Indholdsfortegnelse:

Video: DIY hjemmecomputer: 4 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29

Jeg udgav en Instructable for et stykke tid siden med en Espruino Pico til at lave en hjemmecomputer:
Den krævede, at du tilsluttede en VGA-skærm ved at skære et VGA-kabel op, men til dette instruerbare bruger jeg et kort kaldet Pixl.js, som har indbygget LCD-skærm. Det betyder, at alt hvad du skal tilslutte, er et par ledninger, og du har en korrekt anvendelig lille, lavt strømforbrugende computer.
Så hvad har du brug for?
- En Espruino Pixl.js
- Et stykke plast eller træ til at fungere som en base
- Et brødbræt
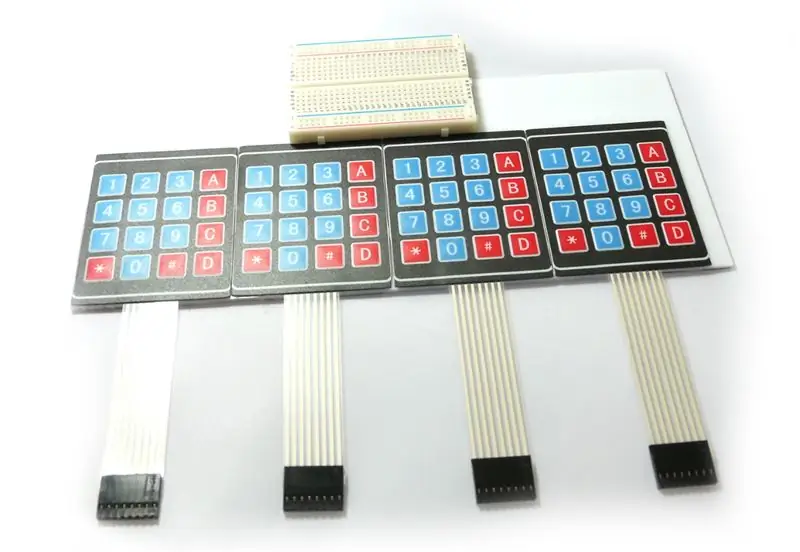
- 4x 4x4 tastaturer
- Masser af klistermærker til tasterne
- 6 sæt 8x han-> han-trøjer i Dupont-stil (48 ledninger i alt)-matchende flerfarvede strimler gør livet meget lettere
Trin 1: Lav tastaturet



- Sæt dine 4 tastaturer ved siden af hinanden på din base (de er klæbrige). Du vil måske trimme deres kanter ned, men pas på ikke at trimme for langt, eller du kan afbryde nogle kontakter.
- Stik dit brødbræt ned i midten - det er også klæbrigt!
- Del jumperwiren i 4 længder af 8 - prøv at holde farverne ens på hver.
- Stik ledningerne ind i tastaturerne, og sørg for, at farverne matcher alle. Fold ledningerne tilbage, og tap dem på bagsiden af din base. Du vil måske tilføje nogle klæbrige fødder for at spare ledningerne fra at blive bøjet i for meget vinkel.
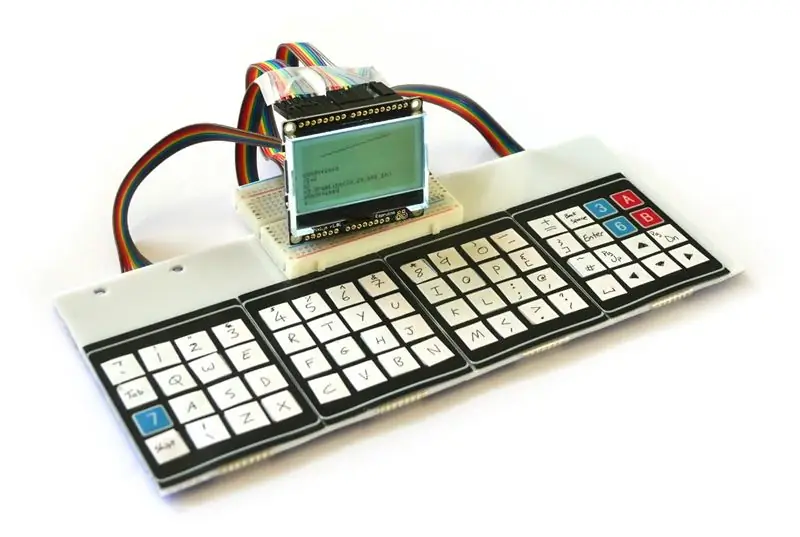
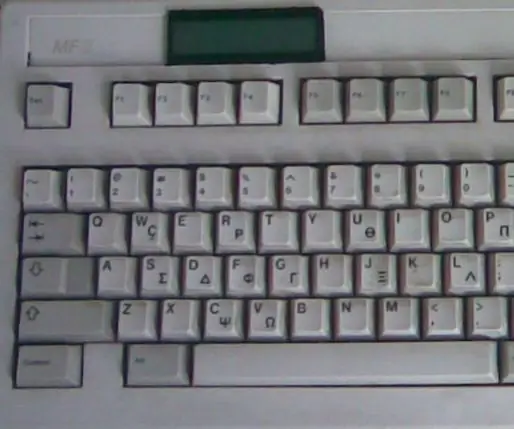
- Tilføj nu et klistermærke til hver knap i tastaturet, og mærk dem, som du vil have tastaturet. Brug billedet som et eksempel, men når du uploader din kode, kan du ændre variablen 'KEYMAP' til det, du har.
Trin 2: Ledningsføring

