express: Denne nemme og hurtige vejledning lærer dig, hvordan du laver en talende hat! Det ville svare med et omhyggeligt behandlet svar, når du 'stiller' et spørgsmål, og måske kan det hjælpe dig med at beslutte, om du har bekymringer eller problemer. I min Wearable Tech -klasse
Ted the Talking Toaster: 6 trin (med billeder)

Ted the Talking Toaster: Samtaler med en brødrister har altid været meget ensidige. Indtil nu kan du møde Ted the Talking Toaster! Nedenfor en oversigt over indholdet: Projektvideo Brødrister Electronics Chat/Voice bot Remo.tv Verdensherredømme
Talking Clock Tosproget (EN+PT): 5 trin (med billeder)

Talking Clock Tosproget (EN+PT): Talking Clock 2 (Bilingual) er den nye version af Talking Clock, jeg har udgivet for noget tid siden. Koden blev opdateret til at understøtte to sprog (engelsk/portugisisk), og nye funktioner blev introduceret i kode: Tilstand 1: Indstil tiden (time & am
Talking Baymax Display til en børnelæge: 10 trin (med billeder)

Talende Baymax -skærm til en børnelæge: “Hej. Jeg er Baymax, din personlige ledsager. " - Baymax På mit lokale børnelægerkontor har de vedtaget en interessant strategi i et forsøg på at gøre det medicinske miljø mindre stressende og sjovere for børn. De har fyldt e