Nu skal du tilslutte tastaturet. Hvert 4x4 -tastatur er arrangeret som et gitter, og vi tilslutter dem, som om de selv var i et 2x2 -gitter - hvilket giver et stort 8x8 -gitter med knapper.
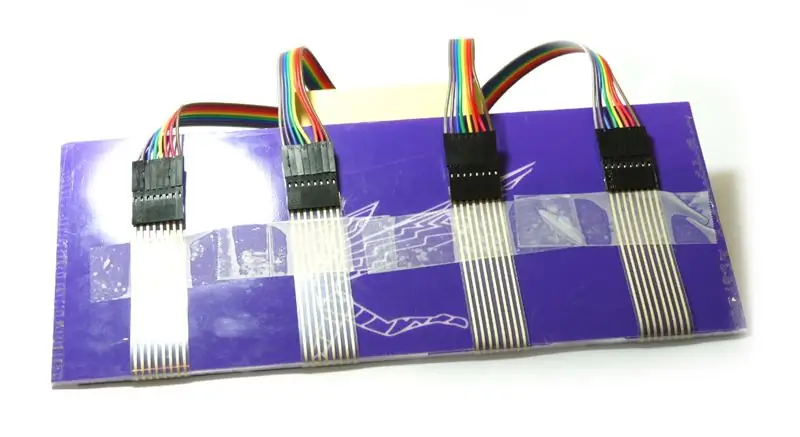
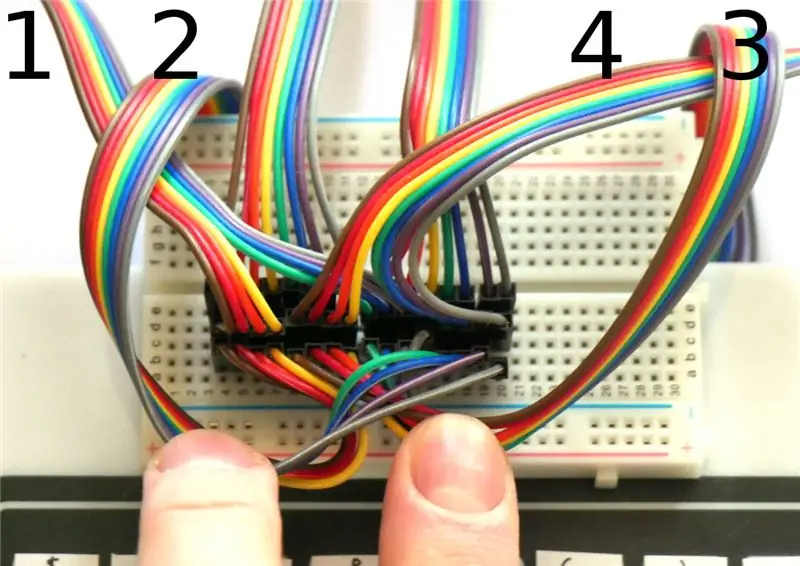
Tråd som vist på billedet i 4 grupper på 4 tråde på tværs af brødbrættet (tjek farverne på ledningerne i billederne), med venstre mod højre:
- KeyPad 1 Første 4 ledninger -> første gruppe på 4 på brødbræt -> D0, D1, D2, D3
- KeyPad 1 Andet 4 ledninger -> tredje gruppe på 4 på brødbræt -> D8, D9, D10, D11
- KeyPad 2 Første 4 ledninger -> første gruppe på 4 på brødbræt -> D0, D1, D2, D3
- KeyPad 2 Anden 4 ledninger -> fjerde gruppe på 4 på brødbræt -> D12, D13, SDA, SCL
- KeyPad 3 Første 4 ledninger -> anden gruppe på 4 på brødbræt -> D4, D5, D6, D7
- KeyPad 3 Anden 4 ledninger -> tredje gruppe på 4 på brødbræt -> D8, D9, D10, D11
- KeyPad 4 Første 4 ledninger -> anden gruppe på 4 på brødbræt -> D4, D5, D6, D7
- KeyPad 4 Anden 4 ledninger -> fjerde gruppe på 4 på brødbræt -> D12, D13, SDA, SCL
På billedet har vi 6 sæt med 8 ledninger. De første 2 er fra tastatur 1 og 2, de anden 2 går til Pixl.js, og de tredje 2 er til tastatur 4 og 3.
Trin 3: Software
Sørg nu for, at din Pixls firmware er opdateret, tilslut den til Espruino IDE, og upload koden herunder. Afbryd IDE'en, og du er færdig!
// Tastatur ledningsføringvar TASTATUR = [D7, D6, D5, D4, D3, D2, D1, D0]; var KEYCOL = [A5, A4, D13, D12, D11, D10, D9, D8];
// Nøglekort til tastatur
var KEYMAPLOWER = ["` 1234567890-= / x08 "," / tqwertyuiop n "," / 0asdfghjkl; '#\ x84 / x82 / x85 "," / x01 / zxcvbnm,./ / x80 / x83 / x81 ",]; var KEYMAPUPPER = ["¬! \" £ $%^&*() _+\ x08 "," / tQWERTYUIOP {} n "," / 0ASDFGHJKL:@~ / x84 / x82 / x85 "," / x01 | ZXCVBNM? / x80 / x83 / x81 ",];
/* Hvis et tegn i tastaturet er> = 128, trække 128 fra og se i dette array efter nøglekoder med flere tegn*/ var KEYEXTRA = [String.fromCharCode (27, 91, 68), // 0x80 venstre String.fromCharCode (27, 91, 67), // 0x81 højre streng.fromCharCode (27, 91, 65), // 0x82 op String.fromCharCode (27, 91, 66), // 0x83 ned String.fromCharCode (27, 91, 53, 126), // 0x84 side op String.fromCharCode (27, 91, 54, 126), // 0x85 side ned]; // Skiftstatus var hasShift = false; funktion setShift (s) {hasShift = s; // tegne skiftindikator på skærmen, hvis (hasShift) {g.setColor (1); g.fillRect (105, 0, 128, 6); g.setColor (0); g.drawString ("SKIFT", 107, 1); g.setColor (1); } andet {g.setColor (0); g.fillRect (105, 0, 128, 6); g.setColor (1); } g.flip (); }
// Konverter en faktisk nøgle til en sekvens af tegn
// Og send til Loopback (hvor konsollen er) funktion handleKeyPress (e) {var kx = e >> 3; var ky = e & 7; hvis (ky> 3) {// bliver til lang række kx+= 8; ky- = 4; } var key = hasShift? KEYMAPUPPER [ky] [kx]: KEYMAPLOWER [ky] [kx]; hvis (key == "\ x01") {setShift (! hasShift); } else {setShift (false); if (key && key.length) {if (key.charCodeAt (0)> 127) key = KEYEXTRA [key.charCodeAt (0) -128]; Terminal.inject (nøgle); }}}
// konfigurer tastaturet
kræver ("tastatur"). forbind (KEYROW, KEYCOL, handleKeyPress);
Trin 4: Brug det

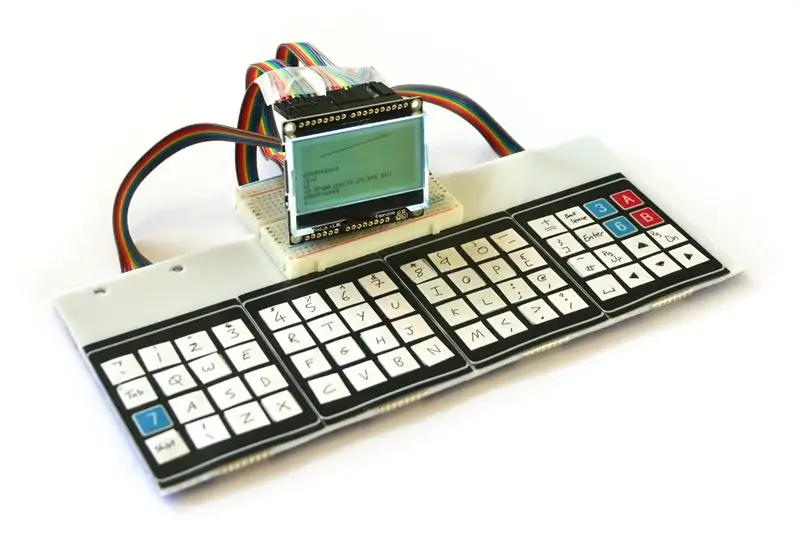
Nu virker det:
- Tastaturet kan kun registrere et tryk ad gangen, så Shift skifter mellem store bogstaver (med en indikator øverst til højre), og indtastning af et bogstav går tilbage til små bogstaver. At holde Shift og en anden tast nede virker ikke.
- At skrive kan være ganske smertefuldt, så brug Tab-tasten (til venstre) så meget som muligt for automatisk at udfylde ord!
- Grafikken til skærmen er tilgængelig via metoder på g -variablen - f.eks. G.fillRect (20, 20, 40, 40) eller g.clear ().
- Der bruges meget IO til tastaturet, men du har stadig stifterne A0, A1, A2 og A3, som du kan bruge til at forbinde ekstern hardware.
- reset () nulstiller alt - inklusive din kode til tastaturhåndtering. For at undgå dette skal du aktivere gem ved afsendelse, selv efter nulstilling i Web IDE's kommunikationsmuligheder og uploade igen.
- Din computer er overraskende energieffektiv - du kan stadig forvente en cirka 20 dages batterilevetid - altid tændt - et enkelt CR2032 -batteri!
Anbefalede:
Arduino bil omvendt parkering alarmsystem - Trin for trin: 4 trin

Arduino bil omvendt parkering alarmsystem. Trin for trin: I dette projekt vil jeg designe en simpel Arduino bil omvendt parkeringssensorkreds ved hjælp af Arduino UNO og HC-SR04 ultralydssensor. Dette Arduino -baserede bilomvendt alarmsystem kan bruges til en autonom navigation, robotafstand og andre rækkevidde
Trin for trin pc -bygning: 9 trin

Trin for trin PC Building: Supplies: Hardware: MotherboardCPU & CPU -køler PSU (strømforsyningsenhed) Opbevaring (HDD/SSD) RAMGPU (ikke påkrævet) CaseTools: Skruetrækker ESD -armbånd/mathermal pasta m/applikator
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
DemUino - hjemmecomputer/controller: 7 trin

DemUino - hjemmecomputer/controller: En Arduino -inspireret computer fra DemeterArt Få mest muligt ud af dit gamle PS2 -tastatur. Hack den til en tilpasset personlig computer for at styre ting! Jeg har altid ønsket at bygge min egen hjemmecomputer, slags retro-stil, ikke noget fancy, men med pa
DIY Arduino robotarm, trin for trin: 9 trin

DIY Arduino robotarm, trin for trin: Denne vejledning lærer dig, hvordan du bygger en robotarm selv
